كيفية إضافة الجدول الزمني في موقع ووردبريس؟
نشرت: 2021-09-23يأتي WordPress مع محرر كتلة Gutenberg الافتراضي الذي يوفر كتلًا لإدراج الأزرار والرموز الاجتماعية والأعمدة والعديد من العناصر الأخرى. ومع ذلك ، في العديد من المواقف ، تحتاج إلى أدوات مخصصة مثل الأسئلة الشائعة ، والأكورديون ، والجدول الزمني ، وما إلى ذلك ، على وجه الخصوص ، سيكون الجدول الزمني أكثر فائدة لعرض تقدمك أو نموك لقرائك. على الرغم من عدم وجود كتل افتراضية للخط الزمني ، إلا أنه لحسن الحظ لديك طرق متعددة لإضافة مخطط زمني في موقع WordPress.
ذات صلة: كيفية إضافة عنصر واجهة مستخدم زمني في موقع Weebly؟
ما هو الجدول الزمني؟
المخطط الزمني هو تمثيل مرئي للأحداث التي يتم عرضها بناءً على الوقت. يمكن أن تتخذ شكل مقاطع فيديو أو صور أو نصوص أو غيرها من أشكال المحتوى لتوفير تجربة مستخدم جذابة وتفاعلية للغاية. يمكنك إضافة مخطط زمني في موقع WordPress في اتجاه رأسي أو أفقي لعرض تدفق الأحداث.
مزايا إضافة الجدول الزمني؟
هناك العديد من الأسباب التي قد تدفعك إلى إدراج جدول زمني في منشور أو صفحة:
- إنها طريقة رائعة لعرض تقدم شركتك أو تاريخ علامتك التجارية على مر السنين.
- إذا كنت تقدم خدمات المشاريع ، فمن المفيد أن توضح مراحل تطور المشاريع.
- يمكنك استخدام المخطط الزمني لفترات حياة المنتج وعرض الإنجازات.
- أيضًا ، تكون المخططات الزمنية مفيدة عندما تريد سرد القصص وتصور المنتجات والعمليات (التي تنقل الرسائل المعقدة كرسائل أبسط) للمستخدمين النهائيين أو الجماهير المستهدفة.
وبالتالي ، فإن عرض الجداول الزمنية ذات المظهر الجميل يساعد على بناء المزيد من الثقة في زوار موقعك ، وإليك كيفية القيام بذلك.
طرق مختلفة لإضافة جدول زمني في ووردبريس
الخيار السهل في WordPress هو استخدام أحد الإضافات المتاحة في الجدول الزمني. ومع ذلك ، يمكنك أيضًا ببساطة إنشاء عنصر واجهة مستخدم وإدخاله في أي مكان بمحتوى مخصص.
1. عنصر واجهة زمني عمودي مخصص
يوجد أدناه عنصر واجهة مستخدم مخطط زمني مخصص يمكنك إدراجه في أي مكان على موقعك باستخدام كتلة "HTML مخصصة".
- 2025
حدث المخطط الزمني 5
هنا هو محتوى حدث الجدول الزمني الخاص بك. أدخل فقرة صغيرة لوصف الحدث بالتفصيل.
- 2024
حدث المخطط الزمني 4
هنا هو محتوى حدث الجدول الزمني الخاص بك. أدخل فقرة صغيرة لوصف الحدث بالتفصيل.
- 2023
حدث المخطط الزمني 3
هنا هو محتوى حدث الجدول الزمني الخاص بك. أدخل فقرة صغيرة لوصف الحدث بالتفصيل.
- 2022
حدث المخطط الزمني 2
هنا هو محتوى حدث الجدول الزمني الخاص بك. أدخل فقرة صغيرة لوصف الحدث بالتفصيل.
- 2021
حدث المخطط الزمني 1
هنا هو محتوى حدث الجدول الزمني الخاص بك. أدخل فقرة صغيرة لوصف الحدث بالتفصيل.
يوجد أدناه الرمز الكامل لعنصر واجهة المستخدم الزمني ويمكنك تخصيص المظهر والنص حسب حاجتك. يمكنك إدخال هذا الرمز في أي مكان على موقعك دون أي مكون إضافي.
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. إضافة الجدول الزمني في WordPress مع البرنامج المساعد Cool Timeline
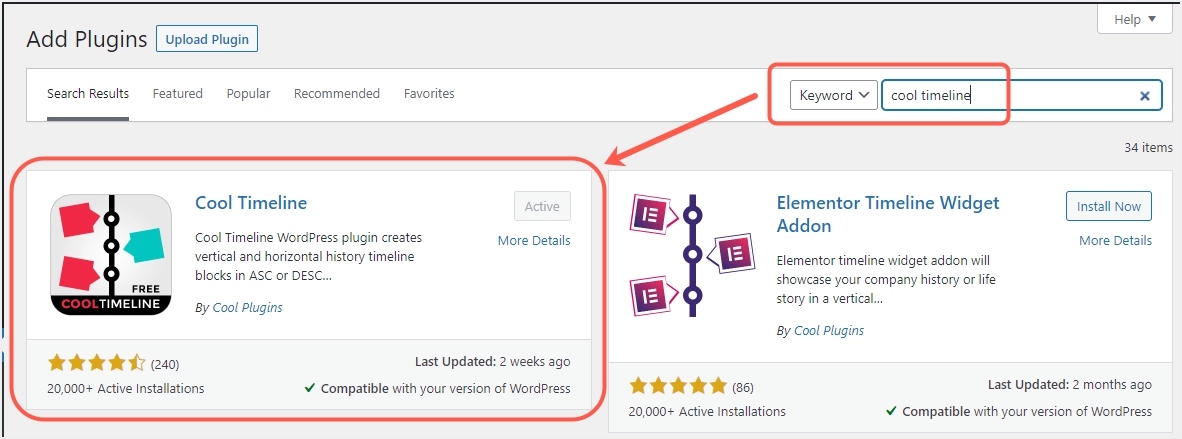
تتطلب الخطوة الأولى تثبيت وتفعيل البرنامج المساعد "Cool Timeline". استخدم ميزة البحث من خلال القائمة الفرعية "إضافة جديد" ضمن فئة قائمة الشريط الجانبي "الإضافات" لتحقيق ذلك. بعد تنشيط المكون الإضافي ، ستظهر الآن عناصر "Timeline Stories" و "Cool Timeline Settings" كقوائم شريط جانبي جديدة في لوحة المعلومات. من أجل استخدام المكون الإضافي ، يجب عليك إنشاء قصص ثم إنشاء جدول زمني لإظهار القصص أثناء تدفق الأحداث.

قم بإعداد الإعدادات الافتراضية للبرنامج المساعد
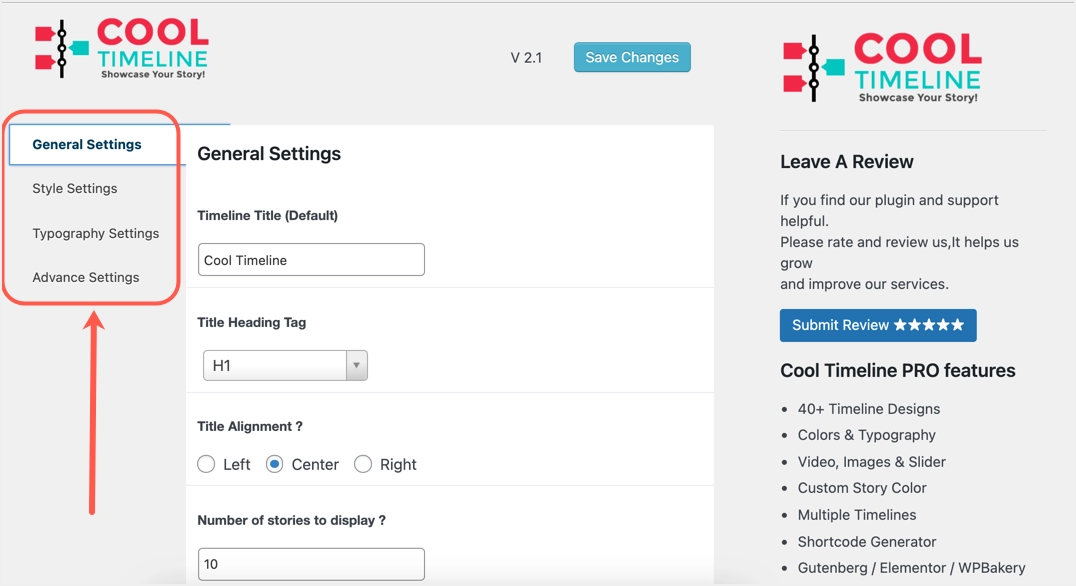
إذا كنت ترغب في تخصيص الإعدادات الافتراضية ، فانتقل إلى قائمة "Cool Timeline Settings" للعثور على جميع الإعدادات ذات الصلة التي يمكنك استخدامها مع البرنامج الإضافي Cool Timeline.
- الإعدادات العامة - هنا يمكنك تخصيص المحاذاة الافتراضية ، وطول المحتوى ، وعلامة عنوان العنوان ، وعدد القصص المراد عرضها ، وتمكين أو تعطيل قراءة المزيد ، وترتيب القصص ، وما إلى ذلك.
- إعدادات النمط - هنا يمكنك تخصيص ألوان الخلفيات والعناصر الأخرى. يمكنك أيضًا إضافة CSS مخصص لتزيين مخططك الزمني حسب حاجتك.
- إعدادات الطباعة - إعداد حجم الخط والعائلة والوزن لكل عنصر في المخطط الزمني.
- الإعدادات المتقدمة - يمكنك هنا العثور على الاختلافات بين الإصدارات المجانية والإصدارات الاحترافية.

بعد الانتهاء من تخصيصاتك ، انقر فوق الزر "حفظ التغييرات" لحفظ جميع إعداداتك.

إنشاء قصص للخط الزمني
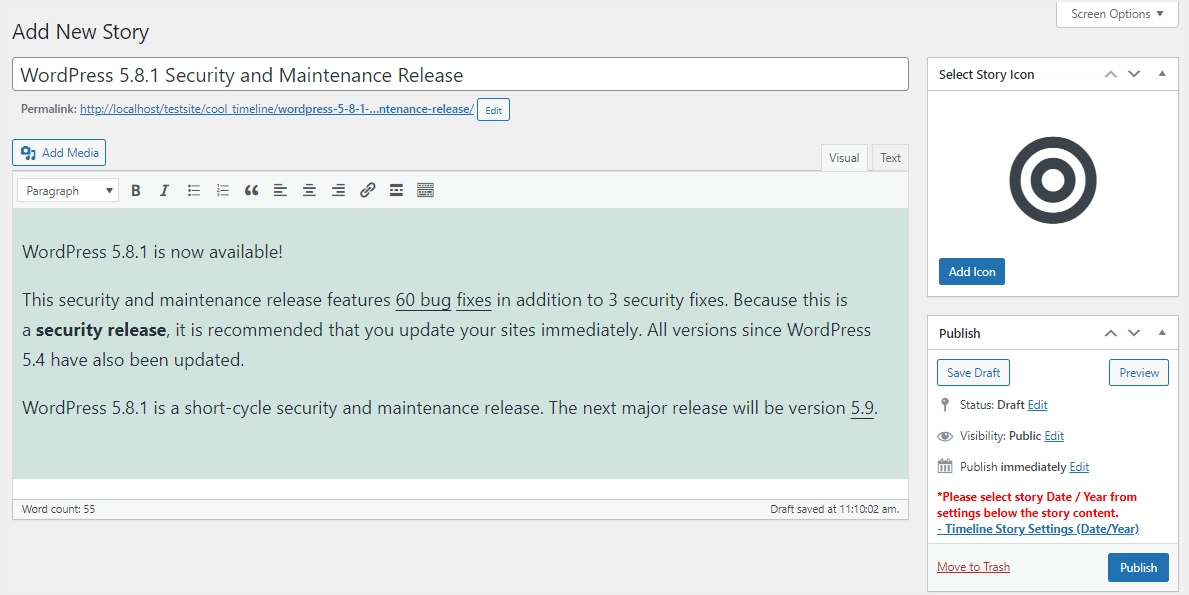
كما ذكرنا ، يجب عليك إنشاء قصص لاستخدامها كأحداث في عنصر واجهة المستخدم الزمني. مرر مؤشر الماوس على قائمة "قصص الخط الزمني" وانقر على القائمة الفرعية "إضافة جديد" في لوحة إدارة الموقع. أضف العنوان والوسائط التي من شأنها أن تتماشى مع قصتك. اكتب أيضًا وصف القصة باستخدام واجهة "مرئية" أو "نصية". انقر فوق الزر "إضافة رمز" لتحديد رمز القصة.

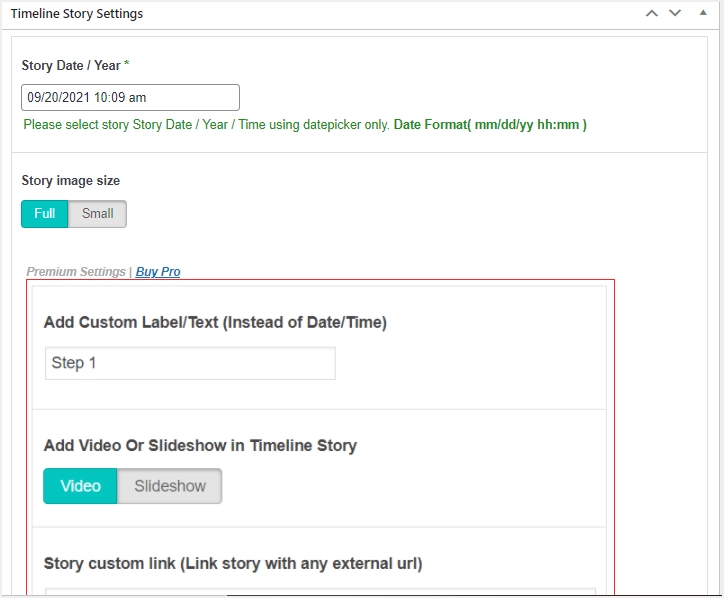
بعد ذلك ، قم بالتمرير لأسفل إلى "إعدادات قصة المخطط الزمني" وحدد تاريخ / سنة / وقت القصة ، وأعلن أن صورة القصة بحجم صغير أو بالحجم الكامل. قم بتعيين الصورة المميزة واملأ الميزات الإضافية مثل تنسيق القصة والفئات والإعدادات المخصصة التي يتضمنها الإصدار المحترف. يمكنك ترك حقول الإصدار المحترف فارغة عند استخدام الإصدار المجاني من البرنامج المساعد. أخيرًا ، انقر فوق الزر "نشر" لإنشاء قصة مخططك الزمني بنجاح. أيضًا ، افعل الشيء نفسه مع القصص الأخرى التي قد تظهر في مخططك الزمني.

ملاحظة: كما ترى ، استخدم المكون الإضافي Classic Editor لإنشاء القصص بينما يدعم كتل Gutenberg بالإضافة إلى عنصر واجهة المستخدم Classic Editor للإدراج في المنشور. يتم تخزين القصص التي تقوم بإنشائها كنوع منشور مخصص بالاسم cool_timeline.
أضف مخططًا زمنيًا في منشور أو صفحة WordPress
يوفر المكون الإضافي تخطيطًا زمنيًا متعددًا مثل التخطيطات الرأسية والأفقية والجانبية والبسيطة والمضغوطة. سنشرح كيفية استخدام الجدول الزمني في كل من Gutenberg و Classic Editors.
استخدام Cool Timeline Shortcode Block في محرر جوتنبرج
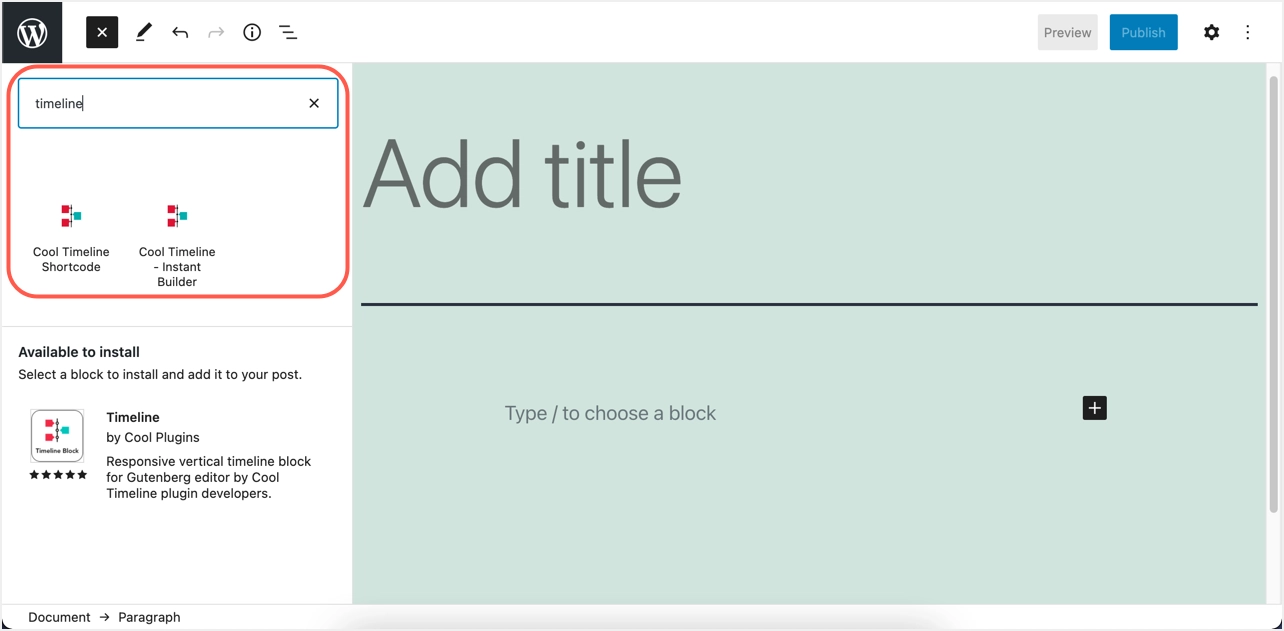
لديك طريقتان لإنشاء المخطط الزمني وإضافته - استخدم الرمز القصير أو استخدم كتلة إنشاء المخطط الزمني الفوري. عندما تكون داخل محرر Gutenberg ، انقر فوق الرمز + في الزاوية اليمنى العليا وابحث عن "مخطط زمني". سترى كتلتين - رمز قصير للجدول الزمني رائع ومخطط زمني رائع - Insta Builder.

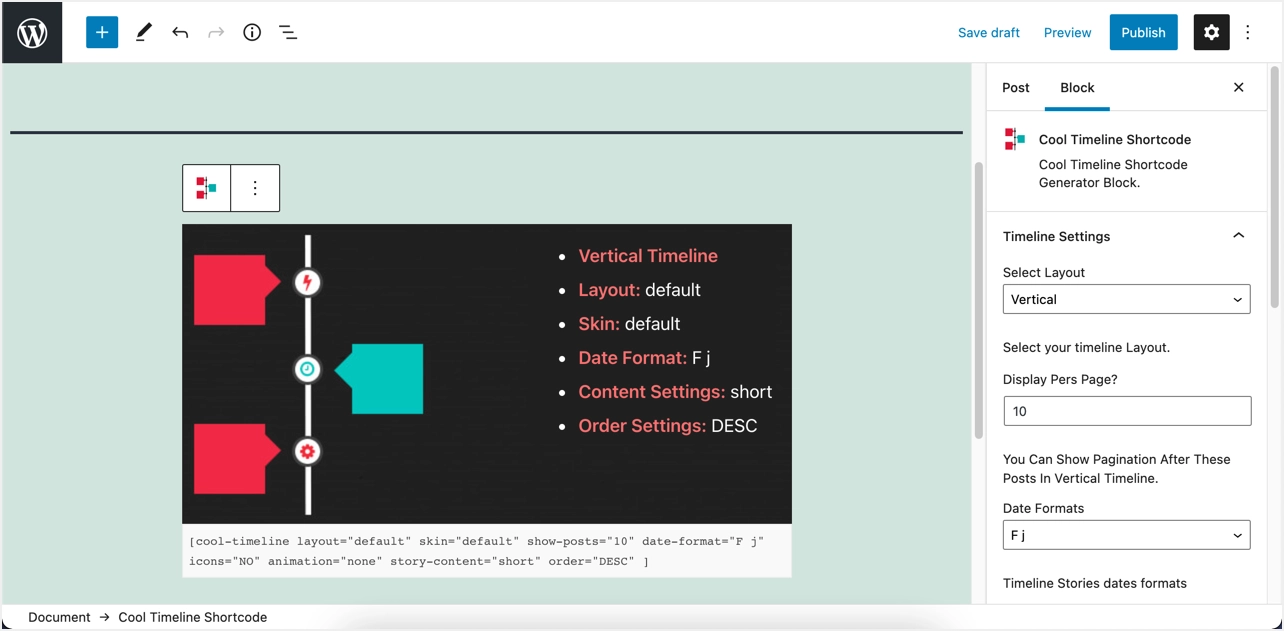
انقر فوق كتلة "Cool Timeline Shortcode" وسيظهر لك المكون الإضافي المعاينة مع الرمز القصير. يمكنك تخصيص الإعدادات من الشريط الجانبي مثل تغيير التخطيط وملء التفاصيل الأخرى لأنها تلبي اهتماماتك. سيتم تحديث الرمز القصير تلقائيًا والضغط على زر "نشر".

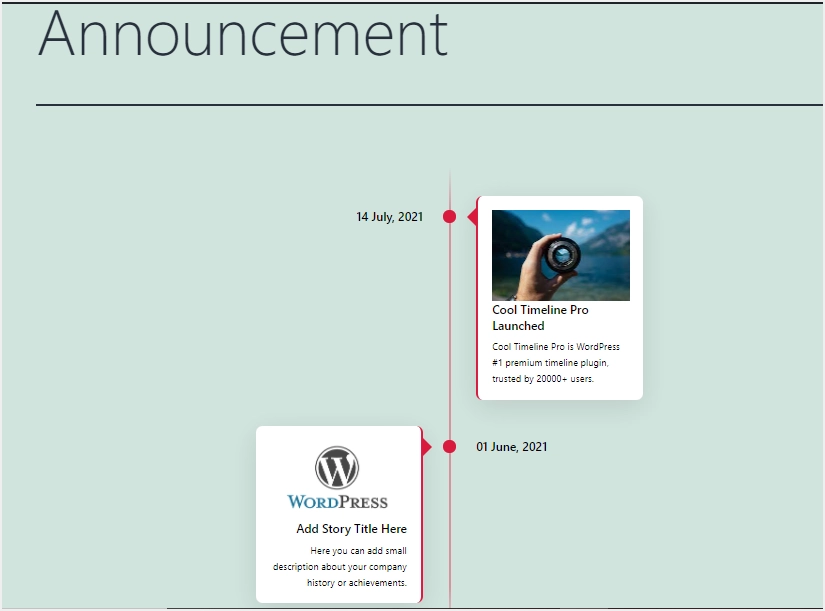
الآن ، يمكنك عرض القصص التي يتم إدراجها تلقائيًا في مخطط زمني لطيف وفقًا للإعدادات الخاصة بك.

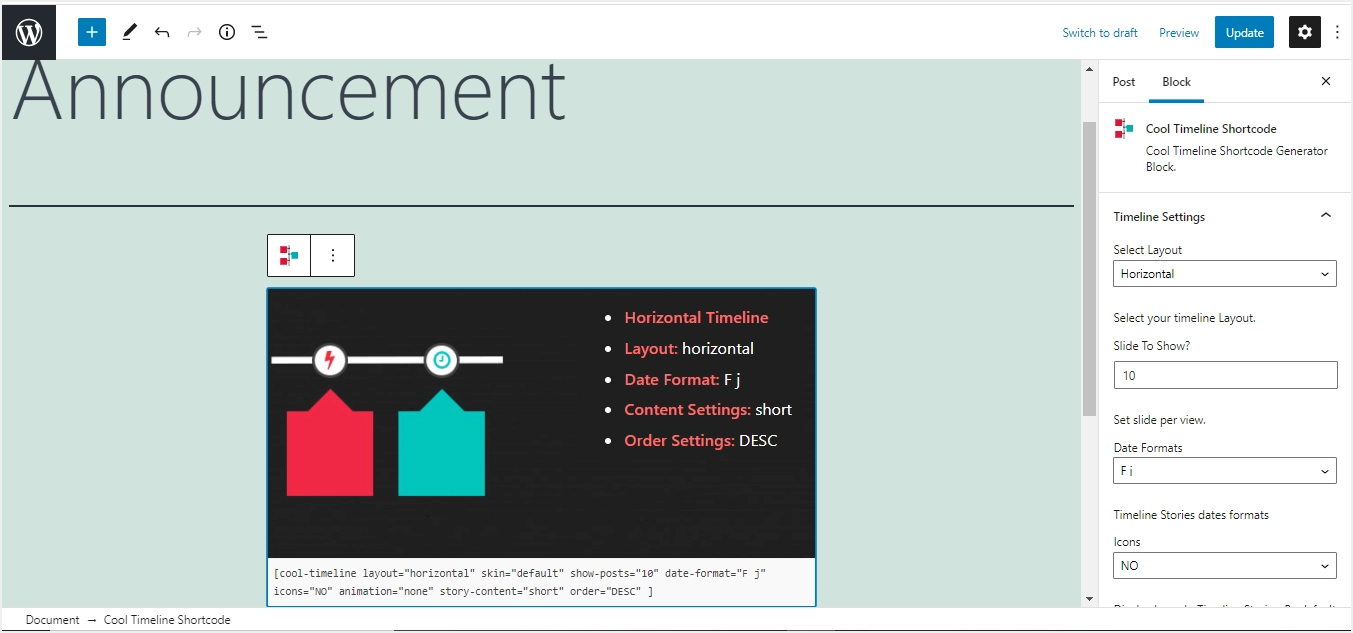
إذا كنت ترغب في إظهار القصص في مخطط زمني أفقي ، فما عليك سوى تحديد "أفقي" كتخطيط للخط الزمني والإعدادات الأخرى لتناسب مخططك الزمني. ستعمل التخطيطات البسيطة والمضغوطة على جانب واحد أخرى إما كإعدادات للخط الزمني الأفقي أو الرأسي.

في الواقع ، يمكنك لصق الرمز المختصر أدناه مباشرةً في أي مكان على موقعك لعرض القصص كجدول زمني.
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]تفسيرات التأثير على التحرير هي كما يلي:
- Cool-timeline: إنه بناء جملة البداية الافتراضي للمكوِّن الإضافي.
- التخطيط: هناك حوالي خمسة خيارات تخطيط رئيسية ، وهي عمودية وأفقية وجانب واحد وبسيطة ومضغوطة. يمكنك إجراء تغييرات في الكود أعلاه لتأخذ في الاعتبار اعتباراتك.
- الجلد: الخيارات النظيفة / الافتراضية متاحة هنا.
- تنسيق التاريخ: يمكنك اختيار أي تنسيق تاريخ لإظهاره جنبًا إلى جنب مع القصص وفقًا لتمثيل نمط لغتك أو البلد.
- الرموز: يمكنك اختيار تمكين أو تعطيل الرموز (نعم / لا) لأي قصة في المخطط الزمني.
- عرض المشاركات: المساعدة في ترقيم الصفحات ، غالبًا في إطار زمني (مع الكثير من القصص).
- الرسوم المتحركة: لا يتوفر سوى تأثير واحد للرسوم المتحركة في الإصدار المجاني من Cool Timeline (وهو - FadeInOut). يمكنك شراء برو للمزيد.
- الترتيب: يساعد في ترتيب وإدارة الطريقة التي تظهر بها القصص في الجدول الزمني ، إما بترتيب تصاعدي أو تنازلي (ASC / DESC).
- محتوى القصة: يحتوي إما على خيار قصير / كامل لإظهار نص HTML بالكامل أو وصف موجز مع قراءة المزيد لقصص المخطط الزمني.
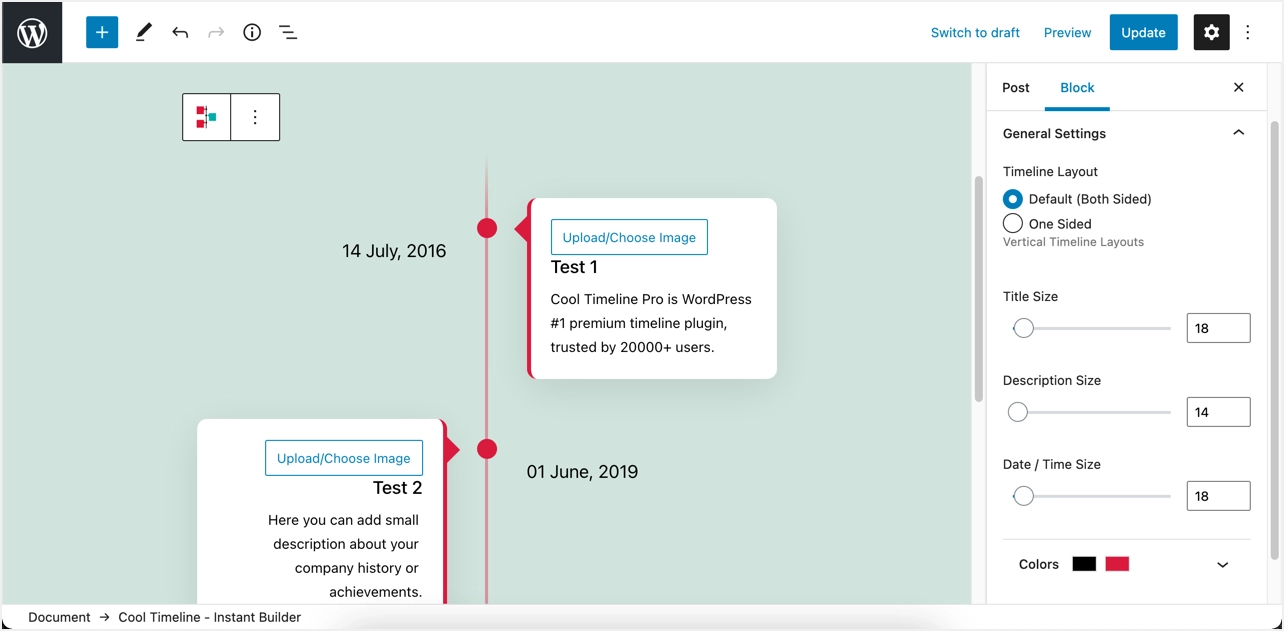
أضف مخططًا زمنيًا في Gutenberg باستخدام Instant Builder Block
طريقة الرمز المختصر مفيدة حيث يمكنك نسخ ولصق الرمز القصير في أي مكان على موقعك لإظهار نفس المخطط الزمني. ومع ذلك ، يجب عليك إنشاء قصص ويمكن استخدام القصص في جدول زمني واحد فقط. إذا كنت ترغب في إنشاء عدة جداول زمنية تعرض أحداثًا مختلفة ، فيمكنك القيام بذلك بسهولة في الوقت الفعلي باستخدام كتلة "Cool Timeline - Instant Builder" بإعداداتها. في صفحتك أو لوحة تحكم محرر المنشورات ، ابحث وأضف كتلة "Cool Timeline - Instant Builder". ابدأ في تحرير عنوان الجدول الزمني والوصف والتواريخ والرموز والصور وإضافة المزيد من القصص إذا كنت ترغب في ذلك. يمكنك استخدام إما "افتراضي (على الوجهين)" أو "أحادي الجانب" كتخطيط للخط الزمني وتخصيص أحجام وألوان العنوان / الوصف.

أضف مخططًا زمنيًا باستخدام Elementor Page Builder
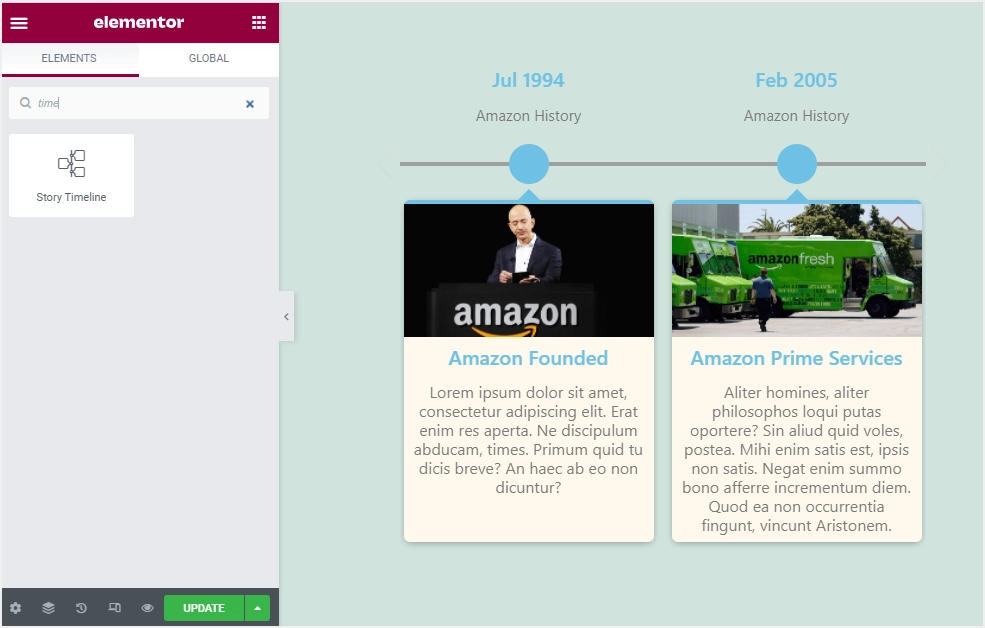
يقدم البرنامج الإضافي Cool Timeline مكونًا إضافيًا إضافيًا لاستخدامه مع المكون الإضافي الشهير Elementor page builder. إذا كنت تستخدم Elementor ، فقم بتثبيت البرنامج الإضافي "Elementor Timeline Widget Addon" وتنشيطه ، وقم بتحرير الصفحة أو المنشور الذي تريد إنشاء مخططك الزمني به (زر "تحرير باستخدام Elementor"). اكتب "الخط الزمني" في شريط البحث ، ثم قم بسحب وإسقاط مكون "القصة الزمنية". استخدم إعدادات "تعديل الجدول الزمني للقصة" لتغيير الخيارات المختلفة لتلبية متطلبات المخطط الزمني المثالي.

استخدام المحرر الكلاسيكي لإدراج الجدول الزمني
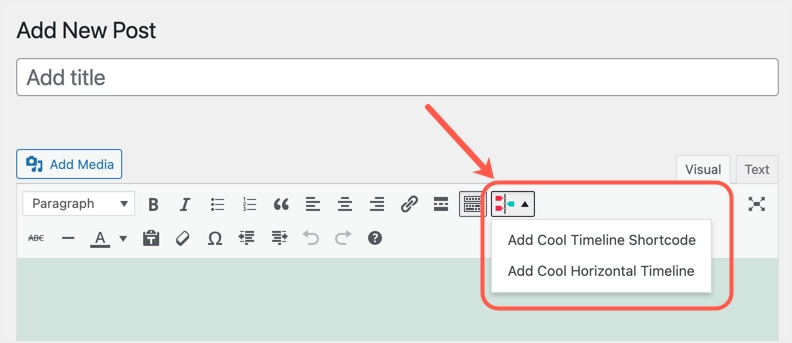
إذا كنت تستخدم Classic Editor بدلاً من Gutenberg ، فلا تقلق !!! يحتوي Cool Timeline على خيار Classic Editor أيضًا. عندما تكون في Classic Editor ، انقر على القائمة المنسدلة "Cool Timeline Shortcode" واختر "Add Cool Timeline Shortcode".

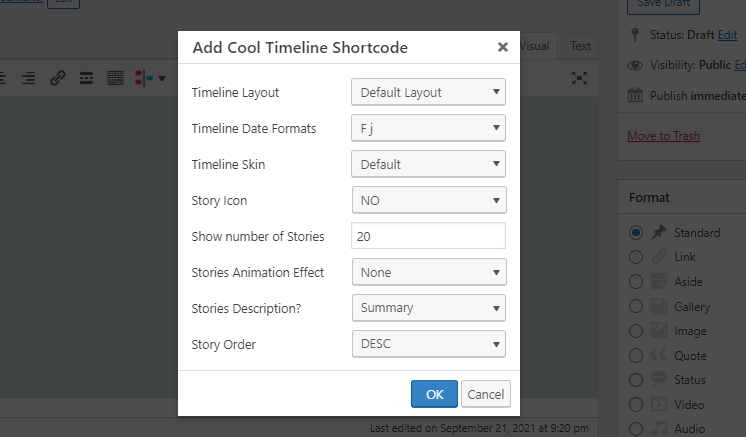
اضبط اختياراتك في النافذة المنبثقة وانقر على زر "موافق" لإدراج الرمز المختصر للخط الزمني.

وبالمثل ، يمكنك تحديد خيار "إضافة مخطط زمني أفقي رائع" لإدراج عنصر واجهة مستخدم أفقي.
افكار اخيرة
يمكن أن يعزز الجدول الزمني مصداقية عملك بشكل كبير. على الرغم من توفر العديد من المكونات الإضافية للجدول الزمني ، إلا أن البرنامج الإضافي Cool Timeline يوفر طريقة مناسبة لإضافة جدول زمني في موقع WordPress. يمكنك بسهولة إنشاء تخطيطات رأسية أو أفقية لتخصيص المظهر. إذا لم تكن مهتمًا باستخدام المكون الإضافي ، فاستخدم رمز الأداة الموضح أعلاه.
