كيفية إنشاء صفحة مقصودة باستخدام Laravel و Vue.js و Twilio SendGrid
نشرت: 2021-05-27ظهر هذا البرنامج التعليمي في الأصل على مدونة Twilio.
الصفحات المقصودة موجودة في كل مكان في الأعمال التجارية الحديثة.
تستخدمها الشركات لتقديم هبات مجانية مقابل انضمام شخص إلى قائمة بريدية ، لبيع منتج أو خدمة ، وكسير ذاتية مجيدة.
تعد الصفحات المقصودة حلاً رائعًا لهذه الأنواع من احتياجات العمل حيث يمكنك إنشاؤها ونشرها بسرعة. يمكن أن تكون معرفة كيفية إنشائها أيضًا مهارة رائعة للمطورين ، سواء إنشاء صفحات مقصودة للآخرين أو لمشاريع شخصية.
في هذا البرنامج التعليمي ، سأوضح لك كيفية إنشاء صفحة مقصودة باستخدام مجموعة من Laravel 8 و Vue.js و Twilio SendGrid. إنه برنامج تعليمي طويل إلى حد معقول ، وفي نهاية الأمر ، أنا واثق من أنك قد تعلمت الكثير.
المتطلبات الأساسية
لإكمال البرنامج التعليمي ، ستحتاج إلى الأشياء الأربعة التالية في بيئة التطوير المحلية الخاصة بك:
- تجربة سابقة مع Laravel (الإصدار 8.0 مثالي) و Vue.js (من الناحية المثالية السلسلة 3.x)
- حساب Twilio SendGrid مجاني أو مدفوع
- تم تثبيت الملحن عالميًا
- لفة
- Node.js و npm
- PHP 7.4 (مع تثبيت وتمكين امتدادات cURL و mbstring و intl و OpenSSL )
- مُثبِّت Laravel
نظرة عامة على التطبيق
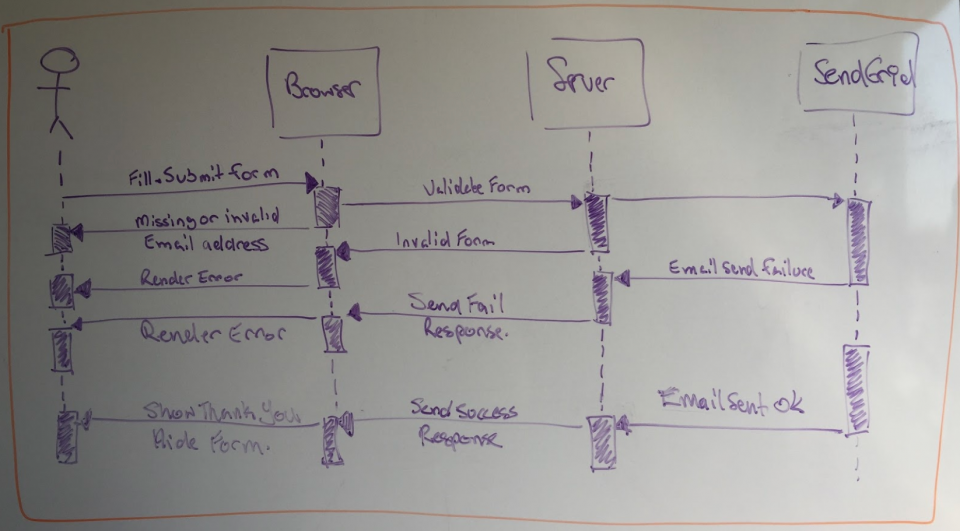
قبل أن نتعمق في التطبيق ونبدأ في بناء التطبيق ، أود أن أقدم لك نظرة عامة واسعة على تدفق مستخدم التطبيق ، والذي يمكنك رؤيته في الصورة أدناه.
ستسمح الصفحة المقصودة للمستخدمين بالتسجيل للحصول على إشعارات حول العروض القادمة من المتجر الوهمي عبر الإنترنت الذي أنشأته - The Little PHP Shop - في برنامج تعليمي حديث لـ Twilio SendGrid .

سيحتوي التطبيق على مسارين ، / و /signup ، يتم التعامل مع كلاهما بواسطة وحدة تحكم واحدة تسمى LandingPageController .
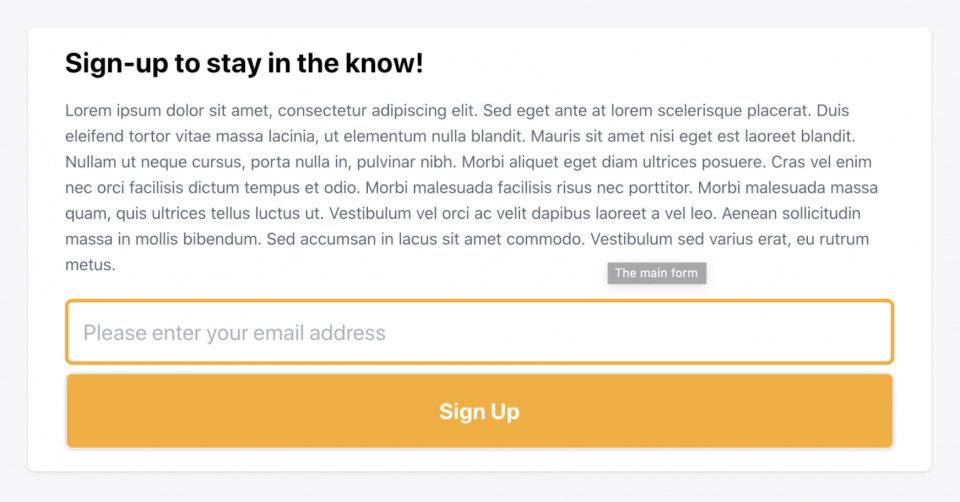
عندما يطلب المستخدم المسار الافتراضي ( / ) ، سيرى نموذجًا يطلب منه تقديم عنوان بريده الإلكتروني للتسجيل للحصول على إشعارات من The Little PHP Shop .

بعد التقديم ، سيقوم العميل والخادم بالتحقق من صحة النموذج. إذا نجح التحقق من جانب العميل ، فسيتلقى الخادم عنوان بريد إلكتروني على شكل كائن JSON . إذا نجحت عملية التحقق من جانب الخادم ، فسيتم تسجيل المستخدم وسيتلقى بريدًا إلكترونيًا يؤكد تسجيله.
في هذه المرحلة ، سيتلقى العميل استجابة JSON تؤكد نجاح الاشتراك. عندما يتلقى العميل هذا ، فإنه سيخفي النموذج ويعرض رسالة تؤكد أن كل شيء سار على ما يرام.
إذا فشل التحقق من جانب الخادم أو إذا لم يتمكن المستخدم من الاشتراك بنجاح ، فسيتلقى المستخدم أيضًا استجابة JSON. سيشير رد JSON هذا إلى فشل العملية والسبب في ذلك.
قم بإنشاء التطبيق الخلفي
Bootstrap تطبيق Laravel
أول شيء علينا القيام به هو تمهيد تطبيق Laravel جديد. للقيام بذلك ، قم بتشغيل الأمر أدناه. لا تتردد في استخدام أي من الطرق الأخرى لإقلاع تطبيقات Laravel إذا كنت تفضلها.
سيتم إنشاء التطبيق bootstrapped في دليل جديد يسمى الصفحة المقصودة. غيّر إلى الدليل وابدأ التطبيق للتحقق من أن كل شيء يعمل عن طريق تشغيل الأوامر أدناه. سيكون التطبيق متاحًا على المضيف المحلي على المنفذ 8000.
إذا كان التطبيق قيد التشغيل ، فسترى صفحة تشبه لقطة الشاشة أدناه. أوقف تشغيل التطبيق بالضغط على CTRL + C.

قم بتثبيت الحزم المطلوبة
مع تمهيد التطبيق ، نحتاج الآن إلى تثبيت حزمتين خارجيتين:
- s-ichikawa / laravel-sendgrid-driver : لإرسال رسائل البريد الإلكتروني من خلال Twilio SendGrid. هذا لأن Laravel لا يوفر وسيلة نقل بريد إلكتروني أصلي لـ Twilio SendGrid. اخترت هذه المكتبة لأنها الحزمة الوحيدة المصممة خصيصًا لـ Laravel.
- sendgrid / sendgrid : لإضافة جهة اتصال إلى قائمة جهات الاتصال الخاصة بنا في Twilio SendGrid.
لتثبيتها ، قم بتشغيل الأمر أدناه في الدليل الجذر للمشروع.
قم بإنشاء مفتاح API
بعد ذلك ، تحتاج إلى تزويد التطبيق بمفتاح Twilio SendGrid API الخاص بك. للقيام بذلك ، بعد تسجيل الدخول إلى Twilio SendGrid ، انتقل إلى "الإعدادات -> مفاتيح API . " كان هناك:
- انقر فوق " إنشاء مفتاح API " لإنشاء مفتاح API.
- قم بتسمية مفتاح API الجديد.
- اقبل الإذن الافتراضي لمفتاح واجهة برمجة التطبيقات لـ " الوصول الكامل . "
- انقر فوق " إنشاء وعرض . "
بعد إنشاء مفتاح API ، انسخه حتى تتمكن من استخدامه في خطوة لاحقة.
بعد ذلك ، افتح ملف .env في الدليل الجذر للمشروع وأضف زوج المفتاح / القيمة أدناه إلى نهاية الملف. استبدل YOUR-KEY-HERE بمفتاح API الذي قمت بإنشائه ونسخه. بالإضافة إلى ذلك ، قم بتحديث مفتاحين موجودين في الملف: MAIL_MAILER sendgrid و MAIL_FROM_ADDRESS إلى عنوان بريد إلكتروني من اختيارك.
ملاحظة: إنشاء بريد إلكتروني
نحتاج الآن إلى إنشاء فئة قابلة للإرسال تقوم بتخزين موضوع البريد الإلكتروني ، وتعيين طريقة العرض لعرض نص البريد الإلكتروني ، وتحديد نقل البريد المراد استخدامه. للقيام بذلك ، قم بتشغيل الأمر أدناه في الدليل الجذر للمشروع.
سيتم إنشاء ملف جديد يسمى Subscrib.php في التطبيق / البريد . انسخ والصق الرمز أدناه بدلاً من الرمز الموجود للملف.
تحدث معظم الإجراءات في البريد الإلكتروني في طريقة build ، والتي تستدعي سلسلة من الطرق الأخرى لتعيينها:
- النموذج المطلوب عرضه لإنشاء نص البريد الإلكتروني (
view) - موضوع البريد الإلكتروني (
subject)
- النموذج المطلوب عرضه لإنشاء نص البريد الإلكتروني (
تنتهي طريقة build من خلال استدعاء sendgrid ، مما يضمن أن وسيلة نقل Twilio SendGrid ترسل البريد الإلكتروني.
قم بإنشاء وحدة تحكم الصفحة المقصودة
حان الوقت الآن لإنشاء وحدة تحكم للتعامل مع الطلبات إلى المسارين للتطبيق. للقيام بذلك ، قم بتشغيل الأمر أدناه. عند اكتمال الأمر ، سيتم إنشاء ملف جديد يسمى LandingPageController.php في app / Http / Controllers .
بعد إنشاء الملف ، افتح app / Http / Controllers / LandingPageController.php وأضف طريقتين إليه. أولاً ، طريقة show من المثال أدناه ، ثم طريقة التسجيل . لقد قمت بربط طريقة signup لأنها طويلة جدًا لتضمينها مباشرةً في المقالة.
بعد ذلك ، أضف عبارات الاستخدام التالية لطريقة signup .
سأتخطى طريقة show ، حيث يجب أن تكون واضحة بذاتها ، وأتعمق في طريقة signup . يبدأ الأسلوب باستخدام واجهة التحقق من صحة Laravel للتحقق من صحة البيانات المرسلة في الطلب ، والتي يتم استردادها عن طريق استدعاء $request->all() ، مقابل مجموعة قواعد التحقق مع تخزين النتيجة في $validator .
لتمرير التحقق من الصحة ، يجب أن يحتوي نص الطلب على عنصر يسمى email قيمته عنوان بريد إلكتروني شرعي. بالإضافة إلى ذلك ، لقد أضفت قواعد التحقق من صحة طلب التعليق (RFC) ونظام اسم المجال (DNS) الخاص بالبريد الإلكتروني للأسباب التالية:
- يضمن التحقق من صحة RFC أن البريد الإلكتروني صالح وفقًا للبريد الإلكتروني RFC. ومع ذلك ، حتى إذا اجتاز هذا التحقق من الصحة ، فقد لا يكون البريد الإلكتروني قابلاً للتوجيه عالميًا ، مثل
matthewأوmatthew@lan. - يضمن التحقق من صحة DNS أن عنوان البريد الإلكتروني لا يحتوي على أسماء DNS محجوزة من المستوى الأعلى ، أو mDNS ، ومساحات أسماء DNS خاصة ، مثل
testlocalوالشبكةlanintranetinternal.
- يضمن التحقق من صحة RFC أن البريد الإلكتروني صالح وفقًا للبريد الإلكتروني RFC. ومع ذلك ، حتى إذا اجتاز هذا التحقق من الصحة ، فقد لا يكون البريد الإلكتروني قابلاً للتوجيه عالميًا ، مثل
ملاحظة: إذا كانت نتيجة استدعاء التابع fails false ، فسيتم إرجاع كائن JSON الذي يحتوي على قائمة بأخطاء التحقق من صحة النموذج. يمكن استرجاعها عن طريق استدعاء طريقة errors $validator . بالإضافة إلى ذلك ، تم تعيين رمز حالة الاستجابة على 422 لإظهار أن الطلب غير قابل للمعالجة.
إذا نجحت عملية التحقق ، فقد حان الوقت لإضافة عنوان البريد الإلكتروني إلى قائمة جهات الاتصال الخاصة بنا. للقيام بذلك ، تحتاج إلى بدء كائن SendGrid جديد ، والذي يتطلب مفتاح Twilio SendGrid API الذي قمت باسترداده من متغير البيئة 'SENDGRID_API_KEY' .
بعد ذلك ، يتم إرسال طلب PUT إلى Twilio SendGrid API /marketing/contacts/ endpoint. بناءً على هذا الطلب ، تمر مجموعة من جهات الاتصال ، وإن كان ذلك مع جهة اتصال واحدة فقط حيث نحدد عنوان البريد الإلكتروني لجهة الاتصال الجديدة.
إذا كان رمز حالة الرد ليس 202 ، فإننا نعلم أن شيئًا ما قد حدث خطأ. في حالة حدوث ذلك ، تعود استجابة JSON إلى العميل الذي يحتوي على 3 خصائص:
-
status: اضبط علىfalse -
message: اضبط على "فشل الاشتراك" -
reason: تمت التهيئة مع الأخطاء التي تم إرجاعها من استدعاء Twilio SendGrid API
-
إذا تمت إضافة المستخدم بنجاح إلى قائمة جهات الاتصال الخاصة بنا ، فقد حان الوقت لإرسال رسالة تأكيد بالبريد الإلكتروني إليهم. للقيام بذلك ، تستخدم الكود طريقتين على واجهة بريد Laravel to المستلم send البريد الإلكتروني.
استرجع المستلم من عنوان البريد الإلكتروني المرسل في نص الطلب ، والذي تم استرداده بسهولة عن طريق استدعاء أسلوب input الخاص $request . باقي خصائص البريد الإلكتروني في Subscribe ، الكائن القابل للبريد الذي أنشأناه سابقًا ، وتم تمريره إلى طريقة send واجهة البريد.
يتم تغليف محاولة إرسال البريد الإلكتروني بقفل المحاولة / الالتقاط ، فقط في حالة وجود مشكلة في إرسال البريد الإلكتروني ، مثل محاولة الإرسال من عنوان بريد إلكتروني غير مدرج كـ " تم التحقق منه " في " التحقق من المرسل الفردي " جدول.
إذا كان هناك خطأ ، فإن استجابة JSON تعود إلى العميل الذي يحتوي على 3 خصائص ، على غرار ما سبق:
-
status: اضبط علىfalse -
message: اضبط على "فشل التسجيل" -
reason: بدأ برسالة الاستثناء
-
لقد نجح كل شيء في هذه المرحلة ، لذا فقد حان الوقت لإعلام المستخدم بذلك. يقوم الكود بذلك عن طريق إرجاع استجابة JSON مرة أخرى ، ولكن هذه المرة بخاصيتين فقط: status مضبوطة على " true " وتعيين message على " اكتمل التسجيل ".
إنها صغيرة لكنها فعالة !
ملاحظة: هناك قم بإنشاء القوالب المطلوبة
حان الوقت الآن لإنشاء القوالب التي سيستخدمها تطبيقنا. ضمن الموارد / المشاهدات ، سننشئ دليلين ( بريد إلكتروني وتخطيطات ) و 3 ملفات ( Land.blade.php و email / subscrib.blade.php و Layouts / app.blade.php ).
إليك تمثيل مرئي سريع للملف وهيكل الدليل الذي سننشئه.
لقد اخترت هذا الهيكل في المقام الأول لأنني أحب نمط Two-Step View . إذا لم تكن معتادًا على ذلك ، فإنه يقسم المشاهدات إلى جزأين. يوجد جزء واحد لأي محتوى متسق عبر جميع الطلبات ( التخطيطات / app.blade.php ) ، وجزء واحد للمحتوى الخاص بالطلب ( Land.blade.php ).
قد يبدو الأمر مبالغة في مثل هذا التطبيق الصغير ، لكنني وجدت أن هذا الأسلوب يجعل من السهل إنشاء قوالب أكثر قابلية للصيانة.
قم بتشغيل الأوامر أدناه لإنشاء بنية الملف والدليل.
ملاحظة: تحديث الموارد / المشاهدات / التخطيطات / app.blade.php
افتح Resources / views / Layouts / app.blade.php والصق الكود أدناه فيه. معظمها عبارة عن كود قالب Laravel قياسي جدًا ، والذي يمكنك العثور عليه في resources / views / welcome.blade.php .
ومع ذلك ، فإن العلامتين الأخيرتين في قسم الرأس جديران بالملاحظة. هنا ، نقوم بربط ورقة أنماط CSS التي سننشئها لاحقًا في البرنامج التعليمي ونخزن رمز CSRF ، والذي سينشئه Laravel لنا (المزيد حول ذلك قريبًا) كعلامة وصفية.

لن نتطرق الآن إلى الموارد / المشاهدات / الهبوط .
قم بتحديث جدول التوجيه
نحتاج فقط إلى إجراء تغييرين على جدول التوجيه: لتغيير معالج المسار الافتراضي وإضافة مسار جديد للتعامل مع عمليات الاشتراك. للقيام بذلك ، استبدل المسار الحالي في التوجيهات / web.php بالرمز أدناه.
أضف أيضًا بيان الاستخدام لـ LandingPageController أيضًا:
قم بتحديث إعدادات Laravel
بعد تحديد المسارات ، نحتاج الآن إلى تحديث 3 من ملفات الضبط الأساسية في Laravel: config / cors.php و config / mail.php و config / services.php .
قم بتحديث ملف config / cors.php
الملف الأول الذي نحتاج إلى تحديثه هو config / cors.php . هذا حتى يمكن لطلبات XHR التي نقدمها في الواجهة الأمامية لـ Vue.js أن تقدم طلبات بنجاح إلى تطبيق Laravel للجهة الخلفية.
لتمكين ذلك ، قم بتحديث مصفوفة عنصر paths في المصفوفة التي تم إرجاعها في config / cors.php بحيث تطابق رمز المثال أدناه.
قم بتحديث ملف config / mail.php
بعد ذلك ، نحتاج إلى تحديث config / mail.php لتسجيل sendgrid كوسيلة نقل بريد صالحة. للقيام بذلك ، أضف التكوين أدناه إلى mailers عنصر الإرسال في نهاية قائمة وسائل النقل الحالية.
قم بتحديث ملف config / services.php
التغيير الأخير الذي يتعين علينا إجراؤه هو config / services.php ، لتسجيل sendgrid كخدمة في حاوية حقن تبعية Laravel (DI). للقيام بذلك ، أضف التكوين أدناه في نهاية المصفوفة التي تم إرجاعها في الملف.
قم بإنشاء تطبيق Vue.js
الآن وقد أنشأنا النهاية الخلفية للتطبيق ، فقد حان الوقت لإنشاء تطبيق Vue.js للواجهة الأمامية. قبل أن نتمكن من القيام بذلك ، نحتاج إلى تثبيت العديد من التبعيات.
لحسن الحظ ، ليس هناك الكثير ، فقط Vue.js و Laravel Mix ، مع دعم Tailwind CSS و PostCSS و Lodash ، لتبسيط بناء الواجهة الأمامية.
لتثبيتها ، قم بتشغيل الأوامر أدناه في الدليل الجذر للمشروع.
تحديث الموارد / المشاهدات / الهبوط. blade.php
لم أقم بتضمين المحتويات الكاملة للموارد / المشاهدات / البريد الإلكتروني / الهبوط. blade.php نظرًا لأنه طويل جدًا وسيشغل مساحة كبيرة هنا في المقالة. يمكنك العثور عليه في مستودع GitHub لهذا المشروع. انسخ والصق المحتويات في القالب.
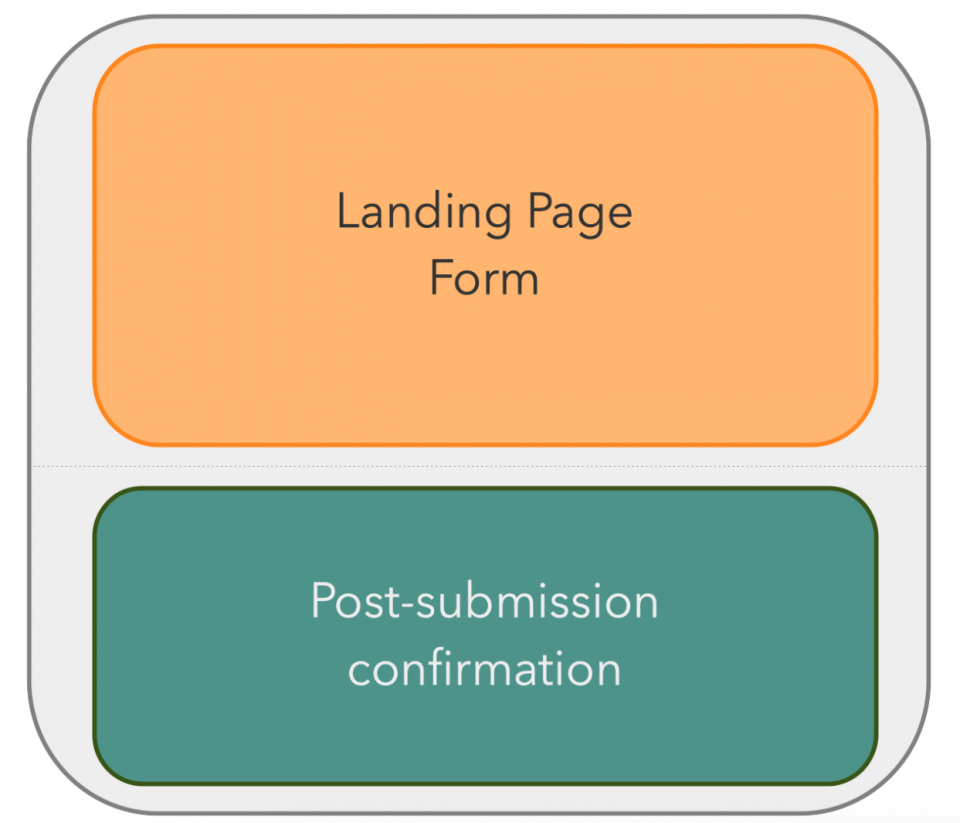
سأقوم بالمرور عبر الأجزاء الأكثر صلة بالملف. أولاً ، سوف نتخيل ما يحدث في الملف حتى يسهل فهم ما يجري.

نحن بصدد إنشاء تطبيق Vue.js صغير يسمى app ويتألف من جزأين:
- نموذج الصفحة المقصودة الذي يراه المستخدم عند وصوله إلى الصفحة في البداية
- تأكيد ما بعد الإرسال الذي يظهر بدلاً من النموذج بعد إرسال نموذج ناجح
لنبدأ بنموذج الصفحة المقصودة. تتكون من جزئين:
- عنوان ووصف تسويقي لإقناع القارئ بتقديم عنوان بريده الإلكتروني
- نموذج يمكن للمستخدم تعبئته وإرساله ، والذي يمكن أن يعرض أخطاء عند فشل إرسال النموذج في التحقق من الصحة أو فشل الطلب من جانب الخادم
القسم أدناه مباشرة هو الجزء الأول. لا يوجد الكثير لها ، باستثناء توجيه V-show ، الذي يعرض العنصر بشكل مشروط إذا كان submitted true .
يستخدم القسم التالي مكون Vue.js مخصص ، عنصر error-item ، لتقليل مقدار التعليمات البرمجية المطلوبة في القالب ولجعل الخطأ أكثر قابلية للصيانة. سنناقش هذا المكون بعد قليل.
يستخدم هذا القسم توجيه V-if لتصيير العنصر بشكل مشروط بناءً على ما إذا كانت هناك أية أخطاء أم لا. يستخدم السمة @submit.prevent لتمرير التحكم في عملية إرسال النموذج العادي إلى طريقة processForm . يستخدم توجيه Laravel's Blade CSRF لتقديم رمز CSRF في حقل نموذج مخفي.
هناك شيء آخر جدير بالملاحظة وهو توجيه V-model في حقل إدخال البريد الإلكتروني ، v-model="form.email" . يؤدي هذا إلى إنشاء ارتباط ثنائي الاتجاه بين عنصر النموذج form.email في تعليمات JavaScript البرمجية. سنعود إلى هذا قريبا.
ملاحظة: يحتوي القسم الأخير على رسالة التأكيد التي سيتم عرضها عند تقديم النموذج بنجاح. يمكننا أن نجعل الأمر بسيطًا بمجرد تحديد رأس ونص أساسي.
قم بإنشاء كود JavaScript
بعد ذلك ، سنعمل من خلال JavaScript التي ستعمل على تشغيل الواجهة الأمامية. إنها طويلة بعض الشيء ، لذا انسخ الكود من مستودع GitHub والصقه في مكان الكود الحالي في resources / js / app.js. بعد ذلك ، سوف نمر بها.
يبدأ الكود بتعريف sendGridApp ، والذي يشكل أساس تطبيق Vue.js الخاص بنا ويحتوي على 3 خصائص بيانات:
-
errors: هذه قائمة بأخطاء التحقق من صحة النموذج -
form.email: يخزن هذا عنوان البريد الإلكتروني الذي يوفره المستخدم - تم الإرسال : يحدد هذا ما إذا كان النموذج قد تم
submittedبنجاح أم لا. إذا كانتfalse، فسيتم عرض النموذج. إذا كان هذاtrue، فسيتم عرض رسالة التأكيد بدلاً من النموذج
-
بعد ذلك ، نحدد طرق sendGridApp . بدءًا من processForm ، الذي يتم تشغيله من إرسال النموذج ، يمكننا التحقق مما إذا كان قد تم تعيين البريد الإلكتروني. إذا لم يحدث ذلك ، فإنه يقوم بتعيين رسالة خطأ ويعيد خطأ بحيث يتوقف إرسال النموذج. إذا كان الأمر كذلك ، فإنه يستدعي subscribeUser لاشتراك المستخدم في القائمة.
ينشئ SubscribeUser طلب POST لـ /signup subscribeUser مع نص JSON ، يحتوي على نسخة مشفرة JSON من النموذج المقدم.
من المهم ملاحظة رؤوس الطلب. هذا لأنهم يضمنون أن Laravel يفسر الطلب على أنه طلب XHR ، وليس إرسال نموذج عادي ( Content-Type Accept ) ، وأن الطلب صالح لأنه يحتوي على رمز CSRF ( X-CSRF-TOKEN ).
إذا كنا نبني تطبيقًا خالصًا من جانب الخادم باستخدام قوالب Blade فقط ، فسنحتاج فقط إلى تضمين توجيه Blade's CSRF ، وسيقوم Blade بالباقي. ومع ذلك ، فإن الأمر ليس بهذه البساطة مع JavaScript.
يستخدم الكود طريقة Promise's then لاسترداد JSON في الاستجابة (إذا كان الطلب ناجحًا) أو يلقي بخطأ (إذا كان غير ناجح). إذا كان الطلب ناجحًا ، then استدعاء الطريقة التالية.
هنا ، يتم الخضوع submitted ، والتي تقوم بعدة أشياء:
- يخفي النموذج
- يعرض رسالة التأكيد
- يمسح عنوان البريد الإلكتروني الذي تم إدخاله في النموذج
أخيرًا ، إذا حدث خطأ ما ، فإنه يكتشف الخطأ ويسجله في وحدة التحكم.
أخيرًا ، يتم إنشاء تطبيق Vue.js جديد ، باسم app ، مع الثابت الذي حددناه للتو. يحدد كود إنشاء التطبيق مكونًا صغيرًا لعرض أخطاء النموذج ويقوم بتحميل التطبيق.
قم بإنشاء ورقة الأنماط
بعد ذلك ، في resources / css / app.css ، أضف الكود أدناه. وهو يشتمل على أنماط base components وأدوات utilities Tailwind وينشئ العديد من الأنماط الأساسية الإضافية لبعض العناصر الشائعة عبر قوالب طريقة العرض.
تحديث الموارد / المشاهدات / البريد الإلكتروني / subscrib.blade.php
لم أقم بتضمين المحتويات الكاملة للموارد / المشاهدات / البريد الإلكتروني / subscrib.blade.php ، لأنها طويلة جدًا وستشغل مساحة كبيرة هنا في المقالة. يمكنك العثور عليه في مستودع GitHub لهذا المشروع. انسخه والصق المحتويات في القالب.
الآن ، سوف ننتقل إلى الأجزاء الأكثر صلة بالملف.
يوسع القالب الموارد / المشاهدات / التخطيطات / app.blade.php ، عن طريق تعيين content عند تقديمه. المحتوى نفسه بسيط نسبيًا ، ما عليك سوى توجيه الشكر للمستخدم على الاشتراك والانتهاء من خلال منح المستخدم رابطًا لإلغاء الاشتراك.
بناء تطبيق الواجهة الأمامية
في هذه المرحلة ، نحن على وشك اختبار التطبيق. ومع ذلك ، نحتاج إلى بناء الواجهة الأمامية والملفات الداعمة لها قبل أن نتمكن من القيام بذلك. بكل سرور ، يجعل Laravel Mix هذا أمرًا بسيطًا جدًا. للبدء ، يتعين علينا تحديث ملف تكوين وإنشاء ملف تكوين ثان.
تحديث webpack.mix.js
نظرًا لأن Laravel Mix يأتي مرفقًا مع Laravel ، فإن ملف التكوين الخاص به ، webpack.mix.js ، متاح بالفعل ويحتوي على تكوين أساسي.
ومع ذلك ، نحن بحاجة إلى إضافة إضافتين إليها. تدعم الإضافة الأولى Laravel Mix لمكونات الملف الواحد Vue.js. الإضافة الثانية تدعم Tailwind CSS . أضف التغييرات المميزة أدناه إلى webpack.mix.js .
أنشئ Tailwind.config.js
نظرًا لأننا نستخدم Tailwind CSS لتصميم الواجهة الأمامية ولأننا أضفنا دعمًا لها إلى ملف تكوين Laravel Mix ، نحتاج إلى توفير ملف التكوين tailwind.config.js لإنشائه بشكل صحيح.
أنشئ ملفًا جديدًا باسم tailwind.config.js في الدليل الجذر للمشروع ، ثم انسخ الكود أدناه والصقه فيه.
يوجه هذا PostCSS لتحليل جميع ملفات PHP و Blade و JavaScript و Vue.js في الدلائل أعلاه وإنشاء قائمة بجميع أنماط Tailwind CSS المكتشفة فيها. باستخدام هذه القائمة ، يزيل أي أنماط غير مستخدمة من ورقة أنماط Tailwind CSS الافتراضية ، مما يؤدي إلى إنشاء ورقة أنماط بحجم 20.5 كيلوبايت تقريبًا.
هذا مفيد لأن حجم الملف الافتراضي غير المضغوط هو 3566.2 كيلو بايت . هذا كبير جدًا بالنسبة إلى موقع الويب الذي يحتاج إلى الأداء.
مع وجود الملفات في مكانها وتكوينها ، في المحطة الطرفية في الدليل الجذر للمشروع ، قم بتشغيل الأمر أدناه.
يقوم هذا الأمر بتشغيل Laravel Mix ويخبره بما يلي:
- أنشئ public / js / app.js من resources / js / app.js
- قم بإنشاء public / css / app.css من resources / css / app.css
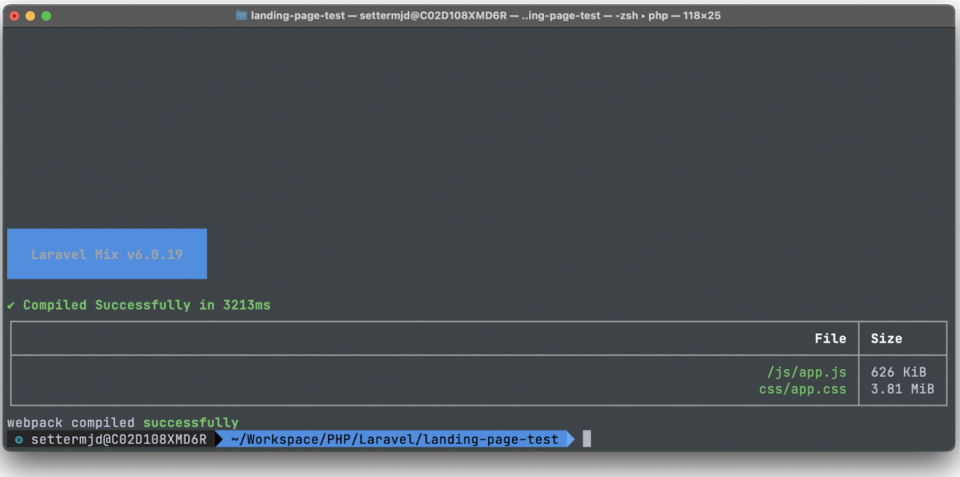
يجب أن يستغرق هذا بضع ثوانٍ فقط لإكمال وتقديم ما يلي إلى الجهاز.

اختبر التطبيق
مع وجود الشفرة في مكانها وجميعها سلكية ، فقد حان الوقت لاختبار أنها تعمل بشكل صحيح. للقيام بذلك ، قم بتشغيل التطبيق عن طريق تشغيل الأمر أدناه.
ثم افتح http: // localhost: 8000 في المتصفح الذي تختاره. قبل ملء النموذج ، افتح أدوات المطور وقم بالتغيير إلى علامة التبويب وحدة التحكم . مع كل شيء جاهز ، املأ النموذج بعنوان بريد إلكتروني صالح.

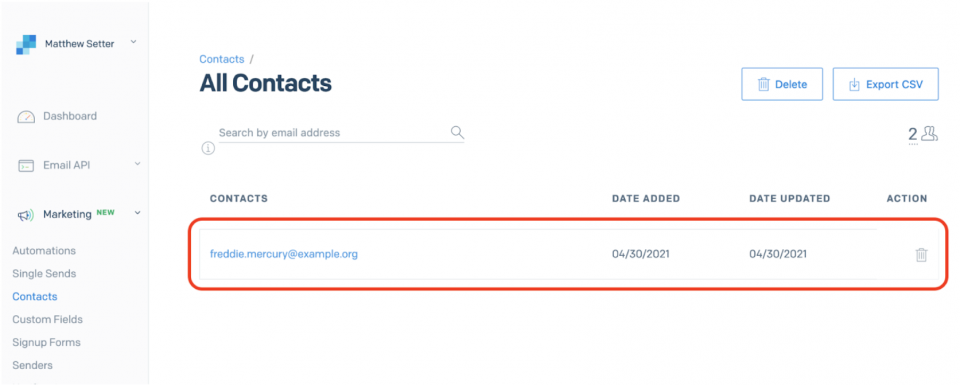
يجب أن ترى النموذج مخفيًا ويتم استبداله برسالة التأكيد. تحقق من صندوق الوارد الخاص بك للحصول على رسالة التأكيد الإلكترونية. بعد ذلك ، قم بعرض قائمة "كافة جهات الاتصال" الخاصة بك للتأكد من أن المستخدم قد تم اشتراكه بنجاح. إذا نجحت ، يجب أن تراها مدرجة ، على غرار ما في لقطة الشاشة أدناه.

حاول الآن مرة أخرى بالنقر فوق الارتباط "البدء من جديد" وإرسال النموذج دون إدخال عنوان بريد إلكتروني أو بعد إدخال عنوان بريد إلكتروني غير صالح. يجب أن ترى رسالة خطأ قابلة للتطبيق معروضة.
هذه هي طريقة إنشاء صفحة مقصودة باستخدام Laravel 8 و Vue.js و Twilio SendGrid
لقد اتخذنا خطوات حول كيفية تحويل موقع Laravel 8 المعياري للمخزون إلى صفحة مقصودة أساسية ، والتي يمكنها تسجيل مستخدم في قائمة بريدية عند إرسال عنوان بريده الإلكتروني.
على الرغم من عدم التركيز كثيرًا عليها ، فقد استخدمنا أيضًا Laravel Mix و Tailwind CSS لتبسيط عملية إنشاء واجهة أمامية مخصصة وفعالة لتطبيقنا.
إذا كنت ترغب في معرفة المزيد حول ما الذي يجعل الصفحة المقصودة رائعة ، فاطلع على هذه المقالة من Copyblogger . بخلاف ذلك ، يمكنك العثور على جميع الأكواد الخاصة بالتطبيق الذي أنشأناه في هذه السلسلة على GitHub .
Matthew Setter هو محرر PHP في فريق Twilio Voices وهو (بطبيعة الحال) مطور PHP. وهو أيضًا مؤلف كتاب Mezzio Essentials . عندما لا يكتب كود PHP ، فإنه يعدل مقالات PHP الرائعة هنا في Twilio. يمكنك العثور عليه على msetter@twilio.com ، وهو settermjd على Twitter و GitHub .
