كيفية إنشاء معرض ووردبريس: خطوة بخطوة
نشرت: 2023-12-21هل تفكر في إضافة معرض WordPress إلى موقعك؟
يعد المعرض طريقة رائعة لتنظيم صورك بشكل أنيق في صفوف وأعمدة. بهذه الطريقة، يمكنك عرض الكثير من الصور دون استخدام مساحة كبيرة وجعلها تبدو احترافية. بالإضافة إلى ذلك، يسهل على الأشخاص الذين يزورون موقعك الاطلاع عليها جميعًا.
في هذا الدليل، سنرشدك إلى كيفية إنشاء معرض صور رائع في WordPress. سنجعل الأمر بسيطًا، لذلك سيكون من السهل إعداد صورك وموقعك على الويب وجعلها تبدو مذهلة!
فوائد معرض الصور في ووردبريس
تحتوي إضافة معرض صور WordPress على الكثير من الامتيازات. وإليك السبب في أنها فكرة رائعة:
- تبدو أكثر احترافية وأنيقة: عندما يرى الزائرون صفحتك، سيعجبهم مدى نظافتها وتنظيمها. معرض الصور الخاص بك سوف يترك انطباعًا أوليًا رائعًا!
- عرض الكثير من الصور: يمكنك عرض العديد من الصور دون أن تبدو صفحتك مزدحمة. إنها طريقة ذكية لمشاركة المزيد دون إرباك زوار موقعك.
- يعزز مبيعاتك: إذا كان لديك متجرًا عبر الإنترنت، فيمكنك استخدام مكون إضافي خاص لربط الصور الموجودة في معرض الصور الخاص بك بمنتجاتك. إنها طريقة رائعة لتشجيع الأشخاص على شراء ما يرونه.
- رائعة لتحسين محركات البحث: محركات البحث تحب مواقع الويب التي تحتوي على الكثير من الصور. من خلال إضافة معارض الصور مع الأوصاف البديلة، يمكنك تحسين SEO لموقعك.
يعد إنشاء معرض في WordPress أمرًا سهلاً، خاصة مع كتلة المعرض في محرر Gutenberg. وإذا كنت تريد المزيد من الميزات الرائعة، فهناك مكونات إضافية لذلك أيضًا!
الآن، دعونا نلقي نظرة على كيفية إضافة معرض إلى WordPress.
كيفية إنشاء معرض ووردبريس
يعد WordPress مفيدًا جدًا لإضافة صورة واحدة إلى منشوراتك وصفحاتك. ما عليك سوى وضع كتلة الصور وتحميل صورتك. سهل!
ولكن ماذا لو كان لديك العديد من الصور؟ يمكن أن يؤدي وضعها واحدًا تلو الآخر إلى جعل موقعك يبدو فوضويًا، ويتعين على الزائرين التمرير كثيرًا لرؤية كل شيء.
هذا هو المكان الذي يأتي فيه المعرض!
في هذا الجزء من الدليل، سنعرض لك طريقتين سهلتين.
أولاً، سننتقل خطوة بخطوة باستخدام محرر WordPress، المدمج في موقعك مباشرةً. انها بسيطة وسريعة.
وبعد ذلك، سنرشدك أيضًا إلى كيفية استخدام مكون إضافي لمعرضك. يمنحك هذا بعض الميزات الرائعة الإضافية لتلعب بها ويجعل معرض الصور الخاص بك يبدو أكثر احترافية.
من خلال تعلم كلا الطريقتين، يمكنك اختيار الطريقة التي تناسب احتياجاتك بشكل أفضل.
باستخدام محرر ووردبريس
يعد إنشاء معرض صور في WordPress باستخدام محرر الكتل أمرًا بسيطًا، ولكن تذكر أن هذه الطريقة توفر الميزات الأساسية فقط.
على سبيل المثال، فهو يفتقر إلى خيارات التخصيص المتقدمة للتخطيطات، والتصميم سريع الاستجابة للأجهزة المختلفة، والوظائف الإضافية مثل تأثيرات العرض المبسط أو الألبومات، والتي يمكن أن تحد من كيفية عرض صورك.
لإنشاء معرض أكثر احترافية ويحتوي على المزيد من الميزات، انتقل إلى القسم الخاص بنا حول استخدام مكون إضافي لمعارض WordPress.
الآن، دعونا نلقي نظرة على كيفية القيام بذلك في محرر WordPress.
- الخطوة 1: قم بتسجيل الدخول إلى ووردبريس
- الخطوة 2: انتقل إلى منشور أو صفحة
- الخطوة 3: انقر فوق إضافة الوسائط
- الخطوة 4: إنشاء معرض الصور الخاص بك
- الخطوة 5: تحرير المعرض
الخطوة 1: قم بتسجيل الدخول إلى ووردبريس
للبدء، تحتاج إلى تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. هذا هو المكان الذي يحدث فيه كل السحر. يمكنك إدارة منشوراتك وصفحاتك ومعارضك من هنا.
الخطوة 2: انتقل إلى منشور أو صفحة
بعد ذلك، حدد المكان الذي تريد معرض الصور الخاص بك فيه. يمكنك إما إضافتها إلى منشور أو صفحة جديدة أو تعديل منشور موجود.
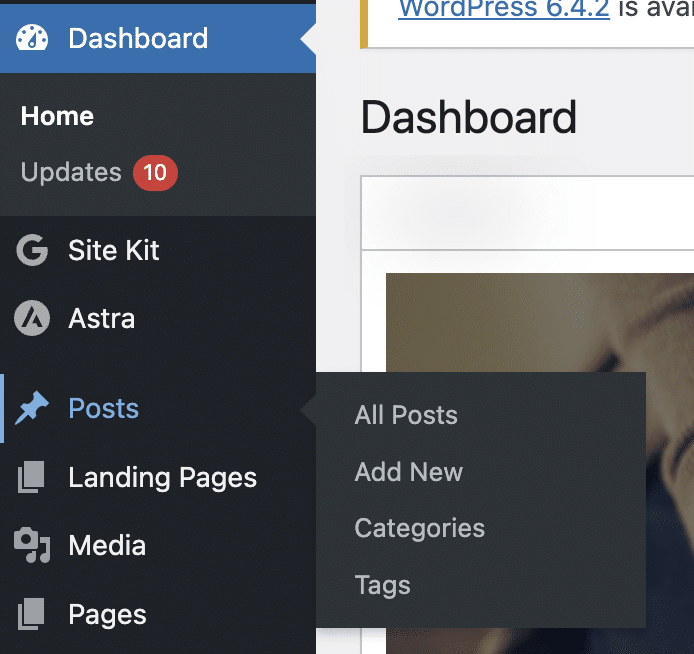
على الجانب الأيسر من لوحة التحكم، سترى خيارات "المشاركات" أو "الصفحات".

انقر فوق أحد هذه العناصر، ثم حدد "إضافة جديد" لإنشاء منشور/صفحة جديدة أو اختر منشورًا/صفحة موجودة لتحريرها.
الخطوة 3: انقر فوق إضافة الوسائط
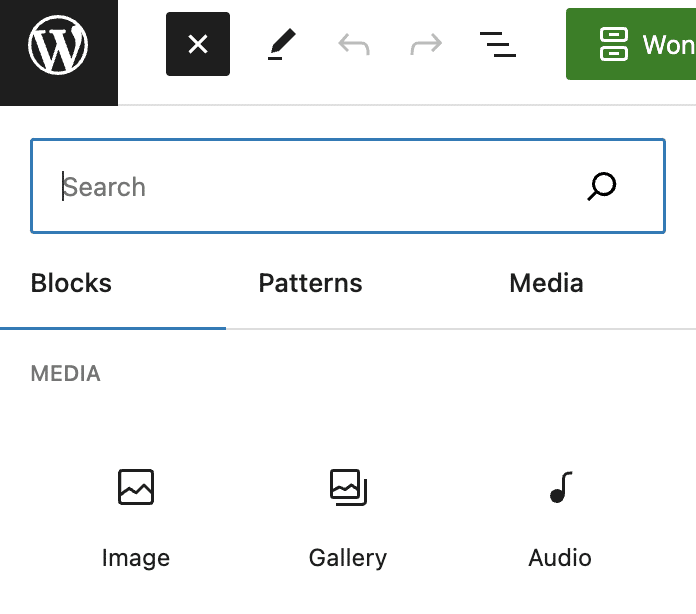
بمجرد دخولك إلى محرر المنشور أو الصفحة، ضع المؤشر في المكان الذي تريد أن يظهر فيه المعرض. في المنطقة العلوية، ستجد الزر + .
قم بالتمرير لأسفل أو البحث حتى ترى قسم الوسائط . هناك لديك كتلة تسمى المعرض.

انقر عليها لبدء عملية إنشاء معرض الصور الخاص بك.
الخطوة 4: إنشاء معرض الصور الخاص بك
الآن حان الوقت لإنشاء معرض الصور الخاص بك.
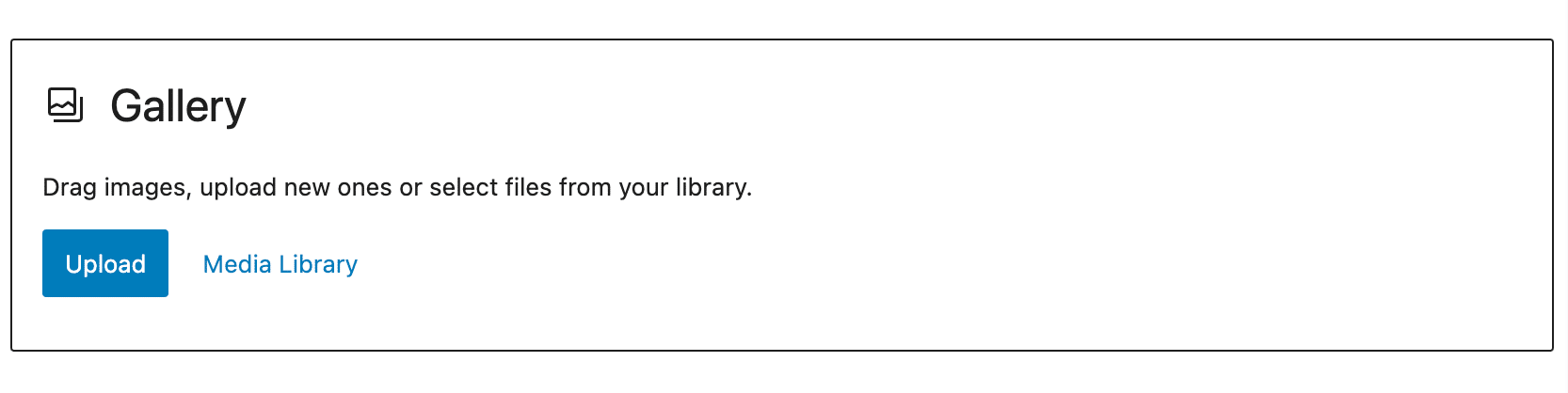
يمكنك اختيار تحميل صور جديدة من جهاز الكمبيوتر الخاص بك أو الاختيار من الصور التي قمت بتحميلها بالفعل إلى مكتبة وسائط WordPress الخاصة بك.

إذا كنت تقوم بتحميل صور جديدة، فيمكنك النقر فوق تحميل وتحديد الصور من جهاز الكمبيوتر الخاص بك.
تذكر أنه يمكنك تحميل صور متعددة مرة واحدة عن طريق الضغط باستمرار على مفتاح Ctrl والنقر على كل صورة.
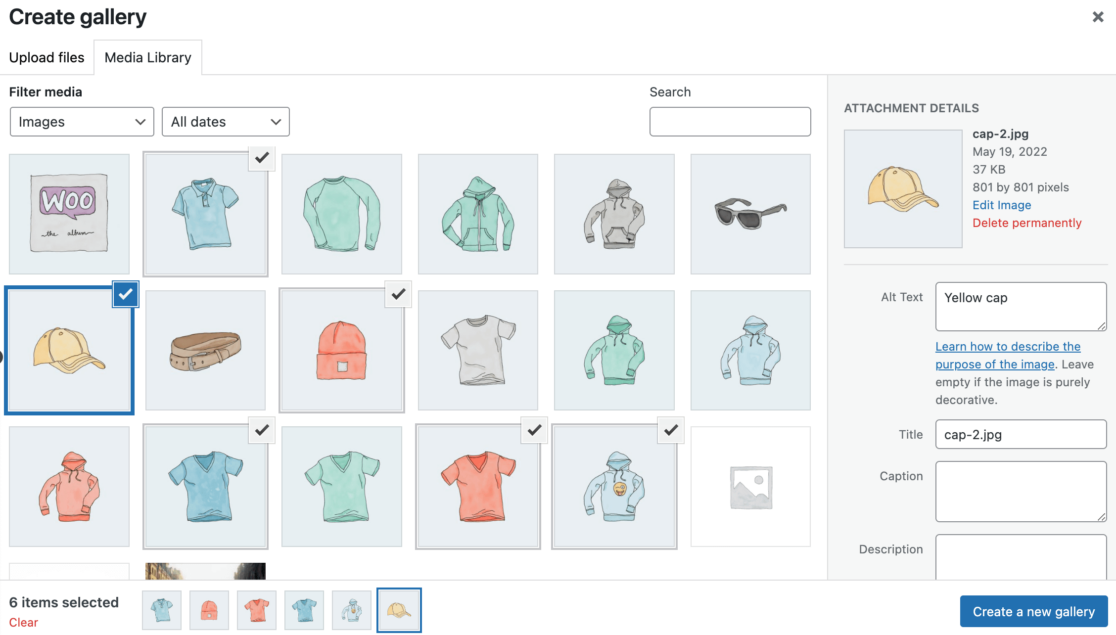
إذا كنت تقوم بالاختيار من مكتبة الوسائط، فانقر على الصور التي تريد تضمينها في معرض الصور الخاص بك.

أثناء تحديد الصور، يمكنك إضافة نص بديل وعناوين وتسميات توضيحية على اللوحة اليمنى.
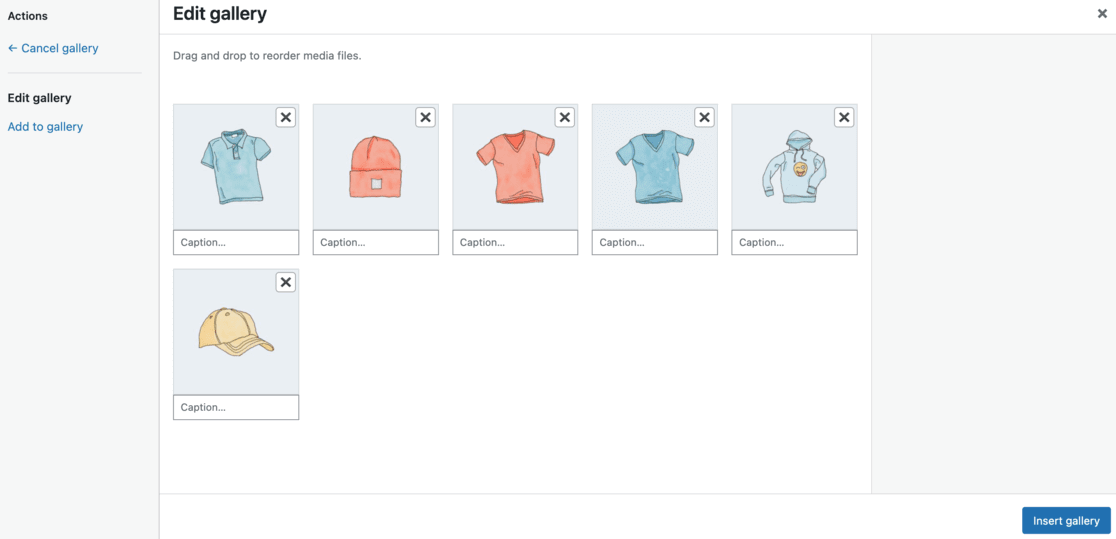
الخطوة 5: تحرير المعرض
بعد تحديد الصور الخاصة بك، انقر فوق الزر "إنشاء معرض جديد" في الزاوية اليمنى السفلى.
سيتم نقلك إلى صفحة "تحرير المعرض". هنا، يمكنك إعادة ترتيب صورك وإضافة أو تعديل العناوين والتسميات التوضيحية والأوصاف والنص البديل.

يمكنك أيضًا تحديد عدد الأعمدة التي تريدها في معرض الصور الخاص بك واختيار ما إذا كنت تريد ربط كل صورة بصفحة مرفق أو ملف وسائط أو عدم ربطها على الإطلاق.
اضبط حجم صورك إذا لزم الأمر.
بمجرد تخصيص المعرض الخاص بك حسب رغبتك، انقر فوق الزر "إدراج المعرض" لإضافته إلى منشورك أو صفحتك.

إذا كنت بحاجة إلى إجراء أي تعديلات أخرى، فانقر على المعرض في محررك واستخدم رمز القلم الرصاص للتعديل.
عندما يبدو كل شيء مثاليًا، اضغط على نشر أو تحديث .
أصبح معرض صور WordPress الجديد متاحًا الآن ليراه جميع زوار موقعك.
كان ذلك واضحًا جدًا، أليس كذلك؟
ومع ذلك، قد تدرك بسرعة أن خياراتك محدودة، وأن معرض الصور الخاص بك قد يبدو أساسيًا بعض الشيء.
دعنا نتعمق في كيفية إنشاء معرض ذو مظهر أكثر احترافية في WordPress باستخدام مكون إضافي.
باستخدام البرنامج المساعد: معرض Envira
إذا كنت تهدف إلى إنشاء معرض صور على موقع WordPress الخاص بك، بحيث لا يكون وظيفيًا فحسب، بل أيضًا ملفتًا للنظر، فإن استكشاف استخدام المكون الإضافي يعد خيارًا ممتازًا.
يمكن للمكونات الإضافية تحسين معرض الصور الخاص بك عن طريق إضافة العديد من الميزات التي تجعل موقعك يبدو أكثر احترافية وحداثة.
من بين الخيارات المختلفة المتاحة، سنركز على البرنامج الإضافي Envira Gallery. إنه أفضل مكون إضافي لمعرض WordPress في سوق WordPress.

تبرز Envira لأنه يمكنك بسهولة إنشاء معارض تستجيب بشكل كامل وممتعة من الناحية الجمالية.
إنه سريع بشكل لا يصدق ويأتي محملاً بميزات مثل النافذة المبسطة المنبثقة والتنقل السلس للصور وأداة إنشاء السحب والإفلات ومجموعة مختارة من قوالب المعرض الاحترافية.
دعنا نستكشف كيف يمكن لـ Envira تحسين مظهر ووظيفة معرض صور WordPress الخاص بك.
- الخطوة 1: الحصول على البرنامج المساعد Envira وتثبيته
- الخطوة 2: التحقق من الترخيص الخاص بك
- الخطوة 3: إنشاء معرض الصور الخاص بك
- الخطوة 4: تكوين معرض WordPress الخاص بك
- الخطوة 5: تضمين معرض الصور الخاص بك على موقع WordPress الخاص بك
الخطوة 1: الحصول على البرنامج المساعد Envira وتثبيته
الخطوة الأولى في جعل موقع WordPress الخاص بك مميزًا باستخدام المكون الإضافي Envira Gallery هو وضع يديك على المكون الإضافي نفسه.
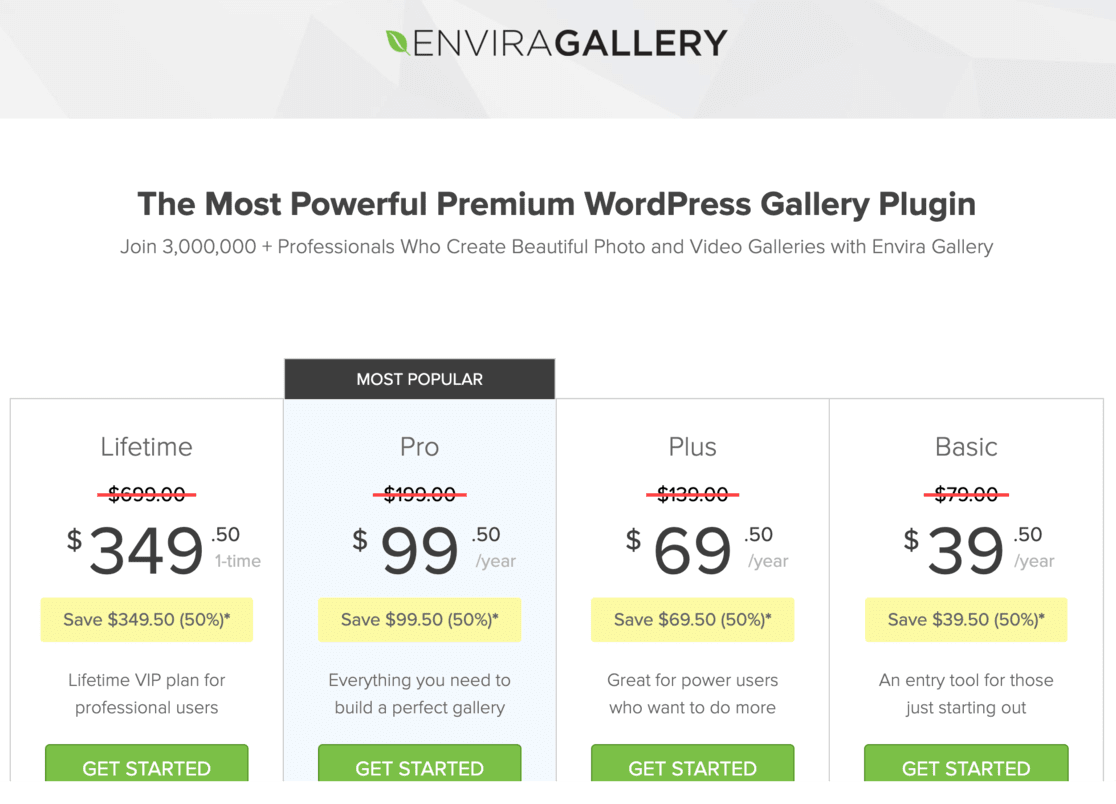
ابدأ بزيارة موقع الويب الخاص بهم والانتقال إلى صفحة التسعير.

خذ لحظة لإلقاء نظرة على الخطط المختلفة التي يقدمونها. تأتي كل خطة مع مجموعة الميزات والفوائد الخاصة بها، لذا اختر الخطة التي تناسب احتياجاتك وميزانيتك.
هناك أيضًا نسخة مجانية متاحة، ولكنها تحتوي على ميزات أقل. سنستخدم الإصدار Pro في هذا الدليل.
بعد اكتمال عملية الشراء، سيتم توجيهك عبر دليل لتسجيل الدخول وتنزيل المكون الإضافي الخاص بك.
الجزء التالي هو تشغيل المكون الإضافي على موقع WordPress الخاص بك. للقيام بذلك، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه على موقع WordPress الخاص بك.
إذا لم تكن متأكدًا من كيفية القيام بذلك، فاقرأ هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي.
الخطوة 2: التحقق من الترخيص الخاص بك
بمجرد تنشيط البرنامج الإضافي Envira Gallery، فإن الخطوة التالية هي التحقق من الترخيص الخاص بك. هذه عملية سريعة وسهلة:
انتقل إلى لوحة تحكم WordPress الخاصة بك وابحث عن معرض Envira في القائمة.

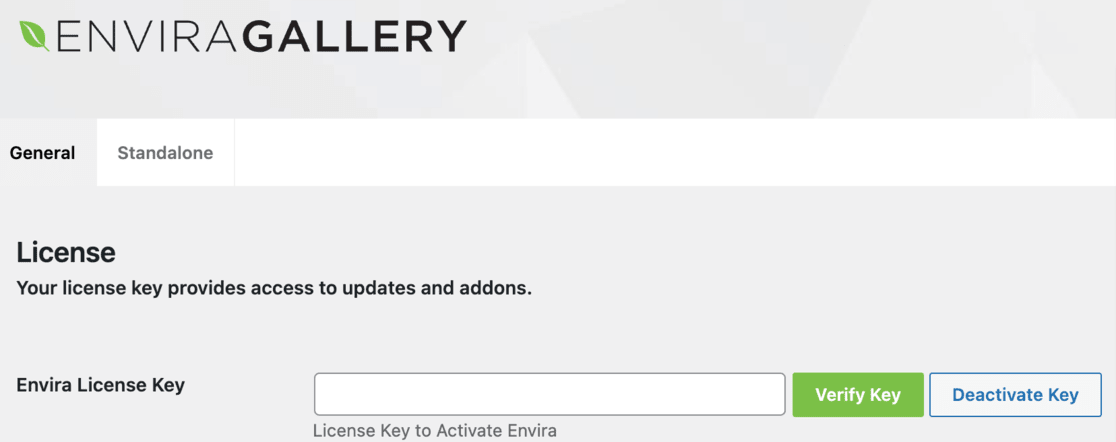
انقر فوق "الإعدادات" ضمن معرض Envira.

الآن، أنت بحاجة إلى مفتاح الترخيص الخاص بك. يمكنك العثور على ذلك على موقع Envira Gallery الإلكتروني، أو في حسابك، أو في رسالة التأكيد الإلكترونية التي تلقيتها بعد الشراء.
انسخ مفتاح الترخيص من هناك والصقه في حقل الترخيص في صفحة إعدادات Envira Gallery في WordPress.
بعد لصق المفتاح، تذكر النقر فوق "التحقق من المفتاح" وحفظ التغييرات.
الخطوة 3: إنشاء معرض الصور الخاص بك
الآن بعد أن تم إعداد المكون الإضافي Envira Gallery الخاص بك والتحقق من الترخيص الخاص بك، فقد حان الوقت لإنشاء معرضك الأول. هذا هو المكان الذي يمكنك فيه عرض صورك بشكل جميل.
أولاً، انتقل إلى لوحة تحكم WordPress الخاصة بك وانقر على معرض Envira في الشريط الجانبي. ثم حدد إضافة جديد للبدء.

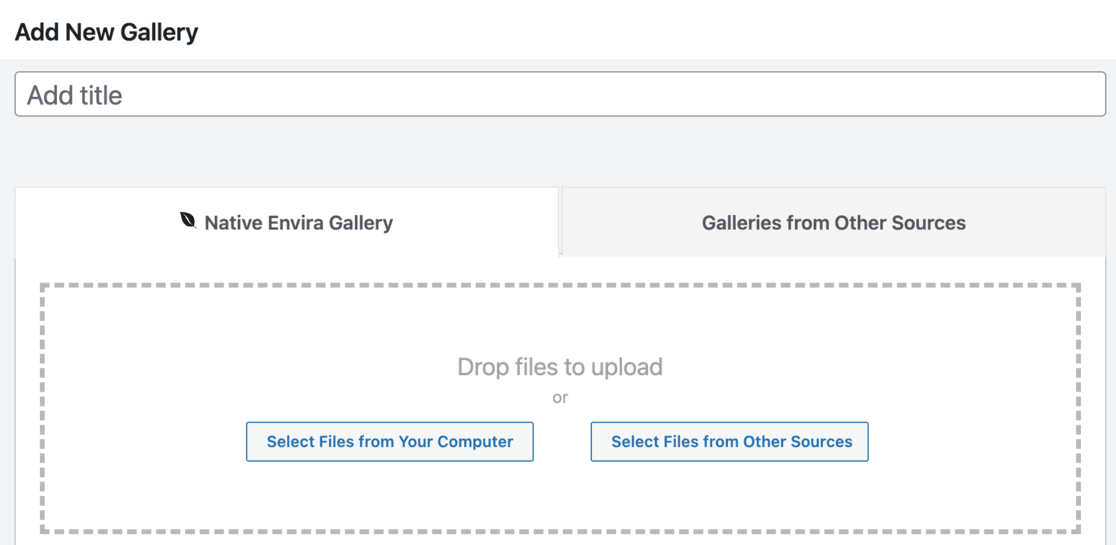
في أعلى الصفحة، سترى مساحة لتسمية معرض الصور الخاص بك. اختر عنوانًا يعكس موضوع معرض الصور الخاص بك.
الآن، دعونا نضيف بعض الصور!
انقر فوق الزر تحديد الملفات من الكمبيوتر لتحميل الصور من جهاز الكمبيوتر الخاص بك. إذا كنت تريد استخدام الصور الموجودة بالفعل في مكتبة وسائط WordPress الخاصة بك، فانقر فوق تحديد الملفات من مصادر أخرى .
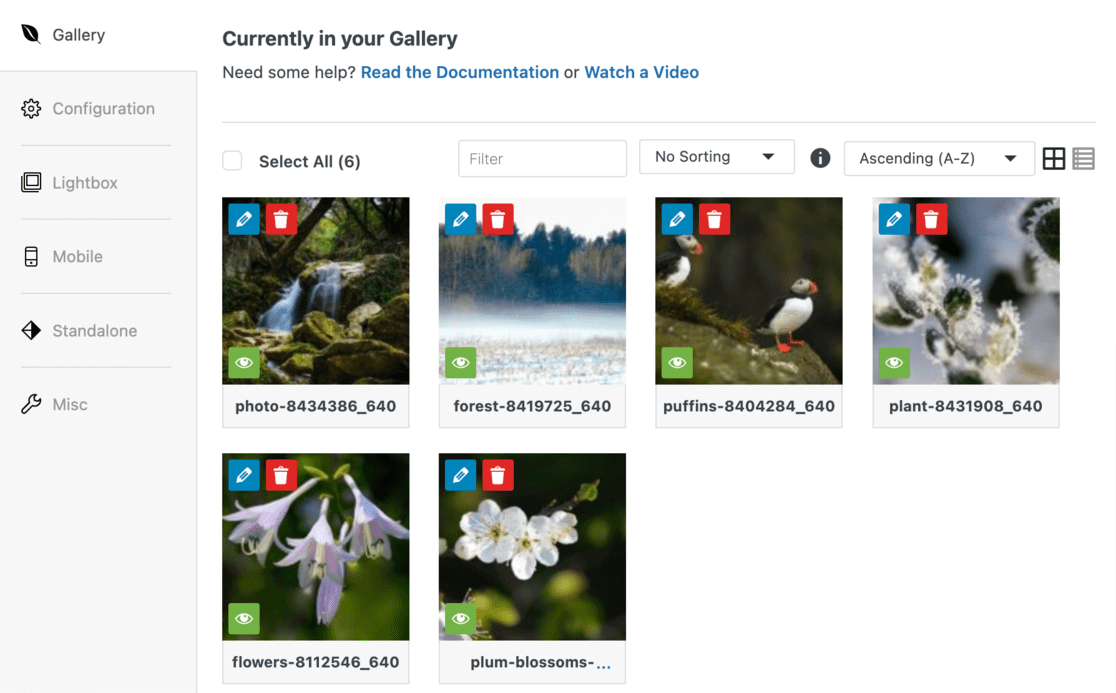
بعد التحميل، قم بالتمرير لأسفل إلى قسم المعرض . سترى جميع الصور لمعرض الصور الخاص بك هنا. إذا كنت بحاجة إلى تعديل أي تفاصيل في الصورة، فانقر على أيقونة القلم الرصاص أعلى كل صورة.

يؤدي هذا إلى فتح قسم "تحرير البيانات التعريفية".

في قسم "تحرير البيانات التعريفية"، يمكنك إضافة التسميات التوضيحية والعناوين والنص البديل لكل صورة. هذا ليس فقط للمظهر. إنه جيد أيضًا لتحسين محركات البحث.
عند الانتهاء من التحرير، اضغط على زر حفظ البيانات الوصفية .
الآن، دعونا نلقي نظرة على بعض التكوينات والميزات التي ستجعل معرض الصور الخاص بك مميزًا.
الخطوة 4: تكوين معرض WordPress الخاص بك
الآن بعد أن قمت بإنشاء معرض الصور الخاص بك، فقد حان الوقت لتخصيص الشكل الذي تريد أن يظهر به.
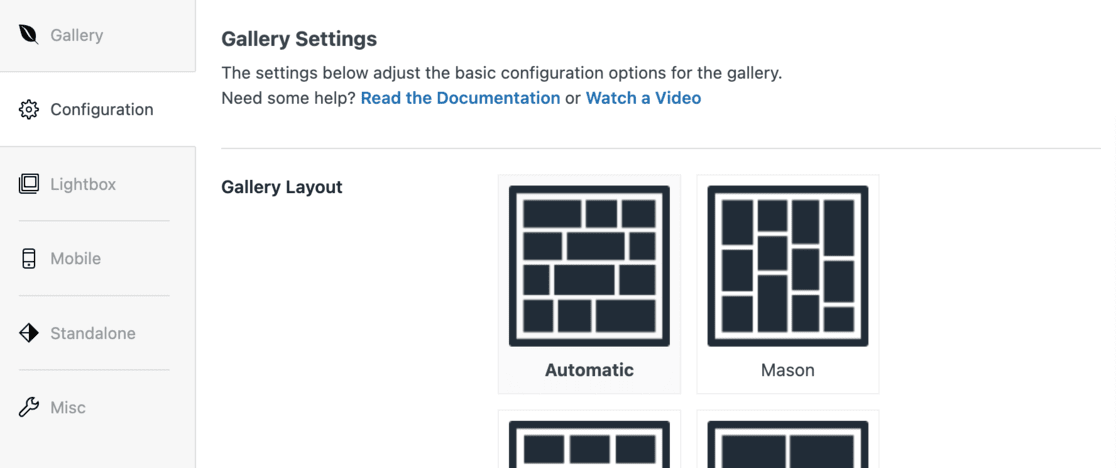
في صفحة تعديل المعرض، سترى شريطًا جانبيًا على اليسار. انقر فوق علامة التبويب التكوين . هذا هو المكان الذي ستجد فيه مجموعة من الإعدادات.

في هذا القسم، يمكنك تغيير تخطيط معرض الصور الخاص بك. يتضمن ذلك اختيار قالب، وتعيين عدد الأعمدة، وأحجام الصور، وكيفية تحميل الصور على الصفحة (التحميل البطيء)، ومكان وضع العناوين والتعليقات التوضيحية.
يمكنك أيضًا ضبط الهوامش والارتفاعات وأحجام الصور المصغرة ليبدو كل شيء على ما يرام.
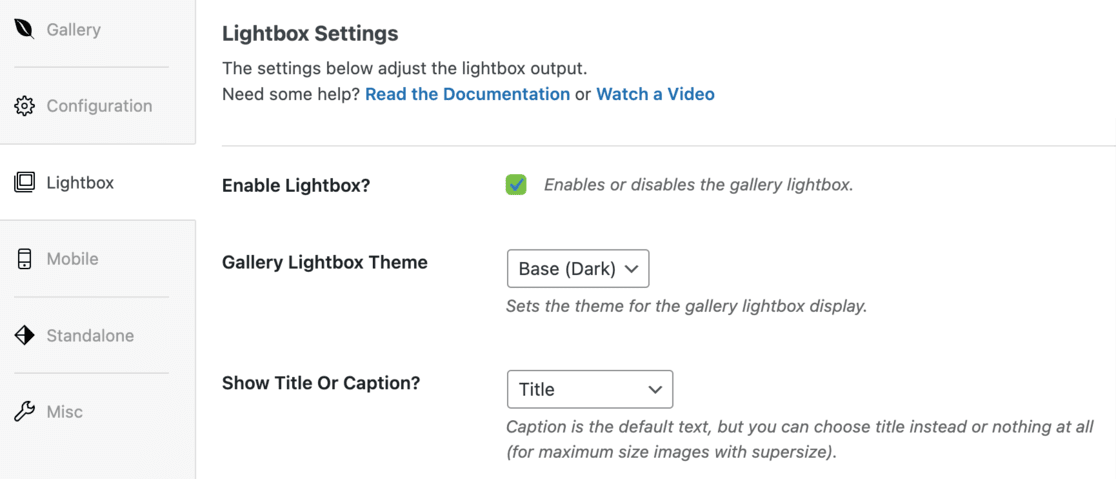
بعد ذلك، انتقل إلى علامة التبويب Lightbox في الشريط الجانبي. هنا، تأكد من تحديد خيار Enable Lightbox .

تتيح هذه الميزة الرائعة للزائرين النقر على الصور لمشاهدتها بشكل أكبر دون مغادرة الصفحة. إنه أمر رائع لإلقاء نظرة فاحصة على صورك.
عادةً ما تكون الإعدادات الافتراضية لـ Envira مناسبة لمعظم مواقع الويب. ولكن خذ لحظة للنظر من خلالهم. قد تجد شيئًا تريد تغييره ليتناسب بشكل أفضل مع نمط موقعك.
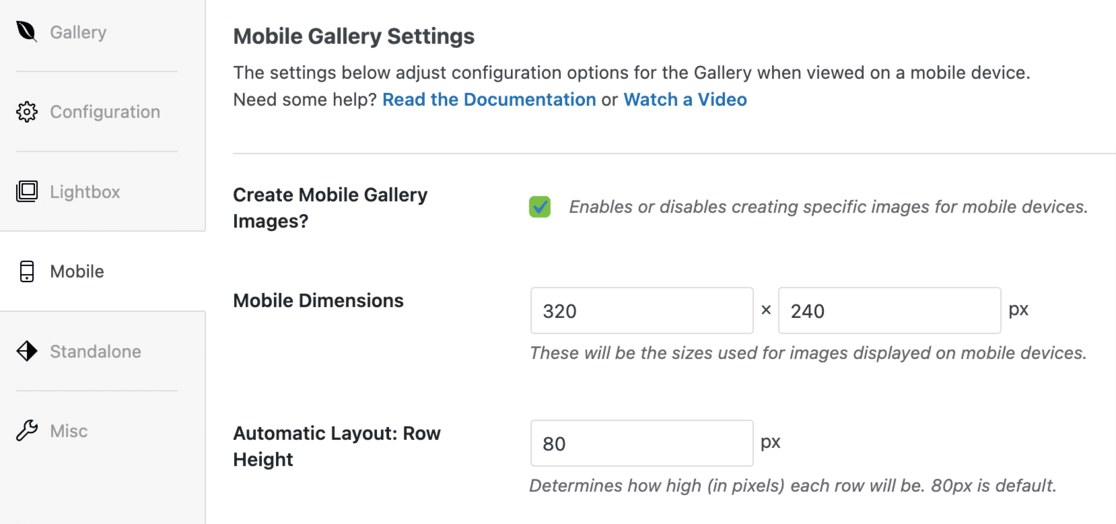
لا تنسى مستخدمي الهاتف المحمول! انقر فوق علامة التبويب الهاتف المحمول لإعداد الشكل الذي سيظهر به معرض الصور الخاص بك على الشاشات الأصغر حجمًا.

هنا يمكنك ضبط أبعاد الصورة للأجهزة المحمولة، وتشغيل ميزة العرض المبسط أو إيقاف تشغيلها للجوال، وتحديد ما إذا كنت تريد عرض التسميات التوضيحية للصور على الهاتف المحمول.
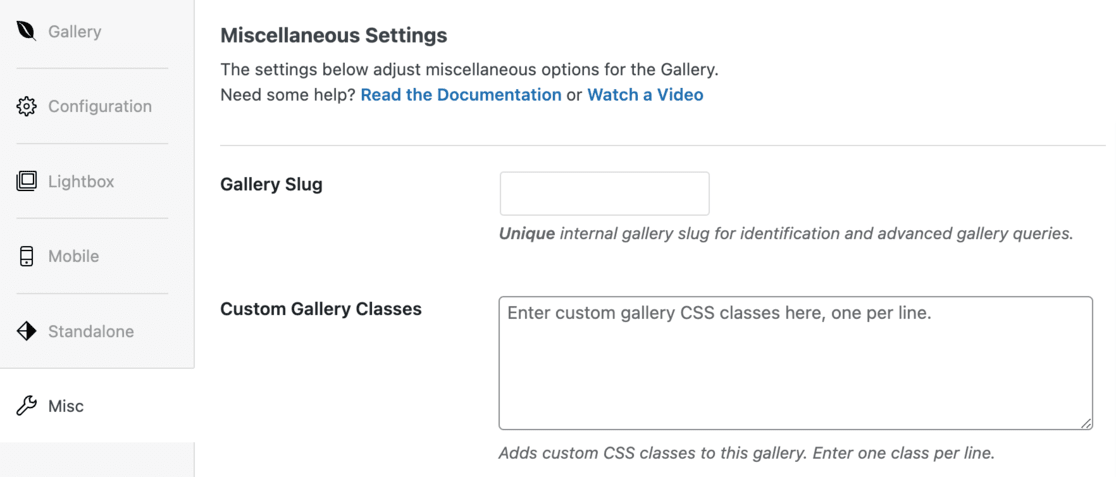
يوجد قسم متنوع حيث يمكنك الغوص في المزيد من الخيارات. يمكنك تعيين سبيكة معرض (نسخة صديقة لعنوان URL من اسم المعرض) وحتى إضافة رمز CSS مخصص إذا كنت تشعر بالمغامرة.

بمجرد أن تصبح راضيًا عن جميع إعداداتك، اضغط على زر النشر أعلى الصفحة. سيؤدي هذا إلى حفظ جميع التغييرات التي أجريتها.
لقد قمت الآن بتكوين معرض WordPress الخاص بك باستخدام Envira.
الخطوة 5: تضمين معرض الصور الخاص بك على موقع WordPress الخاص بك
بعد أن تم الآن إعداد معرض الصور الخاص بك وتهيئته بالكامل، فإن الخطوة الأخيرة هي تضمينه في منشور أو صفحة على موقع WordPress الخاص بك.
أولاً، حدد المكان الذي تريد أن يظهر فيه معرض الصور الخاص بك. افتح منشورًا أو صفحة تعتقد أن المعرض سيكون مناسبًا لها تمامًا.
بمجرد دخولك إلى محرر المقالة أو الصفحة، انقر فوق الزر + الموجود في الزاوية العلوية اليسرى من الشاشة.
سيؤدي هذا إلى فتح قائمة الحظر.
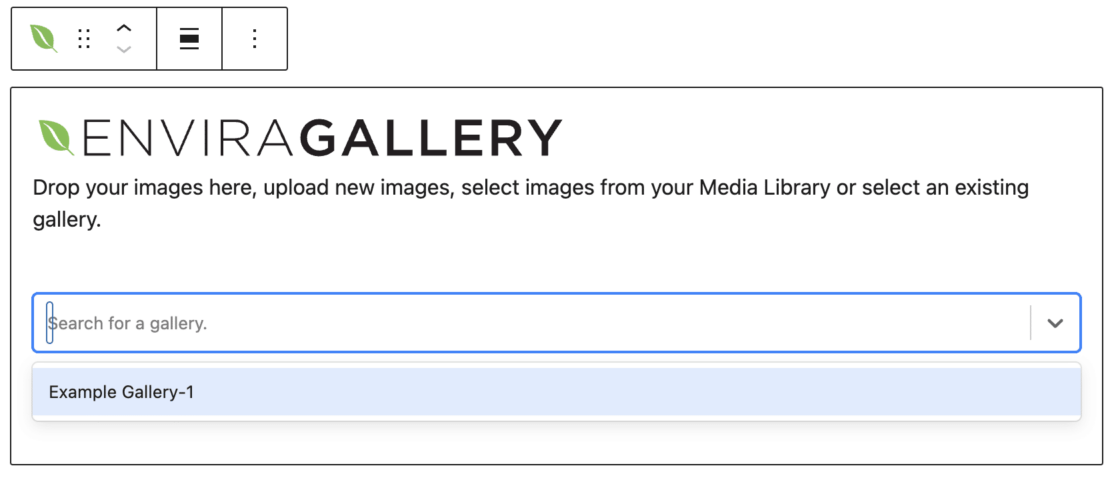
قم بالتمرير أو البحث عن مجموعة Envira Gallery وأضفها إلى صفحتك أو منشورك.
بعد إضافة كتلة معرض Envira، سترى قائمة منسدلة داخل الكتلة. انقر على هذه القائمة وحدد المعرض الذي قمت بإنشائه.

سيؤدي هذا إلى تضمين المعرض في منشورك أو صفحتك.

الآن بعد أن أصبح معرض الصور الخاص بك جاهزًا، لا تنس حفظ عملك.
اضغط على زر التحديث أو النشر الموجود أعلى الصفحة. سيؤدي هذا إلى التأكد من أن معرض الصور الخاص بك موجود على موقعك.
تابع واعرض منشورك أو صفحتك لترى معرض صور WordPress الخاص بك أثناء العمل.
ستلاحظ أنه عند النقر على أي صورة في المعرض، سيتم فتحها بالحجم الكامل مع تأثير العرض المبسط.

وهذا يجعل من السهل على الزوار مشاهدة صورك بالتفصيل. بالإضافة إلى ذلك، يمكنهم التنقل عبر الصور الموجودة في العرض المبسط باستخدام شريط التمرير أو عن طريق التمرير، اعتمادًا على نوع المعرض الذي قمت بإنشائه.
وهذا كل شيء!
لقد نجحت في إضافة معرض الصور المصمم بشكل جميل إلى موقع WordPress الخاص بك.
يمكن للزائرين الآن الاستمتاع بتصفح صورك في معرض تفاعلي وسريع الاستجابة وذو مظهر احترافي.
هل يجب عليك استخدام محرر WordPress أم البرنامج الإضافي؟
عندما يتعلق الأمر بإنشاء معرض صور على موقع WordPress الخاص بك، قد تتساءل عما إذا كنت تريد استخدام محرر WordPress المدمج أو مكون إضافي مثل Envira Gallery.
كلاهما لهما إيجابيات وسلبيات، ويعتمد الاختيار الأفضل على احتياجاتك وظروفك المحددة.
يعد استخدام محرر WordPress أمرًا سهلاً ولا يتطلب أي عمليات تثبيت إضافية. إنه خيار جيد إذا كانت ميزانيتك محدودة أو بدأت للتو.
ومع ذلك، قد تجد قريبًا أن لها حدودًا. على سبيل المثال، قد لا تكون صورك الموجودة في معرض محرر WordPress قابلة للنقر عليها، أو قد يتم فتحها في صفحة جديدة، وهي ليست سهلة الاستخدام.
قد يؤدي هذا إلى إحباط زوار موقعك، وقد يختارون الخروج من الصفحة. وهذا يخلق تجربة مستخدم سيئة، وهو ليس جيدًا لتحسين محركات البحث.
بالإضافة إلى ذلك، يعتمد مظهر معرض الصور الخاص بك بشكل كبير على القالب الذي تستخدمه. وهذا يمكن أن يجعل من الصعب الحفاظ على مظهر متسق، خاصة عبر الأجهزة المختلفة.
قد يكون تخصيص المعرض لعرضه على الهاتف المحمول أمرًا صعبًا أيضًا، وقد تواجه صعوبة في ضبط حجم صورك.

من ناحية أخرى، توفر المكونات الإضافية مثل Envira Gallery حلاً أكثر احترافية وصقلًا.
غالبًا ما توفر تجربة أكثر سهولة في الاستخدام، مع ميزات مثل الصور القابلة للنقر والتي يتم فتحها في مربع مبسط بدلاً من إعادة التوجيه إلى صفحة جديدة. يؤدي هذا إلى إبقاء الزائرين على موقعك ومتفاعلين مع المحتوى الخاص بك، وهو أمر جيد لتحسين محركات البحث.
توفر المكونات الإضافية أيضًا المزيد من خيارات التخصيص، مما يسمح لك بضبط مظهر المعرض ليتناسب مع موضوع موقعك والتأكد من أنه يبدو رائعًا على كل من أجهزة سطح المكتب والأجهزة المحمولة.

وأخيرًا، تتيح لك المكونات الإضافية غالبًا تنظيم معارضك بشكل أكثر كفاءة من خلال خيارات مثل إنشاء ألبوم واستخدام العلامات والمزيد.
وهذا يجعل من السهل إدارة المعارض وإعادة استخدامها دون الحاجة إلى إعادة إنشائها في كل مرة.
أسئلة مكررة
ما هو المعرض في وورد؟
المعرض في WordPress هو ميزة تتيح لك عرض صور متعددة على موقع الويب الخاص بك في تخطيط منظم وجذاب، كما هو الحال في الصفوف والأعمدة.
ما هو الغرض من المعرض على موقع على شبكة الإنترنت؟
يعرض المعرض صورًا متعددة في تخطيط منظم، مما يعزز المظهر المرئي ويسهل على الزائرين تصفح مجموعة من الصور أو المحفظة وتقديرها.
كيف أقوم بإنشاء معرض في WordPress بدون مكون إضافي؟
لإنشاء معرض بدون مكون إضافي، استخدم محرر WordPress. قم بإضافة منشور أو صفحة جديدة، وانقر فوق "إضافة وسائط" ، وحدد "إنشاء معرض" ، ثم اختر الصور الخاصة بك، ثم قم بإدراج المعرض.
كيف أقوم بإنشاء شبكة معرض في WordPress؟
في محرر WordPress، بعد إضافة الصور إلى معرض الصور الخاص بك، يمكنك ضبط عدد الأعمدة لإنشاء تخطيط الشبكة. يؤدي هذا إلى تنظيم صورك في نمط الشبكة.
كيف أقوم بإنشاء معرض سريع الاستجابة في WordPress؟
لإنشاء معرض سريع الاستجابة، استخدم مكونًا إضافيًا مثل Envira Gallery الذي يدعم التصميم سريع الاستجابة. يضمن ذلك أن يقوم معرض الصور الخاص بك بتعديل تخطيطه وحجمه بناءً على شاشة جهاز العارض.
هذا هو الانتهاء من إنشاء معرض صور WordPress الخاص بك! إذا استمتعت بهذا البرنامج التعليمي، تأكد من قراءة المقالات التالية:
8 طرق مثبتة لزيادة تفاعل المستخدم على موقع الويب الخاص بك
10 نصائح لتحسين محركات البحث في WordPress لتنمية أعمالك
لست مستخدمًا لـ MonsterInsights حتى الآن؟ اليوم هو اليوم المناسب للبدء!
إذا كنت مهتمًا بالمزيد من نصائح WordPress، فتأكد من الاشتراك في قناتنا على YouTube ومتابعتنا على Twitter وFacebook!
