كيفية إنشاء موجز Instagram WordPress (بسهولة)
نشرت: 2023-06-05هل تريد معرفة كيفية إضافة موجز WordPress Instagram إلى موقع الويب الخاص بك؟
Instagram عبارة عن منصة وسائط اجتماعية وأداة تسويق شائعة بشكل لا يصدق. من خلال عرض خلاصتك على موقع WordPress الخاص بك ، يمكنك بناء دليل اجتماعي ، وزيادة المشاركة ، وبناء متابعين اجتماعيين ، وتوفير الوقت ، وتحقيق المزيد من المبيعات!
في هذه المقالة ، سنوضح لك خطوة بخطوة كيفية إضافة موجز Instagram إلى WordPress بالطريقة السهلة.
لماذا إنشاء خلاصة Instagram WordPress؟
باستخدام موجز WordPress Instagram ، تظهر الصور التي تقوم بتحميلها إلى Instagram تلقائيًا على موقع الويب الخاص بك ، وهي طريقة ملائمة حقًا لعرض محتوى جديد وتشجيع مشاركة الزوار ، دون قضاء الكثير من الوقت في تحديثات الموقع.
فيما يلي بعض الفوائد الرئيسية لربط موجز Insta الخاص بك بـ WordPress لعرض الصور والوسائط الأخرى:
- يسمح لزوار الموقع بمشاهدة أحدث مشاركاتك ويشجعهم على العودة للحصول على آخر التحديثات.
- يضيف محتوى ديناميكيًا إلى موقعك لإبقائه حديثًا وجذابًا.
- يتيح لك عرض مراجعات المنتج وموجزات الوسم ذات الصلة وشهادات الفيديو لبناء دليل اجتماعي.
- يروج لملفك الشخصي على Instagram لتوسيع جمهورك ، وتنمية علامتك التجارية ، والحصول على المزيد من متابعي Instagram.
- يمكنه تحسين مُحسّنات محرّكات البحث لديك وزيادة التصنيفات من خلال توفير محتوى أكثر ملاءمة لفهرسة Google.
هذه بعض الفوائد الرائعة لعملك! هل أنت جاهز لمعرفة كيفية تضمين موجز Instagram الخاص بك على WordPress بسهولة؟ هيا بنا نبدأ.
أفضل طريقة لإضافة خلاصة Instagram لـ WordPress
لعرض موجز Instagram على موقع الويب الخاص بك ، سنستخدم أفضل الوسائط الاجتماعية ومكوِّن إضافي لخلاصة Instagram ، موصى به من قبل أكثر من مليون مستخدم.

يتيح لك Smash Balloon Instagram Feed Pro إضافة خلاصة صور Instagram إلى موقع WordPress الخاص بك وعرض محتوى آسر في لحظة. يجعل التدفق الموجه سهل الاستخدام من السهل والسريع دمج موجز Instagram في WordPress وإنشاء موجز قابل للتخصيص بالكامل.
بالإضافة إلى ذلك ، فإنه يعتمد تصميم موقعك تلقائيًا ، مما يضمن تجربة مرئية متسقة ، ويحسن الأداء لأوقات التحميل فائقة السرعة.
يتصل المكوِّن الإضافي للوسائط الاجتماعية بسهولة بواجهة برمجة تطبيقات Instagram الخاصة بك دون الحاجة إلى رموز مضمنة ويعمل بسلاسة مع أفضل منشئي صفحات السحب والإفلات.
مع وجود الكثير من الميزات الرائعة ، وعدم الحاجة إلى مهارات تقنية ، ودعم CSS للمستخدمين المتقدمين ، فهو أفضل مكون إضافي لبرنامج WordPress Instagram للمبتدئين والخبراء على حد سواء.
تتضمن ميزات Instagram Feed Pro دعمًا للعديد من حسابات Instagram وخلاصات الهاشتاج وقصص Instagram والبكرات ومقاطع الفيديو والإشارات وصور Instagram القابلة للتسوق والصناديق الخفيفة وتخصيصات التصميم الإجمالية والعديد من خيارات التخطيط وغير ذلك الكثير.

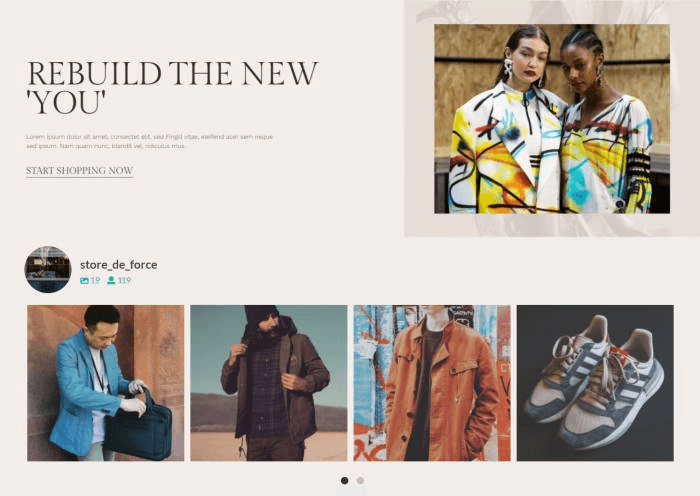
باستخدام Smash Balloon ، يمكنك إنشاء وتخصيص موجز ويب مخصص بالكامل لموقعك في غضون دقائق ، مثل موجز Instagram القابل للتسوق للتجارة الإلكترونية أعلاه.
ابدأ مع Smash Balloon Instagram Feed Pro الآن!
هل أنت جاهز لإنشاء موجز Instagram الفريد الخاص بك على WordPress؟ دعنا نتعمق في التعليمات خطوة بخطوة.
كيفية إضافة Instagram Feed إلى WordPress
- الخطوة 1: قم بتثبيت Smash Balloon Instagram Feed Pro
- الخطوة 2: إنشاء موجز Instagram جديد
- الخطوة 3: قم بتوصيل حساب Instagram الخاص بك بـ WordPress
- الخطوة 4: تخصيص تصميم الخلاصة الخاصة بك
- الخطوة 5: قم بتضمين موجز Instagram الخاص بك في WordPress
الخطوة 1: قم بتثبيت Smash Balloon Instagram Feed Pro
أولاً ، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه. للحصول على إرشادات مفصلة ، يمكنك الاطلاع على هذا البرنامج التعليمي حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: في برنامجنا التعليمي ، سنستخدم الإصدار المتميز من Smash Balloon لأنه يوفر خيارات تخصيص كاملة مع المزيد من الميزات والوظائف. إذا كنت قد بدأت للتو أو كانت ميزانيتك محدودة ، فيمكنك تجربتها باستخدام الإصدار المجاني ، Smash Balloon Social Photo Feed.
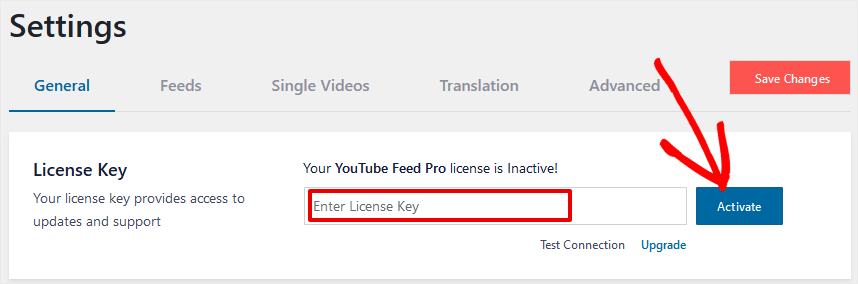
بمجرد تثبيت المكون الإضافي وتنشيطه ، ستحتاج إلى تنشيط مفتاح الترخيص الخاص بك. انتقل إلى Instagram Feed »الإعدادات من مسؤول WordPress الخاص بك.
هنا ، الصق مفتاح الترخيص (الموجود في البريد الإلكتروني لتأكيد الشراء أو في حساب Smash Balloon الخاص بك) ، واضغط على تنشيط . بعد ذلك ، انقر فوق حفظ التغييرات في الجزء العلوي الأيسر.

أنت جاهز لإنشاء أول موجز ويب لـ WordPress Instagram.
الخطوة 2: إنشاء موجز Instagram جديد
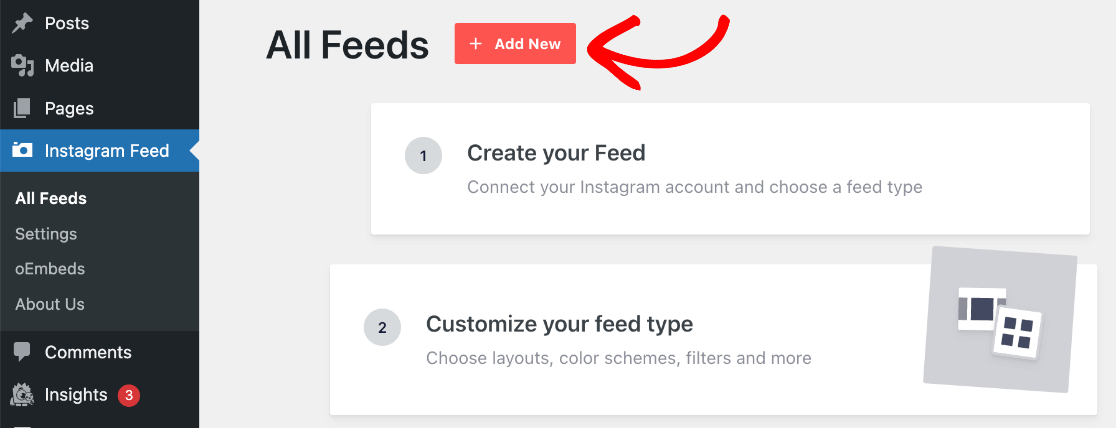
لإعداد موجز Instagram جديد على WordPress ، توجه إلى Instagram Feed »جميع الخلاصات . اضغط على الزر في الأعلى ، + أضف جديد .

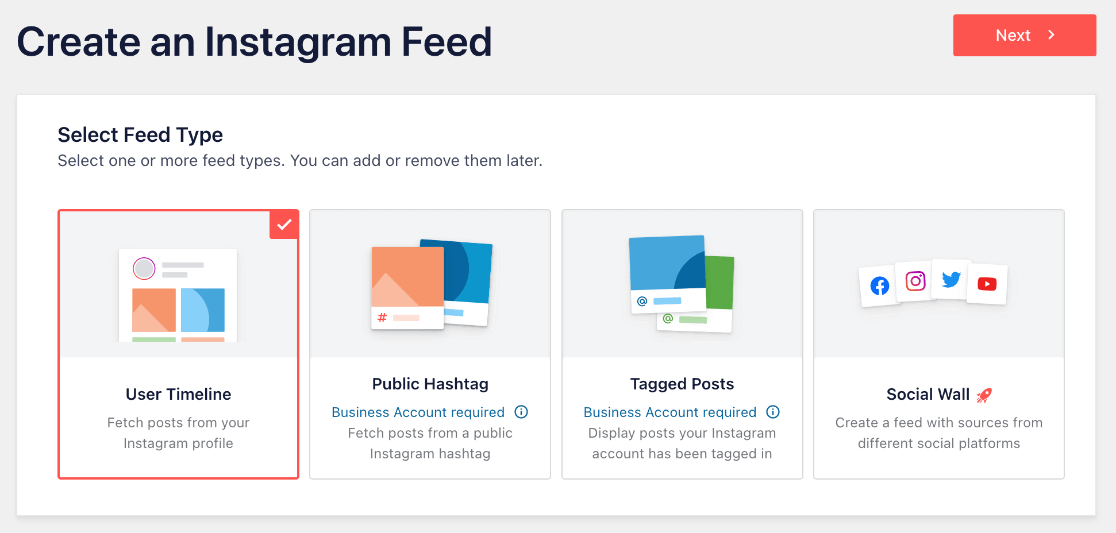
بعد ذلك ، حدد نوع الخلاصة ، واختر من بين الخيارات الثلاثة الأولى:
- الجدول الزمني للمستخدم - اعرض الصور ومقاطع الفيديو على Instagram من ملف التعريف الخاص بك.
- الهاشتاج العام - اعرض منشور Instagram مع علامات التصنيف التي اخترتها.
- المنشورات ذات العلامات - عرض المنشورات التي تم وضع علامة على حساب Insta الخاص بك فيها.
ملاحظة: يتم استخدام Social Wall لدمج الخلاصات من الإضافات المتعددة للشبكات الاجتماعية في Smash Balloon (Twitter و Facebook و YouTube و Reviews) لإنشاء صفحة WordPress للجدار الاجتماعي على موقعك.

إذا كنت ترغب في استخدام Hashtag العام أو المنشورات ذات العلامات ، فستحتاج إلى حساب أعمال Instagram. يتيح لك استخدام حساب الأعمال أيضًا الوصول إلى ميزات متقدمة مثل التحليلات وأزرار الاتصال وقصص Instagram الحية.
تحقق من البرنامج التعليمي Smash Balloon لتحويل Instagram شخصي إلى حساب تجاري. أو يمكنك تحديد الجدول الزمني للمستخدم لاستخدامه مع أي حساب ، وهو ما سنستخدمه.
بعد اختيار نوع التغذية الخاصة بك ، اضغط على زر التالي .
بغض النظر عن النوع الذي اخترته ، ستحتاج إلى توصيل خلاصتك الجديدة بحساب Instagram الخاص بك في الخطوة التالية.
الخطوة 3: قم بتوصيل حساب Instagram الخاص بك بـ WordPress
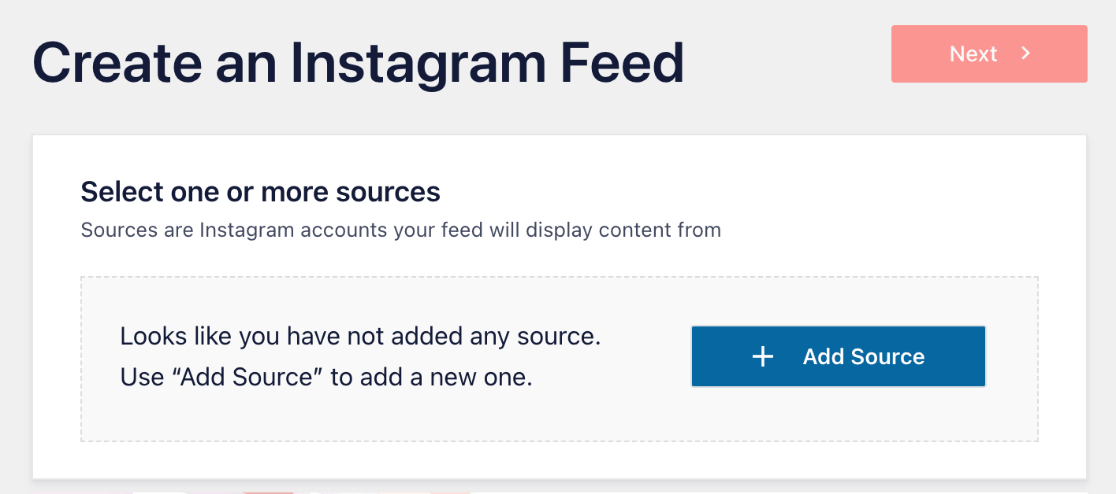
في الشاشة التالية ، انقر فوق الزر الأزرق + إضافة مصدر .

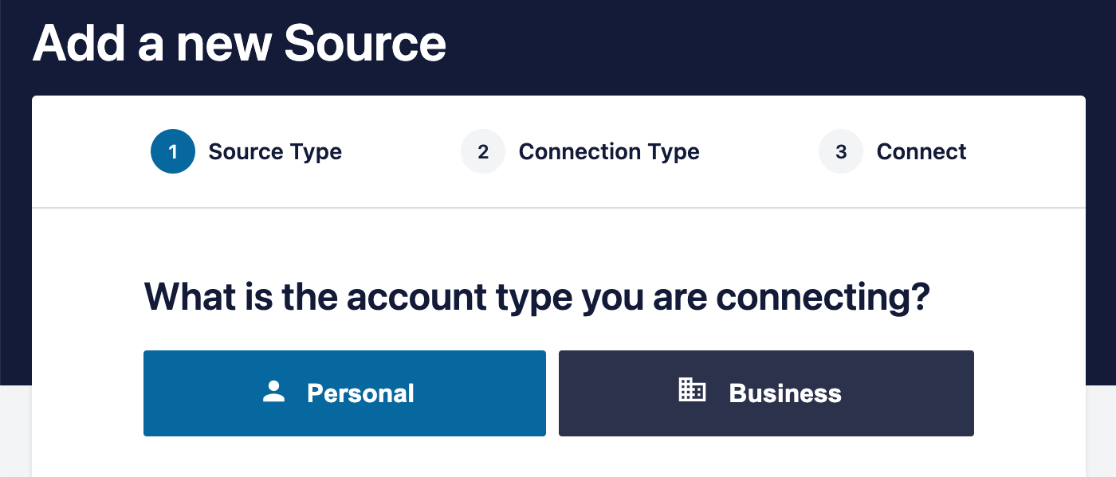
الآن ، سيتم نقلك إلى حساب Smash Balloon الخاص بك. اختر نوع حساب Instagram الذي تتصل به.

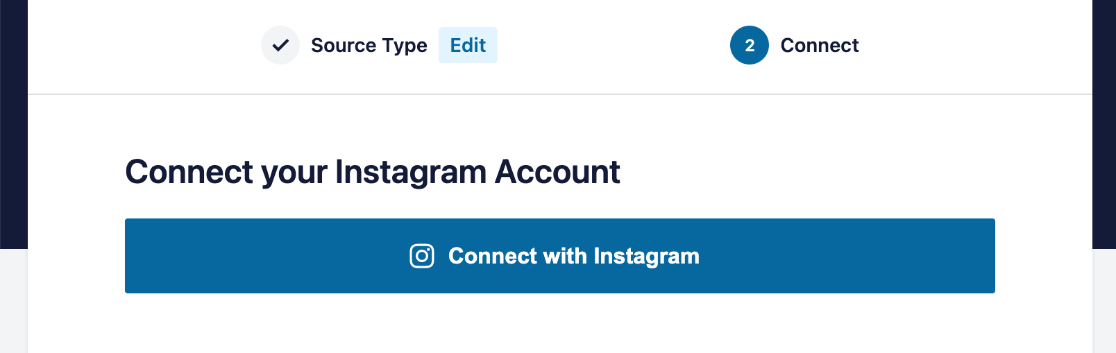
اضغط على الزر للاتصال بـ Instagram .

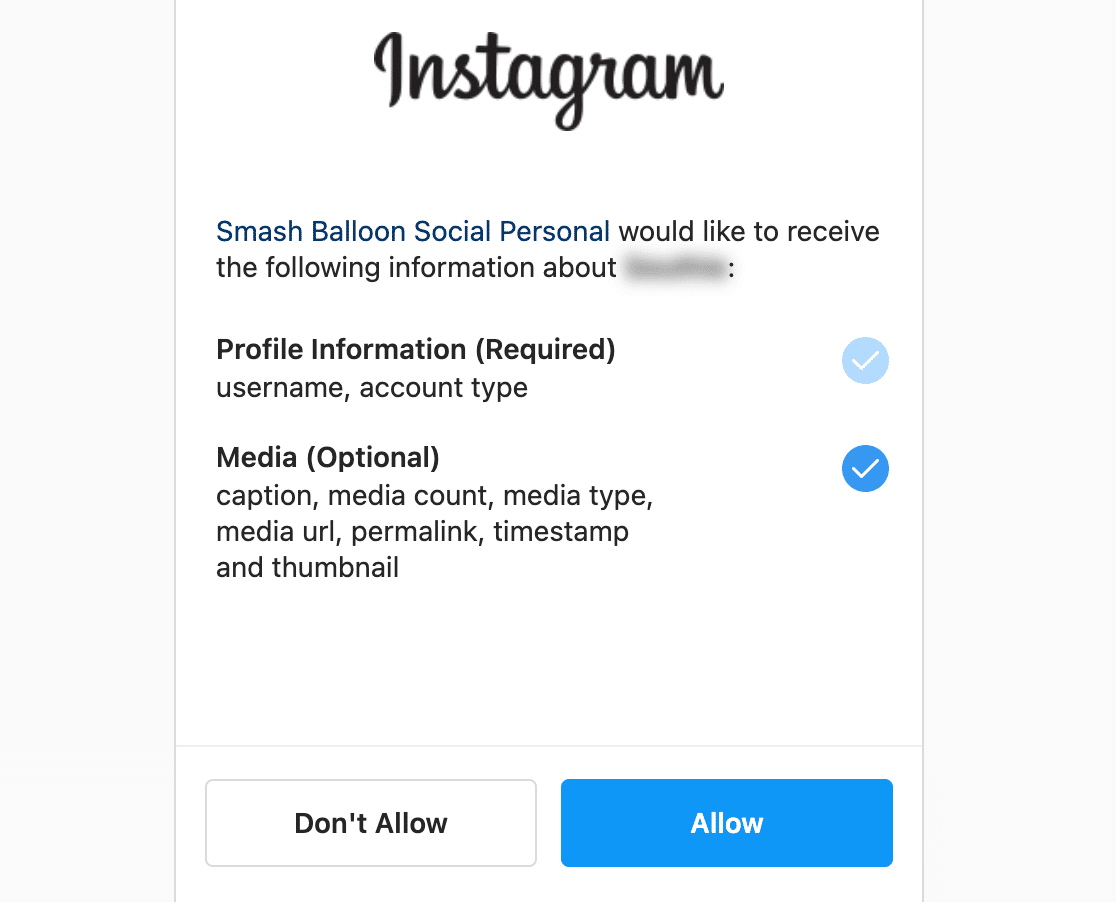
الآن ، ستتم إعادة توجيهك إلى Instagram لمنح Smash Balloon إمكانية الوصول إلى خلاصتك. تأكد من تحديد كلا الإذنين باللون الأزرق واضغط على السماح .


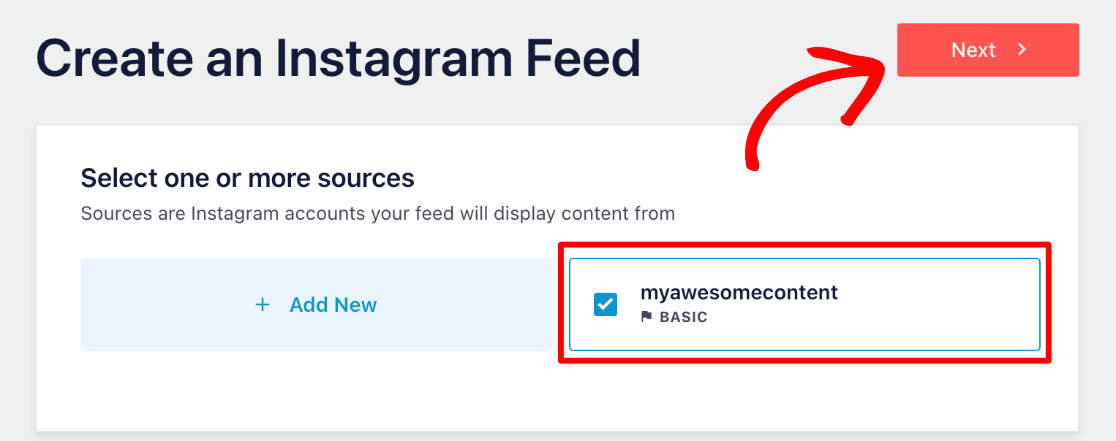
من هنا ، ستتم إعادة توجيهك مرة أخرى إلى موقع WordPress الخاص بك. انقر لتحديد مصدر موجز Instagram الجديد الخاص بك ، واضغط على التالي في أعلى اليمين.

تهانينا ، لقد تعلمت كيفية توصيل موجز Instagram الخاص بك بـ WordPress! حان الآن الجزء الممتع ، حيث ستتمكن من تصميم خلاصتك وتخصيصها لتلائم علامتك التجارية.
الخطوة 4: تخصيص تصميم الخلاصة الخاصة بك
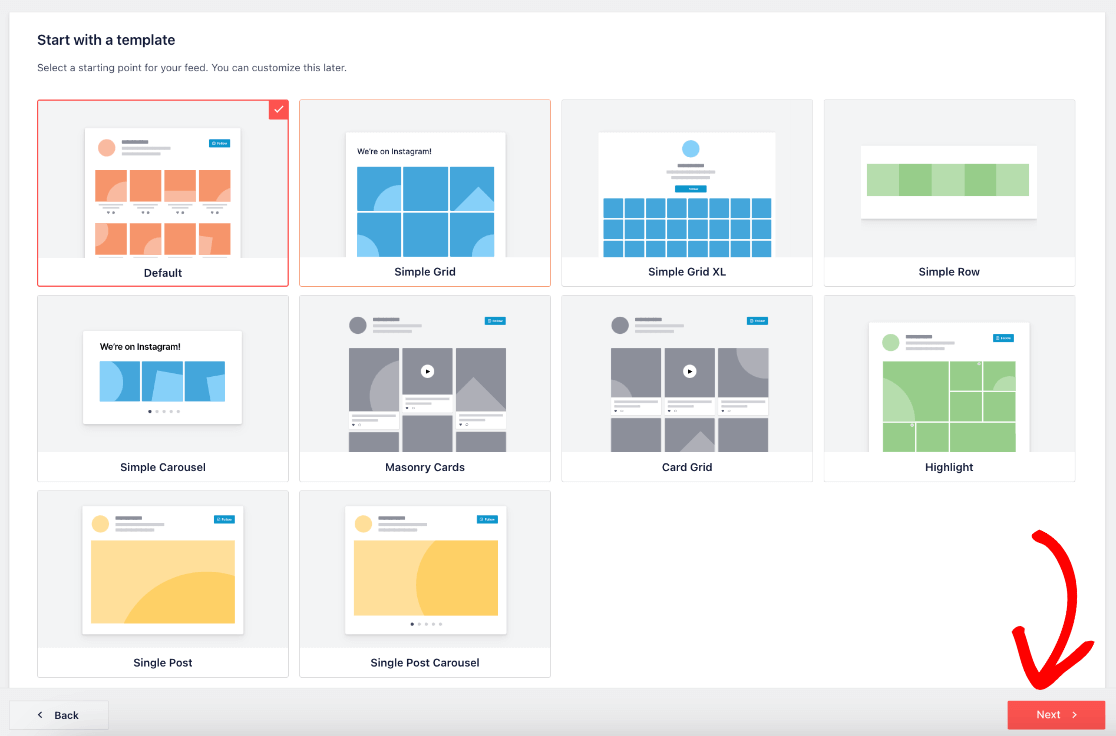
أولاً ، ستحتاج إلى تحديد قالب لخلاصة WordPress Instagram الخاصة بك (لا تقلق ، يمكنك تغييره في المحرر لاحقًا). سنستخدم الافتراضي . اضغط على زر التالي .
نصيحة: إذا كنت تستخدم حسابًا شخصيًا ، فقد ترى نافذة منبثقة لإضافة صورة ملفك الشخصي وسيرتك الذاتية. يمكنك إضافتها لاحقًا بالانتقال إلى Instagram Feed »الإعدادات واستخدام أيقونة الإعدادات بجوار مصدر الخلاصة ، أو يمكنك استخدام المحرر لتعيينها لكل موجز.

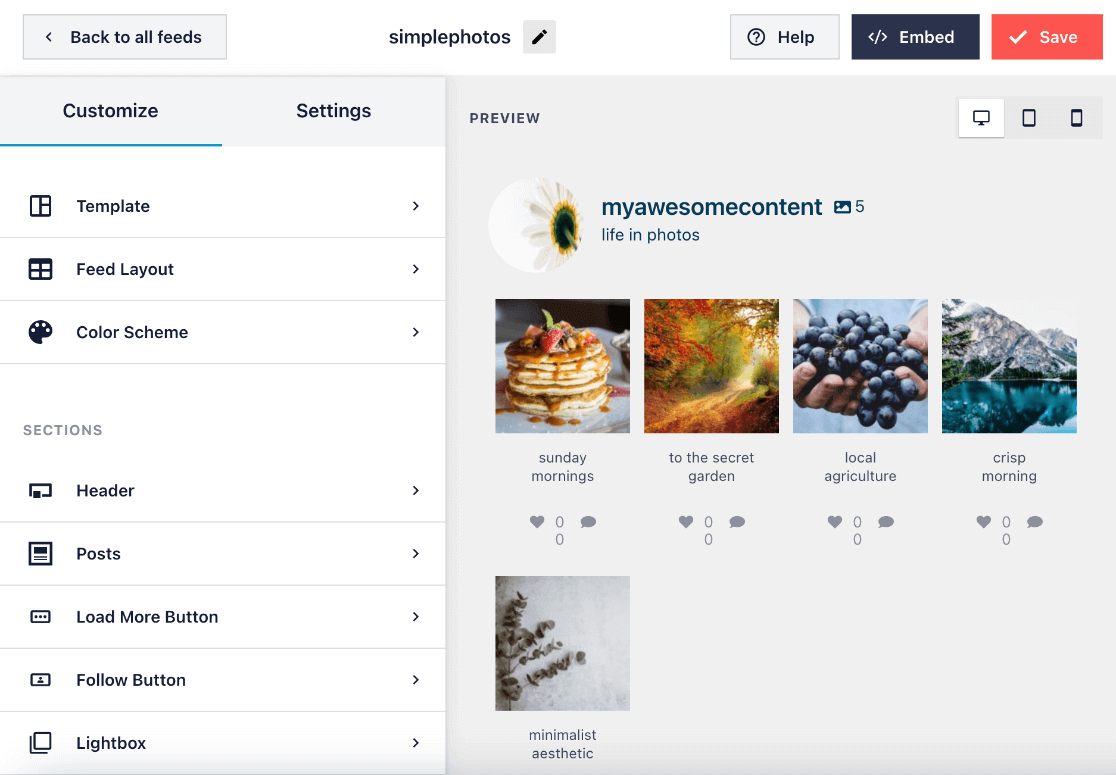
بعد ذلك ، ستصل إلى المحرر المباشر حيث يمكنك تخصيص موجز WordPress Instagram الخاص بك لتبدو بالطريقة التي تريدها بالضبط.
في الشريط الجانبي الأيسر ، ستجد جميع الخيارات التي يمكنك تغييرها ، مثل التخطيط ونظام الألوان وتصميم الرأس والصندوق المبسط ونمط المنشور وتحميل المزيد وزر المتابعة وغير ذلك الكثير.
ملاحظة: تذكر ، نحن نستخدم إصدار Pro. إذا كنت تستخدم المكون الإضافي المجاني ، فلن يكون لديك نفس خيارات التخصيص والميزات المتاحة ، ولكن لا يزال بإمكانك العمل مع الخيارات المتوفرة لديك ، أو التوجه إلى صفحة أسعار Smash Balloon للترقية.
يتم تحديث المعاينة المباشرة أثناء إجراء التغييرات ، وهو أمر مناسب حقًا للتلاعب بتخطيطات وخيارات مختلفة قبل أن تستقر على تصميم موجز Instagram النهائي الخاص بك.

هناك الكثير من التخصيصات المختلفة ، ومعظمها لا تحتاج إلى شرح. نقترح عليك الاستمرار في اللعب بالخيارات المختلفة حتى تشعر بالرضا عن شكل موجز Instagram الخاص بك.
ومع ذلك ، سوف نشارك بعض النصائح والتغييرات الشائعة التي قد ترغب في إجرائها.
نصائح لتخصيص موجز Instagram الخاص بك
لمزيد من خيارات التخطيط ، انقر فوق مخطط الخلاصة. يمكنك تغيير كيفية ترتيب مشاركاتك باستخدام تخطيط دائري أو ماسوني أو تمييز أو شبكة . بعد ذلك ، يمكنك تخصيص التخطيط بشكل أكبر بالارتفاع والحشو لتغيير التباعد بين الوسائط.
باستخدام تخطيط الرف الدائري ، يمكنك أيضًا تخصيص عدد الصفوف ، ونوع الحلقة ، ووقت الفاصل الزمني ، والصفحات الفاصلة للصفحات ، وأسهم التنقل ، والتشغيل التلقائي.
وبالمثل ، يتيح لك تخطيط التمييز اختيار المنشورات التي يتم تمييزها عن طريق إنشاء نمط منشور واستخدام الإزاحة ، أو يمكنك اختيار التمييز بواسطة معرف المنشور أو علامة التصنيف.
إذا كنت ترغب في معرفة كيف تبدو خلاصتك على أحجام الأجهزة المختلفة ، فما عليك سوى النقر فوق رموز الجهاز في الجزء العلوي الأيمن من المحرر المباشر.
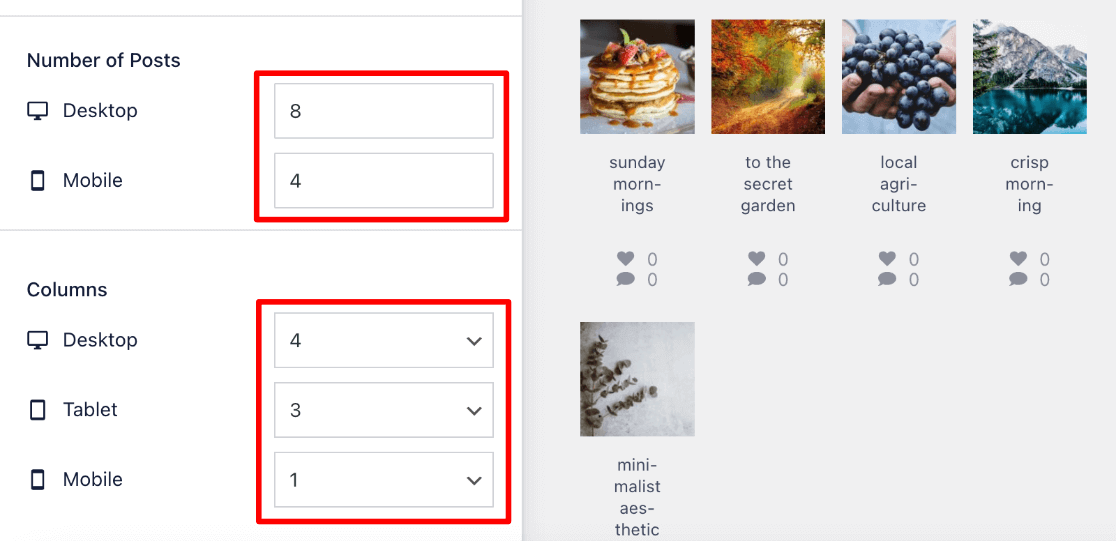
سيعرض Smash Balloon نفس عدد منشورات Instagram على الهاتف المحمول وسطح المكتب افتراضيًا. قد يكون تغيير ذلك فكرة جيدة لأن الأجهزة الصغيرة بها شاشات أصغر وقوة معالجة أقل. ضمن مخطط الخلاصة ، يمكنك تغيير الحقول الموجودة ضمن عدد المنشورات .
أسفل هذا مباشرة ، يمكنك تغيير العدد الافتراضي للأعمدة المراد عرضها لكل نوع جهاز. يمكن أن يكون هذا مفيدًا أيضًا إذا كنت تريد إنشاء صور مصغرة أصغر لتصميم أكثر تركيزًا على العرض المبسط.

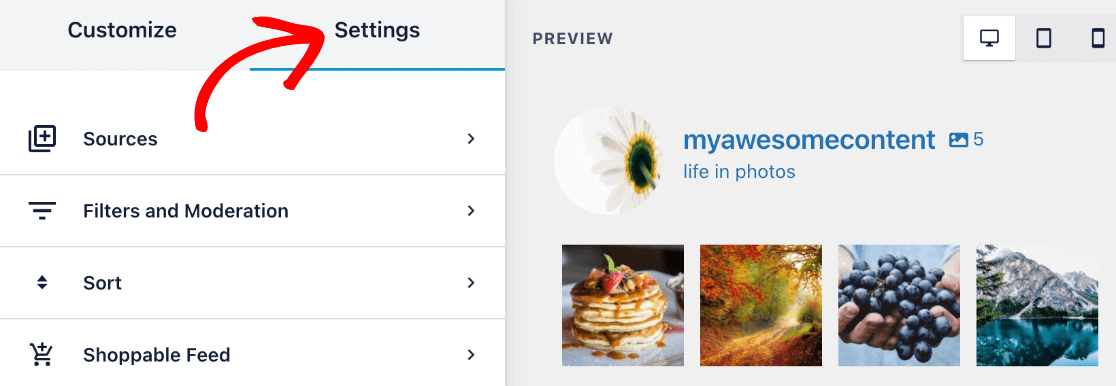
يمكنك النقر فوق علامة التبويب الإعدادات من الشريط الجانبي لتعيين المزيد من التفضيلات لخلاصة Instagram الخاصة بك ، مثل تمكين Shoppable Feed ، وتغيير ترتيب الفرز لمنشوراتك ، وإضافة عوامل التصفية للتحكم في المنشورات التي تظهر على موقع WordPress الخاص بك ، والتخزين المؤقت للخلاصة.

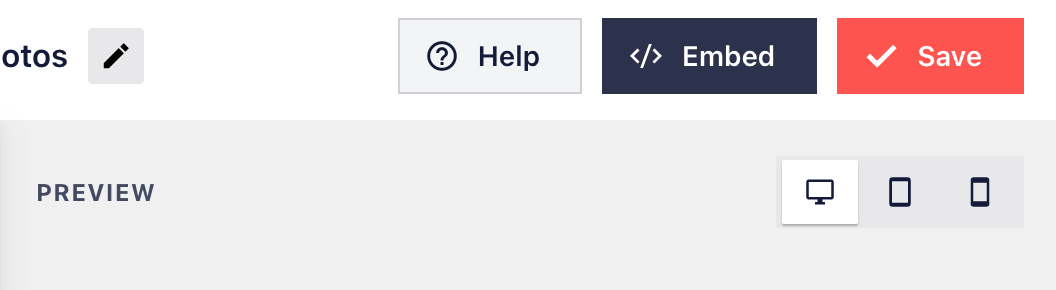
عندما تنتهي من التخصيص ، انقر فوق الزر حفظ في الزاوية اليمنى العليا.
الخطوة 5: قم بتضمين موجز Instagram الخاص بك في WordPress
لقد وصلت إلى الخطوة الأخيرة! حان الوقت الآن لمعرفة كيفية تضمين موجز Instagram الخاص بك على موقع WordPress الخاص بك.
بعد حفظ التصميم الخاص بك ، انقر فوق الزر "تضمين" .

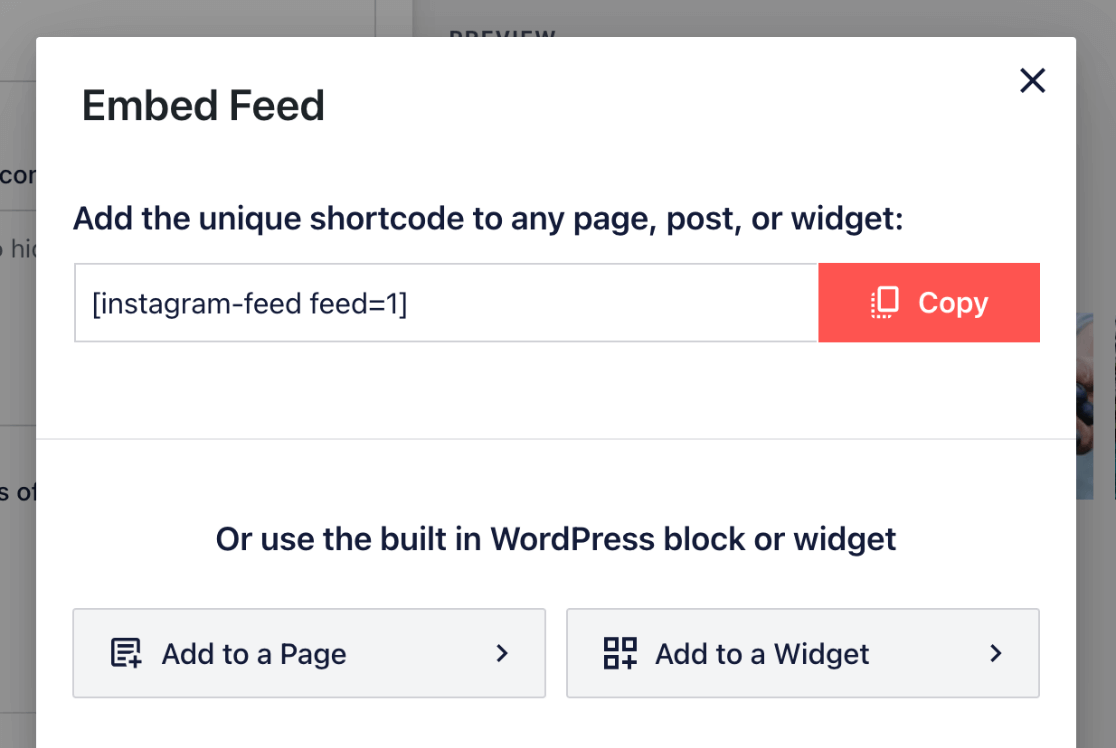
سيكون لديك 3 خيارات لكيفية تضمين موجز Instagram الخاص بك في موقع الويب الخاص بك. سننتقل إلى كل واحد أدناه ، ولكن دون ملاحظة الرقم الموجود بجوار feed = في الرمز القصير الخاص بك (هو 1 في حالتنا).

1. استخدم الرمز القصير للتضمين
إذا كنت تستخدم الرمز القصير ، فيمكنك ببساطة الضغط على زر النسخ ولصق الرمز المختصر لخلاصة Instagram في أي صفحة أو النشر باستخدام كتلة الرمز القصير في WordPress.
يمكنك دائمًا العثور على الرموز القصيرة لخلاصاتك المختلفة بالانتقال إلى Instagram Feed »جميع الخلاصات . هنا ، سترى الرموز القصيرة الخاصة بك بجوار كل موجز.
2. أضف خلاصتك إلى صفحة
إذا اخترت إضافة إلى صفحة ، فسترى قائمة بصفحاتك ، ويمكنك تحديد الصفحة التي ترغب في تضمين خلاصتك فيها. سينقلك تلقائيًا إلى محرر WordPress لتلك الصفحة. يمكنك أيضًا استخدام هذا الخيار في أي وقت تقوم فيه بتحرير منشور أو صفحة.
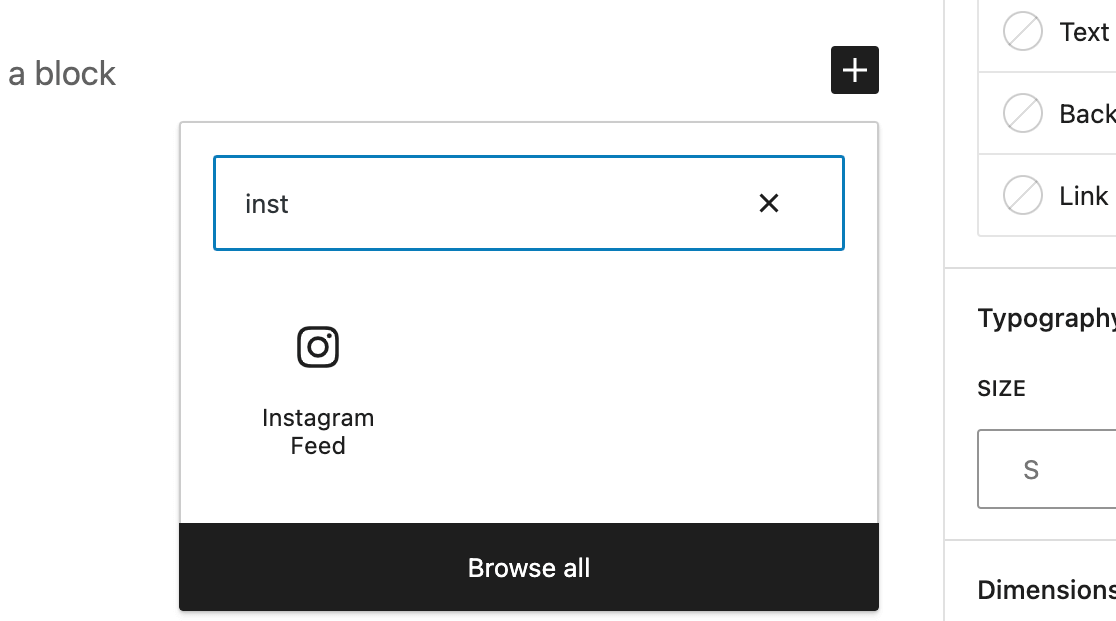
أثناء التواجد في محرر WordPress ، انقر فوق الرمز + لإضافة كتلة جديدة. ابدأ في كتابة Instagram Feed ، وسترى خيار الحظر يظهر.

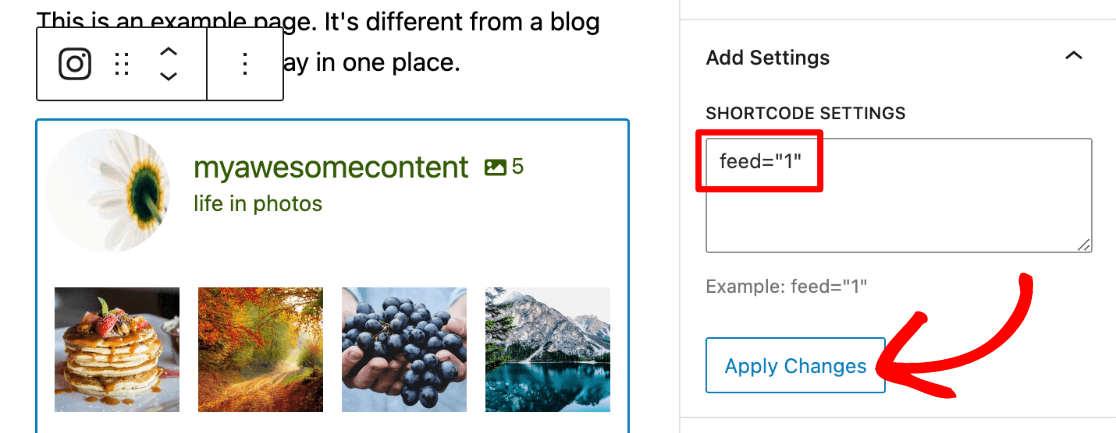
ستستخدم الكتلة إحدى موجزاتك بشكل افتراضي ، إذا كان لديك عدة خلاصات ، فستريد اختيار أيها يتم عرضها. ضمن إعدادات الرمز القصير في الشريط الجانبي ، قم بتغيير feed = ” ” إلى الرقم الصحيح. ثم اضغط على تطبيق التغييرات .

3. إضافة Instagram Widget
يمكنك أيضًا إضافة محتوى Instagram الخاص بك كأداة موجز ، وهو خيار رائع إذا كنت تريد عرض موجز ويب بسهولة على جميع صفحاتك ، كما هو الحال في الشريط الجانبي أو التذييل.
إذا قمت بالنقر فوق إضافة إلى عنصر واجهة مستخدم من خيارات التضمين ، فسيتم نقلك إلى منطقة عنصر واجهة المستخدم لموقعك. (يمكنك أيضًا العثور عليه من خلال الانتقال إلى المظهر »الحاجيات ).
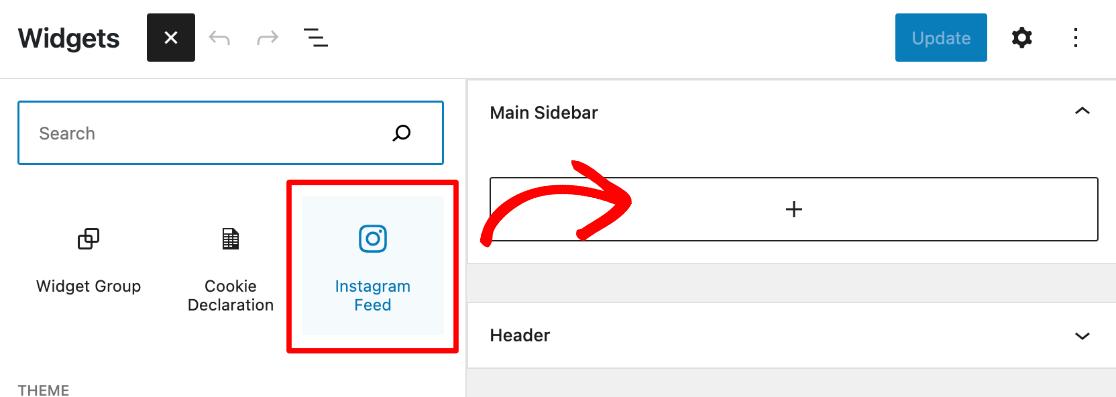
هنا ، ما عليك سوى النقر فوق الرمز الأزرق + الموجود أعلى الصفحة لإضافة عنصر واجهة مستخدم جديد ، والبدء في كتابة Instagram Feed في الشريط الجانبي الأيسر. عندما تراها ، يمكنك سحبها إلى موقع القطعة الذي تختاره.
ملاحظة: يجب أن يدعم قالب WordPress الخاص بك مناطق عناصر واجهة المستخدم لاستخدام هذا الخيار ، لكن العديد من السمات تدعم مواقع عناصر واجهة المستخدم الشائعة.

إذا لم يتم عرض الخلاصة الفردية التي تريدها ، فيمكنك تغيير feed = number ضمن إعدادات الرمز القصير في الشريط الجانبي ، كما فعلنا في محرر الصفحة أثناء خيار التضمين السابق.
اضغط على تحديث في الجزء العلوي الأيمن لتفعيل أداة الخلاصة.
هذا كل شيء! لقد تعلمت بنجاح كيفية إنشاء موجز WordPress Instagram!
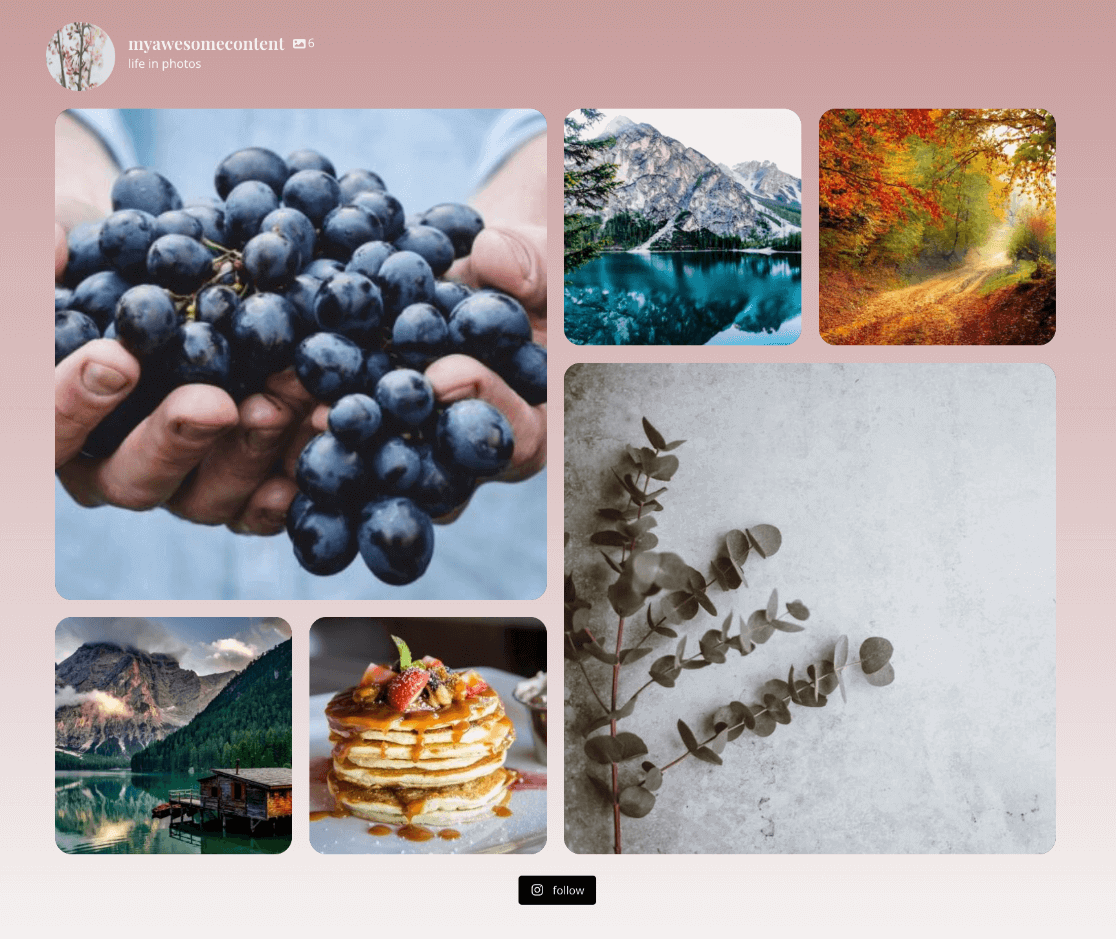
تحقق من موجز صور Instagram النهائي الذي قمنا بإنشائه باستخدام Smash Balloon.

الآن بعد أن قمت بإعداد موجز Instagram رائع على موقع WordPress الخاص بك ، استخدم MonsterInsights لتتبع حركة المرور والتحويلات من صفحة الخلاصة الجديدة الخاصة بك!
إذا كنت قد استمتعت بهذه المقالة ، فستحتاج بالتأكيد إلى التحقق من كيفية إعداد Google Analytics Social Media Tracking.
لا تستخدم MonsterInsights حتى الآن؟ ماذا تنتظر؟
لا تنس متابعتنا على Twitter و Facebook و Youtube للحصول على أفضل دروس WordPress وتحديثات Google Analytics.
هل تبحث عن بديل لـ Smash Balloon؟ تحقق من هذه المكونات الإضافية:
- خارق الآلي
- إحياء الاجتماعية
- إطعامهم الاجتماعية
- WPZOOM
