كيفية إنشاء استطلاع رأي في WordPress: خطوة بخطوة
نشرت: 2024-01-11هل تفكر في إضافة استطلاع رأي WordPress إلى موقع الويب الخاص بك؟
يعد الاستطلاع طريقة ممتعة وبسيطة للتواصل مع الزوار. يتيح لك جمع آرائهم وتفضيلاتهم. يمكن أن يساعدك هذا على فهم ما يستمتع به جمهورك أو يريد المزيد منه.
في هذا الدليل، سنرشدك خلال خطوات إنشاء استطلاع رأي وإضافته إلى موقع WordPress الخاص بك بسهولة. هيا بنا نبدأ!
- فوائد استخدام استطلاع ووردبريس
- كيفية إنشاء استطلاع في ووردبريس
فوائد استخدام استطلاع ووردبريس
دعنا نستكشف مزايا دمج استطلاعات WordPress في موقع الويب الخاص بك وكيف يمكن أن تفيدك أنت وجمهورك بشكل إيجابي:
- إشراك جمهورك: استطلاعات الرأي تجعل موقع الويب الخاص بك أكثر تفاعلية. إنهم يشجعون الزائرين على مشاركة آرائهم، مما يجعلهم يشعرون بمزيد من المشاركة والارتباط بالمحتوى الخاص بك.
- جمع تعليقات قيمة: من خلال طرح الأسئلة من خلال استطلاعات الرأي، يمكنك الحصول على رؤى حول أفكار جمهورك. تعتبر هذه التعليقات ممتازة لفهم احتياجاتهم وتفضيلاتهم.
- زيادة الوقت الذي يقضيه على موقعك: يمكن للعناصر التفاعلية مثل استطلاعات الرأي أن تبقي الزائرين على موقعك لفترة أطول. كلما زاد تفاعلهم، زاد الوقت الذي يقضونه في استكشاف المحتوى الخاص بك، وهو أمر جيد لتحسين محركات البحث.
- يعزز تجربة المستخدم: تضيف استطلاعات الرأي عنصرًا ممتعًا إلى موقعك. إنها تعمل على تحسين التجربة الشاملة للزائرين من خلال جعلها أكثر متعة.
- يوفر رؤى للمحتوى المستقبلي: يمكن للاستجابة التي تحصل عليها أن تلهم منشورات أو منتجات أو خدمات مدونة جديدة. إنها طريقة رائعة لإبقاء موقعك متجددًا وملائمًا لاهتمامات جمهورك.
يعد استخدام استطلاع WordPress طريقة رائعة للتفاعل مع زوار موقعك وتصميم جهودك لتتوافق مع ما يفضلونه أكثر.
الآن، دعونا نلقي نظرة على كيفية إنشاء استطلاع رأي في WordPress.
كيفية إنشاء استطلاع في ووردبريس
على الرغم من وجود العديد من المكونات الإضافية والأدوات اللازمة لتضمين استطلاعات WordPress، إلا أنها ليست كلها متماثلة. تتطلب بعض المكونات الإضافية لاستطلاع WordPress إنشاء حساب، بينما يقوم البعض الآخر بتخزين البيانات على خوادم خارجية، وقد يقدم القليل منها تجربة مستخدم سيئة.
في هذا الدليل، سنركز على استخدام WPForms وUserFeedback. هذه هي أفضل المكونات الإضافية لإضافة استطلاعات WordPress التفاعلية والجذابة إلى موقع الويب الخاص بك.
للحصول على تجربة مستخدم ممتازة وتحكم كامل في بيانات الاستطلاع الخاصة بك، فإن WPForms هو الحل الأمثل. إنه يبرز كأفضل مكون إضافي لإنشاء نماذج WordPress ويحتوي على ملحق قوي للاستطلاعات واستطلاعات الرأي.
UserFeedback هو مكون إضافي شامل لـ WordPress مصمم لتعليقات المستخدمين. يضم مجموعة واسعة من الميزات القوية. بمجرد تثبيته، فإنه يسهل الحصول على تعليقات صادقة من الزوار، مما يساعدك على تنمية أعمالك وتعزيزها.
دعنا نتعمق في كيفية إضافة استطلاع WordPress بسهولة باستخدام هاتين الطريقتين:
- الطريقة الأولى: استخدام WPForms
- الطريقة الثانية: استخدام تعليقات المستخدم
الطريقة الأولى: استخدام WPForms
الخطوة 1: قم بإنشاء استطلاع WordPress الخاص بك
يعد إنشاء استطلاع رأي في WordPress أمرًا سهلاً بمجرد حصولك على الأدوات المناسبة.
ابدأ بالتوجه إلى صفحة تسعير WPForms للحصول على الترخيص الذي يناسب احتياجاتك. أنت بحاجة إلى الترخيص الاحترافي أو أعلى للحصول على ملحق الاستطلاعات والاستطلاعات.

بعد الانتهاء من عملية الشراء، قم بتثبيت وتنشيط المكون الإضافي WPForms على موقع WordPress الخاص بك.
لست متأكدا من كيفية تثبيت البرنامج المساعد؟ تحقق من هذا الدليل خطوة بخطوة حول تثبيت مكون إضافي في WordPress.
بمجرد تنشيط WPForms، ستلاحظ قائمة WPForms جديدة في لوحة تحكم WordPress الخاصة بك.
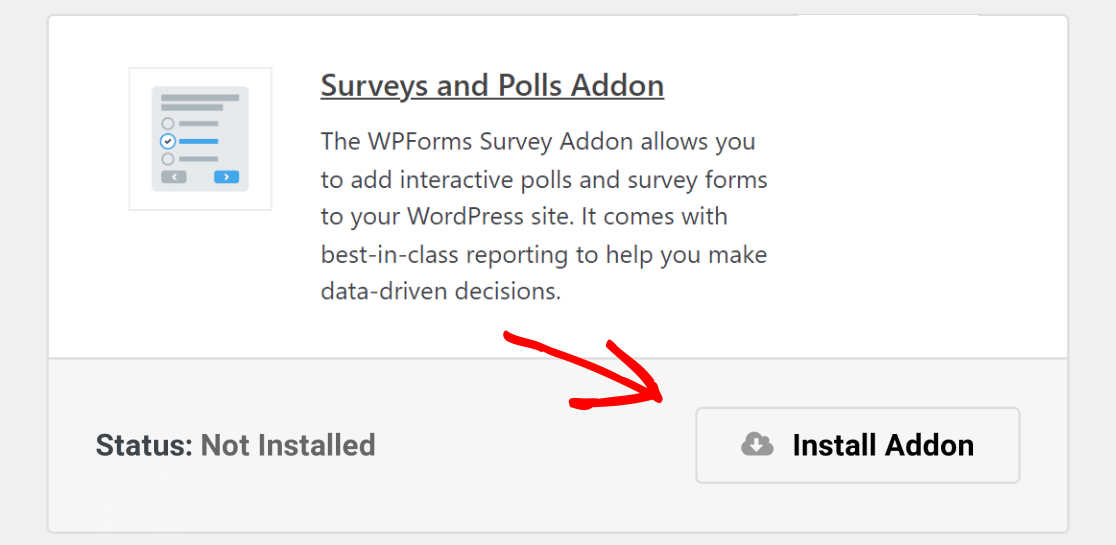
هنا، تحتاج إلى البحث عن القائمة الفرعية للإضافات . ابحث عن ملحق الاستطلاعات والاستطلاعات وحدده.
انقر فوق الزر "تثبيت الملحق" لتمكين الملحق.

الآن بعد أن انتهيت من استخدام WPForms، فقد حان الوقت لإنشاء استطلاع الرأي الخاص بك عبر الإنترنت.
ابدأ بالتوجه إلى WPForms » إضافة جديد في لوحة تحكم WordPress الخاصة بك. هذا هو المكان الذي ستصنع فيه نموذجًا جديدًا.

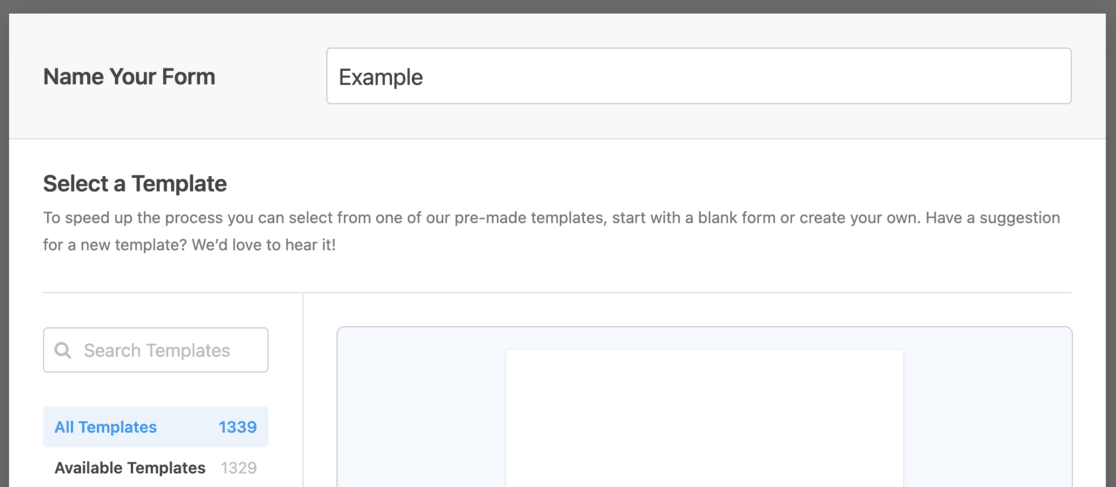
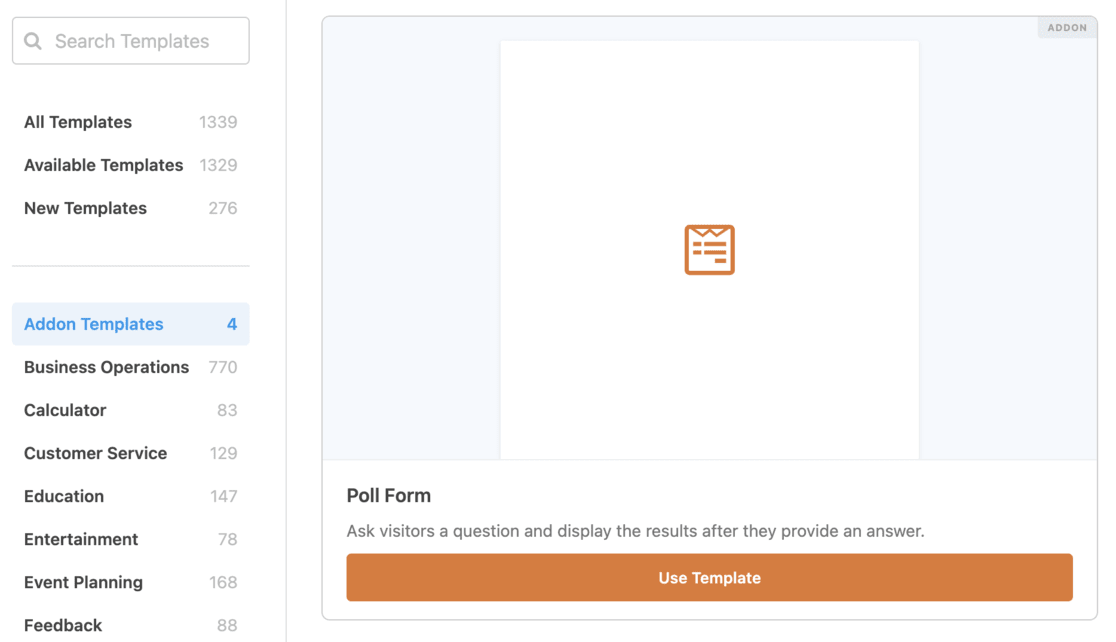
ابدأ بإعطاء عنوان لنموذج الاستطلاع الخاص بك، ثم حدد قالب نموذج الاستطلاع .

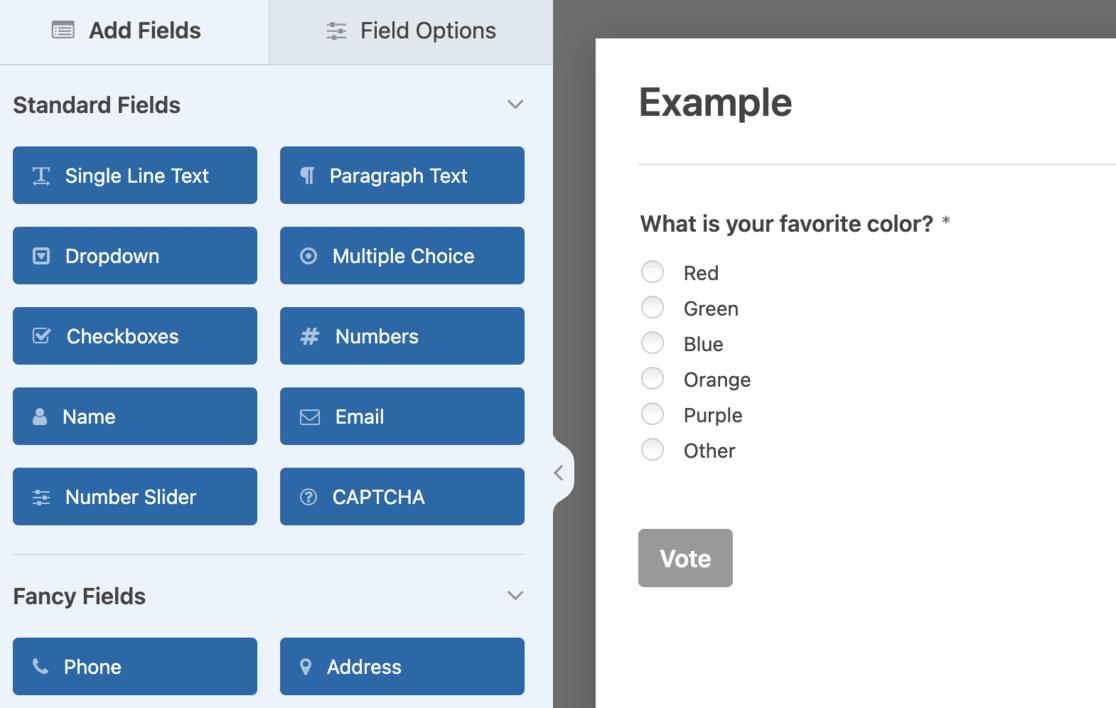
بمجرد تحديد هذا القالب، سيتم فتح أداة إنشاء نماذج السحب والإفلات سهلة الاستخدام في WPForms.

هنا، سترى القالب مع بعض أمثلة الحقول الموجودة بالفعل.
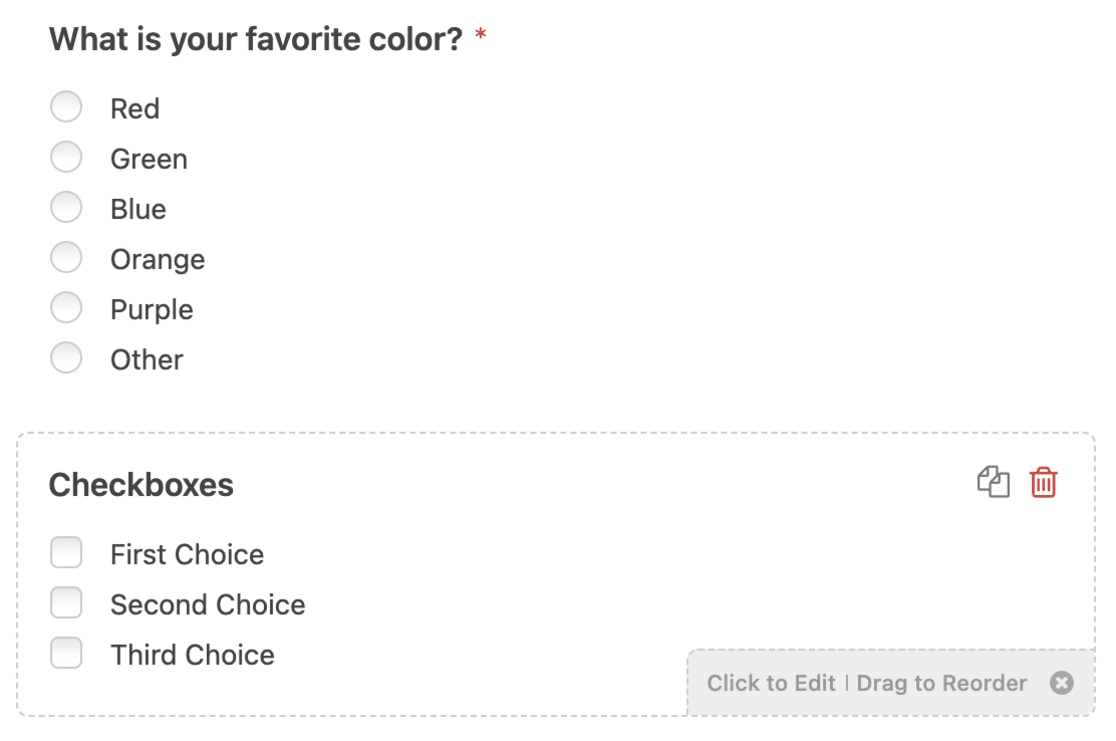
لا تتردد في تعديل القالب ليناسب احتياجاتك بشكل أفضل. يتيح لك WPForms إضافة حقول نماذج جديدة بسهولة. ما عليك سوى سحب وإسقاط الحقل المطلوب من العمود الأيسر في النموذج الخاص بك.
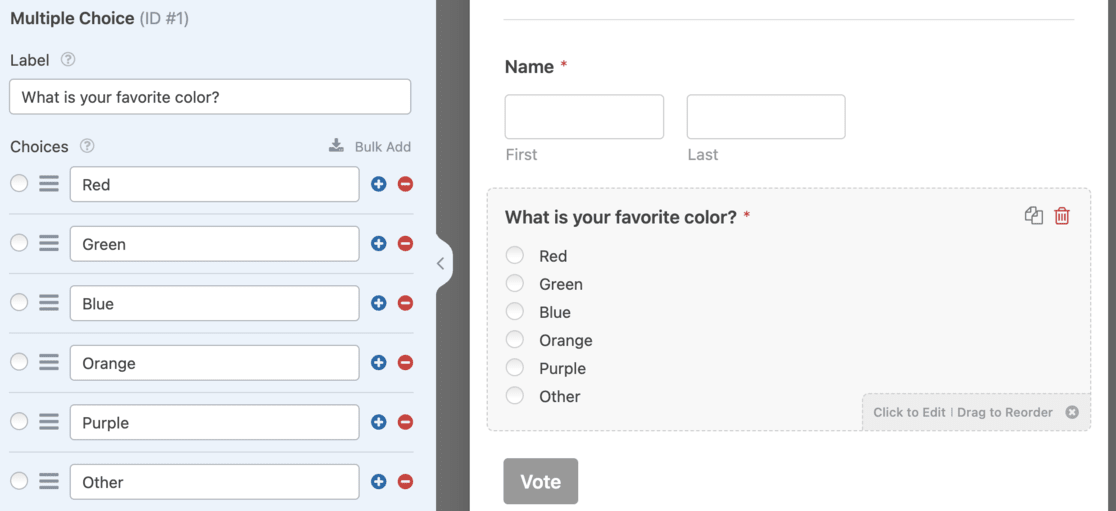
لا يقتصر هذا التخصيص على إضافة الحقول فقط؛ يمكنك أيضًا تعديل العناصر الموجودة. ما عليك سوى النقر على أي حقل لتعديل خصائصه، مثل العناوين والتسميات وترتيب الأسئلة.

عند إدارة أسئلة الاستطلاع، يمكنك إعادة ترتيبها بالشكل الذي تراه مناسبًا. انقر على السؤال واسحبه إلى الموضع المطلوب في النموذج.

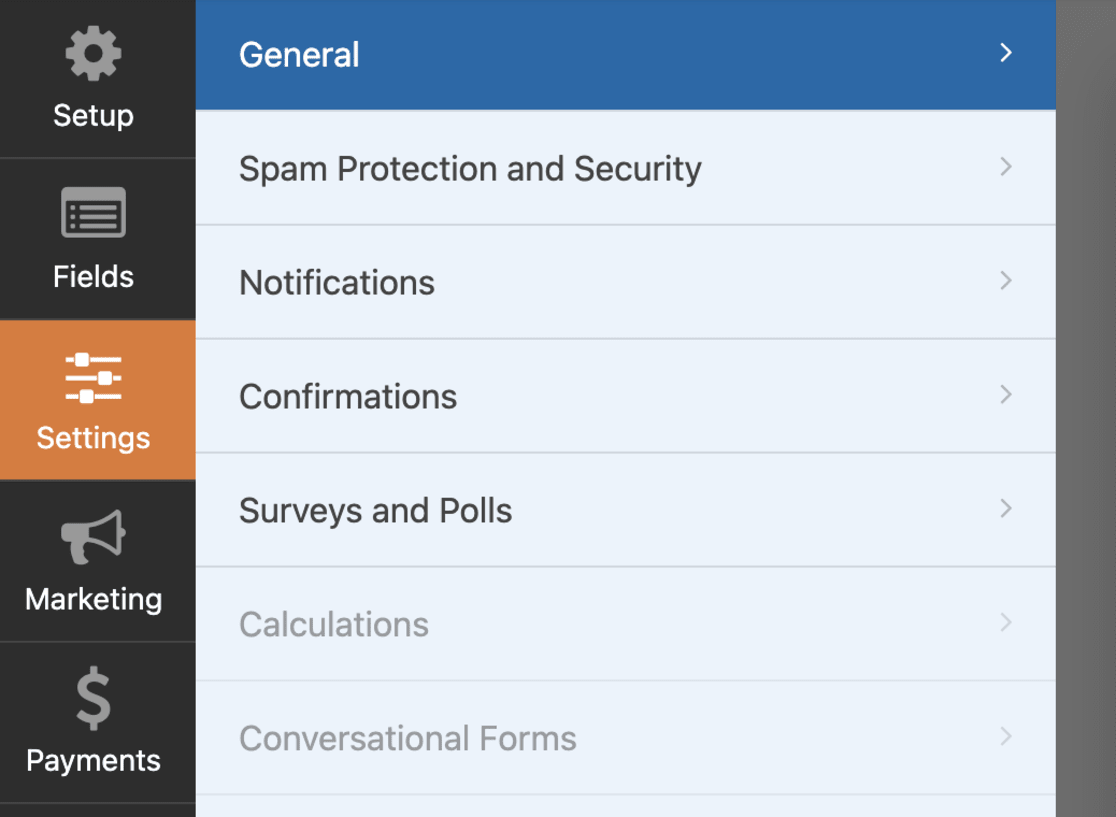
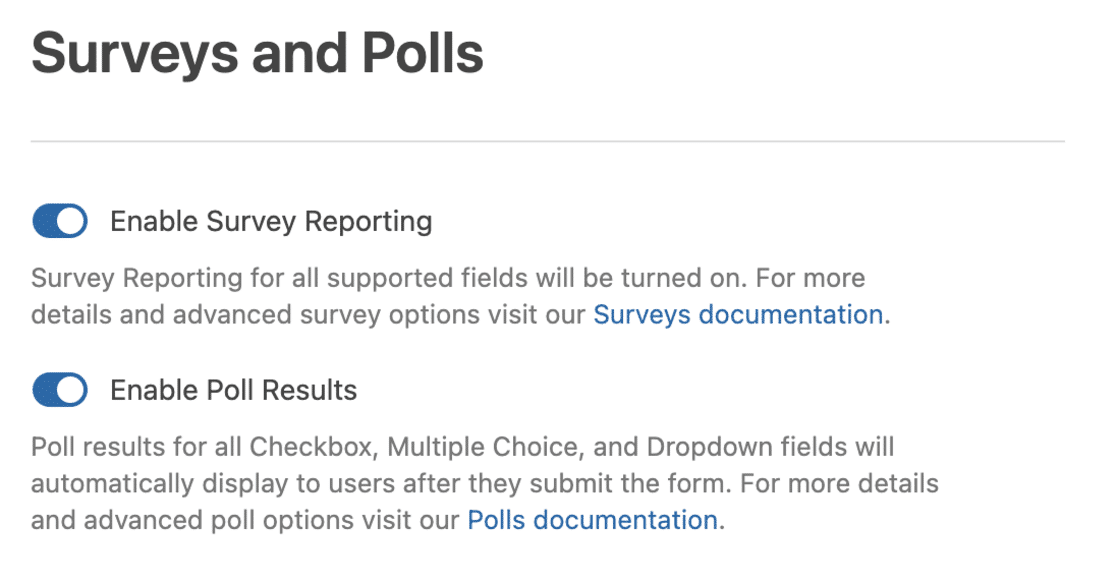
بعد ذلك، يجب عليك إلقاء نظرة على إعدادات نتائج الاستطلاع. للقيام بذلك، انقر فوق زر الإعدادات في القائمة اليسرى وانتقل إلى علامة التبويب الاستطلاعات والاستطلاعات .

هنا، يمكنك أن تقرر ما إذا كنت تريد عرض نتائج الاستطلاع للمستخدمين بعد إرسال أصواتهم أم لا.

عادةً ما يعرض WPForms نتائج الاستطلاع بشكل افتراضي، ولكن يمكنك إيقاف تشغيل هذه الميزة.
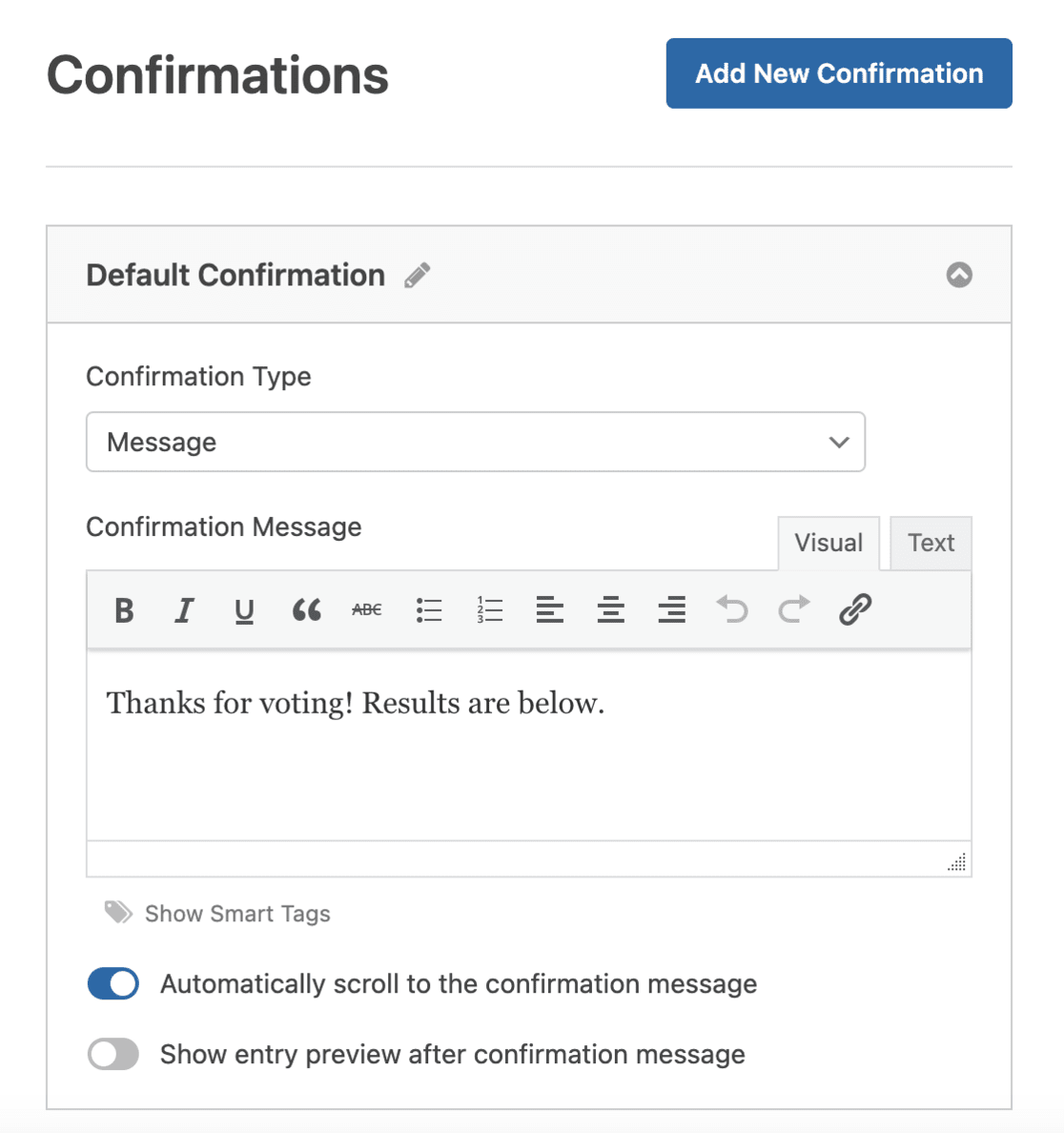
تتيح لك علامة التبويب التأكيد في قائمة الإعدادات التحكم فيما يحدث بعد إرسال الرد. يمكنك إعداد رسالة مخصصة ليتم عرضها للمستخدمين أو إعادة توجيههم إلى صفحة أو عنوان URL محدد.

بمجرد تصميم نموذج الاستطلاع حسب رغبتك، اضغط على زر حفظ . يؤدي هذا الإجراء إلى حفظ جميع إعدادات النموذج، مما يضمن أن الاستقصاء الخاص بك جاهز للإضافة إلى موقعك.
الخطوة 2: تضمين استطلاع WordPress الخاص بك
بعد إنشاء الاستطلاع الخاص بك باستخدام WPForms، فإن الخطوة التالية هي تضمينه في موقع WordPress الخاص بك.
يعمل WPForms على تبسيط إضافة استطلاع الرأي عبر الإنترنت إلى أقسام مختلفة من موقع الويب الخاص بك، بما في ذلك المنشورات والصفحات وأنواع المنشورات المخصصة وعناصر واجهة الشريط الجانبي.
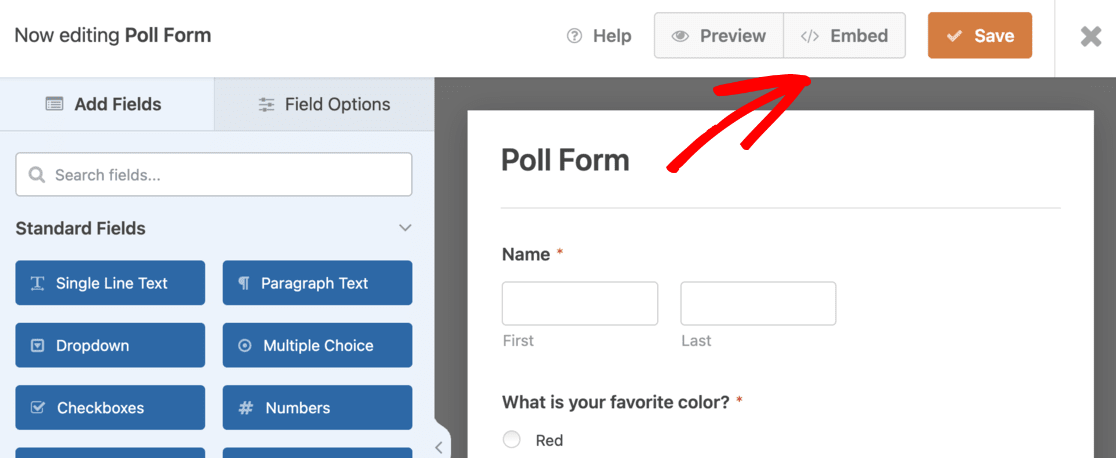
ابدأ بالنقر فوق الزر "تضمين" الموجود في أداة إنشاء النماذج.

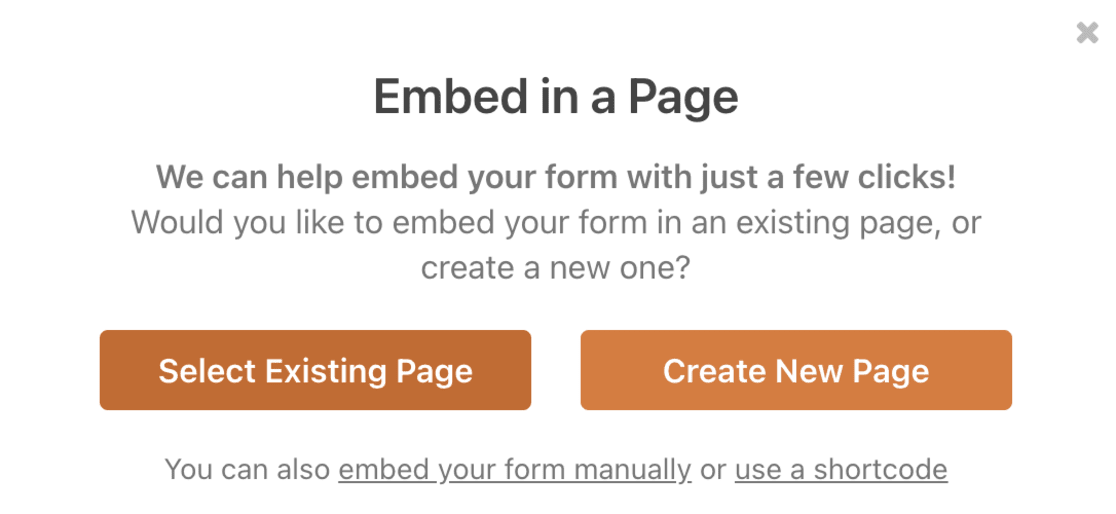
سيؤدي القيام بذلك إلى فتح نافذة منبثقة جديدة. هنا، يمكنك تحديد صفحة موجودة أو إنشاء صفحة جديدة لتضمين نموذج الاستطلاع الخاص بك.

لقد اخترنا زر إنشاء صفحة جديدة في هذا المثال.
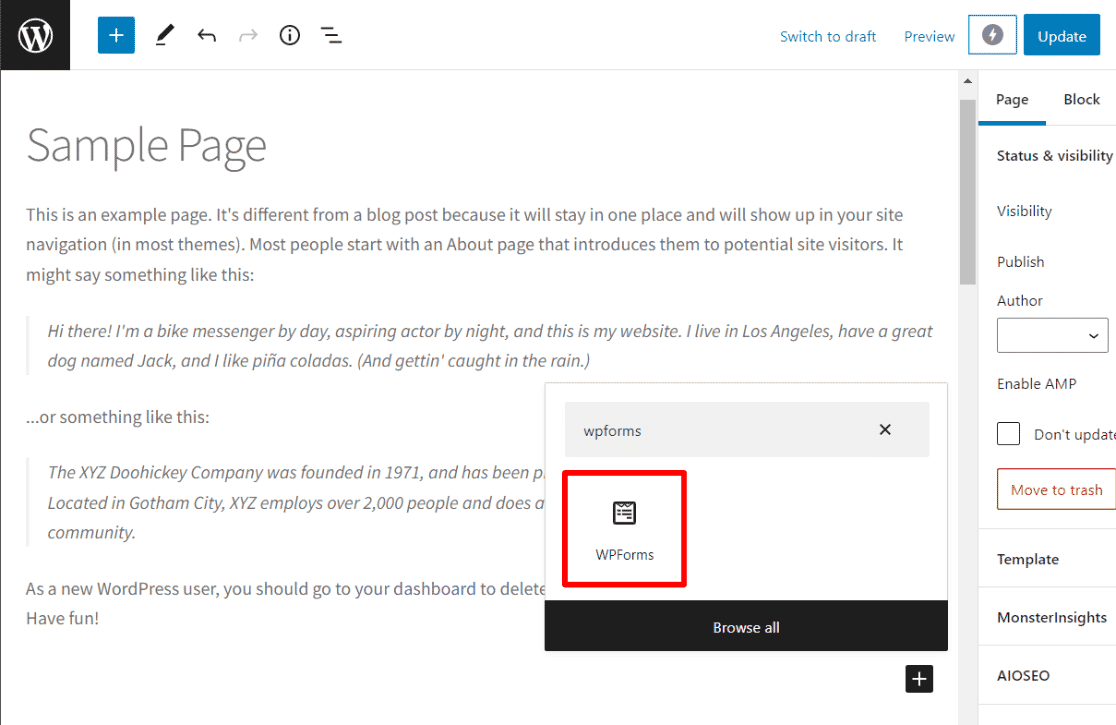
في محرر WordPress، انقر فوق الزر + لإضافة كتلة جديدة وحدد WPForms .

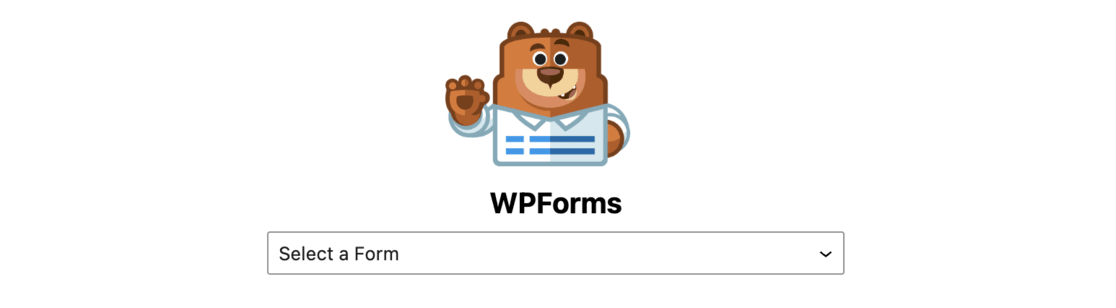
ثم اختر نموذج الاستطلاع الذي قمت بإنشائه من القائمة المنسدلة.

ستحصل على معاينة للنموذج الخاص بك هناك في المحرر.
احفظ منشورك أو صفحتك أو انشرها، وقم بزيارة موقع الويب الخاص بك لرؤية استطلاعك مباشرًا وعمليًا.
ماذا لو كنت تريد وضع استطلاع الرأي الخاص بك في الشريط الجانبي أو في منطقة أخرى جاهزة للاستخدام مع عناصر واجهة المستخدم؟ الأمر بهذه السهولة.
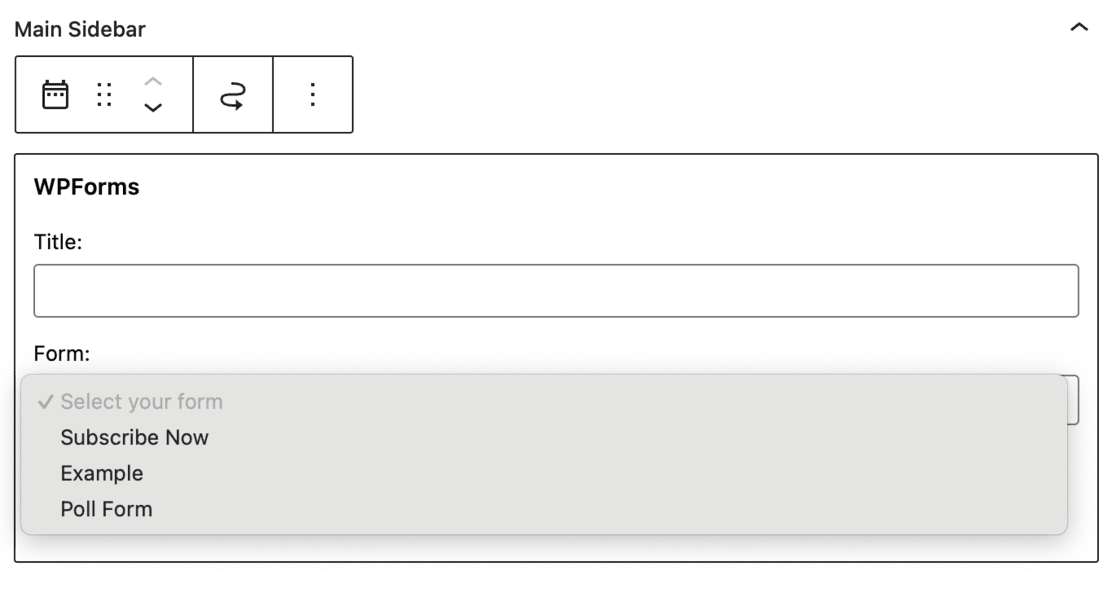
انتقل إلى المظهر » الأدوات في لوحة تحكم WordPress الخاصة بك. أضف كتلة عنصر واجهة المستخدم WPForms إلى الشريط الجانبي أو المنطقة التي تريد أن يظهر فيها الاستطلاع.

في كتلة عنصر واجهة المستخدم WPForms، حدد نموذج الاستطلاع الذي قمت بإنشائه. تذكر النقر فوق الزر "تحديث" لحفظ إعدادات عنصر واجهة المستخدم الخاصة بك.
بمجرد الانتهاء من ذلك، يمكنك زيارة موقع الويب الخاص بك لرؤية استطلاع الرأي عبر الإنترنت معروضًا في الشريط الجانبي أو في المنطقة الجاهزة للأداة المختارة، بحيث يكون جاهزًا لإشراك زوار موقعك وجمع ردودهم.

الخطوة 3: عرض نتائج استطلاع WordPress الخاص بك
بمجرد تشغيل استطلاع WordPress الخاص بك، فإن المرحلة المثيرة التالية هي عرض النتائج.
إذا قمت بتمكين المستخدمين من رؤية نتائج الاستطلاع، فيمكنهم عرضها فورًا بعد إرسال إجاباتهم.
ولكن باعتبارك مالك موقع الويب، يمكنك الوصول إلى هذه النتائج في أي وقت تريده.
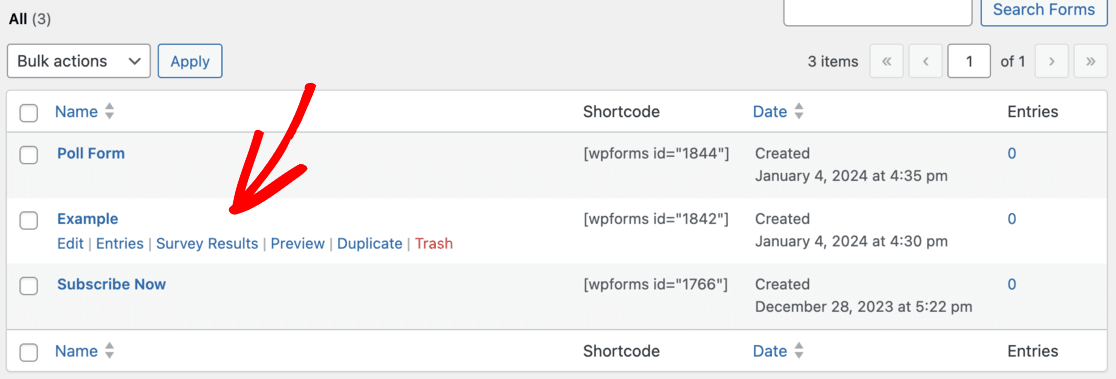
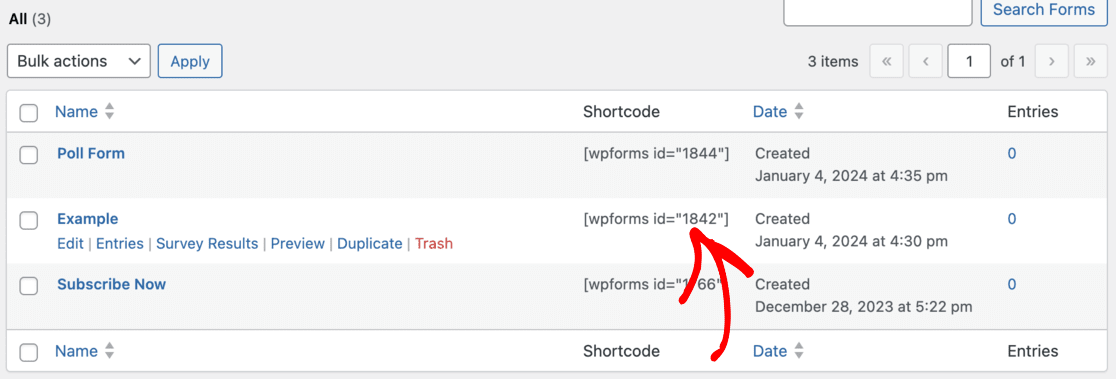
انتقل إلى WPForms » جميع النماذج في لوحة تحكم WordPress الخاصة بك للقيام بذلك. ابحث عن نموذج الاستطلاع الخاص بك وانقر على رابط نتائج الاستطلاع الموجود أسفله.

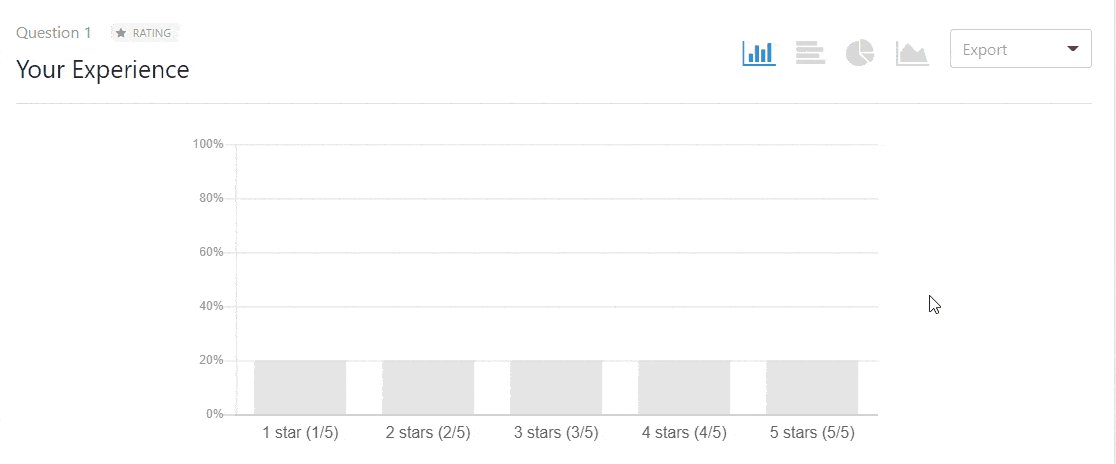
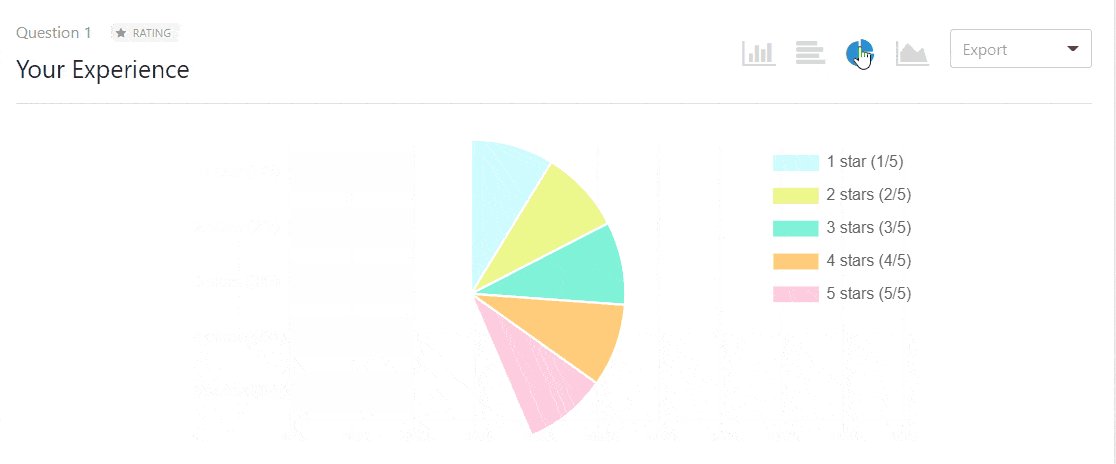
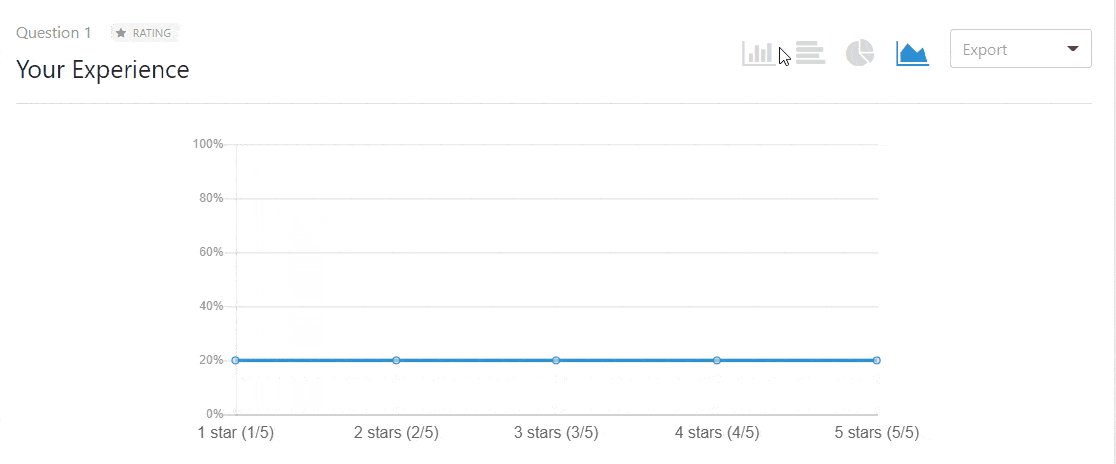
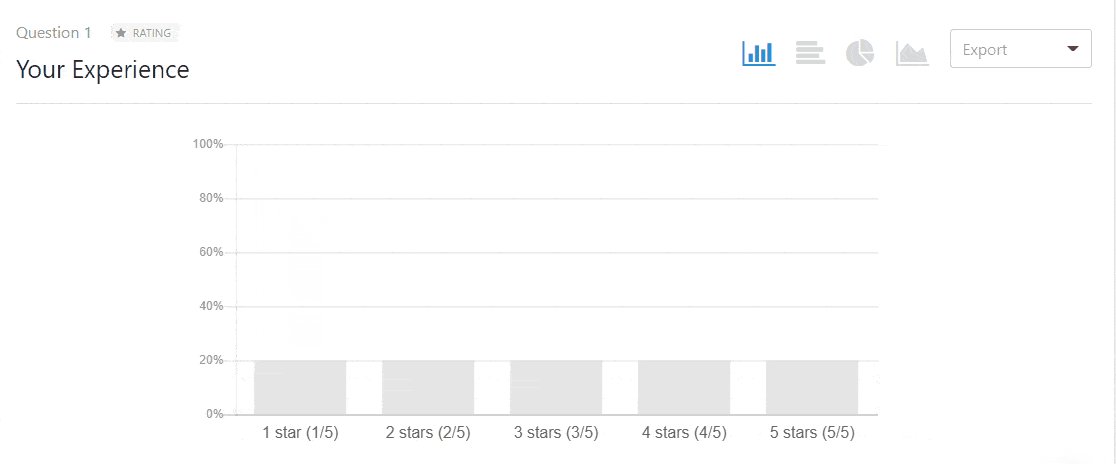
سيتم توجيهك إلى صفحة نتائج الاستطلاع عند الضغط على هذا الرابط. تعرض هذه الصفحة الردود التي تلقيتها بتنسيق مخطط تفاعلي.

يسهل هذا التمثيل المرئي فهم البيانات ويضيف عنصرًا جذابًا إلى تحليل النتائج.
علاوة على ذلك، يتيح لك WPForms تغيير نوع المخطط ليناسب تفضيلاتك أو طبيعة البيانات.
وهناك المزيد – يمكنك تصدير هذه النتائج بتنسيق JPEG، أو PDF، أو تنسيق قابل للطباعة إذا كنت بحاجة إلى ذلك.
هذه الميزة مفيدة لمشاركة النتائج أو الاحتفاظ بسجل للرجوع إليه في المستقبل.
الخطوة 4: إضافة نتائج الاستطلاع إلى موقع WordPress الخاص بك
إذا كنت ترغب في عرض نتائج استطلاع الرأي الخاص بك في مكان محدد على موقع الويب الخاص بك، فهناك طريقة سهلة للقيام بذلك.
تعتبر هذه الميزة ملائمة إذا قمت بإيقاف تشغيل العرض الفوري لنتائج الاستطلاع للمستخدمين وتفضل مشاركتها لاحقًا. ويتيح لك هذا أيضًا تضمين نتائج الاستطلاع بسهولة في المقالات الإحصائية أو في أي مكان آخر حيثما كان ذلك مناسبًا.
للبدء، تحتاج إلى العثور على معرف نموذج الاستطلاع الخاص بك. يتم ذلك عن طريق الانتقال إلى WPForms » جميع النماذج على لوحة التحكم الخاصة بك. ابحث عن نموذج الاستطلاع الخاص بك ولاحظ الرمز القصير المعروض بجواره.

ضمن هذا الرمز القصير، ستجد رقم معرف الاستطلاع الخاص بك.
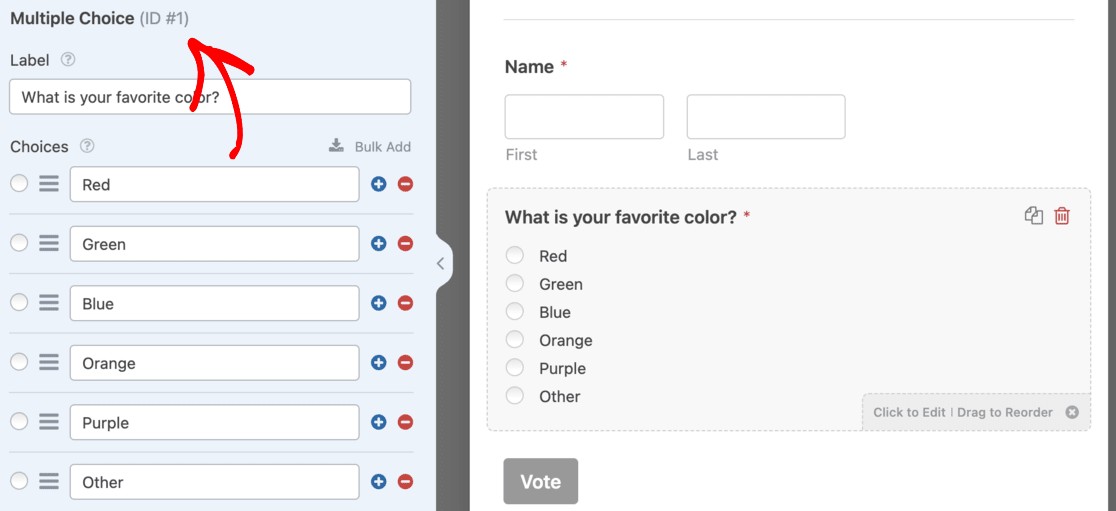
تتضمن الخطوة التالية العثور على معرف الحقل، وهو الحقل المحدد في النموذج الذي ترغب في عرض النتائج له. انقر لتحرير نموذج الاستطلاع الخاص بك وانقر على حقل الاستطلاع ذي الصلة. سيكون معرف الحقل مرئيًا في العمود الأيسر.

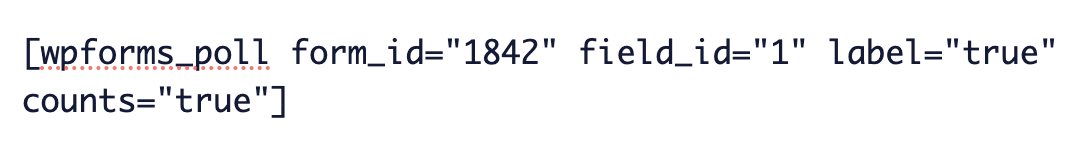
مسلحًا بمعرف النموذج ومعرف الحقل، أنت جاهز لتضمين نتائج الاستقصاء. استخدم تنسيق الرمز القصير التالي:

تأكد من استبدال المعرف بمعرف النموذج الخاص بك ومعرف الحقل بمعرف الحقل الخاص بك. يمكن إضافة هذا الرمز القصير إلى منشورات وصفحات وعناصر واجهة المستخدم النصية بموقعك على الويب.
من خلال إدخال هذا الرمز القصير، يمكنك عرض نتائج الاستطلاع بشكل فعال على موقع الويب الخاص بك في المكان الذي تراه مناسبًا. إنها طريقة رائعة لمشاركة الرؤى والنتائج مع جمهورك، مما يعزز التفاعل والمشاركة في موقعك.
إذا كنت تستخدم MonsterInsights، فلديك أيضًا القدرة على تتبع عمليات إرسال النماذج لمعرفة كيفية تفاعل زوار موقعك مع النماذج الخاصة بك.
الطريقة الثانية: استخدام تعليقات المستخدم
الخطوة 1: إنشاء استطلاع WordPress الخاص بك
يعد إنشاء استطلاع على موقع WordPress الخاص بك باستخدام UserFeedback عملية مباشرة.

أولا، تحتاج إلى الحصول على UserFeedback. ابدأ بتنزيله من صفحة التسعير بمستوى ترخيص مناسب لموقعك. كما أنها توفر نسخة مجانية، وهي مثالية لأولئك الذين بدأوا للتو.
بعد التسجيل، يمكنك تنزيل المكون الإضافي UserFeedback وتحميله وتنشيطه على موقع WordPress الخاص بك.
بمجرد تنشيط المكون الإضافي، سيتم تشغيل معالج إعداد UserFeedback تلقائيًا.

تم تصميم هذا لإرشادك بسلاسة خلال عملية الإعداد. انقر فوق "ابدأ" للبدء واتبع الخطوات التي يوفرها المعالج.
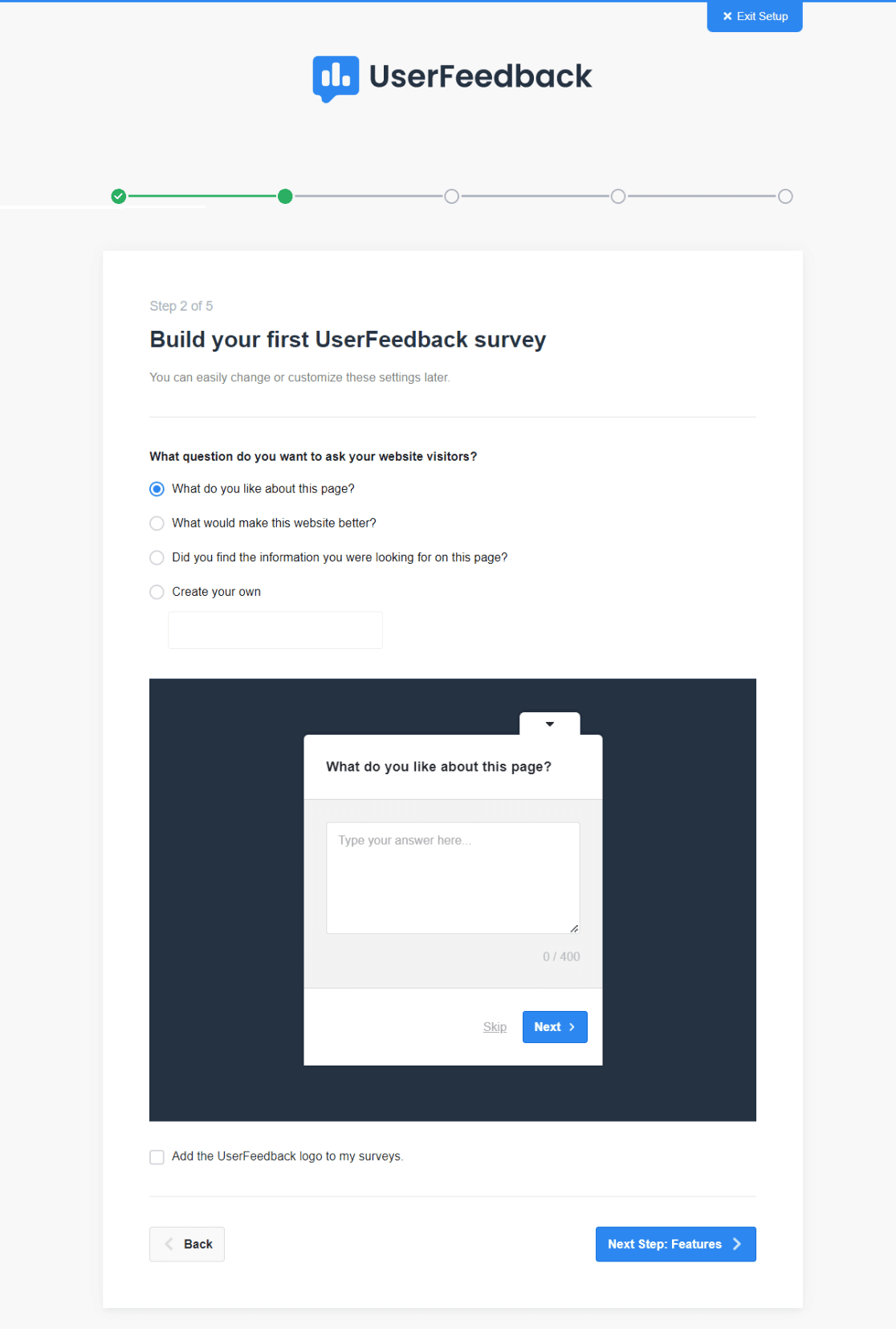
بعد قيامك بإعداد المكون الإضافي من خلال المعالج، حان الوقت لإنشاء الاستطلاع الأول الخاص بك. لا تقلق إذا لم تكن متأكدًا من سؤالك أو إعداداتك؛ يمكنك دائمًا العودة وإجراء التغييرات لاحقًا.
اختر سؤالاً من الخيارات المعدة مسبقًا التي يوفرها UserFeedback، أو قم بإنشاء سؤال مخصص يناسب احتياجاتك بشكل أفضل.

بمجرد تحديد سؤالك أو إنشائه، انقر فوق زر الخطوة التالية للمتابعة.
باتباع هذه الخطوات، سيكون لديك استطلاع عملي وجذاب وجاهز لجمع التعليقات من زوار موقع الويب الخاص بك.
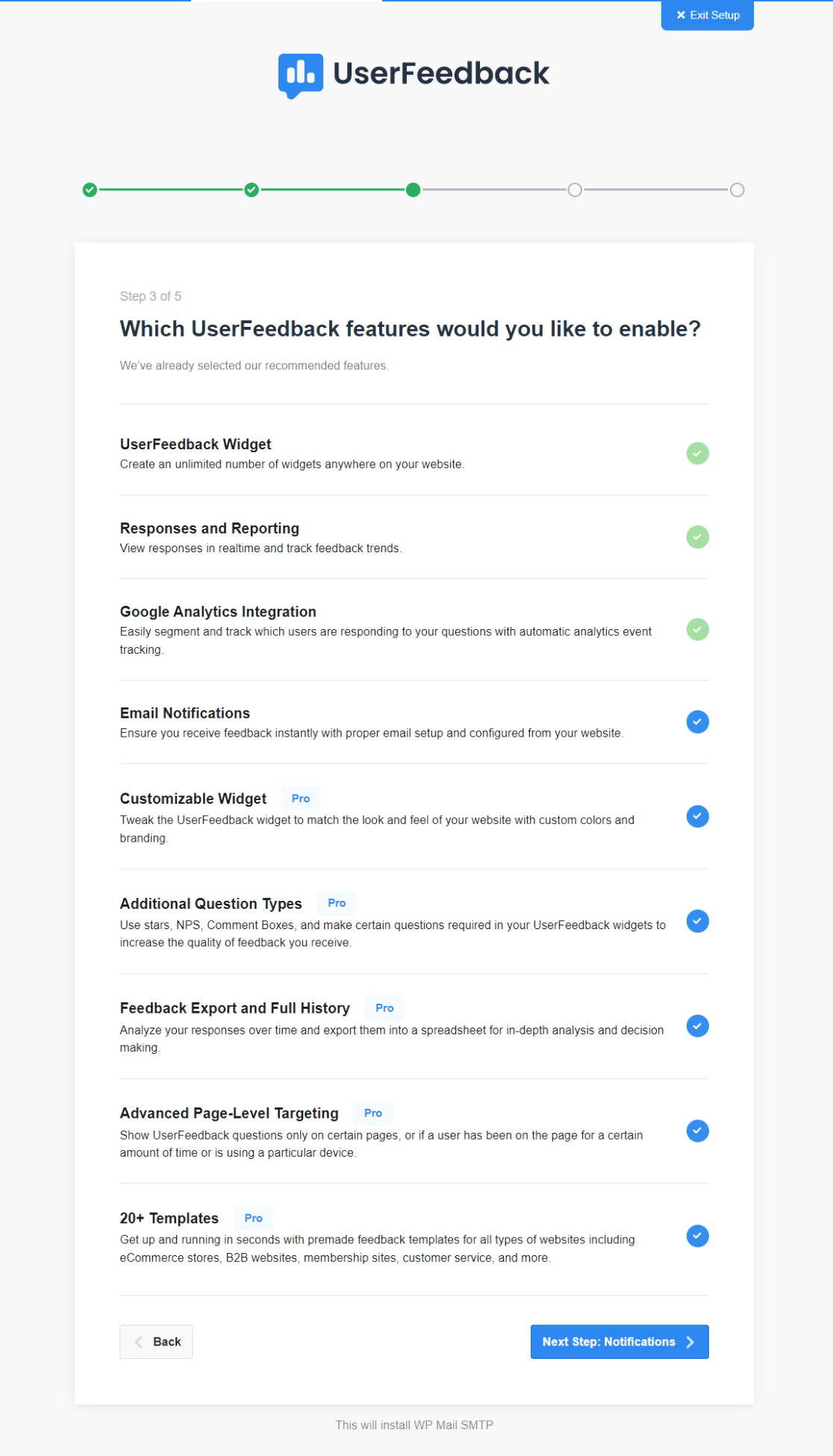
الخطوة 2: تخصيص الميزات
الخطوة التالية هي تخصيص ميزات استطلاع الرأي الخاص بك وفقًا لاحتياجاتك. يعتمد نطاق الميزات المتوفرة على مستوى الترخيص الذي اخترته لـ UserFeedback.

خذ دقيقة من وقتك لاستكشاف الميزات المختلفة التي يقدمها ترخيص UserFeedback الخاص بك. يمكنك تمكين العديد من الميزات كما تريد.
تتضمن هذه الخطوة جعل استطلاع WordPress الخاص بك فعالاً ومتوافقًا مع أهدافك وجمهورك. ومن خلال تحديد الميزات الصحيحة وتمكينها بعناية، يمكنك تحسين فعالية استطلاع الرأي الخاص بك والتأكد من أنه يقدم الرؤى القيمة التي تبحث عنها.
بمجرد الانتهاء، انقر فوق زر الخطوة التالية .
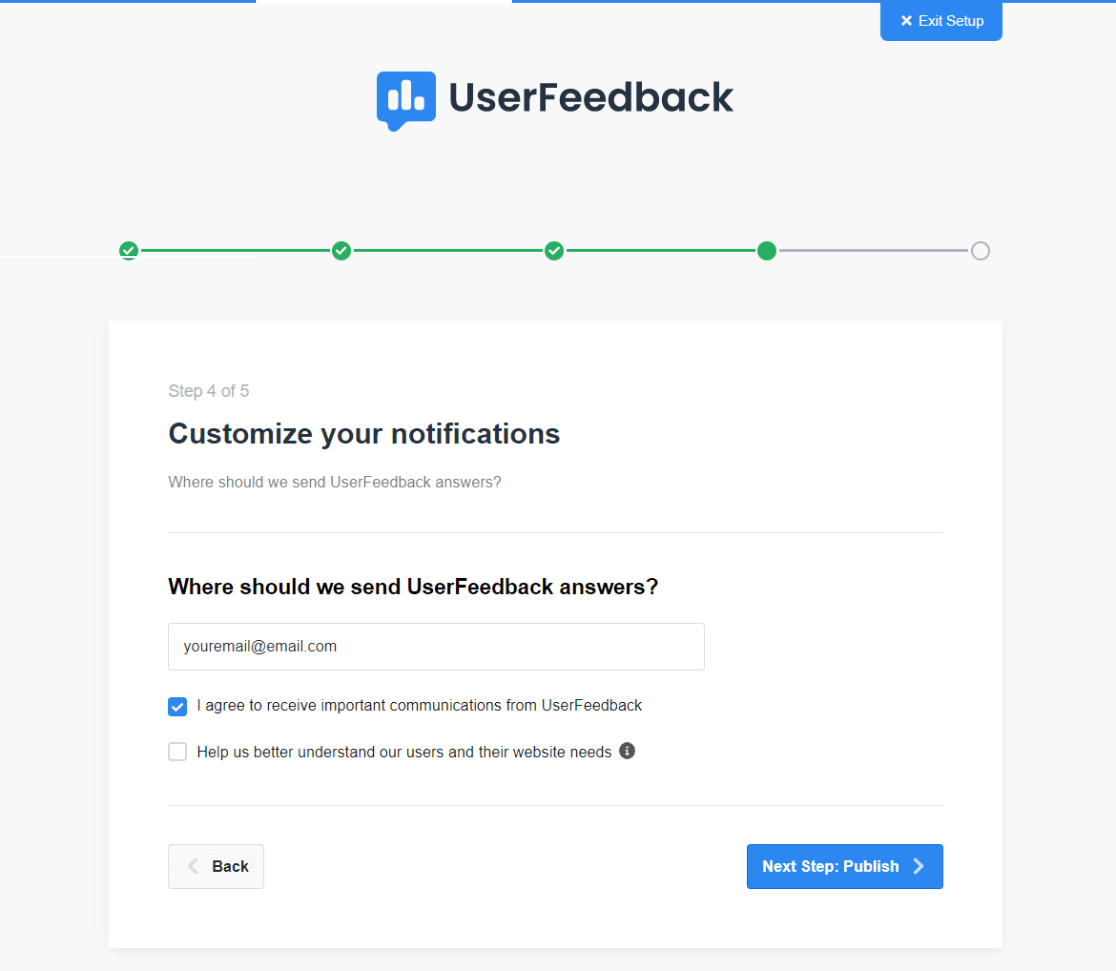
الخطوة 3: حدد الإخطارات
يعد إعداد تفضيلات الإشعارات خطوة مهمة أخرى. يتضمن ذلك تحديد عنوان بريد إلكتروني حيث سيتم إرسال جميع ردود الاستبيان الخاصة بك.
تأكد من أن هذا بريد إلكتروني يمكنك الوصول إليه بانتظام للاطلاع على التعليقات فور وصولها.

لديك أيضًا خيار تلقي التحديثات والاتصالات المهمة من فريق UserFeedback. يمكن أن يكون هذا مصدرًا قيمًا لنصائح التحسين المفيدة لاستخدام الأداة بشكل فعال.
الخطوة 4: نشر استطلاع WordPress الخاص بك
حان الوقت الآن لنشر استطلاع WordPress الخاص بك باستخدام UserFeedback. بعد إنشاء الاستطلاع الخاص بك، تريد أن يكون كل شيء مباشرًا وعاملاً.
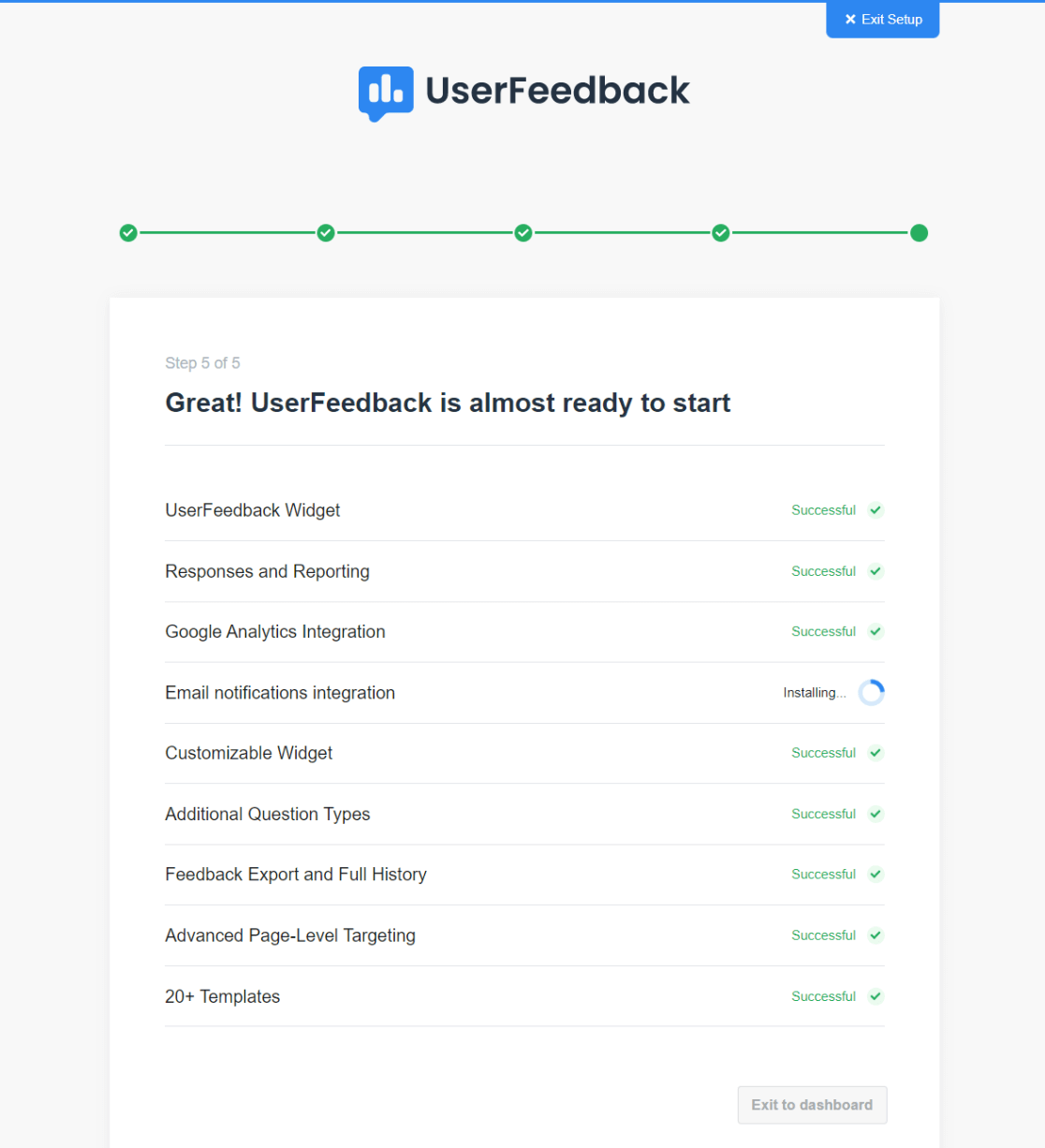
سيتم تثبيت الوظائف الإضافية والميزات التي حددتها مسبقًا في هذه المرحلة.

بمجرد تثبيت هذه الإعدادات، ستتمكن من النقر فوق الزر "الخروج إلى لوحة المعلومات" .
يعد النقر على هذا الزر بمثابة الخطوة الأخيرة في عملية الإعداد، وسيخرجك من معالج الإعداد ويعود بك إلى لوحة تحكم WordPress الخاصة بك.
وبهذا، أصبح استطلاع WordPress الخاص بك، المدعوم من UserFeedback، جاهزًا الآن ومنشورًا على موقعك. ومع ذلك، في الخطوة الأخيرة، سنختار كيف ومتى وأين سيتم عرض الاستطلاع على موقع الويب الخاص بك.
الخطوة 5: تحرير استطلاع WordPress الخاص بك
بعد إنشاء استطلاع WordPress الخاص بك باستخدام UserFeedback، فلنقرر كيفية عرضه. قد ترغب أيضًا في إجراء تغييرات أخرى أو إنشاء استطلاع جديد.
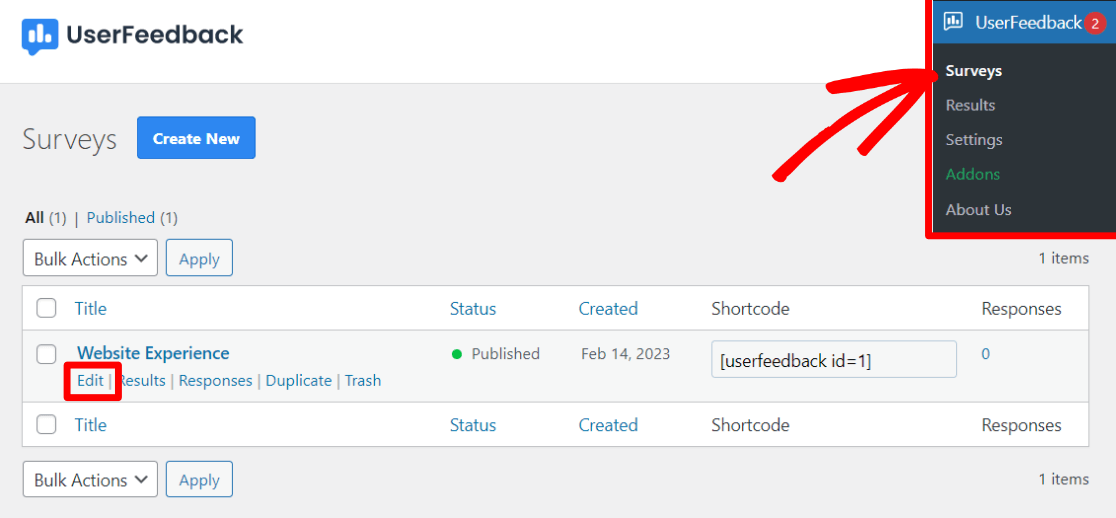
أولاً، انتقل إلى UserFeedback » الاستطلاعات في منطقة إدارة WordPress الخاصة بك. هنا، ابحث عن الاستبيان الخاص بك وانقر على الرابط تعديل .

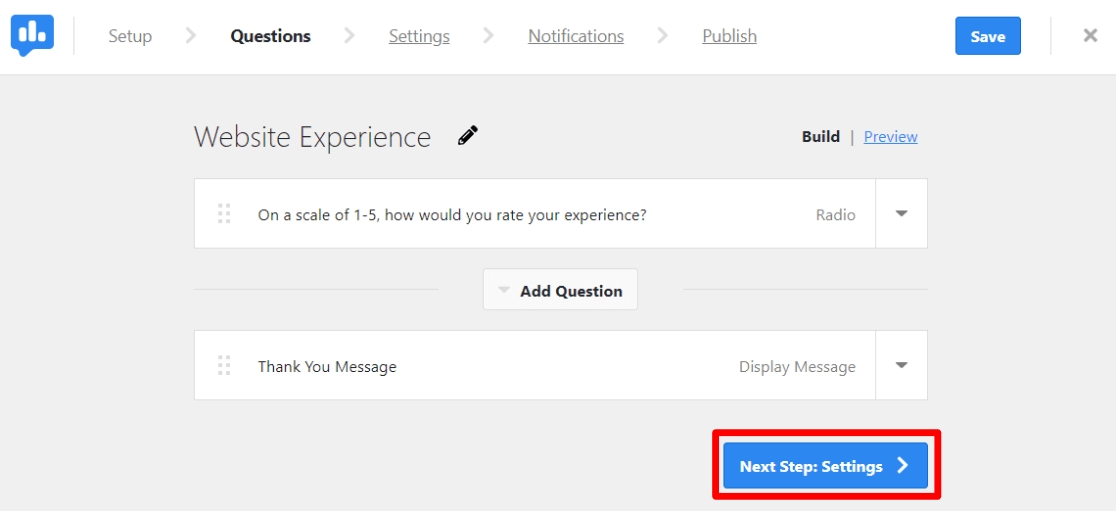
في شاشة التحرير، يمكنك تعديل الأسئلة ورسالة الشكر الخاصة بالاستبيان الخاص بك. لا تتردد في إضافة أسئلة جديدة أو تعديل الأسئلة الموجودة.

بعد إجراء التغييرات اللازمة، انقر على زر الخطوة التالية .
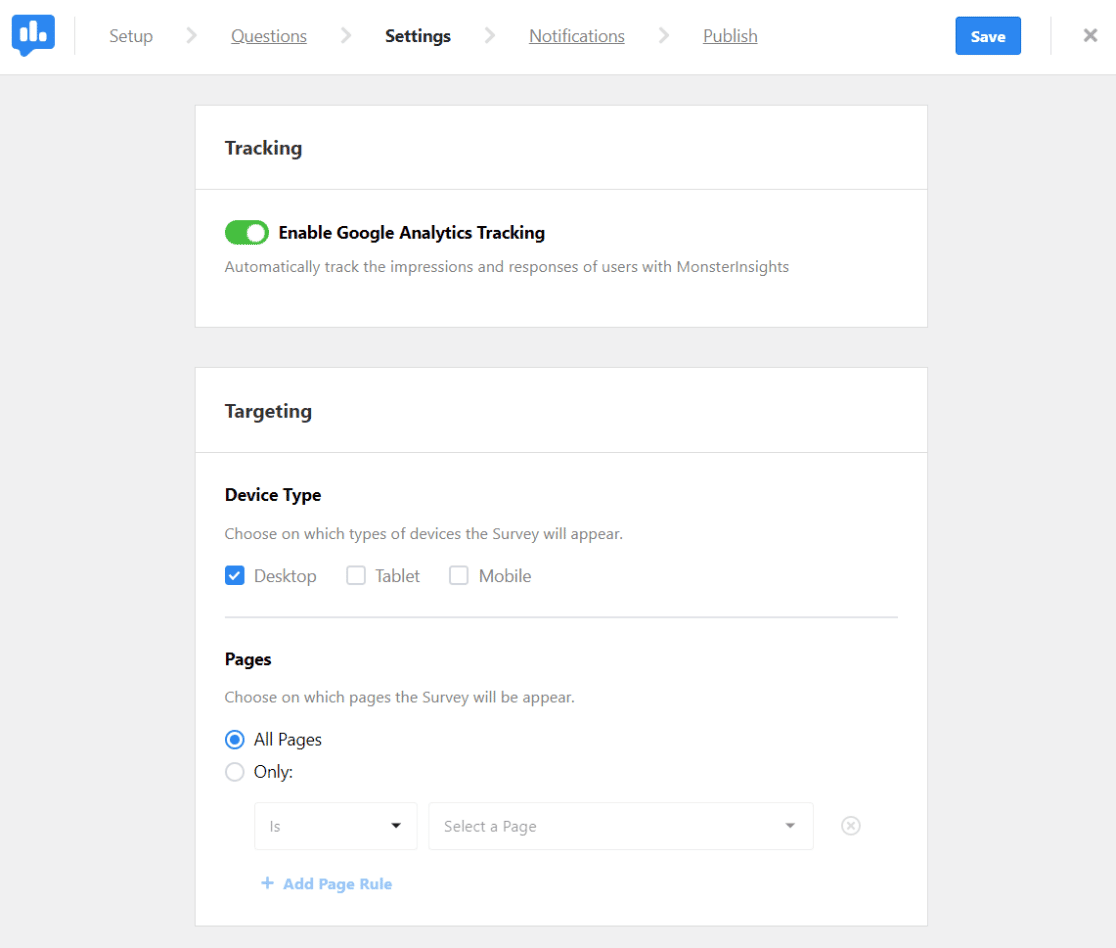
في صفحة الإعدادات ، ستجد العديد من خيارات التخصيص.

إذا كنت تستخدم MonsterInsights، فيمكنك إدارة تتبع Google Analytics هنا (نوصيك بالاحتفاظ بهذا دائمًا).
يتيح لك قسم الاستهداف تحديد الأجهزة والصفحات التي سيظهر عليها استطلاعك.
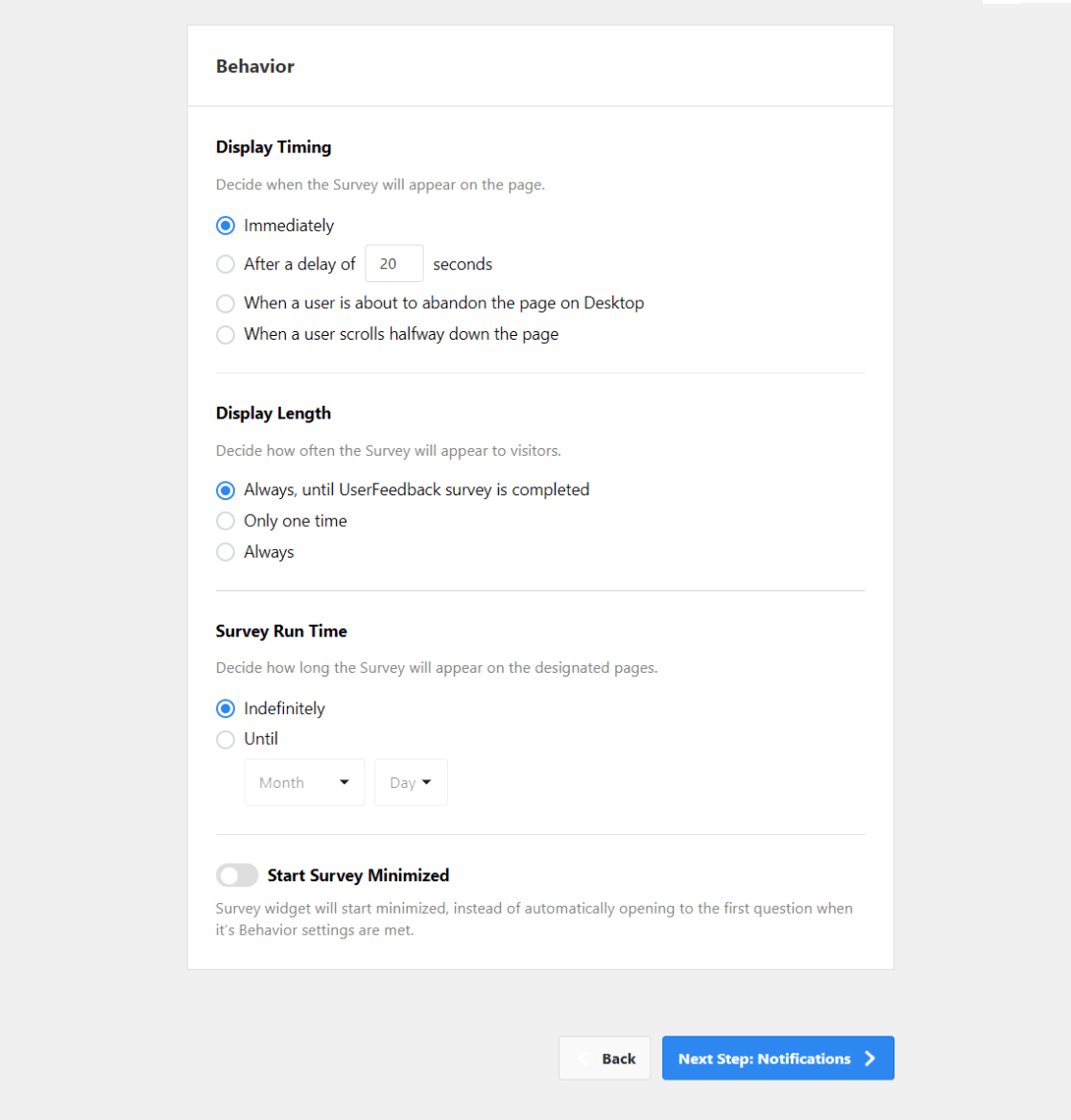
في الأسفل، في قسم السلوك ، يمكنك تعيين التفضيلات لمظهر الاستطلاع الخاص بك، وتوقيته، ومدته، وفترة تشغيله، وما إذا كان يبدأ بشكل مصغر أم لا.

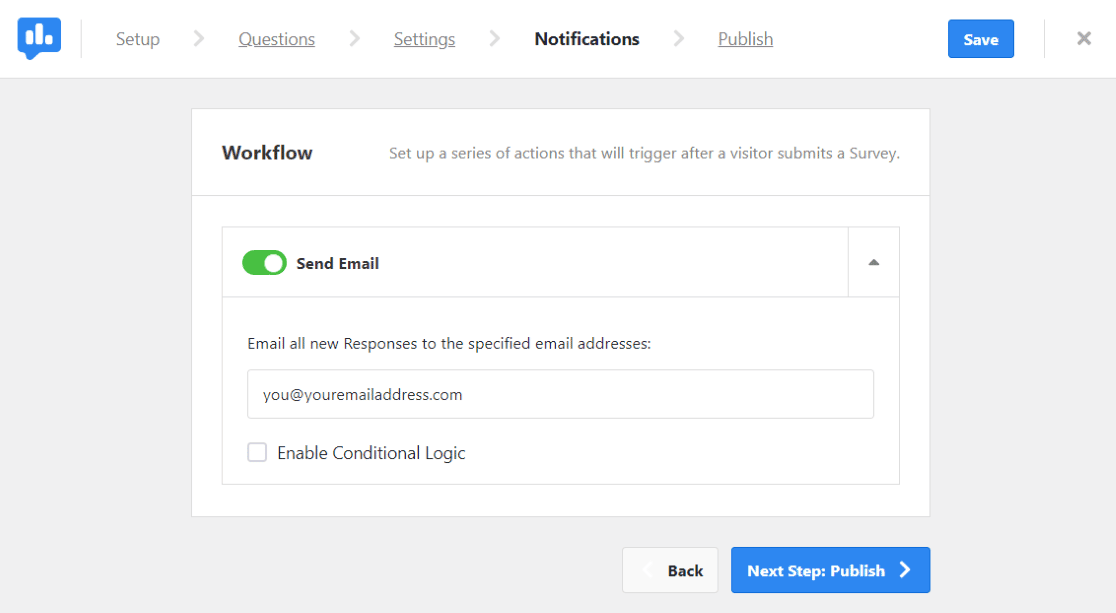
بعد ذلك، في شاشة الإشعارات ، حدد ما إذا كنت تريد إرسال إشعارات إلى عنوان بريد إلكتروني في كل مرة يتم فيها إكمال الاستطلاع.

تبقيك هذه الميزة على علم بمستوى المشاركة في استطلاع الرأي الخاص بك.
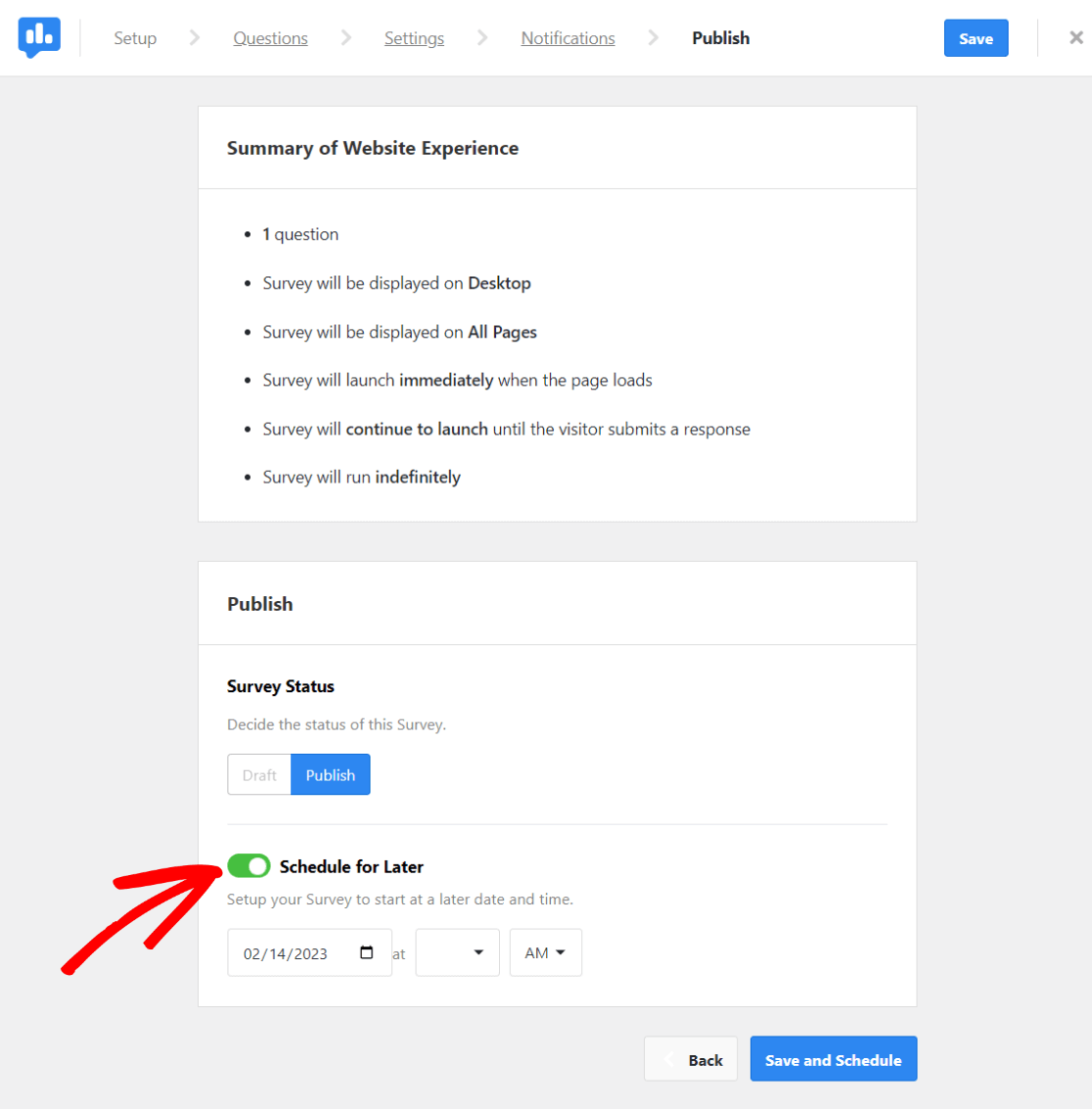
وأخيرا، توجه إلى صفحة النشر . يقوم الإعداد الافتراضي عادة بجدولة الاستطلاع الخاص بك في وقت لاحق، ولكن إذا كنت تفضل نشره مباشرة على الفور، فما عليك سوى إيقاف تشغيل خيار الجدولة لاحقًا .

من خلال هذه الخطوات، يمكنك تحرير وتخصيص استطلاع WordPress الخاص بك في UserFeedback، وتخصيصه ليناسب احتياجات موقعك وتفضيلات جمهورك بشكل مثالي.
بمجرد أن يبدو كل شيء جيدًا، انقر فوق نشر.
وهذا كل شيء! لقد نجحت الآن في إنشاء استطلاع WordPress الخاص بك وأنت جاهز لجمع التعليقات من زوار موقعك.
إذا أعجبك هذا المقال، قد ترغب أيضًا في قراءة:
كيفية إضافة نموذج اتصال في ووردبريس
كيفية تتبع عمليات تقديم النماذج في Google Analytics وWordPress
كيفية جمع تعليقات المستخدمين في ووردبريس (بسيط للغاية)
لم تجرب MonsterInsights بعد؟ اليوم هو اليوم المناسب للبدء!
تذكر متابعتنا على Twitter وFacebook وYouTube للحصول على المزيد من البرامج التعليمية ونصائح Google Analytics.
