كيفية إنشاء شعار شعار متحرك باستخدام Elementor
نشرت: 2021-02-18نبذة عن الكاتب: روي إيال ، Elementorist @ Elementor
Roy Eyal هو خبير Elementorist في Elementor ومطور ويب WordPress يحب التصميم والعمل مع المصممين.
على مدار العام الماضي ، رأينا اتجاهًا جديدًا للتصميم للنص المتحرك المحيط بالصورة ، بما في ذلك هنا في واجهات عرض Elementor. على سبيل المثال ، موقع محفظة Diangelo Santos على الويب ، والذي تم عرضه في معرض أغسطس 2020 و Terrasol ، والذي تم عرضه في عرض نوفمبر 2020.
لقد رأيت هذا التأثير المتحرك المستخدم من خلال إنشاء صورة GIF متحركة. ومع ذلك ، يتطلب إنشاء مثل هذا GIF معرفة خاصة لتكون قادرًا على إنشاء الرسم وتحريكه إلى فيديو ثم تحويله إلى GIF. بالإضافة إلى طلب مهارات التصميم الجرافيكي ، فإن الأمر يتطلب أيضًا الكثير من الوقت والجهد لمعظم الناس.
هدفي من هذا البرنامج التعليمي هو أن أوضح لك كيف يمكن لأي شخص إنشاء نفس التأثير دون الحاجة إلى رسم خاص واستخدام نص "مباشر" حقيقي (على وجه التحديد ، SVG).
والأفضل من ذلك ، سأوضح لك كيفية إنشاء هذا التأثير في شكلين مختلفين - أحدهما يقوم بتحريك نص الشعار أثناء التمرير والآخر يقوم تلقائيًا بتحريك الشعار على الفور.
زر التحميل على ووردبريس
ما هو تأثير الشعار المتحرك؟
يتيح لك تأثير الشعار المتحرك إضافة القليل من النص الدوار حول جزء من الرسم لأغراض الديكور (سأعرض بعض الأمثلة أدناه).
يمكنك الاختيار من بين طريقتين مختلفتين للتحكم في هذه الرسوم المتحركة:
- يمكنك تحريك النص أثناء قيام المستخدم بالتمرير لأسفل باستخدام Elementor Motion Effects ، مما يؤدي إلى إنشاء تأثير لافت للنظر أثناء تنقل المستخدمين في صفحتك.
- يمكنك تحريك النص تلقائيًا (حتى بدون إجراء من قبل المستخدم) باستخدام بعض أكواد CSS.
فيما يلي أمثلة لكل نوع من أنواع تأثير الشعار المتحرك:
الخيار 1: تأثير الشعار المتحرك على التمرير باستخدام Motion Effects
الخيار 2 : تأثير النص المتحرك التلقائي باستخدام CSS
ما تحتاجه لإنشاء تأثير شعار متحرك
لمتابعة هذا البرنامج التعليمي وإنشاء تأثير الشعار المتحرك الخاص بك في Elementor ، ستحتاج إلى ما يلي:
- ملف SVG - ستستخدمه لإنشاء النص الذي يدور حول الرسم الخاص بك. سأوضح لك كيفية إنشاء هذا في الخطوة الأولى.
- كود CSS - ستستخدمه لتصميم النص داخل ملف SVG.
- رمز CSS منفصل للرسوم المتحركة التلقائية - ستحتاج إلى إضافة بعض CSS الإضافية إذا كنت تريد استخدام تأثير الدوران التلقائي (بدلاً من الاعتماد على تأثيرات الحركة المضمنة في Elementor للتأثير أثناء التمرير).
سأزودك بكل الكود الذي تحتاجه - كل ما عليك فعله هو اتباع البرنامج التعليمي أدناه.
كيفية إنشاء تأثير شعار متحرك باستخدام Elementor
فيما يلي نظرة عالية المستوى على العملية:
- قم بإعداد ملف SVG النصي الخاص بك (باستخدام رمز المثال الخاص بي كبداية).
- أضف ملف SVG باستخدام عنصر واجهة مستخدم Icon.
- أضف CSS مخصصًا لتصميم نص الشعار الخاص بك.
- عيّن الموضع المطلق لوضع شعارك فوق رسم الخلفية.
- أضف تأثير الرسوم المتحركة (إما عند التمرير أو تلقائيًا).
دعنا نحفر ...
1. قم بتخصيص ملف SVG لاستخدام النص الخاص بك
للبدء ، تحتاج إلى تخصيص ملف SVG لعرض النص الذي تريد تحريكه.
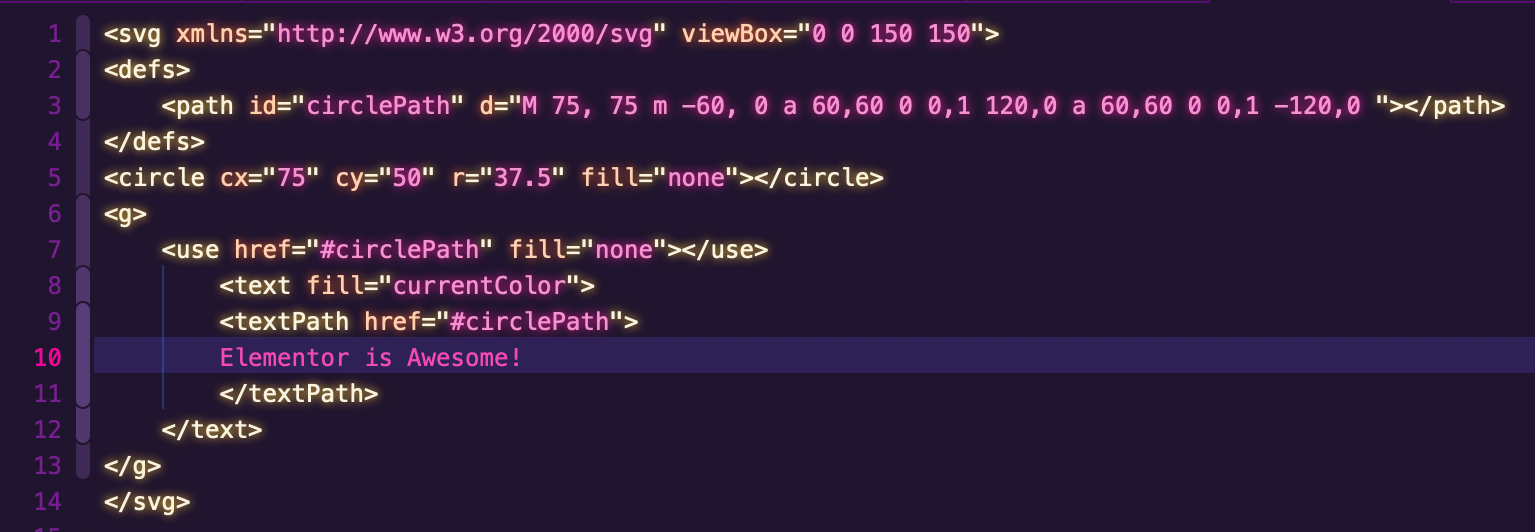
للقيام بذلك ، قم بتنزيل مثال ملف SVG أدناه وافتحه في محرر التعليمات البرمجية:
أوصي باستخدام محرر الكود مع تمييز الكود ، لأن ذلك سيجعل تحرير الكود أسهل كثيرًا. يعد Visual Studio Code و Atom مجانيًا ومتعدد الأنظمة الأساسية (PC و Mac و Linux). أنا شخصياً أستخدم Nova ، على الرغم من أنه متاح فقط لنظام التشغيل macOS.
تلميح - إذا كان محرر التعليمات البرمجية الخاص بك لا يميز النص بشكل صحيح ، فقد ترغب في عرض SVG كملف XML. يجب أن يصلح هذا الأشياء ويمنحك التمييز مثل لقطة الشاشة الخاصة بي أدناه.
لتخصيص النص ، استبدل "Elementor is Awesome! ... "بالنص الذي تريد استخدامه. تأكد من تحديد عدد الأحرف لأن المساحة محدودة - حاول أن تجعلها بنفس طول نص المثال الخاص بي.

احفظ الملف في مجلد يسهل الوصول إليه لأنك ستحتاج إليه في الخطوة التالية.
2. قم بإضافة ملف SVG الخاص بك باستخدام أداة Icon
بعد ذلك ، تحتاج إلى إضافة ملف SVG إلى تصميم Elementor الخاص بك باستخدام عنصر واجهة مستخدم Icon.
سأفترض أنك قمت بالفعل بإضافة رسم الخلفية الذي تريد إضافة شعارك المتحرك إليه. إذا لم تكن قد قمت بذلك ، فيمكنك القيام بذلك باستخدام عنصر واجهة مستخدم صورة عادي.
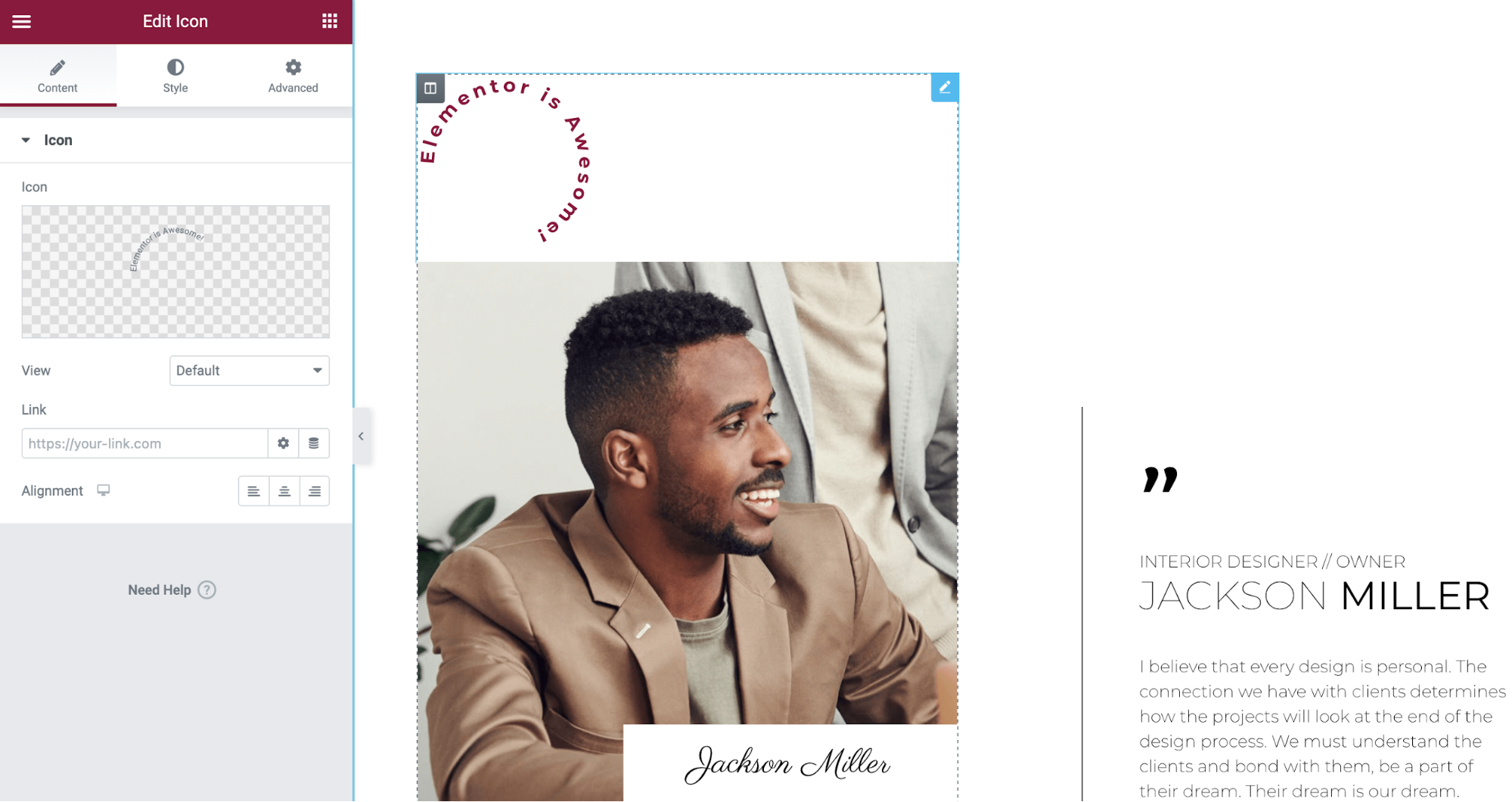
لإضافة ملف SVG وتخصيصه:
1. اسحب عنصر واجهة مستخدم رمز جديد فوق الرسم الذي تريد استهدافه. أي ، أضف عنصر واجهة المستخدم الخاص بك فوق عنصر واجهة المستخدم للصور الموجود.
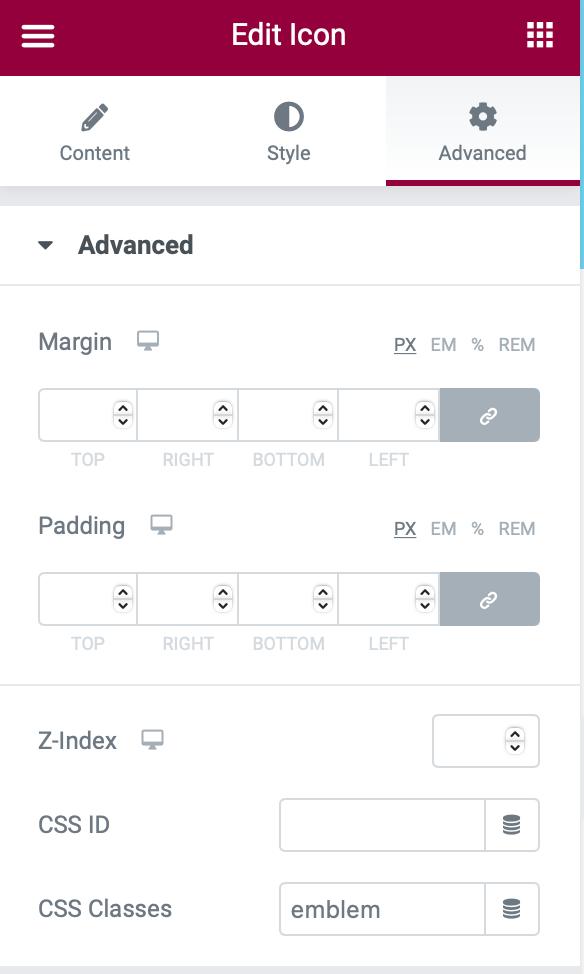
2. انتقل إلى علامة التبويب خيارات متقدمة في إعدادات الرمز. عيّن حقل فئات CSS مساويًا للشعار .

3. ارجع إلى علامة التبويب " المحتوى" . انقر فوق خيار تحميل SVG وقم بتحميل ملف SVG الذي قمت بإنشائه في الخطوة السابقة.
4. انتقل إلى علامة تبويب النمط واختر اللون الأساسي للنص - من الناحية المثالية ، لون عام يتوافق مع نسقك.
5. في علامة التبويب " النمط" ، قم بزيادة الحجم . يمكنك أن تبدأ بـ 160 ، ولكن قد تحتاج إلى التلاعب بحجمها للحصول على التأثير الصحيح. لا تقلق إذا كان نص الشعار يبدو كبيرًا جدًا في الوقت الحالي - ستصلح ذلك باستخدام CSS في الخطوة التالية.
ملاحظة - إذا كنت تواجه مشكلات في تحميل ملف SVG ، فأنت بحاجة إلى التأكد من تمكين تحميلات ملف SVG. يقوم WordPress بتعطيل تحميلات SVG افتراضيًا ، على الرغم من أن Elementor يجب أن يقوم تلقائيًا بتمكين تحميلات SVG عند استخدام ميزة Upload SVG في أداة Icon.
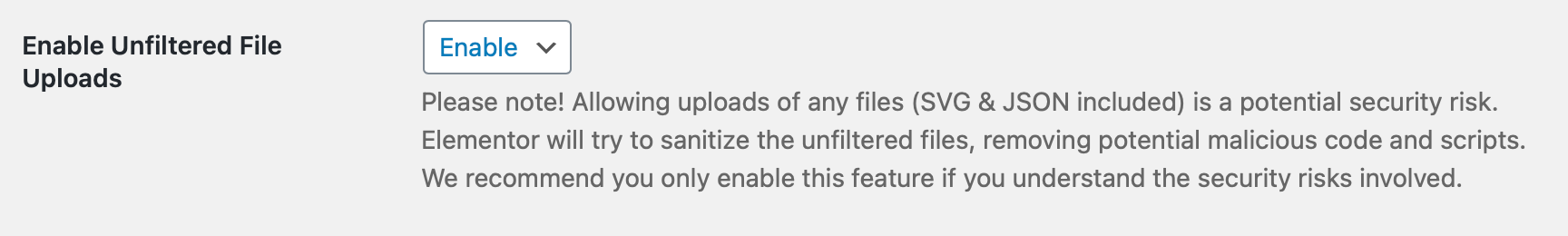
للتأكد من تمكين تحميلات SVG ، انتقل إلى Elementor → Settings → Advanced وتأكد من تعيين القائمة المنسدلة Enable Unfiltered File Uploads على تمكين .

3. نمط نص الشعار الخاص بك باستخدام CSS
الآن ، تحتاج إلى تصميم نص الشعار الخاص بك باستخدام بعض CSS. يجب أن يؤدي هذا إلى إصلاح أي مشكلات رأيتها بعد زيادة حجم أداة Icon.
للقيام بذلك ، أضف CSS التالي إلى القسم الخاص بك أو إلى CSS العام لتصميمك:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
إذا لم تشاهد أي تغيير في نص الشعار على الفور ، فهناك خطوتان لتحرّي الخلل وإصلاحه:
- تأكد من تعيين فئة CSS لعنصر واجهة مستخدم Icon مساوية للشعار .
- قم بتحديث الصفحة لإعادة تحميل واجهة Elementor. فقط تأكد من حفظ التغييرات قبل التحديث.
إذا لم يكن لديك الكثير من النصوص ، فقد ترغب في الذهاب إلى أبعد من ذلك وتثبيت الأحرف قليلاً لتحسين تأثير الشعار الخاص بك.
لديك خياران رئيسيان هنا:
- يمكنك ضبط وزن الخط على غامق.
- يمكنك زيادة تباعد الأحرف من 0 بكسل إلى رقم أعلى - 3 بكسل هي نقطة بداية جيدة ، ولكن يمكنك التلاعب بها وفقًا لتفضيلاتك
يمكنك أيضًا التفكير في اختيار خط مختلف. على سبيل المثال ، في الكود المخصص أدناه ، قمت بثلاثة أشياء:
- تم تغيير الخط إلى مونتسيرات.
- غامق الخط.
- تمت زيادة تباعد الأحرف إلى 3 بكسل.
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

4. استخدم تحديد المواقع المطلق لتحريك ودجة الأيقونة
الآن ، حان الوقت للقيام بذلك بحيث تظهر أداة الرمز أعلى الصورة المستهدفة. الآن ، يتم وضعه في الأعلى ومنفصل عن صورة الخلفية:

للقيام بذلك ، يمكنك استخدام تحديد الموضع المطلق ، والذي سيمنحك تحكمًا مثاليًا في البكسل في موضع نص الشعار.
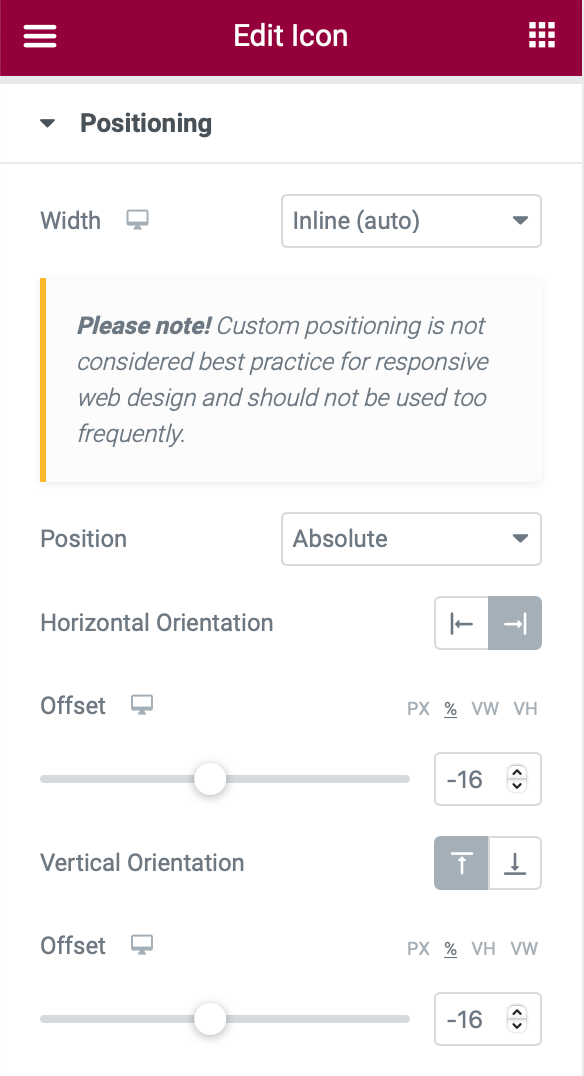
افتح إعدادات عنصر واجهة المستخدم. بعد ذلك ، انتقل إلى علامة التبويب خيارات متقدمة وابحث عن إعدادات تحديد المواقع . قم بتكوينها على النحو التالي:
- العرض : مضمّن (تلقائي)
- الموقف : مطلق
- الاتجاه الأفقي : يمين
- الإزاحة (أفقيًا) : -16 بكسل
- الاتجاه العمودي : أعلى
- الإزاحة (عموديًا) : -16 بكسل
اخترت -16 لكل من الإزاحة الأفقية والرأسية ، ولكن قد ترغب في اللعب بأرقام مختلفة للعثور على أفضل ما يناسب تصميمك وصورة الخلفية. يمكنك أيضًا تغيير الاتجاهات الأفقية والعمودية وفقًا لتفضيلاتك.
يجب عليك أيضًا استخدام الإعدادات سريعة الاستجابة لضبط الإزاحة للأجهزة المحمولة والأجهزة اللوحية. تأكد من ضبط الإزاحة الأفقية للأجهزة المحمولة على الصفر لتجنب مشاكل التمرير العمودي.

5. قم بإعداد تأثير الرسوم المتحركة للشعار
لإنهاء الأمور ، تحتاج إلى إعداد الرسوم المتحركة لشعارك. مرة أخرى ، لديك خياران:
- يمكنك تحريك الشعار بحيث يدور بينما يقوم المستخدم بالتمرير لأسفل.
- يمكنك تحريك الشعار تلقائيًا بحيث يدور بدون أي إدخال من المستخدم.
سأوضح لك كيفية تكوين كليهما - يجب عليك اختيار واحدة فقط من هذه الطرق ، على الرغم من ذلك.
الخيار 1: تحريك الشعار على التمرير
لتحريك الشعار أثناء قيام المستخدم بالتمرير لأسفل ، يمكنك استخدام تأثيرات الحركة المضمنة في Elementor.
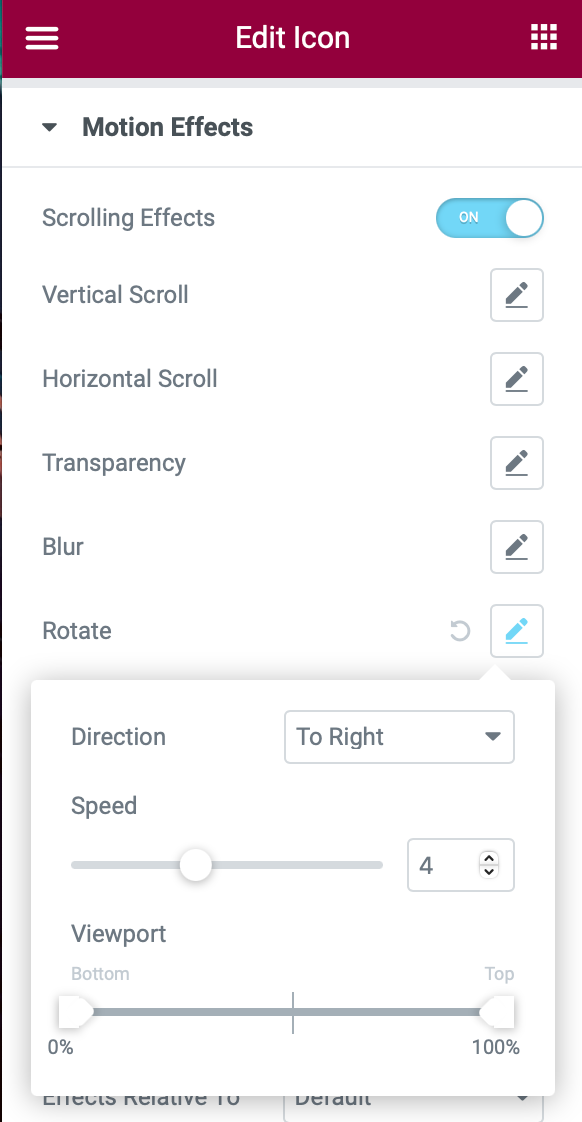
افتح أداة Icon وانتقل إلى علامة التبويب خيارات متقدمة . حدد Motion Effects → Scrolling Effects ( قم بتشغيله ) → تدوير (انقر فوق أيقونة التحرير). سيؤدي هذا إلى فتح بعض الإعدادات الإضافية - قم بتكوينها على النحو التالي:
- الاتجاه: إلى اليمين
- السرعة : 4

الخيار 2: تحريك نص الشعار تلقائيًا
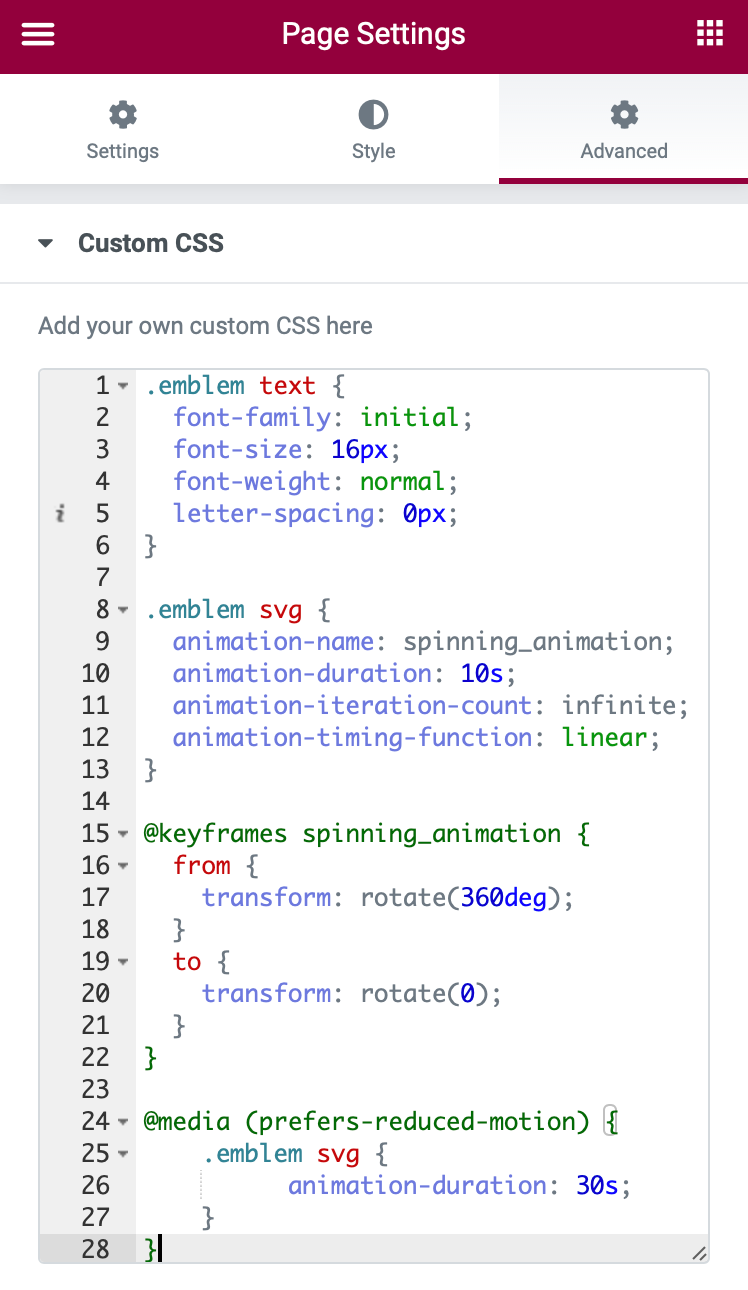
لتحريك نص الشعار تلقائيًا ، يمكنك استخدام كود CSS التالي. سترغب في إضافة هذا الرمز بالإضافة إلى CSS الذي أضفته بالفعل.
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
اختياري: تقليل الحركة لأغراض الوصول

الجزء الأخير من مقتطف الشفرة أعلاه اختياري تقنيًا ، لكني أضفته هناك لتحسين إمكانية الوصول إلى موقع الويب الخاص بك عن طريق جعل تأثير الشعار المتحرك أكثر ملاءمة للمستخدمين الذين لديهم حساسية للحركة المستمرة:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
يعمل هذا الجزء من الكود على إبطاء الرسوم المتحركة للمستخدمين الذين قاموا بضبط أجهزتهم على وضع "تقليل الحركة" (على سبيل المثال تقليل الحركة على MacOS أو تقليل حركة الشاشة على iOS).
بينما يمكنك إزالة هذا الجزء تقنيًا من مقتطف الشفرة دون تغيير تأثيره ، أوصي بتركه لأنه من الجيد دائمًا احترام تفضيلات المستخدمين ، خاصة عندما يتعلق الأمر بإمكانية الوصول إلى موقع الويب. مثال آخر على احترام تفضيلات المستخدم هو الوضع المظلم ، تمامًا مثل الطريقة التي سيعتمد بها محرر Elementor الوضع المظلم إذا اختار المستخدم ذلك في تفضيلات النظام الخاصة به.
على وجه التحديد، ورمز إبطاء الرسوم المتحركة من 10 ثانية (10S) إلى 30 ثانية (30S) إذا كان المستخدم قد حددت انخفاض الحركة كما تفضيلها.
هناك خيار آخر يتمثل في إيقاف الرسوم المتحركة تمامًا إذا قام المستخدم بضبط جهازه على "تقليل الحركة". يمكنك تحقيق ذلك عن طريق استبدال مقتطف الشفرة الذي يركز على إمكانية الوصول بهذا المقتطف:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
اجذب انتباه زوارك بتأثير شعار متحرك
يمنحك تأثير الشعار المتحرك طريقة رائعة لإنشاء تصميم أكثر جاذبية باستخدام Elementor. كل ما تحتاجه هو ملف SVG للتحكم في النص وأداة Icon وقليلًا من CSS.
كيف ستستخدم الشعار المتحرك في تصميمات Elementor الخاصة بك؟ أو هل لا يزال لديك أي أسئلة حول كيفية عمله؟ اسمحوا لنا أن نعرف في التعليقات!
