كيفية إنشاء تصميم صفحة خطأ 404 ذكي؟
نشرت: 2021-12-23يعرف كل مشرف موقع أن أكثر الكلمات المزعجة التي يمكن للمستخدم رؤيتها على الشاشة هي " حدث خطأ ما " ، وهذا صحيح بشكل خاص مع صفحات الخطأ 404.
يحدث خطأ 404 عندما يبحث المستخدم عن صفحة معينة لا يمكن العثور عليها على الخادم. إنه نوع من الصفحات المقصودة لا تريد أن يصادفه زوارك ، ولكن للأسف يحدث ذلك. لا يحتوي أي موقع ويب على أية مشكلات بنسبة 100٪ من الوقت ، ومع نمو موقعك ، يصبح تحديد كل رابط معطل أو منتهي الصلاحية أكثر صعوبة. لهذا السبب تحتاج إلى طريقة سهلة الاستخدام للإقرار بهذه المشكلة.
تقدم صفحة الخطأ 404 الذكية فرصًا رائعة لتحسين تجربة المستخدم. يمكن أن يساعدك في إظهار شخصية علامتك التجارية وإعلام جمهورك أنك تهتم بهم. لذلك ، من خلال استثمار بعض الوقت والجهد في تصميم صفحة 404 الخاصة بك ، يمكنك التأكد من أنه على الرغم من أن المستخدم ربما لم يعثر على المعلومات التي كان يبحث عنها ، إلا أنها ليست كلها سيئة.
ما الذي يجعل صفحة خطأ 404 جيدة؟ ما الذي يجب عليك تضمينه وكيف يمكنك إبهار رسالتك؟ حسنًا ، دعنا نريك.
خطأ 404 هو ...
يستجيب هذا النوع من صفحات الخطأ لرمز خطأ HTTP قياسي يخبر المستخدمين أنه لا يمكن العثور على موقع الويب أو صفحة الويب التي كانوا يحاولون الوصول إليها على الخادم.
الخطأ 404 هو خطأ من جانب العميل ويعني أن الشخص أخطأ في كتابة عنوان URL ، أو أنه تم نقل صفحة الويب أو إزالتها ، أو أنه لم يتم تحديث عنوان URL وفقًا لذلك.
بشكل أساسي ، عندما تظهر صفحة خطأ 404 ، فهذا يعني حدوث خطأ ما. الشيء المهم الذي يجب تذكره هنا هو أن الأخطاء تحدث ، وما تفعله بها هو المهم.
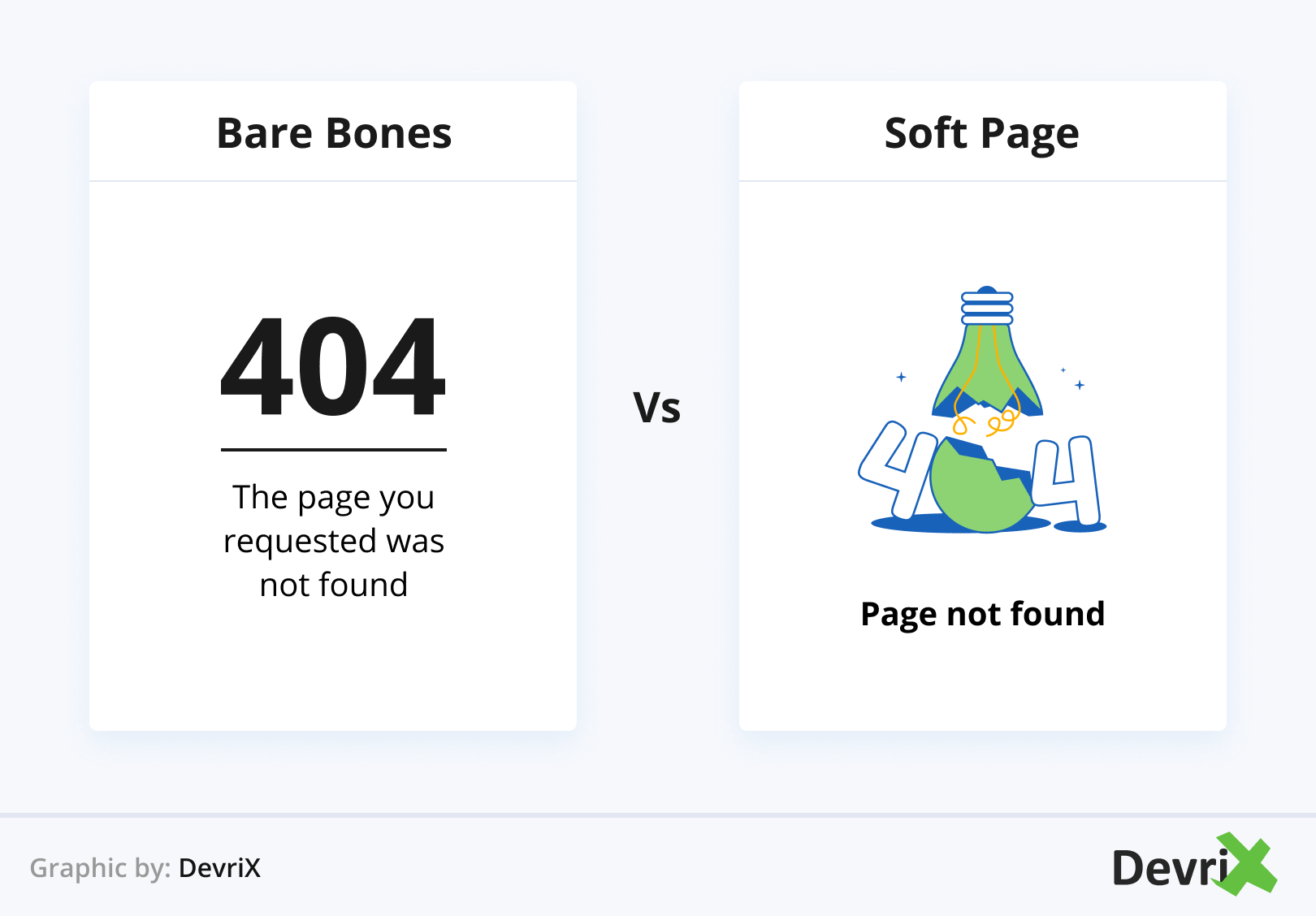
نهجان رئيسيان لتصميم 404 صفحة
وفقًا لـ JustInMind ، هناك طريقتان رئيسيتان لتصميم صفحة خطأ.
- صفحة العظام المجردة . صفحة بسيطة بها رسالة خطأ بسيطة لإعلام المستخدمين بعدم إمكانية العثور على الصفحة التي طلبوها.
- الصفحة الناعمة . صفحة أكثر إبداعًا وتفصيلاً ، مصممة لتوضح للمستخدمين أنه على الرغم من حدوث خطأ ما ، فإن كل شيء سيكون على ما يرام في النهاية.

تعتبر صفحة الخطأ 404 فرصة مهمة للعلامة التجارية
من الناحية المثالية ، يفضل كل مشرف موقع ألا يرى المستخدمون صفحة خطأ 404 تمامًا. ومع ذلك ، عند تحديث مواقع الويب ، يمكن أن تحدث أخطاء وقد تتوقف بعض الروابط عن العمل.
على الرغم من أنه يمكنك بذل قصارى جهدك لتقليل الأوقات التي يظهر فيها خطأ 404 ، فلا يمكنك إزالة الحاجة إليه تمامًا. وبالتالي ، من الأفضل أن تكون استباقيًا وأن تنشئ تصميمًا للصفحة يمكنه تحويل تجربة المستخدم السيئة إلى تجربة ممتعة.
سيؤدي ذلك إلى زيادة فرص المستخدمين في الاستمرار في تصفح موقعك ، مما يساعدك على تعزيز صورة علامتك التجارية ، وتقليل معدل دورانك وتحسين مُحسّنات محرّكات البحث. علاوة على ذلك ، سيسمح لك ببناء الثقة مع زوارك مع تخفيف الضربة من الصفحة المفقودة.
6 العناصر الأساسية لصفحة خطأ ذكية 404
ما يجب أن تهدف إليه هو تصميم صفحة 404 ذكي ومنخفض التكلفة ومبسط. لا تحتاج إلى إنفاق آلاف الساعات والدولارات لإنشاء صفحة لا ينبغي لأحد أن يراها بشكل مثالي. ومع ذلك ، لا يزال يتعين عليك بذل القدر المناسب من الجهد لتحقيق أقصى استفادة منه.
فيما يلي ستة عناصر رئيسية لتصميم صفحة الخطأ يجب عليك تضمينها (بالإضافة إلى عنصر إضافي) للتأكد من أن 404 يخدم الغرض منه بشكل جيد.
1. رسالة خطأ واضحة
على الرغم من أن مجتمعنا يعرف القراءة والكتابة رقميًا ، فلا تفترض أن الجميع يعرف ما هو الخطأ 404. كما ذكرنا سابقًا ، هذه ليست صفحة يجب على المستخدمين رؤيتها كثيرًا ولذا لا ينبغي أن يعتادوا عليها.
لمساعدة المستخدمين في التعرف فورًا على وصولهم إلى صفحة 404 ، قم بتضمين رسالة خطأ واضحة. دعهم يعرفون ما هي المشكلة بطريقة واضحة وبسيطة ومفيدة.
كن حذرا في اختيار الكلمات الخاصة بك. لا تنتقل إلى رسالة "خطأ 404: لم يتم العثور على الصفحة" التي تشبه الجهاز. بدلاً من ذلك ، اذهب مع: " آسف! لم نتمكن من العثور على الصفحة التي تبحث عنها "أو" عفوًا! لقد انتهت الصفحة التي تبحث عنها. ثم اشرح بإيجاز سبب الرسالة.
نصيحة : قل آسفًا حتى لو لم يكن خطأك. سيظهر للزائر أنك تهتم.
2. نظرة ذات علامة تجارية
صفحة الخطأ 404 المخصصة ، على الرغم من أن "المخفية" لا تزال جزءًا من موقعك. على هذا النحو ، يجب أن يحتوي على نفس العناصر المرئية والعلامات التجارية مثل باقي الوسائط على الإنترنت. - الشعار ، والخطوط ، والألوان ، والعنوان ، ويجب أن تحافظ على نفس الهوية والأسلوب الفريد العام للعلامة التجارية.
3. روابط وظيفية إلى موقعك
الغرض الرئيسي من صفحة الخطأ 404 هو إعادة توجيه المستخدمين بسرعة في الاتجاه الصحيح. ومن ثم ، لتحقيق ذلك بشكل فعال يجب أن تكون وظيفية. وهذا يعني تضمين المكونات الثلاثة التالية:
- رابط لصفحتك الرئيسية - عنصر أساسي لا يجب أن تنساه.
- قائمة - للمساعدة في التنقل والحفاظ على اتساق تصميمك.
- روابط إلى أفضل محتوى لديك - قم بتضمين ثلاثة إلى أربعة روابط لمحتوى عالي الجودة قد يجده زوارك ممتعًا. الهدف هو تجنب فقدان حركة المرور بقدر ما تستطيع وتوجيه الزائرين في الاتجاه الصحيح.
- حقل البحث - سيمنح هذا الزائرين الفرصة للبحث عن المحتوى الذي كان يدور في أذهانهم ، مما يمنحهم الفرصة لتصفح المزيد من المحتوى الخاص بك.
4. دعوة للعمل
إذا كنت تعتقد أن صفحة الخطأ 404 هي نوع من أنواع الصفحات المقصودة ، فعليك تطبيق نفس المنطق. هذا يعني إضافة عبارة تحث المستخدم على اتخاذ إجراء (CTA) لتوجيه الزوار إلى صفحات أخرى من موقعك بدلاً من عدم تركه.

يمكن تضمين CTA:
- زر " الرجوع " أو " الانتقال إلى الصفحة الرئيسية ".
- شريط بحث لكتابة كلمات رئيسية جديدة.
- قائمة الصفحات أو المنشورات الشعبية.
سيضيف هذا المزيد من القيمة إلى صفحة الخطأ الخاصة بك ، مما يجذب اهتمام الزائر ويعمل كمغناطيس رئيسي.
5. بعض النكتة الخفيفة
يتم الترحيب دائمًا بالعنصر المضحك مثل اقتباس ذكي أو ميمي أو رسم توضيحي مضحك عند الإخطار بخطأ 404. فهو يجعل الصفحة مسلية وتجربة المستخدم أقل إحباطًا. فقط احرص على عدم المبالغة في ذلك.
سيساعد تصميم صفحة الخطأ المضحك زوارك على الابتسام وبالتالي إبقائهم على موقع الويب الخاص بك لفترة أطول. ناهيك عن أنه إذا كان الأمر رائعًا حقًا ، فقد يخبر المستخدمون أقرانهم به. يا لها من طريقة ممتعة لتحسين ظهور العلامة التجارية والاحتفاظ بها!
6. تصميم بسيط
إن تضمين جميع العناصر المذكورة أعلاه بذكاء هو ما سيؤدي في النهاية إلى كسر صفحة الخطأ 404 أو كسرها. إن إنشاء تصميم مليء بالمرئيات والروابط لكل صفحة محتملة من موقع الويب الخاص بك سيصل بالتأكيد إلى الحد الأقصى لصبر الزائر المحبط.
الأقل دائمًا هو الأكثر. أفضل التصميمات هي تلك التي يمكنها تحقيق أهدافها بأبسط طريقة ممكنة. سيضمن التصميم الإبداعي لخطأ 404 البسيط أن تخدم هذه الصفحة الغرض منها بشكل أكثر كفاءة. علاوة على ذلك ، ستظهر أن لديك المهارات اللازمة لإنشاء تصميم متطور وعملي.
[مكافأة] 7. صفقة خاصة
تتمثل إحدى طرق المكافأة للاستفادة من صفحة الخطأ 404 في تقديم عرض للزائرين لا يمكنهم رفضه. من خلال تقديم خصم بنسبة 10٪ ، على سبيل المثال ، يمكنك تقليل خيبة أمل المستخدمين المحتملة ، وتشجيعهم على العودة إلى موقع الويب الخاص بك وحتى الاستفادة من الموقف.
إذا قررت تضمين صفقة خاصة في صفحة الخطأ الخاصة بك ، فتأكد من إيصال كرمك بطريقة تعاطفية. على سبيل المثال ، يمكنك إضافة رسالة مثل "نعتذر عن هذا الإزعاج. دعونا نعوضك عن هذه الصفقة الخاصة ".
بعض تصميمات صفحة 404 الذكية لإلهامك
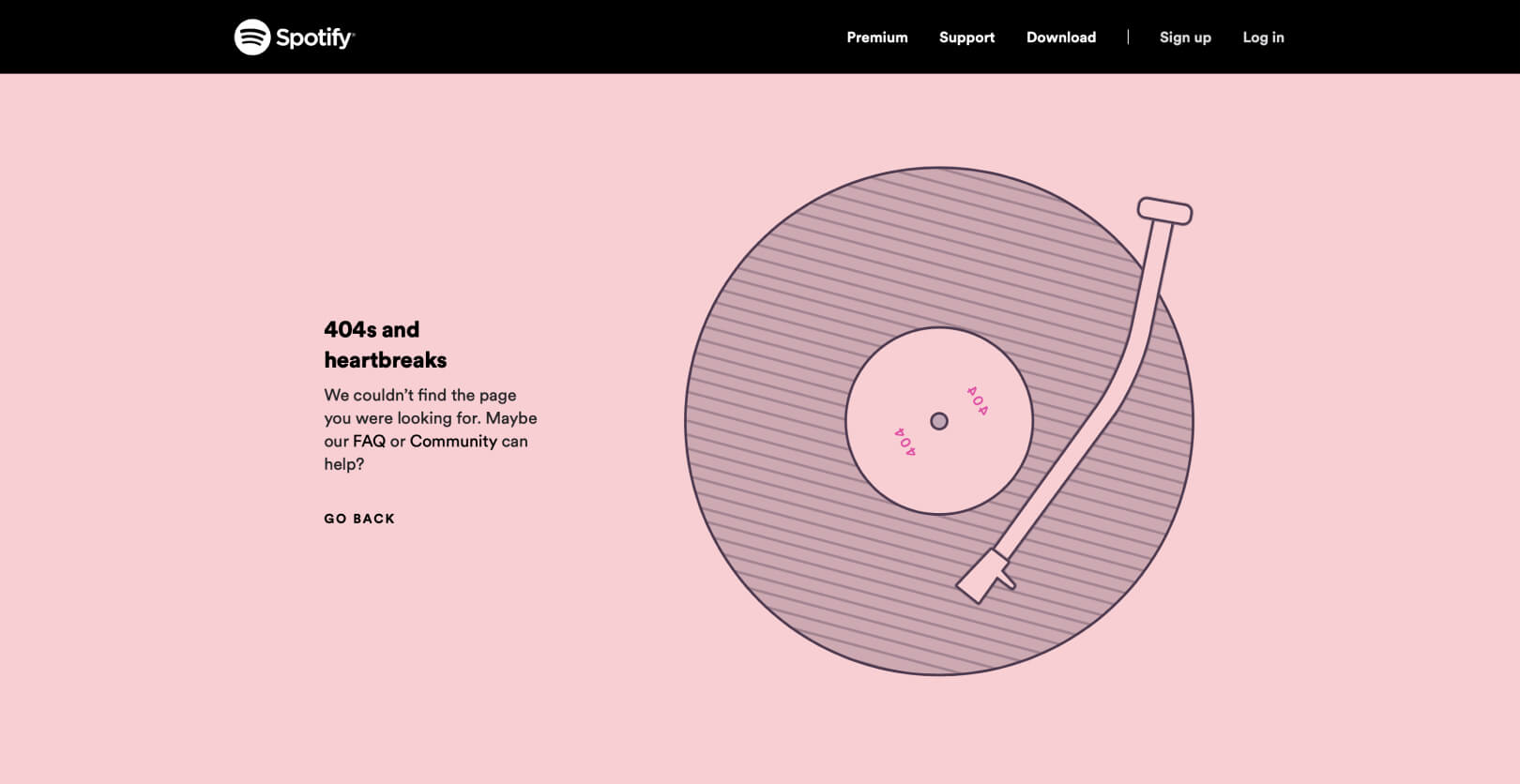
1. Spotify
أخذت منصة دفق الموسيقى حركة ذكية وإبداعية إلى صفحة الخطأ 404. من خلفية الباستيل البسيطة ، يعد زر "الرجوع" والتصميم الذكي لمشغل الأسطوانات و "404s and heartbreaks" صفحة واحدة جيدة التخطيط.

مصدر
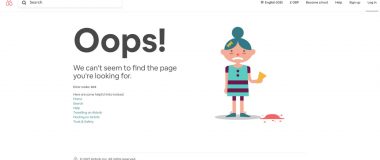
2. Mailchimp
يدور موقع Mailchimp على الويب حول العلامة التجارية والشخصية ، وبالتالي فإن صفحة 404 لا تخذلنا. رسالتهم الواضحة وتوضيحهم البارز يوضح كل شيء.

مصدر
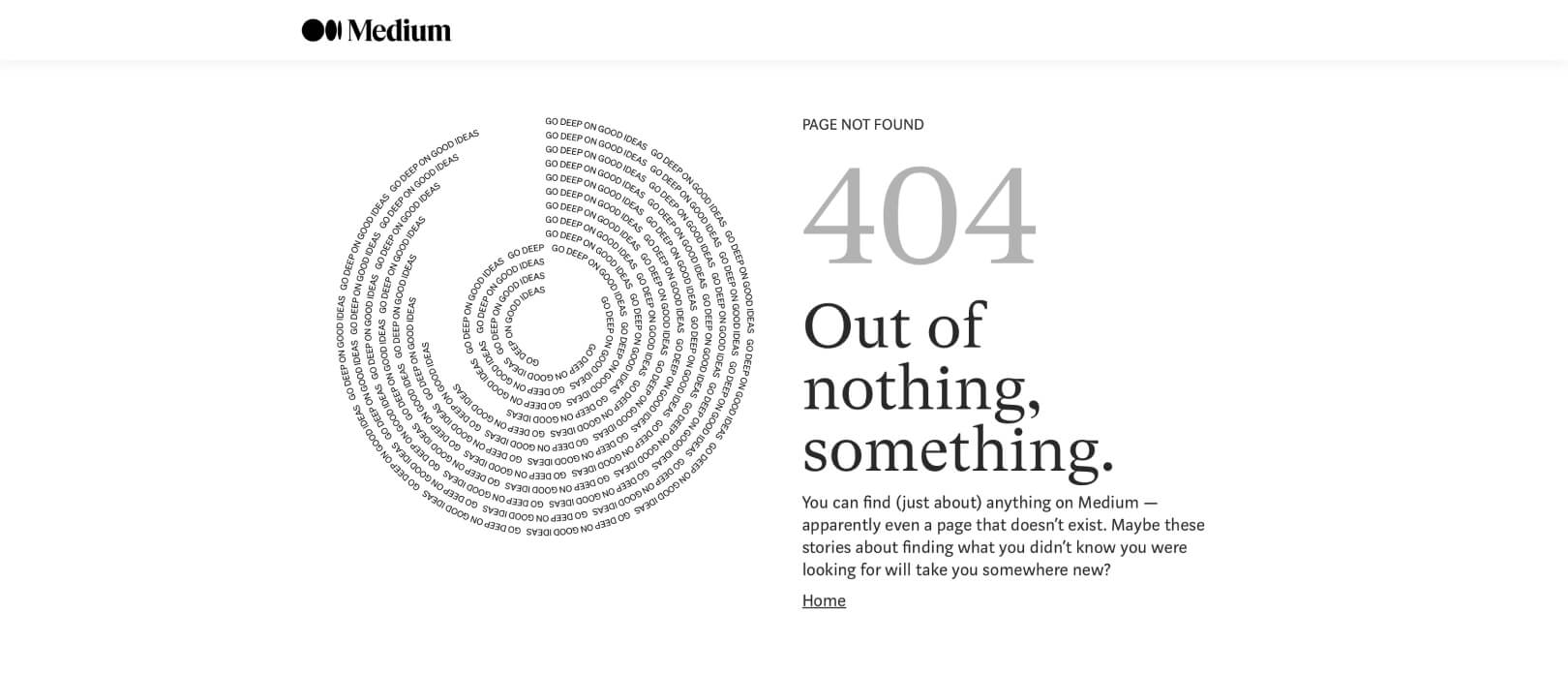
3. متوسطة
تقدم لنا Medium صفحة خطأ كلاسيكية ورائعة توفر تجربة مستخدم رائعة بتصميم مبسط ، وخط ونسخة صحيحين ، ورسالة ذكية تريح المستخدمين الذين لا يمكنهم اكتشاف شيء جديد إلا من خلال الضياع.

مصدر
4. Airbnb
كشركة تأخذ شخصية العلامة التجارية على محمل الجد ، حققت صفحة 404 على Airbnb نجاحًا تامًا. باستخدام الفكاهة والتوهج ، فهم يعرفون كيفية جعل تجربة المستخدم أقل إحباطًا.

مصدر
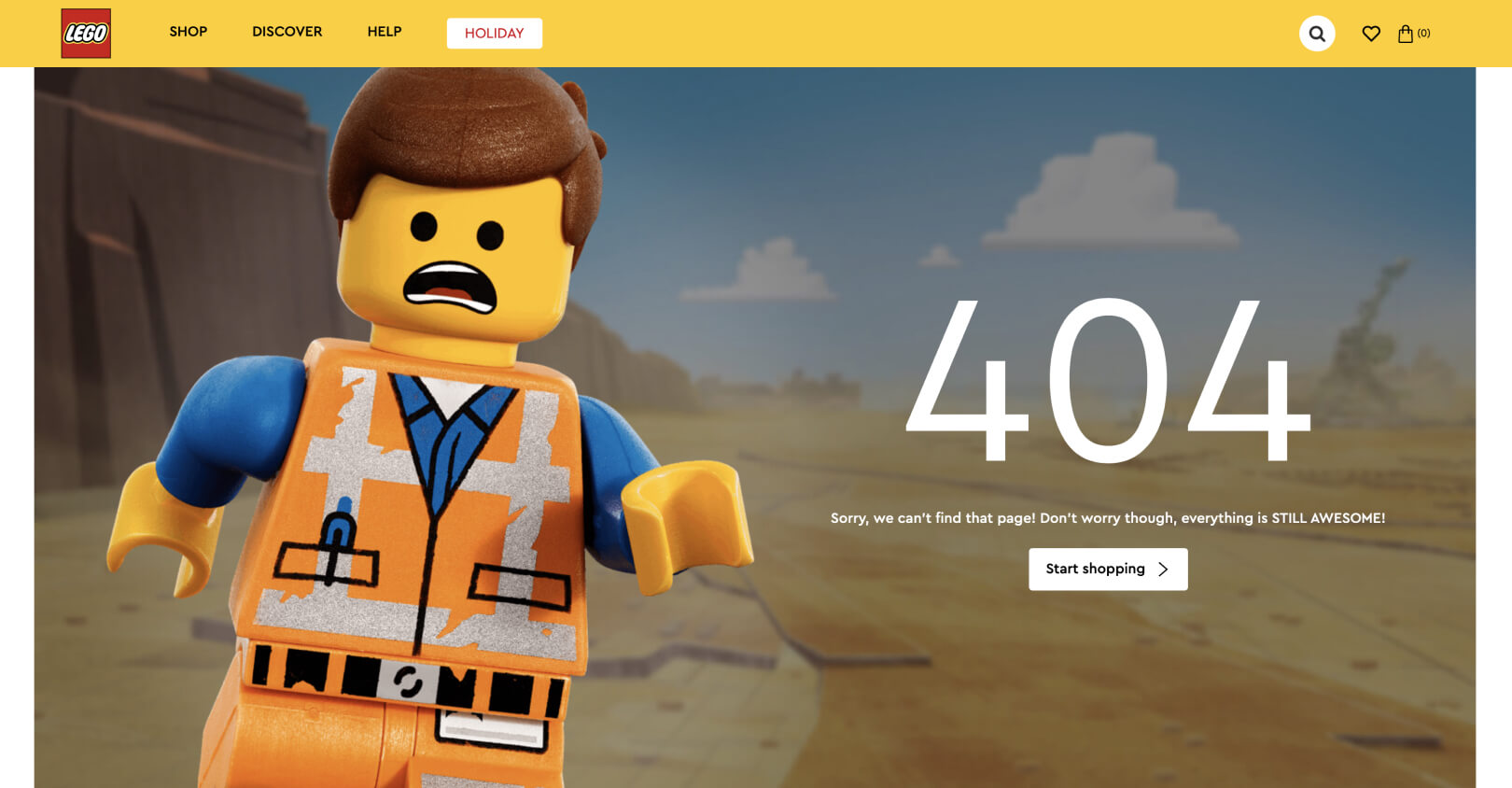
5. ليغو
هذا مثال رائع لتصميم صفحة خطأ 404 يأخذ تجربة مستخدم سيئة ويحولها إلى فرصة لإجراء عملية بيع. النسخة واضحة مع روح الدعابة الخفيفة و CTA قوية.

مصدر
افكار اخيرة
يعد التصميم الذكي لصفحة الخطأ 404 فرصة رائعة لإظهار إبداعك وتشجيع المستخدمين لديك على مواصلة رحلتهم على موقع الويب الخاص بك. إنه يطمئن إلى أنه على الرغم من حدوث خطأ ما ، فإن كل شيء سيكون على ما يرام.
تحتوي صفحة 404 الرائعة على تصميم ناعم وذي علامة تجارية وعملي مع رسالة خطأ واضحة. لتعويض إحباط المستخدم بأفضل ما لديك من قدرات ، يمكنك أيضًا تضمين بعض الفكاهة الخفيفة أو حتى صفقة خاصة.
ما رأيك في الشكل الذي يجب أن يبدو عليه تصميم صفحة خطأ 404؟ شارك أفكارك في قسم التعليق في الأسفل.
