كيفية تخصيص قالب التسويق عبر البريد الإلكتروني
نشرت: 2018-11-14اليوم ، نتعمق في القوالب ، وكيفية استخدامها مع محرر Twilio SendGrid المرن ، أو ضبط HTML للقالب في منشئ البريد الإلكتروني الذي تختاره. بينما قد يشعر بعض المسوقين بالراحة في تصميم وترميز بريد إلكتروني جميل من البداية ، بالنسبة لأولئك منا الذين ليسوا مصممي مواقع ويب أو مطوري بريد إلكتروني ، توفر قوالب البريد الإلكتروني طريقة فعالة وموفرة للوقت لصياغة رسائل بريد إلكتروني سريعة الاستجابة.
في هذا المنشور ، سوف أطلعك على كيفية اختيار قالب بريد إلكتروني مُعد مسبقًا وخيارات التصميم التي أقوم بها على طول الطريق.
اختيار قالب تسويق عبر البريد الإلكتروني

إذا كنت تبدأ في حملات التسويق ، فلديك مجموعة متنوعة من خيارات النماذج. لكن قبل أن تختار نموذجًا ، اسأل نفسك:
ما الغرض من البريد الإلكتروني الذي تخطط لإرساله والإجراء الذي تريد أن يتخذه المستلمون؟
هل يتطلب هذا الإجراء شرحًا مع الكثير من النص و CTA ، أم أنك تحاول عرض منتجاتك بصور متعددة؟ ترقب الهيكل والشكل اللذان سيعملان بشكل جيد مع المحتوى الخاص بك.
هل علامتك التجارية جريئة وصاخبة وأنيقة وجذابة وحديثة وأنيقة؟ من المفيد العثور على نموذج يشبه علامتك التجارية. بينما يمكنك تغيير الصور والنصوص والألوان لتتناسب مع علامتك التجارية ، إلا أنه من المفيد أن يكون لديك قالب يتوافق مع النمط الذي تتطلع إلى تحقيقه.
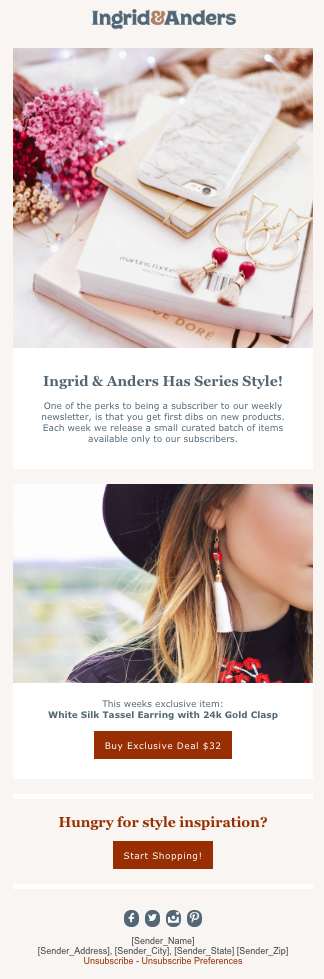
اخترت نموذج Ingrid and Anders Welcome Series 2 على اليسار ( متاح للتنزيل هنا ) لأنني أخطط لإرسال بريد إلكتروني ترويجي من متجر مجوهرات.
في حين أن الألوان والصور لا تمثل العلامة التجارية لمتجر المجوهرات ، فإن مظهر البوتيك يناسب المظهر العام للعلامة التجارية ، كما أن الصور والأقسام المتعددة للنسخة تعمل بشكل جيد مع المحتوى الذي أخطط لإرساله.
التخصيص لعلامتك التجارية 
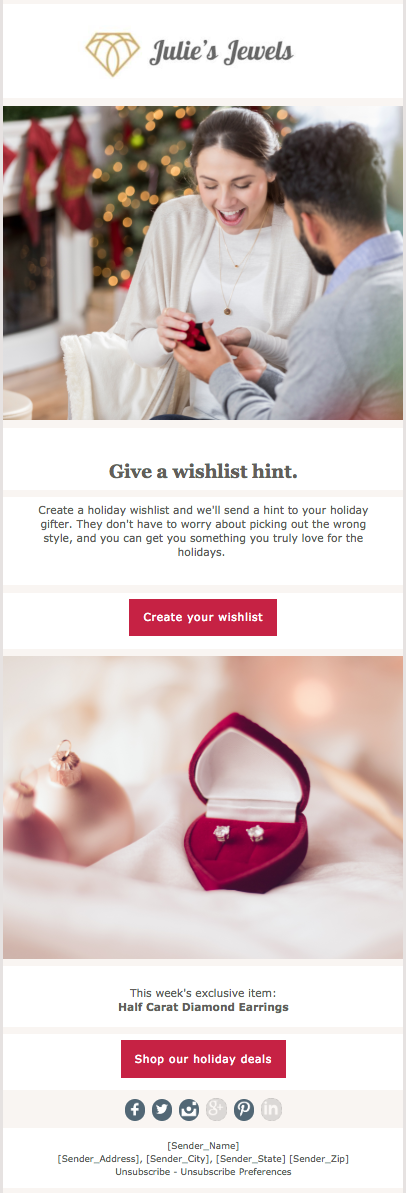
إليك أسلوبي خطوة بخطوة للانتقال من النموذج أعلاه إلى معاينة البريد الإلكتروني على اليمين مع مراعاة العلامة التجارية والرسالة والإجراء المطلوب على طول الطريق.
الخطوة 1: الرأس
لقد بدأت بوضع شعار محل المجوهرات في رأس الصفحة. أظهر متلقي البريد الإلكتروني الخاص بك أنهم يثقون و مهتمون بعلاقة مع علامتك التجارية. التأكد من أن ما يرونه عند فتح بريدك الإلكتروني مألوف ومتوقع أمر بالغ الأهمية للحفاظ على هذه الثقة.
- العرض: يجب أن يكون عرض العنوان 600 بكسل على الأقل حتى يمتد العرض الكامل للبريد الإلكتروني.
- المحاذاة: تقوم معظم الشركات إما بمحاذاة رأسها إلى اليسار أو توسيطه.
- HTML: لتغيير الشعار في HTML ، قم بتبديل الرابط في سمة
img class. يجب وضع الرابط في سمةsrc(انظر أدناه). لا تنس تضمين علامات الاقتباس حول الرابط.
الخطوة 2: الصور
اختر الصور التي تتعلق بالنسخة والعلامة التجارية الخاصة بك. تعتبر المجوهرات منتجًا مرئيًا ، لذلك أردت أن تشغل الصور البريد الإلكتروني أكثر بكثير من النسخة.
تتعلق الصورة الأولى في رسالتي الإلكترونية بالنسخة واستلام هدية العيد. تساعد الصور التي تظهر فيها الأشخاص المتلقين على التواصل عاطفيًا مع المحتوى. الصورة الثانية تسلط الضوء على عرض مجوهرات خاص للمساعدة في جذب الزوار إلى الموقع. لقد وجدت هذه الصور على iStock ، ولكن هناك العديد من الموارد الأخرى للعثور على صور رائعة .
عند تضمين الصور في بريدك الإلكتروني ، تذكر ما يلي:
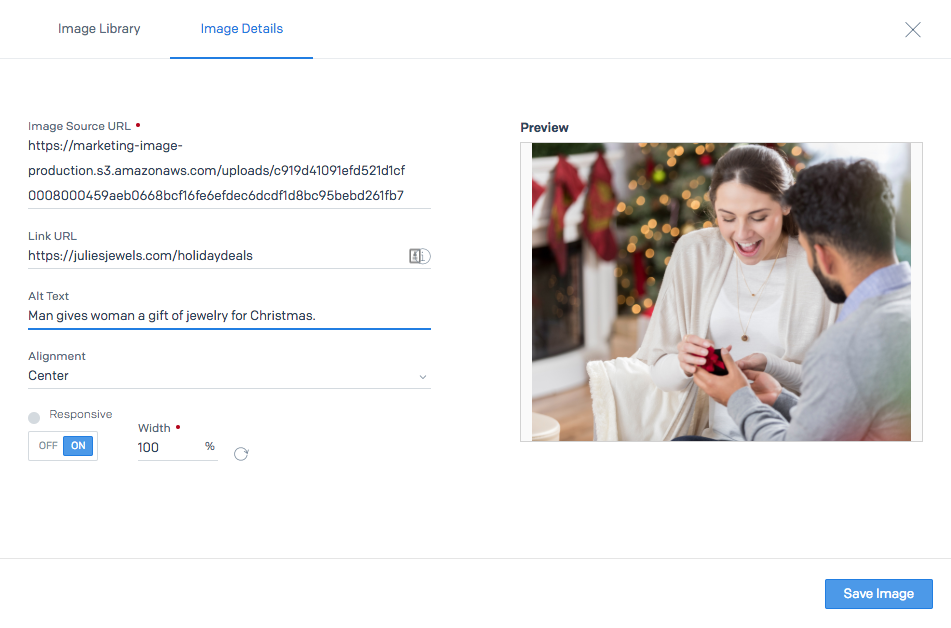
- تضمين نص بديل: تخفي بعض برامج ESP الصور في رسائل البريد الإلكتروني. يساعد تضمين النص البديل المستلمين في فهم الفكرة الكامنة وراء الصورة حتى إذا لم يتمكنوا من رؤيتها.
- صور الروابط: نتوقع أن يكون كل شيء قابلاً للنقر ، بما في ذلك الصور. في هذا البريد الإلكتروني ، يجب أن تكون صورة الأقراط المرصعة بالماس ، على وجه الخصوص ، قابلة للنقر عليها في وصف هذا المنتج على الموقع الإلكتروني.
- حجم الصورة: تمامًا مثل العنوان ، تأكد من أن عرض الصور لا يقل عن 600 بكسل.
- HTML: على غرار صورة شعارك ، ابحث عن
img classsrcعند تبديل الصور في النموذج. لتضمين نص بديل ، أضف سمةaltإلىimg classووصف صورتك. لإضافة ارتباط إلى صورتك ، قم بتضمين سمةhrefفي علامةimg class.
 الخطوة 3: الخط
الخطوة 3: الخط
تسمح الحملات التسويقية للمستخدمين باستيراد الخطوط حتى لا تضطر إلى التضحية بمعايير العلامة التجارية في رسائل البريد الإلكتروني الخاصة بك. يمكنك إضافة الخط الخاص بك عن طريق تحرير رأس HTML (الموجود ضمن "خيارات متقدمة" في شريط التنقل الأيمن). فيما يلي الإرشادات خطوة بخطوة حول إضافة خط.

تدعم بعض برامج ESP عددًا قليلاً فقط من الخطوط ، لذلك من الجيد اختيار خط افتراضي قياسي مثل Arial أو Times New Roman أو Verdana. اختر موقعًا يطابق موقع الويب الخاص بك بأكبر قدر ممكن. بهذه الطريقة إذا لم يكن خط علامتك التجارية مدعومًا ، سيكون لديك نسخة احتياطية جاهزة للعمل.
الخطوة 4: نسخ
بالنسبة لهذه النشرة الإخبارية ، فإن هدفي هو نقل المستلم إلى موقع الويب إما لإنشاء قائمة أمنيات أو للتسوق ، لذلك لا أريدهم أن يظلوا في البريد الإلكتروني لفترة طويلة. هذا هو السبب في أن نسختي قصيرة ومباشرة ، مما يؤدي مباشرة إلى أزرار الحث على اتخاذ إجراء.
- عند كتابة بريدك الإلكتروني ، ضع دائرة حول الهدف من رسالتك ، واسأل نفسك ، ما الإجراء الذي تريد أن يتخذه المستلمون؟

الخطوة 5: الألوان
قم بمحاذاة رسائل البريد الإلكتروني الخاصة بك مع علامتك التجارية باستخدام ألوان مماثلة لموقعك على الويب. لا تحتاج رسائل البريد الإلكتروني إلى أن تبدو تمامًا مثل موقع الويب الخاص بك ، ولكن حاول إدخال لون واحد أو لونين على الأقل في بريدك الإلكتروني لربط علامتك التجارية. بالنسبة إلى هذا البريد الإلكتروني ، قمت بتغيير لون الخط ليكون هو نفسه موقع الويب وقمت بتضمين الصور التي تحتوي على تلميح من الذهب لمطابقة الشعار.
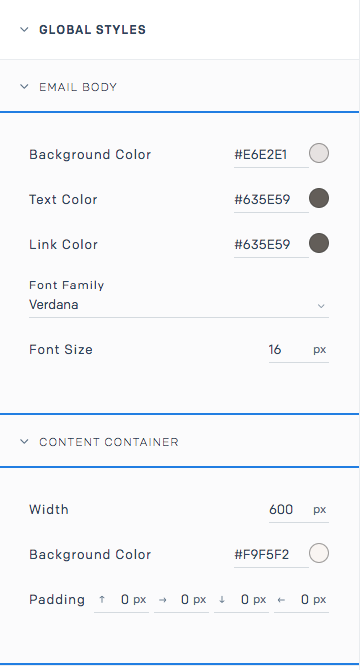
- خلفية البريد الإلكتروني: إذا اطلعت على بريدك الوارد ، فستلاحظ أن معظم رسائل البريد الإلكتروني لها لون خلفية أبيض أو محايد ، وأحيانًا سوداء. نوصي بالالتزام بأحد تلك الألوان لخلفية بريدك الإلكتروني. يمكن أن تشعرك الألوان الزاهية أو الجريئة بالارتباك وتشتت انتباه المستلمين عن المحتوى الفعلي للبريد الإلكتروني. إلى اليمين ، الألوان التي استخدمتها لخلفية هذا البريد الإلكتروني ونصه.
- التذييل: من الطرق الرائعة لمواءمة بريدك الإلكتروني مع علامتك التجارية استخدام نفس لون خلفية التذييل ولون خط موقعك على الويب. يساعد هذا في إنشاء استمرارية بين رسائل البريد الإلكتروني وموقع الويب الخاص بك.
- أزرار CTA: غالبًا ما تكون هذه الأزرار هي العنصر الأكثر سطوعًا وجرأة في بريدك الإلكتروني. يجب عليهم جذب الانتباه وتحفيز المتلقي على اتخاذ إجراء.
- HTML: لتغيير لون الخلفيات أو الحدود أو الخطوط في HTML ، ابحث عن اللون السداسي المكون من 6 أرقام. ستجد الكود السداسي في عناصر وسمات مثل
style،span style،background-colorbgcolor،color، ولونborder-color. من المحتمل أن يحتوي النموذج الخاص بك على سمات متعددة لنفس اللون لتتمكن من توصيل اللون إلى جميع مزودي خدمة البريد الإلكتروني. تأكد من تغيير جميع الأقسام التي تسرد اللون. تحقق من هذا المثال لتصميم ورمز زر الحث على الشراء.

الخطوة السادسة: الاختبار!
بمجرد إعداد بريدك الإلكتروني ، اختبره عن طريق إرسال معاينة إلى نفسك. إليك بعض الأشياء التي يجب التحقق منها في المعاينة:
- هل الجوال يستجيب؟ راجع بريدك الإلكتروني على سطح المكتب والهاتف للتحقق مرة أخرى من استجابة البريد الإلكتروني للجوال.
- هل كل الروابط تعمل؟ انقر من خلال جميع الروابط والصور المرتبطة. تأكد من أن أزرار الحث على الشراء كبيرة بما يكفي للنقر بإصبعك.
- هل علامتك التجارية معروفة؟ قارن بريدك الإلكتروني وموقعك الإلكتروني جنبًا إلى جنب. يجب أن تتألق علامتك التجارية في بريدك الإلكتروني.
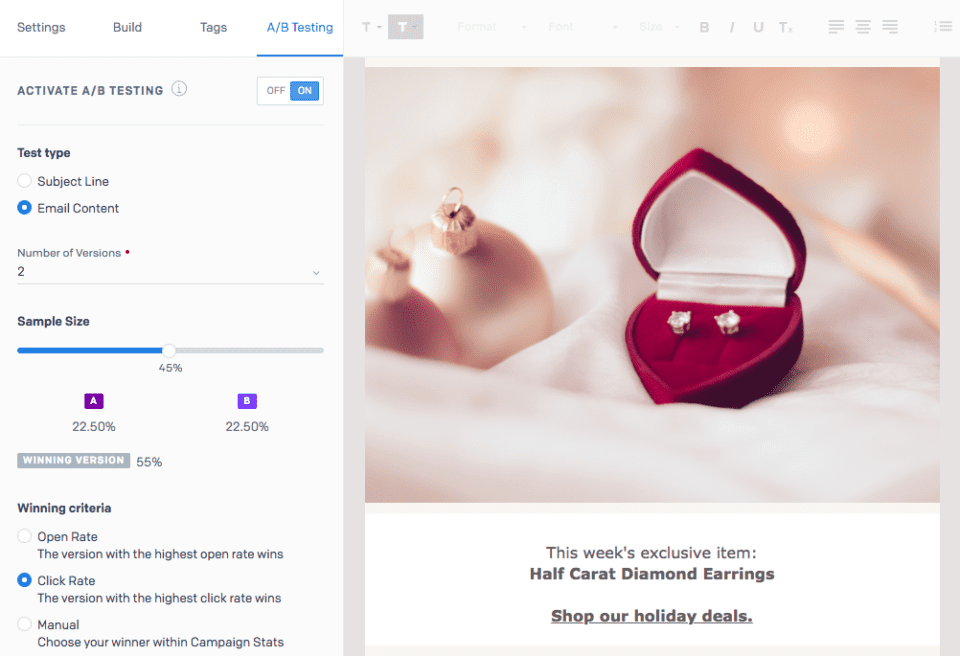
في حملات التسويق ، يمكنك أيضًا اختبار A / B لعناصر مختلفة (انظر الصورة أدناه) ، ومعرفة ما إذا كان ارتباط النص العادي يساعد في جذب نقرات أكثر من زر CTA الملون. سيعطيك هذا بيانات لإجراء نسخ احتياطي لاختيارات التصميم الخاصة بك للإرسالات المستقبلية. للحصول على قائمة كاملة بالعناصر المراد مراجعتها قبل إرسال البريد الإلكتروني الخاص بك ، ابحث في قائمة التحقق الخاصة باختبار البريد الإلكتروني قبل إرسال البريد الإلكتروني .

تعد القوالب التي تم إنشاؤها مسبقًا حلاً رائعًا لتوفير الوقت لأولئك منا الذين ليسوا خبراء في تصميم وتطوير البريد الإلكتروني. من السهل تخصيص هذه القوالب لتعكس العلامة التجارية والرسالة الخاصة بشركتك دون الحاجة إلى الدخول في أعشاب HTML للبريد الإلكتروني.
للحصول على العشرات من القوالب سريعة الاستجابة والقابلة للتخصيص ، قم بالتسجيل للحصول على حساب حملات التسويق المجاني.
