كيفية تخصيص صفحة متجر WooCommerce بسهولة؟
نشرت: 2020-07-06صفحة المتجر الافتراضية لـ WooCommerce محددة مسبقًا بشكل ديناميكي ، وفي الغالب لا يمكنك التحكم في تصميمها. ثم كيف يمكن تخصيص صفحة متجر WooCommerce؟ كيف تجعلها تفي باحتياجاتك لأنها واحدة من الصفحات الأساسية على موقعك؟ إن القدرة على إدارة صفحة المتجر بفعالية هي بالتأكيد ميزة.
تُستخدم صفحة المتجر بشكل متكرر كعنصر نائب لعرض جميع العناصر الحالية المتاحة للبيع. قد لا يتم عرض صفحة المتجر بالطريقة نفسها التي تظهر بها الصفحات الأخرى على موقعك لأنه يمكن أن يكون لديك إعدادات مختلفة لأرشيفات نوع منشور معين.
سيكون الموضوع الذي تستخدمه هو الأساس لمظهر وتخطيط صفحة متجر WooCommerce الافتراضية الخاصة بك. تظهر المنتجات في صفحة المتجر عادةً في تخطيطات الشبكة .
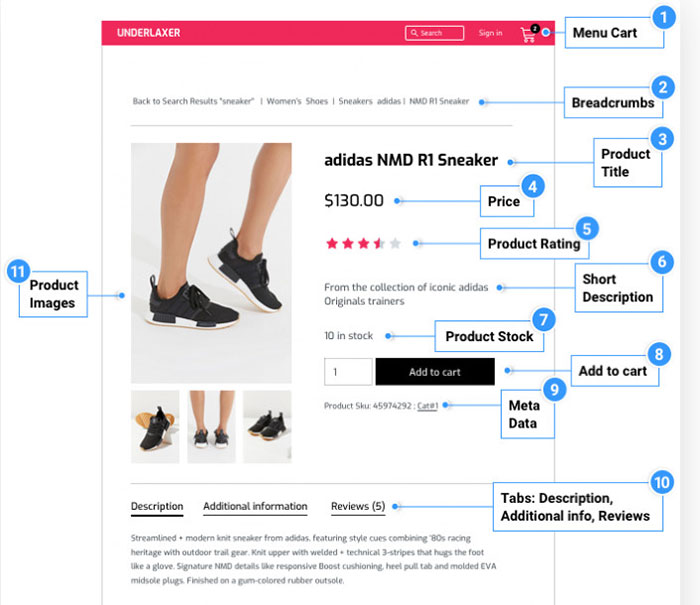
عادةً ما يحتوي تخطيط الشبكة على صورة للمنتج ، بالإضافة إلى السعر واسم المنتج وتقييمات النجوم من مراجعات العملاء. يتم سرد وصف موجز للمنتج لكل منتج في تلك الصفحة. لا يتم عادةً تضمين تغييرات المنتج أو كمية المنتج في بيانات الشبكة.
العديد من صفحات متجر WooCommerce الافتراضية ذات عرض كامل . يحتوي بعضها على شريط جانبي يسمح لك بإضافة عناصر واجهة مستخدم لعامل التصفية (تحقق من أفضل المكونات الإضافية لفلتر منتج WooCommerce) وخيارات التخصيص الأخرى.
يمكن أن تبدو صفحة المتجر رائعة دون أي تخصيص . يمكن أن يكون التخصيص مثاليًا لبعض المنتجات ، ولكنه أيضًا غير فعال لعناصر أخرى. إذا كنت تبحث عن طريقة أفضل لعرض المنتجات التي تبيعها ، فقد حان الوقت للتفكير في تخصيص صفحة متجر WooCommerce.
كيفية تخصيص صفحة متجر WooCommerce؟
هناك العديد من الطرق لتخصيص صفحة متجر WooCommerce الافتراضية. ليس هناك حد لمقدار أو نوع التغييرات التي يمكنك إجراؤها. على سبيل المثال ، يمكنك إضافة حقول مخصصة ، أو عرض عروض حصرية ، أو تعديل التخطيط الافتراضي ، أو تضمين عوامل تصفية المنتج ، أو إضافة أو إزالة الشريط الجانبي ، أو إنشاء شريط جانبي مخصص لـ WooCommerce ، أو إجراء أي تعديلات أخرى.
يجب أن يكون تخطيط وتصميم صفحة متجرك مناسبين للمنتجات التي تبيعها. يمكن استخدام صفحة المتجر من أجل:
- شجع العملاء الجدد والحاليين على التمرير خلال اختيارات المنتجات الخاصة بك.
- اسمح للزوار بالعثور على العناصر التي يرغبون في شرائها في الموقع بسرعة.
- اجعل عملية الشراء الشاملة سهلة الاستخدام وبديهية.
يمكنك استخدام تخطيط الجدول مع خيارات التصفية لعرض المنتجات وعرضها على صفحة المتجر. يمكن أن يفيد هذا النوع من الصفحات تجار الجملة والمتاجر الأخرى التي تبيع العناصر بكميات كبيرة ، والتجار الذين يقدمون منتجات قابلة للتخصيص للغاية (مثل سلال الهدايا أو علب الشوكولاتة أو البيتزا) ، وتجار التجزئة عبر الإنترنت الذين تحتوي عناصرهم على العديد من المواصفات (مثل أجهزة الكمبيوتر المحمولة والأجهزة ، مناضد المطبخ ، وما إلى ذلك) والشركات التي تقدم منتجات ذات إضافات متنوعة أو خيارات متنوعة (أحذية ، ملابس وأنواع أخرى من الهدايا الشخصية).
الطريقة الأولى: تخصيص صفحة متجر WooCommerce باستخدام أداة إنشاء الصفحات
يمكن لمنشئي الصفحات تغيير تخطيط صفحة المتجر وتصميمها وكمية العناصر المعروضة وأنواع المنتجات وما إلى ذلك. أفضل جزء في استخدام أداة إنشاء الصفحات هو أنك لست بحاجة إلى تغيير أي ملفات موضوع أو كتابة تعليمات برمجية .
يمكنك تحرير صفحة متجر WooCommerce باستخدام Beaver Builder (انظر مقارنة Beaver Builder المجانية مقابل المدفوعة) ، أو Divi ، أو Elementor ، أو Visual Composer (الاختلافات بين Visual Composer free مقابل Premium) ، أو استخدام أي أداة إنشاء صفحات شهيرة أخرى دون الحاجة إلى لمس أي واحد. سطر من التعليمات البرمجية.

إذا كنت تستخدم Elementor ، فيمكنك اتباع هذا الدليل لتخصيص صفحة متجر WooCommerce باستخدام Elementor. إذا كنت تستخدم Divi ، فاتبع هذا الدليل لتحرير صفحة متجر WooCommerce الافتراضية. إذا كنت تستخدم Beaver Builder ، فاتبع هذا الدليل.
أيضًا ، تقدم بعض السمات مثل Astra و GeneratePress و OceanWP وما إلى ذلك بالفعل خيارات متكاملة لتخصيص صفحات WooCommerce.
الطريقة 2 تخصيص صفحة متجر WooCommerce الافتراضية باستخدام البرنامج المساعد
فيما يلي بعض المكونات الإضافية الأخرى التي ليست منشئ صفحات يمكنك استخدامها لتخصيص صفحات WooCommerce وتحريرها:
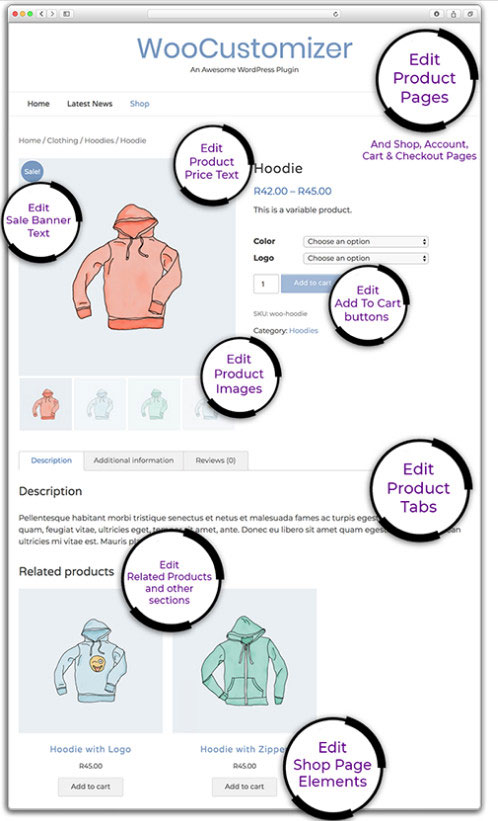
1. StoreCustomizer (WooCustomizer سابقًا)
يأتي المكون الإضافي StoreCustomizer في إصدار مجاني ومدفوع. يستخدم المكون الإضافي إعدادات WordPress Customizer لإجراء تغييرات مباشرة على متجر WooCommerce الخاص بك. يمكنك عرض تعديلاتك أثناء إجرائها.
يمكنك إخفاء السعر (كيفية إخفاء السعر في WooCommerce) أو إزالة وظيفتي "الشراء" و "الإضافة إلى عربة التسوق" من متجرك عبر الإنترنت إذا كنت تريد ذلك. سيسمح لك القيام بذلك بإنشاء كتالوج WooCommerce الفريد الخاص بك.
يمكن ضبط إعدادات وضع الكتالوج لمنتجات معينة أو لجميع منتجات WooCommere. يمكن أيضًا تطبيق هذه الإعدادات فقط للمستخدمين الذين لم يقوموا بتسجيل الدخول. سيطلب هذا من المستخدمين إنشاء حساب وتسجيل الدخول حتى يتمكنوا من شراء عناصر من موقعك.

يمكن تنشيط العرض السريع للمنتج لـ WooCommerce لمساعدة المستخدمين على تصفح كتالوج المنتجات عبر الإنترنت بشكل أسرع. يمكن للمستخدمين معاينة العناصر التي يهتمون بها ثم إضافتها إلى عربات التسوق عبر الإنترنت.
يمكنهم أيضًا استخدام صفحة متجر WooCommerce لعرض نافذة منبثقة لمعرض الصور المختصر للعناصر التي يبحثون عنها. بمجرد أن يعرف عملاؤك ما سيشتروه ، يمكنهم بسهولة النقر فوق "إضافة إلى عربة التسوق".
يمكن ضبط النوافذ المنبثقة لتظهر في صفحات الفئة والمنتج. هناك إعدادات إضافية يمكن استخدامها لتخصيص النوافذ المنبثقة لمعرض الصور والعرض السريع للمنتج مع تصميم وتخطيط متجر WooCommerce الخاص بك.
يمكن استخدام WooCommerce Ajax Search لمساعدة عملائك في العثور على العناصر التي يريدونها في وقت أقل. يمكنك استخدام رمز قصير بسيط لعرض وظيفة Ajax Product Search في أي مكان على موقعك.
اضبط إعدادات الميزة بحيث عندما يستخدم زوار موقعك شريط Ajax Search ، سيتم عرض مجموعة متنوعة من عناصر WooCommerce المتوقعة. هناك العديد من الميزات الأخرى لهذا البرنامج المساعد ، وهي واحدة من أفضل الطرق لتخصيص صفحات متجر WooCommerce.

2. كتل واجهة المحل
يمكن استخدام كتل واجهة المتجر لتجاوز تخطيط وتصميم صفحة متجر WooCommerce الافتراضية الحالية وصفحة الفئة والصفحة الرئيسية. يمكن دمج هذه الكتل دون الحاجة إلى إدخال أي رمز.
هناك ثمانية قوالب مختلفة لواجهة متجر WooCommerce . تعد كتلة فئة المنتج ، وكتلة المنتج الدائري ، وكتلة المنتج المنزلق ، وكتلة جدول المنتج ، وكتلة منتجات البناء ، وكتلة الشبكة المربعة مجرد بعض الخيارات المتاحة.
عادةً ما تقوم WooCommerce بإنشاء صفحات الفئة الخاصة بك ديناميكيًا. هذه الصفحات ليست مميزة للغاية. عادةً ما يكون لديهم نفس التصميم والتصميم مثل جميع الصفحات الأخرى في متجرك. لا يمكنك تغيير مظهرهم أيضًا.

باستخدام كتل واجهة المتجر ، يمكنك إنشاء صفحات فئة مخصصة . إذا كان بإمكانك تغيير شكل كل صفحة فئة ، فهناك فرصة أفضل لزيادة المبيعات.
يمكن أن تساعد Storefront Blocks في تحسين محرك البحث الخاص بك لأنه يمكنك إضافة المزيد من المحتوى الجذاب ذي الصلة بالعناصر المحددة التي تحاول بيعها.
يمكنك حتى استخدام Storefront Blocks لإعادة تصميم صفحتك الرئيسية. عادةً ما تنشئ السمات تلقائيًا العناصر الموجودة في الصفحة الرئيسية لموقعك. تسمح لك كتل واجهة المتجر بالتحكم في المحتوى . يمكنك إعادة ترتيب الأقسام الموجودة أو إضافة أقسام وفئات ومنتجات جديدة تمامًا .
يمكن إعادة استخدام الكتل وتحويلها وتوسيعها إلى العرض الكامل. إنها تسمح لك بضبط أعمدة وصفوف شبكة المنتج ، ومحاذاة التسمية وتحديد الموضع ، وفجوات الشبكة ، والألوان ، والخطوط ، وغير ذلك الكثير.
3. كتل WooCommerce
يمكن استخدام كتل WooCommerce لعرض المنتجات التي تريد عرضها في متجرك. يمكن عرض المنتجات حسب الفئة والعلامة. يمكنك أيضًا إظهار العناصر المميزة أو المنتقاة يدويًا أو الأكثر مبيعًا أو المعروضة للبيع حاليًا .
يتضمن أحدث إصدار من WooCommerce Blocks أيضًا ترقيم الصفحات. هذه ميزة ملائمة لأصحاب المتاجر الذين لديهم الكثير من المنتجات للعملاء للاختيار من بينها.
الطريقة الثالثة: تخصيص صفحة متجر WooCommerce يدويًا
خيار آخر هو تخطي أدوات إنشاء الصفحات والإضافات وتخصيص موقعك يدويًا. هذه طريقة مفضلة للأشخاص الذين لا يرغبون في إضافة مكونات إضافية لجهات خارجية إذا لم يكن ذلك ضروريًا.
إذا كنت ستسلك هذا الطريق ، فلا داعي لأن تكون خبيرًا في الترميز ، ولكن يجب أن يكون لديك بعض المعرفة الأساسية في الترميز . هذه الطريقة ليست للجميع.
الخطوة 1: إنشاء موضوع فرعي
الآن هو الوقت المثالي لإنشاء قالب فرعي (كيفية إنشاء قالب فرعي) إذا لم تكن قد قمت بذلك بالفعل. بهذه الطريقة ، إذا قمت بتحرير السمة الرئيسية وتحديثها ، فلن تقلق بشأن فقدان كل هذه التغييرات عندما يكون هناك تحديث جديد للموضوع بمجرد حفظ تلك التعديلات.
هناك العديد من الطرق لإنشاء موضوعات فرعية. يمكنك القيام بذلك يدويًا أو بمساعدة مكون إضافي مثل Child Theme Wizard و Child Theme Configurator. ولكن من المحتمل أن يكون لديك بالفعل سمة فرعية متاحة عند شراء السمة الخاصة بك ، أو يمكنك طلبها من مطور السمة الخاص بك.
الخطوة 2: قم بإنشاء بنية المجلد في نسق الطفل الخاص بك
يمكن استخدام cPanel (انظر مقارنة cPanel مقابل vDeck) أو عميل FTP لتعديل ملفات موقع الويب. بمجرد إنشاء سمة فرعية ، انتقل إلى / wp-content / theme / your-theme-name باستخدام cPanel File Manager أو FTP مثل FileZilla. على سبيل المثال ، إذا كان موضوع طفلك مخصصًا لموضوع Twenty Twenty ، يمكنك تسمية القالب الخاص بك على أنه موضوع واحد وعشرون طفلاً أو شيء مشابه.
الآن في / wp-content / theme / your-theme-name أنشئ مجلدًا يسمى WooCommerce. بعد ذلك ، قم بإنشاء ملف يسمى archive-product.php في هذا المجلد ، وهو ملف قالب صفحة المتجر.
لديك الآن صفحة متجر WooCommerce. الخطوة التالية هي إضافة محتوى إلى هذه الصفحة الفارغة.
الخطوة 3: إنشاء محتوى لصفحة متجرك
أي شيء تكتبه في محرر النص archive-product.php يمكن رؤيته في صفحة المتجر بواسطة زوار موقعك. يمكنك اختيار إضافة الترميز إلى الصفحة إذا كنت ترغب في ذلك. إذا لم تكن متأكدًا أو إذا لم تكن متأكدًا من كيفية ترميز هذه الصفحة ، فيمكنك الانتقال إلى الخطوة 4.
الخطوة 4: إنشاء قالب صفحة متجر
بدلاً من إنشاء صفحة متجر WooCommerce من البداية ، يمكنك استخدام قالب موجود وتخصيصه. ابدأ بالنظر إلى موضوع الأصل. ستحتاج إلى العثور على ملف index.php أو ملف single.php.
إذا رأيت أيًا من الاثنين ، فما عليك سوى نسخه ولصقه في مجلد WooCommerce الذي قمت بإنشائه في الخطوة 2. إذا كان كل من الملفين المفرد و index.php متاحين ، فما عليك سوى نسخ ولصق ملف single.php .
احذف ملف archive-product.php الموجود. سترغب في القيام بذلك لأن الملف الذي قمت بنسخه ولصقه للتو سيتم تسميته الآن باسم ملف archive-product.php.
قم بتغيير اسم الملف الذي لصقته للتو هنا (index.php أو single.php) إلى archive-product.php .
سيتم استخدام هذا الملف كصفحة متجرك ، على الرغم من أنه من المحتمل أن يبدو كإحدى صفحات المنتج الخاصة بموقعك. يمكنك استخدام الرموز القصيرة لتخصيص الصفحة بحيث تبدو أشبه بصفحة متجر.
الخطوة 5: تخصيص صفحة المتجر باستخدام الرموز القصيرة
ابدأ بتقسيم منتجاتك إلى صفوف أو أعمدة. على سبيل المثال ، إذا كنت تريد وضع منتجاتك في عمودين بما لا يزيد عن ستة منتجات لكل عمود ، فإليك الرمز القصير الذي ستحتاج إلى إدخاله:
[حد المنتجات = "6 ″ أعمدة =" 2]
إذا كنت لا تعرف كيفية إدخال هذا الرمز القصير ، فيمكنك اتخاذ الخطوات التالية بدلاً من ذلك:
- انقر فوق ملف archive-product.php لفتحه.
- قم بإزالة كل النص الموجود بين <main id = “main” class = “site-main” role = “main”> و </main> <! - #main -> . يرجى ملاحظة أنه لا يجب عليك إزالة هذين السطرين من التعليمات البرمجية ولكن فقط ما بينهما.
- أضف هذا السطر من التعليمات البرمجية حيث أزلت الرمز في الخطوة السابقة: <؟ php echo do_shortcode ('[
products limit="6" columns="2"columnproducts limit="6" columns="2"]')؟> - احفظ التغييرات عند الانتهاء.
الآن صفحة متجر WooCommerce جاهزة للعمل! يمكنك إضافة رمز أو رموز قصيرة إضافية إذا كنت ترغب في ذلك. لا تتردد في تجربة رموز مختصرة مختلفة حتى تشعر بالراحة مع شكل وأسلوب صفحة متجرك.
قم بإنشاء صفحة تسوق WooCommerce مخصصة
تعد صفحة متجر WooCommerce الخاصة بك واحدة من الصفحات الرئيسية التي يذهب إليها الناس لمعرفة المزيد عن منتجاتك. لهذا السبب من المهم أن يكون لديك صفحة تجذب العملاء وتجذبهم لإجراء عملية شراء.
يجب أن يكون التصميم جذابًا بصريًا وسهل الاستخدام. صفحات المتجر مصممة مسبقًا بشكل تقليدي. لا يتوفر لدى WooCommerce مورد مضمن إذا كنت تريد تغيير شكل الصفحة.
تحتوي صفحة المتجر الافتراضية على الكثير من الميزات الملائمة لأصحاب المواقع. تكمن المشكلة في أنه ليس الحل الأفضل لكل متجر على الإنترنت. يمكن أن يساعد تحسين تخطيط وتصميم صفحة متجر متجرك في زيادة المبيعات وتحسين معدلات التحويل وتسهيل استخدام الموقع. يجب أن يكون أيضًا جذابًا بصريًا بما يكفي لجذب المزيد من الزيارات إلى موقعك.
