مواصفات البحث البديهية التي تفصل بين الأفضل عن البقية
نشرت: 2020-09-25أحيانًا تسمع أشخاصًا ينطقون بعبارة " كان لدي حدس " عند هذه النقطة قد تتساءل عما إذا كان لديه / لديها القدرة على رؤية المستقبل. لكن هذا ليس هو الحال. الحدس هو الشعور الذي يستمده الناس بناءً على الغريزة وهذه الغريزة لا تقوم على التفكير الواعي.
يحمل هذا المفهوم اللاشعوري والدماغي أهمية كبيرة في عالم تصميم تطبيقات الأجهزة المحمولة. بعد كل شيء ، لماذا نربط رمزًا بعمل معين؟ هل هو اتجاه طبيعي أم اتجاه ينشأ من تجاربنا اليومية؟ سنقوم اليوم بمطاردة الإجابات على مثل هذه الأسئلة وتحديد الميزات والجوانب التي تشكل وظيفة بحث بديهية مثلى في تطبيق الهاتف المحمول.
ما هو التصميم الحدسي؟
يتكون تصميم التطبيق البديهي من كل شيء يحدد أهمية تصميم UI / UX في التطبيق . تسمح مكوناته ، سواء كانت الطباعة أو تدفق المحتوى ، بالتخمين لتوجيه العمل ، مثل البحث عن المعلومات. ينقل التصميم الحدسي بمهارة معناه في نفس الوقت الذي يحدق فيه المستخدم في الوجه ، بكل معنى الكلمة. من الواضح جدًا أن المستخدم لا يمكنه ولا يجب عليه التفكير في أي شيء آخر ، بخلاف الاستخدام المقصود للميزة. يجب أن تولد بنية التصميم البديهية الخصائص التالية حتى يتم اعتبارها غريزية:
قابلية الاكتشاف هي الطبيعة الثانية للبحث في تصميم تطبيقات الأجهزة المحمولة. من أشرطة القوائم إلى أقسام الملف الشخصي ، يمكنك استكشاف كل شيء بنقرة أو نقرتين دون أن تفقد طريقك.
التكلفة هي كلمة أخرى للإدراك. تستخدم واجهة المستخدم البديهية وابلًا من الإشارات المرئية لإخبار المستخدم بما سينتج عن النقر فوق الزر. تضع عناصره في الاعتبار ما يريده المستخدم / يتوقعه من الزر. هذا يقودنا إلى النقطة التالية.
يجب أن تكتمل توقعات المستخدم بالإشارات المرئية. عادةً ما يشير الجرس إلى إشعار ، وإبهام لأعلى ، وما إلى ذلك. تصميم واجهة المستخدم البديهية يدمج الشتات من الرموز التي تروق للحس السليم.
يجب التفكير في الكفاءة من حيث التبسيط. التصميم البسيط غير تصادمي من حيث أن المستخدمين يمرون بالضبط بالخطوات التي يجب عليهم القيام بها لإنجاز مهمة ما.
توضح استجابة التطبيق ما إذا كان الإجراء الذي قام به المستخدم ناجحًا أم لا. يأخذ الحدس خطوة إلى الأمام ويشرح الإجراءات التصحيحية في حالات boo-boo.
أهمية تصميم UX البديهي
اكتسب الهاتف المحمول مكانة متسلطة في كل جانب من جوانب حياتنا تقريبًا. بالنسبة للكثيرين ، لقد استبدلوا أجهزة الكمبيوتر المكتبية بالكامل. في واقع الأمر ، يستخدم 40٪ من الأشخاص هواتفهم في عمليات البحث عبر الإنترنت. من بين جميع مشاهدات الفيديو في العالم ، يأتي أكثر من 50٪ من الهواتف الذكية.
عند احتساب الوقت والمرافق التي يستخدمها الأشخاص في استخدام هواتفهم ، تشكل عناصر التصميم البديهية تمرينًا ستضطلع به أي وكالة لتصميم تطبيقات الهاتف المحمول في المقام الأول ، والذي يجب أن يعرفه الجميع عند القراءة في دليل تصميم تطبيقات الأجهزة المحمولة .
إنشاء بحث حدسي عن تطبيقات الجوال
ربما يكون البحث هو الإجراء الأول الذي يقوم به معظم المستخدمين في أي تطبيق. إنه ثقب دودي يتيح للمستخدمين التقدم بسرعة إلى المنطقة التي يختارونها. ومع ذلك ، ستجد اختلافات مذهلة بين وظيفة البحث لتطبيق رائع وتطبيق جيد.
نظرًا لأننا كنا شركة لتصميم تطبيقات الأجهزة المحمولة منذ تأسيسنا ، فإن حمضنا النووي هو أن نبدأ بالحدس أولاً ، كما فعلنا في العديد من المناسبات. ونتيجة لذلك ، فإننا في وضع يسمح لنا بمشاركة أفكارنا معك حول كيفية الشروع في تصميم خيار بحث داخل التطبيق سهل الاستخدام. لقد قسمنا العملية إلى 4 مراحل من أجل فهم أفضل.
1. شريط البحث
لنبدأ بالسمات المادية لشريط البحث وشكله وموضعه على الشاشة.
حجم شريط البحث
يوصي الكتاب المقدس لأفضل ممارسات البحث في UX بجعل شريط البحث كبيرًا بدرجة كافية.
إذا سمح التصميم الخاص بك ، يجب أن يكون حقل البحث مثاليًا مربعًا واسعًا يتم وضعه في عرض المستخدم. في كثير من الأحيان ، قد تصادف رموز البحث ، والنقر فوق ما يوسع حقل البحث. على الرغم من أنها تبدو مثيرة للاهتمام ، إلا أنها تحمل نتائج سلبية من وجهة نظر UX ، وبالتالي يمكن ملاحظتها على أنها خطأ UI / UX يجب عليك تجنبه .
مصدر
لا ينصح
من حيث السياق ، من المفترض أن تبسط الأيقونة كتابة استعلام ، لكن البحث عن الأيقونة فقط يضيف خطوة إضافية قبل أن يتمكن المستخدم من القيام بذلك. سيؤدي اختيار حقل نص مفتوح إلى توجيه المستخدمين في الاتجاه الصحيح.
مصدر
موصى به
رمز البحث
يجب أن يتم تمثيل حقل البحث بواسطة عدسة مكبرة. بفضل كل النقرات الواعية التي تقوم بها النظارات المكبرة النمطية للبحث عن شيء ما ، أصبح الناس يقبلون الإشارة افتراضيًا. استخدم أبسط صورة لعدسة مكبرة مع القليل من الإضافات الرسومية أو بدونها. هذا هو المكان الذي كلما قل ما تفعله ، كلما تحدثت عن نفسها.
2. إدخال استعلام البحث
معظمنا يكتب في شريط بحث Google منذ سنوات. ومع ذلك ، فإننا نرتكب أخطاء مطبعية. تزعج الأخطاء الإملائية المستخدمين لأن ليس كل شخص نازيًا نحويًا وعادة ما يرغب في التسرع في الخطوة بأكملها. لذلك ، تقع على عاتق شركة تصميم تطبيقات الهاتف المحمول مسؤولية جعل إدخال إدخال البحث أسهل ما يمكن.
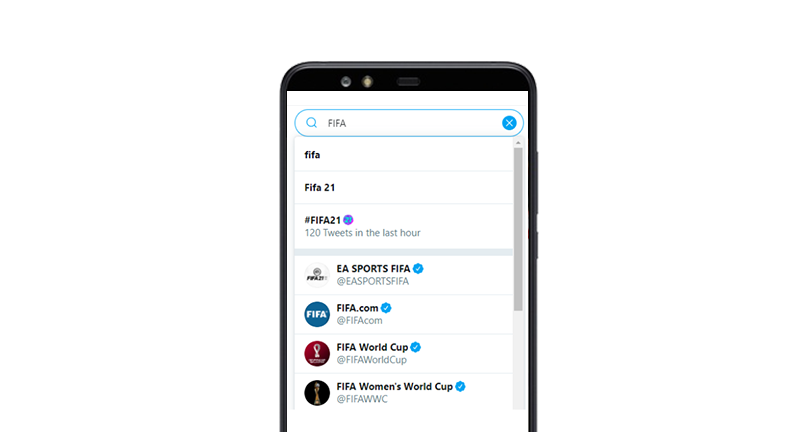
البحث القائم على الكلمات الرئيسية
لا شيء مبالغ فيه حيال ذلك. أدخلت استعلام البحث في حقل البحث وستظهر أسفله قائمة من نتائج البحث التي تطابق كلماتك الرئيسية. انقر فوق الخيار الأقرب لمعلوماتك المقصودة وهناك تذهب. يستمر عدد غير قليل من التطبيقات في استخدام هذه الآلية. يعرض Twitter for one كلاً من الوسوم المرتبطة باستعلامك متبوعًا بالمقابض الاجتماعية إن وجدت.

لكن مثل هذا النظام له عيوبه. يعتمد ذلك على قيام المستهلك بكتابة الإدخال الصحيح في كل مرة. يتم حل هذا من خلال بعض الحلول الأكثر ابتكارًا بفضل النشر الناشئ للذكاء الاصطناعي في البحث ، كما سنرى في الأقسام القادمة.
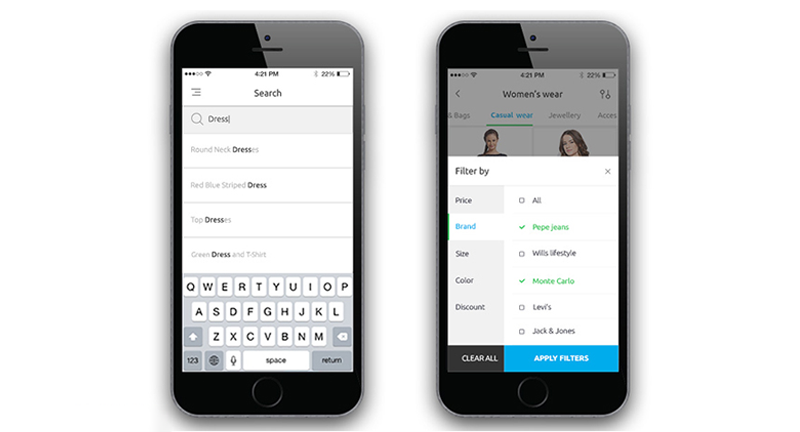
بحث تمت تصفيته
تعمل مواقع الويب التي تحتوي على كتالوج منتجات يمتد إلى الآلاف على دمج عمليات البحث المفلترة الثقيلة لتقديم وظيفة بحث محسّنة في التطبيق. تشمل الأمثلة مجالات مثل التجارة الإلكترونية وتكنولوجيا التعليم والسفر. نظرًا لوجود آلاف النتائج المطابقة للكلمة الرئيسية المُدخلة ، فمن الحكمة السماح للمستخدم بتحديد الخيارات الأكثر ارتباطًا ببحثه.
بينما تقدم بعض التطبيقات خيار إضافة عوامل تصفية مباشرة قبل النقر على العدسة المكبرة ، هناك تطبيقات أخرى تخيف المستخدم بإجمالي النتائج ثم تجعلها تفرز.

مصدر
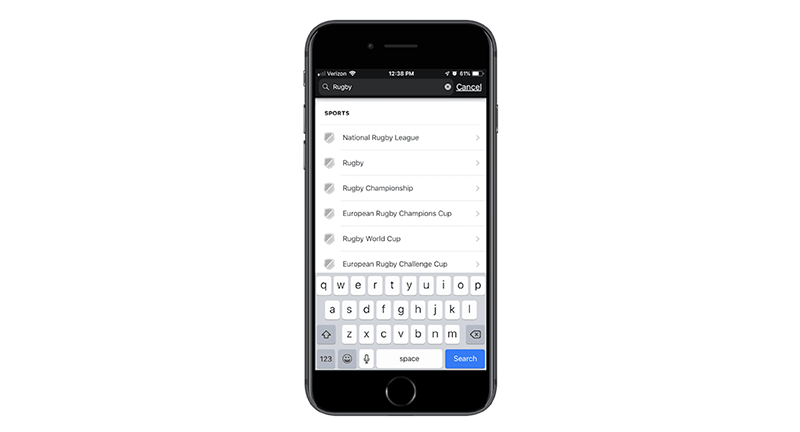
البحث التنبئي
فيما يتعلق بالتطبيقات التي تتضمن الكثير من إدخال البيانات ، مثل تطبيقات المحادثة (مثل Whatsapp) أو تطبيقات نمط الحياة (مثل Pinterest) ، يعد دمج خيار الإكمال التلقائي فكرة جيدة. هذه الميزة هي إحدى الطرق التي يمكن أن يساعد بها الذكاء الاصطناعي في تطوير تطبيقات الجيل التالي . يجب أن تبني شركة تصميم التطبيق التي تتولى تطوير التطبيق الخاص بك قدرات داخل التطبيق تسجل عمليات البحث الأخيرة كجزء من محفوظات البحث. عند إعادة إدخال كلمة رئيسية ، فإن أول شيء يراه المستخدم في القائمة المنسدلة للاقتراح التلقائي هو الكلمات الرئيسية التي تم إدخالها مؤخرًا.

إذا لم يكن متجرك الإلكتروني متجرًا للتجارة الإلكترونية ، فيجب أن يندمج الاقتراح التلقائي بشكل مثالي حيث يوجد نمط لكل ما يفعله المستخدم ومهمتك هي الكشف عن ذلك لجعل البحث داخل التطبيق بسيطًا.

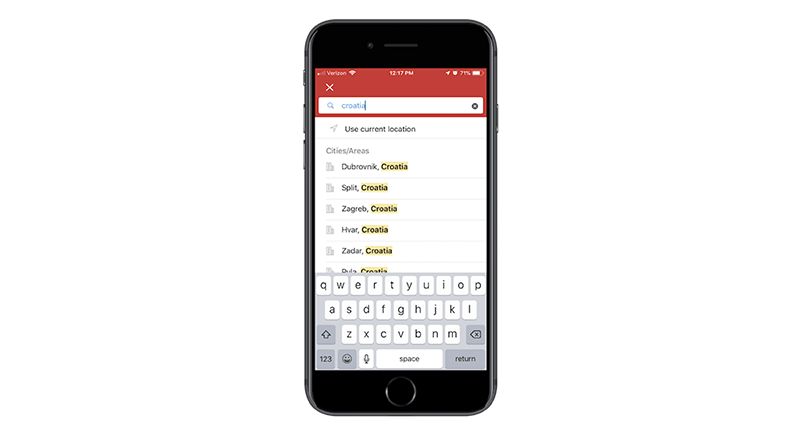
بحث محدود
قد لا يكون تحميل تطبيقك بمختلف التطورات هو الخيار الصحيح دائمًا. تريد مواقع الويب إطالة جلسات المستخدم من أجل زيادة زيارات الصفحة إلى الحد الأقصى. يعمل التطبيق على عكس هذا الموضوع ويركز على الزيارات المتكررة من قبل المستخدم ، حتى لو استمرت الجلسات لبضع ثوان.
يمكن أن تفكر اعتبارات البحث في التصميم في فكرة تقييد ميزات البحث في التطبيق. احتفظ فقط بالمقدار الذي ينقل المستخدمين حيث يريدون ، على سبيل المثال ، تقسيم المحتوى الخاص بك إلى فئات كما هو الحال في موقع Hotels.com.

البحث الصوتي
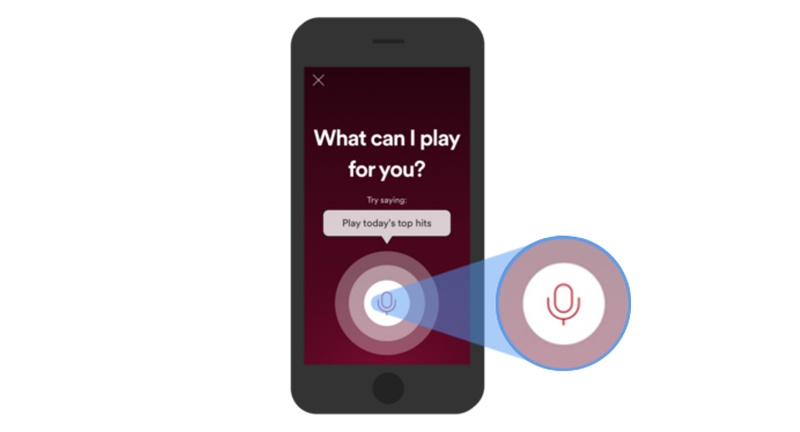
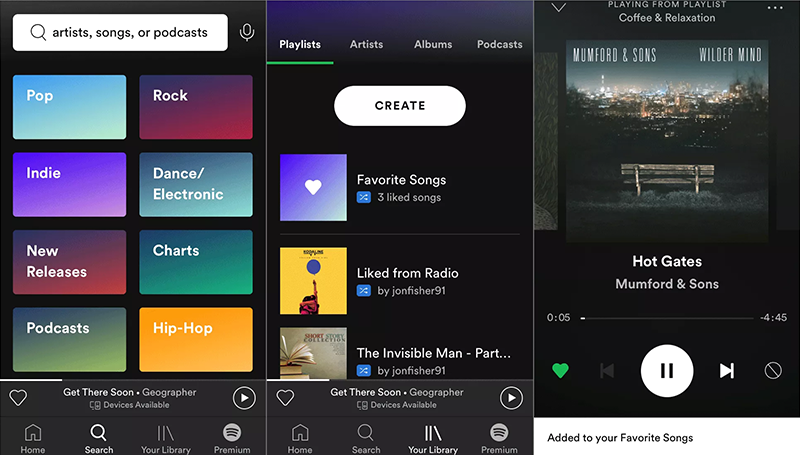
تم تصميم البحث الصوتي لتجربة عدم التدخل أثناء استخدام التطبيق. غالبًا ما تكون التطبيقات التي توفر مثل هذه الوظيفة هي تلك المستخدمة في الاتصال المتقاطع وبث الوسائط المتعددة. تقدم Google واحدة من أفضل وظائف البحث الصوتي ، حيث بدأ السوق في تصميم محتوى يسهل البحث الصوتي. Spotify هو مثال آخر ، والذي يسمح لك بالبحث عن الأغاني بضغطة زر.

مصدر
3. جلب النتائج
تنص قاعدة الإبهام على أن نتائج البحث يجب أن تظهر بمجرد دخول نقرات الإصبع. ومع ذلك ، نادرًا ما تواجه تأخرًا في الشبكة ، وفي هذه الحالة يجب أن يعرف المستخدم توقع حدوث تأخير.
يعد مؤشر اختبار السرعة هذا مثالاً جيدًا. يستخدم الرسوم المتحركة عداد السرعة لتحويل الانتباه عن حقيقة أن التطبيق يستهلك الوقت لحساب سرعة الشبكة الفعلية. إذا كان بجانب الرسوم المتحركة ، يمكنك عرض إجمالي الوقت (نأمل ثوانٍ) يجب على المستخدم الانتظار ، ثم كل هذا أفضل.
4. عرض النتيجة
في الغالب ، من المتوقع أن تكون نتائج البحث دقيقة. ولكن بصفتها شركة لتصميم تطبيقات الأجهزة المحمولة ، تولي Appinventiv أيضًا اهتمامًا وثيقًا للاستعلامات المعرضة للخطأ والتي تؤدي إلى طريق مسدود. ما سيأتي بعد ذلك لا ينبغي أن يكون تخمينًا لأي شخص بل نهج عقلاني خطوة بخطوة للحصول على المدخلات الصحيحة من المستخدم ، كما سنكتشف في الأقسام القادمة.
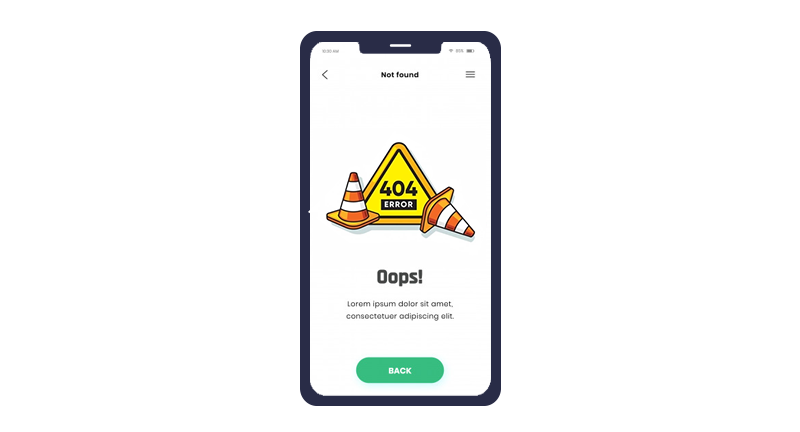
معالجة "لم يتم العثور على مطابقات"
لا تترك العميل يحدق في الحائط أبدًا. حتى إذا لم تجد الشفرة نتائج مناسبة لعرضها ، فقدم شيئًا ما للمشاهد. في حالة عدم وجود نتائج ذات صلة لعرضها ، أو إظهار المنتجات البديلة أو ذات الصلة عن بُعد أو فئات البحث الأكثر شيوعًا. أنت لا تعرف أبدًا ما إذا كان هذا هو نية المستخدم. الصفحة الفارغة في مثل هذه الظروف تترك طعمًا سيئًا في فم المستخدم الذي قد يعتبر التطبيق غير فعال.

تطابق الرسالة الصحيحة
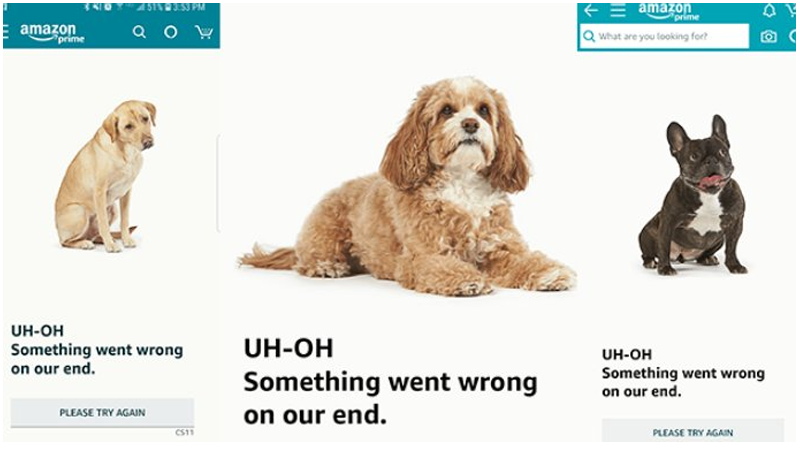
بينما يعد عرض المنتجات ذات الصلة إحدى الطرق لإرضاء المستخدم ، ماذا لو كانت المشكلة أعمق من ذلك. يمكن أن تكون الواجهة الخلفية معطلة بالفعل ولا عيب في الاعتراف بالمشكلة التي واجهتها المستخدم والتأكيد عليها. ولكن تأكد من منحك الأمل في إمكانية حل المشكلة عاجلاً وليس آجلاً.
تقوم أمازون بواحدة من أفضل الحيل في هذا المجال ، ببراعة. الجميع يحب الكلاب ، لذلك فكر مطورو أمازون لماذا لا يستخدمونها لمصلحتهم. الق نظرة على رسالة الخطأ تلك.

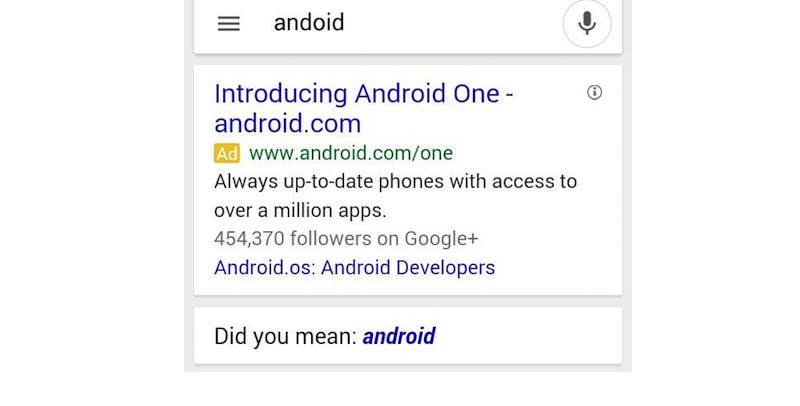
مساعدة المستخدمين على تصحيح كلنا نرتكب أخطاء مطبعية. انه عادي. ويتقبل معظم الناس خطأهم بشكل معقول عندما تشير إليه الخوارزمية. في حالة عمليات البحث على Google ، يسعد معظمنا أن المحرك يعرف هدف البحث الخاص بنا لأنه يصحح الكلمات المكتوبة بشكل صحيح ويقترحها. هذا لا يتغير مع التطبيق ، ولكن يمكن أن يتحسن.
بدون فشل ، سواء كنت تقوم بإنشاء تطبيق داخلي أو الاستعانة بمصادر خارجية للعمل في شركة تصميم وتطوير تطبيقات جوال ، تأكد من أن الطحالب مدربة على تصحيح الأخطاء الإملائية.

إنشاء رؤوس الفئات
عندما يكون المحتوى شديد التنوع ، فمن الأفضل وضعه ضمن الفئات الأصلية. خذ حالة Spotify. يحتوي على ملايين الأغاني وقد حددوا فئات بحث معينة لفرزها. العلامات الأصلية الخاصة بهم هي الفنانين والأغاني والبودكاست وإذا كان المستخدم يعرف نوعهم ، فيمكنهم الانتقال إليه مباشرة. فكر في كيفية توزيع المحتوى الخاص بك بالمثل.

اختر قالب تخطيط
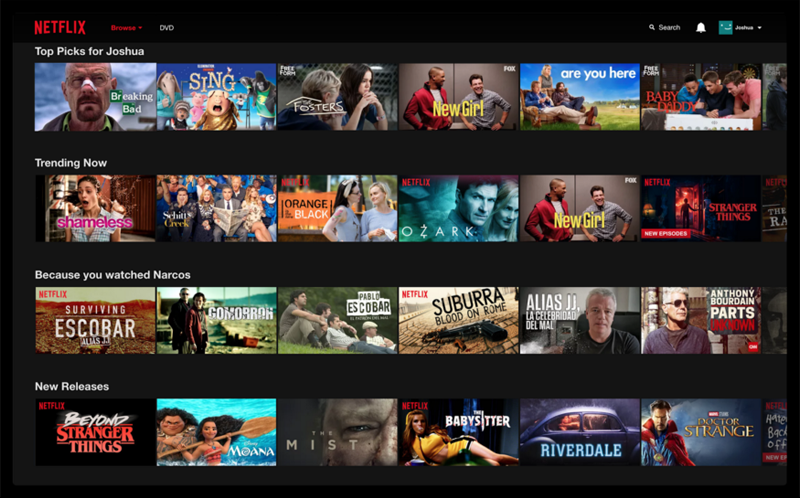
يرتبط العرض التقديمي كثيرًا بطريقة محتوى الأرضية. Netflix هو مثال رئيسي ، يقصد به التورية ، لعرض وظيفة البحث عن الشرائح الجانبية. لقد أثبت الهواء المؤكسج ضد النمط القديم والمُجرب والمفرط في تدفق المحتوى الذي يشمل الدوارات والصفحات. لقد ثبت أيضًا أن اللفائف اللانهائية تسبب الإدمان وفعالة بنفس القدر.

تحميل عند الطلب
يُعرف أيضًا باسم التحميل البطيء ، وهو أسلوب لتحسين المحتوى يتم نشره لعرض المحتوى المخصص أولاً ، بدلاً من التحميل المجمع للصفحة في حالة واحدة. إنه يوفر الوقت ويستهلك نطاقًا أقل من عرض النطاق الترددي للشبكة ، ويوفر إرضاءًا فوريًا للمستخدم. يسمح التحميل الكسول للمطورين بتجنب تنفيذ الكود الذي يمكن أن يتأخر حتى النقطة التي يطلب فيها المستخدم مزيدًا من المعلومات.
رسمه حتى نهايته
بدأت Appinventiv بقرار حدسي من قبل مجموعة من الأصدقاء وهي اليوم تتمتع بمكانة متزايدة في عالم تطوير تطبيقات الأجهزة المحمولة. على الرغم من الجوائز ، فإننا نبقي رأسنا على الأرض ، ونقبل بسعادة المشاريع التي يمكننا لفها تحت أوراقنا ونعترف بأدب إذا كان هناك شيء يتجاوز إمكانياتنا ، وهو ما لم يحدث لحسن الحظ. إذا كان التصميم البديهي هو ما أوصلك إلى هنا ، فنحن نراهن أنك ستندهش من معرفة النطاق الكامل لخدماتنا. اكتشف الآن .
