كيفية تصميم متجرك لتحقيق أقصى قدر من التحويل: دليل المبتدئين
نشرت: 2021-07-02يتطلب بناء متجر Shopify مراعاة العديد من العوامل. لحسن الحظ ، نحن هنا للمساعدة في إرشادات التصميم! سيلخص منشور المدونة هذا بعض النصائح والحيل لتصميم متجر عبر الإنترنت على Shopify. سنغطي اعتبارات التصميم لصفحتك الرئيسية وصفحة المنتج والدفع والمزيد لتسهيل إنشاء متجر ناجح من البداية إلى النهاية أكثر من أي وقت مضى.
كيفية اختيار المظهر المناسب لمتجر Shopify الخاص بك

لتصميم متجرك ، تحتاج أولاً إلى اختيار سمة. سمات Shopify هي قوالب تصميم قائمة بذاتها تأتي مع عناصر التخطيط والتصميم الخاصة بها ؛ سوف يساعدون في الحصول على موقعك وتشغيله بسرعة مع السماح بالتخصيص حسب الحاجة.
لا أعرف موضوع التصميم الذي تريد أن تتماشى معه؟ نوصي باختيار تصميم يتناسب مع علامتك التجارية. من الطرق الممتازة للقيام بذلك أن تسأل نفسك هذه الأسئلة:
- ما هي الرسالة التي أريد أن يفهمها زبائني عني وعن ما أبيعه في متجري؟
- لمن أبيع أو أستهدف بتصميمي؟
- ما هو أسلوب التصميم الذي أرغب في استحضاره مع تصميمي؟
بمجرد وضع التصميم في الاعتبار ، حان الوقت لإضافة السمة. يمكنك العثور على السمات وتثبيتها داخل Shopify admin أو قم بزيارة قسم Themes في Shopify's App Store على الويب.
أنشأ فريق تصميم Shopify العديد من السمات المصممة مسبقًا وسهلة التخصيص. إنها تأتي مع جميع عناصر التصميم والتخطيطات والألوان والخطوط وما إلى ذلك ، والتي تحتاجها لمتجرك. يمكنك أيضًا استخدام هذه القوالب المعدة مسبقًا كمصدر إلهام لإنشاء تصميمك من البداية دون الحاجة إلى البدء من الصفر.
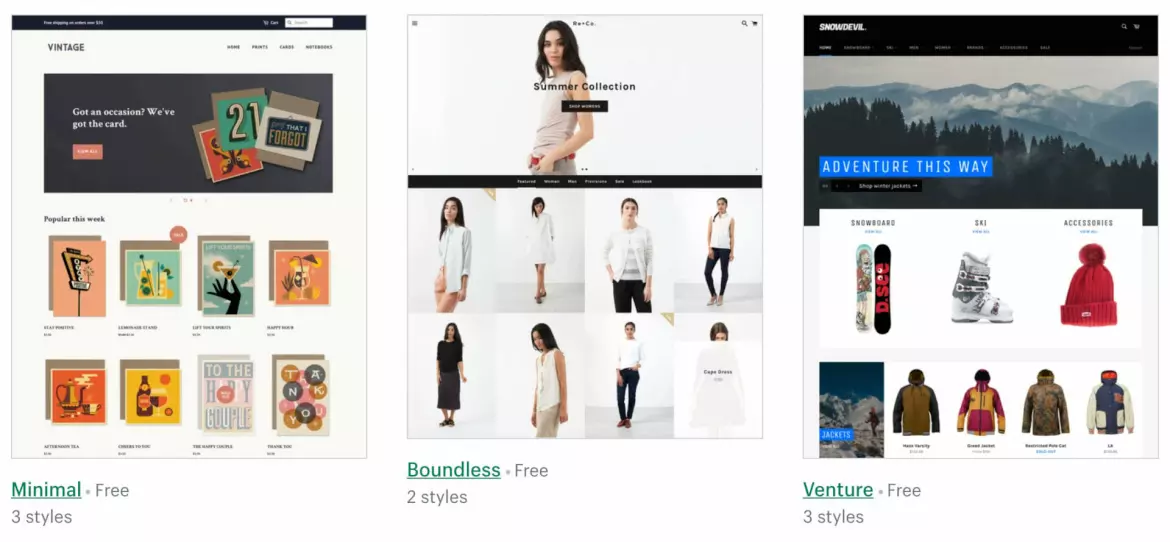
السمات هي ما يمنح متجرك التصميم والتخطيط ؛ إذا كنت قد بدأت للتو في تصميم Shopify ، فإننا نوصي باستخدام أحد السمات المجانية الافتراضية التي تأتي مجمعة مع كل متجر جديد:
- موضوع الحد الأدنى
- موضوع بلا حدود
- موضوع المشروع
- موضوع بسيط
- موضوع العرض
- تصميم بروكلين
كيفية تصميم الصفحة الرئيسية لمتجرك

يعد تصميم صفحتك الرئيسية أحد أهم عناصر التصميم لمتجرك. ستكون هذه الصفحة هي أول ما يراه العملاء عند وصولهم إلى موقعك ؛ إنه ما يحدد توقعاتهم وطريقة تفكيرهم قبل مشاهدة أجزاء أخرى من تصميمك.
أدناه ، ستتعرف على اعتبارات التصميم لكل قسم
- رأس
- قائمة الإبحار
- عنصر (عناصر) تصميم الدعوة إلى العمل
رأس
العنوان هو ما يجذب انتباه عملائك ويجذبهم إليه. يجب أن يحدد هذا التصميم أو يقدم الغرض الأساسي لموقعك ، إما بشعار أو صورة لافتة أو شعار أو الثلاثة. يجب أن يتضمن التصميم الخاص بك أيضًا أيًا.
قائمة الإبحار
سيسمح تصميم قائمة التنقل لعملائك بمعرفة ما يمكنهم فعله على الموقع. يجب أن يتضمن هذا التصميم روابط قابلة للنقر لجميع مناطق مواقع الويب الرئيسية ، بما في ذلك المجموعات والفئات والأقسام الخاصة بالمنتجات داخل كل قسم.
يجب أن يكون هذا التصميم سهل التنقل باستخدام تسميات واضحة وإشارات مرئية حتى يتمكن عملاؤك من العثور على طريقهم بسرعة دون الشعور بالارتباك أو الارتباك.
أنت أيضًا تريد تصميمًا يكون فيه التحرير سريعًا وسهلاً حسب الحاجة - تقدم بعض السمات إمكانية التحرير بالسحب والإفلات ، مما يجعل الأمر أسهل من أي وقت مضى!
اعتبارات التصميم: تأكد من عدم وجود قوائم مخفية في التصميم الخاص بك ؛ اجعلها مذكورة بوضوح بترتيب يفهمه الناس دون الحاجة إلى التفكير في كيفية الانتقال من صفحة إلى أخرى. إذا كان لديك الكثير من الصفحات ، فقم بتصميم قائمة التنقل الخاصة بك بحيث يسهل على العملاء العثور على ما يبحثون عنه عن طريق وضع الروابط بالترتيب الذي من المرجح أن يبحث فيه الأشخاص أولاً (أي المجموعات قبل الأقسام).
تصميم شعار
يمكن أن يكون تصميم الشعار طريقة رائعة لعرض مهاراتك في التصميم وعلامتك التجارية. نوصي بتصميمه مع مراعاة ما يلي:
- اجعلها بسيطة ولكن فريدة من نوعها
- استخدم الألوان التي تطابق أو تكمل لوحة تصميم متجرك
- تأكد من وجود رمز شفاف حتى يعرف العملاء الشركة التي يبحثون عنها على الفور.
يعد تصميم الشعار أحد أهم قرارات التصميم لأي متجر على الإنترنت ؛ فكر في مقدار الوقت الذي يقضيه الأشخاص في النظر إلى الشعارات كل يوم! سيتأكد مصمم الجرافيك الجيد من تغطية كل هذه النقاط قبل العمل على أي شيء آخر. يمكن أن ينتهي الأمر بهذه التفاصيل الصغيرة إلى توفير المال من خلال ضمان تطابق كل شيء من البداية إلى النهاية - ليس هنا فقط ، ولكن أيضًا في مجالات أخرى من تصميمك وعلامتك التجارية.
عنصر (عناصر) تصميم الدعوة إلى العمل
إن تصميم عبارة الحث على اتخاذ إجراء هو ما سيحدد مدى نجاح معدلات التحويل في متجرك ، لذلك من المهم ألا تبخل بهذه التفاصيل! طريقة جيدة لتصميم تصميم CTA يجذب الانتباه بينما لا يزال دقيقًا بما يكفي للعملاء الذين لا يريدون أن ينزعجوا من عرض في كل منعطف:
- الحوافز أو الخصومات (مثل الشحن المجاني)
- تجميع المنتجات معًا في عروض أو صفقات
- العروض الترويجية (خصم ×٪ على جميع العناصر اليوم!)
ضع اعتبارات التصميم هذه في الاعتبار عند تحديد نوع CTA الذي ستستخدمه على موقعك - يمكن أن تحدث فرقًا.
صورة البانر
يعد التصميم الذي يجذب الانتباه ويجذب الأشخاص مهمًا لأي تنسيق ، خاصةً مع صورة بانر. سيكون هذا التصميم أول ما يراه عملاؤك عند وصولهم إلى موقعك ؛ يضع توقعاتهم حول ما يمكن توقعه منك كشركة.

يجب أن يشمل هذا التصميم:
- صورة لافتة للنظر
- تصميم برسالة واضحة أو عرض حول ما تبيعه
اجعل تصميمك بسيطًا ومباشرًا - سيكون العملاء سريعًا في المغادرة إذا لم يكن لديهم فهم سهل لما تريد منهم القيام به.
مجموعة مميزة
يُعد تصميم مجموعتك المميزة طريقة رائعة لعرض الصفات الفريدة لما تبيعه ، والتوصية بالعناصر الأكثر شيوعًا أو أحدثها لجذب انتباه العملاء ، وتشجيعهم على الشراء.
بالإضافة إلى ذلك ، يجب وضع مجموعاتك المميزة في صف واحد مقارنة بالمنتجات الأخرى المماثلة في الطبيعة.
يمكنك عرض مجموعاتك في رف دائري واستخدام أكثر من 4-5 منتجات.
نافذة الخروج المنبثقة
يُعد تصميم نافذة الخروج المنبثقة طريقة رائعة للتأكد من أن العملاء الذين هم على وشك مغادرة موقعك دون إجراء عملية شراء يفعلون ذلك.
يجب أن يظهر هذا التصميم قبل أن يتمكنوا من الخروج ، ويجب أن يتضمن:
- عرض حافز (على سبيل المثال ، شحن مجاني) أو خصم إذا اشتروا الآن
- جهاز توقيت يخبرهم بالوقت المتبقي حتى انتهاء الصفقة ؛ بعد 30 ثانية ، على سبيل المثال ، حاول إعطائهم تحذيرًا آخر إذا لم يلاحظه بعض الأشخاص على الفور!
سيساعدك عنصر التصميم هذا على تحويل المزيد من المبيعات في اللحظة الأخيرة وجذب المشترين المحتملين الذين ربما كانوا يفكرون في المغادرة. هذا التصميم هو أحد أفضل الطرق لزيادة مبيعاتك.
آراء المستهلكين

تعد مراجعات العملاء أحد أهم عناصر التصميم على موقعك - حيث يمكنها مساعدة العملاء على اتخاذ قرارات مستنيرة بشأن ما يريدون شراءه.
يمكنك تمييز أي من اعتبارات تصميم مراجعة العملاء هذه:
- ردود فعل إيجابية من العملاء السعداء بالخط الأخضر للتأكيد على رضاهم عن تصميم متجرك (هذه واحدة من أقوى ميزات التصميم)
- ردود الفعل السلبية من العملاء غير الراضين بالخط الأحمر للتأكيد على عناصر التصميم التي تحتاج إلى تحسين (هذه أيضًا ميزة تصميم مهمة)
- تاريخ المراجعة ورابط للعثور على مزيد من المعلومات عنها
ستساعدك إضافة تقييمات العملاء على تحويل المشترين المحتملين إلى عملاء متكررين.
يمكنك جعل متاجرك أكثر موثوقية للعملاء من خلال مراجعات LAI AliExpress. باستخدام LAI ، يمكنك استيراد تقييمات حقيقية بواسطة أشخاص حقيقيين إلى متاجرك عبر الإنترنت.
كيف تصمم صفحة المنتج الخاص بك
تصميم صفحة منتجك هو ما سيمهد الطريق للزوار الذين يقررون الشراء. يحتاج العملاء إلى رؤية كل ما يحتاجون إليه حول منتج ما بينما يتم إغراءهم أيضًا بعناصر التصميم التي تجعلهم يريدون ذلك بما يكفي لاتخاذ الإجراءات وشرائه.
يجب أن يشمل هذا التصميم:
- صورة لكل منتج مع شرح وصفي (دع العملاء يعرفون ما يمكن أن يتوقعوه من التصميم)
- اسم المنتج والسعر
- وصف المنتج
- دليل اجتماعي
- خيارات الحجم واللون ، بما في ذلك التصميم الذي يسهل على العملاء اختيار الحجم المناسب أو خيار التصميم.
- أضف أي عناصر تصميم أو عروض ترويجية أو عروض خاصة أخرى من شأنها أن تساعد الزائرين على اتخاذ قرارات سريعة بشأن الشراء الآن أو لاحقًا أو عدم الشراء على الإطلاق.
كيفية تصميم الخروج الخاص بك

يجب أن يكون تصميم صفحة الدفع الخاصة بك مقنعًا وملهمًا مثل التصميم في كل صفحة أخرى. أدناه ، ستتعرف على اعتبارات التصميم لكل قسم:
- سهولة التنقل ، حتى يعرف الأشخاص مكانهم بالضبط في جميع الأوقات أثناء عملية الدفع.
- عنصر تصميم يجعل العملاء يشعرون بالأمان من خلال طريقة دفع آمنة مثل تقنية Secure Socket Layer (SSL) أو متجرنا
- عملية دفع سريعة
- معلومات الشحن بما في ذلك جميع طرق التسليم المتاحة ، والأسعار ، وما إلى ذلك ، وطرق توفير المال (على سبيل المثال ، الشحن المجاني عند شراء 100 دولار أو أكثر)
- يتضمن تصميم عربة التسوق عدد العناصر الموجودة في عربة التسوق الخاصة بالعميل وعنصر تصميم لإضافة منتج آخر.
- يجب أن يتضمن تصميم التأكيد عناصر تصميم رأسك وجميع المعلومات المتعلقة بتسليم الطلب ، مثل تصميم قسيمة التعبئة وتصميم رقم التتبع وما إلى ذلك.
خاتمة
بشكل عام ، التصميم هو مفتاح نجاح متجرك. يتأثر العملاء بالتصميم في كل صفحة ، ويلعب التصميم دورًا حيويًا في معدلات التحويل - لا أحد ينكر ذلك!
لقد علمك منشور المدونة هذا كيفية تصميم كل قسم من موضوع Shopify الخاص بك لتحقيق أقصى قدر من التحويلات:
- تصميم الصفحة الرئيسية - تصميم صفحة المنتج - تصميم الخروج
بالإضافة إلى ذلك ، لقد تطرقنا أيضًا إلى النوافذ المنبثقة للخروج كطريقة لزيادة المبيعات في اللحظة الأخيرة بالحوافز أو الخصومات. نأمل أن يساعدك هذا الدليل في اتخاذ قرارات مستنيرة بشأن عناصر التصميم الأفضل لمتجر التجارة الإلكترونية الخاص بك.
