كيفية تعطيل خطوط جوجل في موقع ووردبريس؟
نشرت: 2021-10-01تبدو مواقع WordPress جميلة عند استخدام السمات التجارية. تستخدم هذه السمات المميزة صورًا مصغرة وخطوطًا جيدة المظهر لإضفاء مظهر جذاب. ومع ذلك ، فإن المظهر الرائع يأتي بتكلفة معينة يجب أن تتحملها بصفتك مالك موقع. في مقالتنا السابقة ، أوضحنا المشكلة مع الصورة المصغرة. وفي هذه المقالة ، دعونا نستكشف مشاكل الخطوط وكيفية تعطيل Google Fonts في موقع WordPress.
استخدام الخطوط في ووردبريس
فيما يلي الطرق الشائعة لاستخدام الخطوط في WordPress ويمكنك تبديل طريقة استخدام الخطوط عند الحاجة.
- استخدام خطوط خارجية مثل خطوط Google
- استضافة الخطوط المخصصة على الخادم الخاص بك
- استخدام خطوط النظام
مهما كانت الطريقة التي تستخدمها ؛ أنت بحاجة إلى الأشياء الثلاثة التالية لاستخدام أي مجموعة خطوط:
- ملف خط بامتدادات مختلفة مثل woff أو eot أو ttf أو svg. على الرغم من استخدام ملف واحد بشكل أساسي ، يتم استخدام الملفات المتبقية لأغراض الرجوع والتوافق. بدلاً من ذلك ، يمكنك استخدام ملفات خطوط CSS خاصة عند تحميلها من موقع Google Fonts.
- استيراد الخطوط من الملف إلى موقعك. كان استيراد خطوط CSS شائعًا في أوقات سابقة ، ومن الشائع في الوقت الحاضر ربط ملفات الخطوط الخارجية في قسم الرأس.
- استخدم قواعد CSS في عناصر HTML للإشارة إلى عائلة الخط والخصائص الأخرى.
فيما يلي مثال لـ CSS لاستخدام ارتباط ملف خارجي لاستخدام عائلة Roboto بوزن 400 عادي في قسم الرأس.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">فيما يلي كيفية استخدام عائلة خطوط Roboto مع عناوين H1 بتنسيق HTML:
h1 { font-family: 'Roboto', sans-serif; }يقال إن كل عنصر HTML في صفحتك يحتاج إلى عائلة خطوط لعرض الطريقة التي كان من المفترض أن تظهر بها على المتصفح.
خطوط Google في WordPress
من الشائع تعريف عائلة الخط لعنصر نص HTML بحيث تستخدم الصفحة بأكملها نفس الخط. ومع ذلك ، فإن هذه السمات ذات المظهر الجيد تحتاج إلى استخدام عائلة خطوط مختلفة لعناصر مثل العنوان ، والكتلة ، والمنسق مسبقًا ، والجدول ، والزر ، وما إلى ذلك. لتجنب تصميم خطوط متعددة أو دفع تكلفة الترخيص ، يستخدم العديد من مطوري قوالب WordPress والمكونات الإضافية المجانية الثالثة- خطوط الحزب. هنا يأتي استخدام Google Fonts مع الشعبية من Google وقدرة CDN على توصيل ملفات الخطوط بالقرب من زوار موقعك.

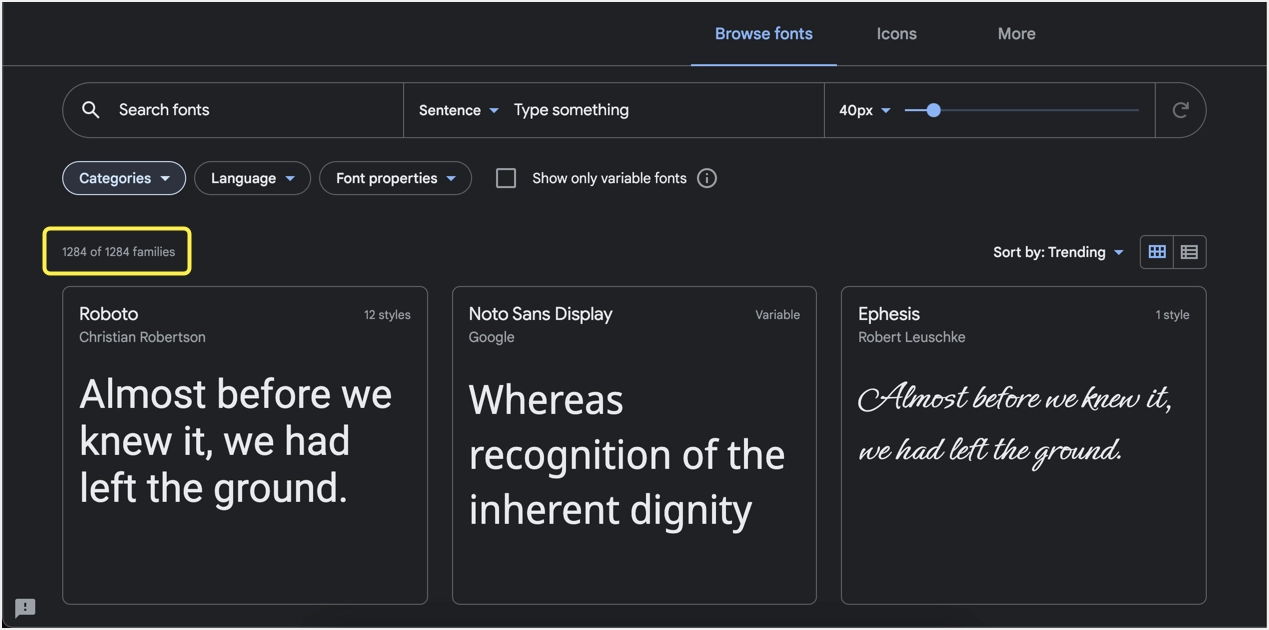
ما يقرب من 7 من أصل 10 قوالب ووردبريس تجارية تستخدم خطوط Google وتقدم لوحة سمات مخصصة. يمكنك الاختيار من بين 1250+ مجموعة خطوط متوفرة. نظرًا لوجود عدد كبير من الأنواع المتاحة للاستخدام المجاني ، يمكن للمطورين ببساطة ربط ملفات خطوط Google المطلوبة بتفاصيل العائلة والوزن في قسم العنوان. يمكنك عرض ملفات Google Fonts على موقعك من خلال الاطلاع على شفرة مصدر موقعك.

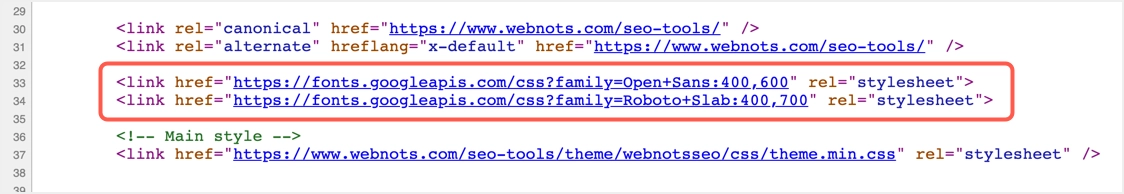
يمكنك مشاهدة تحميل الخطوط من خادم fonts.googleapis.com. Open Sans و Roboto هما عائلات الخطوط و 400/600 تشير إلى أوزان الخط. في بعض الأحيان قد ترى أيضًا تحميل الخطوط من مجالات Google مثل fonts.gstatic.com.
مشاكل استخدام الخطوط المتعددة والخارجية
سيؤدي استخدام خطوط Google في WordPress إلى حدوث المشكلات التالية:
- سيؤثر أي مصدر تابع لجهة خارجية على سرعة تحميل الصفحة في موقعك. تشمل الأمثلة خطوط Google وتتبع التحليلات و Facebook Pixels وما إلى ذلك.
- سيؤدي استخدام مجموعة خطوط وأوزان خطوط متعددة إلى زيادة عدد الملفات الخارجية المطلوبة من خادم Google. سيؤدي هذا إلى زيادة عدد طلبات HTTP المرسلة من موقعك وبالتالي تقليل سرعة تحميل الصفحة.
- لن تقوم المتصفحات بتحميل النص حتى يتم تنزيل جميع ملفات الخطوط من خوادم Google. قد يستغرق هذا بعض الوقت وسيرى المستخدمون صفحة فارغة فارغة خلال ذلك الوقت. سترى تحذيرات في أداة Google PageSpeed Insights للتأكد من أن النص مرئي أثناء تحميل خطوط الويب.
- قد تحتاج إلى استخدام الاتصال المسبق والجلب المسبق لـ DNS للاتصال بنطاقات Google Fonts لتسريع تحميل موقعك.
نظرًا لأن السرعة هي أحد عوامل الترتيب الرسمية في بحث Google ، فليس لديك خيارات أخرى لتجنب استخدام خطوط Google التابعة لجهات خارجية.
كيفية تعطيل خطوط جوجل في ووردبريس؟
الآن بعد أن أصبح من الواضح أنه يجب عليك تعطيل Google Fonts في WordPress لتحسين سرعة تحميل الصفحة. لكن السؤال هو كيفية القيام بذلك مع أو بدون التأثير على مظهر الموقع عندما تستخدم قالبك ومكوناتك الإضافية خطوط Google. فيما يلي الخيارات المتاحة لك.
- قم بتعطيل خطوط Google تمامًا حتى يستخدم موقعك الخط الاحتياطي للمتصفح.
- أضف معلمة المبادلة إلى ملفات خطوط Google واستمر في استخدامها.
- استخدم خط النظام عن طريق إضافة CSS مخصص أو تغيير المظهر الخاص بك.
سوف نستكشف كل هذه الخيارات في الأقسام التالية.

# 1 - تعطيل خطوط Google تمامًا في WordPress
نظرًا لأن Google Fonts أصبحت مشكلة السرعة ، فإن جميع مكونات التخزين المؤقت وتحسين السرعة تقريبًا تقدم ميزة لدمج أو إزالة خطوط Google من موقعك. أفضل خيار نوصي به هو استخدام المكون الإضافي Perfmatters الذي يأتي أيضًا مع مجموعة كاملة من الخيارات لإزالة الانتفاخ. على سبيل المثال ، يمكنك تعطيل أنماط WooCommerce والبرامج النصية في المنشورات والصفحات بنقرات قليلة إذا كنت تستخدم المكون الإضافي WooCommerce.
- شراء وتثبيت البرنامج المساعد Perfmatters على موقعك.
- انتقل إلى قائمة "الإعدادات> Perfmatters".
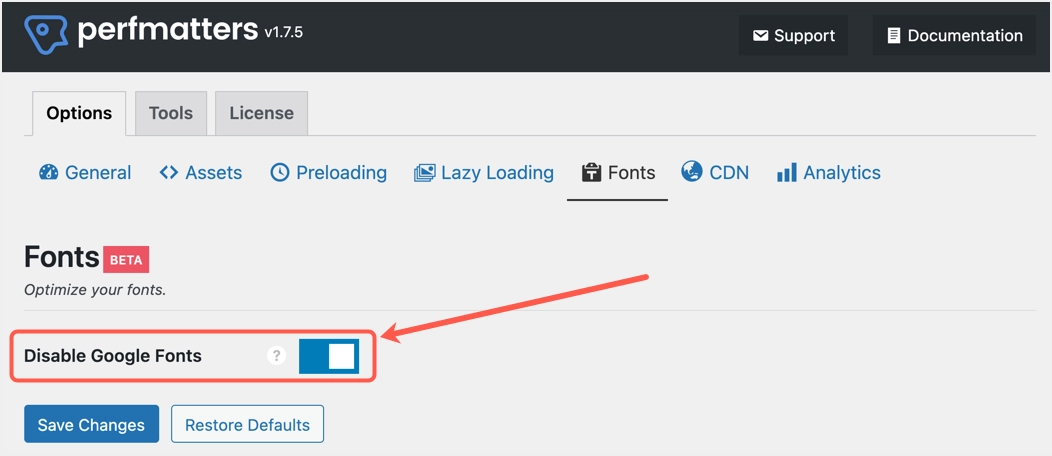
- انتقل إلى قسم "الخطوط" ضمن علامة التبويب "الخيارات".
- قم بتمكين الزر الموجود مقابل الخيار "Disable Google Fonts".
- انقر فوق الزر "حفظ التغييرات" لتطبيق التغييرات.

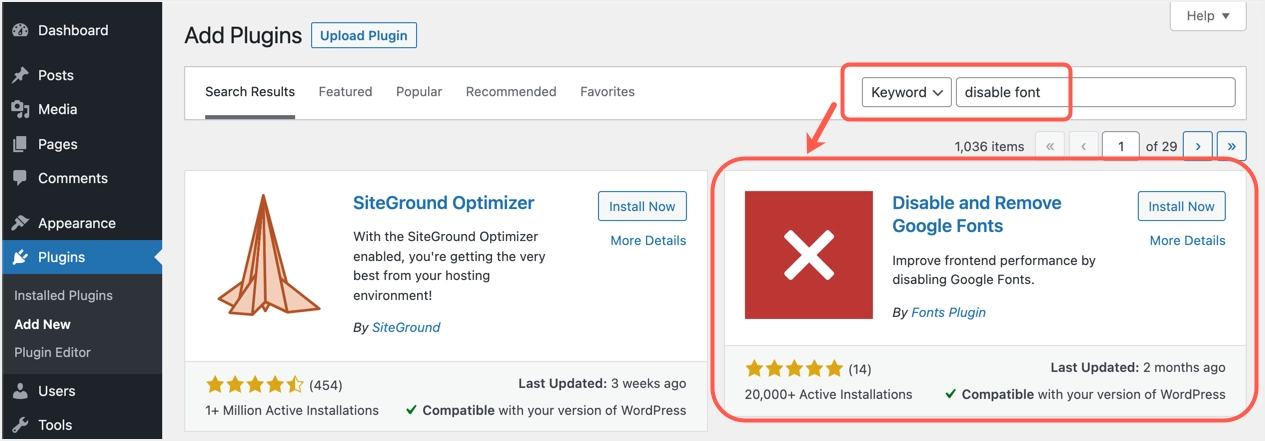
إذا كنت لا ترغب في استخدام مكون إضافي مميز ، فانتقل إلى قسم "المكونات الإضافية> إضافة جديد" في لوحة المعلومات الخاصة بك وقم بتثبيت المكون الإضافي "تعطيل وإزالة خطوط Google". هذا مكون إضافي مجاني ومخصص يقوم بعمل واحد فقط للتخلص تمامًا من Google Fonts على موقعك.

الجزء المدهش هو أن البرنامج المساعد لا يحتوي على أي صفحة إعدادات مزعجة. كل ما تحتاجه هو ببساطة تثبيته وتنشيطه على موقعك.
تتضمن الخيارات المجانية الأخرى تحسين تلقائي وهو مفيد مع خيار التخزين المؤقت. إذا كنت في استضافة SiteGround ، فاستخدم المكون الإضافي SG Optimizer لدمج جميع خطوط Google لتقليل عدد طلبات HTTP.
# 2 - تبديل عرض خطوط Google
كما ذكر أعلاه ، فإن أحد الأسباب الرئيسية لعدم استخدام Google Fonts هو أنها ستؤخر تحميل محتوى النص. للتعامل مع هذا ، يمكنك استخدام خاصية CSS كما يلي:
لاستخدام ملف الخط الخارجي:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">للاستخدام مع CSSimport:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>في الآونة الأخيرة ، قدمت Google دعم CSS font-display: swap property with Google Fonts. هذا يعني بشكل أساسي أنه يمكنك توجيه المتصفح لاستخدام خط المتصفح الافتراضي أولاً حتى تتوفر ملفات خطوط Google. عندما ينتهي المتصفح من تنزيل ملفات Google Fonts ، سيقوم بتبديل العرض واستخدام خطوط Google. بهذه الطريقة ، لن يكون هناك تأخير في عرض محتوى النص. سيساعدك هذا في حل المشكلات مثل ضمان بقاء النص مرئيًا أثناء تحميل خط الويب في أداة Google PageSpeed Insights.
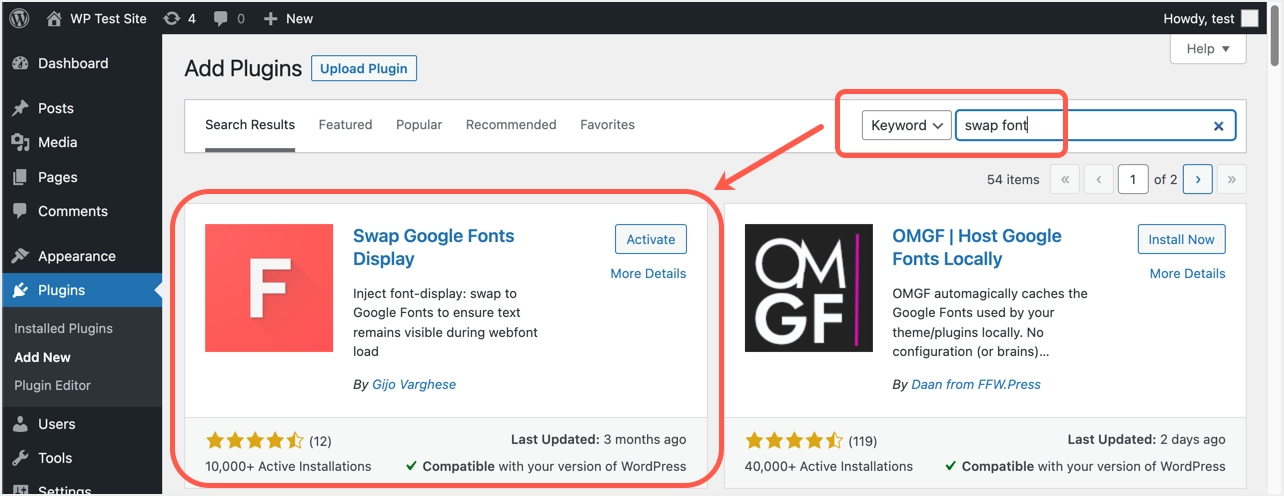
من أجل تنفيذ تبديل الخطوط ، يمكنك استخدام البرنامج المساعد Swap Google Fonts Display. لا يحتوي هذا المكون الإضافي أيضًا على أي إعدادات ، كل ما عليك فعله هو ببساطة تنشيط المكون الإضافي على موقعك لإضافة قيمة العرض = المبادلة في جميع ملفات خطوط Google.

# 3 - استخدم خطوط النظام
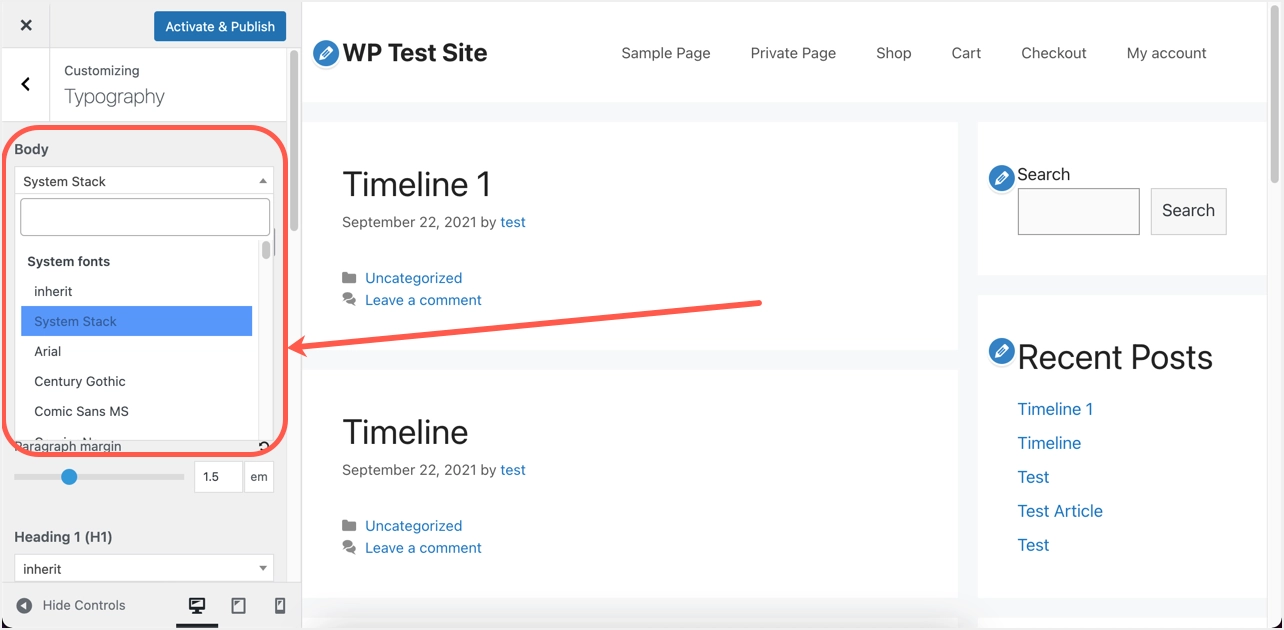
تقدم العديد من سمات WordPress مؤخرًا خيارًا لاستخدام مكدس خطوط النظام مع Google Fonts. على سبيل المثال ، يمكنك استخدام سمات خفيفة الوزن شائعة مثل GeneratePress لهذا الغرض. كل ما تحتاجه هو ببساطة تحديد خيار خط النظام في إعدادات أداة التخصيص.

إذا كنت تريد استخدام خطوط النظام يدويًا في موقعك ، فما عليك سوى إضافة CSS التالية ضمن قسم "المظهر> التخصيص> إضافة CSS". هذا CSS مخصص فقط لعنصر الجسم وقد تحتاج إلى إضافة عناصر أخرى في الإعلان إذا لزم الأمر. بالإضافة إلى ذلك ، يجب عليك إزالة واردات CSS الأخرى يدويًا أو روابط الملفات لتجنب تحميل ملفات الخطوط هذه أيضًا.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }على الرغم من أن هذا خيار سهل ، فلن يكون لديك عرض خط ثابت في جميع الأجهزة عند استخدام خط النظام.
الكلمات الأخيرة
بغض النظر عن الطريقة التي تستخدمها ، تأكد من اختبار الموقع على أنه لا يحتوي على أي ملف خطوط Google في شفرة المصدر. إذا كنت تستخدم خيار المبادلة ، فتحقق من احتواء ملفات CSS الخاصة بالخط على display = swap property. بالإضافة إلى ذلك ، اختبر موقعك باستخدام أداة Google PageSpeed Insights للتأكد من عدم وجود تحذيرات متعلقة بالخطوط.
