كيفية تعطيل أنماط WooCommerce والبرامج النصية في منشورات WordPress؟
نشرت: 2021-09-30WooCommerce هو البرنامج المساعد الأكثر شيوعًا في WordPress لإعداد متجر على الإنترنت. نظرًا لأنه من نفس مطور WordPress ، فهو يعمل بسلاسة لدعم احتياجات الأعمال الصغيرة إلى الكبيرة. ومع ذلك ، فإن المشكلة تأتي بطريقة مختلفة حيث أن WooCommerce ستقلل بشكل كبير من سرعة تحميل الصفحة لموقعك. الخيار الأفضل هو تعطيل أنماط WooCommerce والبرامج النصية في منشورات WordPress التي لا تحتاج إليها. بهذه الطريقة ، يمكنك الاستفادة من قوة WooCommerce وكذلك الحصول على منشورات سريعة التحميل.
سيناريو للتحسين
يُقصد بالمكوِّن الإضافي WooCommerce وجود نشاط تجاري فعلي يدعم الشحن والضرائب وما إلى ذلك ، لذا ، إذا كان لديك متجر تجارة إلكترونية كامل ، فلا يوجد العديد من التحسينات التي يمكنك القيام بها لأن كل صفحة منتج على موقعك تحتاج إلى المكون الإضافي. ربما يتعين عليك استخدام شركات الاستضافة المحسّنة لـ WooCommerce لتسريع تحميل صفحات منتجك. يمكنك التحقق من مقالتنا حول كيفية إصلاح سرعة تحميل الصفحة البطيئة باستخدام البرنامج المساعد WooCommerce.
ومع ذلك ، سنناقش في هذه المقالة السيناريو المختلف الذي يواجهه المدونون. يستخدم العديد من المدونين سمات تجارية محسّنة للمكوِّن الإضافي WooCommerce. لذلك ، سوف يميلون بسرعة إلى استخدام المكون الإضافي لبيع المنتجات الرقمية البسيطة مثل الكتب الإلكترونية دون معرفة الغرض المقصود من المكون الإضافي. على سبيل المثال ، ليس من المنطقي استخدام WooCommerce عندما يكون لديك 10 صفحات منتج و 1000 منشور عادي. ما يحدث في هذه الحالة هو أن جميع المنشورات الـ 1000 ستحمّل ملفات CSS و JS لمكوِّن WooCommerce الإضافي وبالتالي تقلل من سرعة الموقع الإجمالية.
هذا يرجع إلى حقيقة أن المكون الإضافي WooCommerce لا يوفر طريقة لتعطيل الموارد المحملة على الصفحات التي تنوي بيع أي منتجات فيها. السبب واضح أيضًا أن العديد من المواقع لديها زر عربة التسوق في شريط التنقل العلوي ، وبالتالي تحتاج إلى موارد المكون الإضافي لتحديث تفاصيل الطلب ديناميكيًا. لقد أوضحنا في مقالتنا السابقة حول مكالمات عربة AJAX وتأثير السرعة على ذلك. إذا كنت تريد حقًا استخدام WooCommerce ولكنك أردت التخلص من CSS و JS للمكوِّن الإضافي في المنشورات / الصفحات العادية ، فاتبع أحد الخيارات أدناه.
بالإضافة إلى ذلك ، ستحذرك Google PageSpeed Insights من إزالة CSS و JS غير المستخدمة على الصفحة مما يؤدي إلى انخفاض درجة السرعة.
أنماط ونصوص WooCommerce
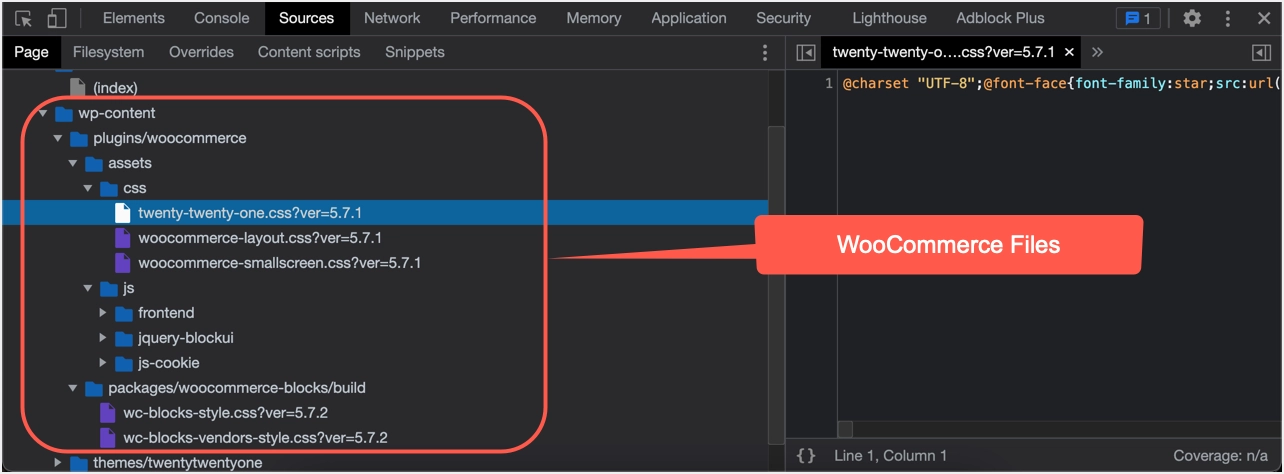
دعنا أولاً نتحقق من الموارد التي تم تحميلها بواسطة المكون الإضافي. يمكنك ببساطة تعطيل أي مكون إضافي للتخزين المؤقت على موقعك والتحقق من شفرة مصدر الصفحة المباشرة. يمكنك تحديد المنشور أو الصفحة التي لا توجد بها سلة تسوق أو كتل WooCommerce أو منتجات. يجب أن يبدو على النحو التالي على Chrome.

يقوم المكون الإضافي بتحميل ملفات CSS / JS من / wp-content / plugins / WooCommerce / الأصول / وحظر الأنماط من / wp-content / plugins / WooCommerce /pack / WooCommerce-block / build. نظرًا لأن الصفحة لا تحتوي على أي منتج أو عربة تنوي بيع منتج ما ، فإن جميع الموارد أدناه عديمة الفائدة ببساطة.
| موارد WooCommerce | نوع |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css؟ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css؟ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css؟ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js؟ver=5.7.1 | شبيبة |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js؟ver=5.7.1 | شبيبة |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js؟ver=2.1.4-wc.5.7.1 | شبيبة |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css؟ver=5.7.2 | شبيبة |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css؟ver=5.7.2 | شبيبة |
ملاحظة: الملفات المذكورة أعلاه موجودة في الإصدار 5.7.2 بموضوع واحد وعشرين. قد ترى إصدار المكون الإضافي مثبتًا على موقعك وملفات CSS مختلفة اعتمادًا على إعداد WooCommerce الخاص بالقالب الخاص بك. بالإضافة إلى ذلك ، قد ترى أيضًا خطوطًا مثل woocommerce.woff محملة بواسطة المكون الإضافي.
تعطيل WooCommerce Styles and Scripts
سنشرح الخيارات التالية لتعطيل أنماط WooCommerce والبرامج النصية في منشورات WordPress التي لا تحتوي على مواد ذات صلة بالمنتج.
- استخدام البرنامج المساعد المتميز
- باستخدام البرنامج المساعد المجاني
- قم بتعطيل موارد WooCommerce غير المستخدمة يدويًا
الجزء الجيد هو أن WordPress يحتوي على مكونات إضافية لتعطيل CSS و JS غير المستخدمة على موقعك.
الخيار رقم 1 - استخدام البرنامج المساعد Perfmatters Premium
يعد Perfmatters مكونًا إضافيًا متميزًا فقط يمكنه مساعدتك في تحسين المكون الإضافي WooCommerce. سبب ذكرنا لـ Perfmatters كخيار أول هو أنه يمكنك تعطيل أنماط WooCommerce والنصوص على منشورات / صفحات الموقع بالكامل بنقرات قليلة. يوصى بهذا بشدة للمبتدئين الذين لا يرغبون في تعديل الكود أو قضاء الكثير من الوقت مع المكونات الإضافية المجانية. بالإضافة إلى ذلك ، يمكنك أيضًا استخدام خيار Script Manager في Perfmatters لتعطيل ملفات CSS و JS غير المستخدمة لكل منشور / أساس صفحة.
سيكلفك البرنامج المساعد 24.95 دولارًا مع تحديثات ودعم مجاني لمدة عام واحد. بعد تثبيت المكون الإضافي ، قم بتفعيل الترخيص لتلقي التحديثات.
- انتقل إلى قائمة "Settings> Perfmatters" وانتقل إلى قسم "Options> General".
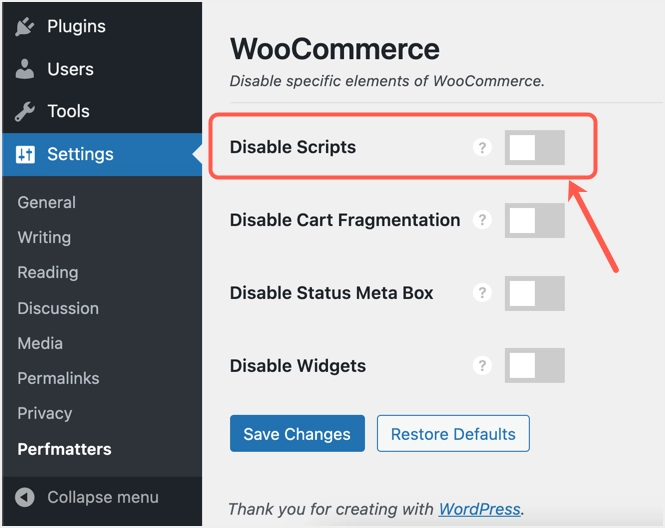
- قم بالتمرير لأسفل وتحقق من قسم "WooCommerce" الذي يشير إلى "تعطيل عناصر محددة من WooCommerce".
- قم بتشغيل خيار "Disable Scripts" لتعطيل WooCommerce scripts على الموقع بالكامل باستثناء صفحات المنتج وعربة التسوق وصفحات الخروج.
- إذا لزم الأمر ، يمكنك أيضًا تشغيل خيارات أخرى لتعطيل تجزئة عربة التسوق وصناديق التعريف والأدوات.
- انقر فوق أزرار "حفظ التغييرات" لتعطيل كافة نصوص WooCommerce النصية من منشورات / صفحات موقعك.

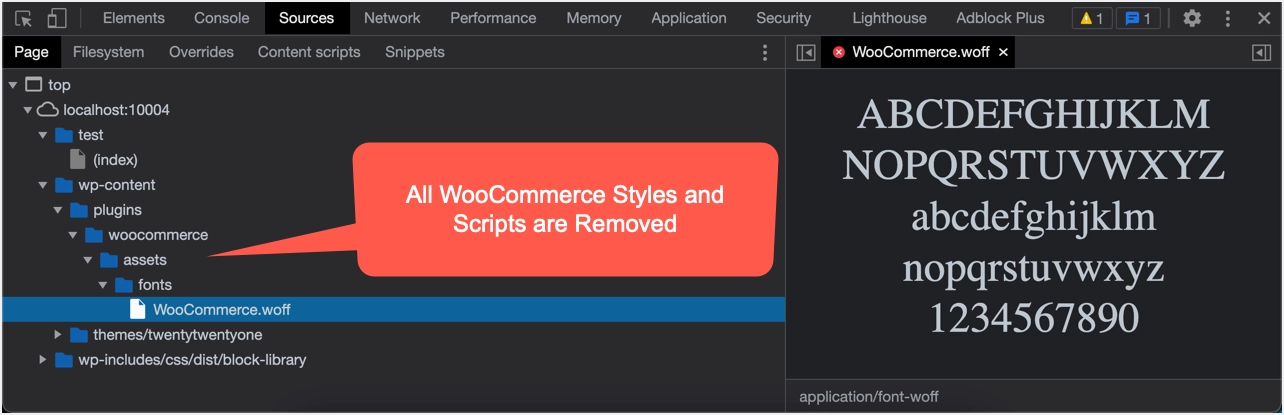
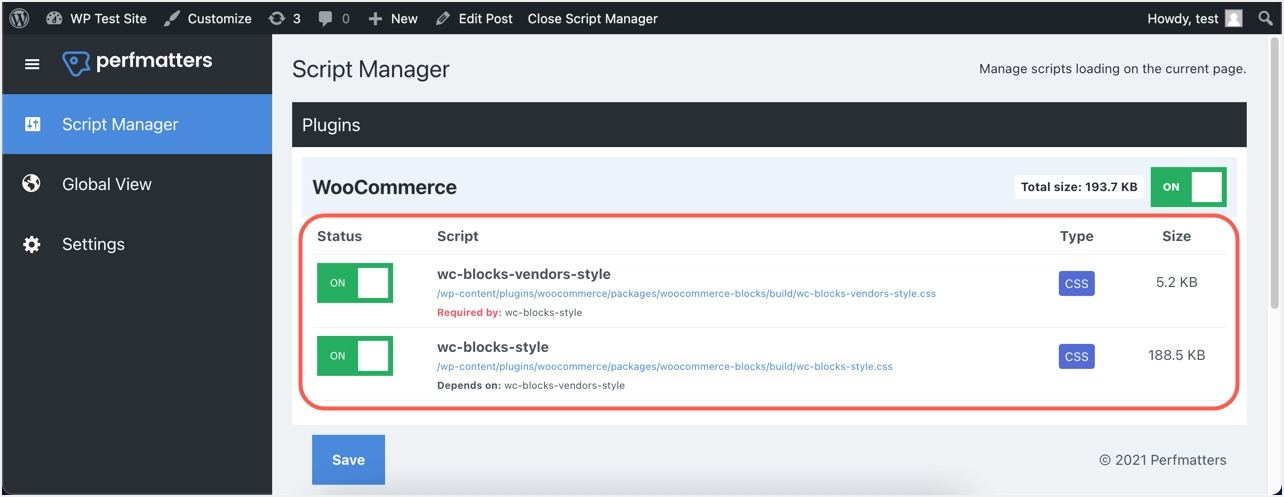
الآن ، تحقق من أي شفرة مصدر منشورك. كما ترى في لقطة الشاشة أدناه ، يتم تعطيل جميع الأنماط والبرامج النصية ويتم تحميل خط WooCommerce فقط.

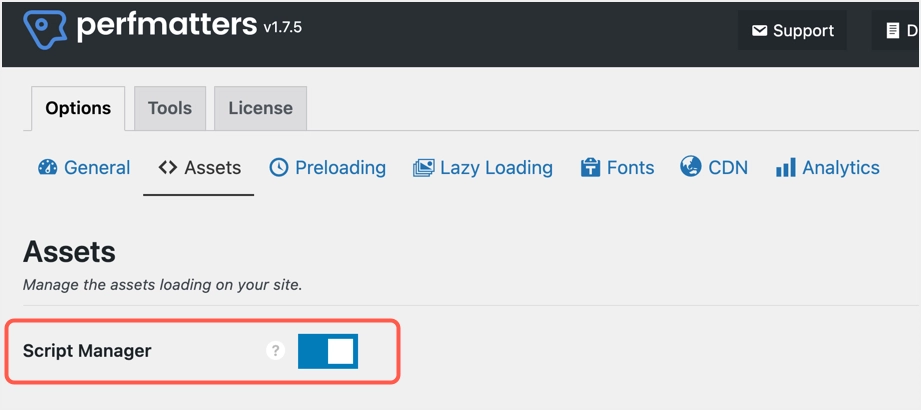
يقدم المكون الإضافي أيضًا Script Manager وهو أمر مفيد عندما تريد إزالة الأنماط / البرامج النصية لكل أساس منشور. أولاً ، يجب عليك تمكين "Script Manager" ضمن قسم "Options> Assets".

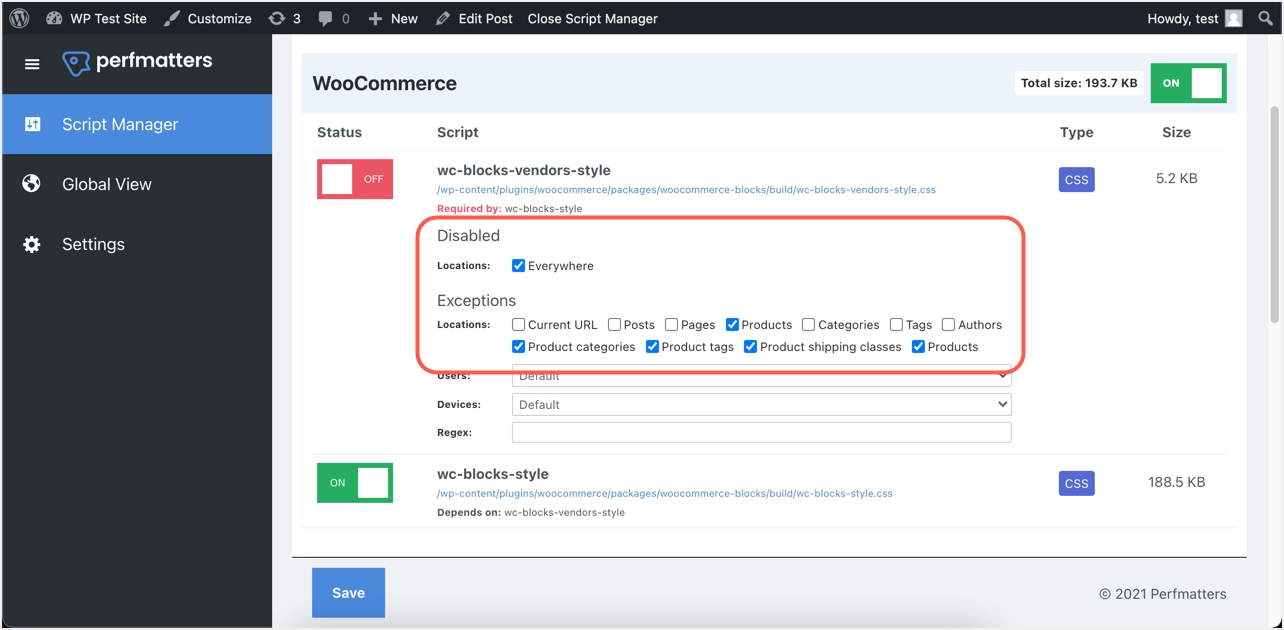
عند تحرير منشور ، انقر فوق "مدير البرنامج النصي" من شريط الإدارة العلوي وقم بتعطيل الأنماط والبرامج النصية غير الضرورية.


قم بتعطيل جميع أنماط / نصوص WooCommerce وحدد "المواقع" على أنها "في كل مكان". يمكنك تقديم الاستثناءات مثل المنتجات وفئات المنتجات وعلامات المنتج بحيث يتم تحميل هذه الأنماط / البرامج النصية على صفحات المنتج إذا لزم الأمر. بخلاف ذلك ، يمكنك تعطيل موارد WooCommerce تمامًا على الموقع بالكامل. احفظ إعداداتك وأغلق Script Manager بالنقر فوق الخيار من شريط الإدارة.

الآن ، يمكنك التحقق من المصدر لتأكيد إزالة جميع أنماط WooCommerce والبرامج النصية بما في ذلك أنماط الحظر باستثناء الخط. إذا لزم الأمر ، يمكنك تحميل ملف الخط مسبقًا ضمن قسم "خيارات> التحميل المسبق" لتجنب مشكلة تحميل طلبات المفتاح مسبقًا في Google PageSpeed Insights. تذكر ، على الرغم من عدم قيامك بـ Script Manager لتعطيل WooCommerce ، إلا أنه ضروري عندما تريد تعطيل الموارد من المكونات الإضافية الأخرى مثل نموذج الاتصال 7.
الخيار 2. استخدام البرنامج المساعد Free Asset CleanUp
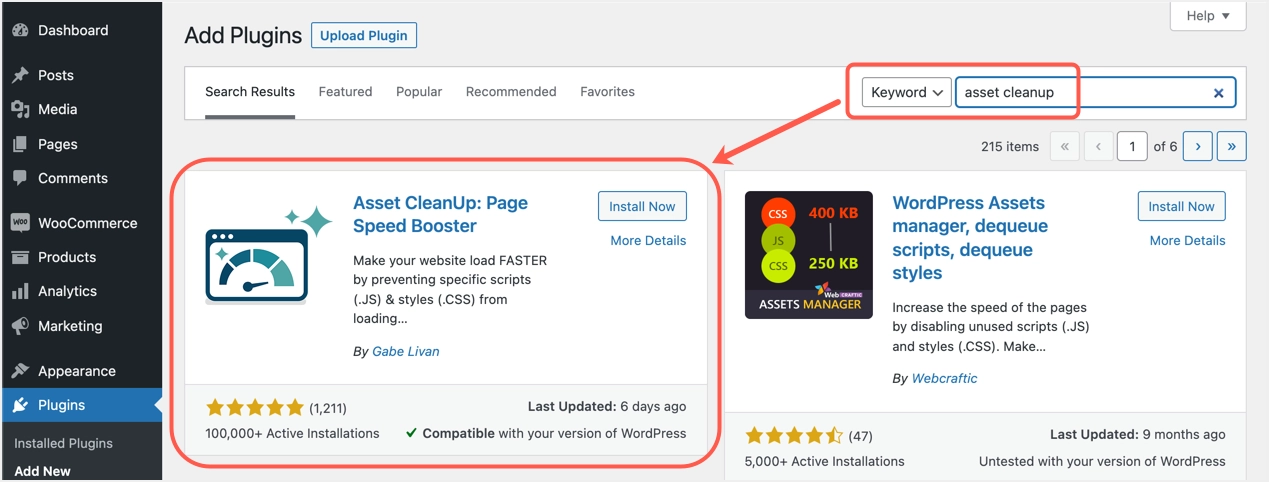
إذا كنت لا ترغب في البحث عن مكون إضافي مميز ، فيمكنك تجربة Asset CleanUp: Page Speed Booster plugin. هذا مكون إضافي مجاني جزئيًا يقدم ميزة مماثلة مثل Perfmatters Script Manager.

- بعد تثبيت وتفعيل المكون الإضافي ، قم بتحرير أي من منشورك.
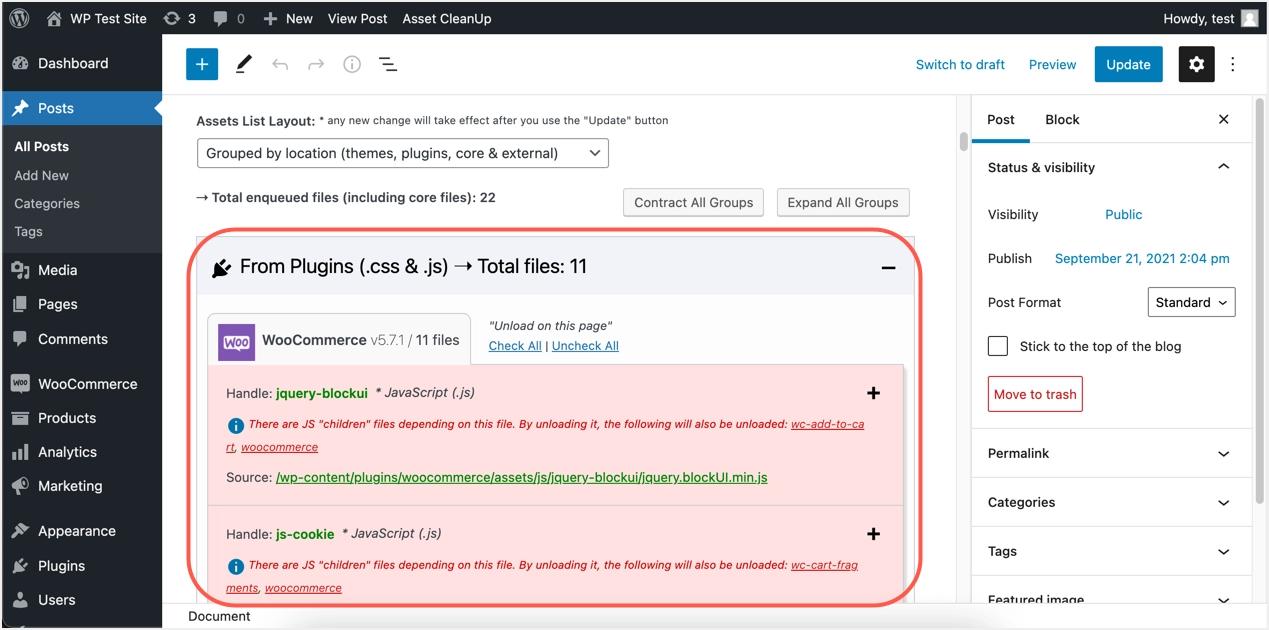
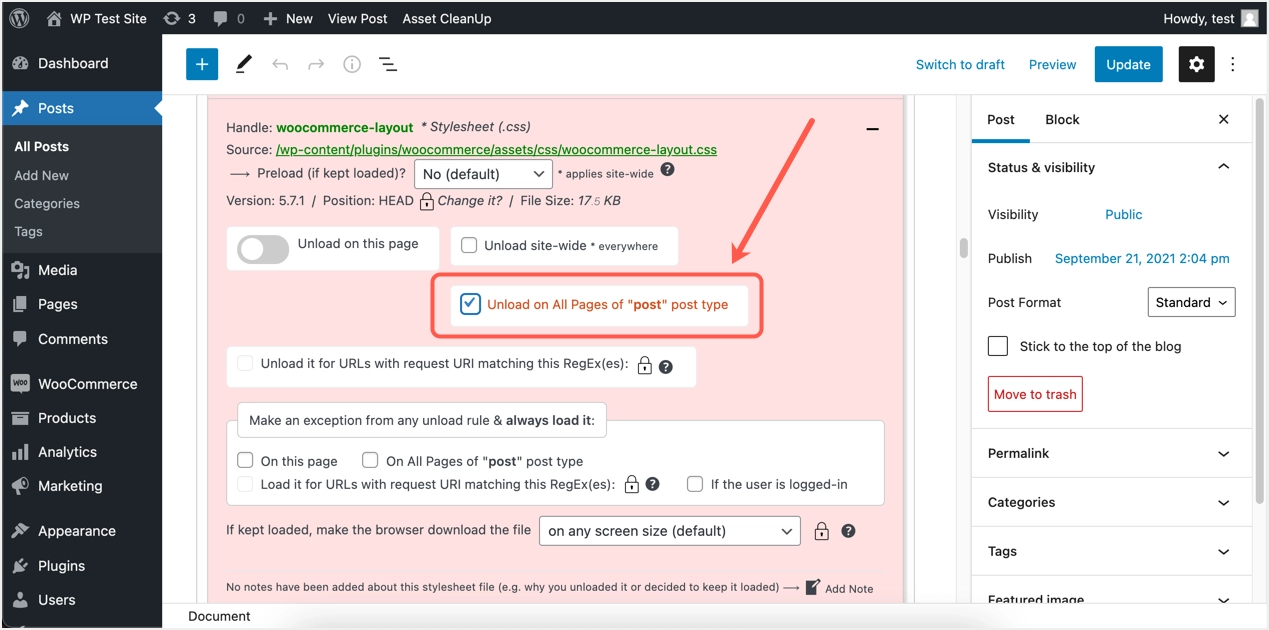
- سيعرض لك المكون الإضافي جميع أنماط وموارد WooCommerce التي تم تحميلها في المنشور في مربع التعريف.
- قم بالتمرير لأسفل وانقر فوق خيار "التحقق من الكل" لمكوِّن WooCommerce الإضافي.

- حيثما كان ذلك متاحًا ، حدد خيار "Unload on All Pages of" post "post" ".

- انقر فوق الزر "تحديث" لتعطيل جميع أنماط WooCommerce والبرامج النصية للمشاركات. إذا لزم الأمر ، يمكنك فعل الشيء نفسه للصفحات لتعطيل الموارد.
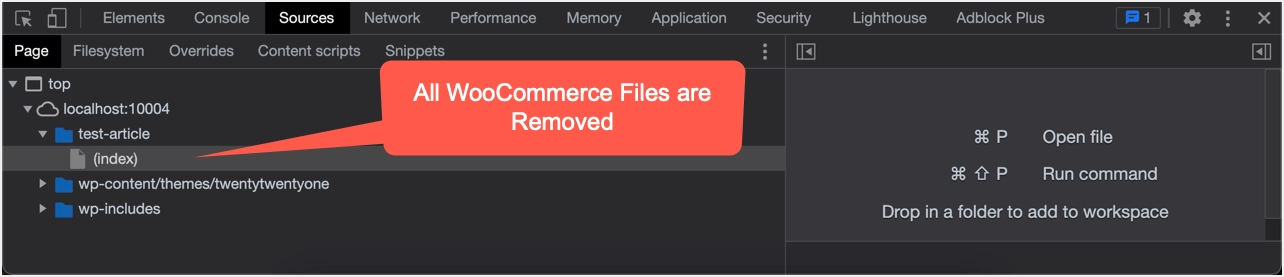
- الآن ، افتح إحدى مشاركاتك وتحقق من وحدة تحكم المطور. يجب إزالة جميع أنماط WooCommerce والبرامج النصية.

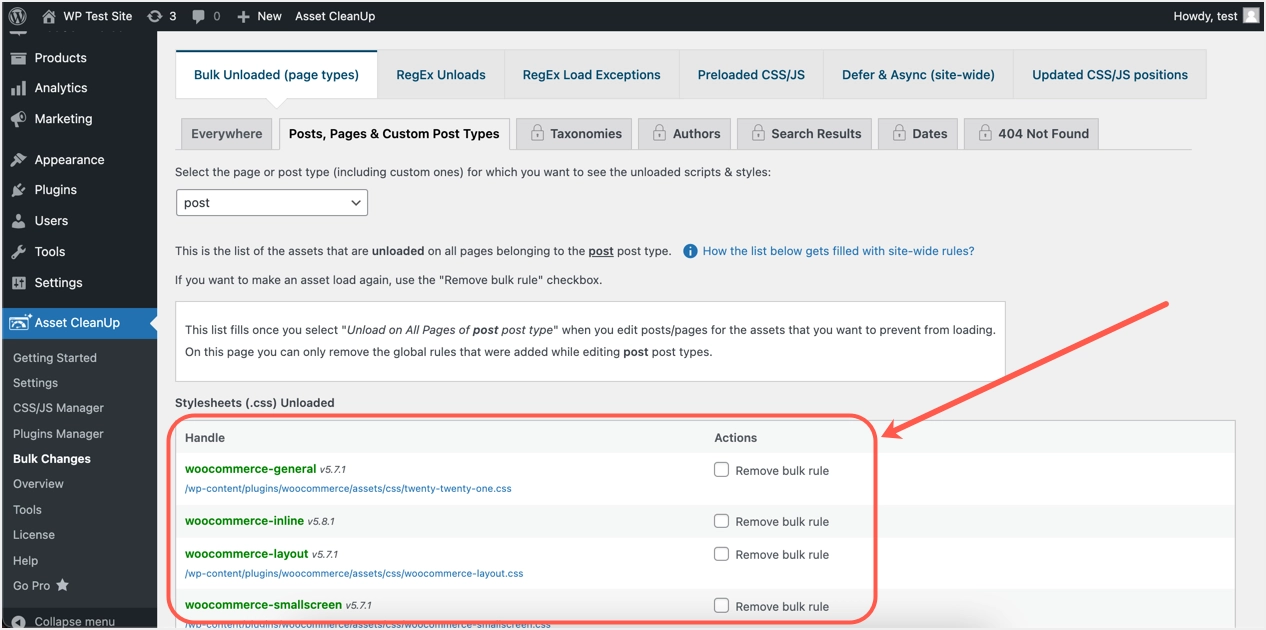
في أي وقت ، يمكنك إزالة الإعدادات بالانتقال إلى قسم "تنظيف الأصول"> قسم التغييرات المجمّعة ضمن علامة التبويب "المنشورات والصفحات وأنواع المنشورات المخصصة".

الخيار رقم 3. الطريقة اليدوية
الخيار الأخير هو تحرير ملف السمة يدويًا لتعطيل أنماط WooCommerce والبرامج النصية. نظرًا لأن تحرير ملفات السمات غير مستحسن ، يمكنك اختيار استخدام السمة الفرعية.
- عندما تكون لوحة إدارة WordPress ، انتقل إلى "المظهر> محرر السمات".
- حدد النسق النشط (أو السمة الفرعية) ثم حدد ملف jobs.php.
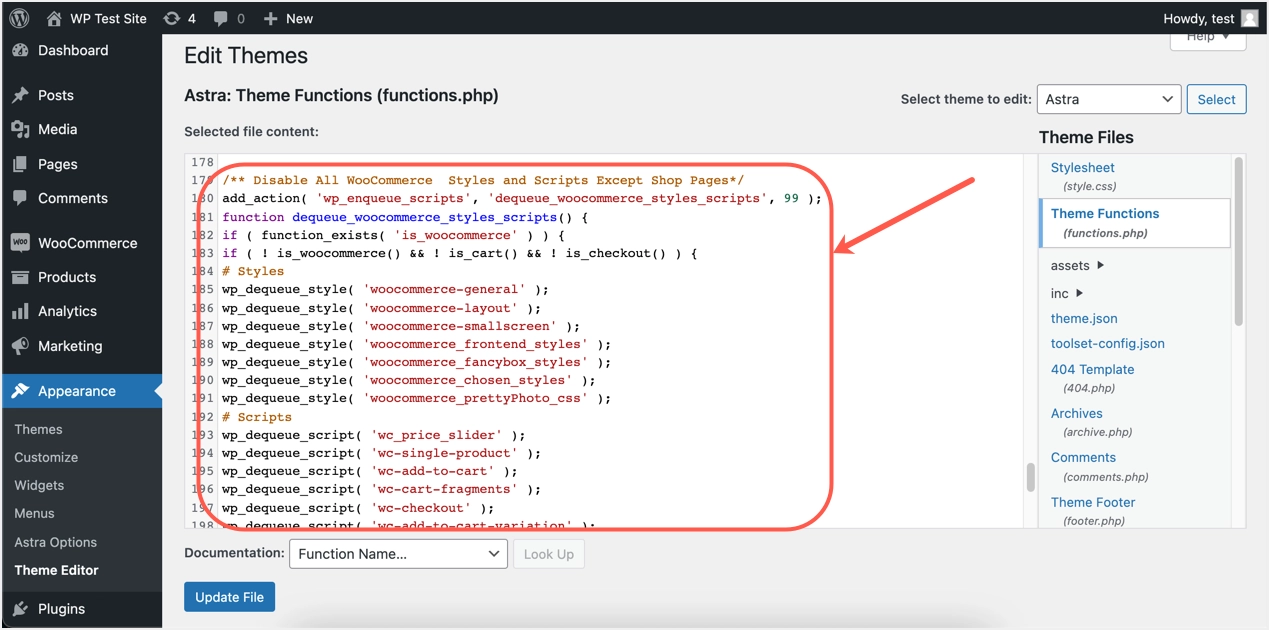
- الصق الكود أدناه الذي يحتوي على جزأين. جزء واحد لتعطيل جميع الأنماط / البرامج النصية الافتراضية والآخر لتعطيل كتل WooCommerce في الواجهة الأمامية.
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- يجب أن يظهر أدناه في محرر السمات وانقر على زر "تحديث الملف" لحفظ التغييرات.

تحقق من الكود المصدري لمشاركتك للتأكد من تعطيل جميع أنماط ونصوص WooCommerce. سترى فقط ملف الخط يتم تحميله بواسطة البرنامج المساعد.
الكلمات الأخيرة
كما ترى ، هناك عدة طرق لتعطيل أنماط WooCommerce والبرامج النصية. على الرغم من سهولة استخدام المكون الإضافي Perfmatters المميز ، إلا أنه يقوم بتحميل ملف خط woocommerce.woff بشكل منفصل. سيساعدك البرنامج المساعد المجاني والخيارات اليدوية على التخلص تمامًا من انتفاخات WooCommerce على الصفحات التي لا تحتاج إليها. بالنسبة لجميع الخيارات ، قد تحتاج إلى التحقق من الإعدادات / الكود بعناية ومراجعتها بشكل دوري حيث تقوم WooCommerce بتغيير الإعداد باستمرار.
