لماذا يمكن أن تضر الإشارات المرجعية المكسورة بـ SEO وكيفية العثور عليها وإصلاحها
نشرت: 2023-04-12تجربة المستخدم لها تأثير عميق على رحلة العميل. يتضمن ذلك مدى سهولة التنقل في موقع الويب الخاص بك ، وسرعة تحميل الصفحة ، وما إذا كانت الروابط التي تؤدي إلى الصفحات ذات الصلة يمكن أن تؤثر على ما إذا كان العملاء سيكملون رحلة الشراء الخاصة بهم أو يغادرون موقعك أم لا.
وغني عن القول ، يمكن للروابط المعطلة أن تحول العميل المحتمل بسرعة إلى عميل مفقود.
علاوة على ذلك ، يمكن أن يؤثر أيضًا على ترتيبك ، وتحديداً تدفق قيمة الارتباط على موقع الويب الخاص بك. لذلك ، من الضروري التأكد من أن جميع روابطك تعمل.
ولكن قبل الخوض في كيفية إصلاح أي روابط معطلة على موقعك ، دعنا نلقي نظرة فاحصة على الإشارة المرجعية أو روابط الانتقال.
ما هو ارتباط الإشارة المرجعية؟
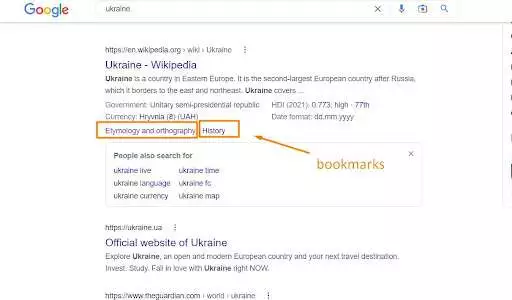
يمكن استخدام روابط HTML لإنشاء إشارات مرجعية (يُشار إليها أيضًا باسم "روابط الانتقال" و "الروابط المسماة" و "روابط التخطي" و "الروابط المجزأة") حتى يتمكن زوار موقعك من الانتقال إلى أجزاء معينة من الصفحة. ببساطة ، يُطلق على التجزئة (#) في عنوان URL إشارة مرجعية. عادة ، هناك بعض الكلمات بعد علامة التجزئة (#). يمكن الإشارة إليها إما بمعرفات الجزء / معرفات الجزء أو علامات الارتساء. عند النقر فوق هذه الروابط ، ستقوم صفحات الويب بالتمرير عبر صفحات الويب إلى الموقع الذي يحتوي على الإشارات المرجعية.
تعمل روابط الانتقال بشكل مختلف عن الأنواع الأخرى من URI أو Uniform Resource Identifier : معالجتها تتم من جانب العميل فقط ، بدون تعاون من الخادم. يساعد الخادم عادةً في فهم ملحقات بريد الإنترنت متعدد الأغراض أو نوع MIME ونوع MIME في معالجته للمعرفات المجزأة. في الكود المصدري لعنوان URL ، سيبحث وكيل المستخدم عن نقاط ارتساء محددة بعلامة HTML تتضمن ID = سمة مساوية لمعرّف الجزء.
لماذا يجب أن نهتم بروابط الانتقال السريع؟
تخيل أنك تختار موسوعة في محل بيع الكتب. تفتح جدول المحتويات للبحث في أهم الفصول. عندما تقفز إلى الصفحة التي تثير اهتمامك أكثر ، ترى العنوان والفقرة الأخرى التي لا تلبي توقعاتك. من المحتمل أن تعود إلى جدول المحتويات أو تحاول قلب بضع صفحات للعثور على الموضوع ذي الصلة ، ولكن في النهاية ، ستعيد الكتاب إلى الرف وتجد موسوعة أكثر تنظيمًا.
الإشارات المرجعية هي طريقة سهلة وفعالة لخدمة معلومات محددة للمستخدمين على صفحة الويب الخاصة بك. بينما يمكن أن تكون روابط الانتقال مفيدة لجمهورك ، فمن السهل ارتكاب أخطاء في الإعداد ، وقد تصبح "معطلة" عند تحديث المحتوى وتحديث المعرفات.
كيف يتعامل Googlebot مع روابط Jump؟
بينما سيرى Googlebot عناوين URL هذه على أنها نفس صفحة الويب (حيث تتجاهل برامج الروبوت أي شيء من الجزء # من عنوان URL) ، يمكن أن تستخدم نقاط الارتساء المسماة لروابط " الانتقال إلى" في SERP لترتيب الصفحة.

كالعادة ، خوارزميات Google لها الكلمة الفصل. عندما يطلب روبوت البحث صفحة ما ، فإنه يتجاهل دائمًا جزءًا من عنوان URL بعد الحرف " # ". لا يستخدم المستعرض سوى الإشارات المرجعية - فهي لا تؤثر على الموارد التي يتم إرجاعها من الخادم. في حالة تحديث الجزء "#" من عنوان URL من شيء مثل هذا:
https: //www.example#old-heading لهذا:
https: //www.example#new-heading ،
ستقوم المتصفحات بتمرير الصفحة إلى العنوان الجديد ولكنها لن تعيد تحميل عنوان URL. ومع ذلك ، تقوم المتصفحات بإنشاء سجل في محفوظات المتصفح بحيث يؤدي النقر فوق الزر "رجوع" في قائمة المتصفح إلى توجيه الزوار إلى المصدر المفتوح مسبقًا.
ما إذا كانت الروابط المجزأة معروضة في صفحات نتائج محرك البحث (SERPs) ستعتمد بشكل كبير على هدف بحث الزائر في كل حالة. أيضًا ، يجب أن تعلم أنه عند إنشاء إشارات مرجعية ، لا يتم تمرير أي إشارات PageRank . لن تقسم صفحات موقع الويب نظام ترتيب الصفحات بين الروابط المجزأة.
كيفية إنشاء إشارة مرجعية صديقة للسيو؟
1. أولاً ، استخدم سمة المعرف لإنشاء إشارة مرجعية:
<h2 id = ”seo-answer”> حسب </ h2>
2. ثانيًا ، أضف رابطًا للإشارة المرجعية ("الانتقال إلى أفضل إجابة لتحسين محركات البحث على الإطلاق") من داخل نفس الصفحة:
مثال:
<a href="#seo-answer”> الانتقال إلى أفضل إجابة لتحسين محركات البحث على الإطلاق </a> يمكنك أيضًا إضافة رابط إلى إشارة مرجعية على صفحة أخرى:
<a href=”the-new-page.html#link-to-another-page”> الانتقال إلى الصفحة الجديدة </a>
نصائح حول كيفية إنشاء إشارات مرجعية صديقة للسيو
- إنشاء رابط وصفي / نص بديل: يجب أن تكون الأحرف والكلمات المرئية التي تعرضها الارتباطات التشعبية وصفية وتعطي الزائرين فكرة عن المكان الذي سيتم التنقل فيه.
- إضافة إشارات مرجعية في قسم يسهل الوصول إليه: تُستخدم الإشارات المرجعية بشكل شائع في صفحات طويلة مثل جدول المحتويات ، مما يسمح للزوار بالانتقال إلى الأقسام التي يريدون قراءتها بسرعة.
- تجنب استخدام الأحرف الخاصة والمسافات في الأجزاء: عند الضرورة لسهولة القراءة ، استخدم / الشرطة السفلية لفصل الكلمات.
- إدراج الإشارات المرجعية بعناية: إذا كنت تستخدم عددًا كبيرًا جدًا من الروابط المجزأة ، فقد يكون ذلك محيرًا للزوار ويجعل المحتوى الخاص بك يبدو غير منظم.
للتحقق من النتيجة ، أدخل عنوان URL في المتصفح وانقر على الروابط المجزأة. في حالة عدم ربط أي من روابط الانتقال السريع بالقسم الصحيح للمحتوى ، تحقق من شفرة مصدر HTML لتحديد المشكلة. الإشارة المرجعية بسيطة للغاية ولكنها تتطلب تنسيقًا محددًا لتعمل بشكل صحيح.

كيفية الارتباط بعنوان URL خارجي مجزأ؟
إذا كنت تريد الارتباط بصفحة من موقع خارجي وكان المحتوى يحتوي على المعلومات ذات الصلة في جزء معين من صفحة الويب ، فقم بإدراج الرابط إلى الصفحة جنبًا إلى جنب مع معرف العنوان (على سبيل المثال ، HTP s : //xxx.com/post-title/#section ).
بهذه الطريقة ، بمجرد تحميل الصفحة ، سيتم نقل الزائر تلقائيًا إلى القسم المناسب من المحتوى. لجعل الإشارة المرجعية تعمل ، يجب أن تحتوي عناوين مواقع الويب الخارجية على معرفات (على سبيل المثال ، <h2 id = ”section”>) لقفزات الصفحات.
كيفية البحث عن الإشارات المرجعية المكسورة باستخدام SEO Spider؟
الشيء الصعب هو أنه لا يمكن العثور على روابط الانتقال المعطلة بنفس طريقة الروابط المعطلة في زواحف تحسين محركات البحث ، حيث لا يتم تشغيلها باستخدام رمز حالة الاستجابة 404 Not Found. لهذا السبب غالبًا ما تمر مشكلات الروابط المجزأة دون أن يلاحظها أحد. دعنا نتعرف على كيفية اكتشاف هذه الأخطاء باستخدام SF spider . الرجاء ملاحظة أنه يجب عليك التبديل إلى الإصدار المدفوع من الزاحف لإعداد التكوينات الموضحة أدناه.
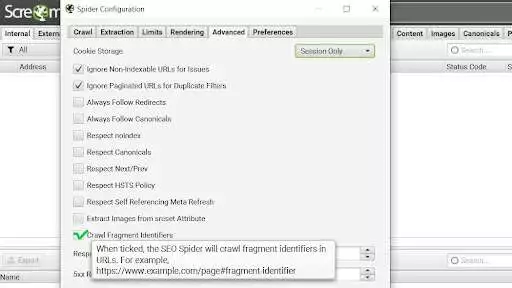
1. انتقل إلى " التكوينات "> "العنكبوت"> "متقدم" تا
هنا يجب عليك تحديد ميزة "الزحف إلى المعرفات المجزأة". لا تنس الضغط على الزر الأخضر "موافق" لحفظ الإعدادات.

مصدر الصورة: Screaming Frog crawler-Configuration
2. قم بالزحف
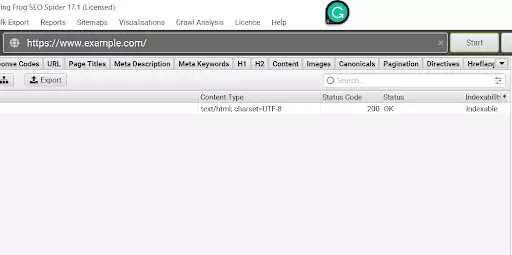
أدخل الآن عنوان URL للموقع الذي تريد تحليله واضغط على "ابدأ" لبدء الزحف.

مصدر الصورة: SF crawler-Start page
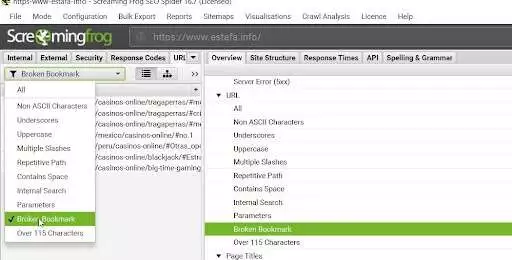
3. ابحث عن قسم "إشارة مرجعية معطلة"
عند انتهاء الزحف ، يمكنك إما النقر فوق مرشح القائمة المنسدلة العلوي أو التنقل عبر قسم "نظرة عامة" للزحف في النافذة اليمنى والنقر على السطر ذي الصلة ضمن قسم "عنوان URL". لا يهم الطريقة التي تختارها ؛ كلاهما يعرض نفس البيانات.

مصدر الصورة: SF crawler-Filters
الآن وبعد أن أصبح بإمكانك معرفة روابط الانتقال المعطلة ، فقد حان الوقت لحل المشكلة.
كيفية إصلاح الإشارات المرجعية المكسورة
لذلك ، وجدت جميع روابط الانتقال غير الصحيحة ؛ أحسنت! السؤال التالي هو ماذا نفعل بهذه البيانات.
الآن يجب أن تكتشف الصفحات الموجودة على الموقع والتي تؤدي إلى روابط مجزأة معطلة حتى تتمكن من فتح عناوين URL هذه وإصلاح المعرفات غير الصحيحة.
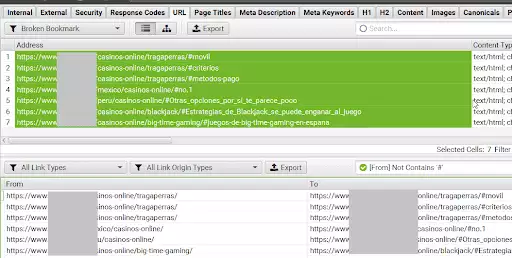
للقيام بذلك ، قم بتمييز جميع عناوين URL في الجزء العلوي من التقرير (Cntrl / Command + A) ثم في علامة التبويب "الروابط الداخلية" في الجزء السفلي. يمكنك الآن رؤية الصفحات التي تم العثور فيها على الإشارة المرجعية المعطلة (العمود "من") وأي إشارة مرجعية يتم بها كسر الرابط / النص البديل (إذا كانت الروابط المعطلة في الصورة) في العمود "إلى".

مصدر الصورة: SF crawler-Tabs
لتسهيل التحليل ، استخدم عامل التصفية "من"> "لا تحتوي على"> "#" للتخلص من الحالات المكررة المبلغ عنها.
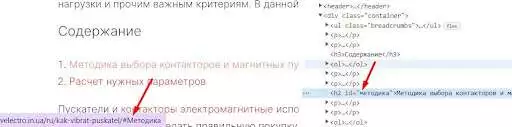
ثم العملية بسيطة. أنت تعرف المعرف غير الصحيح (تذكير: ID = جزء من عنوان URL بعد #) وأي رابط / نص بديل يؤدي إلى الإشارة المرجعية المعطلة.ابحث عنه على الصفحة وحلل الخطأ. في المثال أدناه ، على سبيل المثال ، يتم استخدام الحرف الكبير بدلاً من الحرف الصغير.

مصدر الصورة: لقطة شاشة كود HTML
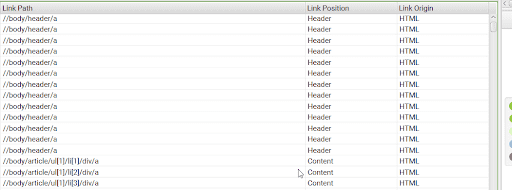
لسوء الحظ ، لا يوجد حل واحد يناسب الجميع لإصلاح الأجزاء المكسورة. تظهر أخطاء أحيانًا في التذييل أو الرأس أو القوائم الملاحية بسبب خطأ فريق التطوير. في هذه الحالة ، قد تحتاج إلى مساعدة مطور إضافية لإصلاح المشكلة في الكود. من الجيد دائمًا فرز الجداول بأجزاء مقطوعة حسب عمود LinkPosition حتى يسهل العثور على الأنماط.

مصدر الصورة: موضع ارتباط الزاحف SF
تغليف
تساعد الإشارات المرجعية المستخدمين على التمرير وقراءة المحتوى الطويل بسهولة. بينما سترى روبوتات البحث هذه الروابط على أنها نفس عناوين URL ، يمكنها استخدام معرفات مجزأة لروابط "الانتقال إلى" في SERP.
يعني ارتباط الانتقال المعطل أن الزائرين ما زالوا يهبطون على الصفحة الصحيحة ، لكن لن يتم إرسالهم إلى الجزء المقصود من المحتوى. يمكن العثور على مشكلات ارتباط الانتقال السريع إما يدويًا أو باستخدام برامج زحف تحسين محركات البحث (SEO) بشكل مجمّع.
لجعل روابط الانتقال تعمل بشكل صحيح ، يجب عليك العثور على الصفحات التي ترتبط بالإشارات المرجعية المعطلة ثم تحديث معرفات السمات. تساهم روابط الانتقال غير الصحيحة في تكوين انطباع سيء لدى المستخدم. لهذا السبب يجب أن تفعل كل ما هو ممكن للعثور عليها وإصلاحها. ما هي خبرتك في إصلاح المعرّفات المجزأة؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
