كيفية إصلاح مشكلة تصغير CSS في WordPress؟
نشرت: 2021-12-07يستخدم WordPress البرامج الأساسية والقوالب والمكونات الإضافية لإعطاء شكل لموقع ويب. أوراق الأنماط المتتالية أو CSS هي العمود الفقري لتصميم التخطيط الخاص بك وسيضيف كل عنصر من هذه العناصر CSS الخاصة به. يمكنك عرض ملفات CSS المستخدمة على موقعك من خلال النظر إلى مصدر الصفحة في المستعرض. يعد تحسين ملفات CSS هذه ضروريًا لتحسين سرعة تحميل الصفحة لموقع WordPress.
ما هو CSS Minify؟
تصغير CSS هو عملية إزالة المسافات غير الضرورية والتعليقات والمسافات البادئة من ملف CSS.
webnots.com
هذا يساعد على ضغط وتقليل حجم الملف وبالتالي تقليل الوقت اللازم لتنزيل هذه الملفات من الخادم. يستخدم المطورون التعليقات في ملفات CSS لفهم الأغراض وتعقبها. ومع ذلك ، فإن هذه التعليقات ليست ضرورية للوظيفة وبالتالي لن تؤثر إزالتها على تصميم العمل لموقع الويب الخاص بك.
لماذا يتم تصغير CSS؟
السؤال التالي الذي يتبادر إلى ذهنك هو لماذا يجب على شخص ما إزالة المسافات والتعليقات من ملف نصي لتقليل حجم بضعة كيلوبايت فقط. تكمن المشكلة في أنك إذا لم تقم بتقليل حجم الملف ، فإن Google PageSpeed Insights وأدوات قياس السرعة الأخرى ستعرض توصية لتقليل ملفات CSS.
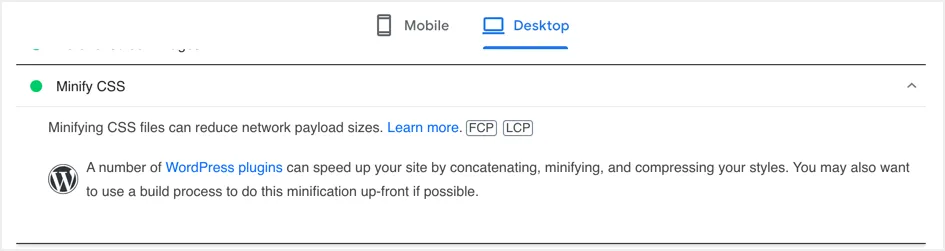
- يمكنك العثور على هذه المشكلة باسم "Minify CSS" ضمن قسم "الفرص" في أداة Google PageSpeed Insights.
- ستوضح لك الأداة أيضًا حجم المدخرات التي يمكنك تحقيقها باستخدام تصغير CSS.
- ستؤثر مشكلة "تصغير CSS" على First Contentful Paint (FCP) و Largest Contentful Paint (LCP). نظرًا لأن LCP جزء من Core Web Vitals ، ستتأثر تجربة صفحتك إذا لم تقم بتصغير ملفات CSS.
- سيؤدي تقديم ملف CSS المصغر إلى حل هذه المشكلة ويمكنك العثور على الفحص تم اجتيازه وظهوره باللون الأخضر ضمن قسم "عمليات التدقيق الناجحة".

مثال على تصغير المحتوى والملف
يوجد أدناه مثال على جزء صغير من كود CSS به مسافات وتعليقات.
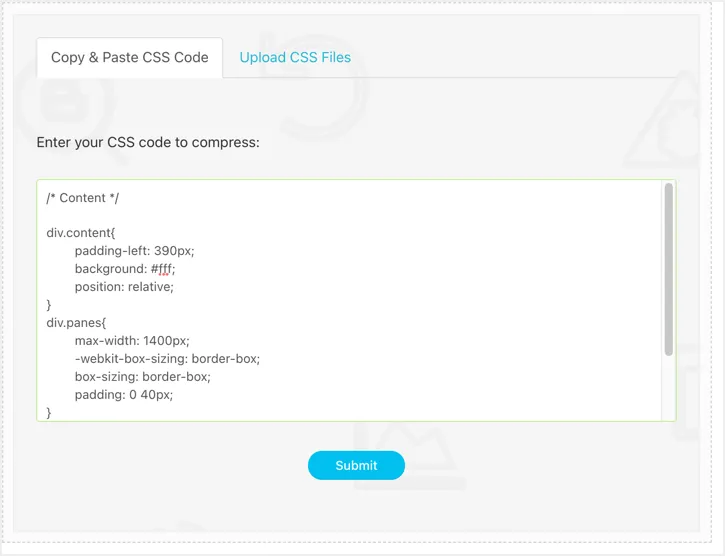
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */انتقل إلى أداة CSS minify الخاصة بنا والصق الكود أعلاه.

انقر فوق الزر "إرسال" للحصول على الرمز المصغر نتيجة لذلك.

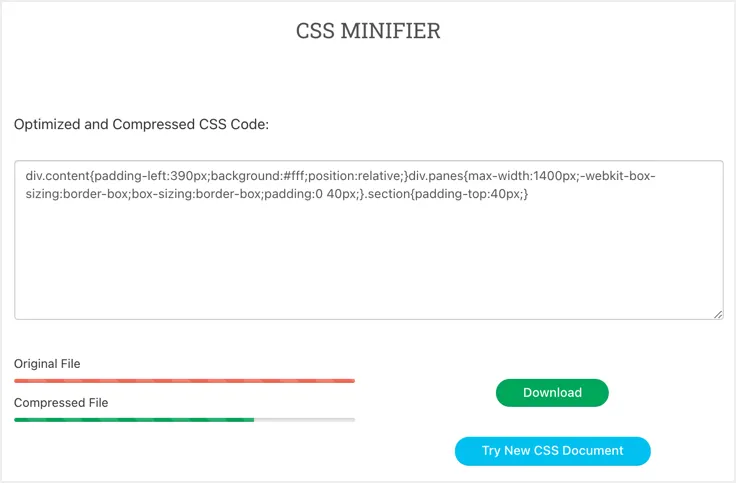
سيبدو الرمز المصغر كما يلي:
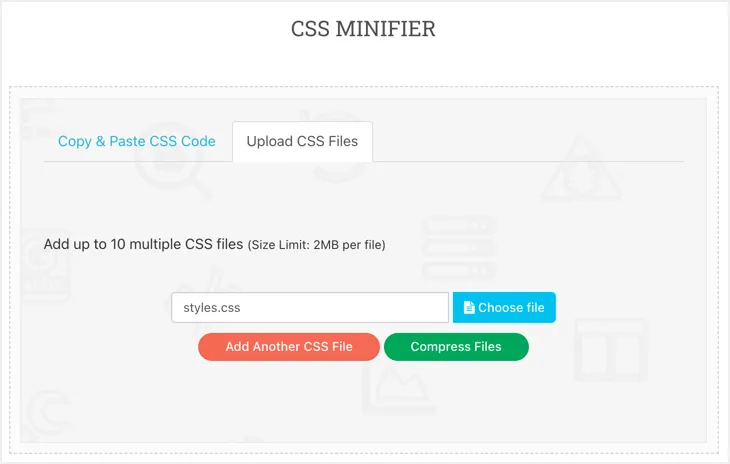
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}كما ترى ، تتم إزالة جميع التعليقات والمسافات البيضاء في الإخراج المصغر. تستخدم معظم سمات WordPress ملف style.css ويمكنك استخدام نفس الأداة لتحميل ملف style.css بالكامل والحصول على الملف المصغر نتيجة لذلك.

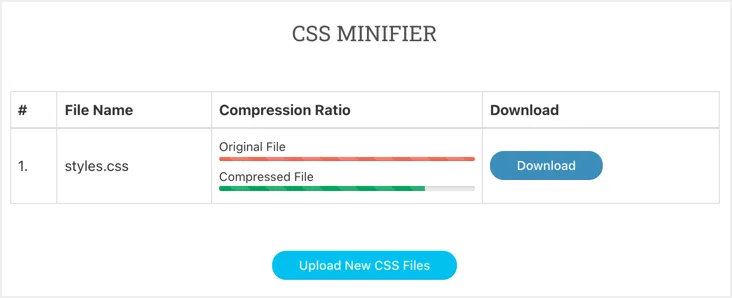
انقر فوق الزر "تنزيل" للحصول على الملف المصغر على جهاز الكمبيوتر الخاص بك.

سيحتوي ملف الإخراج النهائي على سطر واحد يزيل كل المسافات البيضاء والتعليقات ذات الحجم الصغير.
تصغير CSS و JS في WordPress
الآن بعد أن فهمت الغرض من التصغير وكيف يعمل. ومع ذلك ، فإن استخدام الأدوات عبر الإنترنت لتقليل الملفات لن يعمل في WordPress للأسباب التالية:
- سيكون هناك العديد من الملفات المستخدمة في قالبك ومكوناتك الإضافية ووردبريس الأساسي. يعد تصغير الملفات الأصلية واستبدالها يدويًا مهمة تستغرق وقتًا طويلاً.
- سيتم تحديث الملفات بالقالب والمكوِّن الإضافي وتحديث WordPress الأساسي. وبالتالي ، سيتم استبدال الملف الذي تم تحميله يدويًا بالإصدار العادي مع كل تحديث.
لتجنب هذه المتاعب اليدوية ، يمكنك استخدام ملحق مصغر للقيام بالعمل تلقائيًا وديناميكيًا دون التأثير على عملية التحديث. ستضغط هذه المكونات الإضافية ملفاتك وتعمل بامتداد .min يشير إلى أن الملف المصغر يتم تقديمه بدلاً من الملف الأصلي.
| إصدار ملف CSS | مثال على الاسم |
|---|---|
| الإصدار العادي | style.css |
| إصدار عادي مع سلسلة الاستعلام | style.css؟ ver = 123456 |
| نسخة مصغرة | نمط. دقيقة .css |
في بعض الأحيان ، قد تعرض السمة والمكونات الإضافية أيضًا نسخة مصغرة من الملفات ولا تحتاج إلى تصغيرها مرة أخرى.
كيفية تصغير ملفات CSS و JS في WordPress؟
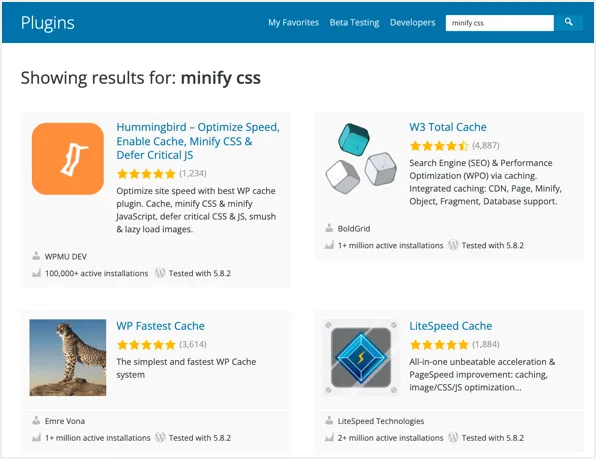
هناك العديد من المكونات الإضافية المتاحة لتصغير CSS و JavaScript في WordPress. ومع ذلك ، يعتمد الاستخدام على الموقف وسنشرح المكونات الإضافية المختلفة التي تؤدي الغرض من أجلك. في Google PageSpeed Insights ، سترى رابطًا إلى "مكونات WordPress الإضافية" وانقر فوقه. سينقلك هذا إلى صفحة مستودع مكونات WordPress الإضافية عن طريق تطبيق مرشح بحث minify + CSS.

إزالة سلاسل الاستعلام
قبل محاولة تصغير ملفات CSS ، نوصي بإزالة معلمات سلسلة الاستعلام المرفقة بعناوين URL للملف. يبدو التصغير لملفات CSS و JS الثابتة كما يلي:
https://www.your-site.com/wp-content/themes/theme-name/style.cssومع ذلك ، سيكون لملفات السمات والمكونات الإضافية معلمة إصدار كسلسلة استعلام مرتبطة بعنوان URL. بشكل عام ، سيبدو كما يلي ، وتعتبر عناوين URL هذه ديناميكية بطبيعتها.
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618للتصغير للعمل بشكل أفضل ، يوصى بإزالة سلاسل الاستعلام من عناوين URL للملف. سيساعد هذا أيضًا CDN والأنظمة الأخرى (الخوادم والمتصفحات) على تخزين ملفاتك مؤقتًا بشكل فعال. بالنظر إلى هذه الحقيقة ، سنشرح الإضافات التي تقدم ميزات إزالة سلسلة الاستعلام وكذلك تصغيرها.
1. الطائر الطنان - خيار مجاني
تحتوي الإضافات مثل W3 Total Cache على مئات الخيارات ويصعب إعدادها لمستخدمي WordPress الجدد. من ناحية أخرى ، تقوم المكونات الإضافية البسيطة مثل Autoptimize بدمج الملفات وتقليلها دون القيام بها بشكل منفصل. قد لا يعمل هذا في جميع بيئات الاستضافة خاصة مع خوادم HTTP / 2 التي لا تحتاج إلى دمج الملفات. أيضًا ، يمكن أن يؤدي الدمج إلى كسر التخطيط بسهولة ومن الأفضل تصغير الخيارات ودمجها بشكل منفصل للتحكم في السلوك.
يعد Hummingbird أحد أفضل المكونات الإضافية المجانية لتقليل CSS في WordPress. كما يوفر حلاً كاملاً للتخزين المؤقت بحيث يمكنك استخدامه كمكوِّن إضافي للتخزين المؤقت لموقعك.
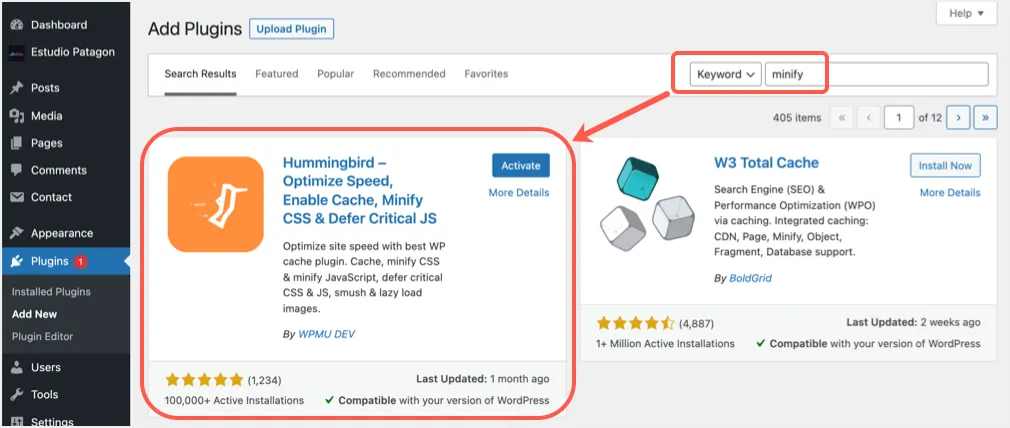
- انتقل إلى قسم "الإضافات> إضافة جديد" في لوحة إدارة WordPress الخاصة بك.
- ابحث عن "تصغير" للعثور على المكون الإضافي "Hummingbird - Optimize Speed، Enable Cache، Minify CSS & Defer Critical JS". انقر فوق الزر "تثبيت" ثم "تنشيط" لبدء استخدام المكون الإضافي على موقعك.

- سيطلب منك المكون الإضافي إجراء مسح ضوئي والتوصية بالخيارات. ومع ذلك ، سنركز على إعدادات إزالة سلسلة الاستعلام وتقليل CSS في هذه المقالة.
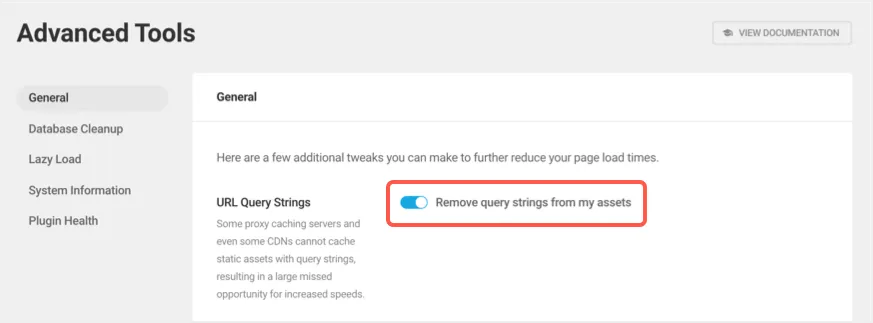
- انتقل إلى قسم "Hummingbird> Advanced Tools". قم بتمكين الخيار "إزالة سلاسل الاستعلام من الأصول الخاصة بي" مقابل "سلاسل استعلام URL" ضمن قسم "عام". قم بالتمرير لأسفل وانقر فوق الزر "حفظ التغييرات".

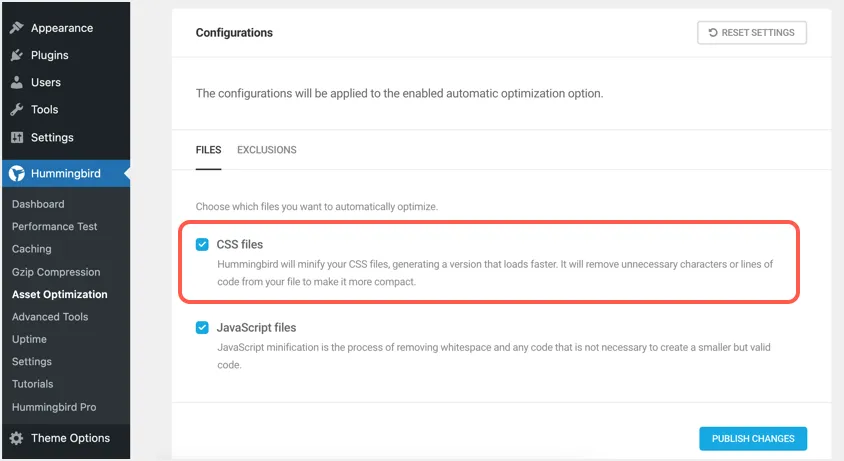
- انتقل إلى قائمة "Hummingbird> Asset Optimization" وقم بتمكين الخيار "Automatic" ضمن قسم "Assets".
- قم بالتمرير لأسفل وتمكين "ملفات CSS" ضمن قسم "التكوينات". تذكر ، فوق هذا القسم مباشرةً ، لديك خيار يسمى "سريع" ضمن قسم "الأصول" لدمج ملفات CSS. يمكنك تعطيل هذا إذا وجدت أن التخطيط معطل.

- انقر فوق الزر "نشر التغييرات" لتطبيق التغييرات على موقعك.
2. صاروخ الفسفور الابيض - بريميوم البرنامج المساعد
WP Rocket هو المكون الإضافي الوحيد المتميز الذي غير الطريقة التي يقوم بها الأشخاص بتحسين مواقع WordPress. لديك قسم لوحة معلومات بسيط للتنقل وتبديل الخيارات المطلوبة دون متاعب.

- قم بشراء WP Rocket من موقع المطور وقم بتثبيته على موقعك.
- تحتاج إلى تنشيط مفتاح الترخيص للحصول على تحديث البرنامج المساعد ودعمه.
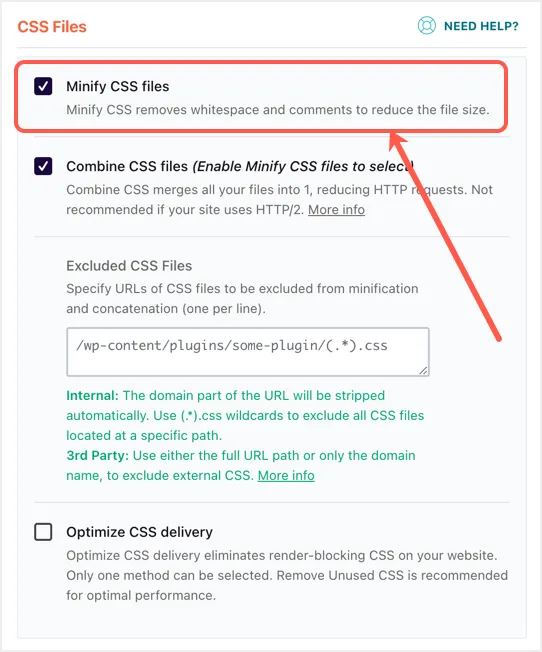
- انتقل إلى علامة التبويب "تحسين الملفات" وقم بتمكين خيار "تصغير ملفات CSS" ضمن قسم "ملفات CSS".

كما ذكرنا أعلاه ، يقدم WP Rocket تصغيرًا ودمجًا كخيارات منفصلة لملفات CSS. سترى أيضًا توصية بعدم تمكين خيار الدمج لخوادم HTTP / 2. بهذه الطريقة ، يمكنك تبديل الخيارات المطلوبة للحصول على نتيجة جيدة لسرعة الصفحة في Google PageSpeed Insights والأدوات الأخرى.
3. SiteGround Optimizer - استضافة البرنامج المساعد
في الوقت الحاضر ، هناك اتجاه أن العديد من مزودي الاستضافة يقدمون مكون التحسين الإضافي الخاص بهم. هذا هو الخيار الأفضل لأن المكون الإضافي يعمل بشكل أفضل في بيئة الاستضافة الأصلية. نوضح هنا مع المكون الإضافي SiteGround Optimizer وتحتاج إلى التحقق من شركة الاستضافة الخاصة بك ما إذا كانت تقدم أي مكون إضافي للأغراض المصغرة.
- يأتي المكون الإضافي SiteGround Optimizer مثبتًا مسبقًا مع موقعك عند تثبيت WordPress في استضافة SiteGround.
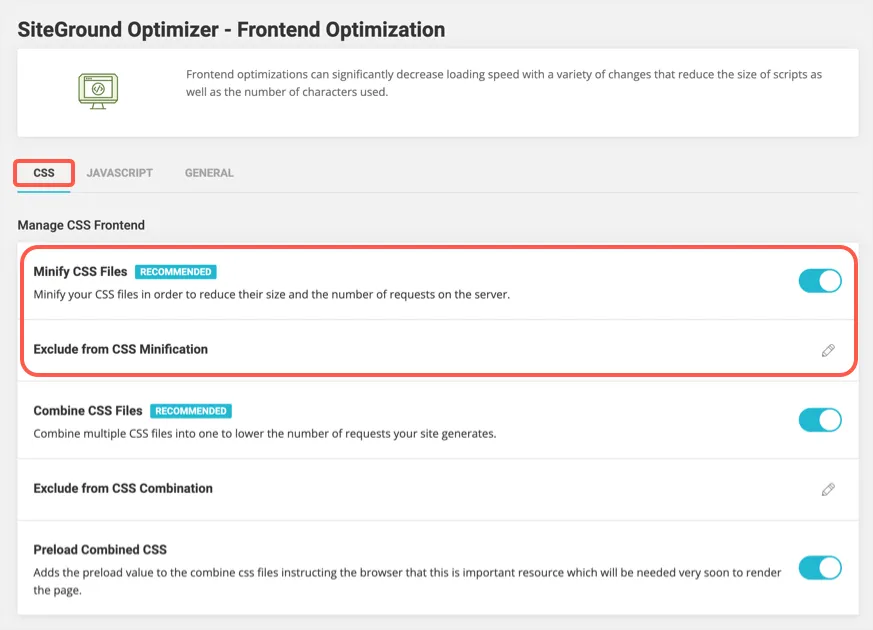
- انتقل إلى قائمة "SiteGround> Frontend" وقم بتمكين "Minify CSS Files" ضمن قسم "CSS".

- سيتم حفظ إعداداتك تلقائيًا وسترى رسالة نجاح تعرض "تم تمكين تصغير CSS". تأكد من النقر فوق خيار "Purge Cache" الظاهر في شريط الإدارة العلوي لمسح الملفات المخزنة مؤقتًا القديمة.
- إذا كانت هناك أي مشاكل في الواجهة الأمامية ، فاستخدم خيار "استبعاد من CSS Minification" لاستبعاد ملفات CSS معينة وإصلاح المشكلة.
كما ترى ، يوفر المكون الإضافي SiteGround Optimizer أيضًا تصغيرًا ودمجًا كخيارين مختلفين لإدارة النتيجة بفعالية.
4. تصغير مع CDN Like Cloudflare
يستخدم كل مالك موقع WordPress تقريبًا شبكة توصيل المحتوى (CDN) لتسريع تسليم ملفات HTML و CSS و JS الثابتة. نظرًا لأن هذه الملفات ثابتة ولا تتغير طوال الوقت ، فمن الجيد استخدام ميزة التصغير في إعداد CDN الخاص بك بدلاً من استخدام مكون إضافي على موقعك بشكل إضافي. سنشرح هنا تمكين خيار تصغير في Cloudflare CDN. قد تحتاج إلى التحقق من مزود CDN الخاص بك حول كيفية تمكين خيار تصغير.
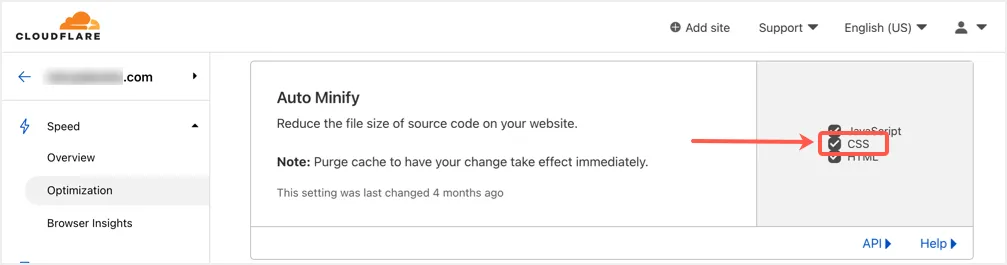
- قم بتسجيل الدخول إلى حساب Cloudflare وحدد موقعك الذي تريد تمكين خيار تصغير CSS.
- انتقل إلى إعدادات "التحسين" ضمن قسم "السرعة".
- قم بالتمرير لأسفل في الجزء الأيمن وقم بتمكين خيار "CSS" مقابل "تصغير تلقائي".
- يتم حفظ إعداداتك تلقائيًا ويتم تمكين تصغير CSS لموقع WordPress الخاص بك باستخدام Cloudflare.

هناك نقطتان مهمتان يجب الانتباه لهما عند استخدام ميزة تصغير مع إعداد CDN الخاص بك:
- تأكد من عدم تداخل هذه الميزة إذا كنت تستخدم مكونًا إضافيًا للتخزين المؤقت أو خيار تصغير جانب الخادم. على سبيل المثال ، يقدم المكون الإضافي WP Rocket وظيفة إضافية لتكوين إعداد Cloudflare لتجنب التداخل. وبالمثل ، يمكنك تكوين إعدادات Cloudflare في لوحة استضافة SiteGround (تسمى أدوات الموقع).
- عندما تقوم بتحديث شيء ما على موقعك ، انتقل إلى إعداد CDN وقم بمسح ذاكرة التخزين المؤقت. سيؤدي ذلك إلى تجنب تقديم ملفات CSS و JS القديمة والبدء في استخدام أحدث الإصدارات المحدثة.
كيف أعرف أعمال التصغير؟
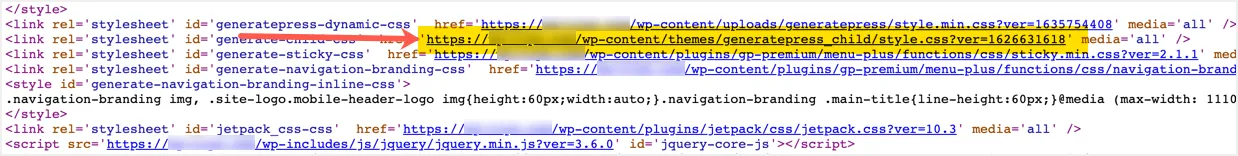
الطريقة السهلة للتحقق مما إذا كانت ملفاتك مصغرة أم لا هي التحقق من مصدر الصفحة. قبل تمكين تصغير الخيارات ، افتح أيًا من صفحتك في Chrome أو متصفح آخر ، وانقر بزر الماوس الأيمن على منطقة فارغة وحدد خيار "عرض مصدر الصفحة". سيؤدي هذا إلى فتح محتوى الصفحة المصدر في علامة تبويب جديدة حيث يمكنك البحث عن style.css للثيم. على سبيل المثال ، فيما يلي كيف يبدو الأمر مع سمة GeneratePress الفرعية التي تعرض style.css برقم الإصدار.

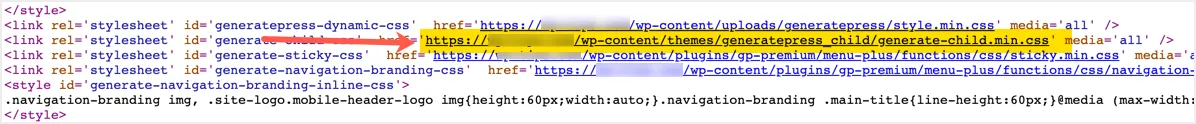
بعد إزالة سلسلة الاستعلام وتطبيق minify ، يجب أن تجد أن جميع الملفات الثابتة مضغوطة ومُصغرة بإصدار .min.css. في مثالنا ، سيتوفر style.css للقالب الفرعي GeneratePress على هيئة style.min.css بدون أي سلسلة استعلام كما يلي:

هناك طريقة أخرى للتحقق وهي اختبار موقع الويب الخاص بك في أداة Google PageSpeed Insights. يجب أن ترى عنصر "Minify CSS" ضمن قسم "Passed Audits" باللون الأخضر. يشير هذا إلى أن الملفات مضغوطة ويتم تقديمها بحجم أصغر.
الكلمات الأخيرة
يعد تصغير CSS في WordPress مهمة بسيطة باستخدام المكونات الإضافية التي تساعد في تقليل حجم الملف. يمكنك استخدام أحد الخيارات المذكورة أعلاه وإصلاح مشكلة تصغير CSS في أداة Google PageSpeed Insights. على الرغم من أن المكون الإضافي المجاني كافٍ للقيام بذلك ، فإننا نوصي دائمًا باستخدام مكونات إضافية مميزة مثل WP Rocket للحصول على الدعم المناسب إذا لزم الأمر.
