كيفية إصلاح ووردبريس فافيكون لا يظهر في المتصفحات؟
نشرت: 2021-09-13الأيقونة المفضلة هي أيقونة صغيرة تظهر في شريط عنوان المتصفح. تستخدم المستعرضات هذا الرمز لإظهار علامة التبويب عند تثبيت صفحة الويب. تعرض بعض محركات البحث أيضًا الأيقونة المفضلة في نتائج البحث مما يجعلها رمزًا مميزًا لمواقع الويب. يعد Google مثالًا جيدًا على أن معظمنا يمكنه العثور على رمز G البسيط الذي يشير إلى موقع ويب بحث Google. ومع ذلك ، هناك العديد من الأسباب التي قد تجعل رمز WordPress المفضل لديك غير مرئي في متصفحات مثل Google Chrome. إذا كنت تكافح لإصلاح المشكلة ، فإليك بعض المدخلات التي يمكنك تجربتها.
ووردبريس فافيكون في المتصفح
فيما يلي كيفية ظهور الأيقونة المفضلة في متصفح سطح مكتب Google Chrome.

عند تثبيت علامة التبويب ، سيستخدم Chrome الرمز المفضل لعلامة التبويب هذه كما هو موضح أدناه.

يعرض Chrome أيضًا الرمز من ذاكرة التخزين المؤقت في شريط العناوين عند محاولة فتح الموقع. وبالمثل ، يمكنك رؤية الرمز المفضل أو رمز الموقع في تطبيق Chrome للجوال من خلال عرض جميع علامات التبويب المفتوحة.

تستخدم جميع المتصفحات تقريبًا في كل من سطح المكتب والجوال أيضًا الرمز المفضل كأيقونات اختصار في صفحة علامة التبويب الجديدة. لاحظ أن بحث Google السابق كان يعرض الرمز المفضل للموقع في صفحة النتائج. ومع ذلك ، أزالت Google الأيقونة المفضلة من أحدث تصميم لنتائج البحث.
إصلاح رمز WordPress المفضل لا يظهر في Google Chrome
إذا لم تتمكن من رؤية الرمز المفضل لموقعك في Google Chrome أو في أي متصفح آخر ، فاتبع الحلول أدناه لإصلاح المشكلة.
1. تحقق من إعدادات الأيقونة المفضلة لـ WordPress
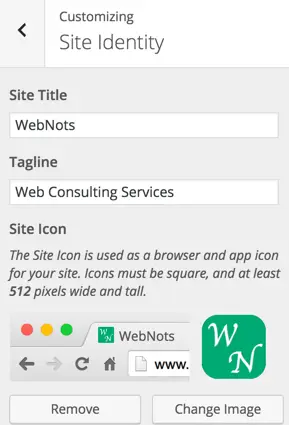
يتيح لك WordPress إضافة رمز مفضل إلى موقع الويب الخاص بك. بعد تسجيل الدخول إلى لوحة الإدارة ، انتقل إلى قسم "المظهر> التخصيص> هوية الموقع" وقم بتحميل صورة الأيقونة المفضلة الخاصة بك. على عكس الأحجام القياسية لصور الأيقونة المفضلة ، يجب أن تكون أيقونة موقع WordPress في 512 × 512 بكسل.

يمكنك تحميل صورة .PNG لأيقونة موقعك وبعد تحميل الصورة تحقق مما إذا كانت تظهر بشكل صحيح في المتصفح عندما تكون في لوحة الإدارة. إذا كان يعمل بشكل صحيح ، فافتح الموقع المنشور لمعرفة ما إذا كانت الصورة تظهر في شريط العنوان.
2. قم بإزالة الأيقونة المفضلة لقيمتك
تقدم العديد من السمات التجارية لوحة سمة مخصصة لتحميل الشعار والأيقونة المفضلة. إذا كنت تستخدم بالفعل ميزة رمز الموقع الافتراضي في WordPress ، فتأكد من تعطيل إعدادات السمة الخاصة بك للرمز المفضل. سيساعد هذا في تجنب التداخل في استخدام نفس الوظيفة في أماكن مختلفة مما قد يؤدي إلى إرباك المتصفح وعدم عرض الرمز.
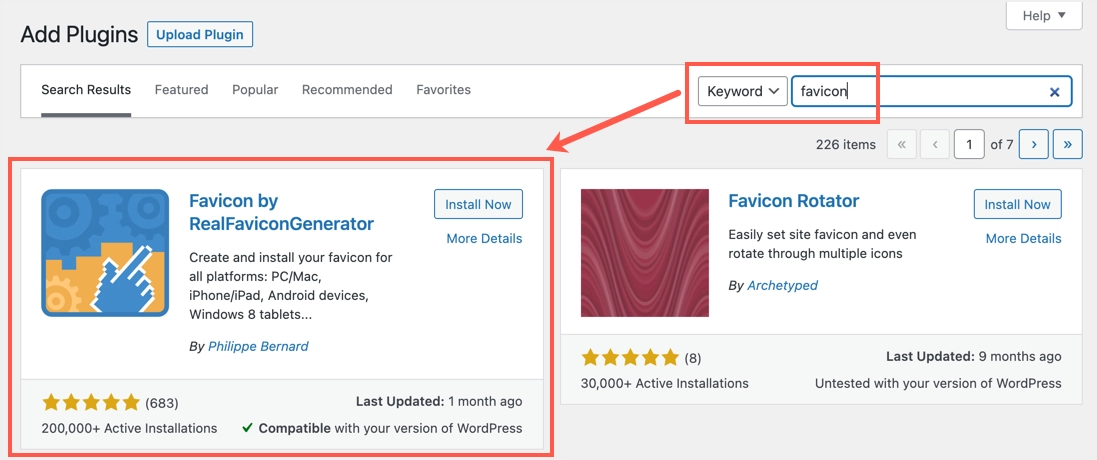
3. استخدم البرنامج المساعد فافيكون
حجم الرمز المفضل الموصى به الذي سيتم عرضه في شريط عنوان المتصفح هو 16 × 16 أو 32 × 32 أو 48 × 48 بكسل. ومع ذلك ، يقترح WordPress استخدام 512 × 512 بكسل حيث يستخدم WordPress نفس رمز رمز تطبيق الجوال. لسوء الحظ ، يمكن أن يتسبب حجم الصورة الأكبر هذا في حدوث مشكلة في عرض صورتك بشكل صحيح. نظرًا لأنك بحاجة إلى أحجام صور مختلفة لأجهزة مختلفة ، يمكنك تجربة المكونات الإضافية المفضلة مثل RealFaviconGenerator.
- أولاً ، قم بتثبيت وتفعيل المكون الإضافي في موقعك.

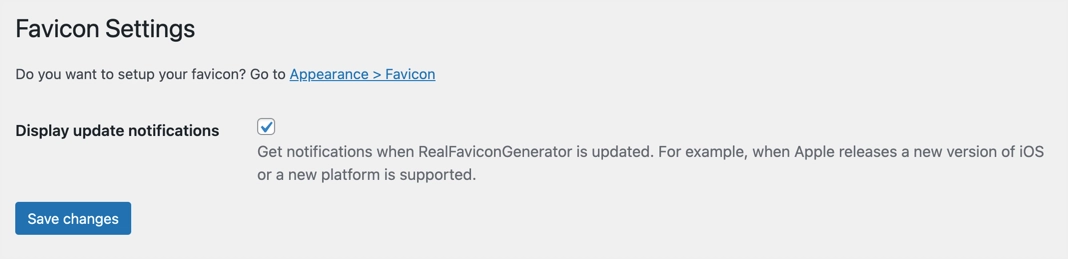
- انتقل إلى قائمة "الإعدادات> الرمز المفضل" وقم بتمكين "عرض إشعارات التحديث" لتلقي المعلومات عندما يكون هناك تحديث للمكوِّن الإضافي.

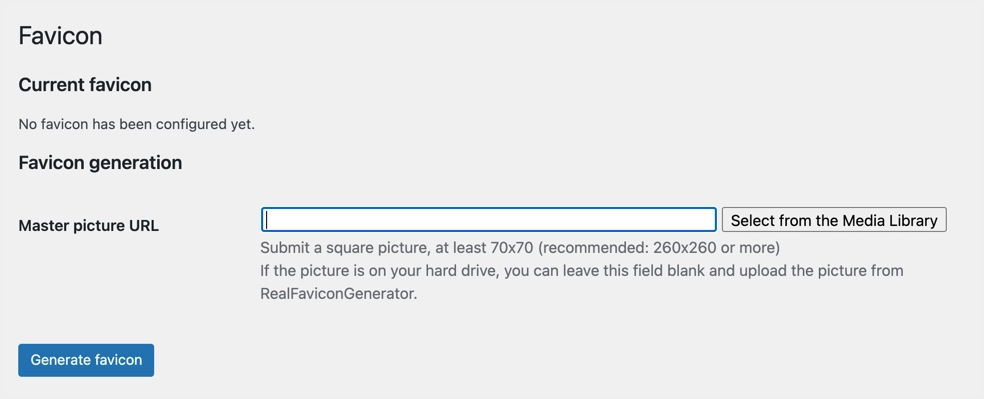
- انتقل إلى قسم "Appearance> Favicon" وحدد الرمز المفضل لديك من مكتبة الوسائط. إذا لم يكن لديك الرمز ، فاترك "عنوان URL للصورة الرئيسية" فارغًا وانقر فوق الزر "إنشاء رمز مفضل".

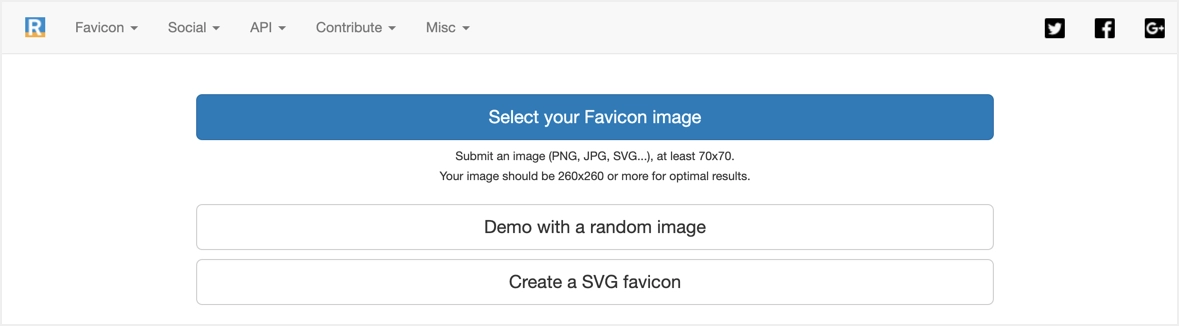
- سينقلك هذا إلى موقع ويب المطور حيث يمكنك إنشاء رمز مفضل باستخدام خيار مختلف. نوصي بإنشاء رمز باستخدام أداة مولد الأيقونات المجانية وتحميلها واستخدامها كصورة رئيسية.

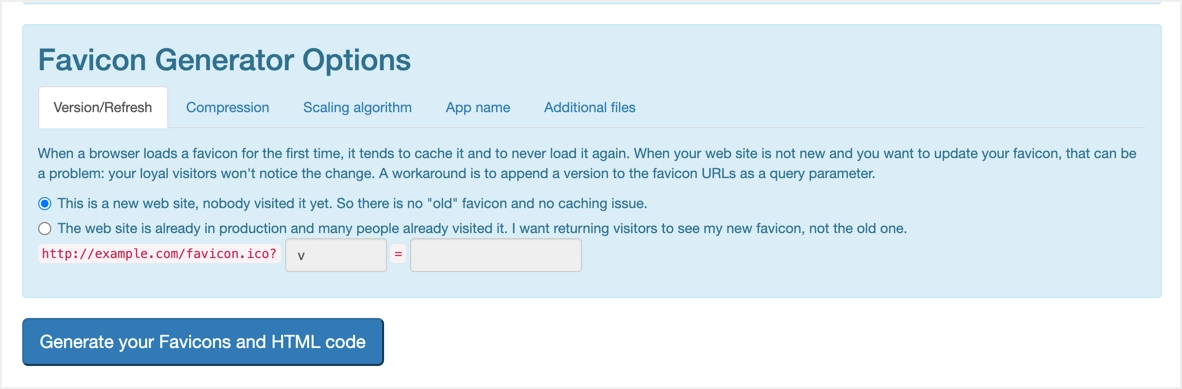
- قم بالتمرير لأسفل وانقر على زر "إنشاء رمزك المفضل ورمز HTML".

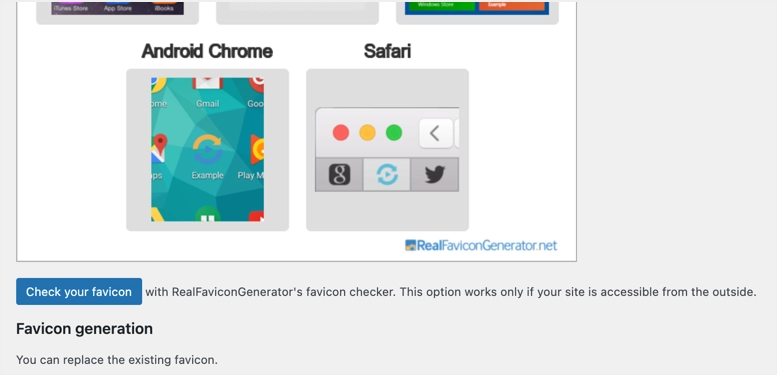
- ستتم إعادتك تلقائيًا إلى لوحة الإدارة ومشاهدة معاينة صورك في منصات مختلفة. يمكنك أيضًا التحقق من الأيقونة المفضلة لديك على الفور لترى كيف تبدو على المتصفح.

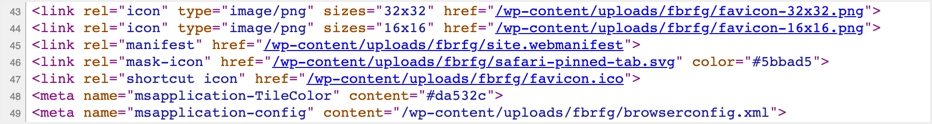
عندما تنظر إلى الكود المصدري لموقعك ، سيضيف المكون الإضافي الكثير من العلامات الوصفية للارتباط لدعم الأجهزة المختلفة.


يمكنك تجربة هذا المكون الإضافي لإضافة ملف favicon.ico مقاس 48 × 48 بكسل إذا كانت أيقونة موقع WordPress الافتراضية لا تعمل على موقعك. بالإضافة إلى ذلك ، سيساعدك المكون الإضافي على إنشاء رموز لأجهزة مختلفة مثل iOS و macOS Safari. الشيء الوحيد الذي تحتاجه هو الحفاظ على المكون الإضافي نشطًا من أجل الاستمرار في استخدام الأيقونة المفضلة على موقعك.
ملاحظة: على عكس جميع طلبات الصور الأخرى التي يمكنك رؤيتها في وحدة تحكم مطور المتصفح ، لن ترى طلب صورة الأيقونة المفضلة. لذلك ، يجب عليك رؤية مصدر الصفحة والعثور على صورة الأيقونة المفضلة مرتبطة في علامة التعريف الخاصة بالرأس.
4. تحميل Favicon يدويًا
إذا كان خيار الرمز المفضل الافتراضي لـ WordPress لا يعمل ولا تريد أيضًا استخدام المكون الإضافي لأي سبب من الأسباب ، فيمكنك محاولة تحميل الرمز المفضل الخاص بك يدويًا.
- قم بإعداد صورة الأيقونة المفضلة الخاصة بك من أداة إنشاء الرموز المفضلة المجانية. تأكد من أن الصورة بتنسيق .ico أو .gif أو .png بحجم 16 × 16 بكسل.
- قم بتسجيل الدخول إلى خادم الويب الخاص بك باستخدام FTP أو استخدم تطبيق File Manager في لوحة الاستضافة وقم بتحميل صورة الأيقونة المفضلة في الدليل الجذر لتثبيت WordPress الخاص بك. إذا كنت تريد تحميل الصورة من مكتبة الوسائط في لوحة الإدارة ، فتأكد من استخدام مسار الملف الصحيح.
- إذا كان لديك أي شك ، فافتح ملف الصورة في المتصفح. يجب أن تكون قادرًا على الوصول إلى الصورة المشابهة لأي صور أخرى على موقعك.
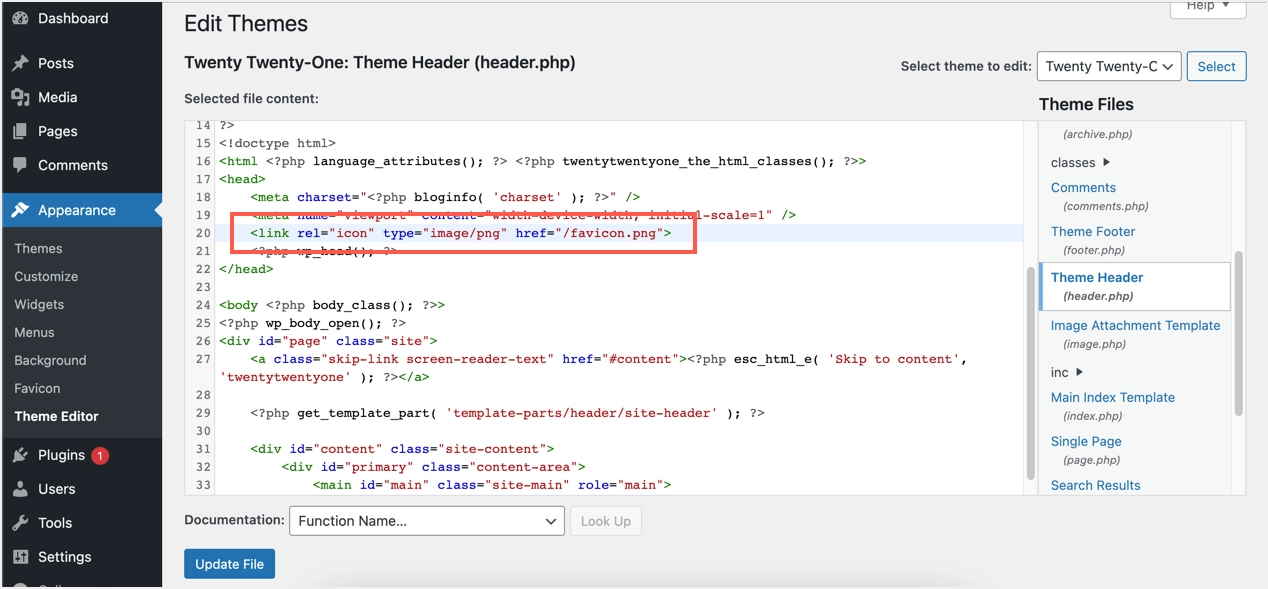
- الآن ، انتقل إلى "المظهر> محرر السمات" وابحث عن ملف header.php الخاص بقالبك.
- الصق الكود أدناه في ملف header.php الخاص بك مع العلامات الوصفية الأخرى.
<link rel="icon" type="image/png" href="/favicon.png">- يجب أن يبدو أدناه وتذكر استخدام عنوان URL الصحيح لصورة الرمز المفضل لديك.

- انقر فوق الزر "تحديث الملف" لحفظ التغيير.
- إذا كنت لا ترغب في تحرير ملف القالب لهذا الغرض ، يمكنك استخدام المكونات الإضافية مثل إدراج الرؤوس والتذييلات ولصق الكود أعلاه في منطقة قسم الرأس.
افتح الآن موقعك وتحقق من أن الأيقونة المفضلة مرئية في شريط العنوان.
5. إزالة الافتراضي استضافة فافيكون
واحدة من المشاكل الأخرى مع favicon هي أن العديد من شركات الاستضافة مثل Bluehost و HostGator تستخدم أيقوناتها الخاصة في بعض الصفحات. على سبيل المثال ، عند عرض الصور أو عرض رمز المصدر ، سترى أيقونات HostGator و Bluehost بدلاً من أيقونة موقعك.

هذا لا يحدث مع SiteGround وشركات الاستضافة الأخرى. ما يمكنك فعله هو التحقق من تثبيت الجذر لمعرفة ما إذا كان هناك أي رمز مفضل متاح واستبداله بالرمز الخاص بك. بخلاف ذلك ، اتصل بدعم الاستضافة للتحقق مما إذا كان من الممكن حل ذلك على الإطلاق.
يمكن أن تحدث مشكلة أخرى بسبب موقع الأيقونة المفضلة. في موقعنا ، نستخدم نطاقًا فرعيًا منفصلاً لحفظ جميع ملفات الوسائط. قد يؤدي ذلك إلى حدوث مشكلة إذا لم تقدم مسار الصورة الصحيح في قيمة href للوصلة الوصفية. لذلك ، تأكد من توفير المسار الصحيح واختبار صورتك يمكن الوصول إليها في الموقع الذي قدمته لتجنب أي مشاكل.
6. فافيكون في ماك سفاري
تعمل بعض المتصفحات مثل Safari في macOS بشكل مختلف. يمكنك تمكين أو تعطيل الأيقونة المفضلة حسب حاجتك. راجع مقالتنا حول كيفية تمكين الرمز المفضل في Safari وتأكد من تمكين هذا الإعداد إذا كان متصفحك يوفر هذه الميزة.
7. امسح موقعك وذاكرة التخزين المؤقت للمتصفح
إذا كنت تقوم بتغيير الرمز أو استخدام صورة مختلفة بنفس اسم الملف ، فتأكد من مسح ذاكرة التخزين المؤقت.
- امسح ذاكرة التخزين المؤقت على موقعك إذا كنت تستخدم مكونات إضافية للتخزين المؤقت مثل WP Rocket و W3 Total Cache وما إلى ذلك.
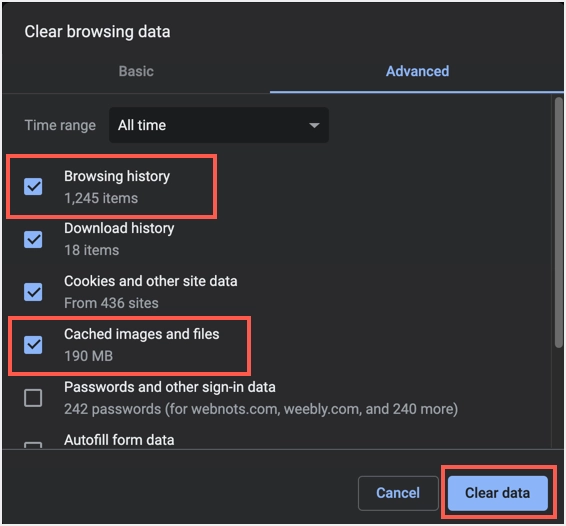
- بعد ذلك ، سجّل الخروج من لوحة الإدارة واضغط على "Control + Shift + Delete" في نظام Windows أو "Command + Shift + Delete" في نظام macOS. سيؤدي هذا إلى فتح نافذة محو سجل التصفح المنبثقة. حدد خيارات "محفوظات الاستعراض" و "الصور والملفات المخزنة مؤقتًا" وقم بحذفها.
- الآن ، افتح موقعك وتحقق من أنه يعرض الأيقونة المفضلة الصحيحة في المتصفح.

على الأجهزة المحمولة ، تحتاج إلى الانتقال إلى قسم الإعدادات أو السجل ومسح بيانات التصفح الخاصة بك.
الكلمات الأخيرة
الأيقونة المفضلة السابقة تستخدم فقط من قبل المتصفحات. ومع ذلك ، يتم استخدام نفس علامة الارتباط الوصفية لأيقونات مختلفة مثل Apple-touch-icon لنظام iOS. لذلك ، من المستحسن استخدام جميع الرموز الضرورية على موقعك واختبار أنها تعمل في المتصفح والأجهزة الأخرى. قد لا تكون أيقونة موقع WordPress الافتراضية كافية في هذه الحالة وتحتاج إلى استخدام العلامات الوصفية الخاصة بك أو استخدام سمة أو مكون إضافي يوفر هذه الميزة.
