كيفية تحسين سرعة تحميل الموقع لتجربة مستخدم أفضل
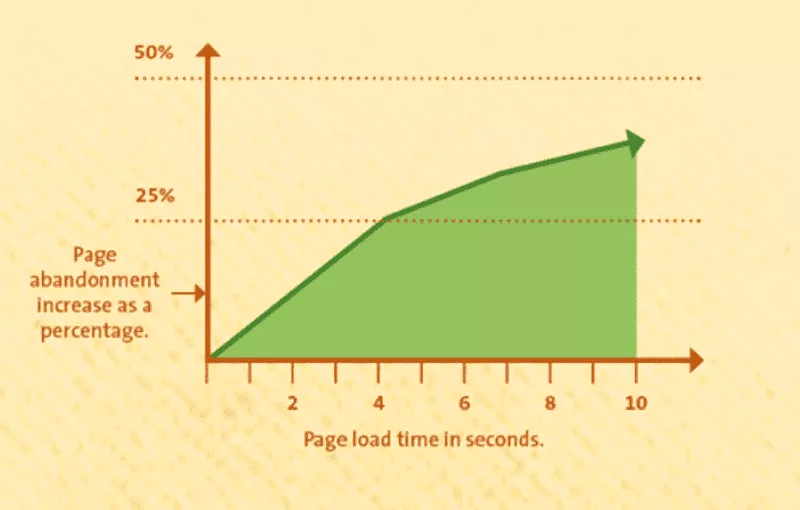
نشرت: 2023-05-04إليك حقيقة مثيرة للاهتمام: وجدت دراسة أجرتها Portent أن مواقع الويب التي يتم تحميلها في غضون خمس ثوانٍ ترى أفضل معدلات التحويل. على نفس المنوال ، مع زيادة وقت التحميل ، ستؤدي كل ثانية إضافية إلى انخفاض في معدل التحويل بمعدل 4.42 بالمائة.
توضح هذه الدراسة أن هناك ارتباطًا كبيرًا بين سرعة تحميل موقع الويب وتجربة المستخدم. ذلك لأن الناس يكرهون انتظار انتهاء تحميل صفحات الويب. ينفد صبرهم ، وينقرون خارج الصفحة ، ويبحثون عن موقع مختلف يقدم نفس النوع من المحتوى دون الحاجة إلى جعلهم ينتظرون.
لسوء الحظ ، لا يستطيع معظم مالكي مواقع الويب خفض سرعتهم من 15 ثانية إلى خمس ثوانٍ أو أقل لأسباب مختلفة. تتضمن بعض هذه العوامل ملفات CSS الثقيلة ومحتوى الفيديو والصور عالية الدقة.
إذا كنت تكافح من أجل تحسين سرعة تحميل موقعك ، فراجع هذه النصائح والحيل التي جمعناها للحصول على تجربة مستخدم أفضل.
1. تخلص من الإضافات غير الضرورية
عندما تكون جديدًا في إنشاء موقع ويب أو امتلاكه ، فمن السهل أن تبتعد وتضيف العديد من المكونات الإضافية كما تريد. تعتقد دائمًا أن هذه المكونات الإضافية يمكن أن تكون مفيدة قريبًا - لكن هذا لم يكن كذلك ، أليس كذلك؟ بدلاً من ذلك ، ينتهي الأمر بهذه المكونات الإضافية غير الضرورية إلى تدمير سرعة تحميل موقع الويب الخاص بك.
لذا ، قم بإزالة جميع المكونات الإضافية غير المستخدمة في أسرع وقت ممكن. سيكون لدى معظم منشئي مواقع الويب أسئلة شائعة أو صفحة دعم تنقلك إلى كيفية إزالة المكونات الإضافية التي لا تحتاج إليها.
2. تحسين الصور
تحسين الصور له فائدتان رائعتان: تحسين نتيجة تحسين محركات البحث وتحسين سرعة الموقع. يتم أيضًا تحميل الصور المحسّنة بشكل أسرع ، لذلك لن ينفد صبر المستخدمين في انتظار ظهور الصور على الشاشة.
إذن ، إليك كيفية تحسين الصور:
- استخدم تنسيق ملف (على سبيل المثال ، JPEG و PNG) يناسبك بشكل أفضل.
- ضغط الصور دون إتلاف الجودة أو فقدان أي بيانات (نصيحة: اختر معدل ضغط متوسط مع تحسين بدون فقدان البيانات).
- حجم الصور على نطاق واسع.
- جرب يدك في أدوات التحسين التي تتيح لك إنشاء الصور أو إضافتها أو تعديلها أو تغيير حجمها.
3. كود ضغط
توفر مواقع الويب التي يتم تحميلها بسرعة تجربة مستخدم أفضل ، مما يؤدي إلى معدلات تحويل أعلى ، وقضاء وقت أطول على الصفحة ، ومعدلات ارتداد أقل.

مصدر الصورة
هذه العوامل مهمة بشكل خاص لمواقع التجارة الإلكترونية حيث يرتبط معدل التحويل بشكل مباشر بنجاحها. لوضع الأمور في نصابها الصحيح ، يمكن أن يؤدي تأخير 100 مللي ثانية فقط في وقت التحميل إلى انخفاض المبيعات بنسبة واحد بالمائة (حوالي 245 مليون دولار) من Amazon. هذه قطرة كبيرة في الدلو.
تسلط هذه الأرقام الضوء على التأثير الكبير الذي يمكن أن تحدثه سرعة تحميل موقع الويب على صافي أرباح الشركة. وغني عن القول أن الملفات الأصغر يتم تحميلها بشكل أسرع.
لذلك بغض النظر عن الرمز الذي تستخدمه - Java أو HTML أو CSS - يجب عليك ضغطه لتحسين أوقات التحميل.
فيما يلي بعض الأشياء التي يجب وضعها في الاعتبار عند ضغط التعليمات البرمجية الخاصة بك:
- استخدم أداة ضغط: اعمل بشكل أكثر ذكاءً ، وليس بجهد أكبر ، من خلال الاستفادة من قوة بعض أدوات ضغط التعليمات البرمجية الشائعة ، بما في ذلك Gzip و Deflate. تعمل هذه الأدوات عن طريق ضغط التعليمات البرمجية وإنشاء ملف مضغوط أصغر حجمًا يمكن لمتصفحك تحميله بسرعة.
- تصغير الكود الخاص بك: يزيل التصغير الأحرف غير الضرورية من التعليمات البرمجية ، مثل المسافة البيضاء والتعليقات ، لتقليل حجم ملفات التعليمات البرمجية بشكل كبير.
- استخدم أسماء متغيرات وفئات أقصر: عند تسمية المتغيرات والفئات ، استخدم أسماء وصفية قصيرة. على سبيل المثال ، بدلاً من تسمية متغير "NumberOfItemsInShoppingCart" ، يمكنك تسميته "CartItemCount".
4. تقليل عمليات إعادة التوجيه
عمليات إعادة التوجيه سيئة بالنسبة لسرعة التحميل وتحسين محركات البحث. تأخذ عمليات إعادة التوجيه الزوار عبر صفحات متعددة لتظهر لهم المحتوى الذي يحتاجون إليه. تخيل ، إذا استغرق تحميل صفحة واحدة خمس ثوانٍ ، فستتسبب ثلاث صفحات في فترة تحميل مدتها 15 ثانية ، أليس كذلك؟
لتجنب ذلك ، قم بفحص موقع الويب الخاص بك بانتظام لمعرفة ما إذا كان يحتوي على أي عمليات إعادة توجيه ، سواء على صفحات موقع الويب أو المكونات الإضافية ، أو إذا كان يرتبط بأي موقع ويب به عمليات إعادة توجيه.
يمكنك استخدام Google PageSpeed لمعرفة عمليات إعادة التوجيه التي تؤثر على موقعك.
5. خدمة الصور تحجيمها
لإعادة التأكيد على النقطة السابقة ، من الأفضل دائمًا استخدام الصور التي تتناسب مع الحجم. إذا لم يكن للصورة الأبعاد الدقيقة ، فسيتعين على متصفحك تنزيل الصورة وتغيير حجمها ، الأمر الذي قد يستغرق بضع ثوانٍ.
لمنع ذلك ، قم بتحليل موقع الويب الخاص بك لمعرفة ما إذا كان يحتوي على أي صور غير مناسبة ، واستخدم فقط الصور عالية الجودة والتي تناسب حجم العرض الخاص بك ، واستخدم ملحقات أو أدوات تغيير حجم الصورة لصالحك.

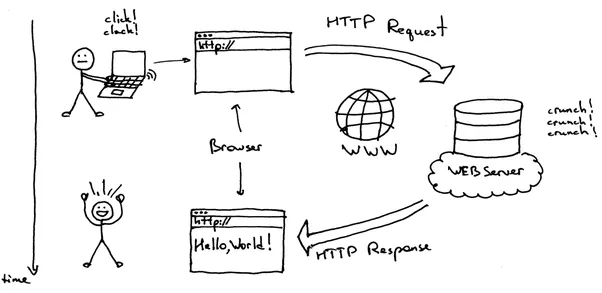
6. تصغير طلبات HTTP
إذا كنت تستخدم ملفات متعددة أو ملفات كبيرة ، فسيعود المستعرض الخاص بك بطلبات HTTP متعددة أو أطول. في كلتا الحالتين ، يمكن أن تتأثر سرعة تحميل موقع الويب الخاص بك ، لذا فإن الهدف هو الالتزام بالعدد الأمثل من الملفات.
من الناحية المثالية ، يجب أن تلتزم بـ 10 إلى 30 ملفًا ، وفقًا لمدير منتج HubSpot ، Jeffery Vocell.
لبدء تقليل طلبات HTTP ، قم أولاً بمراجعة موقع الويب الخاص بك لمعرفة عدد الطلبات التي تتلقاها ثم معرفة الملفات التي تستغرق وقتًا أطول للتحميل.

مصدر الصورة
بعد ذلك ، قم بتحليل ما إذا كنت تريد تحسين هذه الملفات أو إزالتها تمامًا.
للحصول على إرشادات كاملة ، تحقق من منشور المدونة كيفية تقليل طلبات HTTP لموقع الويب الخاص بك .
7. تمكين التخزين المؤقت في المتصفح
يخزن التخزين المؤقت بيانات صفحة الويب لسهولة الوصول إليها في الزيارات المستقبلية. عندما يزور المستخدمون موقع الويب الخاص بك ، يقوم متصفحهم بتخزين ملفات معينة ، مثل الصور وأوراق الأنماط والنصوص ، في ذاكرة التخزين المؤقت الخاصة به.
وبعد ذلك ، عندما يقوم المستخدم بزيارة موقع الويب الخاص بك مرة أخرى ، يمكن للمتصفح استرداد هذه الملفات بسرعة من ذاكرة التخزين المؤقت الخاصة به بدلاً من طلبها من الخادم مرة أخرى. النتائج؟ انخفاض كبير في وقت التحميل.
فيما يلي بعض النصائح لتمكين التخزين المؤقت للمتصفح:
- تعيين تواريخ انتهاء الصلاحية لملفاتك: أخبر متصفح المستخدم بالوقت الذي يستغرقه لتخزين الملفات في ذاكرة التخزين المؤقت الخاصة به قبل أن يحتاج إلى طلبها من الخادم مرة أخرى.
- استخدام رأس Cache-Control: حدد الحد الأقصى للوقت الذي يمكن فيه للمتصفح تخزين ملف مؤقتًا. لن يطلب المتصفح الملف مرة أخرى من الخادم إلا بعد انقضاء الوقت المحدد.
- جرب ETags: ETags ، أو علامات الكيان ، هي معرفات فريدة تسمح للمتصفح بمعرفة متى تغير الملف منذ آخر تخزين مؤقت له لمنع المتصفحات من التخزين المؤقت لإصدارات قديمة من الملفات.
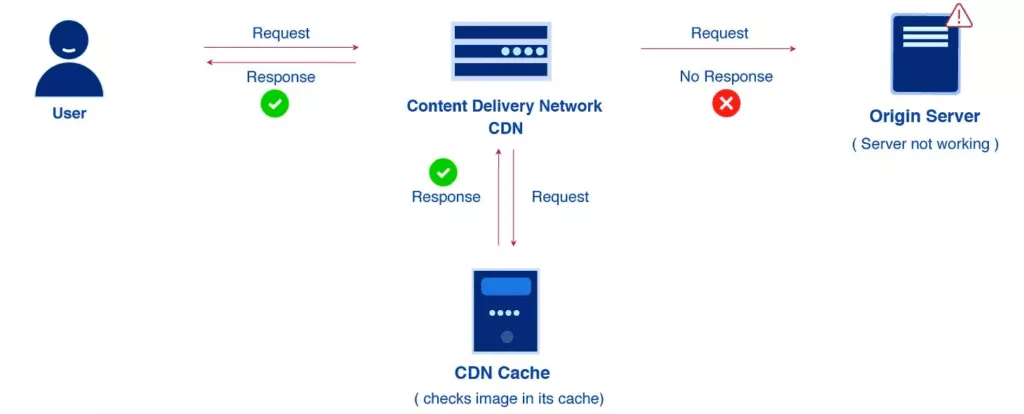
- استخدام شبكة توصيل المحتوى (CDN): يمكن لـ CDN تخزين نسخ من ملفات موقع الويب الخاص بك على خوادم في مواقع جغرافية مختلفة ، مما يسمح بتسليم هذه الملفات بشكل أسرع إلى المستخدمين.

مصدر الصورة
8. اختر تصميم موقع بسيط
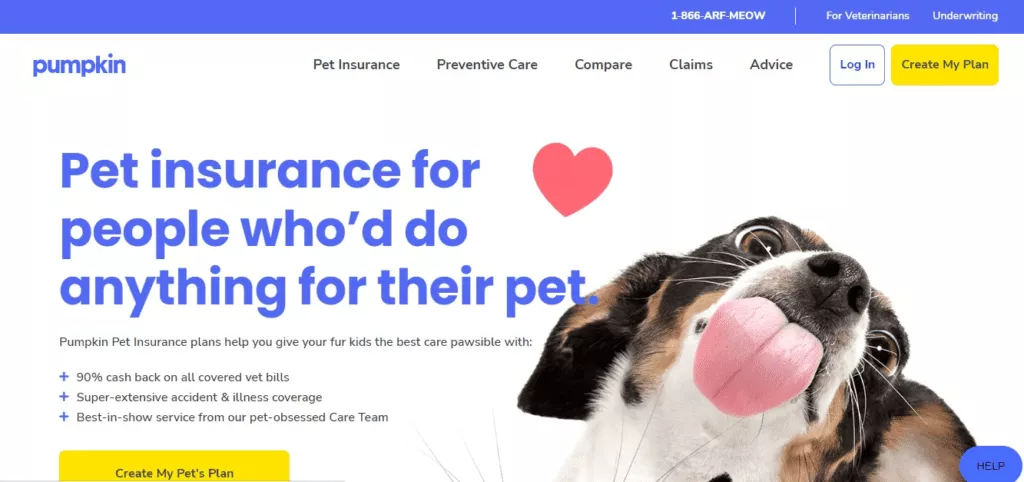
يمكن أن يكون تصميم موقع الويب الديناميكي الملون جذابًا حقًا ولا يُنسى. ومع ذلك ، إذا كنت ترغب حقًا في تحسين تجربة المستخدم ، فإننا نوصي بالالتزام بالأساسيات والحفاظ على موقع الويب الخاص بك بسيطًا.
على سبيل المثال ، شركة Pumpkin Care للتأمين على الحيوانات الأليفة ليس لديها أي شيء رائع على صفحتها الرئيسية. لكن موقع الويب يقدم الرسالة بصوت عالٍ وواضح ، ويسهل التنقل فيه ، وله تصميم يروق للجمهور المستهدف. بالإضافة إلى ذلك ، يتم تحميله بسرعة البرق.

مصدر الصورة
9. القضاء على أخطاء 404
تضع الملفات المعطلة أو ملفات الخطأ 404 ضغطًا على خادمك ، مما يقلل من سرعة التحميل. بالإضافة إلى ذلك ، يمكن أن تقلل أخطاء 404 بشكل كبير من فرصتك في تحويل العميل لأنهم لا يعرفون أين أو كيفية المضي قدمًا بمعلوماتهم أو رحلة الشراء.
لتقليل أخطاء 404 ، نوصي باستخدام أدوات الكشف ، مثل Google Search Central ، أو المكونات الإضافية التي يمكنها اكتشاف الروابط التي لم تعد تعمل وتنتج الرسالة. من هناك ، يمكنك إما ترك الروابط (إذا لم تكن هناك حركة مرور على الصفحة) ، أو إعادة توجيهها ، أو حذفها بالكامل.
نوصي أيضًا باستخدام برنامج خدمة العملاء لتحرّي الخلل وإصلاحه للمستخدمين الذين يصادفون روابط 404.
موقع ويب أسرع = معدل تحويل أعلى
لا بد أن يؤدي أي تحسين في سرعة تحميل موقع الويب الخاص بك إلى زيادة معدلات الاحتفاظ بحركة المرور ، وتحسين درجة تحسين محركات البحث ، وتحويل الآفاق. إنه وضع يربح فيه الجميع أنت وزوارك على حد سواء.
إذا كنت ترغب في تحقيق العديد من "المكاسب" مثل هذه ، فتابع مدونة Spiralytics حيث ننشر بانتظام حول الطرق التي يمكنك من خلالها تحسين أداء موقع الويب الخاص بك وتحقيق أهداف العمل.
