كيفية إنشاء قوالب Mailchimp المخصصة التي تعمل بالفعل بشكل مثالي
نشرت: 2021-06-22يستغرق ترميز كل بريد إلكتروني من البداية وقتًا طويلاً ، لذا فإن وجود قالب بريد إلكتروني قابل لإعادة الاستخدام ومجرب وصحيح يمكن أن يفعل المعجزات لكفاءة سير العمل لديك. لكن بناء النموذج الخاص بك يمكن أن يكون مغامرة بحد ذاته أيضًا - حتى بالنسبة لـ Mailchimp ، ثاني أكثر مزودي خدمة البريد الإلكتروني شهرة (ESP) وفقًا لتقرير حالة مزودي خدمة البريد الإلكتروني.
قد يكون لديك طريقة مفضلة لتطوير رسائل البريد الإلكتروني ، ولكن عندما يتعلق الأمر بالقوالب المخصصة لـ Mailchimp ، فمن المهم اتباع بعض الإرشادات المحددة للغاية لضمان عدم إضاعة ساعات في تشغيل القالب الخاص بك. وأنا أقول هذا بعد أن فقدت نفسي ساعات طويلة!
أثناء إرشادك خلال إنشاء قالب Mailchimp مخصص ، كن على دراية بالطريقة التي تقوم بها ببناء الكود ، وكيفية إنشاء الأزرار ، وحتى حجم الصور الخاصة بك كلها تحتاج إلى التعامل معها من خلال وجهة نظر تقنية Mailchimp.
لهذا السبب تعاونا مع Mailchimp وخبراء آخرين في منشور المدونة هذا للتأكد من أن قوالب Mailchimp الخاصة بك ستعمل بشكل مثالي بالفعل.
الفرق بين قوالب Mailchimp المنشأة مسبقًا والقوالب المخصصة
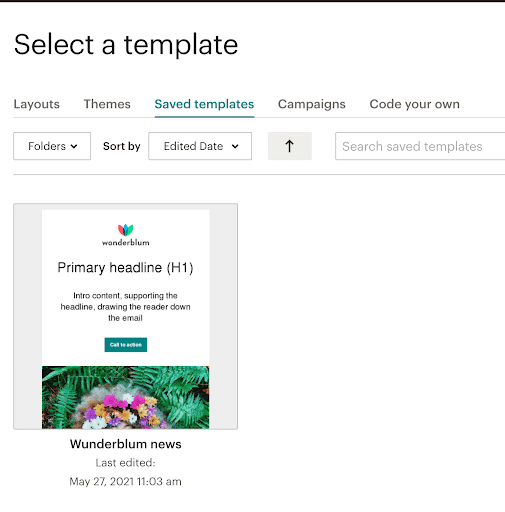
يحتوي Mailchimp على مكتبة كبيرة من القوالب التي يمكنك استخدامها لإنشاء رسائل بريد إلكتروني. كل واحد منهم قابل للتحرير داخل محرر السحب والإفلات ووحدات البريد الإلكتروني المتعددة للاختيار من بينها لتخطيط المحتوى الخاص بك.
فلماذا تنشئ نموذجًا مخصصًا؟
تعد قوالب Mailchimp قابلة للتعديل بدرجة كبيرة بحيث يمكن لأي علامة تجارية استخدامها بألوان وأنماط علامتها التجارية الخاصة. يمكن أن يجعل ذلك من الصعب مراقبة استخدامها ، وأن تظل هوية العلامة التجارية متسقة من البريد الإلكتروني إلى البريد الإلكتروني. يضمن إنشاء قالب مخصص عدم تغيير العديد من الأنماط التي تقوم بإنشائها في القالب.
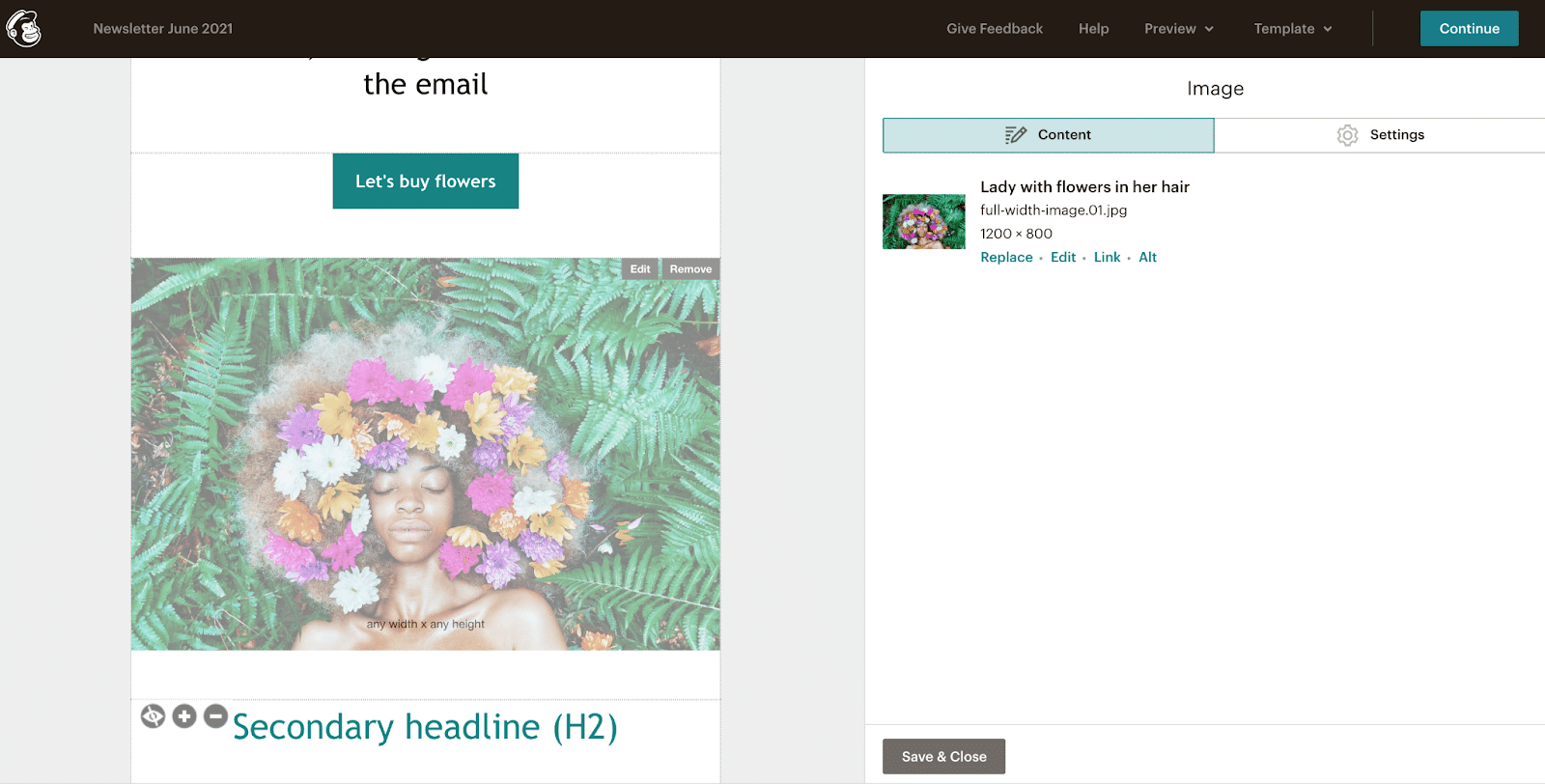
أيضًا ، تختلف بيئة التحرير للقوالب المخصصة. لا يوجد محرر السحب والإفلات. بدلاً من ذلك ، قم بإنشاء وحدات نمطية وعناصر يمكن تكرارها أو تبديلها أو إزالتها بناءً على لغة القالب التي تنفذها. هذه طريقة أخرى للحماية من التنسيقات والتعديلات غير المرغوب فيها.
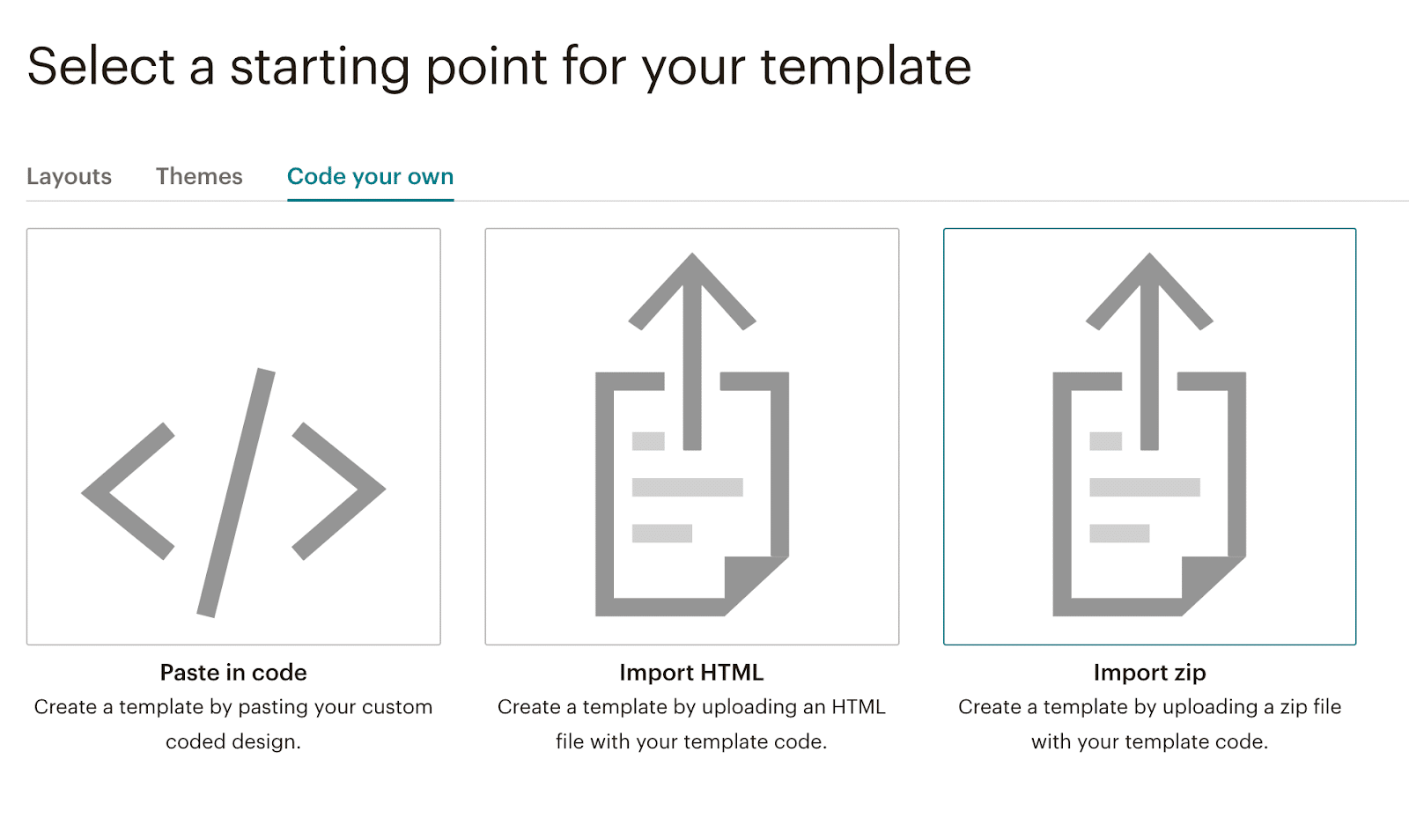
كيفية ترميز قالب Mailchimp المخصص
هل أنت جاهز لإنشاء قالب البريد الإلكتروني Mailchimp الخاص بك؟ استمر في القراءة للحصول على النصائح والحيل التي تحتاجها للقيام بذلك بشكل صحيح.
فكر في أهدافك والمستخدمين النهائيين
قبل أن تبدأ ، من المهم أن تفكر أولاً في الهدف من النموذج والأشخاص الذين سيستخدمونه. على سبيل المثال ، قد تحتاج إلى قالب به الكثير من التفاصيل والمرونة. أو ، قد يحتاج الأمر إلى أن يكون بسيطًا وسهلاً حتى يتسنى للأعضاء الأقل تقنيًا في فريقك اعتماده.
يقول جولز جوزيف ، مستشار التسويق عبر البريد الإلكتروني ومحفز التسويق:

اسأل نفسك "ما الذي نحاول تحقيقه بهذا؟"
هل هو نموذج شامل يمكن استخدامه لأنواع بريد إلكتروني متعددة ، لذا فهو يحتاج إلى الكثير من المرونة مع الكتل المختلفة؟ أو شيء أكثر صرامة مثل نموذج ترويجي أو سلسلة إعداد أو رسالة إخبارية؟
هناك ميزة كبيرة للقالب الذي يحتوي على الكثير من الكتل التي يمكن تكييفها ، ولكن في بعض الأحيان يكون من الأسهل إدارة 2 أو 3 قوالب أقصر للأشخاص الذين قد تغمرهم الكثير من الخيارات.
يمكّنك هذا الاعتبار القصير في البداية من إنشاء القالب الخاص بك مع وضع الهدف والمستخدم النهائي في الاعتبار.
على سبيل المثال ، يجب أن يركز النموذج الترويجي على الهدف الأساسي وعبارة الحث على اتخاذ إجراء (CTA) ، بينما قد تحتوي الرسالة الإخبارية على العديد من عبارات CTA التي تكون جميعها مختلفة.
كل هذا يحتاج إلى أن ينعكس في تصميم القالب الخاص بك. كما أنه سيسهل على أي شخص يقوم بإجراء ترويجي إسقاط المحتوى ذي الصلة إذا كانت خياراته محدودة!
يمكن أن يؤدي عمل نموذج واحد يلتقط كل الاحتمالات إلى إرسال بريد إلكتروني على العلامة التجارية ولكن ليس بالفعالية التي يمكن أن تكون عليه ، لذلك يجدر الرجوع بهذه الخطوة إلى الوراء أولاً والنظر في ما تريد تحقيقه ونوع القالب (أو القوالب) ستساعدك على القيام بذلك بشكل أفضل. "
شكرًا ، Joolz ، على المعلومة! بمجرد أن تعرف أهداف النموذج الخاص بك ، يمكنك البدء في البناء.
قم بتضمين نمط CSS الخاص بك
من أول الأشياء الجديرة بالذكر أن Mailchimp يقوم بتضمين أنماط CSS المضمنة تلقائيًا عند حفظ القالب الخاص بك داخل النظام الأساسي. لذلك عندما تبدأ أعمال التطوير ، قد تجد أنه من الأسهل تضمين جميع أنماطك ، والحد من حجم التعليمات البرمجية.
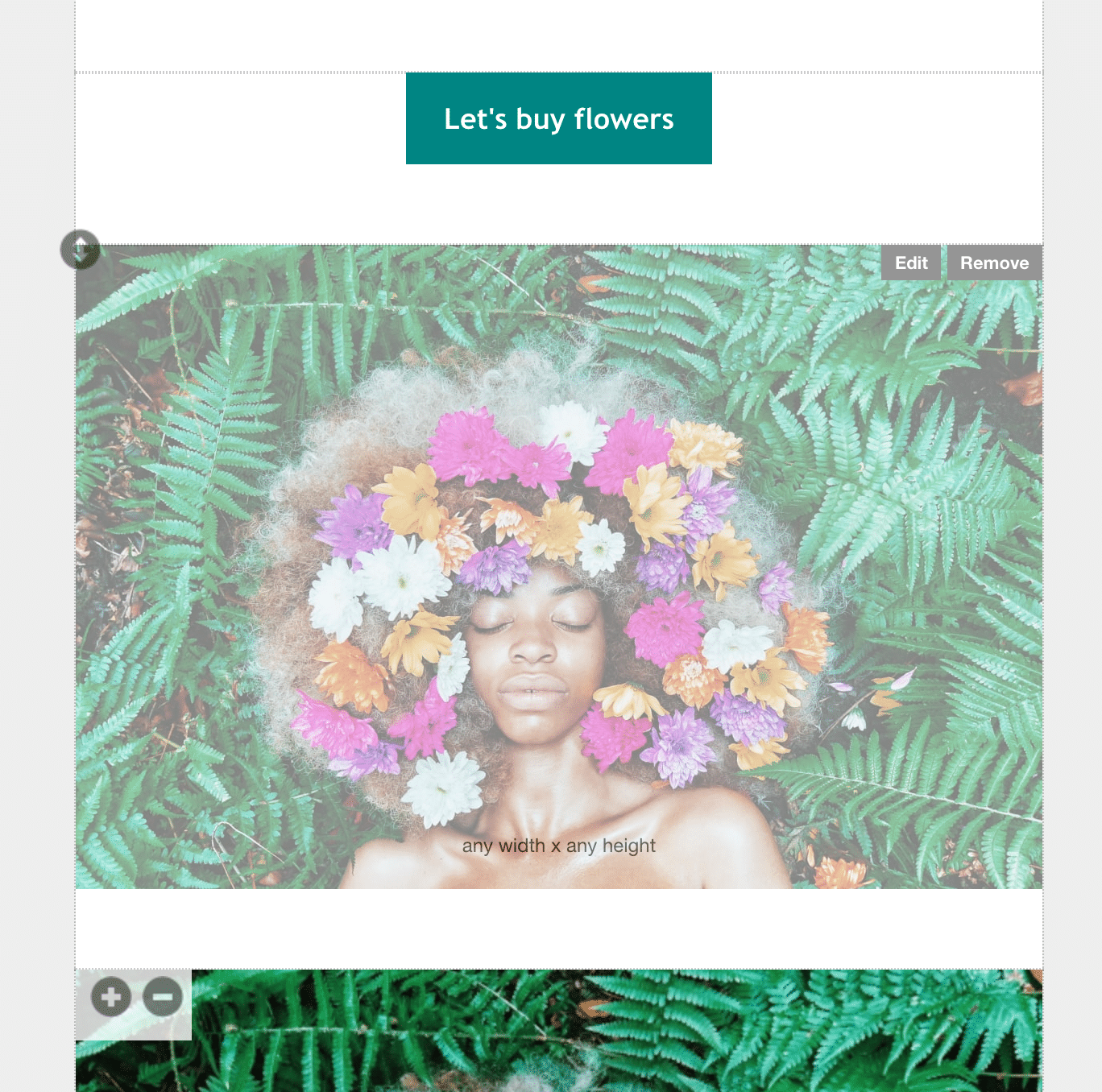
إنشاء صفوف من الوحدات النمطية
أثناء هيكلة الكود الخاص بك ، فكر في الكتل التي ترغب في أن تكون قابلة للتعديل ، خاصة تلك التي تريد أن تكون قادرًا على إعادة ترتيبها. يجب أن تقع هذه الكتل داخل صفوف ، على سبيل المثال: