كيفية إجراء اختبار شامل لضمان الجودة في موقع الويب
نشرت: 2021-05-11عندما تنشئ موقعًا إلكترونيًا لنفسك أو لعملائك ، فأنت لا تريده فقط أن يبدو جيدًا على مستوى السطح ، ولكنك تريد أيضًا أن تضمن أنه سيعمل تمامًا كما هو متوقع الآن وفي المستقبل.
يساعدك إجراء اختبار ضمان الجودة على موقع الويب على القيام بذلك عن طريق السماح لك باختبار موقعك بشكل منهجي للكشف عن الأخطاء أو المشكلات المحتملة الأخرى قبل تفعيله.
في هذا المنشور ، سنوضح لك كيفية إجراء اختبار ضمان الجودة لموقعك على الويب ، إلى جانب تضمين نسخة قائمة التحقق من هذا المنشور الذي يمكنك استخدامه لاختبار جميع مواقعك.
جدول المحتويات
- ما هو ضمان جودة الموقع (QA)؟
- لماذا أنت بحاجة لاختبار ضمان الجودة موقع الويب الخاص بك؟
- كيفية إجراء اختبار ضمان الجودة لموقع الويب
- 1. إدخال النموذج والتحقق من صحته
- 2. التحقق من صحة HTML / CSS
- 3. اختبار ملفات تعريف الارتباط
- 4. اختبار الارتباط
- 5. أمن الموقع
- 6. استجابة الجوال
- 7. سهولة الوصول
- 8. اختبار الوظائف
- 9. بوابات الدفع (إن وجدت)
- 10. اختبار واجهة المستخدم
- قم بتنزيل دليل ضمان الجودة لموقع الويب هذا كقائمة تحقق
ما هو ضمان جودة الموقع (QA)؟
ضمان الجودة (QA) هو عملية اختبار موقع الويب الخاص بك للكشف عن الأخطاء أو المشكلات أو غيرها من عمليات المراقبة التي قد تكون فاتتك أثناء تطوير موقع الويب ومراحل التصميم.
الشيء المهم في ضمان الجودة هو أنها مهمة شاملة ومستمرة ، بينما يركز اختبار الانحدار واختبار المتطلبات واختبار المستخدم والأنواع الشائعة الأخرى بشكل أكبر على المشكلات الفردية.
يجب عليك أيضًا إجراء اختبار ضمان الجودة قبل بدء تشغيل موقع ويب ، بينما لا يتم إجراء اختبارات أخرى مثل اختبار المستخدم إلا بمجرد نشر الموقع.
لماذا أنت بحاجة لاختبار ضمان الجودة موقع الويب الخاص بك؟
يساعدك اختبار ضمان الجودة على التأكد من أن موقع الويب الخاص بك جاهز للاستخدام في أوقات الذروة وأن زوار موقعك سيحظون بتجربة رائعة من اليوم الأول.
إذا كنت تنشئ مواقع ويب لنفسك ، فإن اختبار ضمان الجودة مهم لضمان تجربة جيدة للزائر. ولكن إذا كنت تقوم بإنشاء مواقع ويب للعملاء ، فمن المهم بشكل مضاعف التأكد من أن الموقع الذي تقوم بتسليمه للعملاء يعمل بشكل صحيح.
على مستوى أكثر تحديدًا ، سيؤدي تنفيذ اختبار ضمان الجودة التفصيلي لموقع الويب إلى:
- قم بتحسين وظائف موقع الويب الخاص بك عن طريق اكتشاف المشاكل المحتملة.
- مساعدتك في أن تبدو أكثر جدارة بالثقة وبناء علامتك التجارية (لأن وجود موقع عربات التي تجرها الدواب يجعلك تبدو سيئًا).
- يوفر لك الوقت والمال على المدى الطويل لأنه يمكنك اكتشاف المشكلات في وقت مبكر قبل أن تتحول إلى مشاكل أكبر.
كيفية إجراء اختبار ضمان الجودة لموقع الويب
الآن ، دعنا ندخل في تفاصيل كيفية إجراء اختبار ضمان الجودة لموقع الويب. للقيام بذلك ، سنقوم بتشغيل بعض أهم المجالات التي يجب التحقق منها ، جنبًا إلى جنب مع بعض الأدوات التي يمكنك استخدامها للمساعدة عند الاقتضاء.
إذا لم يكن موقعك مباشرًا بعد ، يمكنك إجراء هذه الاختبارات على موقع مرحلي.
1. إدخال النموذج والتحقق من صحته
إذا كانت لديك نماذج (ستفعلها معظم مواقع الويب) ، فمن المهم اختبار تكوين النموذج (النماذج) للتحقق من المدخلات والتحقق من صحة الحقل ووظائف النموذج.
على سبيل المثال ، إذا كان لديك حقل "الاسم" ، فأنت لا تريد السماح للمستخدمين بإدخال الأرقام في هذا الحقل (والعكس صحيح). ستحتاج أيضًا إلى التأكد من وضع علامة على الحقول "المطلوبة" على أنها مطلوبة. تحقق من وجود:
- صلاحية إدخال البيانات.
- القيم المسموح بها في كل حقل.
- ماذا يحدث عند وجود مدخلات غير صالحة (على سبيل المثال ، هل يتلقى المستخدم رسالة حتى يعرف ما هو الخطأ؟).
من خلال الانتقال إلى هذا ، يمكنك التأكد من أن النموذج يجمع كل البيانات التي يحتاجها وأن البيانات في التنسيق المناسب.
2. التحقق من صحة HTML / CSS
يعد إنشاء كود HTML و CSS تم التحقق من صحته أمرًا مهمًا لتصحيح الأخطاء ، وضمان التدقيق في المستقبل ، وتبسيط الصيانة المستقبلية ، والحفاظ بشكل عام على أفضل الممارسات الجيدة.
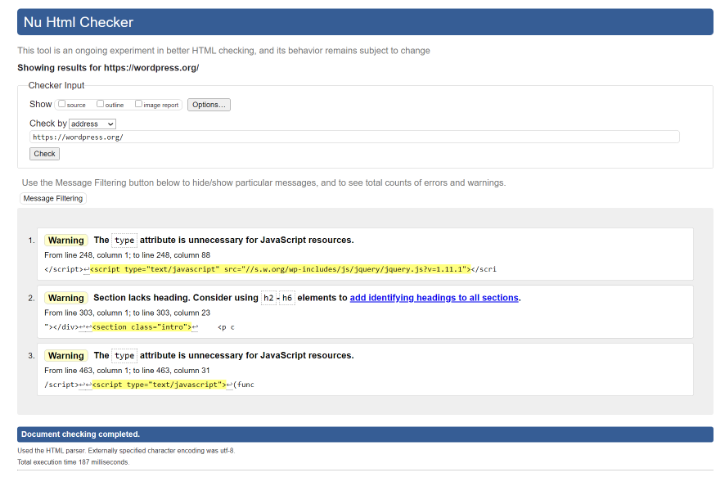
للتحقق من صحة رمز موقعك ، يمكنك العثور على عدد من الأدوات المجانية عبر الإنترنت التي تتيح لك التحقق من صحة الصفحة عن طريق إدخال عنوان URL الخاص بها. بعض الخيارات الشائعة هي خدمة التحقق من العلامات في W3C وخدمة التحقق من صحة CSS.
ستوفر كلتا الأداتين قائمة بمشكلات التحقق لإصلاحها:

أو يمكنك أيضًا العثور على ملحقات المستعرض التي تسهل التحقق من صحة صفحات متعددة. الخيار الشائع هو امتداد HTML Validator لمتصفحي Chrome و Firefox. يتم التحقق من صحة وفقًا لمعايير W3C نفسها ولكنه مضمن داخل متصفحك ولا يحتاج إلى إجراء اتصال خارجي (مما يعني أنه يمكنك استخدامه لاختبار محتوى HTML المحلي أيضًا).
3. اختبار ملفات تعريف الارتباط
ملفات تعريف الارتباط هي ملفات يتم تخزينها في متصفح الزائر عند زيارته لموقعك. على سبيل المثال ، إذا قمت بتسجيل الدخول إلى أحد المواقع ، فسيضيف هذا الموقع ملف تعريف ارتباط لجلسة تسجيل الدخول الخاصة بك.
لاختبار ضمان الجودة لملفات تعريف الارتباط في موقعك ، يجب عليك اختبار موقع الويب الخاص بك في سيناريوهات مختلفة ، مثل الاختبار باستخدام ملفات تعريف الارتباط الممكّنة وملفات تعريف الارتباط المعطلة للتأكد من أن كل شيء لا يزال يعمل. يجب عليك أيضًا اختبار ملفات تعريف الارتباط الخاصة بك للأمان - يمكن أن تساعدك أداة Geekflare في اكتشاف مشكلات أمان ملفات تعريف الارتباط المحتملة.
ملاحظة - إذا كنت تستخدم WordPress ، فيجب أن يعتني WordPress تلقائيًا بمعظم مشكلات ملفات تعريف الارتباط نيابة عنك.
4. اختبار الارتباط
تعتبر الروابط المعطلة مروعة لتجربة المستخدم وهي سيئة أيضًا لتحسين محركات البحث - وهي ضربة مزدوجة تجعل من المهم جدًا تجنبها.
لاختبار الروابط المعطلة ، يمكنك استخدام مكون إضافي مجاني مثل Broken Link Checker أو يمكنك استخدام أداة مستندة إلى مجموعة النظراء مثل مدقق الرابط المعطل المجاني Ahrefs.
بمجرد العثور على الروابط المخالفة ، يمكنك تغيير الارتباط أو إعداد إعادة توجيه لإرسال المستخدمين إلى المكان الصحيح إذا لم تتمكن من تغيير الرابط لسبب ما.
بالإضافة إلى اختبار الروابط المعطلة ، يجب أن تتأكد من أن الروابط الرئيسية تنتقل إلى الصفحة المناسبة (حتى لو لم تكن معطلة). على سبيل المثال ، اختبر جميع الروابط في مناطق التنقل الرئيسية للتأكد من انتقالها إلى الوجهة الصحيحة.
5. أمن الموقع
يعد موقع ضمان الجودة للأمان أمرًا مهمًا حتى تتمكن من تقييم موقعك بحثًا عن نقاط ضعف أمنية محتملة ومنع حدوث مشكلات في المستقبل.
هناك العديد من المشكلات المختلفة التي يجب التحقق منها هنا:
- اختبر اتصال SSL / HTTPS للتأكد من أنه يعمل بشكل صحيح - يمكنك استخدام أداة Qualys المجانية للتحقق. تأكد أيضًا من إعادة توجيه كل حركة مرور HTTP إلى إصدار HTTPS من موقعك.
- تأكد من عدم تمكن المستخدمين من تنزيل الملفات أو الوصول إلى الصفحات التي من المفترض أن تكون مقيدة.
- تحقق من الكابتشا من أجل حسن سير العمل.
- تأكد من عدم تمكن المستخدمين من تسجيل الدخول باستخدام اسم مستخدم أو كلمة مرور غير صالحة.
لمعرفة المزيد حول أمان WordPress ، يمكنك تصفح قائمة التحقق من أمان WordPress الخاصة بنا ومجموعتنا من إضافات أمان WordPress.
6. استجابة الجوال
يعد التصميم المستجيب للجوال أمرًا ضروريًا في الوقت الحاضر ، لا سيما بالنظر إلى أن أكثر من نصف حركة مرور الإنترنت تحدث على الأجهزة المحمولة وانتقلت Google إلى فهرس الهاتف المحمول أولاً.
ومع ذلك ، يمكن أن يقدم التصميم سريع الاستجابة أيضًا بعض مشكلات ضمان الجودة ، مثل الأزرار / الروابط التي يصعب النقر عليها.
لاختبار موقعك بحثًا عن مشكلات ، يمكنك استخدام اختبار التوافق مع الأجهزة الجوّالة من Google. سوف يسرد المشكلات المحددة التي يمكنك إصلاحها.
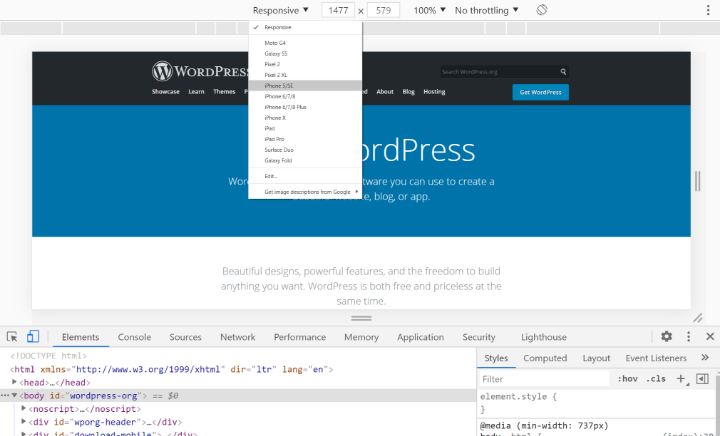
يمكن أن تكون أدوات مطوري Chrome مفيدة أيضًا هنا لأنها تتيح لك معاينة موقعك بسرعة كأجهزة مختلفة:

لمزيد من الاختبارات الشاقة ، يمكنك استخدام أداة مدفوعة مثل BrowserStack
لدينا أيضًا بعض النصائح حول تصميم مواقع WordPress سريعة الاستجابة باستخدام Elementor.
7. سهولة الوصول
يعد إنشاء موقع ويب يمكن الوصول إليه أمرًا مهمًا لإنشاء تجربة أفضل لجميع الزوار وأيضًا للامتثال القانوني في بعض الولايات القضائية.
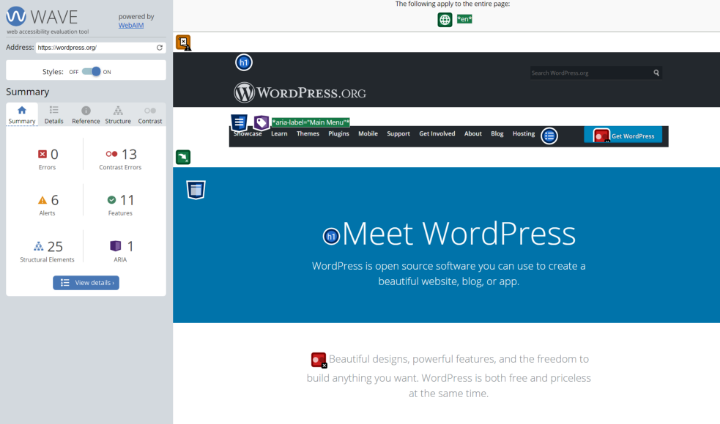
عندما يتعلق الأمر بإمكانية الوصول ، فإن التحقق من صحة موقعك مقابل إرشادات إمكانية الوصول إلى محتوى الويب (WCAG) يعد مكانًا رائعًا للبدء. تحتفظ W3C بقائمة من أدوات تقييم الوصول إلى الويب التي يمكنك استخدامها لمساعدتك في اختبار موقعك. يمكن أيضًا أن تكون WAVE (أداة تقييم إمكانية الوصول إلى الويب) أداة مفيدة - فهي تحتوي على امتدادات متصفح لمتصفح Chrome و Firefox بحيث يمكنك بسهولة اختبار إمكانية الوصول في متصفحك أيضًا:

أو ، بالنسبة إلى WordPress ، يمكنك أيضًا استخدام مكون إضافي مثل Accessibility Checker ، والذي يمكن أن يساعدك في اختبار موقعك بالكامل بحثًا عن مشكلات إمكانية الوصول ويوفر الكثير من الوثائق لمساعدتك في حل المشكلات.
تعد إمكانية الوصول إلى موقع الويب موضوعًا مهمًا ومعقدًا ، لذلك لدينا أيضًا بعض الأدلة المخصصة لمساعدتك. يمكنك اتباع نصائحنا لتصميم إمكانية الوصول إلى الويب وأيضًا دليلنا العام لتحسين إمكانية الوصول إلى موقع WordPress.
8. اختبار الوظائف
لقد تحدثنا بالفعل عن بعض اختبارات الوظائف من خلال التحقق من الروابط والنماذج ، ولكن من المهم أيضًا التحقق من الوظائف الرئيسية الأخرى للتأكد من أنها تعمل بشكل صحيح.
على سبيل المثال ، إذا كان لديك متجر WooCommerce به عوامل تصفية المنتج ، فستحتاج إلى التأكد من أن عوامل تصفية المنتج تعمل كما هو متوقع.
تتضمن بعض المشكلات الشائعة الأخرى التي يجب التحقق منها عندما يتعلق الأمر باختبار الوظائف ما يلي:
- هبوط قطرة.
- أزرار.
- تدفق العملية - هل يمكن للزوار إكمال الرحلة الكاملة التي تريدهم أن يكملوها؟ بالنسبة لمتجر التجارة الإلكترونية ، قد يكون هذا هو التأكد من أن الزائرين يمكنهم الانتقال من "منتج واحد -> إضافة إلى عربة التسوق -> عربة التسوق -> الخروج -> تأكيد الطلب".
بالنسبة للمواقع الصغيرة ، قد تتمكن من القيام بذلك يدويًا. لمزيد من الاختبارات الشاقة ، يمكنك التفكير في استخدام أداة مثل السيلينيوم لأتمتة الاختبار.
9. بوابات الدفع (إن وجدت)
إذا كان لديك متجر للتجارة الإلكترونية أو موقع ويب آخر يقبل أي نوع من الدفع عبر الإنترنت ، فمن المهم اختبار بوابات الدفع للتأكد من أنها تعمل.
تتضمن معظم معالجات الدفع نوعًا من "وضع الاختبار" الذي يتيح لك إجراء المعاملات باستخدام بيانات وهمية. على سبيل المثال ، يحتفظ Stripe بصفحة اختبار تتيح لك اختبار كل من المعاملات العامة ، بالإضافة إلى مواقف تصحيح الأخطاء المختلفة (مثل فشل التحقق من عنوان المستخدم). Braintree (من PayPal) يفعل الشيء نفسه.
تعتبر صناديق رمل الاختبار هذه رائعة بالنسبة لضمان الجودة - فقط تذكر تمكين المعاملات المباشرة عندما يصبح موقع الويب الخاص بك متاحًا.
10. اختبار واجهة المستخدم
يتضمن اختبار واجهة المستخدم اختبار تصميم وواجهة موقع الويب الخاص بك للتأكد من تناسقهما ويبدو أيضًا أنهما صحيحان في جميع المتصفحات والمواقف. في هذا المجال ، يجب أن تختبر:
- تناسق التصميم - هل الألوان ، والخطوط ، وأحجام الخطوط ، والتخطيطات ، والأزرار ، وما إلى ذلك كلها متسقة عبر موقعك بالكامل؟
- دقة الشاشة - هل يبدو موقعك جيدًا في جميع درجات الدقة؟ إنها ليست مجرد دقة صغيرة - فالكثير من الزائرين لديهم الآن شاشات 2K أو حتى 4K ، لذلك يحتاج موقعك إلى العمل بدقة عالية أيضًا.
- المتصفحات - هل يبدو موقعك صحيحًا في جميع المتصفحات؟ يمكنك استخدام أدوات مثل BrowserStack أو CrossBrowserTesting لاختبار المتغيرات بسرعة.
- الترجمة - إذا كان لديك موقع متعدد اللغات ، فهل لا تزال عناصر الواجهة الرئيسية تعمل بشكل صحيح؟ من السهل أن تتعرض المخططات وتصميمات الواجهة للفوضى عند ترجمة المحتوى لأن الترجمة قد تشغل مساحة أكبر أو أقل.
قم بتنزيل دليل ضمان الجودة لموقع الويب هذا كقائمة تحقق
هل تريد نسخة قائمة مرجعية من هذه النصائح يمكنك استخدامها في المستقبل؟ ما عليك سوى النقر أدناه لتنزيل نسخة قائمة التحقق بتنسيق PDF من هذا المنشور:

تعظيم جودة موقعك من خلال اختبار ضمان الجودة
إذا كنت تريد التأكد من أن موقع الويب الخاص بك يعمل بشكل كامل وخالي من الأخطاء ، فمن المهم إجراء اختبار ضمان الجودة لموقع الويب. لا يساعدك اختبار ضمان الجودة في حل المشكلات في الوقت الحاضر فحسب ، بل يضع أيضًا أساسًا قويًا لمنع المشكلات في المستقبل.
في هذا المنشور ، أخذناك من خلال بعض أهم الخطوات لتشغيل موقع ويب ناجح لضمان الجودة. للتأكد من أنك تقوم بتنفيذ هذا على جميع مواقع الويب الخاصة بك ، يمكنك تنزيل هذا المنشور كقائمة تحقق بتنسيق PDF لسهولة الاستخدام في المستقبل.
للحصول على بعض النصائح الأخرى حول تجهيز موقع الويب الخاص بك للتشغيل ، تحقق من قائمة التحقق الكاملة لإطلاق موقع الويب.
هل لا يزال لديك أي أسئلة حول إجراء اختبار ضمان الجودة لموقع الويب أو تطبيق هذه المبادئ على WordPress و Elementor؟ دعنا نعلم فى قسم التعليقات!
