محبط من الروابط الزرقاء في البريد الإلكتروني؟ قهرهم للخير
نشرت: 2021-07-24الروابط الزرقاء في البريد الإلكتروني: إنها ميزة مفيدة للاستخدام ، ولكنها غالبًا ما تسبب صداعا لمسوقين البريد الإلكتروني الذين يتطلعون إلى تصميم حملات مدروسة على العلامة التجارية.
على مر السنين ، رأينا طرقًا متعددة للتعامل مع الروابط الزرقاء في رسائل البريد الإلكتروني بتنسيق HTML ، من البسيط إلى المعقد.
لكن ما هي الأساليب الأفضل؟ وكيف يمكن للمسوقين ضمان تصميم بريد إلكتروني جميل دون التضحية بالوظائف المفيدة في البريد الإلكتروني؟ في هذا الدليل ، سنلقي نظرة على ماهية الروابط الزرقاء وأفضل طريقة لمنعها من إتلاف رسائل البريد الإلكتروني الخاصة بك. استعد للتعلم:
- ما هي الروابط الزرقاء؟
- هل يجب عليك إزالتها؟
- كيفية تغييرها لكل عميل بريد إلكتروني
- حالات الحافة كاحتياطي (ولآفاق)
 | احذر: هناك متهمون آخرون لرسالة بريد إلكتروني معطلة هل أخطاء البريد الإلكتروني تجعلك ترتجف؟ الروابط الزرقاء هي طريقة واحدة فقط يمكن أن يبدو بريدك الإلكتروني معطلاً. ألق نظرة عميقة على ما يمكن أن يكسر بريدك الإلكتروني والنصائح والحيل لتظل على صواب. الكشف عن المشاكل الشائعة والإصلاحات → |
ما هي الروابط الزرقاء؟
الروابط الزرقاء هي بالضبط ما تبدو عليه: نص في رسالة بريد إلكتروني يتخذ النمط الأزرق الافتراضي الذي تحته خط شائع للارتباطات التشعبية. في التسويق عبر البريد الإلكتروني - وخاصة على الأجهزة المحمولة - يتم إنشاء هذه الروابط الزرقاء تلقائيًا بواسطة عملاء البريد الإلكتروني لتزويد الأشخاص بخيارات حفظ المعلومات أو التفاعل معها.
في السنوات الأخيرة ، قامت Apple Mail بتحديث طريقة تعاملها مع بعض هذه الروابط ولم تعد تحولها إلى اللون الأزرق. بالنسبة إلى العناوين والأوقات ، تحتفظ أجهزة iOS بالتصميم الأصلي ولكنها تضيف تسطيرًا منقطًا للإشارة إلى أنها قابلة للنقر.
على الرغم من أن هذه خطوة للأمام لإمكانية الوصول لبعض مشكلات الارتباط الأزرق ، إلا أنها لا تحل جميع المشكلات نظرًا لأنه يمكن أن تتأثر أكثر من مجرد عناوين وأوقات.
تعمل معظم إصدارات Apple Mail في iOS على تحويل أرقام الهواتف وعناوين URL وعناوين البريد الإلكتروني إلى اللون الأزرق - ولكن تترك العناوين والأوقات الفعلية باللون الأصلي (الأحمر ، في المثال أدناه).

في iOS 13 ، لا يزال المحتوى مرتبطًا ، ولكن يتم الحفاظ على اللون الأصلي المصمم:

في اختبارنا ، هذه الأشياء هي المرشحين الأساسيين لتصبح محتوى مرتبطًا (أزرق أو غير ذلك):
- عناوين
- بلح
- عناوين البريد الإلكتروني
- عناوين مواقع الويب
- مرات
- أرقام الهواتف
فوائد الروابط الزرقاء: هل يجب إزالتها أم لا؟
في كل حالة ، يمكن أن تكون المعلومات المرتبطة ذات قيمة للمشتركين ، سواء كانوا يريدون إضافة رقم هاتف إلى قائمة جهات الاتصال الخاصة بهم أو البحث عن عنوان عبر الإنترنت. على الرغم من كونها مزعجة من منظور العلامة التجارية ، إلا أن الروابط الزرقاء تعتبر رائعة في الواقع لسهولة الاستخدام وإمكانية الوصول ، مما يوفر وظائف مهمة.
هذا يثير الجدل: هل يجب أن نتجاوز هذا السلوك في المقام الأول؟
من ناحية أخرى ، نريد أن تظل تصميمات البريد الإلكتروني الخاصة بنا متسقة ومتوافقة مع العلامة التجارية. يمكن أن يتسبب عملاء البريد الإلكتروني الذين يتخطون أسلوبنا في حدوث مفاجآت ، ويغضب أصحاب المصلحة ، ويسبب مشكلات في إمكانية الوصول. من ناحية أخرى ، قد يعتمد الأشخاص على هذه الوظيفة ويتوقعون أن يكونوا قادرين على اتخاذ إجراء بشأن المعلومات الواردة في البريد الإلكتروني.
إذن ، ما الذي يجب أن يفعله مصممو البريد الإلكتروني؟
في رأينا أن تجاوز الأنماط - وليس الوظائف - لهذه الروابط هو أفضل طريقة. يجب أن يحتفظ الحل المثالي للروابط الزرقاء بالقدرة على اتخاذ إجراء بشأن تلك الروابط التي تم إنشاؤها تلقائيًا ولكن يسمح لنا بتصميم هذه الروابط ، وليس نظام التشغيل أو عميل البريد الإلكتروني.
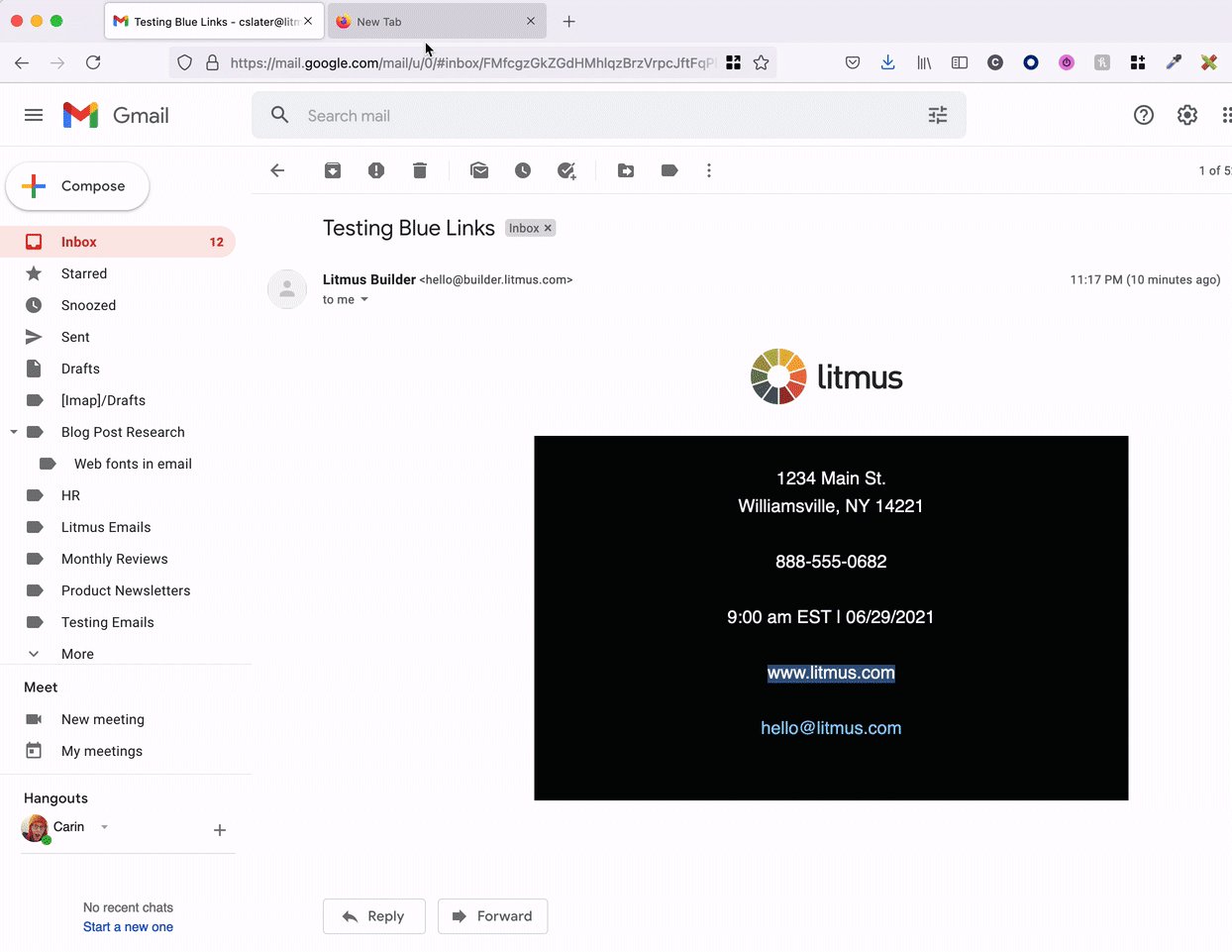
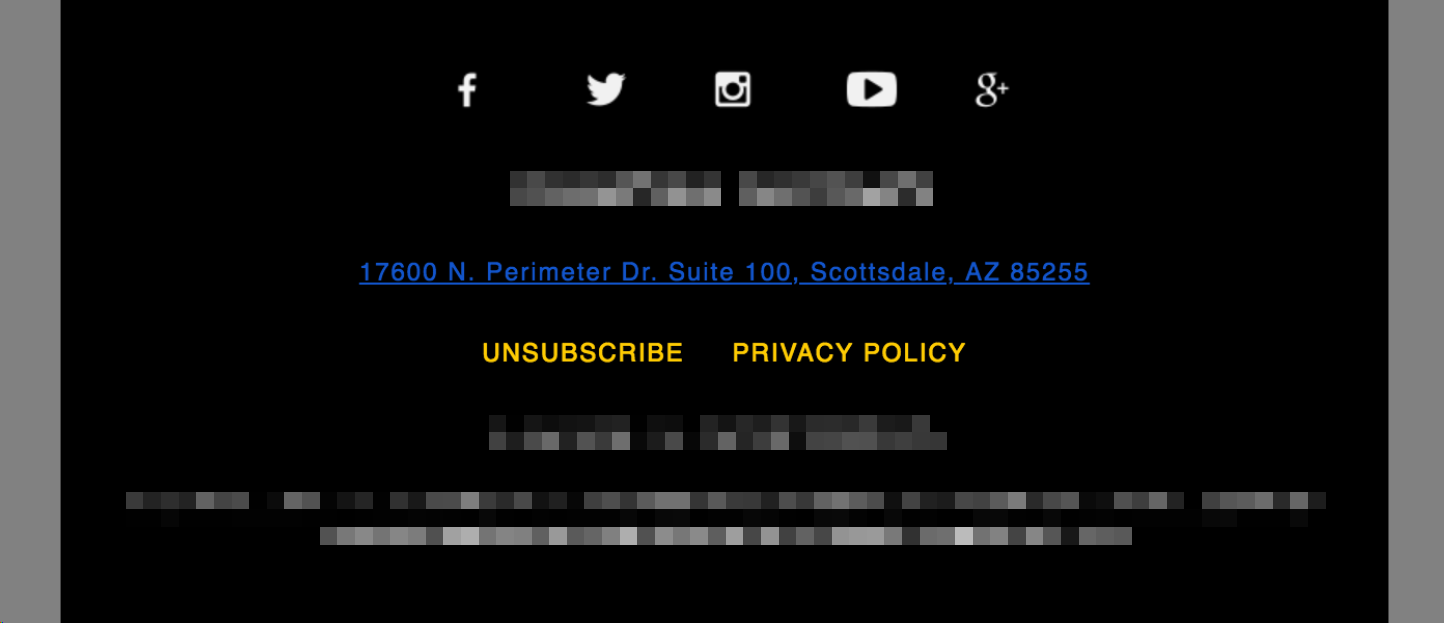
قد يجادل البعض بأن تجاوز التصميم باللون الأزرق الذي تحته خط سيذهب بعيدًا جدًا. ومع ذلك ، فإن السلوك الافتراضي ينطوي على مشاكل خطيرة تتعلق بإمكانية الوصول يمكننا مكافحتها. على سبيل المثال ، انظر إلى تذييل البريد الإلكتروني هذا الذي يحتوي على روابط زرقاء مضافة إلى العنوان:

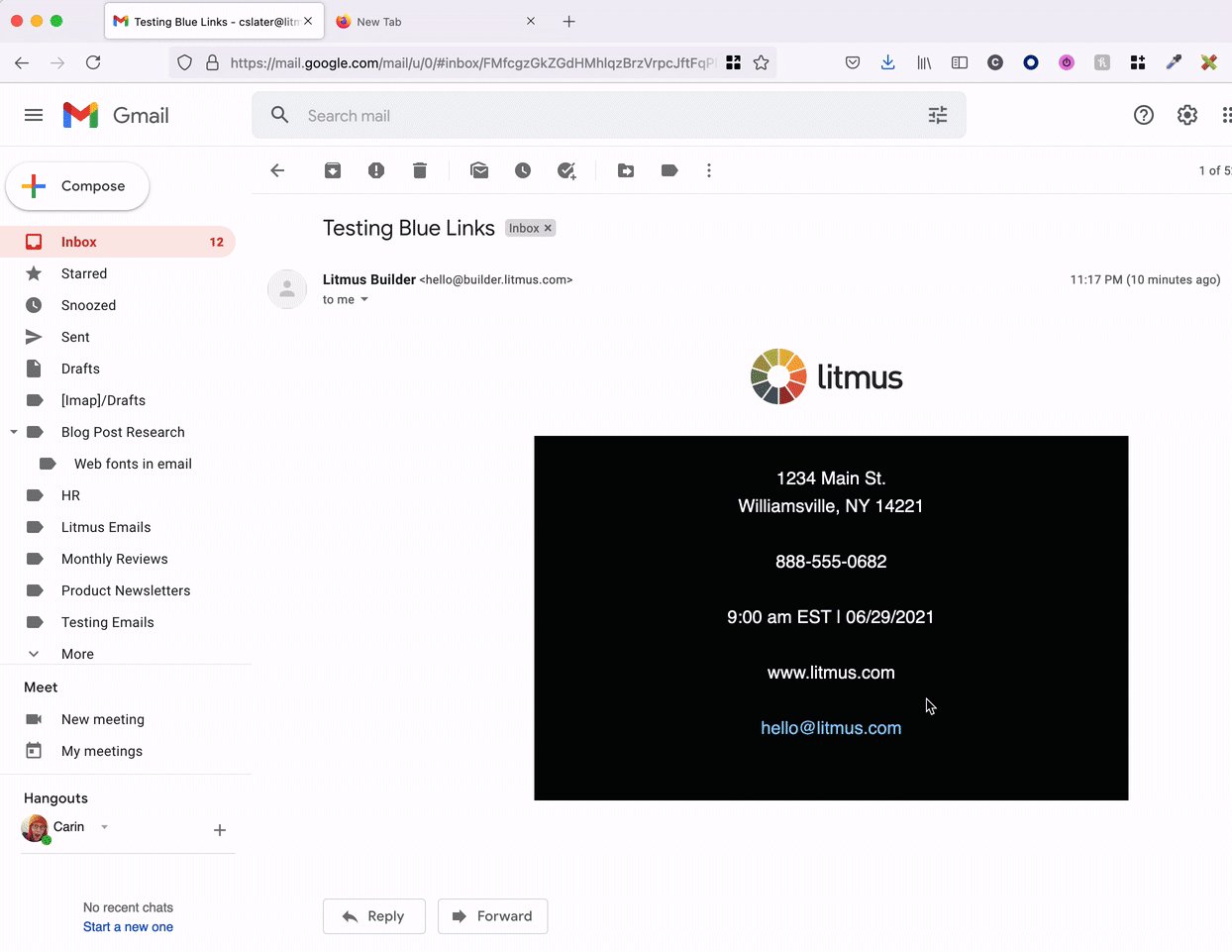
إنه تصميم شائع: نص أبيض على خلفية سوداء ، مع نص صغير للحفاظ على التركيز على المحتوى أعلاه. عندما يتم ربط المعلومات وتطبيق التصميم الأزرق ، يكون التباين منخفضًا للغاية. أي شخص يعاني من إعاقات بصرية - أو أولئك الذين يتمتعون برؤية ممتازة باستخدام شاشة باهتة أو جهاز محمول في بيئة مشمسة - سيواجهون صعوبة بالغة في استهلاك هذه المعلومات. ميزة مفيدة تتحول إلى تجربة محبطة.
لا يتعامل جميع عملاء البريد الإلكتروني مع الارتباط التلقائي بالطريقة نفسها أيضًا. في حين أن الروابط الزرقاء هي السبب الأكثر شيوعًا ، إلا أن بعض العملاء يحتفظون بلون الخط ولكنهم يضيفون تسطيرًا دقيقًا. يقوم بعض العملاء بربط أرقام الهواتف وليس العناوين. مع كل هذا التناقض ، قد يكون من المحبط الإدارة.
لذا ، كيف يمكن لمصممي البريد الإلكتروني التعامل مع الروابط الزرقاء؟
أفضل طريقة لتجاوز تصميم الارتباط التلقائي
على الرغم من أننا بحثنا في حلول مختلفة في الماضي - مثل استهداف نص مرتبط بشكل شائع بمسافات وفئات ، أو إدراج أحرف غير مرئية في هذا النص لكسر السلوك ، فإن أفضل حل وجدنا هو الاعتماد على CSS المضمنة لتجاوز نمط الارتباط التلقائي. بعد ذلك ، أضف قيمًا مثل التسطير والألوان على العلامة التجارية للسماح للأشخاص بمعرفة أن المحتوى لا يزال قابلاً للنقر. مثالية للاستخدام وإمكانية الوصول.
هذه الطريقة لديها الكثير من أجلها. تستطيع:
- ضع الأنماط الخاصة بك على النص.
- استخدم أنماطًا مختلفة لارتباطات مختلفة - فهي لا تفرض نمطًا واحدًا عبر البريد الإلكتروني.
- احتفظ بالوظائف التي يقدمها عملاء البريد الإلكتروني وأنظمة التشغيل.
- الحفاظ على التصميم بسهولة.
هذا مفيد لك وللمشتركين.
التحذير الوحيد؟ يقوم عملاء البريد الإلكتروني المختلفون بأشياء مختلفة عند ربط النص تلقائيًا ، لذلك تحتاج إلى قواعد CSS متعددة لتجاوز التصميم.
 | هل تحتوي رسائل البريد الإلكتروني الخاصة بك على روابط زرقاء؟ تعرف دائمًا على وقت قيام عملاء البريد الإلكتروني بتحديث عرض البريد الإلكتروني الخاص بهم باستخدام Litmus Email Previews. قم بمعاينة رسائل البريد الإلكتروني الخاصة بك في جميع عملاء وأجهزة البريد الإلكتروني الشهيرة واكتشف الأخطاء قبل إرسالها. اعرف المزيد → |
تجاوز الروابط الزرقاء في بريد أبل
عند إنشاء روابط حول النص ، يضيف Apple Mail سمات إضافية إلى تلك الروابط خارج نطاق href المعتاد. مثال بسيط هو ما يلي: