كيفية تسريع WordPress: دليل تفصيلي
نشرت: 2021-03-02إذا كنت ترغب في إنشاء مواقع WordPress ناجحة لنفسك أو لعملائك ، فإن تعلم كيفية تسريع موقع WordPress الخاص بك أمر ضروري.
بينما يركز العديد من الأشخاص بشكل صحيح على تصميم ومحتوى موقع الويب ، فإن سرعة تحميل هذا الموقع لا تقل أهمية ، إن لم تكن أكثر. ستؤثر أوقات التحميل على تجربة مستخدم موقعك وتصنيفات تحسين محركات البحث ومعدلات التحويل ومعدلات الارتداد والمزيد.
ومع ذلك ، يمكن أن يكون فهم كل مداخل وعموميات أداء WordPress أمرًا معقدًا ، ولهذا السبب قمنا بإنشاء هذا الدليل الضخم حول كيفية تسريع موقع WordPress الخاص بك.
في هذا المنشور ، سنغطي كل ما تحتاج إلى معرفته. سنبدأ بشرح ما يبطئ مواقع WordPress ، ولماذا السرعة مهمة ، وكيفية اختبار الأداء الحالي لموقعك.
بعد ذلك ، سنشارك قائمة كاملة من التكتيكات القابلة للتنفيذ التي يمكنك استخدامها لتحسين أداء موقع WordPress الخاص بك اليوم.
جدول المحتويات
- لماذا موقع WordPress الخاص بك بطيء؟
- لماذا تعتبر سرعة موقع WordPress مهمة؟
- كيفية قياس سرعة موقع ووردبريس
- ماذا تعني نتائج الاختبار؟ ماذا عن "النتائج"؟
- ما هو وقت تحميل موقع الويب المناسب؟
- كيفية تحسين سرعة موقع WordPress
لماذا موقع WordPress الخاص بك بطيء؟
هناك فئتان عريضتان من المشكلات التي يمكن أن تبطئ موقع WordPress الخاص بك:
- أداء الواجهة الخلفية - بعبارات عامة ، هذا هو الوقت الذي يستغرقه خادمك لتسليم الملفات.
- أداء الواجهة الأمامية - هذه هي الطريقة التي يتم بها تحسين موقع WordPress الخاص بك.
تأتي مشكلات أداء الواجهة الخلفية بشكل عام من الاستضافة الخاصة بك. على سبيل المثال ، يعد استخدام الاستضافة البطيئة أحد أكبر الأسباب وراء ضعف أداء الواجهة الخلفية. يمكنك أيضًا تسريع أداء الواجهة الخلفية بجعل خادمك أكثر كفاءة باستخدام تكتيكات مثل التخزين المؤقت للصفحة واستخدام أحدث إصدار من PHP وتحسين قاعدة البيانات والمزيد.
تعتمد مشاكل أداء الواجهة الأمامية كثيرًا على الخيارات التي تتخذها عند إنشاء موقع WordPress الخاص بك. تتضمن بعض المشكلات الشائعة هنا ما يلي:
- استخدام عدد كبير جدًا من إضافات WordPress غير المحسّنة
- استخدام ثيم WordPress ثقيل
- تحميل صور كبيرة غير محسّنة
- وجود JavaScript أو CSS غير مُحسَّن
- تحميل عدد كبير جدًا من البرامج النصية للجهات الخارجية
إذا كنت ترغب في زيادة أداء موقعك إلى أقصى حد ، فأنت بحاجة إلى تحسين كلا النوعين من الأداء. على سبيل المثال ، حتى الموقع الذي يحتوي على تحسين مثالي للواجهة الأمامية قد يستمر في التحميل ببطء إذا كان يستضيف بطيئًا حقًا (والعكس صحيح).
ستغطي نصائحنا أدناه إصلاح كلا النوعين من المشكلات.
لماذا تعتبر سرعة موقع WordPress مهمة؟
إذا سبق لك استخدام موقع ويب بطيء التحميل ، فأنت تعرف بشكل حدسي كيف يمكن أن يكون التعامل مع موقع ويب بطيء محبطًا. إنه أمر مزعج ، وسوف ينزعج زوارك إذا اضطروا إلى الانتظار حتى يتم تحميل المحتوى الخاص بك (خاصة على الأجهزة المحمولة).
لذا على المستوى الأساسي ، تتمثل إحدى المشكلات الكبيرة في موقع WordPress البطيء في أنه يخلق تجربة مستخدم سيئة حقًا للزائرين ، وهو أمر يجب أن تهدف دائمًا إلى تجنبه.
ومع ذلك ، هناك أيضًا الكثير من الجوانب السلبية لوجود موقع ويب بطيء:
تصنيفات تحسين محركات البحث (SEO) - تستخدم Google سرعة الموقع كعامل تصنيف في كل من نتائجها على سطح المكتب والجوّال. سيبدأ أيضًا في استخدام مقاييس Core Web Vitals قريبًا ، والتي تتضمن مقياس السرعة. يمكن أن تكون سرعة الموقع مهمة بشكل خاص في المنافذ التنافسية التي تحتوي على الكثير من المواقع القوية ، حيث تُميِّز بين موقعين متساويين في القوة. هنا تأخذ جوجل.
معدلات التحويل - تؤدي أوقات التحميل البطيئة إلى انخفاض معدلات التحويل. وفقًا لـ Akamai ، فإن مجرد التأخير لمدة 100 مللي ثانية يمكن أن يضر بمعدلات التحويل بنسبة 7٪. وجدت شركة Deloitte أيضًا أن التحسن البالغ 100 مللي ثانية في سرعة الموقع أدى إلى زيادة إنفاق المتسوقين بنسبة 10٪.
معدل الارتداد - يؤدي تباطؤ أوقات التحميل إلى ارتفاع معدلات الارتداد. على سبيل المثال ، اكتشف Pingdom أن معدل الارتداد المرتبط بالوقت لصفحة يتم تحميلها في ثانيتين هو 6٪ ولكن هذا يقفز إلى 38٪ لصفحة يتم تحميلها في خمس ثوانٍ. على الهاتف المحمول ، وجدت Google أن احتمال ارتداد شخص ما يقفز من 32٪ في 1-3 ثوانٍ إلى 90٪ في 1-5 ثوانٍ.

تعتبر سرعة الموقع أيضًا مهمة بشكل خاص على الجوّال ، حيث سيترك 53٪ من زوار الجوال صفحة يستغرق تحميلها أكثر من ثلاث ثوانٍ.
كيفية قياس سرعة موقع ووردبريس
أسهل طريقة لاختبار أداء موقع WordPress الخاص بك هي استخدام أداة اختبار السرعة. باستخدام هذه الأداة ، كل ما عليك فعله هو إدخال عنوان URL للصفحة التي تريد اختبارها وستمنحك الأداة مجموعة من البيانات لتقييم أدائها.
بعض أفضل أدوات اختبار السرعة المجانية هي:
- WebPageTest - يقدم الكثير من متغيرات الاختبار لجمع المزيد من البيانات المفيدة.
- سريعة أو بطيئة - اختبارات من مواقع متعددة في جميع أنحاء العالم لتقييم أوقات التحميل العالمية.
- GTmetrix - مرن للغاية إذا قمت بالتسجيل للحصول على حساب مجاني.
- Google PageSpeed Insights - يوفر بيانات سرعة حقيقية من Google ، جنبًا إلى جنب مع الاختبار من Lighthouse.
إذا كنت تريد بيانات دقيقة ، فهناك بعض متغيرات الاختبار التي تحتاج إلى الانتباه إليها:
- الجهاز - حاول اختبار كل من أجهزة سطح المكتب والأجهزة المحمولة.
- موقع الاختبار - من الناحية المثالية ، يجب أن تختبر من الموقع الأقرب لجمهورك المستهدف. إذا كان جمهورك من جميع أنحاء العالم ، فيجب عليك الاختبار من مواقع متعددة.
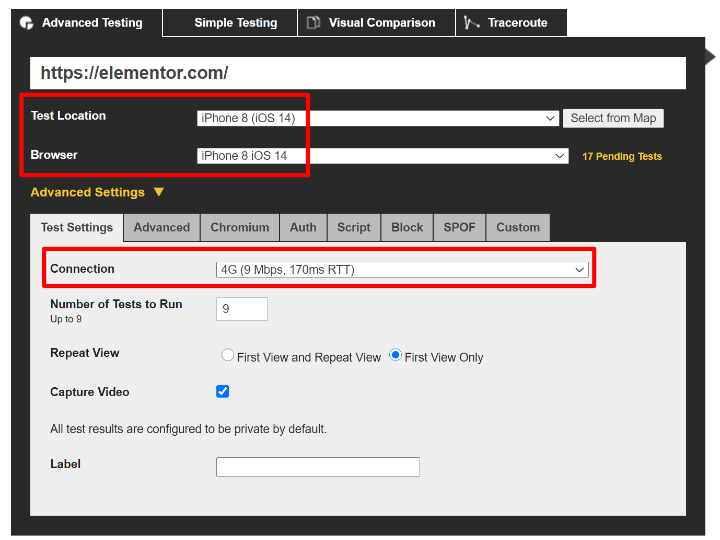
- سرعة الاتصال - ستؤثر سرعة اتصالات الإنترنت للزائرين على سرعة تحميل موقعك. ومع ذلك ، تستخدم بعض أدوات اختبار السرعة اتصالاً فائق السرعة للاختبار ، مما يجعل موقعك يبدو أسرع مما سيكون عليه بالنسبة للمستخدمين الحقيقيين. من الناحية المثالية ، تريد اختيار سرعة اتصال تتناسب مع مواقف المستخدمين في العالم الحقيقي.
على سبيل المثال ، إليك تكوين اختباري لاختبار سرعات موقعك للزوار عبر الهاتف المحمول على اتصال 4G:

ماذا تعني نتائج الاختبار؟ ماذا عن "النتائج"؟
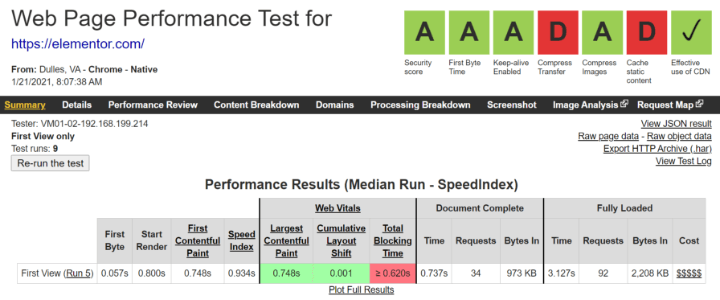
بمجرد إجراء اختبار السرعة ، ستحصل على الكثير من الأرقام المختلفة (تعتمد الأرقام الدقيقة على الأداة التي تستخدمها).
بشكل عام ، يجب أن تركز على أوقات التحميل الفعلية ، وليس "النتائج". على الرغم من أن النتائج يمكن أن توفر إرشادات مفيدة لمساعدتك على تحسين موقعك ، إلا أن زوار موقعك يهتمون فقط بالوقت الذي يستغرقه موقعك بالفعل في التحميل.
من حيث أوقات التحميل الفعلية ، سترى أرقامًا مختلفة. بشكل عام ، سترغب في الانتباه إلى كل من أوقات التحميل الكامل (المدة التي يستغرقها تحميل موقعك بالكامل) ومقاييس "تجربة المستخدم" مثل Largest Contentful Paint (LCP) ، والتي تقيس المدة التي يستغرقها موقعك يصبح "المحتوى الرئيسي" مرئيًا (حتى إذا كان موقعك لا يزال يحمل محتوى ونصوصًا في الجزء السفلي غير المرئي من الصفحة).

ما هو وقت تحميل موقع الويب المناسب؟
بشكل عام ، يكون وقت تحميل موقع الويب الجيد أقل من ثانيتين إلى ثلاث ثوانٍ. لمستخدمي الهاتف المحمول ، توصي Google بأقل من ثلاث ثوانٍ. وبالنسبة لمتاجر التجارة الإلكترونية ، يجب أن تستهدف أقل من ثانيتين.
ومع ذلك ، تذكر أن وقت التحميل الكامل لموقعك ليس هو المقياس المهم الوحيد. ستحتاج أيضًا إلى التركيز على وقت التحميل "المتصور" لموقعك ، وهو مدى سرعة "شعور" الزائرين بموقعك. بكلمات جوجل:
"Largest Contentful Paint (LCP) هو مقياس مهم يركز على المستخدم لقياس سرعة التحميل المتصورة لأنه يشير إلى النقطة في المخطط الزمني لتحميل الصفحة عند تحميل المحتوى الرئيسي للصفحة على الأرجح - يساعد LCP السريع في طمأنة المستخدم بأن الصفحة مفيد."
توصي Google بأن يكون وقت LCP أقل من 2.5 ثانية وسيبدأ في استخدام هذا المعيار كعامل ترتيب لتحسين محركات البحث في عام 2021.
