كيفية استخدام Figma لتصميم الموقع
نشرت: 2022-03-03Figma هو برنامج تصميم SaaS UI يجعل التعاون في المشاريع المرئية أسهل من أي وقت مضى. نظرًا لكونه قائمًا على السحابة ، فإنه يمكّن المستخدم من متابعة عمله من أي جهاز متصل بالإنترنت ، من أي مكان حول العالم.
بالإضافة إلى ذلك ، يمكن لمالكي المشروع تزويد زملائهم بمستويات وصول مختلفة حتى يتمكنوا من مراجعة التصميمات وإجراء التغييرات وترك التعليقات في الوقت الفعلي. الأداة سهلة الاستخدام مما يجعل عملية إعداد المتعاونين الجدد سهلة وخالية من المتاعب.
بفضل هذه الأصول والعديد من الأصول الأخرى ، على مدى السنوات القليلة الماضية ، استبدلت Figma بسرعة Adobe XD و Sketch في قلوب العديد من المصممين.
فكيف تستخدم فيجما لتصميم الويب؟
في هذه المقالة ، نقدم سير عمل مفيدًا تم تطويره بواسطة مصممي واجهة المستخدم لدينا هنا في DevriX. تم اختباره بمرور الوقت وهو فعال وسهل المتابعة.
اقرأ ودوّن الملاحظات!
1. أنواع المواقع الإلكترونية
قبل أن نتعمق في تفاصيل كيفية استخدام Figma لتصميم مواقع الويب ، دعنا أولاً نلقي نظرة على مواقع الويب الأكثر شيوعًا وما الذي يحددها:
- اعمال. تتكون مواقع الويب الخاصة بالشركات عادةً من عدد أقل من الصفحات ، أو حتى يمكن تطويرها في شكل موقع من صفحة واحدة ، وإذا كنت مهتمًا بخيار الصفحة الواحدة ، فيمكنك العثور على الإلهام والموارد في مجتمع Onepagelove.
- المنتوج. هذه مشابهة لمواقع الأعمال التجارية ولكن مع أغراض تسويق ومبيعات إضافية. هذا هو السبب في أن الإبداع في التخطيط والرسومات مرحب به عند تصميم مثل هذا الموقع ، ويمكن ربط مواقع المنتجات بمتجر التجارة الإلكترونية الذي يحتوي على العديد من المنتجات أو تكون قائمة بذاتها ، وخير مثال على هذا الموقع هو موقع Apple
- الأخبار والمدونات. تتم زيارة هذه الأنواع من مواقع الويب من قبل مجموعة متنوعة من الأشخاص بشكل يومي ، لذلك يجب تطبيق قواعد التصميم والتصميم بجدية. بالإضافة إلى ذلك ، تندرج بوابات الويب ، مثل Wired و Yahoo ، أيضًا في هذه الفئة ، وتتطلب نهجًا محددًا لأنها غالبًا تسمح للمستخدمين بتهيئة المحتوى وفقًا لتفضيلاتهم.
- تطبيقات الويب و SaaS. عادةً ما تحزم مواقع الويب الخاصة بهذه المنتجات نظامًا بيئيًا ضخمًا من الوظائف والتطبيقات. من خلال وجود نظام تصميم منظم جيدًا يتبع مبادئ التصميم الذري ، يمكنك تقليل وقت التطوير بشكل كبير. بالإضافة إلى ذلك ، يعد استخدام المكونات والمكتبات القابلة لإعادة الاستخدام ، وتصميم هيكل مدروس جيدًا أمرًا ضروريًا لسرعة عملية التطوير وجودتها تقدم هذه المواقع إنتاجية وتعاونًا متزايدًا ، لذلك من المهم حقًا أن يتم تصميمها وبناؤها للعمل بشكل لا تشوبه شائبة. الأمثلة الجيدة في هذه الفئة هي Facebook و Asana و Discord و Slack و Figma نفسها.
- محلات نشطة. تعد مواقع التجارة الإلكترونية من أقدم أنواع محتوى الويب. على غرار الموقعين السابقين ، تمتلئ هذه المواقع بكميات كبيرة من المعلومات. ومع ذلك ، لديهم أيضًا مئات الآلاف من صفحات المنتج التي (تقريبًا) متطابقة تمامًا. ما هو مهم حقًا هنا ليس الواجهة الأمامية والتصميم ، ولكن الشفرة الخلفية القوية والنظيفة التي تحمل النظام بأكمله من الأمثلة على منصات التجارة الإلكترونية الشهيرة Amazon و Etsy و Aliexpress وما إلى ذلك.
2. ما هي خطوات تصميم موقع على شبكة الإنترنت؟
بغض النظر عما إذا كنت تستخدم Figma أو أداة مختلفة ، عند تصميم موقع ويب ، فإن مهمتك هي أن تأخذ موجزًا بسيطًا ، سواء كان ذلك في بضعة أسطر أو وثيقة كاملة من البحث ، وتنفس الحياة فيه بصريًا. تبدأ العملية بفكرة ، ثم تتحول بعد ذلك إلى خطة هيكلية وهندسة معلومات.
فكر في الأمر مثل القاعدة الخرسانية وأعمدة المبنى - بدون الهيكل أو "الهيكل العظمي" ، كل شيء سوف يسقط.
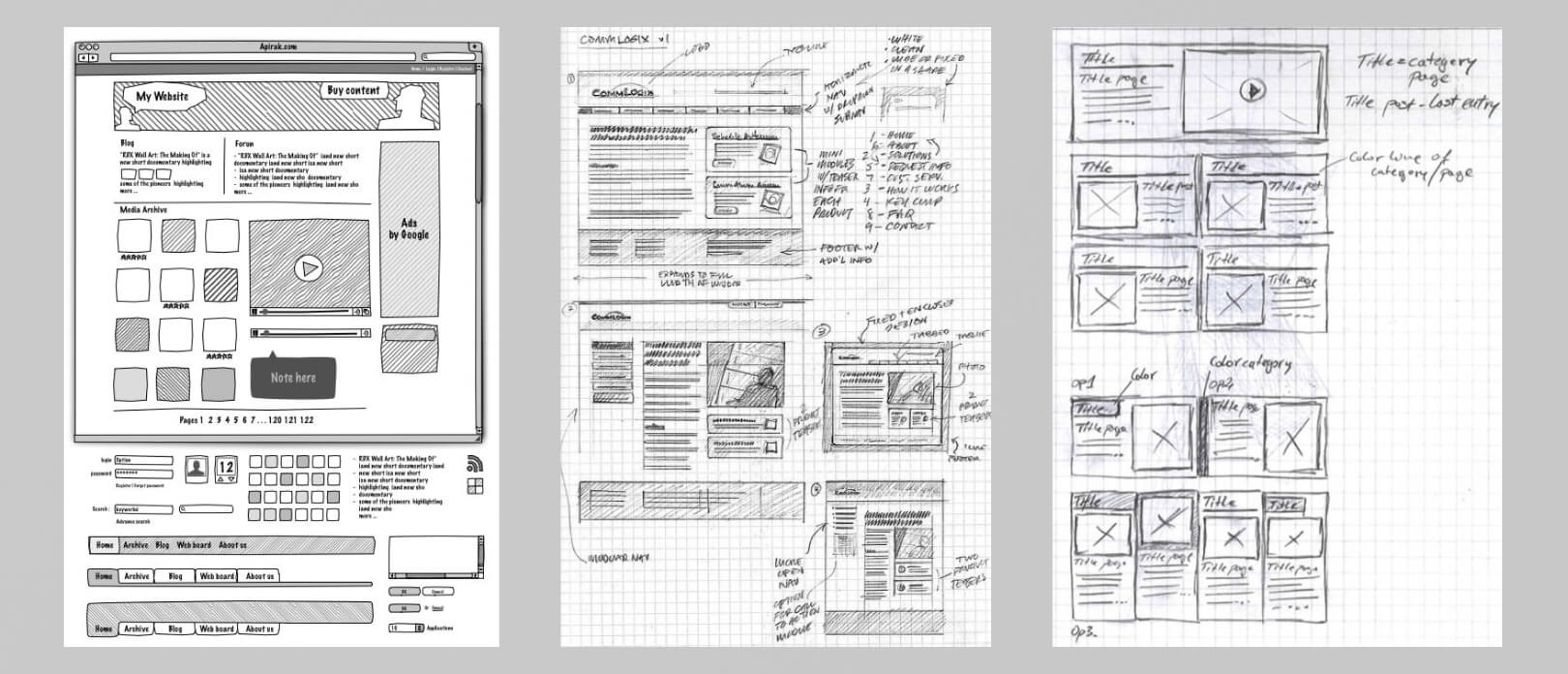
بعد تحديد ما ستكون عليه الصفحات المنفصلة وكيف سيبدو المحتوى العام ، يمكنك رسم بعض الرسومات بدون تفاصيل أو دقة. وتسمى تلك الإطارات الشبكية.
في Figma ، يمكنك تصميم الإطارات السلكية الخاصة بك من البداية أو البناء على القوالب التي تتوافق مع تصميمك.
مهما كانت الحالة ، ستساعدك هذه على رؤية الصورة كاملة قبل أن تتسخ يديك عند إنشاء تصميمك الجديد الرائع.

بعد الاتفاق على التصميم مع مدير المشروع و / أو العميل ، يمكنك البدء في الحصول على نسخة أكثر تفصيلاً من هذه الأفكار التقريبية عن طريق نقلها إلى نموذج أولي متوسط المواصفات. إذا كان لديك عدة تنسيقات متكررة ، فأنت تحتاج فقط إلى تصميمها مرة واحدة ، وبعد ذلك قم بضربها وتغييرها حسب الحاجة.
ومع ذلك ، لاحظ أننا ما زلنا لسنا في مرحلة المحتوى الفعلي والمرئيات الرائعة. يجب أن يكون تصميم موقع الويب محددًا جيدًا قبل أن تستثمر الوقت في صيغة نهائية مثالية للبكسل. علاوة على ذلك ، من المهم عدم إضاعة وقت المطورين وجعلهم يعملون على شيء غير نهائي.
للتأكد من تطابق النتائج مع المتطلبات ، ابحث دائمًا عن التعليقات والمراجعات من فريقك خلال كل خطوة.
3. الشبكة والتخطيط
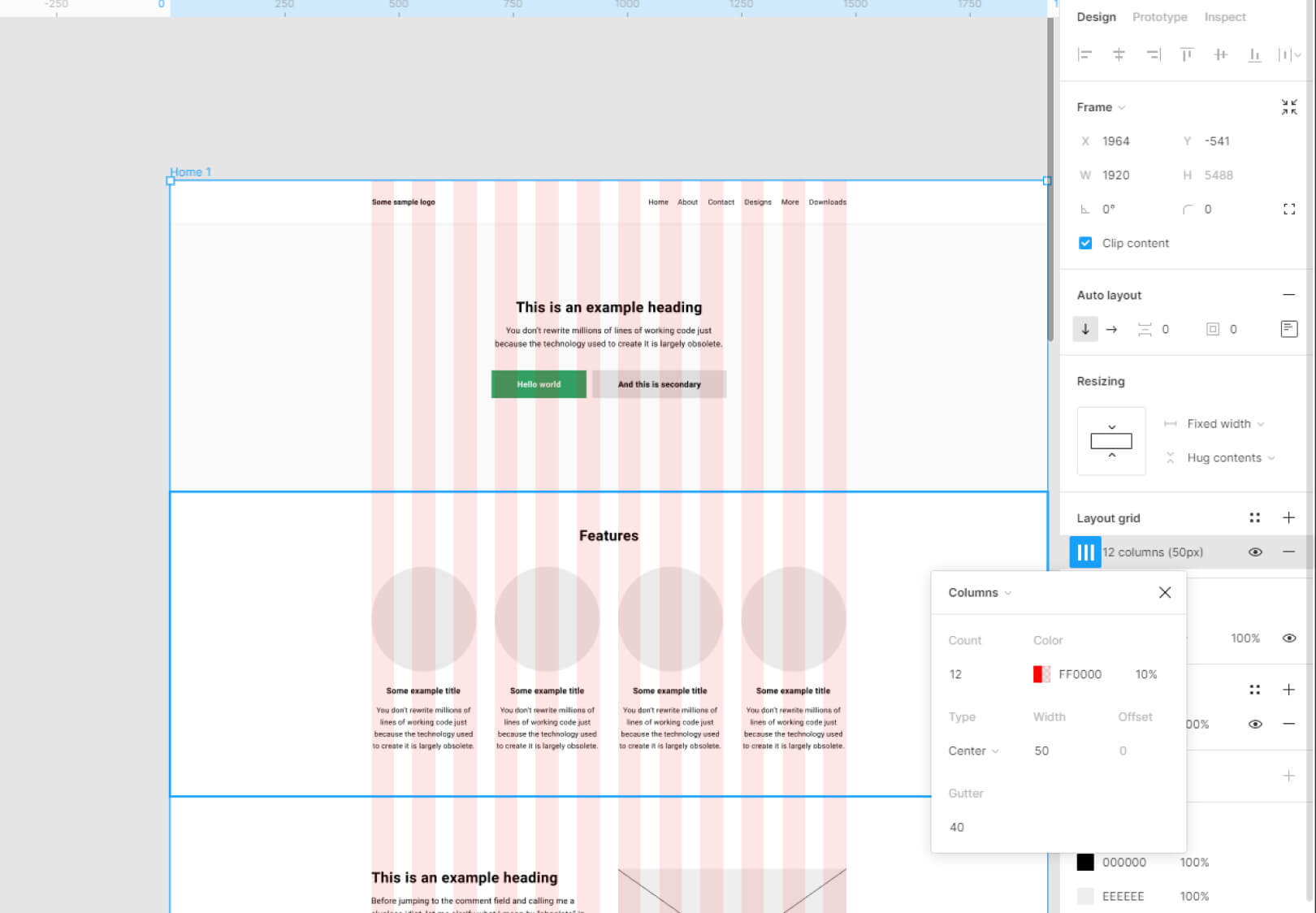
تتمتع Figma بميزة "snap to network" ، وهي مفيدة جدًا عندما يتعلق الأمر بالشبكة والتخطيط.
أفضل دليل إرشادي لتصميم الويب وأكثرها شيوعًا هو نظام شبكة العمود الرأسي. يتيح لك وضع عناصر التصميم بترتيب متسق والحفاظ على سهولة الوصول إلى التخطيط بشكل مرئي للمتعاونين الذين يقومون بمراجعة المحتوى.
أفضل ممارسة هي استخدام 12 عمودًا بعرض يتراوح بين 50 و 100 بكسل. يمكن أن تختلف الحضيض بينهما. بالإضافة إلى ذلك ، هناك قاعدة جيدة تتمثل في الاحتفاظ بكل شيء مقسومًا على 8 أو 10.

اتبع دائمًا حدود الشبكة والحشو بين العناصر ، مع ترك مساحة بيضاء بحيث يمكن تمييز المحتوى بسهولة.
4. ما هي مكونات الموقع؟
تتمثل الخطوة التالية في تصميم موقع ويب في Figma في التركيز على المكونات الفردية.
أولاً ، قم بإعداد شاشاتك. العمل في إطار بعرض 1920 بكسل. ثم يمكنك البدء في إضافة:
منطقة الرأس أو شريط التنقل
يجب أن يكون قسم الرأس وشريط التنقل بسيطًا ومقروءًا ، ويكون دائمًا بالحجم نفسه في جميع الصفحات. يتضمن الشعار وأزرار التنقل وأحيانًا العنوان وأيقونات الوسائط الاجتماعية وما إلى ذلك.
نظرًا لأن الناس يميلون إلى القراءة من اليسار إلى اليمين ، فإن الترتيب الأكثر شيوعًا هو إضافة الشعار أولاً ثم باقي العناصر. قد يكون هذا مختلفًا وفقًا لنوع العمل المحدد أو رغبات العميل.
يمكنك العثور على موارد مفيدة حول الموضوع هنا وهنا.
قسم "البطل"
قسم البطل هو عقارات أي موقع مصمم بشكل جيد! هذا هو المكان الذي تترك فيه الانطباع الأول. عادة ، يمكن أن يكون رسمًا توضيحيًا بعرض كامل أو صورة مع وصف موجز جذاب للنشاط التجاري.

تذكر أن تحتفظ بجميع العناصر المهمة في الصورة الرئيسية أعلى "الطي" (الخط التخيلي في الجزء السفلي من الشاشة). يجب أن تكون 800-900 بكسل كافية. ضع في اعتبارك أحجامًا مختلفة للصورة واختبر كيفية اقتصاصها أو تغيير حجمها على شاشات أصغر أو أكبر.
الاتجاه الحالي هو استخدام الصور ثلاثية الأبعاد والعناصر الرسومية التفاعلية التي تتفاعل عند التحويم. ومع ذلك ، مهما كانت الصور التي تختارها لهذا القسم ، فحاول تجنب الصور المخزنة والرسوم التوضيحية الثابتة.
يمكنك إلقاء نظرة على هذه المقالة للحصول على تحليل متعمق للاختلافات وأفضل الممارسات
النص والخطوط والأحجام
يعد المحتوى الفعلي المكتوب أحد أهم عناصر الويب.
من الضروري أن تكون الطباعة كلها مقروئية ومقروءة. يمكن أن تتراوح عناوين الأقسام الخاصة بك من 40 بكسل إلى 60 بكسل لخطوط مختلفة ، بينما يمكن أن ينخفض نصك الأساسي إلى 16 بكسل - 18 بكسل.
ومع ذلك ، ضع في اعتبارك دائمًا المعايير. أطلقت Google مؤخرًا معرفة الخطوط الخاصة بها والتي قد تكون مفيدة في توسيع مجموعة مهاراتك.
النماذج وحقول الإدخال
تم تصميم الاستمارات وحقول الإدخال لخدمة غرض يطلب فيه من الزائر كتابة شيء ما وإجراء تفاعل نصي مع الموقع.
تأكد من محاذاة هذه العناصر إلى اليسار دائمًا واستخدم عمودين كحد أقصى (حاول التمسك بأحدهما).
للحصول على تجربة مستخدم أفضل ، رتّب الحقول من "أسهل" إلى "أصعب" وتصميم إشعارات موجزة ومربعات مساعدة لإرشاد المستخدم. يمكنك أيضًا التفكير في إضافة أشرطة تقدم إلى نماذج أطول تحتوي على حقول متعددة ، وبهذه الطريقة سيعرف المستخدم مدى تواجدها وعدد الخطوات الأخرى التي يمكن توقعها.
يمكنك العثور على دراسة أكثر تفصيلاً عن النماذج هنا.
الأزرار والضوابط
يمكن أن يوجه الزر المستخدم إلى صفحة جديدة أو يفتح نافذة منبثقة أخرى. يمكن أن يكون تطبيق الأزرار متنوعًا ، ولكن ما يميزها هو أنها تحتاج دائمًا إلى أن تكون ملفتة للنظر.
أهم زر للتركيز عليه هو ما يسمى بعبارة الحث على اتخاذ إجراء (CTA). عندما يتعلق الأمر بالصفحات المقصودة ، فإن هذا الزر هو ما تدور حوله الصفحة بأكملها. يجب أن يكون متسقًا مع بقية المحتوى ، وأن يجبر المستخدم على النقر فوقه.
الجداول
غالبًا ما يُنظر إلى الجداول على أنها تحد كبير في تصميم الويب ، خاصة في تخطيطات الأجهزة المحمولة. يعرضون بيانات نصية ثقيلة ، وغالبًا ما يكون الغرض منها هو تمكين المستخدم من مقارنة المعلومات جنبًا إلى جنب.
في Figma ، أصبح إنشاء الجداول أمرًا سهلاً. يمكنك استخدام البرنامج المساعد منشئ الجدول من أجل تصميم وتصور المعلومات بشكل أسرع.
للحصول على تجربة مستخدم أفضل ، ضع في اعتبارك استخدام تعبئة خلفية مختلفة قليلاً لكل سطر آخر ، وتجنب الحدود لأنها تضيف فوضى غير ضرورية إلى جدولك.
يمكنك العثور على المزيد من النصائح المفيدة هنا.
البطاقات
يتم استخدام البطاقات بشكل شائع في المدونات والمتاجر عبر الإنترنت.
تتضمن عناصر التصميم عادةً صورة وعنوان قصيرًا أو وصفًا. هذه بمثابة نقاط دخول لمزيد من المعلومات التفصيلية المعروضة على صفحة جديدة منفصلة.
لمحاكاة تفاعل المكون ، يمكنك تطبيق الظلال. بالإضافة إلى ذلك ، ضع دائمًا التسلسل الهرمي في الاعتبار ، وقم بتجميع العناصر بعناية ، واتبع الشبكة الأساسية الخاصة بك.
يمكنك العثور على مزيد من المعلومات حول تصميم البطاقات هنا وهنا.
وسائط أو مربعات حوار منبثقة
الوسائط ومربعات الحوار المنبثقة هي نوافذ تطفو فوق نافذة موقع الويب الرئيسية. تختلف هذه من إخلاء مسؤولية ملفات تعريف الارتباط ورسائل الخطأ والعروض الترويجية الخاصة وما إلى ذلك.
عند التفكير في التصميم ، يجب أن تعاملهم كبطاقة عائمة مع CTA فائق الأهمية. ومع ذلك ، تأكد من توفير زر مرئي بوضوح يمكّن المستخدم من إغلاق النافذة المنبثقة والمتابعة إلى المحتوى الرئيسي. خلاف ذلك ، هذا يجعل تجربة المستخدم غير سارة للغاية.

مصدر
يمكنك قراءة المزيد حول تصميم هذا النوع من مكونات مواقع الويب هنا.
5. نصائح للاستخدام الفعال لـ Figma
فيما يلي بعض النصائح العملية الإضافية حول كيفية استخدام Figma لتصميم موقع الويب:
- استخدم التخطيط التلقائي. احرص على استخدام أكبر قدر ممكن من التخطيط التلقائي والحفاظ على الإطارات في ترتيب عمل وتسلسل هرمي جيد. بهذه الطريقة ، يمكن الوصول بسهولة إلى أعمال التصميم الخاصة بك من قبل زملائك في الفريق والمطورين وأي متعاونين آخرين. أيضًا ، قم بتسمية الإطارات والطبقات الخاصة بك وفقًا لذلك وبطريقة يمكن التعرف عليها حتى يتمكن كل عضو من أعضاء الفريق من فهم إلى أين يتجه أو ما يجب القيام به بعد ذلك .
- اضغط على صورك. ضع في اعتبارك أنه عند استيراد الصور النقطية ، يقوم Figma ببعض الضغط العام. تجنب التحميل الزائد على صفحتك بلقطات الشاشة عالية الدقة وملفات JPG. تأكد من أن لوحة الحالة المزاجية وصورة الرسم الورقي قد تكون مفيدة ، ولكن فكر أيضًا في الأشخاص الذين لديهم أجهزة كمبيوتر أبطأ وبطاقات GPU أضعف.
- استخدم وظيفة التعليقات. تجعل التعليقات في Figma من السهل التعاون مع الزملاء في الوقت الفعلي. يمكنك ترك رسائل لهم للحصول على آرائهم ومناقشة القضايا العاجلة ومراجعة تعليقاتهم على التصميمات ومتابعة أي أسئلة قد تطرأ.
- تجنب نص العنصر النائب. يتم استخدام نص العنصر النائب ، المعروف أيضًا باسم LOREM IPSUM ، بشكل شائع في التصميم ، خاصة عند استخدام القوالب والرسومات المخزنة. ومع ذلك ، يمكن أن تؤدي بقاياها في التصميم النهائي إلى تجربة مستخدم غير سارة حقًا ، وبدلاً من ذلك ، يمكنك استخدام نصوص من ويكيبيديا تتعلق بالموضوع / السياق. إذا كان لديك وقت قصير ، فهناك مكون إضافي لـ Figma يسمح لك بملء صفحاتك بسرعة.
الحد الأدنى
Figma هي واحدة من أكثر حلول تصميم واجهة المستخدم سهولة ومرونة الموجودة اليوم. إنه يمكّن الفرق الثابتة والبعيدة من التعاون بشكل أكثر كفاءة ، ويساهم في تحسين الإنتاجية في عمليات تطوير الويب.
يمكن أن يكون سير العمل الذي قدمناه بمثابة دليل Figma قوي وسهل المتابعة للمبتدئين ، ويقدم نظرة عامة على الخطوات المتضمنة في تصميم مشروع ويب. بعد ذلك ، لا يمكنك تصميم أنواع مختلفة من مواقع الويب فحسب ، بل يمكنك تحسين مهاراتك في هذه العملية.
