كيفية استخدام مؤثرات الحركة لتحريك الصور (تدوير وقياس وتمرير وشفافية)
نشرت: 2019-05-06بعد الاستجابة الإيجابية الهائلة التي تلقيناها بعد دروسنا التعليمية Motion Effects ، قررنا جمعها في مقال واحد سيساعدك على إنشاء المزيد من مواقع الويب التفاعلية بسهولة بالغة.
سوف نغطي:
- استدارة ، أفقية وتأثيرات الحجم
- تأثير شفافية الصورة
- تدوير وقياس الصور
- BONUS TRICK: تأثير تداخل النص المتحرك
فلنبدأ ...
الرسوم المتحركة للصورة: التدوير ، التمرير الأفقي ، التمرير الرأسي والمقياس
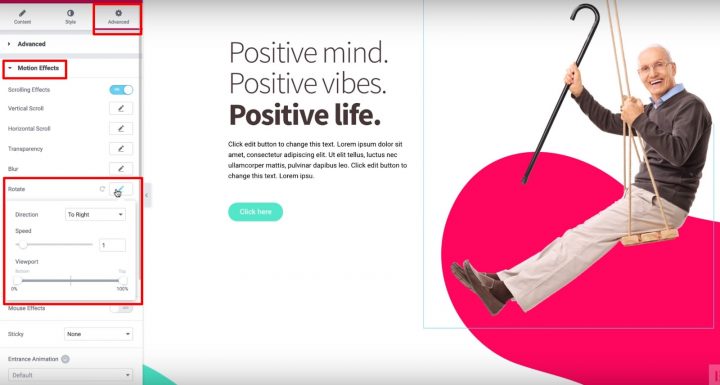
1. تدوير الصورة: جعل الصور تتأرجح
لجعل الصورة تتأرجح ، انقر فوق علامة التبويب خيارات متقدمة ، وافتح قسم تأثيرات الحركة ، وقم بتشغيل تأثيرات التمرير .
ثم ، انقر فوق خيار التدوير واختر الاتجاه الذي تريد تدوير صورتك فيه.
لجعل الرسوم المتحركة سلسة ، قم أيضًا بتعيين شريط تمرير السرعة على 1 .
أخيرًا ، يمكنك ترك منفذ العرض مضبوطًا على الإعدادات الافتراضية - 0٪ و 100٪:

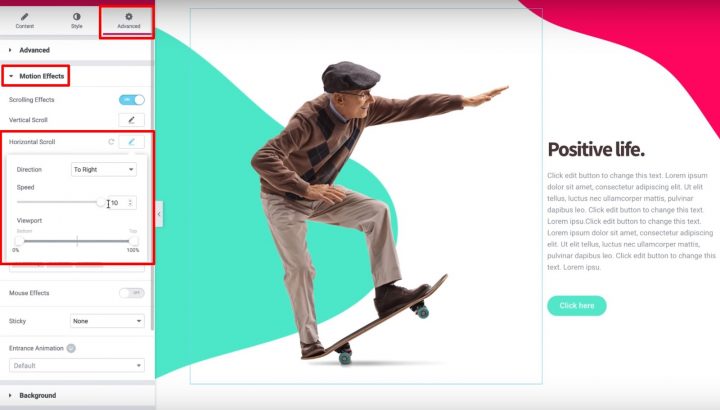
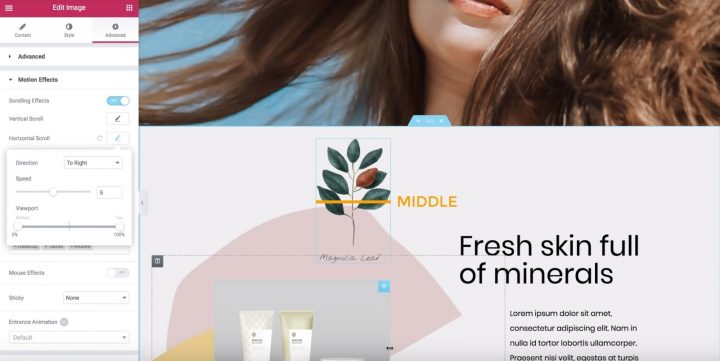
2. التمرير الأفقي للصورة: كيفية جعل الصور تنزلق
- اختر الاتجاه الذي تريد أن تنزلق فيه صورتك
- اضبط السرعة على 10

وهذا كل شيء! ستنزلق صورتك أثناء قيام الزائر بالتمرير لأسفل الصفحة.
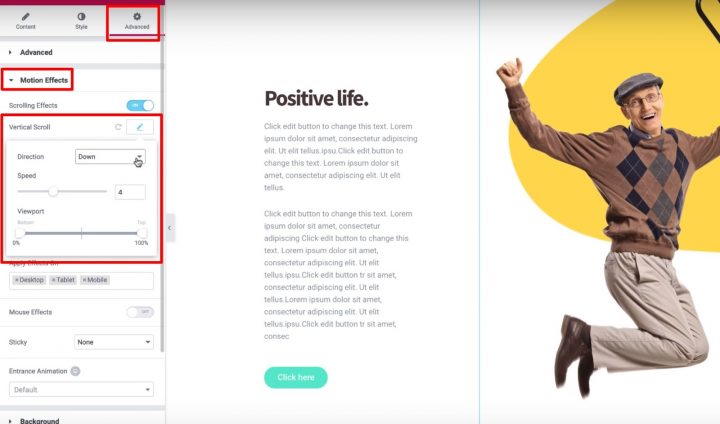
3. التمرير الرأسي للصورة: كيفية جعل الصور تطفو
لجعل الصورة تطفو ، قم بتشغيل تأثيرات التمرير . بعد ذلك ، قم بتمكين Vertical Scroll واضبط الاتجاه على مساوٍ لأسفل

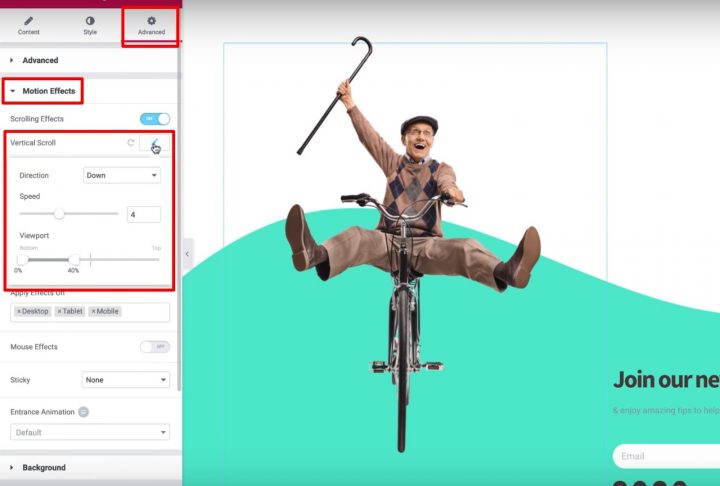
4. مقياس الصورة: كيفية إنشاء تكبير الصورة
مع هذا الأخير ، سيبدو كما لو أن الصورة تتحرك نحو الزائر بينما يقوم الزائر بالتمرير لأسفل. هناك طريقة أخرى للتفكير في هذا وهي صورة "الغرق".
للبدء ، قم بتشغيل تأثيرات التمرير . ثم قم بتمكين Vertical Scroll و:
- اضبط الاتجاه إلى الأسفل
- قم بتعيين منفذ العرض بين 0٪ و 40٪

ثم ، انقر فوق خيار Scale واضبط السرعة على 6 . أيضًا ، استخدم إعداد منفذ العرض لجعل 20٪ أسفل وأعلى 80٪.
الآن بعد أن عرفت كيفية استخدام تأثيرات التمرير ، جرب تصميماتك الخاصة لإنشاء شيء رائع!
شفافية الصورة: اجعل الصور والخلفيات تختفي عند التمرير
- اختر صورة
- انتقل إلى علامة التبويب خيارات متقدمة
- ابحث عن قسم تأثيرات الحركة
- قم بتشغيل تأثيرات التمرير

بعد ذلك ، دعنا نتعمق في خيار Viewport ونرى كيف يعمل.
أولاً ، من المهم تحديد المصطلح - إطار عرض الزائر هو الحجم المرئي لشاشة جهاز المستخدم .
تتيح لك خيارات Viewport اختيار وقت بدء وإيقاف تأثير التمرير الذي اخترته بناءً على منفذ عرض الزائر:
على سبيل المثال ، إذا قمت بتعيين الجزء السفلي من منفذ العرض على 0٪ والأعلى على 100٪ ، فستبدأ الصورة في التحرك بمجرد أن تصبح مرئية في الجزء السفلي من منفذ عرض الزائر. علاوة على ذلك ، ستصل الصورة إلى موضعها "الأصلي" عندما تكون في منتصف منفذ عرض الزائر ( أو 50٪ ) ، وستستمر في الحركة حتى تصل إلى القمة (100٪).
إذن هذا هو التأثير الكامل بالتفصيل:
- ستبدأ الصورة على يسار الموضع الأصلي عندما تظهر لأول مرة في منفذ عرض الزائر (منفذ عرض الزائر عند 0٪ )
- سيصل إلى موقعه الأصلي في منتصف منفذ عرض الزائر (منفذ عرض الزائر بنسبة 50٪ )
- سيستمر في الانزلاق إلى يمين موضعه الأصلي بينما يواصل الزائر التمرير ( حتى يصل إلى 100٪)

من ناحية أخرى ، إذا قمت بتعيين الجزء السفلي من منفذ العرض على 50٪ والأعلى على 100٪:
- ستبدأ الصورة في موضعها الأصلي.
- بمجرد أن تكون الصورة في منتصف منفذ عرض الزائر (50٪) ، ستبدأ في التحرك إلى اليمين حتى تصل الصورة إلى أعلى منفذ عرض الزائر (100٪).
لنلقِ نظرة على نوع آخر من تأثير التمرير لنقود إلى المنزل كيف يعمل منفذ العرض ...
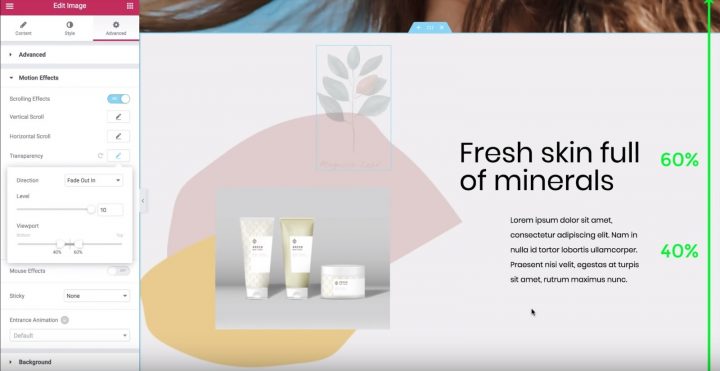
مثال تأثير الشفافية
- اضبط الاتجاه على Fade In
- اضبط المستوى على 10 ( وهذا يجعل الصورة شفافة جدًا للبدء )
- تتلاشى الصورة من 0٪ إلى 40٪
- سيبقى باهتًا بين 40٪ إلى 60٪
- بمجرد وصوله إلى 60٪ ، سيبدأ في التلاشي مرة أخرى بين 60٪ و 100٪

الآن بعد أن عرفت كيفية عمل إعداد منفذ العرض ، يمكنك اللعب باستخدام إعدادات مختلفة للعثور على التأثير الذي تريده.

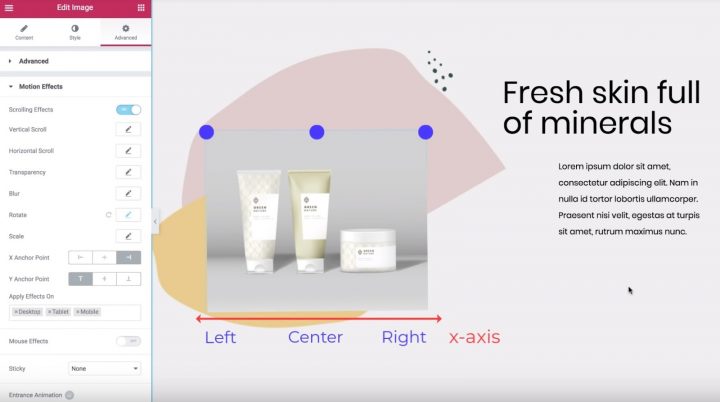
استخدم نقاط الربط X و Y في تأثيرات التدوير والمقياس
في هذا الفيديو، ستتعرف على X و Y مرساة نقطة للآثار تدوير ومقياس في تأثيرات الحركة Elementor ل.
في النهاية ، ستعرف كيفية تطبيق هذه الإعدادات لإنشاء بعض تأثيرات الحركة الرائعة على موقعك.
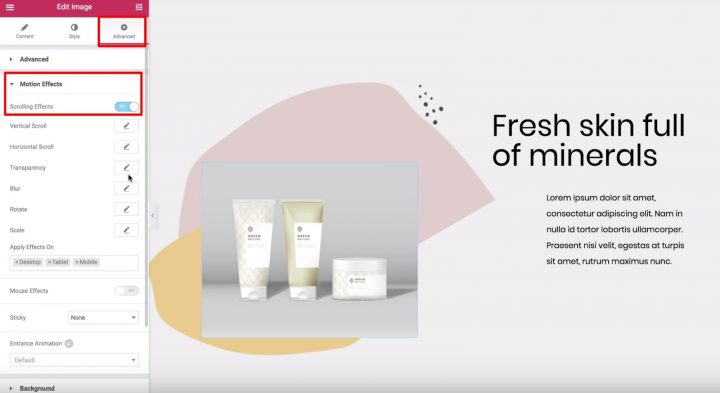
للبدء ، حدد الصورة التي تريد إضافة تأثيرات إليها و:
- انتقل إلى علامة التبويب خيارات متقدمة
- ابحث عن إعدادات تأثيرات الحركة
- قم بتشغيل تأثيرات التمرير

نقاط الربط في تأثير التدوير



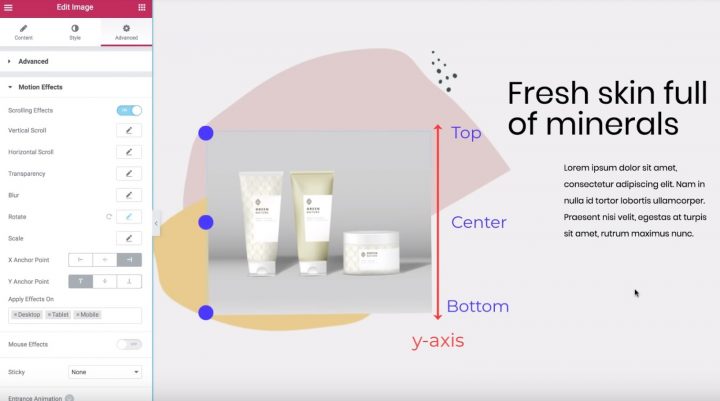
نقاط الارتكاز في تأثير المقياس
الآن بعد أن فهمت المفهوم الأساسي ، دعنا نلقي نظرة على كيفية عمل هذه الفكرة نفسها مع تأثير المقياس .
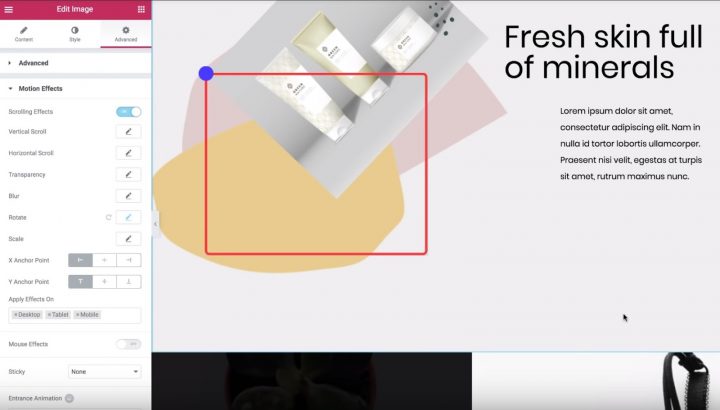
للبدء ، قم بتعطيل تأثير التدوير ، وقم بتشغيل تأثير المقياس ، ثم:
- اضبط الاتجاه على Scale Up
- اضبط السرعة على -5
بشكل افتراضي ، يتم تعيين كل من X Anchor Point و Y Anchor Point على المركز ، مما يعني أن الصورة تتدرج لأسفل باتجاه مركز عنصر واجهة الصورة.
من ناحية أخرى ، إذا قمت بتعيين نقاط الربط على اليسار والأعلى ، فسيتم تصغير الصورة باتجاه الزاوية العلوية اليسرى.
إنها نفس فكرة تأثير التدوير.
الآن بعد أن تعرفت على كيفية عمل نقاط الربط X و Y ، امض قدمًا واللعب بهذه الإعدادات لإنشاء التأثير الدقيق الذي تريده.
الحيلة الإضافية: تأثير تداخل النص المتحرك
في هذا الفيديو ، ستتعلم كيفية استخدام ميزة التمرير الأفقي في Elementor's Motion Effects لإنشاء تأثير نص متحرك أنيق على موقعك.
ستتمكن من تحريك النص عبر الصفحة أثناء قيام الزوار بالتمرير. ومع بعض التعديلات ، يمكنك تغيير لون النص أثناء تحركه.
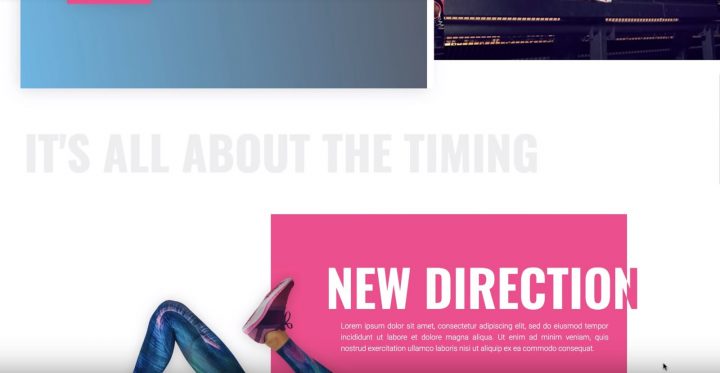
في هذا المثال ، سنغطي كيفية إنشاء عناوين متحركة متعددة:
- عنوان رمادي بسيط ينتقل إلى اليمين ويبقى بنفس اللون
- عنوان أبيض وزهري ينتقل إلى اليسار ويتغير من الأبيض إلى الوردي بمجرد عبوره للخلفية الوردية

إنشاء الرأس الأول - مجرد حركة
لنبدأ بالعنوان الرمادي الصلب.
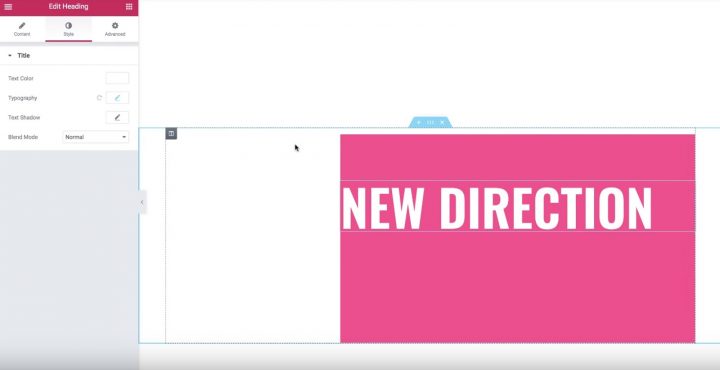
حدد العنوان ، ثم:
- انتقل إلى علامة التبويب خيارات متقدمة
- ابحث عن قسم تأثيرات الحركة
- قم بتشغيل تأثيرات التمرير
بعد ذلك ، انقر فوق القلم الرصاص بجوار تأثير التمرير الأفقي لإدخال إعداداته:
- غيّر الاتجاه إلى الاتجاه الذي تريد تمرير النص فيه ("إلى اليمين" على سبيل المثال)
- اترك إعدادات Speed و Viewport كإعدادات افتراضية
وهذا كل شيء! سينزلق العنوان الخاص بك إلى اليمين بينما يقوم الزائر بالتمرير لأسفل الصفحة.
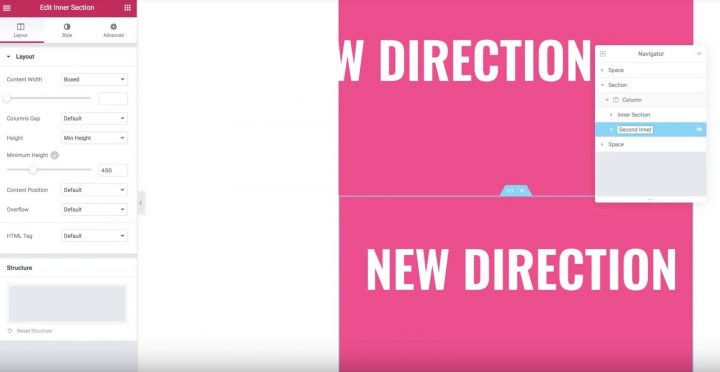
إنشاء الرأس الثاني - الحركة وتغيير اللون
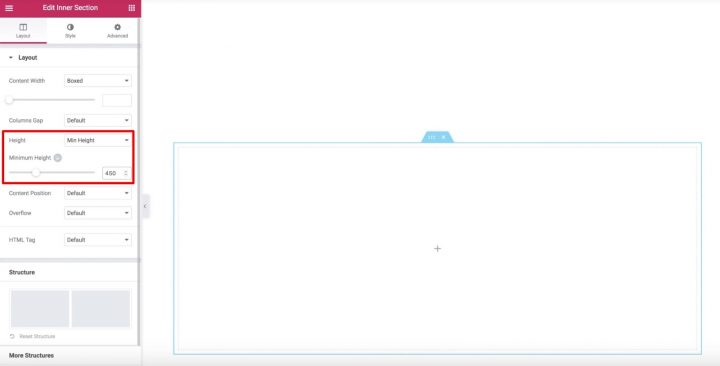
- إنشاء أقسام داخلية مكررة
- استخدام خيار Overflow: Hidden لإخفاء العنوان من أحد الأقسام بمجرد مروره خارج القسم الداخلي


الآن ، قم بتحرير عنصر واجهة المستخدم Heading وقم بتشغيل Scrolling Effects في علامة التبويب خيارات متقدمة . بعد ذلك ، قم بتمكين إعداد التمرير الأفقي واترك الخيارات كإعدادات افتراضية.
الآن ، سينتقل رأسك إلى اليسار ، لكنه لن يتغير الألوان بعد. يمكنك أن ترى أنه لا يزال أبيض حتى على الخلفية البيضاء.
دعنا نصلح ذلك ...
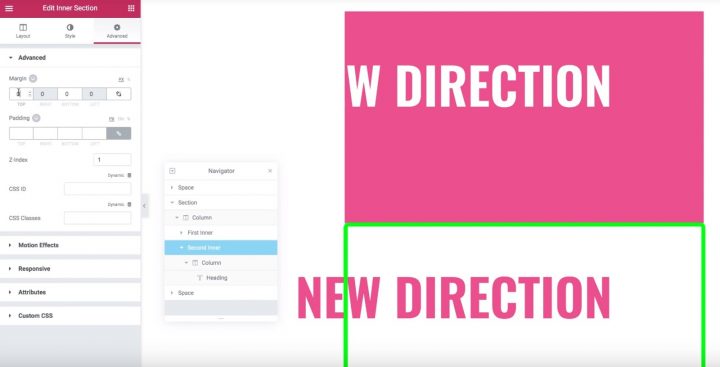
بعد ذلك ، قم بتكرار القسم الداخلي. الآن ، سيكون لديك قسمان داخليان وعناوين متطابقة. يمكنك استخدام Navigator لإعادة تسمية الأقسام لمساعدتك على تذكر أي منها:


لتحقيق هذا التأثير ، انتقل إلى إعدادات القسم الداخلي الأصلي . في علامة التبويب Layout ، ابحث عن خيار Overflow واضبطه على Hidden .
وهذا كل شيء! الآن ، سيظهر فقط العنوان من القسم المكرر بمجرد تمريره إلى ما بعد القسم الداخلي ، مما يؤدي إلى إنشاء تأثير نص متغير اللون أنيق.
