كيفية استخدام الجلب المسبق و DNS-الجلب المسبق في WordPress؟
نشرت: 2021-10-07في الوقت الحاضر ، لديك الكثير من الآليات لتسريع تحميل موقع WordPress الخاص بك. ومع ذلك ، لا يكفي التركيز فقط على تحميل محتوى صفحة الويب الحالية. يجب عليك أيضًا تحسين الموارد التي تتطلبها الصفحات المرتبطة وتحميلها على موقعك من مواقع الجهات الخارجية. يمكنك القيام بذلك عن طريق استخدام سمات الجلب المسبق و DNS-الجلب المسبق مع علامة الارتباط الوصفية في قسم الرأس. سيؤدي هذا إلى تلميح المتصفحات لتحميل الموارد بشكل استباقي لتحسين سرعة التحميل عند الحاجة إليها. في هذه المقالة ، سنشرح ماهية الجلب المسبق و DNS-الجلب المسبق وكيفية استخدامها في WordPress.
الموضوعات ذات الصلة: ما هو الاتصال المسبق وكيفية استخدام الاتصال المسبق في WordPress؟
الجلب المسبق مقابل الجلب المسبق لـ DNS
لنأخذ مثالًا بسيطًا لحالة لفهم هذا بشكل أفضل. لديك منشور على WordPress يحتوي على الأمرين التاليين:
- رابط لصفحة مهمة في موقعك - تحتوي الصفحة المهمة على صورة إنفوجرافيك كبيرة الحجم. تتوقع أن ينقر كل مستخدم يهبط على الصفحة الحالية تقريبًا على الرابط ويزور صفحتك المهمة. في هذه الحالة ، يمكنك استخدام سمة الجلب المسبق لإرشاد المتصفح لبدء تنزيل صورة المعلومات المطلوبة إذا قام المستخدم بزيارة الصفحة المهمة. سيؤدي ذلك إلى تحسين سرعة تحميل الصفحة المهمة حيث يتم تنزيل الصورة الكبيرة بالفعل وتظل جاهزة في ذاكرة التخزين المؤقت المحلية للمتصفح.
- رابط إلى موقع ويب خارجي - تستخدم مشاركتك الحالية خطوط Google التي يتم تحميلها بشكل عام من خوادم Google fonts.gstatic.com و fonts.googleapis.com. عندما يقوم المستخدمون بتحميل الصفحة ، يحتاج المتصفح إلى إجراء تحليل اسم المضيف لخوادم Google والحصول على عناوين IP الخاصة بهم. يمكن أن يؤدي ذلك إلى تأخير تحميل الخطوط بسهولة خاصةً عندما يكون اتصالك بالإنترنت بطيئًا. هنا يمكنك استخدام DNS-Prefetch لتسريع عملية تحليل اسم المجال للمجالات الخارجية التي تحتاجها على موقعك.
نأمل أن تشرح هاتان الحالتان بوضوح استخدام الجلب المسبق و DNS-الجلب المسبق. دعنا ننتقل إلى كيفية استخدام الجلب المسبق و DNS-الجلب المسبق في موقع WordPress.
استخدام الجلب المسبق في WordPress
كما ذكرنا ، فإن استخدام الجلب المسبق سيخبر المتصفح بجلب الموارد التي تعتقد أنها ضرورية لاحقًا كجزء من تفاعل لاحق للمستخدم. سيؤدي ذلك إلى الاستفادة من وقت الخمول في المتصفح لبدء التنزيل الاستباقي لموارد مثل CSS وجافا سكريبت والصور. يمكنك إضافة علامة الارتباط التالية يدويًا في قسم العنوان في موقعك لاستخدام الجلب المسبق.
<link rel="prefetch" href="my-big-important-image.png">بدلاً من ذلك ، يمكنك أيضًا استخدام السمة "التالي" بدلاً من "الجلب المسبق" لأداء نفس الوظيفة.
<link rel="next" href="my-next-page.html">ومع ذلك ، فإن المشكلة هنا هي أنك بحاجة إلى مكون إضافي مثل إدراج رمز في رأس وتذييل الصفحة لإدراج العلامة الوصفية للرابط. بدلاً من ذلك ، يمكنك استخدام مكون إضافي مخصص لتلميحات موارد الحفلة من قبل * لإنشاء أنواع مختلفة من تلميحات المتصفح.
- انتقل إلى قسم "الإضافات> إضافة جديد" وابحث عن البرنامج الإضافي Pre * Party Resource Hints. تثبيت وتفعيل البرنامج المساعد على موقعك.
- لتنفيذ الجلب المسبق على موقعك ، انقر فوق قائمة "Pre * Party".
- انتقل إلى علامة التبويب "إدراج تلميحات" وانتقل لأسفل إلى قسم "إضافة تلميح مورد جديد".
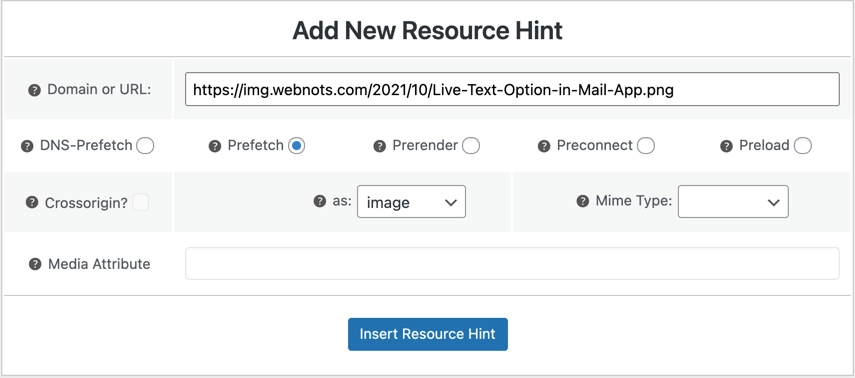
- في مربع "المجال أو عنوان URL" ، أدخل عنوان URL الكامل لملف المورد الذي تريد جلبه مسبقًا.
- حدد زر الاختيار "الجلب المسبق" ويقوم المكون الإضافي تلقائيًا بتعطيل الحقول وليس التطبيق للجلب المسبق. على سبيل المثال ، سيتم تعطيل خيارات crossorigin و Media Attribute والتي لا تنطبق على الجلب المسبق.
- انقر على القائمة المنسدلة للسمة "as" وحدد نوع الملف المناسب. على سبيل المثال ، نختار الصورة كما قدمنا عنوان URL للصورة في مربع "المجال أو URL".
- اترك حقل نوع MIME فارغًا.
- انقر فوق الزر "إدراج روابط الموارد" أسفل الصفحة لتطبيق التغييرات.

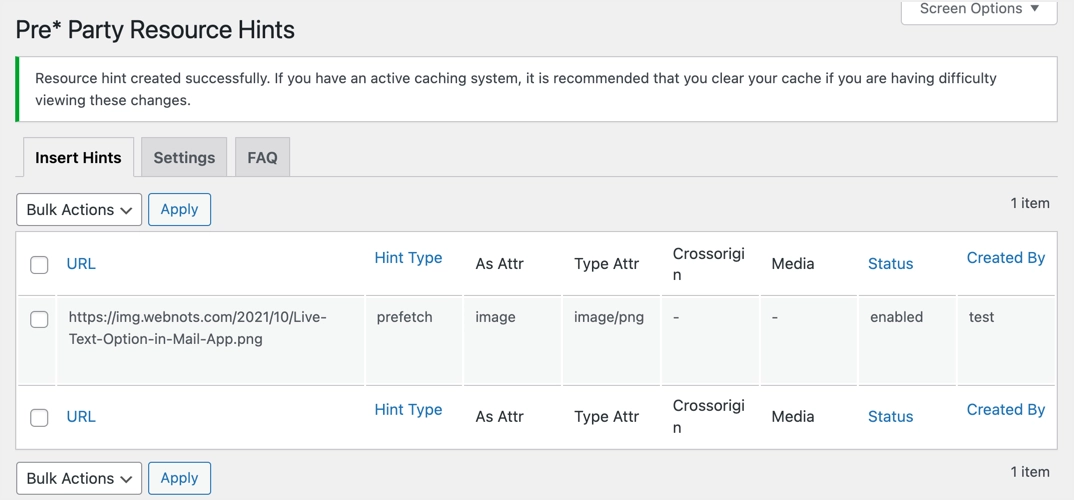
هذا كل شيء وسيقوم المكون الإضافي بإدراج علامة رابط العنوان المطلوبة تلقائيًا على موقعك. يمكنك عرض جميع تلميحات الموارد التي تم إنشاؤها فوق قسم "إضافة تلميح مورد جديد" وتغييرها أو حذفها في أي وقت لاحقًا.


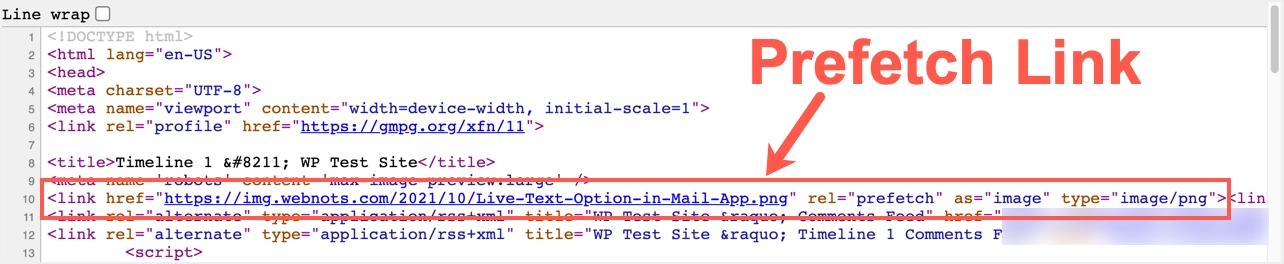
كما ترى في رسالة النجاح ، امسح ذاكرة التخزين المؤقت إذا كنت تستخدم جانب الخادم أو مكون إضافي للتخزين المؤقت على موقعك. افتح أيًا من صفحتك في المتصفح وشاهد شفرة مصدر الصفحة. يجب أن يُظهر رابط الجلب المسبق في قسم الرأس مع المورد الذي قدمته. يمكنك ملاحظة أنه على الرغم من أنك تركت MIME Type فارغًا ، إلا أن المكون الإضافي أضاف تلقائيًا النوع = image / png بناءً على المدخلات المحددة.

اعتبارات عند استخدام الجلب المسبق
- يمكنك استخدام الجلب المسبق للمجالات الخارجية لتوصيل صورة أو CSS / JS المطلوب في جميع صفحاتك. هناك حالة أخرى وهي استخدام المجالات الفرعية الخاصة بك مثل المجال الفرعي CDN أو المجال الفرعي للوسائط إذا كنت تستضيف ملفات الوسائط بشكل منفصل.
- نظرًا لأنه سيتم تحميل علامة الرأس على جميع الصفحات ، فسيتم أيضًا إدراج رابط الجلب المسبق في رؤوس الصفحات. إذا كنت ترغب في استخدام الجلب المسبق فقط في صفحات معينة ، فاستخدم أي مكون إضافي أو سمة توفر رابطًا لإدراج رمز في الرأس مع المرشحات. على سبيل المثال ، يمكنك استخدام سمة GeneratePress Premium أو Astra Pro لإدراج رمز فقط في الصفحات المطلوبة على موقعك.
- إذا كنت تحصل على حركة مرور جيدة وتتم استضافتها على شركات الاستضافة المشتركة مثل Bluehost ، فتجنب استخدام ميزة الجلب المسبق. قد يؤدي ذلك إلى إبطاء خادمك عند بدء عدة طلبات جلب مسبق مما يؤثر على حركة المرور المباشرة. بالإضافة إلى ذلك ، قد تؤخر المتصفحات الجلب المسبق في الشبكات البطيئة تحميل محتوى الصفحة الحالية كأولوية قصوى من الجلب المسبق للموارد المتوقعة التي قد لا يتم استخدامها على الإطلاق.
ذات صلة: كيفية تحميل الخطوط مسبقًا في WordPress؟
استخدام الجلب المسبق DNS في WordPress
سيرشد DNS-Prefetch المستعرض إلى حل اسم مجال خارجي في IP في الخلفية قبل أن ينقر المستخدم على رابط. عندما ينقر المستخدم فوق ارتباط ، فإنه سيؤدي بالتالي إلى تقصير الوقت الذي يستغرقه المتصفح لحل المجالات ، وبالتالي تحسين سرعة التحميل. هذا مثالي للاتصال الاستباقي بخطوط Google و AdSense والعديد من موارد الجهات الخارجية. على غرار الجلب المسبق ، يمكنك إضافة الكود التالي يدويًا في قسم الرأس الخاص بك لاستخدام DNS-Prefetch.
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >يمكنك أيضًا استخدام نفس المكوّن الإضافي Pre * Party Resource Hints لهذا الغرض.
لتنفيذ DNS-Prefetch على موقعك ؛
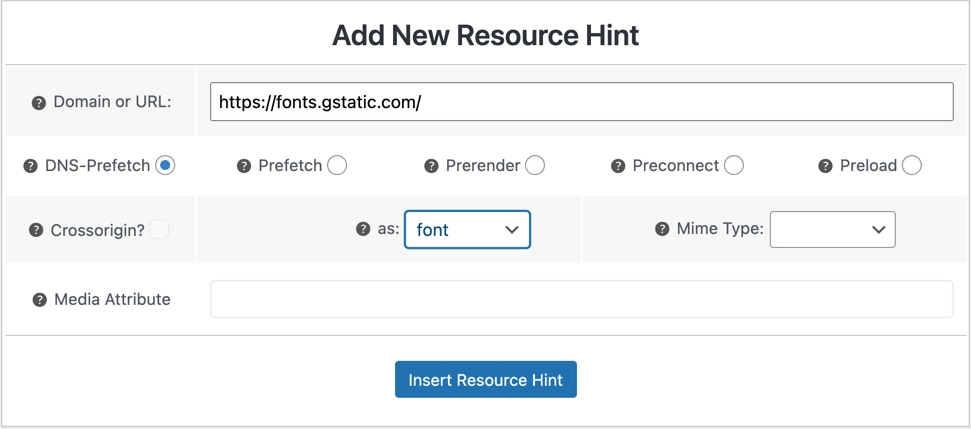
- عندما تكون في قسم "Add New Resource Hint" من المكون الإضافي ، أدخل عنوان URL للمجال الخارجي في حقل "المجال أو URL".
- حدد زر الاختيار DNS-الجلب المسبق.
- اختر السمة "كـ" من القائمة المنسدلة. على سبيل المثال ، يمكنك تحديد الخط لخطوط Google.
- انقر فوق الزر "إدراج روابط الموارد" لتطبيق التغييرات.

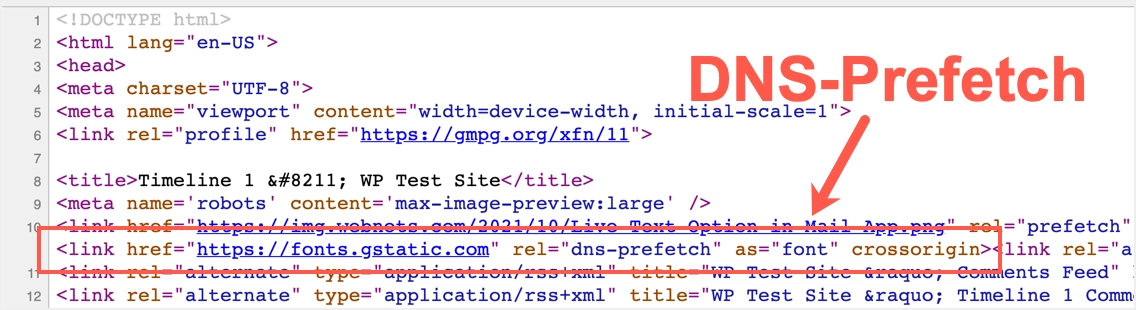
يمكنك تعديل أو حذف الإدخالات في أي وقت. تحقق من شفرة مصدر الصفحة لتأكيد وجود إدخال DNS-Prefetch الخاص بك كعلامة ارتباط في قسم الرأس.

الكلمات الأخيرة
الجلب المسبق و DNS-الجلب المسبق هما تلميحات للمتصفحات لتحسين تحميل الموارد الخارجية. لقد أوضحنا كليهما في هذه المقالة من أجل فهم أفضل ، على الرغم من أنهما مخصصان لأغراض مختلفة. بينما يؤدي الجلب المسبق لـ DNS فقط تحليل اسم المضيف ، فإن الجلب المسبق سيعمل على حل المجال وتنزيل المورد بشكل استباقي.
