HTML والبريد الإلكتروني: 6 أخطاء شائعة يجب عليك تجنبها
نشرت: 2017-12-21في هذه المقالة
إنشاء بريد إلكتروني باستخدام كود HTML؟ فيما يلي 6 أخطاء متكررة جدًا يجب تجنبها ، من أجل جني فوائد اتصالات البريد الإلكتروني المبسطة والنظيفة.
خطأ 1. استخدام رمز مطول بشكل مفرط
نحن نعلم أنه بفضل HTML و CSS يمكننا بناء بنية بريد إلكتروني وإعطائها نموذجًا ، أو بالأحرى تنسيقًا ، يتيح عرض نوع معين من الخط ولون خلفية محدد وصور وما إلى ذلك.
سنرى الآن كيف تؤدي كل من علامات HTML و CSS نفس الوظيفة في بعض النواحي ، وينتهي الأمر بالتداخل. لنأخذ مثالاً عمليًا: تحديد لون الخلفية لجدول في كل من HTML و CSS.

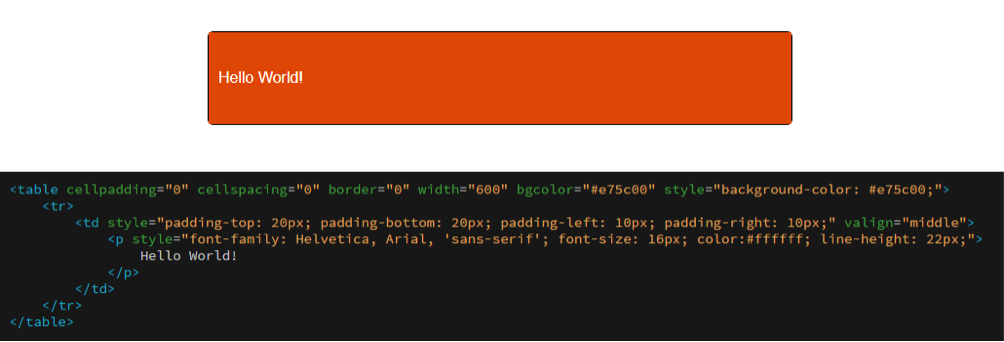
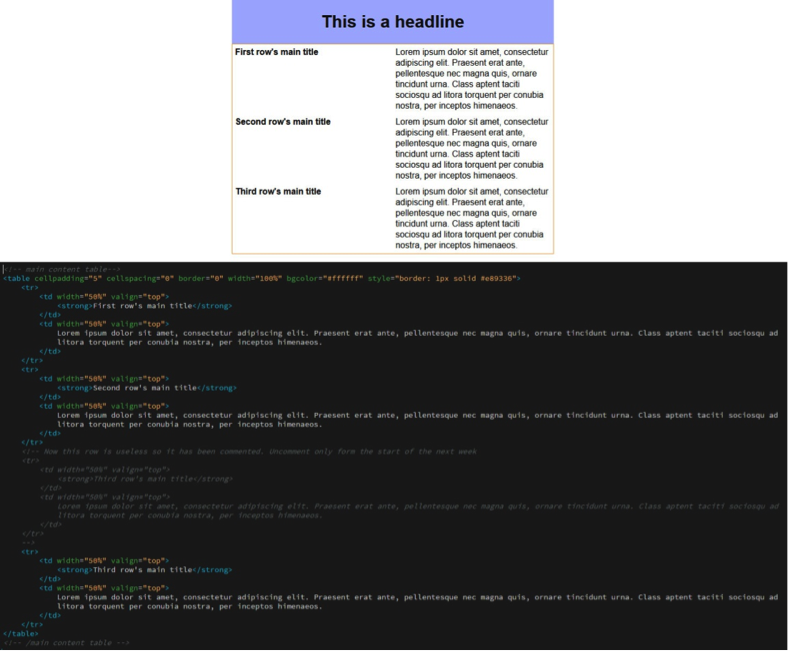
يظهر الرمز في الصورة. يمكنك أن ترى أن هناك نقطتين حيث يتم تحديد لون الخلفية:
- bgcolor = “# e75c00” هي سمة جدول العلامات ؛
- لون الخلفية هو سمة CSS المطبقة على الجدول.
كلتا السمتين تفعلان الشيء نفسه ، وبالتالي تتداخلان: فهما يفرضان اللون البرتقالي (# e75c00 وفقًا للتنسيق السداسي العشري) على خلفية الجدول.
يجب أن تكون النقطة الحرجة الآن أكثر وضوحًا: يمكن أن تتراكم تعريفات خصائص HTML و CSS على بعضها البعض. في الواقع ، عند إعادة العمل أو تغيير نموذج البريد الإلكتروني نفسه ، غالبًا ما يتعثر الرمز بسبب الخصائص الزائدة التي تؤدي نفس الوظيفة.
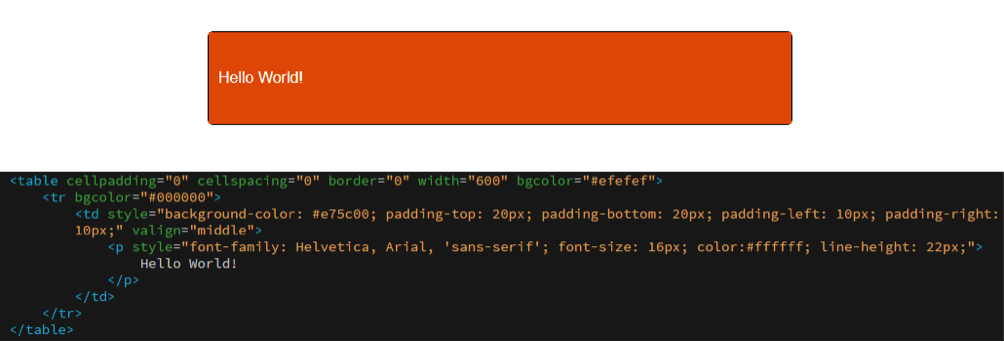
وهذا ليس كل شيء. نظرًا لأنه يمكن تطبيق الأنماط المضمنة على كل عنصر على حدة ، فقد تحدث هذه الحالة (المنحرفة) أيضًا:

قد يقرأ المستعرض (أو عميل البريد الإلكتروني) الرمز بشكل أو بآخر مثل هذا:
- قم بتطبيق خلفية رمادية ( bgcolor = “#efefef” ) على الجدول
- عشرة يطبقون خلفية سوداء ( bgcolor = “# 000000” ) على الصف
- أخيرًا ، قم بتطبيق خلفية برتقالية ( لون الخلفية: # e75c00 ) على الخلية التي تحتوي على النص Hello World!
النتيجة النهائية متطابقة في كل من هذا المثال والمثال السابق: نص أبيض على خلفية برتقالية.
تكمن المشكلة في أنه تم تحديد ثلاث قواعد أساسية مختلفة في الحالة الثانية. ما يراه المستخدم هو ذلك المحدد فيما يتعلق بالخلية ، لأن المتصفح يقرأ الكود بالتسلسل (الجدول -> tr -> td). منذ أن تم تعيين التعريف الأخير على <td> ، هذا هو بالضبط ما سيتم عرضه.
من الواضح أن الكثير من التعليمات البرمجية ليست ضرورية. هذا ليس فقط لأن لون الخلفية الوحيد المعروض هو اللون المطبق على الخلية ، ولكن أيضًا لأن أحد أهداف التسويق الجيد عبر البريد الإلكتروني هو إبقاء الاتصالات خفيفة قدر الإمكان. الشفرة المطولة جدًا والمكررة ليست رمزًا خفيفًا.
توصياتنا:
- حافظ على نظافة الكود قدر الإمكان
- تجنب التكرار غير الضروري عند تنسيق الكود
- إعطاء الأفضلية للأنماط المضمنة
- حاول بناء هيكل معياري لرمز الاتصال
- حاول الاحتفاظ بالشفرة حسب ترتيبها قدر الإمكان من خلال المسافة البادئة (هناك العديد من الخدمات عبر الإنترنت التي تقوم بذلك ، مثل HTMLformatter أو Clean CSS) ، لتتمكن من الحصول على نظرة عامة على بنية الاتصال
- تتبع محفوظات تغييرات الماكرو التي تم إجراؤها على نموذج
خطأ 2. الإفراط في التعليق على الكود
كما هو الحال مع معظم اللغات ، من الممكن أيضًا إضافة تعليقات إلى HTML. ما هو التعليق في نص HTML؟ إنه جزء من القائمة يتجاهله البرنامج الذي يقرأ التعليمات البرمجية وينفذها.
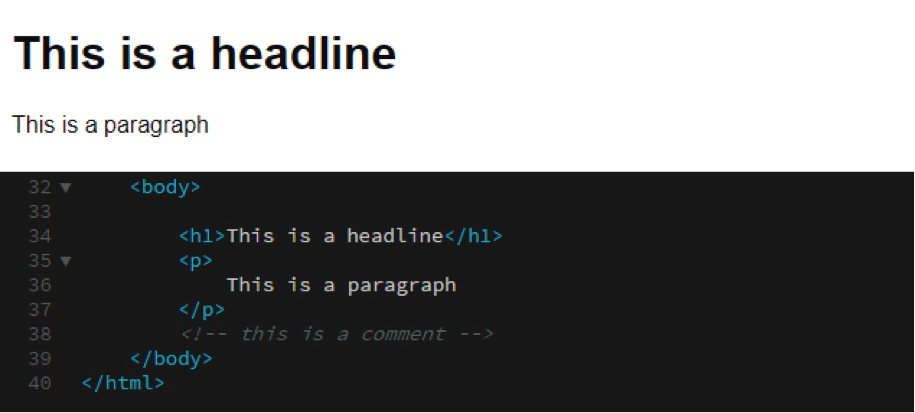
ويرد مثال على تعليق في الشكل أدناه:

كما ترى ، كل شيء بين <! - و -> ليس فقط لونًا مختلفًا (اعتمادًا على برنامج التحرير) ، والأهم من ذلك أنه لا يتم عرضه على الشاشة.
يسمح هذا بإدراج "اتصالات الخدمة" فيما يتعلق بالكود الذي تمت كتابته ، أو التعليمات للأجزاء التي لم تكتمل بعد أو التي تحتاج إلى تحسين.
هناك أيضًا طريقة أخرى لاستخدام التعليقات. نظرًا لعدم ظهور كل شيء مدرج بين علامات الفتح والإغلاق ، فمن الممكن إخفاء أجزاء الصفحة بأكملها به ، كما هو موضح في المثال التالي. في الواقع ، يمكننا أن نرى أن ثلاثة سطور فقط هي التي تظهر على الشاشة بدلاً من الأسطر الأربعة المكتوبة في الكود.

إنها أداة مفيدة بالطبع ، لكن يجب ألا نسيء استخدامها. في حين أنه من الصحيح أن الكود المعلق لا يظهر ، فإنه يظل مع ذلك في الاتصال المرسل ، مما يثقل كاهلها.
نصيحتنا:
- استخدم التعليقات بحكمة ، على سبيل المثال للإشارة إلى بداية ونهاية هياكل الاتصال ، أو لإدخال معلومات مفيدة للمطور
- لا تكن طويلاً في التعليقات ، والأفضل من ذلك ، اكتبها باللغة الإنجليزية
- احذف الرمز المعلق قبل الإرسال ، لأنه ليس ضروريًا لأغراض الاتصال
خطأ 3. سوء إدارة محتوى البريد الإلكتروني
عند تصميم بريد إلكتروني ، حتى قبل كتابة سطر واحد من التعليمات البرمجية ، من الجيد تحديد معلمات معينة لا يمكن تعديلها في مرحلة الإدراك اللاحقة ، وبالتالي أثناء الإنتاج.
تتضمن بعض هذه المعلمات ما يلي:
- عرض البريد الإلكتروني
- حجم الصورة
- عدد الصور
- حجم الخط المستخدم في الرأس
- حجم خط نسخة النص
وما إلى ذلك وهلم جرا. أحد المعلمات التي يتم حذفها غالبًا هو الحد الأقصى لعدد ضغطات المفاتيح لأي عنصر نصي.
في هذه المرحلة ، يمكنك الاعتراض على أننا مذنبون بالتعصب مع القواعد ، ولكن هناك سببان وجيهان لكوننا صارمين للغاية. الأول مفاهيمي والثاني تشغيلي.
على المستوى المفاهيمي ، المحتوى (نص ، صور ، إلخ) والحاوية (بنية HTML) هما كيانان منفصلان لهما تسلسل هرمي دقيق للغاية يرى أن الأول تابع للأخير.
في الواقع ، يجب تكييف المحتوى مع الحاوية ، وليس العكس. يتم إنشاء بنية الاتصال عند كتابة الكود. يحدد هذا الحاوية ، وبمجرد تشكيلها ، تظل الحاوية على هذا النحو بغض النظر عن المحتوى ، حتى لو تم إنشاء البريد الإلكتروني ليكون سريع الاستجابة.
باختصار - وإعادة صياغة Bruce Lee - المحتوى يشبه الماء: إذا وضعت الماء في الكوب ، فإنه يصبح الكوب ؛ إذا وضعت الماء في زجاجة ، فإنها تصبح الزجاجة ؛ إذا وضعت الماء في إبريق الشاي ، فإنه يصبح إبريق الشاي.
لا يمكنك أن تتوقع أن يتحول الكوب إلى زجاجة ، وإبريق الشاي لن يكون فنجانًا أبدًا. لذلك ، يجب أن يتكيف النص (أو الصورة أو الزر) مع الهيكل الذي يحتوي عليه ، وليس العكس.

السبب الثاني أكثر عملية. إذا كانت جميع المعلمات الخاصة بتكوين الاتصال معروفة مسبقًا تمامًا ، فلن يكون من الممكن فقط إنشاء اتصالات أكثر فاعلية أثناء مرحلة الصياغة ، ولكن أيضًا اتصالات أكثر توازناً.
لنأخذ مثالًا أكثر واقعية: افترض أن لدينا ماركًا ماركًا مع منتجين جنبًا إلى جنب. عادة ما يرتبط المنتج بـ:
- صورة
- اسم المنتج
- وصف المنتج
- السعر
- CTA المؤدية إلى صفحة المنتج
الآن ، نظرًا لأن المنتجات جنبًا إلى جنب ، يجب بالضرورة أن تكون الأجزاء متوازنة.

هذا يعني أن الصور يجب أن يكون لها نفس الارتفاع ، ويجب أن يكون للنصوص الوصفية نفس الطول ويجب ألا تكون عبارتا الحث على اتخاذ إجراء مختلفة للغاية.
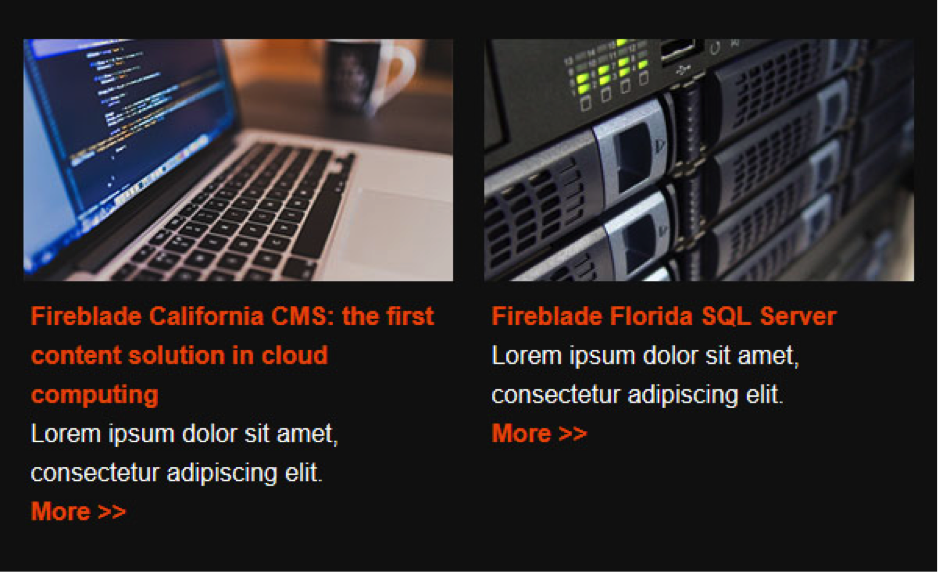
يمكن أن يؤدي تجاهل أو عدم احترام هذه المبادئ الأساسية إلى حالات مثل الصورة أعلاه.
التماثل بين العنصرين مكسور لأن عنوان المنتج الموجود على اليسار طويل جدًا بحيث يغطي ثلاثة أسطر ، بينما العنوان الموجود على اليمين قصير جدًا بحيث يملأ سطرًا واحدًا فقط. تم إدخال الخلاف ، مما يؤدي في النهاية إلى إضعاف الاتصال بأكمله.
يصبح الامتثال لهذه القواعد أكثر أهمية عند التفكير في عالم الهاتف المحمول ، حيث تتمتع جميع الأجهزة المختلفة بدقة متباينة للغاية: من 1125 × 2436 بكسل لجهاز iPhone X إلى 1440 × 2960 بكسل من Samsung Galaxy S8 ، مروراً بـ 768 × 1280 بكسل من Microsoft Lumia 1020.
عندما يتداخل هذا التنوع الهائل مع الغابة الكثيفة لعملاء البريد الإلكتروني ، فهذا يعني أنه ليس لدينا سيطرة كاملة على شاشة DEM ، لأنه لا يوجد رمز محدد يتكيف مع وحدات البكسل في كل حالة. لذلك ، إذا كنت لا تستطيع التحكم فيه عن طريق التعليمات البرمجية ، يجب أن تحاول القيام بذلك بشكل غير مباشر ، عن طريق تغيير الأجزاء الأخرى التي تتكون منها رسالة بريد إلكتروني ، مثل طول النصوص أو حجم الصور.

توصياتنا:
- حدد كل أجزاء النموذج
- ابق متسقًا بين أجزاء الاتصال المختلفة
- احترم القواعد التي أعطيتها لنفسك
- يمكن كسر القواعد ، ولكن يجب القيام بذلك بوعي كامل
- إذا كان النموذج لا يلبي احتياجاتك ، يمكنك البدء في التفكير في تحديد قالب جديد
خطأ 4. الحصول على أرقام هواتف وعناوين تفاعلية خاطئة
في بعض الأحيان ، يضيف مرسلو البريد الإلكتروني معلومات الاتصال الخاصة بهم ، خاصة في التذييل. يتضمن هذا عادةً العنوان ورقم الهاتف.
بينما يمكن أن يكون رقم الهاتف والعنوان معلومات قياسية لرسائل البريد الإلكتروني لعميل سطح المكتب ، على الرغم من ندرة استخدامهما ، فإن هذه العناصر مهمة بشكل خاص عندما يتعلق الأمر بجانب الهاتف المحمول.
يحدث هذا بشكل أساسي لسببين:
- يمكنك فتح تطبيق يدير البيانات بنقرة واحدة (تقويم ، هاتف ، متصفح)
- يتم تقليل مساحة العرض ، وبالتالي تتمتع كل معلومة برؤية أكبر ، حتى لو كانت موجودة في التذييل
لذلك من المهم عدم نسيان هذه التفاصيل أيضًا عند تطوير الاتصال ، حيث يختلف سلوكهم عبر الأجهزة المختلفة.
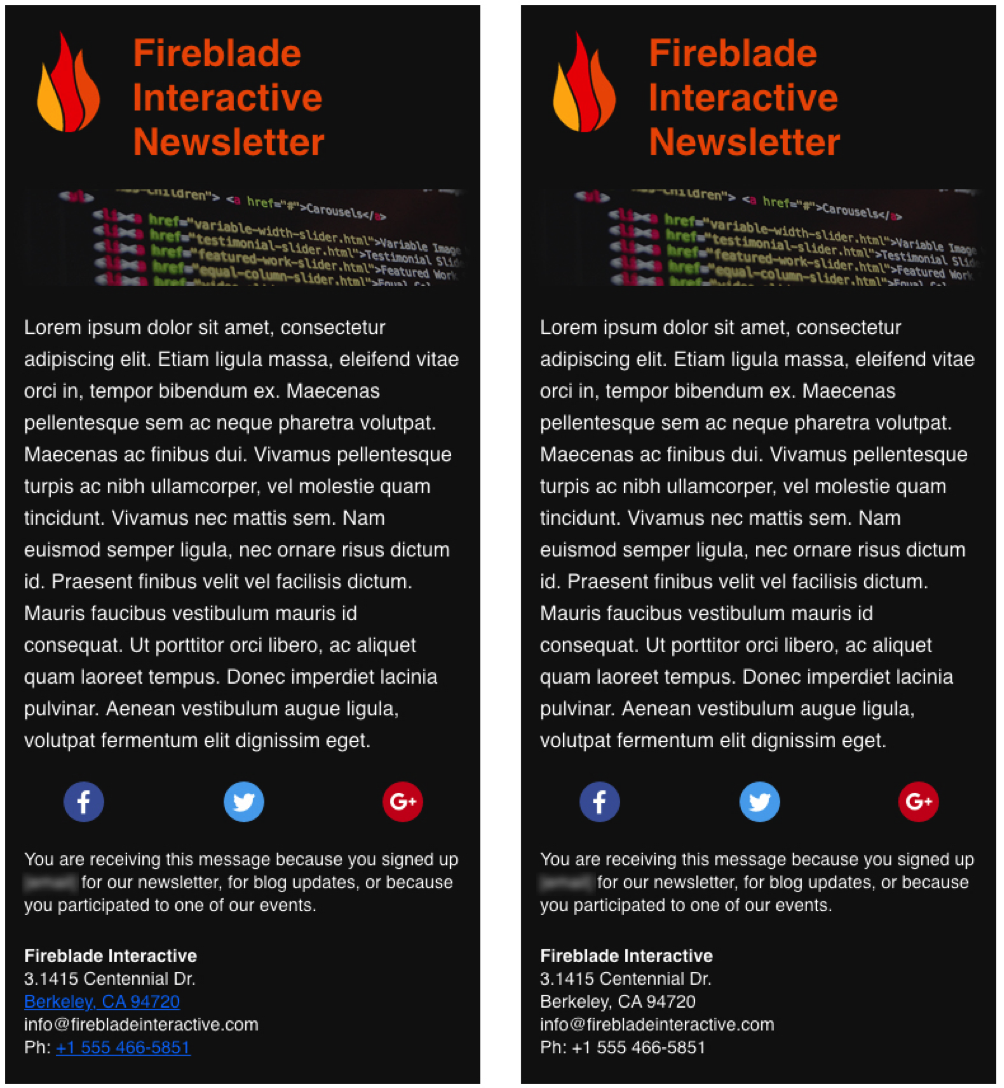
لنأخذ لحظة للتفكير في مثال تم إنشاؤه خصيصًا من خلال محاكاة. يتم عرض كلا المثالين بواسطة iPhone 6+ iOS 9.

تُظهر الصورة الموجودة على اليسار الرسالة الإخبارية التي يتلقاها المستخدم مع إدخال النص مباشرة ، دون أي تنسيق.

كل شيء صحيح من الناحية الفنية ، ولكن يجب أن نأخذ في الاعتبار حقيقة أن تطبيق البريد الإلكتروني نفسه على الهاتف يفسر الكود. إنه "يقرأ" نص البريد الإلكتروني ، وعندما يتعرف على النص في شكل تاريخ أو عنوان أو رقم هاتف ، فإنه يربط تلقائيًا الرابط النشط بالتطبيق المعني ، أي التقويم أو الخريطة أو الهاتف.
كل هذا مريح للغاية ، حيث تتيح لك نقرة واحدة فقط إجراء مكالمة هاتفية أو جدولة حدث أو فتح الخريطة لتعيين مسار. الوحيدون الذين يمكن أن يحزنوا عليه هم الفن والمطور ، الذين لا يحبون رؤية الروابط الزرقاء والتسطير. اذا ماذا يجب ان نفعل؟ كيف ينبغي لنا أن المتابعة؟
يمكنك استخدام حل بسيط أو حيلة لإعادة الأمور إلى طبيعتها. لنكن واضحين: على الرغم من أنها تخالف قواعد HTML المنسق جيدًا ، إلا أن الحلول لا غنى عنها في المحيط الهائل من عملاء البريد الإلكتروني.
إذا كان الهدف الرئيسي للمطور هو جعل الاتصال مرئيًا لأكبر عدد ممكن من العملاء ، فعندئذٍ يحتاجون إلى حل وسط وتبني الحلول البديلة.
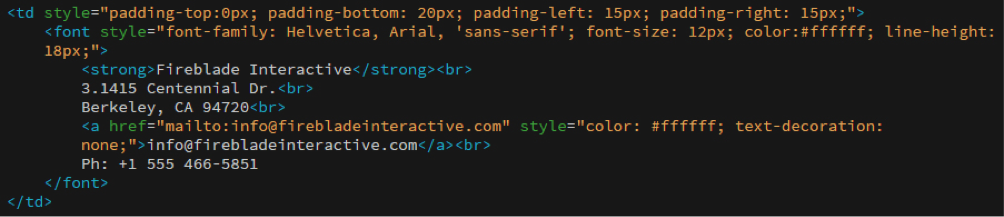
لذلك دعونا نرى كيف تم تغيير الكود.

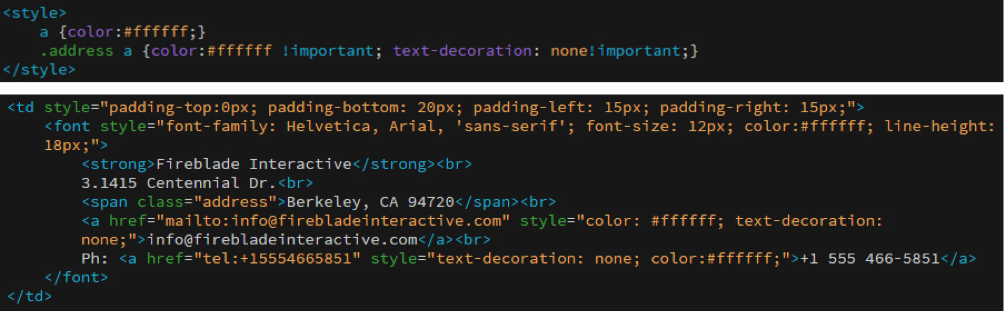
عندما يتعلق الأمر بالهاتف ، يكون الأمر بسيطًا: نظرًا لأن علامة الارتساء تجعل من الممكن تحديد رقم هاتف باستخدام tel في الخاصية href ، فإننا نضيف رقم الهاتف بدون أي مسافات أو خطوط فاصلة.
ومع ذلك ، نحتاج إلى التصرف بطريقة مختلفة بالنسبة إلى العنوان أو التاريخ. بالنسبة إلى هؤلاء ، من الضروري تحديد فئة (.address) تفرض علامة الارتساء التي ستقوم تلقائيًا بإدراج اللون داخل العميل (color: #ffffff ؛). قبل كل شيء ، يجب إزالة التسطير ، وهو ميزة افتراضية لكل رابط (زخرفة النص: لا شيء ؛).
لاحظ أن كلا من سمات فئة العنوان لها ! مهم ، والتي يجب أن يطبقها العميل بغض النظر عن الخاصية. بدونها ، ليس هناك ما يضمن أن الحل البديل سيؤدي وظيفته.
توصياتنا:
- انتبه دائمًا إلى كيفية عرض الاتصال على الهواتف المحمولة (أي عن طريق إجراء الاختبارات)
- حيثما أمكن ، استخدم الإصلاحات الدقيقة لجعل الاتصالات مناسبة للجوّال
- لا تفترض أن ما هو جيد لسطح المكتب مفيد أيضًا للجوال
- اعرف جمهورك: ما التكنولوجيا التي يستخدمونها؟ ما هي الأجهزة؟ أي وسائط؟
- استخدم الاختبارات الداخلية لتجربة اتصالاتك الخاصة ، خاصةً عند وجود تحديثات جوهرية لتطبيقات عميل البريد الإلكتروني
خطأ 5. عدم تنظيف العلامات المهملة أو الفارغة
استمرارًا لهدف محاولة الحفاظ على الوزن الإجمالي للتواصل إلى الحد الأدنى ، نحتاج إلى الانتباه إلى أجزاء من الكود الحالي التي تم إفراغها من محتواها الطبيعي.
دعنا نعطي مثالًا ملموسًا على الفور: علامة <font> ، ربما تحتوي على سلسلة من الأنماط المضمنة ، والتي لا تحتوي على أي نص. من الواضح أن جانب البريد الإلكتروني لن يكون قادرًا على قراءة أي شيء ، ولكن علامة التنسيق <font> تستمر في الوجود وتحتل مساحة فعلية في البريد الإلكتروني.
مثال كلاسيكي آخر هو <a> علامات الارتساء التي لا تحتوي على كائن مرتبط ، لذلك شيء من هذا القبيل: <a href=”http://www.mailup.com” style=”color:#00000؛text-decoration:none”> </a>.
عادةً ما تكون هذه "الأخطاء" موجودة في هذا الرمز الذي تمت إعادة صياغته أو استخدامه عدة مرات ، بحيث تم إدراج أجزاء مختلفة ، مثل الصور والروابط والنصوص ، أو تعديلها أو حذفها. بدلاً من ذلك ، قد يكون مؤشرًا على الاستخدام غير الصحيح لمحرر WYSIWYG. في الواقع ، إذا تم استخدامها بشكل سيء أو غير حكيم ، فإن هؤلاء المحررين لديهم عيب في إضافة كود إلى الكود ، لأن كل عنصر محدد مسبقًا يحتوي عادةً على جزء من الكود المحدد من وقت إنشاء المحرر نفسه.
يقوم البرنامج بتطبيق النموذج دون تمييز في كل مرة يتم فيها إدراج العنصر المحدد ، ونتيجة لذلك يمكن أن تظهر هذه المشكلة عند إعادة كتابة نفس الجزء من البريد الإلكتروني لعدد كافٍ من المرات.
نصيحتنا:
- عند كتابة الكود ، تأكد دائمًا من عدم وجود علامات مهجورة أو فارغة
- إذا كنت تستخدم محرر WYSIWYG وكان من الممكن الوصول إلى الكود ، فقم بإجراء فحص للتأكد من أن كل شيء على ما يرام وعدم وجود أي من هذه الأنواع من الأخطاء
خطأ 6. استخدام HTML لم يتم التحقق من صحته
يعد الحديث عن التحقق من صحة رمز البريد الإلكتروني موضوعًا شائكًا.
"تتم كتابة معظم الصفحات على شبكة الويب العالمية بلغات الكمبيوتر (مثل HTML) التي تسمح لمؤلفي الويب بهيكلة النص وإضافة محتوى وسائط متعددة وتحديد المظهر أو النمط الذي يجب أن تكون عليه النتيجة.
بالنسبة لكل لغة ، فهذه لها قواعدها اللغوية ومفرداتها وصياغتها ، ومن المفترض أن تتبع كل وثيقة مكتوبة بلغات الكمبيوتر هذه القواعد. تستخدم لغات HTML (X) ، لجميع الإصدارات حتى XHTML 1.1 ، قواعد نحوية يمكن للآلة قراءتها تسمى DTDs ، وهي آلية موروثة من SGML.
ومع ذلك ، مثلما يمكن أن تحتوي النصوص المكتوبة بلغة طبيعية على أخطاء إملائية أو نحوية ، فقد لا تتبع المستندات التي تستخدم لغات الترميز (لأسباب مختلفة) هذه القواعد. تسمى عملية التحقق مما إذا كان المستند يتبع بالفعل قواعد اللغة (اللغات) التي يستخدمها التحقق من الصحة ، والأداة المستخدمة لذلك هي المدقق. يُطلق على المستند الذي يجتاز هذه العملية بنجاح اسم صالح .
مع وضع هذه المفاهيم في الاعتبار ، يمكننا تعريف "التحقق من صحة العلامات" على أنها عملية فحص مستند ويب مقابل القواعد النحوية (بشكل عام DTD) التي تدعي أنها تستخدم ".
تعريف W3C
يساعدنا W3C كوصي وضامن للكود من خلال توفير أداة للتحقق من صحة الكود يشير تحليلها إلى الأخطاء ويقترح طرقًا لتصحيحها. بفضل هذه الأداة ، من الممكن تحديد الأخطاء الهيكلية الكبيرة وتصحيحها.
يجدر بنا أن نتذكر أن التسويق عبر البريد الإلكتروني له وضع مزدوج:
- من ناحية أخرى ، تعد HTML لغة معيارية ذات قواعد وهياكل دقيقة للغاية
- من ناحية أخرى ، هناك سلسلة من الحلول غير القياسية ، وغالبًا ما تكون مستاءة ، ولكنها تعمل بشكل جيد إذا كنت ترغب في الحصول على تصور صحيح لعملاء البريد الإلكتروني
هذان الجانبان يشبهان زوجين عجوزين ، حيث تلاشى الشغف منذ فترة طويلة. إنهم لا يعرفون لماذا يعيشون معًا ، لكنهم مجبرون على القيام بذلك من خلال تقديم التنازلات.
فلماذا نتحدث عن التحقق من صحة الكود؟ هل له معنى؟ ما هي الحلول الوسط؟
من المنطقي التحدث عن التحقق من صحة الكود عندما يتم وضعه في منظور أوسع ، دون المبالغة في التفاصيل. لذلك ، عندما يتعلق الأمر بالهيكل ، والوحدات النمطية التي يتكون منها البريد الإلكتروني ، والجداول التي تشكل العمود الفقري للاتصال ، فمن المنطقي تمامًا أن يكون لديك رمز نظيف وقريب من المعيار الذي تمليه W3C بقدر الإمكان.
ومع ذلك ، يجب أن نكون على دراية بالواقع ، وبالتالي فإن الحل الوسط يتمثل في إنشاء بنية صلبة ووظيفية ، تُضاف إليها الحلول كنوع من الضبط الدقيق لتوسيع التصور الصحيح لأكبر عدد ممكن من العملاء.
نحن نعلم بالفعل أن الحلول ليست أكثر من استثناءات للقاعدة ، أو ليست تقنيات تقليدية تمامًا ، مستمدة من المعرفة المتراكمة من خلال التجربة ، لكن وجودها منطقي فقط لأنها تسمح بتصور الكود بشكل صحيح ، دون أي تبديد للخيال.
نصيحتنا:
- إذا كانت لديك شكوك حول الكود ، فيمكن أن يكون التحقق من الصحة بمثابة أداة سريعة وفعالة للتحليل
- يمكن أن يكون التحقق من صحة الكود أداة جيدة للتعرف بسرعة على أكبر الأخطاء في قائمة التعليمات البرمجية
- دائمًا ما تكون الشفرة التي تم التحقق من صحتها نقطة انطلاق ممتازة لتطوير الاتصال وتكييفه لاحقًا مع الحلول ، لجعله عالميًا قدر الإمكان
- يمكن اعتبار التحقق من الصحة على أنه "خدمة" للرمز ، خاصة في النماذج التي يتم التلاعب بها وإعادة صياغتها بشكل متكرر
- كلما اكتسبت الخبرة ، قم ببناء مكتبة صغيرة من الحلول المخصصة لمختلف العملاء من أجل توفير الوقت عند حل المشكلات