متى وكيف تستخدم خرائط مواقع HTML لتحسين محركات البحث و UX
نشرت: 2023-03-24لطالما قلل جون مولر ، المدافع عن بحث Google ، من قيمة خرائط مواقع HTML. في الآونة الأخيرة ، كرر عدم رضاه عن خرائط مواقع HTML ، قائلاً:
"لقد غيرت رأيي بشأن خرائط مواقع HTML على مر السنين ، فلا داعي لها أبدًا. يجب أن تحتوي المواقع الصغيرة [والكبيرة] دائمًا على بنية تنقل واضحة ".
هذا موقف أقوى قليلاً مما عبّر عنه في الماضي:
"عندما يتعلق الأمر بتحسين محركات البحث ... للمواقع الصغيرة ، يجب أن يكون موقعك قابلاً للزحف على أي حال (وإذا كنت تستخدم نظام إدارة محتوى مشتركًا ، فسيكون دائمًا على ما يرام) وبالنسبة للمواقع الكبيرة ، فلن تكون مفيدة على أي حال (استخدم ملفات Sitemap ، واستخدم الربط التبادلي العادي ، وتحقق من الزاحف الذي تختاره). "
بينما يشير مولر إلى نقطة جيدة ، في رأيي ، لا يمكننا التخلي تمامًا خرائط مواقع HTML. الروابط وقابلية استخدام الموقع لا تزال مهمة.
يعجبني أيضًا ما قاله موظف Google السابق وخبير تحسين محركات البحث الشهير الآن Pedro Dias ردًا على تصريحات مولر ، والتي تعكس حقيقة الويب:
"لسوء الحظ ، ليس من السهل تغيير البنية في مواقع الويب المعقدة والكبيرة. في كثير من الأحيان ، شيء من هذا القبيل ، [كذا!] يمكن أن يستغرق سنوات حتى يتغير ، لأنه يعتمد على فرق متعددة. لذلك ، غالبًا ما تكون خرائط مواقع HTML حلاً مرحبًا به ومؤقتًا. اعتدت أن أكرههم ... في الوقت الحاضر ، أرى حالات الاستخدام الخاصة بهم ".
هناك حل وسط بين كل من خرائط مواقع HTML و XML ، لذلك كما هو الحال دائمًا في تحسين محركات البحث ، "يعتمد ذلك".
اقرأ أدناه لماذا ومتى وكيف تستخدم خرائط المواقع لإفادة موقع الويب الخاص بك ومستخدميه.
ما هي خرائط المواقع ولماذا تم اختراعها؟
في الأيام الأولى للويب ، نمت العديد من المواقع بشكل طبيعي.
لم يتم تخطيط مواقع الويب بشكل مناسب من قبل مهندسي المعلومات وفقًا لأفضل ممارسات تجربة المستخدم.
لقد بدأوا من نقطة الصفر ، وقام مشرفو المواقع بإضافة المحتوى كلما دعت الحاجة وبطرق غير قابلة للاستخدام في كثير من الأحيان.
كانت تلك الأيام التي سبقت المدونات أو وسائل التواصل الاجتماعي أو أنظمة إدارة المحتوى. عندما أنشأت موقعًا ، قمت بذلك بنفسك باستخدام HTML.
في معظم الحالات ، كنت تقوم بتشفير HTML يدويًا في محرر نصوص ، باستخدام محرر WYSIWYG الفوضوي مثل Dreamweaver أو أحد أدوات CMS الأولى المصممة خصيصًا والمرهقة جدًا. في كلتا الحالتين ، سرعان ما أصبحت هياكل مواقع الويب مربكة.
لذلك بدافع الضرورة ، بدأ الناس في إضافة خرائط مواقع إلى مواقعهم الإلكترونية لفهم الاضطراب المتزايد. تم إنشاء خرائط المواقع هذه بتنسيق HTML عادي وكانت تبدو مثل أي صفحة ويب أخرى ، وهذا جزء من حقيقة أنها عرضت خريطة بدلاً من المحتوى المكتوب.
قدمت محركات البحث لاحقًا ما يسمى بخرائط مواقع XML التي تهدف إلى استبدال "إرسال محرك البحث" اليدوي.
بعد أكثر من 25 عامًا ، أصبحت خرائط مواقع HTML أقل تفضيلاً. ولكن هل يمكننا حقًا التوقف عن استخدام خرائط مواقع HTML ، تمامًا مثلما أسقطنا كتب الضيوف أو حلقات الويب؟
خرائط مواقع HTML مقابل XML - المرئي مقابل غير المرئي
لجعلها قصيرة وبسيطة ، فإن الاختلاف الرئيسي بين خرائط مواقع HTML و XML هو أن خريطة موقع HTML تكون عادةً مرئية لزوار موقع الويب بينما لا تكون خريطة موقع XML. (تم إنشاء هذا الأخير بشكل أساسي لمحركات البحث.)
تم تقديم معيار خرائط مواقع XML في نهاية عام 2007 بواسطة محركات البحث مثل Google و Yahoo و Bing (ثم MSN).
بشكل افتراضي ، يتم تنسيقها بطريقة لا تظهر بشكل جيد أو يمكن قراءتها من قبل البشر. بدلاً من ذلك ، تُستخدم خرائط المواقع هذه بشكل أساسي لضمان فهرسة مناسبة وأسرع بواسطة محركات البحث.
من ناحية أخرى ، لا يعني مجرد وجود مورد على خريطة موقع XML أن Google و Bing سيفهرسونه ، أو سيكون من الممكن العثور عليه حتى لو كان في الفهرس.
أضاف زميل آخر في مُحسنات محركات البحث ، روب واتس ، حسابًا مباشرًا إلى المناقشة بقوله:
"كان لدي مواقع تعمل بشكل جيد لسنوات كانت غائبة عن خرائط مواقع html أو xml. لقد قمت بإزالة قبعة رقائق القصدير الخاصة بي وبدأت في استخدام خرائط مواقع xml واستمتعت برؤية المدة التي استغرقها ظهور عناوين url في serps. لا أعتقد أنني رأيت أي تحسن ملحوظ في الأداء من حيث استخدامهم ، ولكنه جعل بعض التحليلات / التقارير أسهل قليلاً. "
لذلك مع خرائط مواقع XML التي تضمن نظريًا فقط الزحف والفهرسة ، هل يتعين علينا التركيز عليها وإهمال خرائط المواقع المرئية أو المرئية؟
احصل على النشرة الإخبارية اليومية التي يعتمد عليها المسوقون.
انظر الشروط.
لماذا يجب علينا إنشاء ملفات sitemap لـ Google فقط؟
على مر السنين ، أخبرنا المتحدثون باسم Google إنشاء مواقع ويب للمستخدمين ، وليس لمحركات البحث. لماذا يتم استثناء عندما يتعلق الأمر بملفات Sitemap وإنشائها فقط لـ Google ومحركات البحث الأخرى؟
يجعلني أتساءل عما إذا كانت أساليب تحسين محركات البحث الأخرى التي تعرض شيئًا واحدًا لروبوتات البحث وشيئًا مختلفًا لزوار موقع الويب قد تكون فكرة جيدة أيضًا.
على أي حال ، قالت Google ذلك ، لذا يجب أن نستمع ، أليس كذلك؟ ليس حقيقيًا.
يجب أن يكون هناك سبب لعدم إعجاب Google بخرائط مواقع HTML وتفضيلها XML.
عادةً ما تكون خرائط مواقع XML مؤتمتة وتتضمن كل المحتوى المنشور بمجرد اتصاله بالإنترنت.
على WordPress ، تقوم العديد من الأدوات بإنشاء خرائط مواقع لك. Yoast SEO يغطيك أيضًا ، على سبيل المثال ، حتى الإصدار المجاني الأساسي.
في عام 2020 ، أضاف WordPress أخيرًا دعم خريطة موقع XML إلى جوهره ، لذلك لن تحتاج حتى إلى مكونات إضافية خارجية.
تنسيق كود XML يمكن قراءته آليًا ، في حين أن HTML غير منظم. يجب أن يعمل HTML على الرغم من الأخطاء ، بينما ينقطع XML عندما تنسى إحدى الشخصيات.
لذلك في نهاية اليوم ، يعمل إنشاء خريطة موقع XML في الغالب خلف الكواليس دون تدخل الأيدي البشرية المعرضة للخطأ.
أيضًا ، لن يرى معظم الأشخاص خريطة موقع XML الخاصة بك ، ولن يعرفوا حتى مكان العثور عليها لأنه غير مرتبط في أي مكان مرئي على الموقع.
جعل خرائط مواقع XML تعمل للأشخاص
لحسن الحظ ، هناك دائمًا حل وسط. لا يتعين عليك جعل خرائط مواقع XML غير مرئية.
يمكنك تنسيق خرائط مواقع XML باستخدام أوراق الأنماط تمامًا كما تفعل مع أي صفحات HTML.
تعمل هذه التقنية طالما أن XML كان موجودًا. هناك برامج تعليمية تساعدك في ذلك.
في الواقع ، لفترة من الوقت ، بدا أن XML سيحل محل HTML كمعيار ويب ، أو أنه حل وسط يسمى XHTML.
لأسباب التوافق ، لم يحدث ذلك. على الرغم من أن تنسيق XHTML كان أنظف وأقل عرضة للخطأ. عندما حدث خطأ ، تعطل الموقع.
مع تقديم HTML5 بدلاً من ذلك ، احتضنت المتصفحات مواقع الويب المشفرة بطريقة قذرة لتسهيل النشر ولكن على حساب الزحف التلقائي.
لقد قمت الآن بإنشاء خريطة موقع XML بشكل مثالي يمكن قراءتها من قبل الأشخاص بدون مهارات الترميز. تذكر أنها لا تزال قائمة بسيطة لجميع المحتويات التي لديك.
لا يزال بإمكانك التفكير في إنشاء خريطة موقع HTML قابلة للقراءة لزوار موقع الويب الخاص بك.
متى تستخدم خرائط المواقع المرئية أو بتنسيق HTML
إنه ليس إما / أو. أنت تستطيع:
- قرر الفصل بين كل من ملفات Sitemap المرئية وغير المرئية بدلاً من جعل خريطة موقع XML الخاصة بك مرئية للأشخاص.
- قم بإنشاء ملفات Sitemap مرئية (HTML) وغير مرئية (XML) على موقعك لأسباب مختلفة.
- لديك أكثر من خريطة موقع HTML أو XML.
يعتمد ذلك على شكل موقعك وما هي أهدافك.
استخدم هذه الأسئلة كدليل لاتخاذ القرار:
- هل تريد إنشاء صفحة نظرة عامة سريعة لموقعك؟ استخدم خريطة موقع HTML!
- هل تريد أن تتم فهرستك بأسرع ما يمكن وبعمق قدر الإمكان؟ قم بإنشاء خريطة موقع XML.
ومع ذلك ، هناك حالات خاصة ، والعديد من مواقع الويب لا تتوافق مع المعايير النموذجية.
فيما يلي أمثلة لحالات الاستخدام لملفات Sitemap المرئية أو ملفات HTML.
المواقع القديمة و / أو المشفرة
صدق أو لا تصدق ، لا تزال هناك مواقع قديمة منذ عقود على الويب ، وحتى مواقع مشفرة المواقع المصنوعة يدويًا بتنسيق HTML و / أو CSS و / أو JavaScript.

في الواقع ، ربما كنت قد استخدمت واحدًا كثيرًا.
Amazon.com هو نفس الموقع الذي كان عليه منذ سنوات عديدة. تم تحديثه باستمرار على مر السنين وتحسينه حتى يومنا هذا.
كان من الممكن أن تكون إعادة التصميم الشاملة محفوفة بالمخاطر ومضطربة للغاية بالنسبة للنتيجة النهائية.
قد تواجه بعض المواقع القديمة الأساسية صعوبة في إنشاء خريطة موقع XML بشكل سريع. لذلك لا توجد مشكلة عندما يكون لديهم خريطة موقع HTML مشفرة بدلاً من ذلك.
هل يجب عليك إزالته لأن Google تقول ذلك؟ بالطبع لا.
مواقع كبيرة
عندما قال مولر إنك بحاجة إلى التنقل الصحيح في الموقع ، كان على حق بشكل عام. لكنها لا تنطبق دائمًا على المواقع الأكبر حجمًا.
لا يمكنك احتواء موقع شديد التعقيد يحتوي على آلاف الصفحات في قائمة دون أن يخرج عن نطاق السيطرة بسرعة.
لإمكانية العثور بشكل أفضل ، من المفيد لكل من البشر وروبوتات البحث أن يكون لديهم خرائط مواقع تعكس الهيكل العام للموقع.
لست مضطرًا إلى سرد كل صفحة ، لأن ذلك سيجعلها كبيرة جدًا.
بديل للقوائم الضخمة
تحاول العديد من المواقع أن تتلاءم قدر الإمكان مع التنقل في مواقعها وينتهي بها الأمر بامتلاك ما يسمى بالقوائم الضخمة.
تقوم بتمرير الماوس فوق التنقل ، وتغطي القائمة الموقع بالكامل فجأة.
يغمر المستخدمون سريعًا بصريًا بالعشرات من الخيارات للاختيار من بينها.
أيضًا ، في بعض الأحيان ، إذا لم يكن المستخدم سريعًا بما يكفي للإشارة إلى عنصر القائمة الأيمن ، فسيختفي عندما يفقد قائمة المستوى الأول.
القوائم الضخمة مغرية ، خاصة مع الشركات الكبيرة حيث يريد كل صاحب مصلحة أن يكون في المقدمة.
لكنها غالبًا ما تكون كابوسًا لتجربة المستخدم ، كما يوضح مؤسس مجلة Smashing Vitaly Friedman بوضوح.
مواقع بدون بحث داخلي
عند القيام بالتوعية عبر الويب ، قد تلاحظ أن العديد من المواقع تجعل من الصعب جدًا الاتصال بها.
هذا هو الحال غالبًا مع المواقع التي لا تحتوي على ميزة بحث داخلي. سوف تكافح غالبًا لتحديد موقع صفحة الاتصال الخاصة بهم.
قد تكون ميزة البحث حلاً منطقيًا ، ولكن من المدهش أن بعض المواقع لا تمتلك واحدًا ، حتى تلك التي تعمل على WordPress ، والتي تحتوي على وظائف مدمجة.
بعض القوالب أو أصحاب مواقع الويب يقومون ببساطة بإزالة إدخال البحث.
عندما لا يمكنني العثور على صفحة قياسية في قائمتك ولا توجد ميزة بحث متاحة ، سيكون من الجيد استخدام خريطة الموقع المرئية.
الصفحات اليتيمة
عندما تتمكن من إنشاء قائمة قابلة للاستخدام دون أن تصبح ضخمة جدًا بحيث لا تناسب بعض الشاشات بعد الآن ، فغالبًا ما ينتهي بك الأمر بصفحات يتيمة.
الصفحات اليتيمة هي صفحات ويب غير مرتبطة داخليًا من هيكل القائمة أو داخل المحتوى.
يحدث هذا عندما تتم إزالة المحتوى وتحديثه ، وتختفي بعض الروابط.
في كثير من الأحيان ، يجب إزالة الصفحات اليتيمة تمامًا.
لا يزال البعض الآخر منطقيًا ولكن قد لا يكون مهمًا لوضعه في القائمة الرئيسية أو روابط التذييل.
ستكون مثل هذه الصفحات اليتيمة جيدة عند ربطها في خريطة موقع مرئية وقابلة للقراءة حتى يتمكن الأشخاص الذين يبحثون عنها من العثور عليها والوصول إليها.
فهرسة أسرع
لنكن صادقين! فقط لأن صفحة أو مصدر آخر (فكر في صورة أو فيديو) مدرج في خريطة موقع XML لا يعني أن Google ستفهرسها.
قد لا يتمتع موقعك بالسلطة الكافية لإدخال كل محتوياته في فهرس Google.
كانت هذه مشكلة شائعة جدًا للمواقع الجديدة في الماضي. خاصة مع المواقع التي تم إنشاؤها حديثًا وامتلاك Google لقدرات حوسبية محدودة ، لم يتم إدراج بعض المحتوى في الفهرس عن قصد.
إنها ليست مشكلة الآن ، ولكنك لا تزال ترغب في ربط المحتوى داخليًا لتعزيز فرصك في الحصول على فهرسة.
قم بالارتباط بالمحتوى الأكثر أهمية في الأعلى ، بشكل بارز ، و / أو في كثير من الأحيان.
أفضل ربط حقوق الملكية
عندما نتحدث عن السلطة ، فإننا نشير إلى ارتباط الارتباط الذي لا يزال بعض مُحسنات محركات البحث يسمونه "عصير الارتباط".
خريطة موقع HTML التي تعرض بعض الروابط في الأعلى والبعض الآخر في الجزء السفلي تنظم تدفق ملكية الارتباط إلى حد ما.
من المتوقع أن تتمتع الصفحات المرتبطة في الأعلى بسلطة أكثر من الصفحات الموجودة في الأسفل وأن تحصل عليها.
مع خرائط مواقع XML ، لا يوجد مثل هذا التسلسل الهرمي ، على حد علمي. جميع الموارد المدرجة فيه مجرد عناصر في قائمة.
العنصر الموجود في الأعلى هو مجرد العنصر الأحدث ، وليس بالضرورة العنصر الأكثر أهمية أو العنصر الذي يحتاج إلى أعلى سلطة.
لا يوجد تسلسل هرمي متأصل في ملفات Sitemap بتنسيق XML ما لم تقم بتشفير واحد فيها من خلال الإعلان عن أن بعض الموارد أكثر أهمية ، وبالتالي ، يجب الزحف إليها أكثر من غيرها.
يتيح لك ملف Sitemap المرئي بتنسيق HTML ربط هذه الموارد التي تهمك أكثر وبالتالي إرسال المزيد من المستخدمين والسلطة بطريقتهم ، تمامًا كما هو الحال في التنقل في موقعك. لذا فهي ليست "الأحدث" في المقدمة ولكنها الأهم في المقدمة ، من الناحية المثالية.
سهولة الاستخدام
نظرًا لأننا نتحدث عن تحسين محركات البحث هنا ، فإن أهم جانب من جوانب خرائط المواقع ، وهو تحسين قابلية الاستخدام ، يأتي في النهاية.
هذا هو Search Engine Land وليس UX Collective ، بعد كل شيء. إنهم يدافعون عن إنشاء خريطة موقع UX (داخلية) لكل مشروع موقع ويب ، على الأقل أثناء إنشاء بنية المعلومات.
تعمل خرائط مواقع HTML على تحسين تجربة المستخدم بشكل عام ، وخاصة:
- إمكانية الوصول.
- الاكتشاف.
- إيجاد.
- سهولة الاستخدام.
لا تزال هذه أقوى حالات الاستخدام لخرائط مواقع HTML ، تمامًا كما في التسعينيات ، قبل أن تبدأ Google في استخدام الروابط للفهرسة والتصنيف وقبل وقت طويل من تقديم خرائط مواقع XML.
قد يفضل المستخدمون الأكبر سنًا (أعترف أنني من بينهم) خرائط مواقع واضحة ونمط الصفحة بدلاً من القوائم المهتزة التي تختفي عندما لا تلمسها أو تبحث عن ميزات تعرض عناصر غير ذات صلة.
لا يستطيع بعض كبار السن استخدام إجراءات النقر بالماوس والنقر بالماوس بكفاءة.
يحتاج الأشخاص ذوو الإعاقة ، وخاصة ضعاف البصر ، إلى أقل عدد ممكن من إجراءات الماوس. وبالتالي ، قد تكون نظرة عامة من صفحة واحدة هي الأفضل بالنسبة لهم.
أمثلة مفيدة لخريطة الموقع في البرية
اوقات نيويورك
غالبًا ما أستخدم نيويورك تايمز كمثال لأن الجميع تقريبًا يعرف المنشور ، وهي سلطة كبيرة.
هذه المرة أريد أن أظهر صحيفة نيويورك تايمز كمثال لمجرد أنهم تمكنوا من فعل شيء صحيح وتميزوا.
تستخدم NYT خرائط مواقع HTML المرئية بطريقة مفيدة حقًا للقراء ومستخدمي البحث وروبوتات محركات البحث على حدٍ سواء.
لدى NYT العديد من خرائط المواقع التي أبرزها زميل SEO Chris Long من Go Fish Digital على LinkedIn. إنه مثال ساطع على استخدام خرائط المواقع لفائدة موقع الويب.
"60 Second SEO: لدى New York Times واحد من أفضل خرائط مواقع HTML التي رأيتها. وإليك مثال على كيف أن مقالة من عام 1912 لا تبعد سوى 5 خطوات عن الصفحة الرئيسية [الخاصة بهم]:"
لا أريد الخوض في الكثير من التفاصيل هنا ، حيث أن Long قام بعمل ممتاز بالفعل.
Apple.com
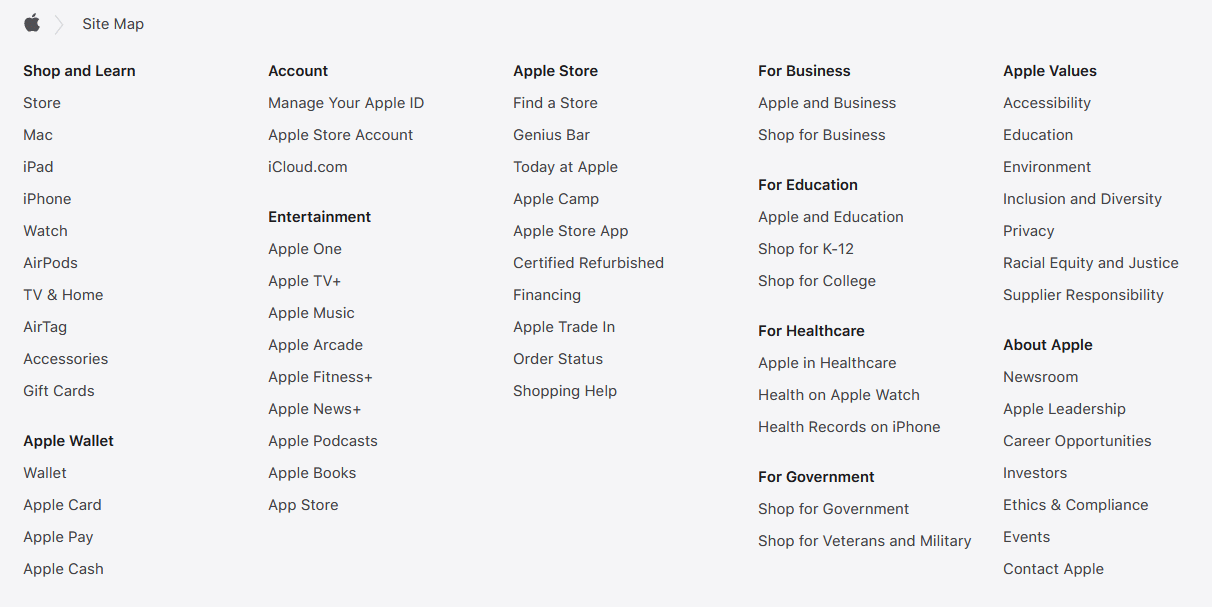
مثال آخر رائع لاستخدام خريطة الموقع لموقع كبير هو Apple.com. تعد خريطة الموقع ذات النص البسيط والبسيط مفيدة للأشخاص ومحركات البحث.
ومع ذلك ، لاحظ مدى اختلاف خريطة الموقع عن التنقل العلوي الفعلي الذي يحتويه موقع Apple فوق المحتوى.
تبدأ "خريطة موقع Apple" بـ "حول Apple" (غير مرتبطة) والروابط التالية:

يبدأ التنقل في الموقع بالمتجر والمنتجات المحددة في المقابل:

على ما يبدو ، قرر فريق تحسين محركات البحث (SEO) جعل المتجر والمنتجات أكثر وضوحًا لزوار الموقع وبرامج البحث الآلية. في الوقت نفسه ، يبدو أن البنية الحقيقية للصفحات أو أهميتها مختلفة تمامًا.
على أي حال ، فإن خريطة موقع Apple الضخمة تمنح المستخدمين نظرة عامة جيدة على محتويات الموقع دون زيادة تحميل الصفحة على الرغم من وجود أكثر من مائة رابط.
علاوة على ذلك ، لديهم خريطة موقع أخرى في التذييل تعكس هيكل القائمة العلوي بدلاً من "خريطة الموقع" المستقلة في الصفحة المخصصة.
إنه أصغر من حيث حجم الخط وعدد الروابط المدرجة ولكنه لا يزال مفيدًا للغاية.

لذلك ، بغض النظر عن المكان الذي تنتهي فيه ، لديك دائمًا ميزة التنقل في الموقع أو خريطة الموقع لمساعدتك.
تعد تجربة المستخدم "يسهل العثور على كل شيء" عنصرًا أساسيًا في تصميم موقع ويب Apple.
الآراء المعبر عنها في هذه المقالة هي آراء المؤلف الضيف وليست بالضرورة آراء محرك البحث. مؤلفو طاقم العمل مدرجون هنا.
