إتقان تصميم الصور بدون CSS باستخدام Elementor
نشرت: 2017-08-13عندما يأتي المستخدمون إلى صفحتك ، سيكون لديهم نوع من رد الفعل. سواء كانت إيجابية أو سلبية ، في جزء كبير منها ، يتحدد من خلال ما يرونه. نظرًا لأن الرؤية هي أقوى حاسة بشرية ، فإن الصور هي واحدة من أسرع الطرق لجذب انتباه المستخدم.
الصور تتحدث بصوت أعلى من الكلمات
يتمتع الاتصال المرئي بالقدرة القصوى على الاتصال المباشر بالمستخدم في لمح البصر: الصور الجريئة والرسومات والمتعمدة تساعد على إشراك المستخدم.
في هذه المقالة ، سنرشدك خطوة بخطوة خلال عملية إضافة الصور وإعدادها وتخصيصها باستخدام أداتين متاحتين في Elementor: Image and Image Box . أيضًا ، في القسم الأخير ، سنتعرف على كيفية إضافة تراكب نص فوق الصورة.
تخطيط
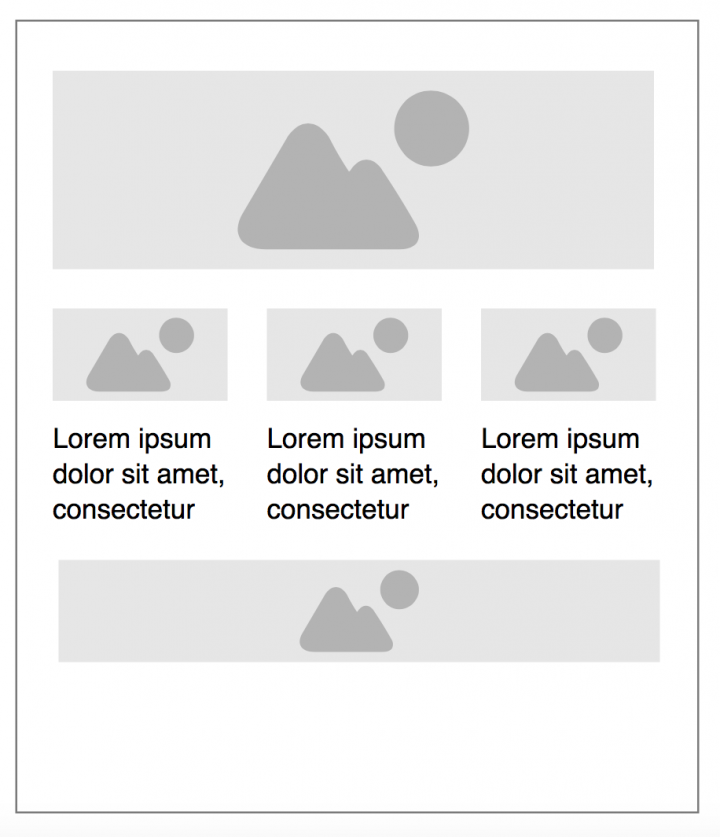
لغرض هذا البرنامج التعليمي ، سننشئ تخطيطًا بسيطًا لصفحة تحتوي على 5 صور:
- 1 صورة أساسية موجودة في الأعلى
- 3 صور ثانوية مع الأوصاف وروابط قسم الموقع
- صورة تسويقية واحدة مع تراكب نصي
الغرض من هذه الصفحة هو سرد قصة حول الواقع المعزز والافتراضي وإعداد المشاهدين للخطوات التالية. سيبدو الإطار السلكي لصفحتنا كما يلي:

الجزء العلوي من الصفحة مخصص للصورة الرئيسية. الصورة الرئيسية لها دور أداة اتصال قوية لأنها تفترض إنشاء سياق. 3 الصور الداعمة تضيف المزيد من التفاصيل للسياق الذي أنشأته الصورة الرئيسية. أخيرًا ، تحتوي الصورة التسويقية الموجودة أسفل الصفحة على نص عبارة تحث المستخدم على اتخاذ إجراء.
1. إضافة صورة أساسية باستخدام أداة الصورة
بدون مبالغة ، يجدر القول أن أداة الصورة ضرورية لتصميمك. من الصعب تخيل تخطيط لا يتضمن صورة واحدة على الأقل. هذا هو السبب في أن هذه أداة أساسية من المرجح أن تستخدمها كثيرًا أثناء تصميم موقع الويب الخاص بك.
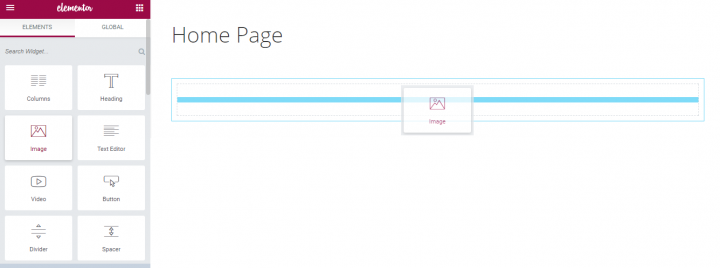
لإضافة صورة جديدة إلى التخطيط الخاص بك ، كل ما عليك فعله هو إضافة قسم جديد وسحب الصورة من لوحة عنصر واجهة المستخدم إلى القسم.

بمجرد سحب عنصر واجهة المستخدم وإفلاته في التخطيط الخاص بك ، سترى علامات التبويب " المحتوى" و " النمط" و " خيارات متقدمة" . انقر فوق قسم المحتوى واختر الصورة من مجموعة الصور المتاحة في مكتبة وسائط WordPress. سنختار الشخص الذي نحتاجه لأغراضنا.


هذا كل شئ! الآن نحن جاهزون للخطوات التالية.
تخصيصات النمط
عند تصميم تخطيط الصفحة ، تُحدث التفاصيل الصغيرة فرقًا كبيرًا في تجربة المستخدم. قد تتضمن هذه التفاصيل الصغيرة حجم الصورة أو التعتيم أو أي شيء متعلق بالنمط. يوفر Elementor إمكانيات رائعة لتعديل خصائص الصورة - سيكون لديك تحكم واسع في كل تفاصيل صورتك وبفضل محرر WYSIWYG ، ستتمكن من رؤية نتيجة تعديلاتك على الفور.
على الرغم من أننا لن نخصص صورتنا الأساسية كثيرًا ، فمن المهم استعراض جميع خيارات التخصيص المهمة حتى نكون مستعدين لاستخدامها في مشروعك التالي. أدناه سترى بعض الطرق الشائعة لتخصيص صورك.
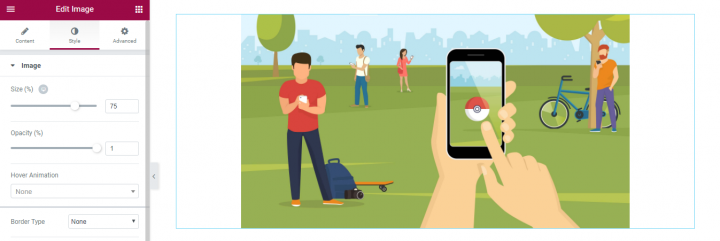
حجم الصورة
هذه إحدى الميزات الأساسية التي تجعل من الممكن تغيير حجم الصورة. يبدأ مقياس الحجم من 1٪ و 100٪ (صورة بالحجم الكامل).

إذا أردنا أن تمتد الصورة عبر جزء من العمود فقط وليس كله ، فيمكننا اللعب مع نسبة العرض ، وفي حالتنا نريد أن نجعل صورتنا العنصر الأبرز في الصفحة (العنصر الأول الذي يراه المستخدمون عند دخولهم الصفحة) ، لهذا السبب سنختار 100٪ لها.
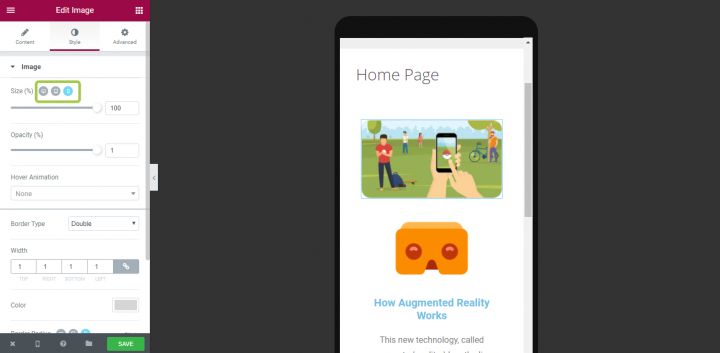
ما يميز ميزة الحجم في Elementor هو أنه يجعل من الممكن التحقق من كيفية ظهور صورتك على الشاشات المختلفة. يأتي الزوار اليوم إلى موقعك باستخدام العديد من أنواع الأجهزة المختلفة ، ومن المهم التأكد من أن صورك مناسبة الحجم للشاشات وعبر الأنظمة الأساسية. بنقرة واحدة فقط ، يمكنك التحقق من شكل صورتك على سطح المكتب وعلى الكمبيوتر اللوحي والجوال وتصحيح الحجم إذا لزم الأمر!

إن التأكد من أن الصورة في نسبة التنسيق الصحيحة سيقطع شوطًا طويلاً في تحسين قابلية الاستخدام.
انتقام
تتوفر خاصية المحاذاة في علامة التبويب " المحتوى" . هذه الميزة مهمة عندما يكون لديك عدد قليل من العناصر وتحتاج إلى إنشاء تسلسل هرمي مرئي قوي لتوجيه انتباه المستخدم على الشاشة (مثل F-layout أو Z-layout). من المرجح أن يقوم زوار موقع الويب بمسح الشاشة بسرعة أكبر من قراءة كل شيء هناك. لذلك ، إذا أراد الزائر العثور على محتوى أو إكمال مهمة ، فسيتم فحصه حتى يجد المكان الذي يحتاج إلى الذهاب إليه. يمكنك مساعدتهم من خلال تصميم المكان الذي يجب أن تركز فيه عيونهم أولاً ، وثانيًا ، وما إلى ذلك عن طريق تغيير محاذاة الصور.

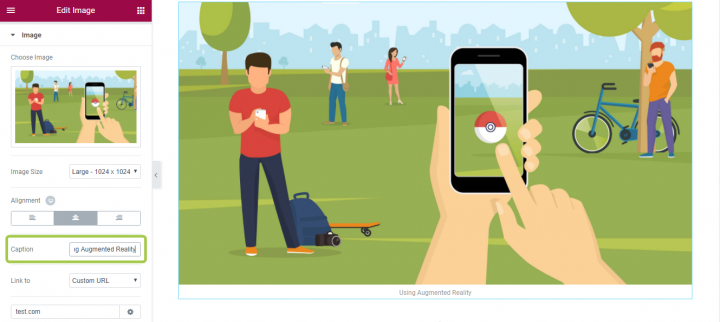
شرح
يجدر قول ذلك بصوت عالٍ: إمكانية الوصول مهمة ! تعد إمكانية الوصول إلى الصور أمرًا بالغ الأهمية لجعل موقع الويب الخاص بك قابلاً للاستخدام من قبل أكبر مجموعة ممكنة من الأشخاص. لهذا السبب يجب أن تحتوي جميع الصور التي تحتوي على معلومات مهمة على تعليق وصفي ينقل نفس المعلومات مثل الصورة. بفضل Elementor ، يمكنك إضافة تسمية توضيحية لكل صورة تجلب قيمة للزوار.

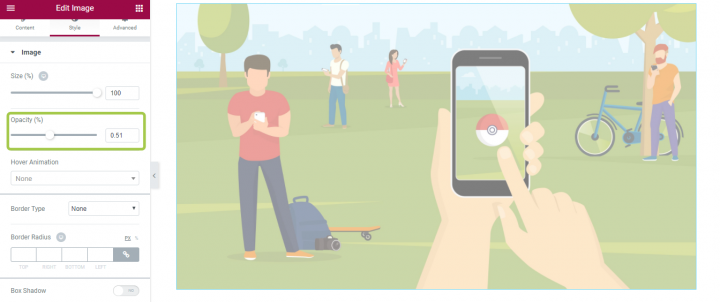
العتامة
باستخدام Elementor ، يمكنك أيضًا تخصيص التعتيم لصورتك. تكون خاصية النمط هذه مفيدة عندما تريد أن تجعل الصورة أقل بروزًا. في حالتنا ، سنترك هذا الإعداد في 1 (100٪).

تحوم الرسوم المتحركة
إذا كانت صورتك عنصرًا تفاعليًا ، فمن المهم أن تمنح المستخدمين إشارة مرئية لإمكانية النقر. بينما لا يزال من الممكن إعطاء المستخدم تلميحًا عن طريق تغيير مؤشر الماوس عند التمرير ، يمكننا تحقيق نتائج أفضل بكثير باستخدام الرسوم المتحركة. بفضل Elementor ، يمكنك إنشاء تأثيرات تحوم تفاعلية باستخدام أنواع مختلفة من الرسوم المتحركة. سنستخدم هذه الميزة لصورنا الثانوية (في القسم 2).
في نمط القسم ، سيكون لديك إعداد Hover Animation الذي يحتوي على أنواع مختلفة من التأثيرات المتحركة.
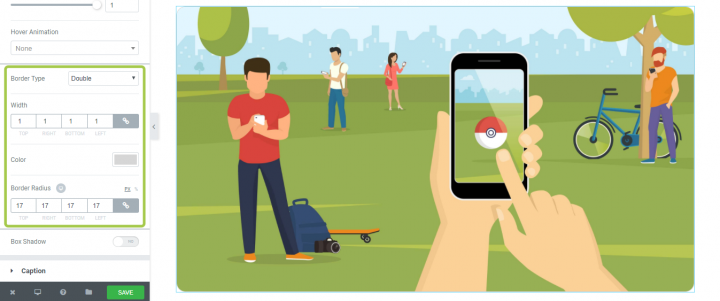
الحدود
من المعروف أن الزوايا الدائرية تكون أسهل للعيون. باستخدام ميزة Elementor Border ، يمكنك إنشاء زوايا دائرية جذابة من الناحية الجمالية لصورك. تتيح هذه الميزة تخصيص لون الحد ، بالإضافة إلى عرضه ونصف قطره.

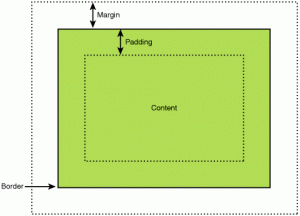
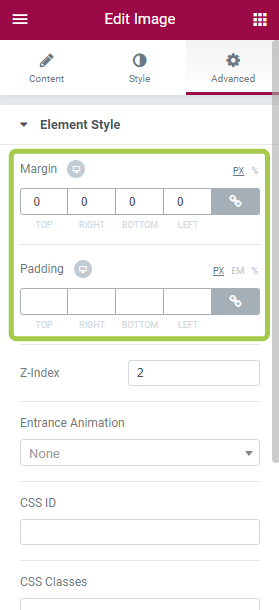
الهامش والحشو
كثيرًا ما يسأل الأشخاص "ما الفرق بين الحشو والهوامش؟" لذلك ، قبل الخوض في التفاصيل ، من المهم تحديد الاختلاف:
- الهامش ينقل العناصر بعيدًا عن العناصر الأخرى.
- تعمل الحشوة على نقل العناصر داخل العنصر بعيدًا عن حد العنصر.

يؤدي وضع العناصر بالقدر المناسب من التباعد إلى إحداث فرق هائل في تجربة المستخدم. هناك طريقتان شائعتان لاستخدام الهامش والحشو لواجهة المستخدم باستخدام Elementor:
- لخلق إيقاع عمودي. هذا مهم بشكل خاص عندما يكون لديك موقع ويب به الكثير من العناصر المختلفة ويتعين عليك إنشاء إيقاع عمودي موحد قوي لجعل التصميم أكثر إمتاعًا في الاستخدام.
- محاذاة العناصر في الحاوية. سنرى كيف يعمل هذا عمليًا أثناء تخصيص الصورة التسويقية (القسم 3).

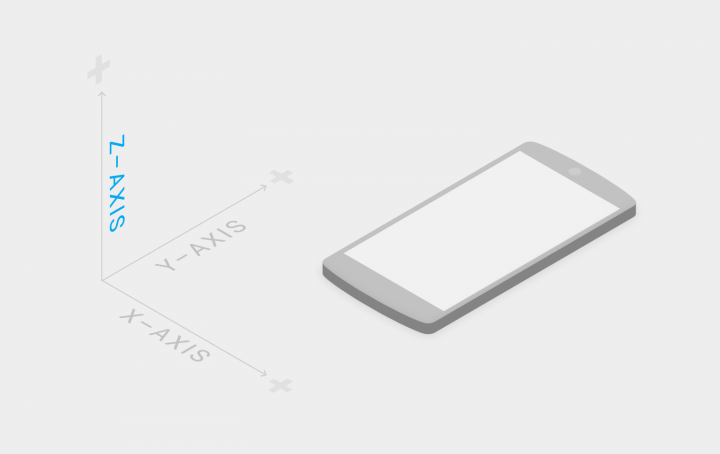
مؤشر Z
أنا متأكد من أنك على دراية بمساحة الإحداثيات ثلاثية الأبعاد. لدينا محور س يُستخدم عادةً لتمثيل المحور الأفقي ، ومحور ص لتمثيل المحور الرأسي ، ومحور ع يستخدم لتمثيل ما يحدث داخل وخارج الصفحة ، أو الشاشة في حالتنا.

لا نرى المحور z حرفيًا ، حيث أن الشاشة عبارة عن مستوى ثنائي الأبعاد. نراه في شكل منظور وبعض العناصر التي تظهر أمام أو خلف العناصر الأخرى عندما تشترك في نفس المساحة ثنائية الأبعاد.

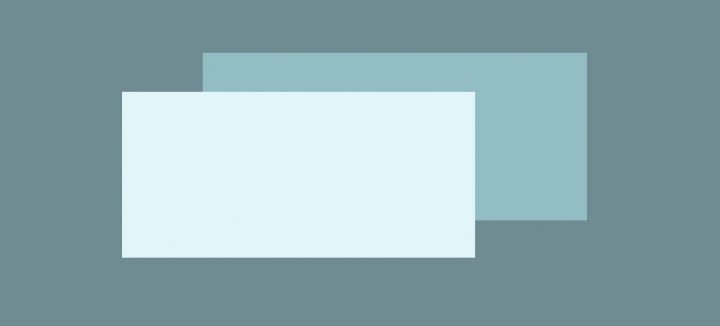
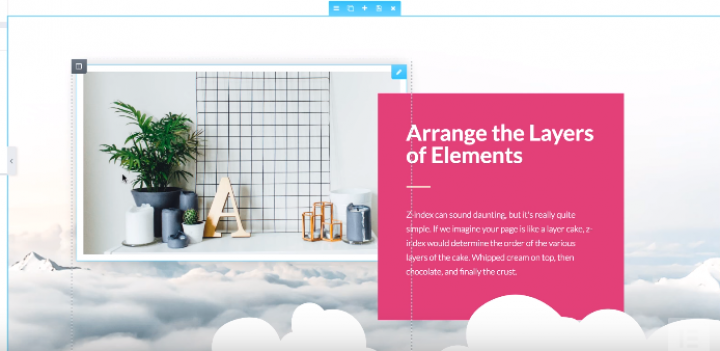
يتيح مؤشر Z إمكانية إظهار عنصر واجهة مستخدم أعلى الآخر في شكل طبقات. على سبيل المثال ، يمكننا استخدام الصورة كصورة خلفية ووضع عنصر تراكب (مثل بطاقة في المثال أدناه) لإنشاء تخطيط متعدد الطبقات.


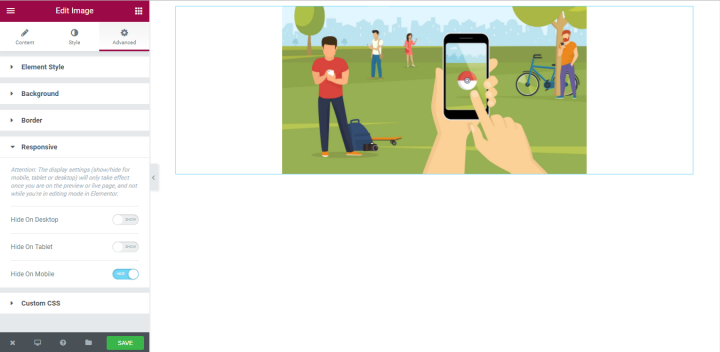
تخصيص خيارات الرؤية
ربما يكون معظمنا على دراية بمهمة إخفاء عناصر معينة للأجهزة المحمولة. عندما نحتاج إلى القيام بذلك ، عادة ما نستخدم إعداد CSS مخصصًا. هذا يتطلب منا الغوص بعمق في الترميز. باستخدام Elementor ، يمكنك إخفاء عنصر بنقرة واحدة فقط (حرفيًا!). بفضل الإعدادات المتجاوبة ، يمكنك تخصيص إعدادات الرؤية لعناصرك بناءً على نوع الجهاز - يمكنك إظهار صورة معينة فقط على شاشة سطح مكتب عريضة (مثل سطح المكتب) وإخفائها على الهاتف المحمول حيث تكون مساحة الشاشة محدودة.

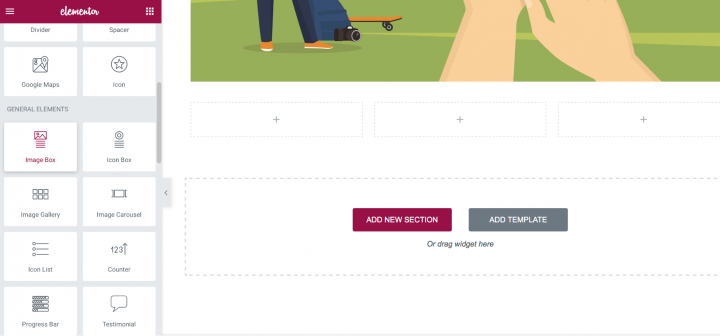
2. إضافة صور ثانوية باستخدام أداة مربع الصورة
حان الوقت الآن لإضافة 3 صور أسفل صورة العنوان. سوف يقدمون معلومات إضافية حول الموضوع. لهذا الغرض ، سنستخدم أداة Images Box. باستخدام Image Box Widget ، يمكنك عرض الصور على صفحتك جنبًا إلى جنب مع عناوينها وأوصافها في تخطيطات أنيقة.
أولاً ، سنضيف قسمًا جديدًا بهيكل مكون من 3 أعمدة.
بعد ذلك ، يجب أن نقوم بسحب وإسقاط عنصر واجهة مستخدم Image Box من لوحة عناصر واجهة المستخدم Elementor إلى العمود الأول.

يجب أن يكون لديك التخطيط التالي:

حان الوقت لتخصيص مربعات الصور لدينا.
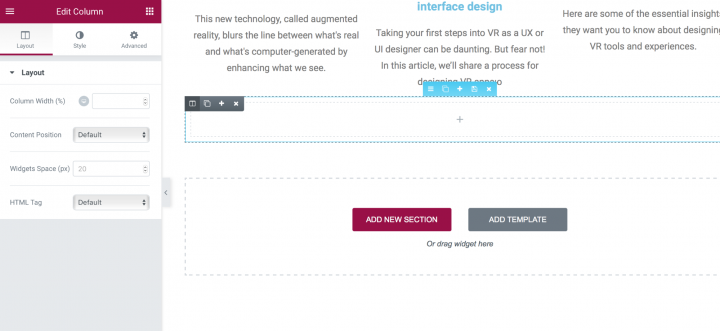
تخصيص النمط
نظرًا لأن معظم خصائص عنصر واجهة المستخدم Image Box هي نفسها الخاصة بعنصر واجهة المستخدم Image ، فسنركز فقط على الخصائص المهمة لتخطيطنا.
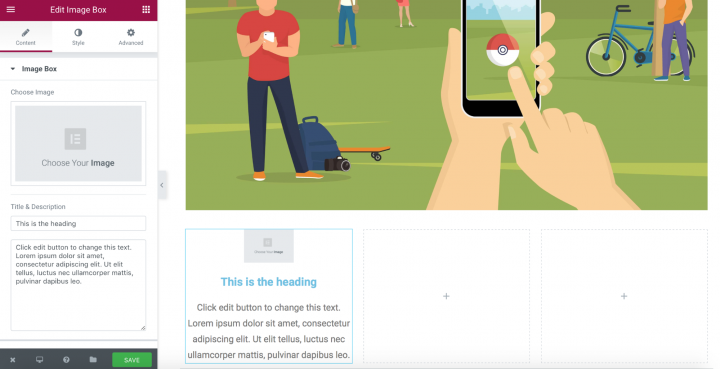
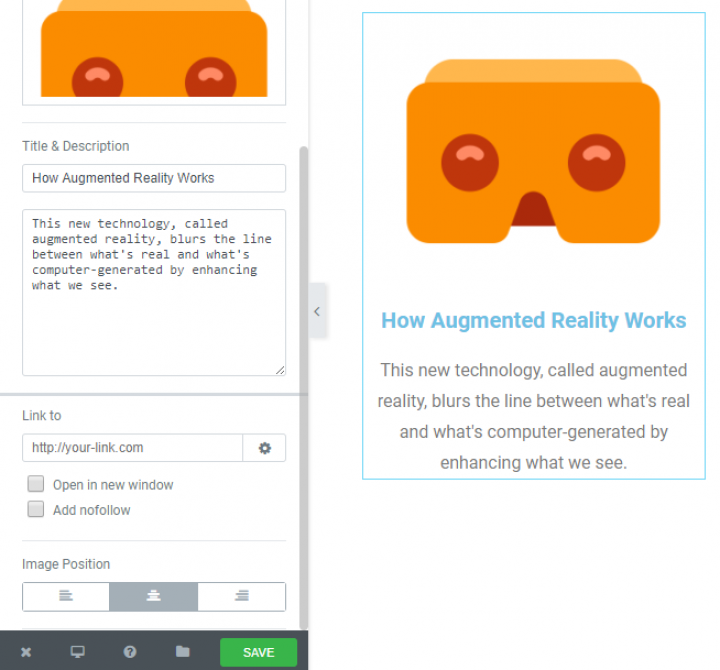
الصورة والعنوان والوصف والموقف
أولاً ، نحتاج إلى تحديد أهم الإعدادات لأداة Image Box الخاصة بنا - اختر الصورة وأضف عنوانًا ووصفًا. كل هذا يمكن القيام به في مكان واحد - منطقة المحتوى .
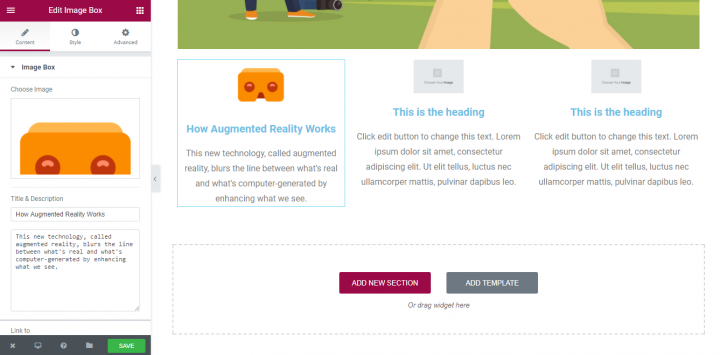
إليك ما سيكون لدينا بعد إضافة بيانات حقيقية.

ارتباط إلى وتأثير التحويم
الغرض من صورنا الثانوية ليس إعلاميًا فحسب ، بل إنها أيضًا عناصر تنقل. باستخدام رابط الميزة ، يمكنك تحديد عنوان URL الذي سيتم استخدامه كوجهة مستهدفة عندما يقوم المستخدم بالنقر / النقر فوق الصورة.

نظرًا لأن كل من Image Box هو عنصر تفاعلي ، فنحن بحاجة إلى إضافة تأثير حركة التمرير. انتقل إلى قسم النمط واختر الأنسب. أوصي باختيار Grow Animation نظرًا لأنها الأكثر شيوعًا للمستخدمين.
الآن عند التمرير فوق الصورة ، ستنمو وبهذه الطريقة سيفهم المستخدم أنها عنصر تفاعلي.
تباعد
يمكن أن يؤدي استخدام المسافة البيضاء بين العناصر بشكل صحيح إلى زيادة فهم المعلومات بشكل كبير. يمكنك ضبط المسافة بين الصورة والمحتويات باستخدام Image Spacing .

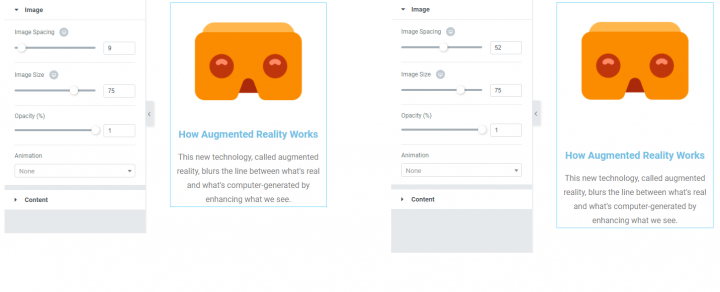
حجم الصورة
يمكنك تخصيص خاصية حجم الصورة لصورك. ينتقل من 5 إلى الحجم الكامل للصورة.
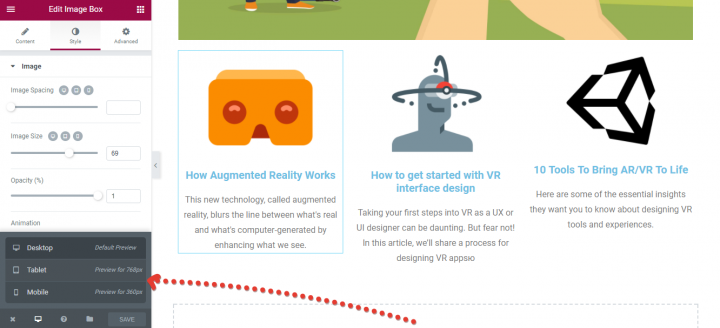
Elementor هي أداة مرنة حقًا تجعل من الممكن تحديد أحجام مختلفة للصورة لسطح المكتب والجهاز اللوحي والجوال. في المثال أدناه ، تحتوي الصورة على حجم 70 لإصدار سطح المكتب (يسار) و 31 لإصدار الجوال (يمين).
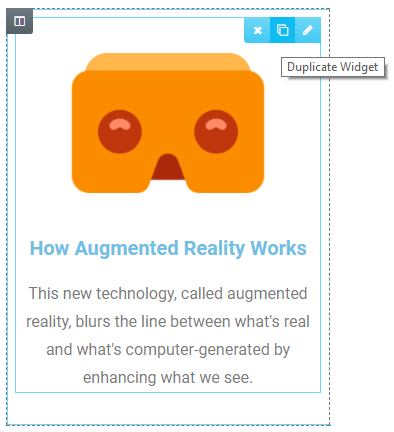
القطعة المكررة
بمجرد الانتهاء من تخصيص عنصر واجهة المستخدم ، يمكنك تكرار خصائصه. هذا سيوفر لك الكثير من الوقت. ما عليك فعله هو اختيار صورة والنقر على "أداة مكررة"

الآن كل ما عليك فعله هو تحديد صورة ونسخة نصية مناسبة لكل مربع.
3. إضافة صورة تسويقية مع تراكب النص
أخيرًا ، حان الوقت لإضافة صورتنا التسويقية بمعلومات ترويجية. سنقوم بإضافة قسم جديد أسفل القسم مع مربعات الصور الخاصة بنا.

بمجرد إضافة القسم ، نحتاج إلى تغيير صورة الخلفية. يمكنك القيام بذلك في قسم Style → Background → Classic .
سنختار صورة من مجلد الوسائط. بعد أن تختار صورة ، قد تتساءل عن عدم حدوث شيء. لكن لا داعي للقلق ، فلا بأس بذلك لأننا لا نملك أي عناصر في هذا القسم (باستثناء الصورة المحددة للخلفية). بمجرد أن نضيف عنصرًا ، سترى الصورة.
إضافة نص تراكب
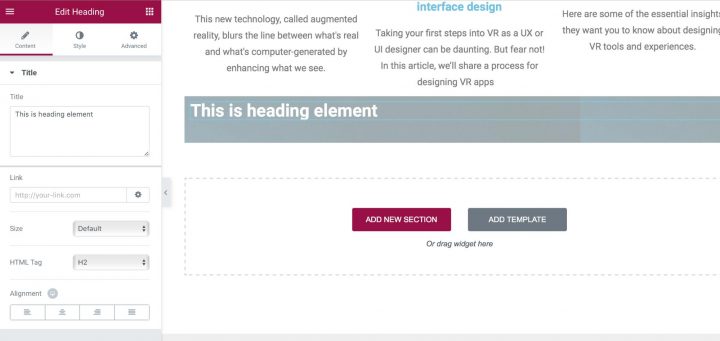
حان الوقت الآن لإضافة نسختك التسويقية للقسم. لذلك سننتقل إلى لوحة عناصر واجهة المستخدم ونحدد عنصر واجهة المستخدم العنوان .
ما عليك سوى سحبها وإفلاتها في القسم وستلاحظ أن الصورة التي تم تحديدها في الخطوة السابقة تصبح مرئية أخيرًا.

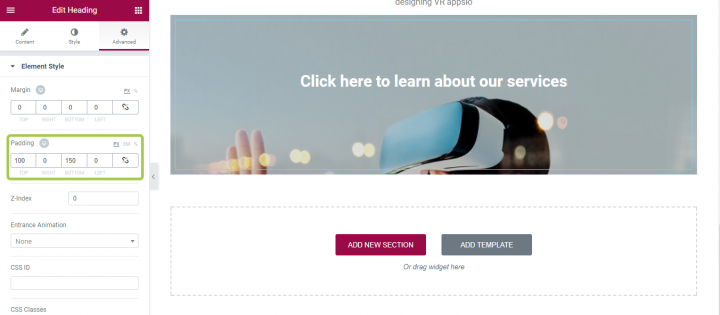
دعنا نغير نسخة النص الافتراضية إلى "انقر هنا للتعرف على خدماتنا".
محاذاة النص
حان الوقت لمحاذاة نسختنا النصية. لهذا الغرض ، سنستخدم الحشو. سنضيف 150 بكسل إلى أعلى الصورة وأسفلها. يمكن رؤية نتيجة عملنا في لقطة الشاشة أدناه. سنقوم أيضًا بتعيين موضع المحتوى على العمود إلى المركز.

على الرغم من أن تراكب النص هذا قد يبدو جيدًا من النظرة الأولى ، إلا أنه يشتمل على مشكلة خطيرة - نسخة النص الأبيض "انقر هنا للتعرف على خدماتنا" بالكاد يمكن قراءتها على الهاتف المحمول.
أضف تراكب اللون
إذا لم تكن الصورة الأصلية مظلمة بدرجة كافية (مثل الصورة التي لدينا) ، فيمكنك تراكب كل شيء باللون الأسود الشفاف. لذلك يجب أن تذهب إلى قسم النص ، حدد الخلفية → عادي واختر اللون مرة أخرى مع عتامة 50٪ أو أكثر. هذا ما لدينا الآن:
بدلاً من ذلك ، يمكنك إضافة تراكب فوق الصورة. لذلك تحتاج إلى تحديد صورة الخلفية وإضافة خلفية باستخدام خاصية تراكب الخلفية في قسم النمط .
في الختام: قم بمعاينة نتائج عملك
لذلك نجحت في إضافة جميع الصور وإنشاء تسلسل هرمي مرئي وفقًا للإطار السلكي. حان الوقت الآن لاختبار كيف يبدو تخطيطك في أحجام الشاشات المختلفة. يمكنك استخدام ميزة معاينة الصفحة لذلك.

ميزة معاينة الصفحة
تأكد من اختبار التخطيط الخاص بك ليناسب الشاشات المختلفة. يجب أن يكون المستخدمون قادرين على رؤية المحتوى الأساسي بما في ذلك الصور دون التكبير أو التمرير أفقيًا.
