فن الكلمات ، أو أهمية كتابة تجربة المستخدم
نشرت: 2021-10-05في هذه المقالة ، نود أن نخبرك قليلاً عن أهمية كتابة الإعلانات في تصميم تجربة المستخدم وكيف أن النسخ الجيد يمكن أن يجعل منتجك أكثر جاذبية لجمهورك.
تطوير البرمجيات هو صناعة متعددة الأوجه للغاية. عندما تقرر إنشاء موقع ويب أو تطبيق جوّال ، لديك الكثير من الأشياء لتفكر فيها لدرجة أن الكلمات التي تستخدمها للأزرار غالبًا ما تكون فكرة متأخرة. يستخف العديد من مالكي مواقع الويب بقوة جودة النص.
في الوقت نفسه ، يدعي بعض المتخصصين أن نسخة UX الجيدة يمكن أن تزيد من تفاعل المستخدم بنسبة تصل إلى 17٪ بزر واحد. هذا هو مدى أهمية كتابة UX لنجاح تطبيقك. ولهذا السبب تحتاج إلى كاتب تجربة مستخدم على متن الطائرة منذ اليوم الأول لرسم مفهوم التنقل.
محتويات:
- كتابة UX مقابل تصميم UX
- ما هو كاتب تجربة المستخدم؟
- مهام ومسؤوليات كاتب تجربة المستخدم
- أخطاء الكتابة الشائعة لتجربة المستخدم
- كاتب تجربة المستخدم مقابل مؤلف الإعلانات
- إذن ماذا علي أن أفعل بشأن كاتب تجربة المستخدم؟
كتابة UX مقابل تصميم UX
لا يجب أن تفعل كتابة UX ضد تصميم UX. ليس الأمر أن كتابة تجربة المستخدم تختلف عن تصميم تجربة المستخدم ؛ تعد كتابة UX جزءًا من تصميم UX. يفترض العديد من الأشخاص الذين يحتاجون إلى خدمات تطوير البرامج أن هذا يعني أن مصمم UI / UX هو الشخص الذي يجب عليه ليس فقط إنشاء مفهوم التنقل والمرئيات الممتعة للعين ولكن أيضًا كتابة كل النص المصاحب. يبدو أن هذا هو أحد الأسباب التي تجعل عددًا قليلاً جدًا من شركات التطوير الصغيرة والمتوسطة لديها منصب منفصل لكاتب تجربة المستخدم - لأن مصممي تجربة المستخدم يؤدون هذه الوظيفة.
في الوقت نفسه ، إذا نظرت إلى الشركات الكبيرة مثل Google و Microsoft و Amazon ، فسترى أنهم جميعًا يبحثون عن كتاب UX ذوي الخبرة. لدى Google وحدها فريق منفصل من كتّاب تجربة المستخدم لكل منتج . لماذا هذا وماذا يفعل هؤلاء الناس؟
ما هو كاتب تجربة المستخدم؟
يمكن أن يكون لكتاب تجربة المستخدم عناوين وظيفية مختلفة ، وهذا جزء من المشكلة عندما تبدأ في البحث عن واحد. تسميهم بعض الشركات كتاب UX ، بينما يذهب البعض الآخر مع مصممي المحتوى ، والبعض الآخر لا يزال يبحث عن كتّاب المنتجات أو حتى استراتيجيات المحتوى . هذا يسبب الارتباك بين الشركات والمتقدمين على حد سواء. لكن جوهر الوظيفة بشكل عام هو نفسه: كتابة نسخة للواجهات .
يكمن جزء كبير من نجاح أي موقع ويب أو تطبيق في واجهة سهلة الاستخدام ، مما يجعل تجربة المستخدم رائعة. مهما كانت ميزاتك جيدة ، إذا كان تطبيقك مزدحمًا وكان التنقل فيه أمرًا مزعجًا ، فلن يغادر المستخدمون لديك في أي وقت من الأوقات.
وجزء مما يجعل التطبيق بديهيًا هي الكلمات:
- الدعوات المختصة للعمل
- أزرار عمل يسهل اكتشافها
- تعليمات مفهومة على الفور
هذا ما توظف كاتب تجربة مستخدم من أجله.
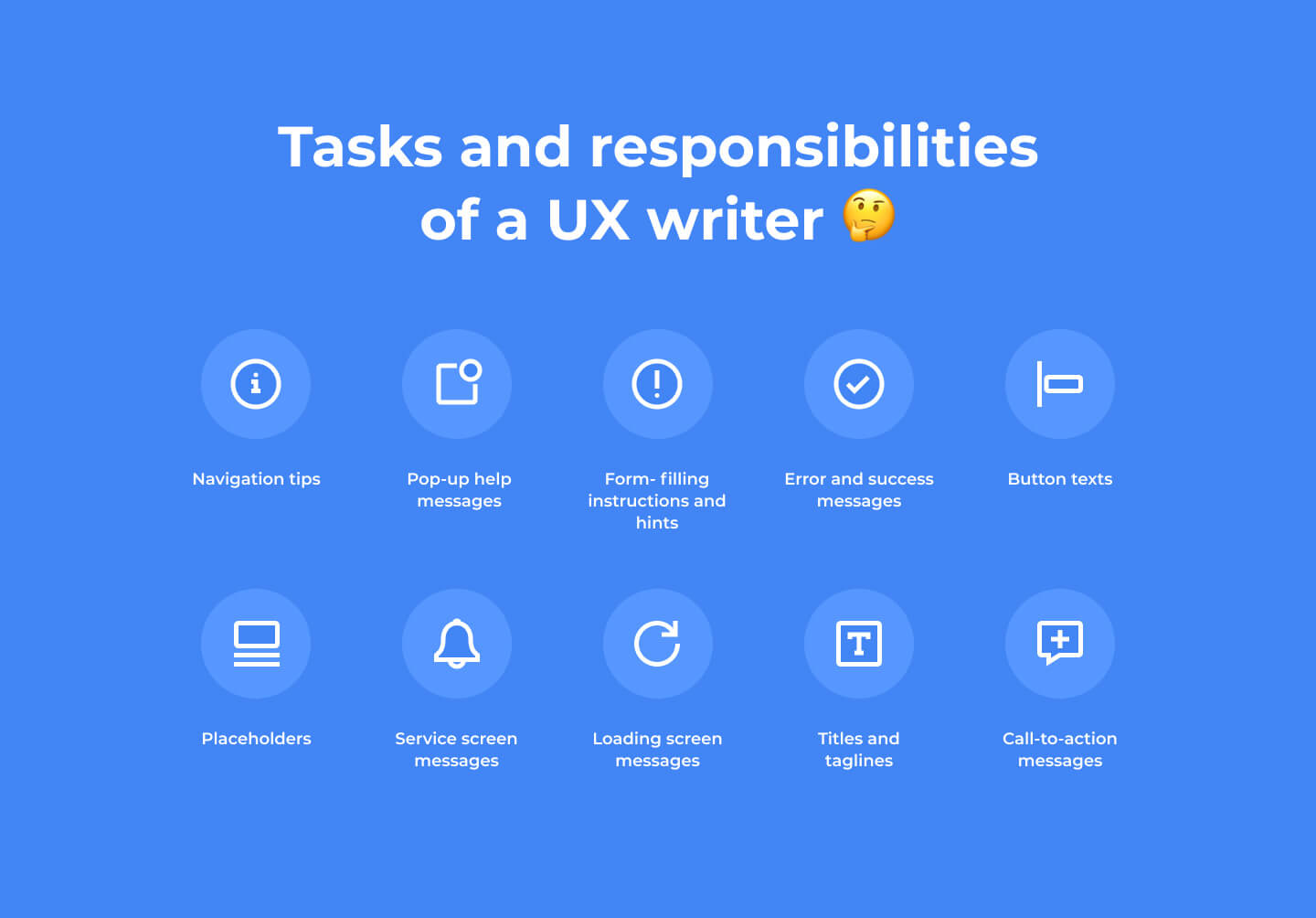
مهام ومسؤوليات كاتب تجربة المستخدم

مع السوق الرقمي المفرط التشبع هذه الأيام ، غالبًا ما يكون لديك فرصة واحدة لجذب انتباه المستخدم وجعله يقع في حب منتجك. يمكن لرسالة الإعداد الخاصة بك أن تنجح أو تكسرها.
كاتب تجربة المستخدم الخاص بك هو Alexa لمنتجك ، فقط بالكلمات بدلاً من الكلام.
في الفكر الثاني ، امسح ذلك - ليس فقط في الكتابة. الكلمات التي تسمعها عند استخدام Alexa أو Siri أو Cortana أو أي مساعد صوتي آخر مكتوبة أيضًا بواسطة كاتب UX. أي كلمات تساعد المنتج في التواصل مع المستخدم - سواء في شكل كتابي أو منطوق - هي نتيجة عرق ودموع كاتب تجربة المستخدم. وهذا يشمل على سبيل المثال لا الحصر:
- نصائح التنقل
- رسائل المساعدة المنبثقة
- تعليمات وتلميحات تعبئة النموذج
- رسائل الخطأ والنجاح
- نصوص الزر
- العناصر النائبة
- رسائل شاشة الخدمة
- تحميل رسائل الشاشة
- العناوين والشعارات
- رسائل الحث على اتخاذ إجراء
تتكون تجربة المستخدم من رسائل صغيرة مثل هذه بالإضافة إلى منطق المنتج والمرئيات والصوت / الأصوات. تتمثل مهمة كاتب تجربة المستخدم في إرسال هذه الرسائل:
- بسيط ، لكن ليس بهذه البساطة
- قصير ، لكن ليس قصيرًا جدًا
- ودية ، ولكن إلى درجة مناسبة للمنتج
- شخصية ، ولكن لا تتجاوز الحدود
- فريد بنبرة علامتك التجارية وصوتها
كما ترى ، الكتابة لتجربة المستخدم ليست سهلة.
لكي تنجح تجربة المستخدم ، يحتاج كاتب تجربة المستخدم إلى إنشاء دليل نمط لكل منتج يعمل معه. دليل الأسلوب هو مجموعة من الإرشادات لجعل التواصل بين المنتج والمستخدم متسقًا ومميزًا في بحر المنتجات الرقمية. يتم استخدام دليل النمط ليس فقط لنصوص الواجهة ولكن للنشرات الإخبارية وحملات التسويق ووسائل التواصل الاجتماعي.

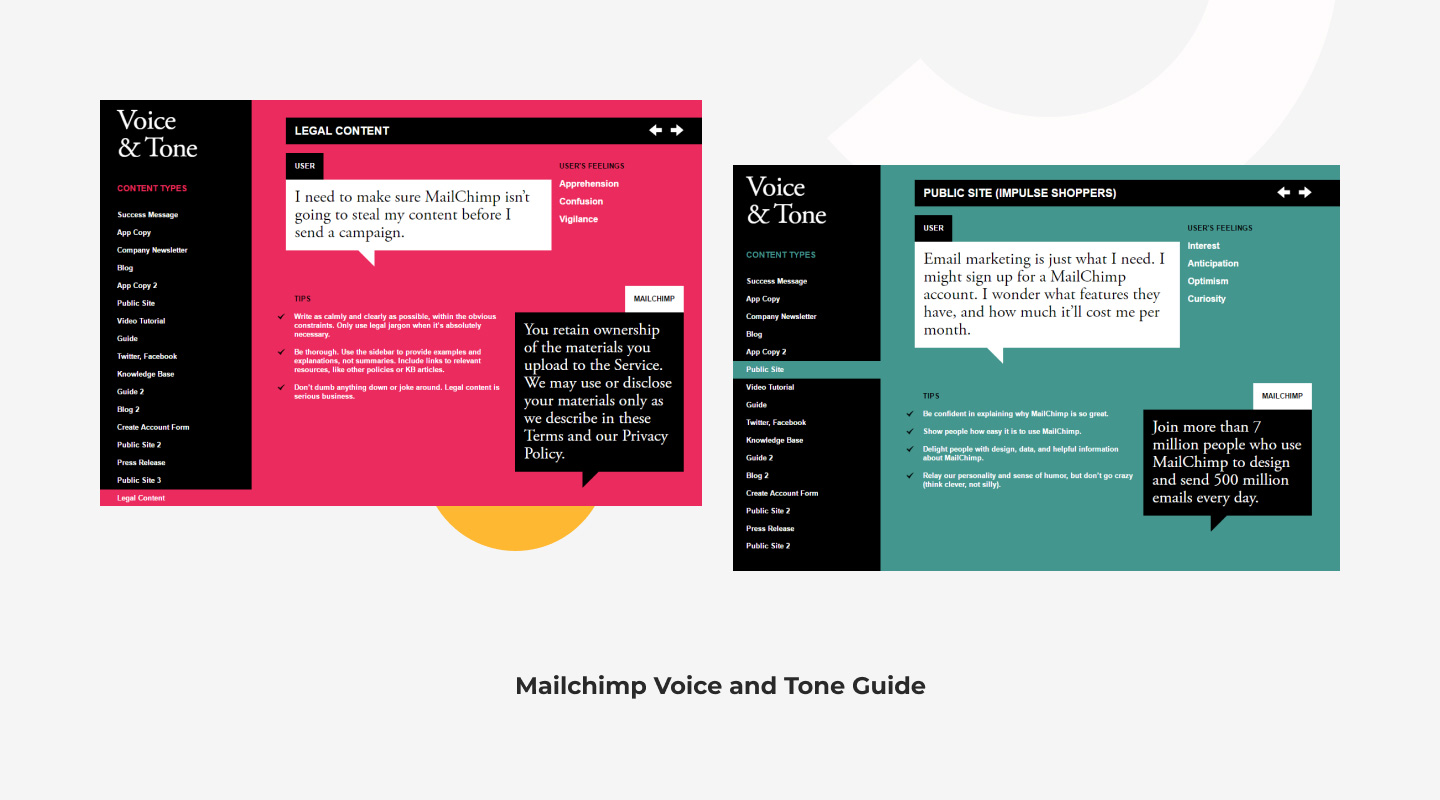
إذا كنت ترغب في رؤية أمثلة عالية الجودة لكتابة UX ، فإن المكان المشهور في الصناعة للبحث عنها هو Mailchimp Voice and Tone Guide.
أخطاء الكتابة الشائعة لتجربة المستخدم
مهمة ملء الواجهة بالنص بسيطة إلى حد ما ، بحيث يمكن لأي شخص - المصمم أو المطور أو صاحب التطبيق - التعامل معها. أو هكذا يبدو. ومع ذلك ، فإن الإنترنت مليء بأمثلة على الكتابة السيئة لتجربة المستخدم. نود أن نولي بعض الاهتمام لأكبر أنواع أخطاء الكتابة لتجربة المستخدم وأكثرها انتشارًا.
1. مشاكل متعلقة بصوت العلامة التجارية

مثلما يتمتع كل شخص بصوت فريد ، فإن كل شركة لديها ما يسمى في كتابة تجربة المستخدم بصوت العلامة التجارية . صوت العلامة التجارية هو الطريقة المحددة التي تتواصل بها علامتك التجارية مع عملائها. يتضمن نغمة رسائلك واختيار الكلمات التي تستخدمها على موقع الويب الخاص بك وفي تطبيقك. يحدد صوت العلامة التجارية جنبًا إلى جنب مع العناصر المرئية للواجهة كيف يتذكر عملاؤك تفاعلاتهم مع منتجك.
المشكلة الكبيرة التي تواجهها بعض الشركات هي أن منتجاتها:
- ليس لها صوت على الإطلاق
- لديك صوت غير متسق
- لديك صوت خاطئ.
لنلقِ نظرة على أمثلة لكل نوع من الأخطاء.
لا صوت للعلامة التجارية
ربما تكون قد شاهدت مواقع ويب ذات محتوى عام وصوت "آلي". تحتوي على رسائل بلا شخصية ولا تعاطف مع المستخدم:
- "الحساب مجمد"
- "بطاقة مرفوضة"
- "اكتمل التسجيل"
هذه الأنواع من النصوص تتفاقم بشكل خاص للمستخدمين في رسائل الخطأ ، حيث يُتوقع التعاطف. الاتصالات غير المخصصة تجعل تفاعلات المستخدمين مع منتجك رتيبة ومملة وغير ملحوظة.
تحدث هذه المشكلة بشكل متكرر لسببين :
- يعتقد بعض مالكي ومصممي المنتجات أن النص الأقل يعني أن المستخدمين سيتفاعلون مع المنتج مع تأخير أقل .
الكثير من النصوص يمكن أن يضر بالفعل بمعدلات المشاركة. ومع ذلك ، فمن الصحيح أيضًا أن تقييد مساحة النص كثيرًا يمكن أن يجرده من شخصيته. إنه خط رفيع للمشي.
- لم يكتب النص كاتب.

في كثير من الحالات ، تتم كتابة رسائل الاتصال والأزرار وعبارات الحث على اتخاذ إجراء من قبل المصممين أو المطورين - المتخصصين الذين بالكاد تكون كتابة مثل هذه الرسائل من أولوياتهم القصوى. وما لم يكن لديك مصمم أو مطور يكون عبارة عن قاموس مترادفات مشي ، فمن المحتمل أن يكون عمل كاتب على رسائل منتجك مفيدًا. بهذه الطريقة ، لن تقوم فقط بتحسين التواصل بين المنتج والمستخدم ، بل ستقلل من العبء الواقع على المصممين والمطورين.
| قارن هذه الرسائل: | |
|---|---|
| حدث فشل في المصادقة. | وجه الفتاة! كلمة المرور والبريد الإلكتروني غير متطابقين. تحقق من وجود أخطاء إملائية وحاول مرة أخرى. |
| فشل تهيئة محرك الحجز. اقتراح غير جيد. | آسف! لا يمكننا العثور على أي تذاكر لتاريخك. هل سننظر في تذاكر اليوم التالي؟ |
| العملية لا يمكن أن تكتمل. WDGeneralNetwork خطأ خطأ 500. | يبدو أنه تم فقد الاتصال بالشبكة: (حاول تحديث الصفحة. |
صوت غير متسق
منتجك ليس المكان الوحيد الذي تتواصل فيه مع المستخدمين. تقوم معظم الشركات أيضًا بإجراء حملات تسويقية وإرسال رسائل إخبارية ولها حضور على وسائل التواصل الاجتماعي. يجب عليك استخدام نفس النغمة والصوت عند التواصل مع المستخدمين عبر الأنظمة الأساسية والوسائط.
يمكن أن يؤدي الصوت غير المتسق إلى فقدان المستخدمين. وإليك كيف يعمل.
عند التفاعل مع منتج أو خدمة أو شركة ، يقوم المستخدم بإنشاء صورة معينة لها بناءً على اتصالاتهم الأولية.
على سبيل المثال ، لنفترض أن مستخدمًا اختار تطبيقك من بين عشرات الخيارات في متجر التطبيقات لأنه شاهد إعلانك على Facebook. ثم يفتحون تطبيقك ويرون أسلوبًا ونبرة صوت مختلفة تمامًا عما رأوه في الإعلان. هناك احتمالات ، سيصاب المستخدم بالارتباك وخيبة الأمل ، وستؤثر هذه المشاعر على كل تفاعل. في النهاية ، قد يتوقف المستخدم عن استخدام التطبيق تمامًا - لأنه ليس كما توقعه.
يمكنك تحقيق صوت متسق من خلال جعل كاتب تجربة المستخدم يقوم بإنشاء دليل نمط لعلامتك التجارية. يتم استخدام دليل الأسلوب في جميع تفاعلات العلامة التجارية مع المستخدم - لرسائل تجربة المستخدم ورسائل البريد الإلكتروني التسويقية والإعلانات ومنشورات الوسائط الاجتماعية وما إلى ذلك.
استخدام الصوت الخاطئ
يعد صوت العلامة التجارية أمرًا صعبًا ، ولتحقيق ذلك ، تجري فرق التصميم بحثًا شاملاً. لا تريد أن يبدو موقع شركة التأمين الخاصة بك وكأنه مراهق متعب ، أليس كذلك؟

يجب أن يعتمد صوت ونبرة العلامة التجارية على أنواع المنتجات أو الخدمات التي تقدمها وعلى جمهورها المستهدف.
2. التعقيد والمصطلحات

كتابة نص للواجهات تجلب العديد من التحديات. أكبرها هو أنك غالبًا ما تكون محدودًا في المساحة المتاحة . يعد جعل موقع الويب الخاص بك جميلًا ومليئًا بالصور والمساحات الفارغة اتجاهًا رائعًا ، لكنه لا يترك سوى القليل من المكان لشرح الأشياء بشكل صحيح (كما نفعل في المقالات ، على سبيل المثال). علاوة على ذلك ، ليس من السهل وضع شخصية في زر من كلمة واحدة.
لمكافحة هذه المشكلة ، تقدم بعض مواقع الويب الاختصارات والمصطلحات. مرة أخرى في اليوم ، كان لدى Windows الكثير من المصطلحات مثل هذا في رسائل الخطأ:
'TSC' is undefined Critical error #2348FA300032:30 Unhandled exception at 0x5716646c in Template.exeهذه الرسائل جعلت المستخدمين مجانين. وأيضا خائفة. ولكن في الغالب مجنون. ما الخطأ الذي حدث بحق الجحيم ، بالضبط؟ كيف لي أن أفهم هذا؟ ماذا يجب أن أفعل؟
في الوقت الحاضر ، ليس الموقف رهيباً ، ولكن في بعض الأحيان لا يزال بإمكانك التعرف على مصطلح أو اختصار محدد للغاية على موقع ويب وتحتاج إلى البحث عن معناه في مكان أعمق على الموقع أو حتى على Google:
IIF instead of Institute of International Finance SEOM instead of Search Engine Optimization and Marketingهناك حالة مختلفة تستخدم الاختصارات كطريقة لتبدو أقرب إلى الجمهور الأصغر سنًا:
- AFAIK = بقدر ما أعرف
- FTFY = تم إصلاح ذلك من أجلك
- ICYMI = في حال فاتتك
- TBT = إرتداد الخميس
بينما يتم استخدام هذه الاختصارات بالفعل من قبل الأشخاص - غالبًا في الرسائل الفورية أو على Twitter بسبب قيود الأحرف - إلا أنها بالكاد مناسبة ، على سبيل المثال ، لوحة الرسائل الرسمية في المستشفى.
هناك سبب آخر لاستخدام بعض مواقع الويب للمصطلحات وهو الظهور بمظهر "احترافي" بدرجة أكبر. عادةً ما يؤدي هذا إلى إرباك العملاء غير المطلعين على الصناعة. انظر إلى هذا المثال من موقع ويب يقدم خدمات نفسية:
"جميع قرائنا موهوبون للغاية وبديهيون للغاية ؛ وبعضهم يتمتع باستبصار بحت ، بينما يتسم البعض الآخر بالذكاء والذكاء ."
الآن ، قد تقول كلمات مثل clairaudient و clairsentient ليست رطانة كاملة. في الواقع ، ليسوا كذلك - فكلمة العراف مسموعة قليلاً ، ويمكنك تحليل الاثنين الآخرين لتخمين المعنى. ومع ذلك ، قد يستغرق الأمر دقيقة أو دقيقتين لحل الفكرة إذا كنت تغمر أصابع قدميك في كل هذا التصوف. هذا ، وقد يعتقد القراء أنهم ليسوا بهذا السطوع للحظة.

لماذا لا تستخدم كلمات أبسط؟
لدينا قراء موهوبون بشكل استثنائي وبديهيون للغاية. يتواصل البعض باستخدام الاستبصار ، بينما يمكن للآخرين الشعور بالطاقات غير المرئية أو سماع أصوات أولئك الذين رحلوا منذ فترة طويلة .
كثيرًا ما نسمع أنه لا يجب أن تعتقد أن المستخدمين أغبياء ويحتاجون إلى شرح كل شيء صغير. وهذا صحيح. لكن استخدام المصطلحات ليس طريقة جيدة للتغلب عليها في معظم الحالات. نعم ، عندما يتعامل موقعك على الويب أو تطبيقك مع صناعة معينة ، فمن المغري ملؤها بالمصطلحات المستخدمة حصريًا داخل تلك الصناعة. ولا تقدم أي تفسير - لأن المستخدمين لديك أذكياء ويعرفون الصناعة ، أليس كذلك؟ حسنًا ، هذا الأخير قابل للنقاش.
في بعض الأحيان ، سيتم استخدام موقع الويب الخاص بك من قبل المبتدئين في الصناعة ، أو الأجانب ، أو الأشخاص العاديين الذين يبحثون عن الخدمات التي تقدمها. في بعض الأحيان ، لا يعرف المحترف المتمرس المصطلحات التي تستخدمها لأنه لا توجد كتب مدرسية أو كتيبات تذكر ذلك. الكلام الشفهي لا يمكن الاعتماد عليه في أحسن الأحوال. هذا هو سبب أهمية كتابة تجربة المستخدم. بناءً على بحث كاتب تجربة المستخدم ، يجب أن يعرف فريق التصميم الخاص بك المصطلحات التي يجب شرحها.
3. سوء التحرير
ستندهش من عدد مواقع الويب التي بها أخطاء إملائية ملحوظة. هذا لا يعني أن المصممين أو المطورين أو أي شخص آخر كتب النصوص أغبياء. من الطبيعي جدًا ألا يلاحظ الأشخاص الذين ليس لديهم خبرة واسعة في الكتابة والتحرير وجود خطأ مطبعي أو فاصلة في غير محلها.
ولكن بالنسبة للمستخدم ، تبدو الأخطاء الإملائية وكأنك لم تولي اهتمامًا كافيًا لتطوير المحتوى الخاص بك. ربما تعتقد أنه لن يلاحظ أحد على أي حال ، لذا يمكنك تخطي التحرير. مثلك لا تهتم كثيرا. وهذه ليست الصورة التي تريدها لكي يزدهر عملك.
لماذا توظف كاتب تجربة مستخدم؟ لإتاحة الوقت لمصممي ومطوري UX للتصميم والتطوير. يجب عليهم التركيز على واجباتهم الأساسية وترك الكتابة للكتاب.
كاتب تجربة المستخدم مقابل مؤلف الإعلانات
تستخدم بعض شركات تطوير البرامج التي ليس لديها منصب كاتب تجربة مستخدم منفصل مؤلف إعلانات لمساعدة المصممين في نصوص الواجهة. عادةً ما يتم ذلك في مراحل لاحقة من التطوير ويتضمن في الغالب التدقيق اللغوي بدلاً من النطاق الكامل لما يفعله كاتب تجربة المستخدم.
ما الفرق بين كتابة الإعلانات وكتابة تجربة المستخدم ، وهل يمكن لمؤلف الإعلانات أن يكون كاتبًا جيدًا لتجربة المستخدم؟
الإجابة المختصرة هي نعم ، يمكن لمؤلف الإعلانات أن يقوم بكتابة تجربة المستخدم بشكل جيد - بعد تعلم الكيفية. ولكن يمكن لمصمم UX أن يفعل ذلك أيضًا. أو مطور. أو أي شخص قادم من مهنة مختلفة تمامًا.
ممنوح ، لمؤلف الإعلانات أو الصحفي - خاصة الشخص الذي يعمل بالفعل في مجال تكنولوجيا المعلومات - سيكون منحنى التعلم ضحلًا.
التباين في المهام
طول النسخة
يتمثل الاختلاف الأكبر بين مؤلف الإعلانات الذي يعمل على مقالات المدونة وكاتب تجربة المستخدم ، بالطبع ، في طول النسخة التي يكتبونها. يمكن أن يمتد متوسط المقالة في أي مكان من ألف كلمة إلى ما لا نهاية. هذا يسمح لنا نحن الكتاب بالخروج بكل شيء: شرح كل شيء بدقة ، مع الاستخدام الغني للاستعارات والكثير من الأمثلة.
تسمى نصوص UX بالنسخ المصغر لسبب ما. في تجربة المستخدم ، لدى الكاتب مساحة لبضع سطرين في أحسن الأحوال ، كلمة واحدة من مقطعين في أسوأ الأحوال. في تلك المساحة ، يحتاجون إلى كتابة نسخة يمكن فهمها على الفور وواضحة لكل مستخدم محتمل بغض النظر عما إذا كانوا من المطلعين على الصناعة أو مجرد عابرين.
قسم
مؤلف الإعلانات التقليدي هو عضو في قسم التسويق. إنهم - نحن - نكتب لجذب الانتباه ، وجلب عملاء جدد ، وبيع خدمات شركتنا بطريقة ما. نكتب أيضًا لنحكي قصة ، وللتثقيف ، ولمشاركة نتائج أبحاثنا ، ولنشر المعرفة. لكن في النهاية ، نحن نقوم بالتسويق.
ينتمي كاتب تجربة المستخدم إلى فريق تصميم تجربة المستخدم. يكتبون لجعل التفاعلات بين المنتج والمستخدم مثمرة وممتعة. يتمثل عمل كاتب تجربة المستخدم في التحدث مع مستخدم من خلال موقع الويب أو واجهة التطبيق. لا يفكر كاتب تجربة المستخدم - أو على الأقل لا ينبغي له - في بيع المنتج. يجب أن يفكروا في كيفية جعل المستخدم يظل مع المنتج.
اللعب الجماعي
يمكن أن يكون عمل مؤلف الإعلانات التسويقية أمرًا منفردًا ، نظرًا للمهارات. يمكنك إجراء البحث ، والكتابة ، وتحسين محرك البحث ، والنشر ، وإدارة الوسائط الاجتماعية ، ومراقبة ما بعد النشر. هذه هي الطريقة التي يعمل بها المدونون. منحت ، معظم الشركات في الوقت الحاضر لديها أشخاص منفصلون يديرون تحسين محركات البحث ، ووسائل التواصل الاجتماعي ، والمقالات. لكن البحث عن مقال وكتابته هو شيء يمكنك القيام به بمفردك.
الوضع مختلف بالنسبة لكتاب تجربة المستخدم. كاتب تجربة المستخدم المناسب هو عضو كامل الوظائف في فريق التصميم والتطوير. يشاركون في عملية التصميم من الخطوة الأولى. تتمثل مهمتهم في إنشاء دليل نمط للمنتج إذا لم يتم توفيره من قبل العميل. إنها أيضًا جزء من مسؤوليات كاتب تجربة المستخدم لمناقشة طول كل حقل نصي مع مصممي تجربة المستخدم. يقوم كتاب UX بإجراء بحث حتى يتمكنوا من التحدث بكفاءة مع المستخدمين. في كثير من الأحيان ، للعثور على الكلمات الصحيحة ، يقومون بإجراء اختبارات A / B على microcopy.
مرحلة المشاركة
أخيرًا ، يمكن إجراء حملة تسويقية في أي وقت مناسب ، مما يعني أنه يمكن توظيف مؤلف إعلانات تسويقي متى أردت تعزيز تواجد منتجك عبر الإنترنت.
من ناحية أخرى ، تعد كتابة تجربة المستخدم جزءًا من عملية التصميم ، وما لم تكن تريد تدمير تدفق التصميم الخاص بك ، فستحتاج إلى تعيين كاتب تجربة مستخدم في بداية التطوير.
دعونا نلقي نظرة على كل هذه الاختلافات في الرسم البياني.
| كاتب تجربة المستخدم | مؤلف الإعلانات |
|---|---|
| ينتمي إلى فريق تصميم UX | ينتمي إلى فريق التسويق |
| محدودة للغاية من خلال عدد الأحرف لذلك يجب أن تكون مختصرة ولكن يسهل فهمها | لا يقتصر على الطول لذلك يمكن استخدام لغة معقدة وتقديم الشروحات |
| يكتب لجعل المنتج سهل الاستخدام | يكتب لبيع المنتج |
| يكتب نسخة تتحدث مع المستخدم | يكتب نسخة تحكي قصة للمستخدم |
| يعمل بشكل وثيق في فريق | يمكن أن تعمل بمفردها |
| يعمل مع المنتج من اليوم الأول | يمكن الانضمام إلى المشروع في أي وقت |
إذن ماذا علي أن أفعل بشأن كاتب تجربة المستخدم؟

لقد أنشأنا هذا المقال حول فوائد كتابة تجربة المستخدم لأننا نعتقد اعتقادًا راسخًا أن مهنة كاتب تجربة المستخدم ستزدهر في المستقبل وأن كتاب تجربة المستخدم سيصبحون ضرورة في كل من تطوير التطبيقات والمواقع الإلكترونية.
إذا كانت شركتك صغيرة أو متوسطة الحجم لتطوير التطبيقات ، فمن المحتمل ألا يكون لديك كاتب تجربة مستخدم معين لواحد أو كلا السببين التاليين:
- إنها مهنة جديدة نسبيًا ، وظهورها ضعيف ، ومن الصعب العثور على متخصص مؤهل
- لا يمكنك أنت أو عملاؤك تحمل تكلفة شخص آخر في المشروع
أي من هذين السببين صالح ، خاصة أنه يمكنك جعل المصممين و / أو مؤلفي النصوص يطورون مهاراتهم ويتعلمون إنشاء نسخ مصغر رائعة. ستكون هذه المهارة مفيدة لهم (وشركتك) حتى عندما تقوم بتعيين كاتب تجربة مستخدم معين.
ستنمو أهمية كتابة الإعلانات في تصميم تجربة المستخدم من الآن فصاعدًا. إذا كنت مالكًا لشركة تطوير برمجيات وترغب في البقاء على اطلاع دائم ، فقد حان الوقت الآن لبدء تثقيف موظفيك والبحث عن المواهب في هذا المجال الجديد.
إذا كان لديك أي أسئلة أخرى ، فيمكننا تقديم استشارة. اطرح سؤالك وسنعاود الاتصال بك في أسرع وقت ممكن.
