النقاط الفعالة التفاعلية في البريد الإلكتروني: دليل تفصيلي
نشرت: 2020-03-30لا يزال التفاعل أحد أهم الاتجاهات في تصميم البريد الإلكتروني - وتعد النقاط الفعالة التفاعلية أحد العناصر التفاعلية الأكثر شيوعًا في مجموعة أدوات المسوق. تتيح النقاط الساخنة للمشتركين لديك الكشف عن معلومات إضافية عندما يحومون أو ينقرون على عنصر في بريدك الإلكتروني - ويسمح للمسوقين بتقديم طبقة إضافية من التفاصيل إلى رسائل البريد الإلكتروني الخاصة بهم دون جعل تصميم البريد الإلكتروني الخاص بك مزدحمًا للغاية.
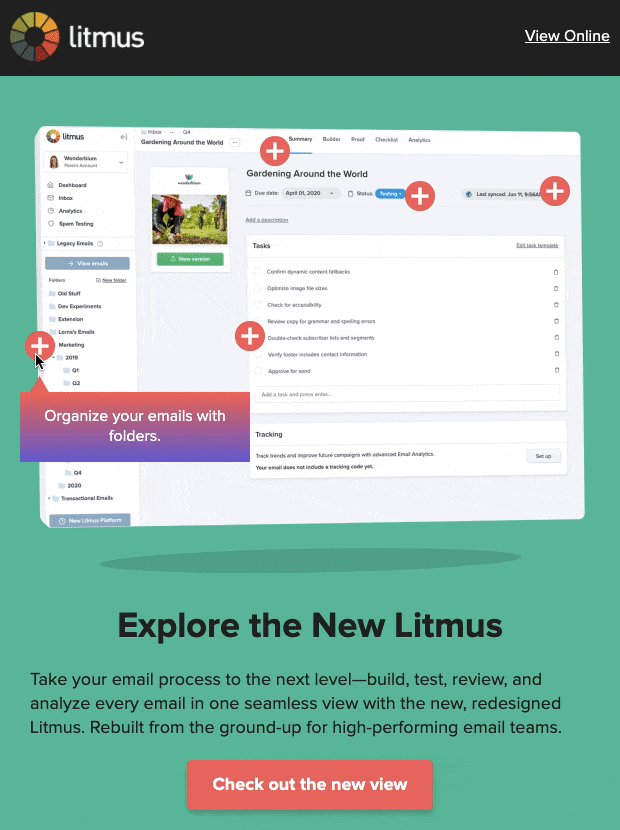
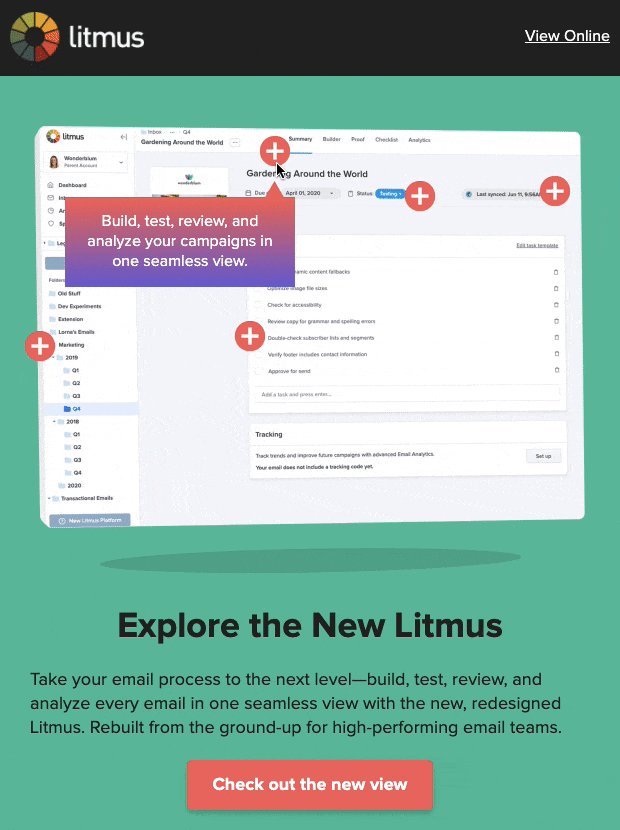
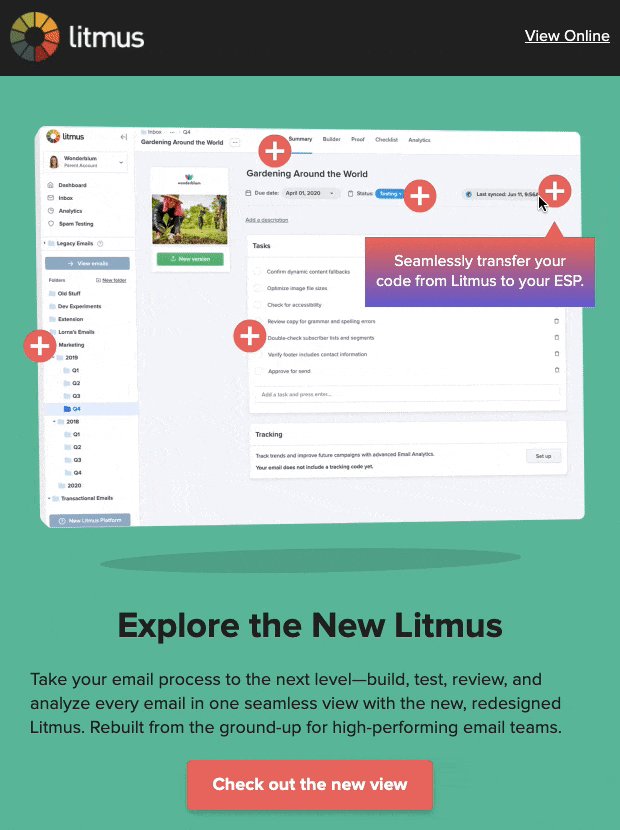
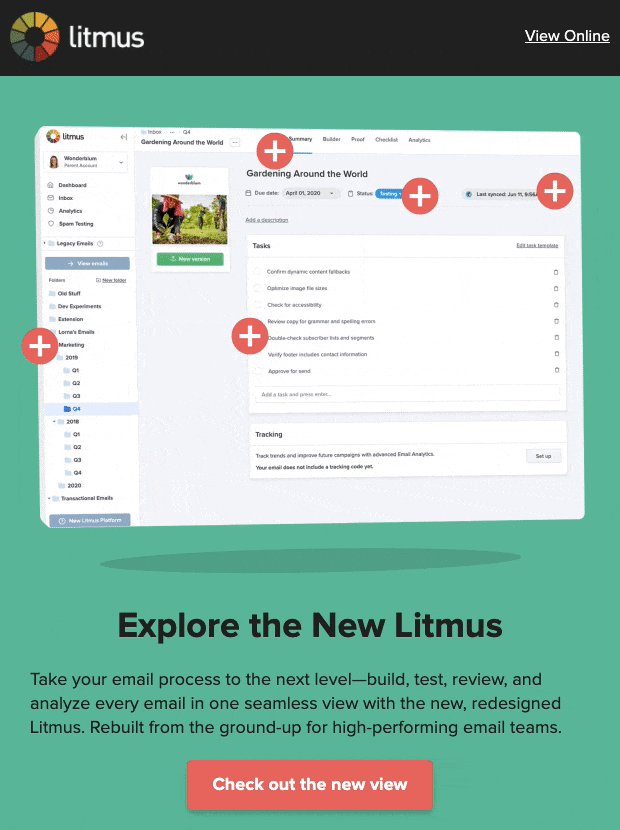
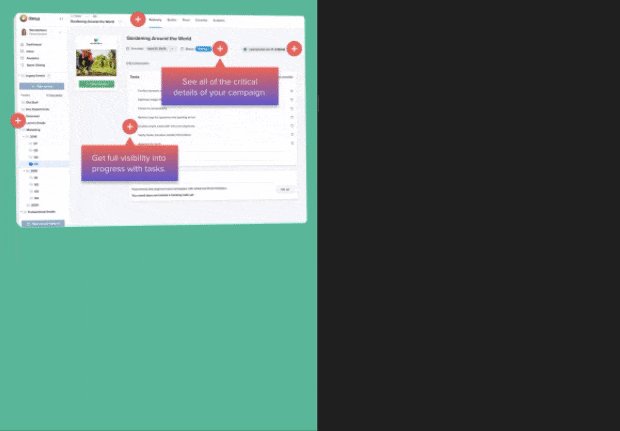
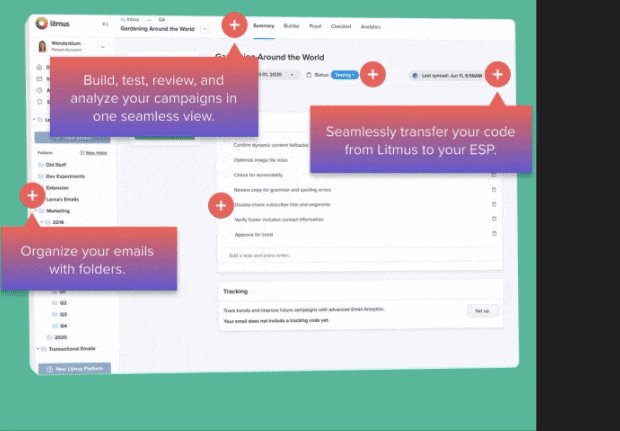
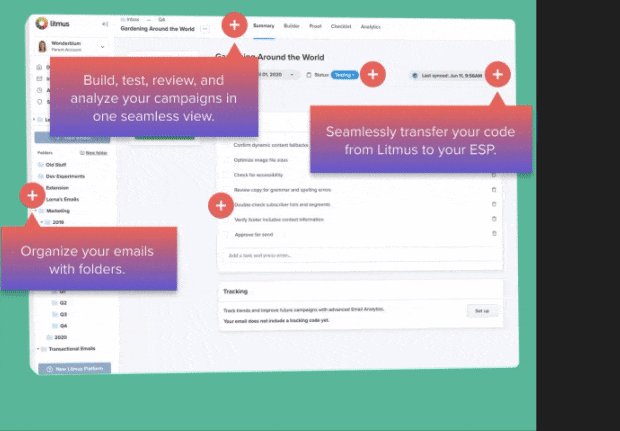
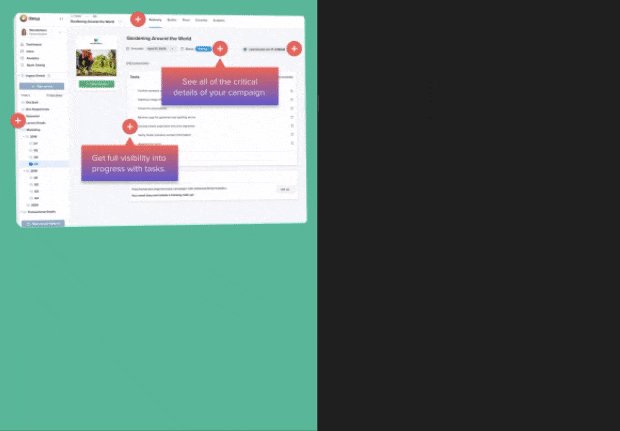
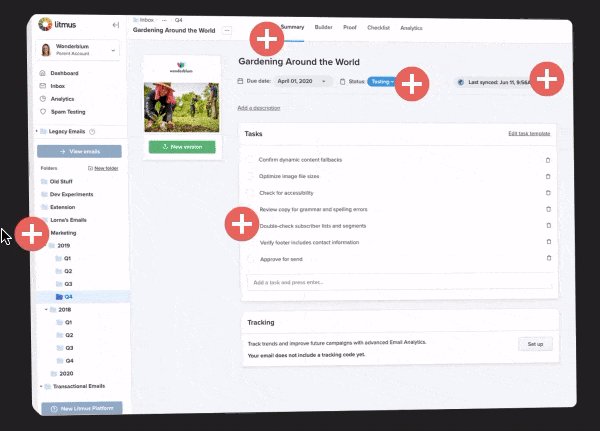
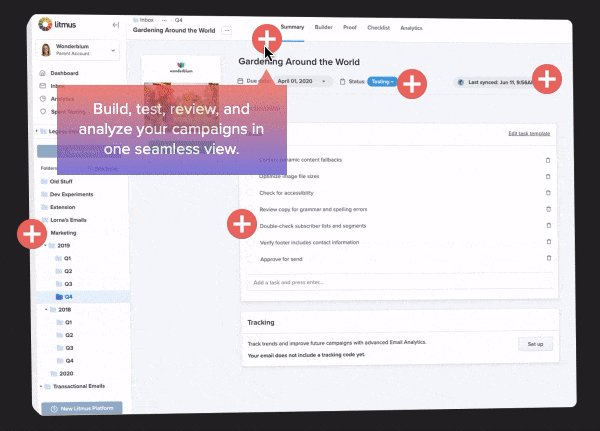
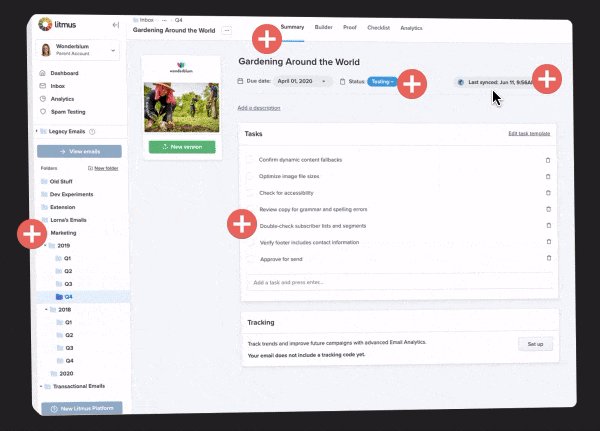
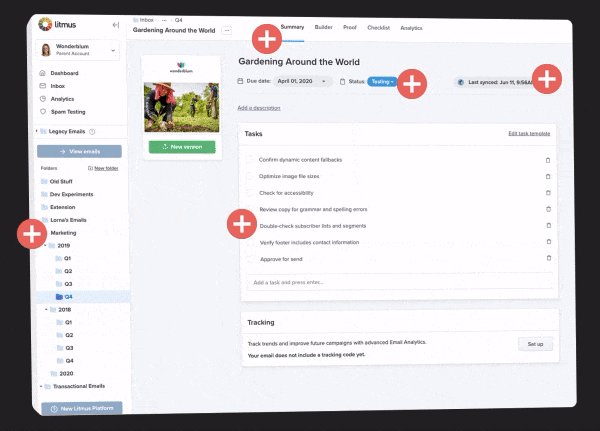
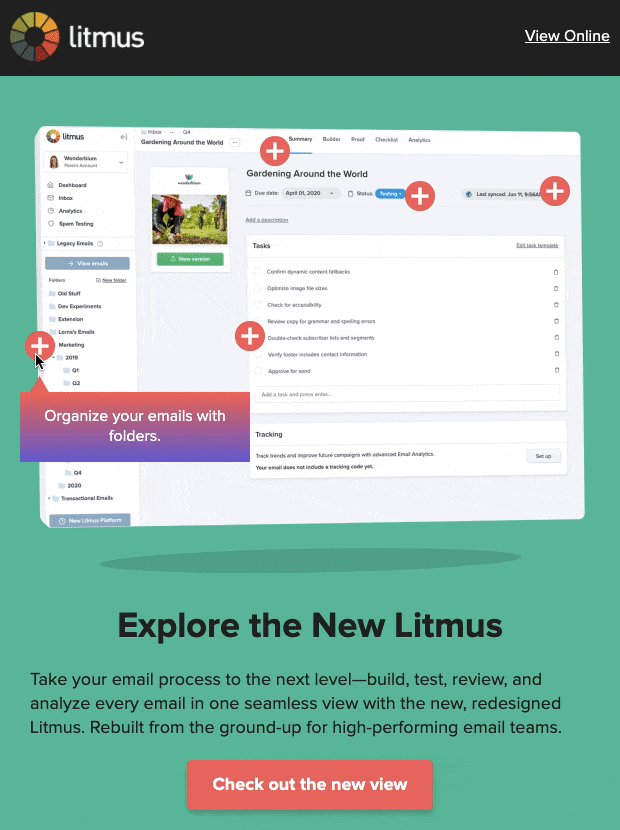
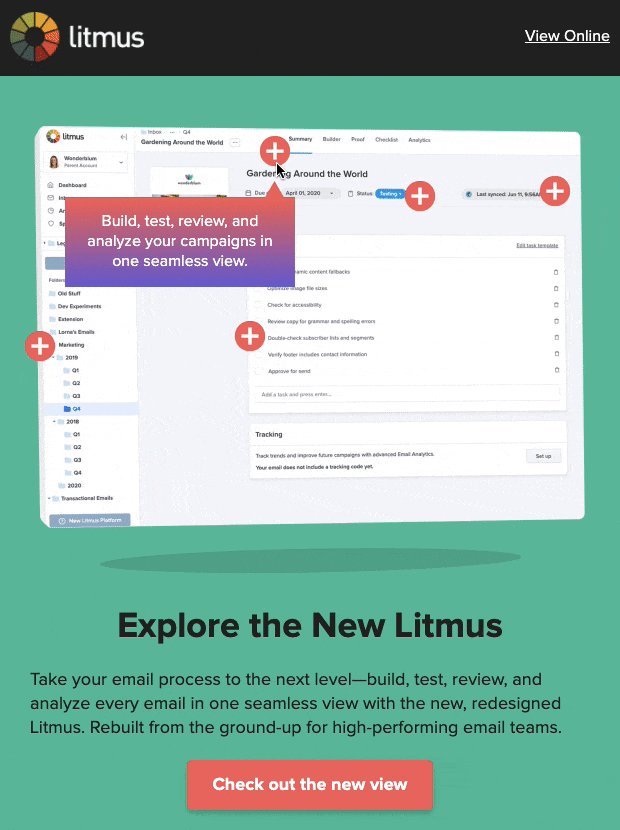
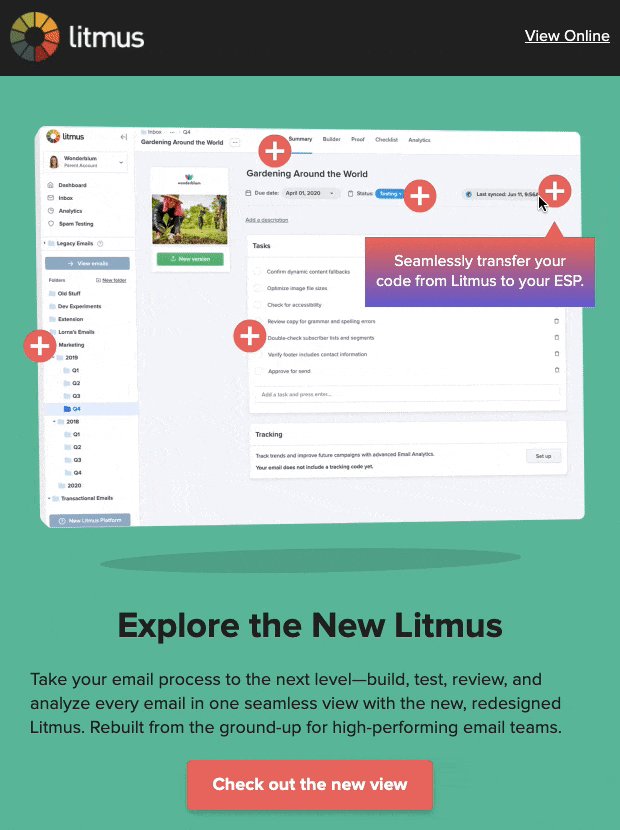
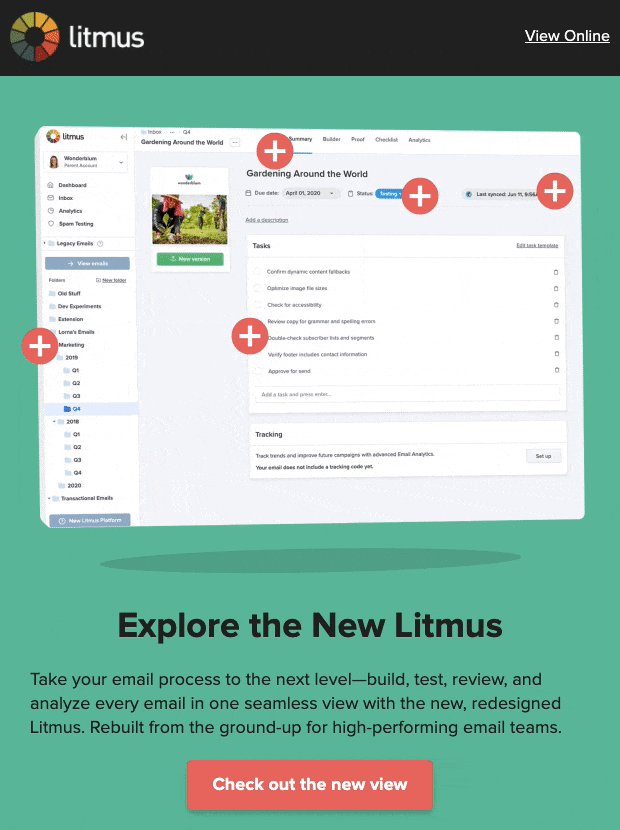
في إصدار فبراير من رسالتنا الإخبارية الشهرية ، استخدمنا قوة النقاط الفعالة التفاعلية لعرض بعض التحديثات المثيرة التي أجريناها على منصة Litmus:

بعد أن أرسلنا الحملة ، تلقينا العديد من الأسئلة من زملائنا المهووسين بالبريد الإلكتروني حول كيفية إنشاء نقاط الاتصال لدينا بالضبط - وكيف جعلناها تعمل في Gmail. لهذا السبب نحن هنا لمشاركة دليلنا المفصل خطوة بخطوة.
اقرأ تفاصيل كيفية تصميمنا وترميزنا لنقاط الاتصال الخاصة بنا أدناه أو تحقق من رمز نقطة الاتصال على Litmus Builder - حيث يمكنك العثور على الموضع الدقيق لجميع عناصر الشفرة التي نصفها أدناه.
1. قبل البدء: اعتبارات مهمة
تحوم أو انقر؟
هناك العديد من الطرق المختلفة لتشفير النقاط الفعالة التفاعلية في البريد الإلكتروني. إذا أردت النقاط الساخنة التي يتم تنشيطها فقط عند النقر أو النقر ، فسأفكر في استخدام Checkbox Hack ، على سبيل المثال. ومع ذلك ، فقد اخترنا النقاط الساخنة التي يتم تنشيطها عند التمرير لعدة أسباب.
أولاً ، يتم دعم التمرير بشكل أفضل في عملاء البريد الإلكتروني من : تم التحقق منه - خاصةً في أحد أكبر عملاء البريد الإلكتروني لدينا ، Gmail. ثانيًا ، لا يزال التفاعل غير شائع جدًا في البريد الإلكتروني ، لذا أردت أن أجعل الأمر سهلاً قدر الإمكان على المستخدمين لاكتشاف إمكانية التفاعل معها. بعد كل شيء ، فإن التمرير فوق نقطة فعالة ورؤية تلميح أداة يظهر فورًا يتطلب جهدًا أقل من التمرير فوق نقطة فعالة ثم النقر فوقها . لأنني كنت أرغب في العثور على طريقة متوازنة بين الوظائف والدعم لأوسع جمهور ممكن ، كانت النقاط الساخنة التي تحوم هي السبيل للذهاب.
دعم عميل البريد الإلكتروني: هل النقاط الساخنة فعالة لجمهورك؟
تعتبر النقاط الفعالة التفاعلية طريقة رائعة لجعل بريدك الإلكتروني أكثر جاذبية وفعالية ، ولكنها - مثل العديد من الأساليب التفاعلية - غير مدعومة في جميع عملاء البريد الإلكتروني.
قبل دمج هذه التقنية في ذخيرتك ، فأنت بالتأكيد تريد أن تفكر في عملاء البريد الإلكتروني الأكثر أهمية لك ولأصحاب المصلحة لديك. وفقًا لـ Email Client Market Share ، يدعم 79٪ من جميع عملاء البريد الإلكتروني الإصدارات التفاعلية بالكامل لتقنية نقطة الاتصال هذه. ولكن قد يبدو استخدام عميل البريد الإلكتروني لجمهورك مختلفًا تمامًا عن المتوسط العالمي. ألق نظرة فاحصة على حصة شركتك في السوق للحصول على البيانات الأكثر دقة.
في Litmus ، استخدمنا تتبع تحليلات البريد الإلكتروني الخاصة بنا لتحديد أن بعض كبار عملائنا هم Gmail (36.8٪) ، و Apple Mail (20.0٪) ، و iPhone (13.2٪) التي تشكل غالبية (70٪) من جمهورنا. عملاء البريد الإلكتروني الذين سيعرضون الإصدار الاحتياطي يشكلون 30٪ فقط من جمهورنا.
باستخدام هذه البيانات ، كان من المنطقي بالنسبة لنا التركيز على إنشاء تجربة تفاعلية رائعة لمستخدمينا ، ولكن قد لا يكون هذا هو الحال إذا كان جمهورك ينحرف بشدة نحو Outlook for Windows. ومع ذلك ، يجب أن تقوم بالتتبع والاختبار باستمرار للتأكد من أن لديك بيانات التحليلات الأكثر دقة وحداثة! تتغير حصص سوق عميل البريد الإلكتروني بمرور الوقت حيث أصبح بعض العملاء والأجهزة أكثر شيوعًا (تحولت العديد من الشركات من Outlook إلى GSuite ، على سبيل المثال) ، لذلك من الأفضل عدم الاعتماد على المعرفة التاريخية حول كيفية إنجاز الأشياء دائمًا.
تحقق من مستوى الوظائف الذي يدعمه أفضل عملاء البريد الإلكتروني لديك أدناه.
تفاعلي بالكامل - سطح المكتب
هذا هو المكان الذي تعمل فيه النقاط الفعالة بشكل كامل في إطارات عرض سطح المكتب.
- بريد أبل
- اى باد
- بريد جوجل
- Outlook (MacOS)
تفاعلي بالكامل - جوال
هذا هو المكان الذي تعمل فيه النقاط الفعالة بشكل كامل في إطارات العرض للجوال.
- بريد iPhone
- تطبيق Gmail (Android) *
- بريد سامسونج
احتياطي - PNG متحركة
يدعم هؤلاء العملاء (باستثناء العملاء الذين لديهم علامات نجمية **) استهداف ملفات PNG المتحركة و Dark Mode ، لذلك استخدمنا ملف PNG متحرك احتياطي شفاف مخصص من شأنه أن يتحرك على أي خلفية.
- Outlook.com
- تطبيق Outlook
- AOL
- تطبيق AOL
- ياهو
- تطبيق ياهو
- Outlook (Windows) **
- بريد Windows **
* يعرض تطبيق Gmail (iOS) النقاط الفعالة ولكنها غير قابلة للضغط عليها.
** يعرض هؤلاء العملاء الإطار الأول فقط من ملفات PNG المتحركة ، ولا يدعمون استهداف الوضع الداكن. حتى لو استخدمنا صورة GIF متحركة ، فإن الخلفية الملونة المسطحة لن تتطابق مع عرض الوضع الداكن. علاوة على ذلك ، لا يمكنك تبديل صور GIF ذات الوضع الفاتح / الداكن لأن هؤلاء العملاء لا يدعمون أيضًا استهداف الوضع الداكن. بالنسبة لهؤلاء العملاء ، تأكدنا من أن الإطار الأول من PNG المتحركة لا يزال يبدو جيدًا.
2. تخطيط التصميم: تحديد تجربة المشترك لجميع حالات الاستخدام
هل حددت أن لديك حالة عمل قوية لاستخدام النقاط الفعالة التفاعلية ، وأن جزءًا كبيرًا من جمهورك سيتمكن من الاستمتاع بها؟ رائعة! الآن يمكننا البدء في تصميم وجهات النظر المحتملة للبناء من أجلها.
تسأل لماذا تحتاج وجهات نظر مختلفة؟ لن يبدو عنصر نقطة الاتصال كما هو على الهاتف المحمول وسطح المكتب. بالإضافة إلى ذلك ، سيتعين عليك تصميم نسخة احتياطية لكل شخص لن يتمكن من رؤية الإصدار التفاعلي للعنصر. بالنسبة لنا ، حددنا أربع حالات استخدام رئيسية تناولناها في مرحلة التصميم:
تفاعلي: عرض سطح المكتب

عند وضع التصميم لهذا ، حاول عدم تداخل تلميحات الأدوات مع النقاط الفعالة كثيرًا.
ذهبنا مع الرسوم المتحركة ملفات PNG للصور ساخنة لأننا بحاجة إلى تحقيق سلاسة الشفافية قناة ألفا أن ملفات PNG الوحيدة التي يمكن أن توفر حتى يتمكنوا من تراكب صورة الخلفية، وطفيف الرسوم المتحركة ترى النقاط الساخنة ينبض-يجلب الانتباه إلى حقيقة يمكنك التفاعل معهم.
احتياطي: عرض سطح المكتب مع تغيير حجم السوائل إلى عرض الجوال

تستخدم النسخة الاحتياطية أيضًا إصدار Animated PNG لقسم البطل بأكمله لمحاكاة تأثير النقاط الفعالة التي يتم تشغيلها.
في Litmus ، نستخدم بالفعل طريقة السوائل الهجينة لتغيير حجم الهاتف المحمول ، لذلك يمكننا أن نتوقع أن كل هذه الصور الاحتياطية سيتم تغيير حجمها بسلاسة إلى أي عرض للشاشة دون الحاجة إلى إصدار مستجيب للهاتف المحمول.
تفاعلي: عرض الجوال

نظرًا لأننا نريد أن تظل تلميحات الأدوات قابلة للقراءة على الشاشات الأصغر ، فقد اضطررنا إلى إعادة تكوين التصميم بحيث تظهر جميع تلميحات الأدوات في موقع مركزي واحد كلما تم تحريك مؤشر الماوس فوق نقطة فعالة بدلاً من ربطها بكل نقطة فعالة على حدة.
الوضع الداكن

وبالطبع ، لا تريد إهمال طريقة عرض Dark Mode .
3. بناء الإطار الخاص بك من المكونات الرئيسية
ما هي العناصر التي نحتاجها لإنجاح هذا؟ هنا ، سأفصل ما يفعله كل فصل. (لماذا أستخدم الفئات بدلاً من استهداف محددات CSS بأساليب أخرى مثل الخصوصية أو التسلسل؟ يؤدي استخدام محددات أقصر إلى تسريع الأداء ، كما أن تسميات الفئة الجيدة تجعل من السهل فهمها وصيانتها حتى تتمكن من استخدامها مرارًا وتكرارًا!)
.wrapper-الابتدائي
- غلاف للقسم التفاعلي بأكمله.
.bgimg

- أساس صورة الخلفية الذي ستضع عليه جميع النقاط الفعالة وتلميحات الأدوات.
. التفاف الثانوية
- أغلفة لكل قسم ، مع اختراق مطلق لتحديد المواقع. (انظر الشرح في قسم "تحديد المواقع" أدناه.)
.hot-tool- المجمع
- الأغلفة التي تحتوي على كل نقطة فعالة / قسم تلميح أداة فردي ، مع أنماط مضمنة توضع داخل تخطيط سطح المكتب.
.hotspot-01 ، .hotspot-02 ، .hotspot-03 ، إلخ ...
- الصور الفعلية لرموز النقاط الفعالة. لديهم تسميات فصلية فردية لأنهم بحاجة إلى أن يتم وضعهم بشكل فردي. أيضًا ، لا تحتاج إلى استخدام صورة - يمكنك أيضًا استخدام الأشكال المشفرة إذا كنت تفضل ذلك.
. أداة التضمين
- غلاف لتلميح الأداة وعلامة الإقحام الاختيارية المرفقة.
.caret (اختياري)
- هذه اختيارية لأنك قد ترغب أو لا تريد حرف علامة لتصميمك. هذه لها CSS مضمن مخصص باستخدام هوامش لوضعها داخل غلاف .tooltip .
- هذه مخفية تحت طريقة العرض سريعة الاستجابة للأجهزة المحمولة لأنها لا تعني شيئًا مع التخطيط الجديد.
- مثل صور النقاط الفعالة ، يمكن أن يكون هذا أيضًا شكل CSS مشفر إذا كنت تفضل ذلك.
.tooltip-content
- محتوى تلميح الأداة الفعلي الذي يظهر عند تنشيط نقطة فعالة.
4. وضع كل ذلك معا
تحديد المواقع الساخنة وتلميحات الأدوات
نظرًا لأن هذه النقاط الفعالة وأقسام تلميحات الأدوات تتداخل حتمًا مع بعضها البعض ، فقد احتجت إلى حل لوضعها على نحو يشبه الموضع المطلق - وهو للأسف غير مدعوم جيدًا في البريد الإلكتروني. لحسن الحظ ، وجدت بعض الإلهام بتقنيات من مارك روبنز وجوستين خو (اثنان من #EmailGeeks المفضل لدي!) التي تستخدم max-height: 0 ، max-width: 0 ، والهوامش لوضع العناصر في البريد الإلكتروني!
CSS
.wrapper-secondary { max-height: 0px; max-width: 0px; } .hot-tool-wrapper { position: relative; display: inline-block; max-width: 0px; }لغة البرمجة
<div class="wrapper-secondary"> <div class="hot-tool-wrapper"> [Hotspot & Tooltip content in here] </div> </div>إعداد تفاعل التمرير
الآلية التي تتسبب في ظهور التلميحات هي في الواقع بسيطة للغاية. يتم إخفاء تلميحات الأدوات ( .tooltip-wrapper ) بشكل افتراضي ، وبعد ذلك عندما يتم تمرير النقطة الفعالة ( .hot-tool-wrapper ) فوقها ، يتم الكشف عن تلميح الأداة. هذا كل شيء!
أساليب التعتيم والانتقال تضيف تتلاشى طفيف على التفاعل، مما يجعله يشعر أكثر سلاسة.
CSS
.tooltip-wrapper { max-height: 0; opacity: 0; overflow: hidden; transition: 0.3s; } .hot-tool-wrapper:hover .tooltip-wrapper { max-height: none !important; opacity: 1 !important; transition: 0.3s; }هل تبحث عن تحديث حول كيفية استخدام تأثيرات التمرير في البريد الإلكتروني؟ تحقق من هذا بلوق وظيفة.
اجعله سريع الاستجابة للجوّال
لتحويل تصميم سطح المكتب إلى تصميم محمول ، كنت بحاجة إلى:
- .wrapper-Primary و .bgimg
قم بتغيير حجم الغلاف وصورة الخلفية - .hot-tool- المجمع
قم بإلغاء تحديد موضع سطح المكتب الأصلي لتسهيل فصل النقاط الفعالة وتحديد موضع تلميح الأدوات على الهاتف المحمول - .hotspot-01
أعد وضع النقاط الفعالة الفردية لتلائم صورة الخلفية الأصغر - .caret
إخفاء الإقحام - .hotspot-01 +. أداة التضمين
قم بتغيير موضع التلميحات بحيث تظهر جميعها في منطقة واحدة في الأسفل
CSS
@media only screen and (max-width: 480px) { .wrapper-primary, .bgimg { width: 350px !important; height: 235px !important; } .hot-tool-wrapper { margin-top: 0 !important; margin-left: 0 !important; } .caret { display: none !important; } .hotspot-01 { margin-left: 130px !important; margin-top: 0 !important; } .hotspot-01 + .tooltip-wrapper { margin-left: 60px !important; margin-top: 130px !important; } }قم بإعداد الاحتياطي
أخيرًا ، إليك جميع الأجزاء التي تدخل في التأكد من ظهور الإصدارات التفاعلية والاحتياطية لعملاء البريد الإلكتروني الصحيحين. يمكن العثور على العديد من هذه الأساليب في كيفية استهداف عملاء البريد الإلكتروني . هنا ، قمت بفصل كل تقنية استهداف عن طريق عميل البريد الإلكتروني لتسهيل رؤية ما يحدث. يرجى الرجوع إلى الكود الأصلي لمعرفة كيف تم دمجها جميعًا معًا في المنتج النهائي.
استهداف كل برنامج Outlook (باستثناء MacOS): CSS
.outlookshow { display: none !important; } body[data-outlook-cycle] .outlookshow { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} body[data-outlook-cycle] .outlookhide { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; } [class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} [class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }استهداف كل برنامج Outlook (باستثناء MacOS): HTML
<!--[if !mso]><! --> <div class="outlookhide"> [Interactive Content Here] </div> <!--<![endif]--> <!--[if !mso]><! --> <div class="outlookshow"> <!--<![endif]--> [Fallback Content Here] <!--[if !mso]><! --> </div> <!--<![endif]--> استهداف ياهو: CSS
يجب أن يتم دمج هذا في علامة <body> لاستهداف تطبيق Yahoo أيضًا ، ويمكنك استخدام أي حرف يونيكود بدلاً من ذلك طالما أنه لا يتم تحويله تلقائيًا بواسطة المرساب الإلكتروني الخاص بك. تحدث هذه التقنية أيضًا لاستهداف AOL أيضًا ، وهو أحد الآثار الجانبية المؤسفة لأن AOL تدعم التفاعل جيدًا بالفعل. ولكن نظرًا لحقيقة أن الحصة السوقية لـ AOL ليست مهمة جدًا لجمهورنا ، فقد اضطررت إلى إصدار حكم لخفضها.
<body> <!-- START force fallback on Yahoo --> <style> .& # .yahoohide {display: none !important;} .& # .yahooshow {display: block !important;} </style> <!-- END force fallback on Yahoo --> </body>استهداف ياهو: HTML
<table><tr><td> <div class="yahoohide"> [Interactive Content Here] </div> <div class="yahooshow"> [Fallback Content Here] </div> </td></tr></table>النتيجة النهائية

لمعرفة كيفية تجميع كل هذه العناصر معًا في المنتج النهائي ، تحقق من الكود الكامل للعنصر أو شاهد الكود الكامل لنشرة شهر فبراير الإخبارية لتراها كلها في سياق رسالة بريد إلكتروني.
الآن ، إليكم!
هل تخطط لاستخدام النقاط الساخنة في أي من حملاتك القادمة؟ هل استخدمت النقاط الساخنة في الماضي ولكنك قمت ببنائها باستخدام تقنية مختلفة؟ نود أن نرى كيف يستخدم مسوقو البريد الإلكتروني المبدعون مثلك النقاط الساخنة لجعل رسائل البريد الإلكتروني الخاصة بك أكثر خصوصية. شارك بأفكارك وأفكارك في التعليقات أدناه أو تواصل معنا على Twitterlitmusapp.
لا يسعنا الانتظار لرؤية جميع رسائل البريد الإلكتروني الجميلة والتفاعلية التي ستنشئها!
