كيفية تحسين تصميم تجربة المستخدم عن طريق تحسين القلق الخلالي
نشرت: 2018-06-30
اليوم ، نتحدث عن شيء يجعلنا جميعًا نشعر بالارتباك: القلق الخلالي - نعم ، هذا يبدو فظيعًا ، وبصدق ، من منظور المصمم ، إنه ليس رائعًا حقًا. ومع ذلك ، سنبذل قصارى جهدي لقلب هذه العبوس رأسًا على عقب من خلال مناقشة كل ما تحتاج إلى معرفته ، بما في ذلك الطرق التي يمكنك من خلالها تحقيق القلق الخلالي المحسن خلال عملية التصميم.
القلق الخلالي هو الشعور بالضيق الذي تشعر به عند التفاعل مع صفحة ويب أو تصميم تطبيق ويبدو أن شيئًا ما قد توقف. إنه لا يتم تحميله ، إنه متأخر أو لا يعمل كما ينبغي. سأتناول المزيد من التفاصيل حول هذه العبارة لاحقًا ، لكن من المهم معرفة ماهيتها ومدى أهميتها في تصميم تجربة المستخدم.
عندما يتعلق الأمر بالتصميم ، تحتاج العلامات التجارية إلى مراعاة المستهلكين وتجربتهم الرقمية. عليهم إنشاء منصات مثيرة وجذابة وتقدم لجمهورهم ما يبحثون عنه بالضبط.
هذا ليس فقط في المحتوى ولكن في الشكل والمظهر للتصميم. إنه يتعلق بكيفية انتقال المستخدمين من صفحة واحدة من كتلة المحتوى إلى الصفحة التالية. وإذا كان الأمر مربكًا أو متأخرًا ، فهذا هو الوقت الذي سيبدأ فيه المستخدمون في الشعور بهذا القلق الخلالي الذي سيؤدي إلى إيقافهم عن صفحتك وعلامتك التجارية ككل.
المسوقين وأصحاب الأعمال - استمع! يمكن أن يساعد دليل القلق البيني هذا في تحويل تصميمات موقعك على الويب والتطبيق لتعزيز التحويلات والمبيعات وهوية العلامة التجارية ككل.
ما هو القلق الخلالي المحسن؟
أولاً ، قبل أن نبدأ في تحسينه ، يشير القلق الخلالي إلى حالة التوتر اللحظية التي يمر بها المستخدمون بين الفعل والاستجابة. على سبيل المثال ، إذا كنت على موقع ويب واخترت النقر على زر (إجراء) للتنقل إلى صفحة أخرى ، فسيتعين على هذه الصفحة تحميل (استجابة) قبل أن أتمكن من مشاهدتها.
إذا كنت قد ولدت قبل النطاق العريض ، فستكون على دراية كبيرة بصفحات الويب التي يتم تحميلها ببطء - أداة بناء القلق في نهاية المطاف! هذا ، إلى جانب التعليقات البطيئة ومشكلات زمن الوصول ، عادةً ما تكون الأسباب الأساسية وراء التأخيرات التي سيواجهها المستخدم بين الإجراء والاستجابة المتوقعة.
قد تعتقد أن هذه الأفكار والمشاعر عابرة - لكنها تحدث تأثيرًا عميقًا على المستخدمين وتلتزم بها حتى لو كانت دون وعي. سيأخذ المستخدمون حتمًا ملاحظة ذهنية عن بطء موقعك وسيعادلون ذلك بعدم الكفاءة في علامتك التجارية بشكل عام.
وهذا ينذر بكارثة للتحويلات المستقبلية ، والعملاء المحتملين ، والمبيعات ، والنمو.
هل القلق الخلالي المحسن مهم لتجربة المستخدم؟
إذا كنت تفضل عودة أشخاص سعداء إلى موقعك ، فحينئذٍ نعم! يعد وجود تصميم محوره المستخدم أمرًا حيويًا في تقليل القلق بشأن تصميم UX وتعزيز علامتك التجارية وعملك. بكل جدية ، يمكن أن يكون للقلق الخلالي تأثير عميق للأسف على أداء موقع الويب أو التطبيق الخاص بك.
خلال مؤتمر Web 2.0 في عام 2006 ، كشفت ماريسا ماير ، نائب رئيس Google حينها ، عن بحث يظهر أن التأخير لمدة 0.5 ثانية في وقت التحميل أدى إلى انخفاض بنسبة 20٪ في حركة المرور لصفحة بحث Google.
واحد من كل خمسة مستخدمين غادر الموقع لأنهم توقفوا لمدة نصف ثانية ... فقط دع ذلك يغرق.
فكر الآن فيما يمكن أن يعنيه ذلك فيما يتعلق بموقعك على الويب. إذا اخترت ترك مشكلات السرعة والأداء دون رقابة ، فكم من الوقت سيستغرق الأمر قبل أن يشعر المستخدمون بقلق مماثل ويتم عزلهم في النهاية؟ لم يمض وقت طويل ، بحسب ماير.
ننظر الى الامر بهذه الطريقة. قد يكون موقع الويب الخاص بك مليئًا بجميع الإجابات الصحيحة. قد يتردد صدى حملاتك الاجتماعية بشكل مثالي مع جمهورك المستهدف. قد تجذب تصميماتك الإبداعية أنظار العميل المثالي. ومع ذلك ، لن يتم احتساب أي شيء إذا لم يتمكن هؤلاء الأشخاص من الوصول إلى المعلومات التي قضيت ساعات في صياغتها على موقعك.
لا يريد الناس محتوى جيد فحسب ، بل يريدون الكفاءة. يريدون ما يريدون ، وأينما يريدون ، ولكن الأهم من ذلك ، عندما يريدون ذلك. إذا كان موقعك يتسبب في حدوث تأخيرات في هذه العملية ، فمن المحتمل أن يبحث المستهلكون في مكان آخر عن المعلومات أو المنتجات أو الخدمات التي كانوا يبحثون عنها في الأصل.
استخدام القلق الخلالي المحسن لتحسين تصميم تجربة المستخدم
آخر شيء تريده هو تصميم UX الذي يؤثر سلبًا على التجربة التي يمر بها زوار موقعك على الويب. لذلك ، يعد استخدام القلق الخلالي المحسن طريقة رائعة لتقليل احتمالية مواجهة المستخدمين لسرعات تحميل بطيئة أو مشكلات انتقالية.
قبل أن نحدد الطرق التي يمكنك القيام بذلك ، من المهم أن نفهم أن هناك عنصرين متصلين يشكلان القلق الخلالي: القلق الانتقالي والقلق الزمني.

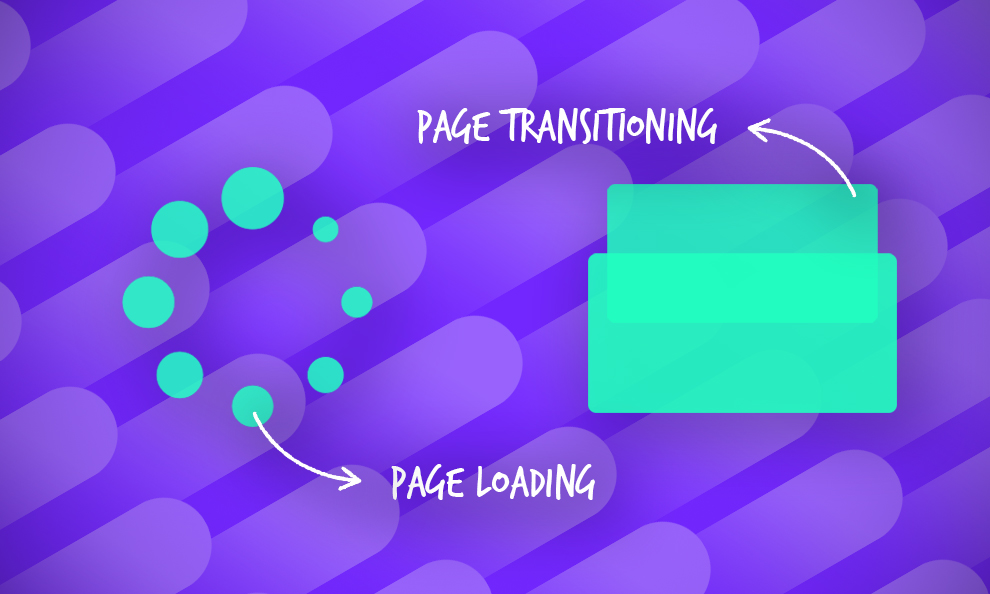
قلق انتقالي
أولاً ، دعنا نفكر في القلق الانتقالي الذي يمكن أن يختبره الناس. هذه هي الخطوة الأولى في التسلسل وتشير إلى القلق الناجم عن الفترة الانتقالية إلى شاشة أو صفحة أخرى. يجب أن يكون هذا التحول الانتقالي من قسم في موقع ما أو خطوة عملية إلى أخرى سلسًا تمامًا. إذا واجه المستخدم أي احتكاك ، فسيؤدي ذلك في النهاية إلى إعاقة العملية وكسر ما يجب أن يكون تجربة مستمرة.
من الأمثلة الرائعة على القلق الانتقالي أثناء مرحلة الخروج من معاملة عبر الإنترنت يقوم بها المستخدم. قل ، على سبيل المثال ، أنك أضفت جميع العناصر التي ترغب في شرائها من Amazon إلى سلتك. أنت جاهز للدفع مقابل طلبك والبدء في الانتقال عبر الخطوات لمراجعة عملية الشراء.
يبدو أن كل شيء على وشك التخطيط ، ومع ذلك ، لاحظت أنه عند النقر فوق الشراء الكامل ، تتم إعادة توجيهك إلى الصفحة الرئيسية لـ Amazon.
"هل اكتمل طلبي؟"
"هل تم محاسبتي؟"
"أين البريد الإلكتروني الذي يؤكد طلبي؟"
هذه كلها أسئلة محتملة قد تطرحها على نفسك في حالة ذعر مجنون إذا لم تتلق الشاشة أو الصفحة الانتقالية المتوقعة. يؤدي التغيير المفاجئ إلى زيادة القلق - وهذا مجرد غريزتنا الطبيعية.
حتى لو كان هناك حل سهل - حتى لو كان مجرد عثرة طفيفة مؤقتة - فهذا يكفي لإبعاد الناس وملئهم بالسلبية التي ستظل معهم في المستقبل. وقد يؤدي ذلك أيضًا إلى مغادرة موقعك وإنهاء عملية الشراء تمامًا.
القلق الزمني
يركز الشكل الثاني من القلق الخلالي على التوتر الناجم عن الوقت الذي يستغرقه المستخدم للصفحة التي يحاول الوصول إليها لتحميلها. يحدث هذا بعد انتقال المستخدم إلى الصفحة أو الشاشة الجديدة ، ولكنه يشير تحديدًا إلى الوقت الذي يستغرقه تحميل محتوى الصفحات بالكامل.
وبطبيعة الحال ، كلما استغرق ذلك وقتًا أطول ، كلما ازدادت قلقك ، وفي مواقف معينة ، يمكن أن يكون الأمر مرهقًا للغاية - مرة أخرى ، فكر في عملية الشراء.
على سبيل المثال ، أنت تحاول شراء تذاكر لحفل موسيقي Ed Sheeran. تتوقع أنه سيكون من الصعب الحصول على تذاكر وأن موقع الويب قد يكون أبطأ من المعتاد ، ولكن لا تزال تتوقع أن تمر بعملية الحجز العادية إذا كنت محظوظًا بما يكفي لإتاحة الفرصة لك لشراء التذاكر.
لقد وصلت إلى مرحلة الدفع في عملية الحجز - لقد أوشكت على الحصول على التذاكر الخاصة بك! ومع ذلك ، عند النقر فوق "الدفع الآن" ، تنتقل الشاشة إلى شاشة تم تحميلها بنسبة 25 بالمائة فقط. لا يمكنك معرفة ما إذا كنت قد دفعت ثمن التذاكر أم لا ، وتبدو الشاشة متجمدة.
"هل يجب علي تحديث الصفحة؟"
"ماذا لو كان علي أن أدفع مرتين؟"
"هل فقدت مكاني في قائمة الانتظار؟"
هذا هو مثال رئيسي على القلق الزمني وشائع في ذلك. أنت حرفياً في طي النسيان فيما إذا كنت قد حصلت على التذاكر أم لا.
وهي واحدة يمكننا جميعًا ربطها أيضًا. لست متأكدًا مما يجب عليك فعله ، ولست متأكدًا مما إذا كنت قد فعلت شيئًا خاطئًا - كل ما تعرفه هو أن هناك تأخيرًا في العملية وقد لا تتحقق نتائجك النهائية أبدًا.
ومع ذلك ، على نطاق أصغر ، يمكن الشعور بهذا القلق عندما لا يتم تحميل أي صفحة. ليس عليك أن تكون في المراحل الأخيرة من الصفقة. إذا كنت ترغب حقًا في شراء فستان جديد ، ولكن لن يتم تحميل صور المنتج على بائع التجزئة المفضل لديك على الإنترنت ، فستضطر إلى البحث في مكان آخر ، سهل وبسيط.
وعلامتك التجارية لا تريد ذلك.
كيفية تحسين تجربة المستخدم من خلال القلق الخلالي المحسن
من أجل البساطة ، دعنا نقسم هذا إلى الأنواع المحددة مسبقًا من القلق الخلالي مرة أخرى. بدءا من…
كيفية تقليل القلق الانتقالي
الطريقة المثلى لتقليل القلق الانتقالي هي من خلال استخدام الرسوم المتحركة الدقيقة والانتقالات بين الشاشات. لماذا ا؟ حسنًا ، من المفترض أن يساعد هذا المستخدمين على التكيف تدريجيًا مع التغيير بين الصفحة أو الشاشات التي قد تبدو مختلفة تمامًا.
كما أدركت الشركات عبر الإنترنت ، فإن تعلم كيفية توجيه القلق الانتقالي لصالحها هو نهج أفضل من محاولة إزالته تمامًا. من خلال إنشاء عناصر انتقالية - مثل تقديم معاينة مقتطف أو لمحة عما سيأتي في القسم التالي - يمكن للمستخدمين توقع ، بدلاً من القلق بشأن ، ما سيحدث بعد ذلك.
مرات التحميل والبطء أمر لا مفر منه في بعض الحالات. وقد تستغرق محاولة إصلاح هذه المشكلات وقتًا أطول وتسبب تهيجًا أكثر مما تريده العلامات التجارية. لكن دمج هذه الرسوم المتحركة هو طريقة بسيطة وفعالة لإنشاء انتقال سلس يزيد من الإيجابية والإثارة.
باستخدام مثال عملي من الحياة الواقعية ، تخيل أنك تستيقظ الساعة 6:00 صباحًا على المنبه الخاص بك (ليس فكرة لطيفة ، أعلم!). الآن ، اجعل هذه التجربة أسوأ من خلال تخيل رد فعلك إذا استمر ضوء غرفة نومك بشكل غير متوقع في نفس الوقت. سوف تصاب بالصدمة والارتباك والغضب والاستياء وربما الخلط.

ومع ذلك ، إذا كان ضوء غرفة نومك سيبدأ تدريجيًا على مدار الوقت الذي يكون فيه منبه الغفوة قيد التشغيل ، فسيكون لديك تسع دقائق للتكيف مع الضوء ، بدلاً من أن تنفجر وتترك في حالة صدمة. هذا هو نفس المبدأ الذي يتم تطبيقه على الانتقال التدريجي لصفحة الويب.
هل تحتاج إلى مساعدة في وجهتك على الإنترنت؟ يمكن لوكالات تصميم وتطوير الويب هذه المساعدة في نقل موقعك من رتيب إلى رائع!
كيفية تقليل القلق الصدغي
هناك طريقتان رئيسيتان يمكنك استخدامهما لمواجهة مشكلة القلق الزمني ، وكلاهما يركز على استخدام العناصر المرئية لتقديم شيء أكثر إثارة للاهتمام من شاشة فارغة: تحميل الرسوم المتحركة والرسوم المتحركة المؤقتة.
تحميل الرسوم المتحركة
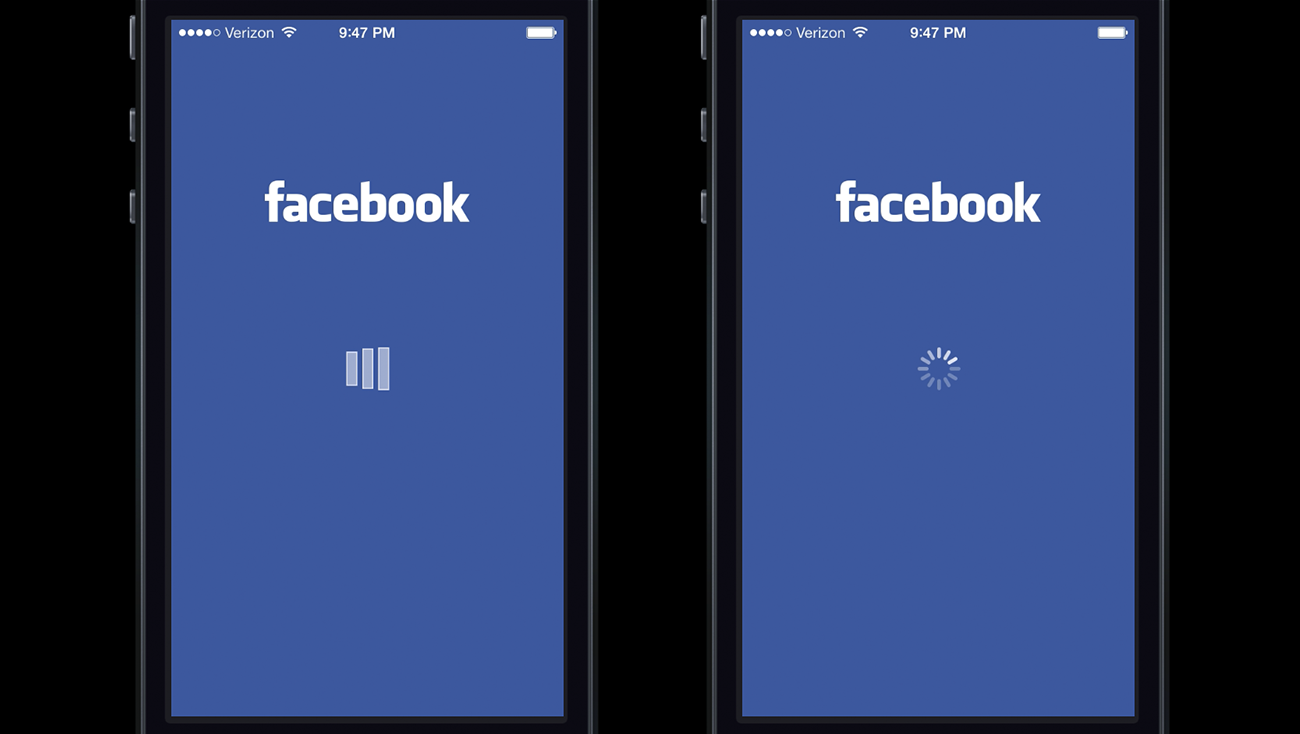
يمكن أن يكون استخدام رسوم متحركة للتحميل مثل عجلة دوارة أو شريط تحميل هو كل ما هو مطلوب لتحويل تسلسل تحميل صفحة محير إلى تجربة مستخدم مرضية. قد تكون على دراية وربما تكون قد جربت ، رسوم تحميل Facebook.
ما قد لا تدركه هو أنه بناءً على نوع الرسم المستخدم في الرسوم المتحركة ، سيشعر المستخدمون بشكل مختلف. على سبيل المثال ، تم اقتراح أنه "عندما تم تقديم رسم متحرك مخصص للتحميل للمستخدمين في تطبيق Facebook iOS (على اليسار) ، ألقوا باللوم على التطبيق في التأخير. ولكن عندما عُرض على المستخدمين القرص الدوار لنظام iOS (على اليمين) ، كان من المرجح أن يلوموا النظام نفسه ".

مرة أخرى ، ضع هذه التقنية في سياق ما - فكر في آخر مرة كنت فيها في مصعد. لنفترض أنك كنت في الطابق العشرين وأردت النزول في الطابق الرابع. عندما يبدأ المصعد في التحرك ، من الواضح أنك على دراية بذلك.
ومع ذلك ، ماذا لو لم يكن لديك فكرة عن الطابق الذي كنت فيه. كيف تعرف متى تنزل؟ أثناء انتظارك في المصعد ، يمكنك عادةً رؤية رقم الطابق المعروض. عندما تنزل نحو الطابق الرابع ، تعرف متى تتوقع توقف المصعد.
لا يمنحك هذا فقط فرصة لاستعداد نفسك قليلاً ، ولكنه يجعلك في النهاية رحلة ممتعة - أو بعبارة أخرى ، إنها تجربة مستخدم خالية من الاحتكاك!
ويمكنك حتى دمج بعض المحتويات والرسوم المتحركة ذات العلامات التجارية هنا لتبدو وكأن كل ذلك تم عن قصد! يمكن أن يضيف هذا مرحًا وشخصية إبداعية إلى علامتك التجارية وهويتك مما يجعل المستخدمين أكثر سعادة للتفاعل والمشاركة.
العلامة التجارية مهمة ، والتصميم له تأثير كبير على العلامة التجارية. إذا كنت تواجه مشكلات مع قلق UX ، فقد يكون من مصلحتك استخدام المشكلة لصالحك وترسيخ هوية العلامة التجارية المثيرة والمبتكرة استجابةً لذلك.
تحريك العنصر النائب
بدلاً من ذلك ، يمكنك اختيار رسم متحرك لعنصر نائب يحاكي الشكل الذي سيبدو عليه المحتوى الفعلي عند تحميله. المثال أدناه مأخوذ من Medium ، الذي يستخدم إطارًا سلكيًا بسيطًا للصورة كعنصر نائب ، بينما يتم تحميل الصورة الفعلية.
هذه طريقة أبسط وأكثر أناقة لحل مشكلة القلق. وهو يعمل بشكل رائع مع العلامات التجارية التي لا تحتاج ولا تريد كل الأجراس والصفارات التي تأتي من الرسوم المتحركة الإبداعية والمعقدة.
إنه يعزز شعورًا وجوًا من الأناقة والرقي الذي يمنح علامتك التجارية سلطة يمكن أن تضيع لولا ذلك بسبب أوقات التحميل المتأخرة والتصاميم المليئة بالقلق.

استخدام القلق الخلالي المُحسَّن لإنشاء تصميمات
الآن بعد أن أصبح لدينا فهم لما هو القلق الخلالي ، وكيف يرتبط بالمستخدم وكيف يمكننا تقليله ، يمكننا البدء في تجميع الخطوات التي يمكن للمصممين اتخاذها لضمان تلبية تصميماتهم لتوقعات تجربة المستخدم التي حددها الأشخاص الذين يهم - المستخدمين!
استنادًا إلى الحلول المحتملة الموضحة لكل من القلق الانتقالي والزمني ، من الواضح أن الحركة تلعب دورًا مهمًا في تقليل القلق الخلالي. قام إيسارا ويلنسكومر من UX in Motion بتجميع "UX in Motion Manifesto" الذي يحدد فيه 12 فرصة محددة لدعم قابلية الاستخدام في مشاريع UX الخاصة بك باستخدام الحركة.
في حالة القلق الخلالي ، هذا يعني:
- تقليل الوقت الذي يستغرقه تحميل صفحة أو شاشة
- تقليل عدد الشاشات والصفحات الفارغة
- تقليل الاحتكاك الناتج عن ركود التحولات
وهكذا يمكن للعلامات التجارية استخدام هذه الخيارات الـ 12 المحددة لإنشاء تصميم ديناميكي وبديهي.
يمكنك دمج العناصر الديناميكية في مواقع الشركات أيضًا! تحقق من هذه المواقع المهنية الأعلى للإلهام!
المبادئ الـ 12 لتجربة المستخدم في الحركة
شيئان يتبادران إلى الذهن مع الصورة أعلاه. أولاً ، الحركات دقيقة للغاية ، وثانيًا ، من المثير للاهتمام كيف يمكن أن تشكل 12 حركة بسيطة الأسس التي يتم من خلالها إنشاء معظم الرسوم المتحركة.
هذه ليست سوى الأساسيات ، ولكن يمكن البناء عليها بطرق ديناميكية ومبتكرة لإنشاء تصميم يعزز التفاعل والمشاركة ونأمل حتى المبيعات.
يتطرق Willenskomer إلى كل عنصر من هذه العناصر بتفصيل كبير ، ولكن باختصار ، هي كالتالي:
- التيسير: يتوافق سلوك الكائن مع توقعات المستخدم عند حدوث أحداث زمنية
- Offset & Delay: يحدد علاقات الكائن والتسلسلات الهرمية عند إدخال عناصر ومشاهد جديدة
- الأبوة والأمومة: تنشئ علاقات هرمية مكانية وزمنية عند التفاعل مع كائنات متعددة
- التحول: يُنشئ حالة مستمرة من التدفق السردي عندما تتغير الأداة المساعدة للكائن
- تغيير القيمة: ينشئ علاقة سرد ديناميكية ومستمرة عندما يتغير موضوع القيمة
- الإخفاء: ينشئ استمرارية في كائن واجهة أو مجموعة كائن عندما يتم تحديد الأداة المساعدة من خلال أي جزء من الكائن أو المجموعة يتم كشفه أو إخفاؤه
- تراكب: ينشئ علاقة سردية وكائن في الأرض المسطحة المرئية عندما تكون الكائنات ذات الطبقات تعتمد على الموقع
- الاستنساخ: يخلق الاستمرارية والعلاقة والسرد عندما تنشأ الأشياء الجديدة وتغادر
- التعتيم: يسمح للمستخدمين بتوجيه أنفسهم مكانيًا فيما يتعلق بالكائنات أو المشاهد ، وليس في التسلسل الهرمي المرئي الأساسي
- المنظر: يُنشئ التسلسل الهرمي المكاني في الأرض المسطحة المرئية عندما يقوم المستخدمون بالتمرير
- البعد: يوفر إطارًا سرديًا مكانيًا عندما تنشأ الأشياء الجديدة وتغادر
- Dolly & Zoom: يحافظ على الاستمرارية والسرد المكاني عند التنقل بين كائنات ومساحات الواجهة
يعد وضع خيارات الحركة الـ 12 هذه في الاعتبار دليلًا رائعًا لضمان أن يكون التصميم الخاص بك في الجزء العلوي من لعبته ، ودمج الحركة عند الضرورة لتقليل القلق وتعزيز الشعور بالإثارة في تصميم موقع الويب والتطبيق الخاص بك.
كل ما تحتاج الشركات عبر الإنترنت لمعرفته حول القلق الخلالي المحسن
باختصار ، لقد ألقينا نظرة على القلق الخلالي ، وما هو وكيف يمكن أن يؤثر على تجربة المستخدم لمواقع الويب والتطبيقات على حدٍ سواء. وهو ليس مجرد اتجاه تصميمي عابر.
كخلاصة سريعة ، إليك بعض النقاط الرئيسية التي يجب وضعها في الاعتبار عند مراجعة الموضوع في المستقبل:
- القلق الخلالي هو حالة التوتر المؤقتة التي يمر بها المستخدم بين إجراء ما ورد فعل ، مثل النقر على زر وانتظار تحميل الصفحة
- هناك مرحلتان من القلق الخلالي: انتقالي ووقت
- الانتقال يتعلق بالتحويل من شاشة أو صفحة إلى أخرى
- الوقت الزمني هو الوقت الذي يستغرقه تحميل صفحة أو شاشة وكيف يؤثر ذلك على سلوك المستخدم
- سيساعدك تقديم انتقالات تدريجية للصفحة وتحميل الرسوم المتحركة على الشاشة على تحقيق قلق بيني محسن ، وبالتالي ، تصميم UX ذي أداء أفضل
- تحدد المبادئ الـ 12 لتجربة المستخدم المتحركة الطرق التي يمكنك من خلالها استخدام الرسوم المتحركة لتحسين قابلية الاستخدام
غالبًا ما يتم التغاضي عن القلق الخلالي ، وقد أصبح مؤخرًا موضوعًا للنقاش في عالم التصميم والعلامات التجارية والتسويق. لكن من المهم فهم التصميمات الخاصة بك وإصلاحها.
يصدر المستخدمون أحكامًا بناءً على تصميم الويب والتطبيق. يتوصلون إلى استنتاجاتهم الخاصة حول علامتك التجارية استجابةً لما تشعرهم به تصميماتك. وإذا كانوا محبطين أو مرتبكين أو مزعجين ، فلن يعودوا.
نأمل أن يكون لديك فهم أفضل للمفهوم بعد قراءة هذا المقال. إذا كنت تعتقد أننا فوتنا أي نقاط مهمة ، أو إذا كنت ترغب في أن تطرح علينا أي أسئلة حول القلق الخلالي المحسن ، فيمكنك دائمًا المشاركة في التعليقات.
هل تريد المزيد من رؤى التصميم؟ اشترك في DesignRush Daily Dose!
تجربة المستخدم ضرورية في تصميم التطبيق أيضًا. تمتلك DesignRush قائمة بشركات تصميم وتطوير التطبيقات الرائعة التي يمكنها بناء وجهة فعالة للهاتف المحمول لعلامتك التجارية.
