تقديم Adobe DTM Debugger
نشرت: 2023-03-21في Disruptive Advertising ، نحب Adobe DTM. إنه حقًا (في رأيي) أفضل مدير علامات لتحليلات التسويق هناك. لقد استخدمت كل شيء تقريبًا ، وعندما أستخدم أداة أخرى ، ما زلت أتمنى لو كانت تستخدم Adobe DTM.
بقدر ما هو DTM رائع ، من المستحيل معرفة ما يتم إطلاقه فعليًا دون استخدام أدوات المطور (Chrome Developer Tools ، Firebug ، Firefox Inspector ، إلخ). كنت أعلم أنه يمكن أن تكون هناك طريقة أفضل لتصحيح الأخطاء بسهولة ومعرفة ما يحدث مع Adobe DTM على أي صفحة ، لذلك قمت أخيرًا ببناء أداة صغيرة أنيقة للمساعدة.
تعرف على Adobe DTM Debugger! قبل أن ندخل في التفاصيل ، دعنا نثبتها! إذا سبق لك استخدام Adobe DigitalPulse Debugger ، فإن استخدام هذا مشابه جدًا. قم بإنشاء إشارة مرجعية جديدة في متصفحك المفضل ، وقم بتعيين موقع تلك الإشارة المرجعية على الكود التالي:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));هل رأيت ما فعلته هناك؟ أستضيف الأداة في Adobe DTM التي تساعدك على تصحيح أخطاء DTM!
الآن ، إلى الميزات:
إعدادات
في الجزء العلوي من القاعدة توجد بعض الإعدادات الأساسية. سترى ما يلي:
بسيط جدا. يوضح لك بيئة DTM التي تم تحميلها (الإنتاج أو التدريج) ، وسيمنحك زرًا للنقر سيعيد تحميل الصفحة وتحميل البيئة الجديدة. ولكن انتظر هناك المزيد!
الشيء الوحيد الذي يمكن أن يكون مربكًا هو إذا كنت في بيئة تطوير تم تحميل المكتبة المرحلية بالفعل على الصفحة. لا يمكن تحميل مكتبة الإنتاج عبر مكتبة التدريج ؛ لذلك ، لتجنب أي لبس ، لن ترى خيارًا لتحميل مكتبة الإنتاج.
قواعد
كانت الطريقة السابقة لمعرفة ما إذا كانت القاعدة التي تم إطلاقها على صفحتك هي تشغيل وضع تصحيح أخطاء DTM ثم مسح وحدة التحكم في متصفحك. إذا لم تكن هذه الجملة منطقية ، فلا تقلق بشأنها ، فقط اعلم أنه من الصعب إلى حد ما رؤية ما كان يحدث على الصفحة.
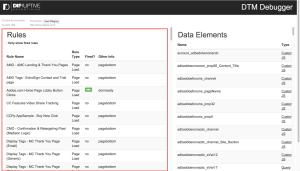
الآن ، عندما تفتح مصحح أخطاء DTM ، سترى قائمة بجميع القواعد الخاصة بك ، إذا كانت القاعدة موجودة في الصفحة الحالية ، سواء تم تشغيل القاعدة أم لا ونوعها.

لا تظهر فقط عندما يتم تشغيل القاعدة أم لا ؛ ولكن ، إذا تم تنشيط هذه القاعدة بعد تحميل الصفحة الأولية ، مثل قاعدة مستندة إلى حدث أو قاعدة اتصال مباشر ، فسوف تبرز القاعدة عند تنشيطها وتعرض العلامة الخضراء الصغيرة التي تم إطلاقها.
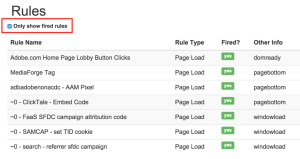
قد تكون رؤية جميع القواعد الخاصة بك ساحقة وتتضمن الكثير من التمرير ، لذلك قمنا أيضًا بتضمين ميزة رائعة لإظهار القواعد التي تم إطلاقها فقط. ما عليك سوى تحديد هذا المربع وستتم تصفية قواعدك تلقائيًا. ستظهر القواعد الجديدة التي يتم إطلاقها بعد التحميل الأولي للصفحة بمجرد إطلاقها.

هذا كل شيء في الوقت الحالي ، ولكن هناك بعض الخطط لتوسيع ما يفعله ذلك ، بما في ذلك:
- ضع قائمة بالشروط المختلفة وتفاصيلها.
- ضع قائمة بالأدوات التي تم تكوينها للقاعدة والإعدادات.
- قائمة علامات الطرف الثالث ؛ وإذا أمكن ، قم بربط أو إظهار الرمز لكل علامة من العلامات لتسهيل الوصول إليها.
عناصر البيانات
إذا كنت قد استخدمت DTM في الماضي ، كان عليك استخدام وحدة التحكم الخاصة بالمستعرض للتحقق من قيمة عنصر البيانات. هذا يشمل:
- استخدام استخدام _satellite.getVar في وحدة التحكم
- معرفة الاسم الدقيق لعنصر البيانات ، بما في ذلك ما إذا كان هناك شيء كبير أو صغير
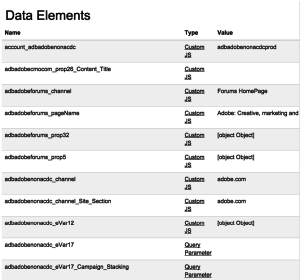
يبدو أنه سهل إلى حد ما ، لكنه كان عملاً روتينيًا. ستعرض لك هذه الأداة تلقائيًا قائمة بجميع عناصر البيانات الخاصة بك ، بالإضافة إلى القيمة الحالية لعنصر البيانات هذا!

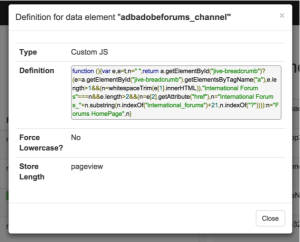
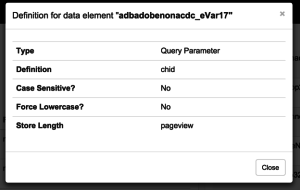
يمكنك حتى النقر فوق "النوع" الذي تحته خط لعنصر البيانات ، وسيظهر لك تعريف عنصر البيانات.



بقدر ما يتم عرض قيمة عنصر البيانات تلقائيًا ، فإننا نخطط لجعلها اختيارية حيث يمكنك النقر للحصول على القيمة ، حيث قد تكون هناك بعض التطبيقات التي تحتوي على عنصر البيانات تفعل أكثر من مجرد إرجاع قيمة.
إخطارات DTM
في السابق ، كانت طريقة تصحيح أخطاء DTM هي تشغيل وضع التصحيح والبحث في وحدة التحكم في متصفحك. الآن ، يضع DTM المعلومات تلقائيًا في مصحح الأخطاء عند تحميل الأدوات ، وإطلاق القواعد ، وفي العديد من الأحداث الأخرى.
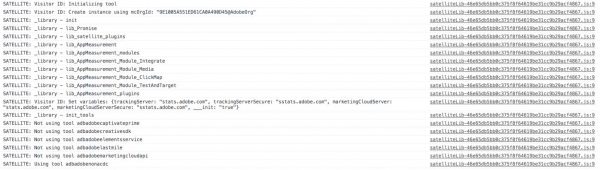
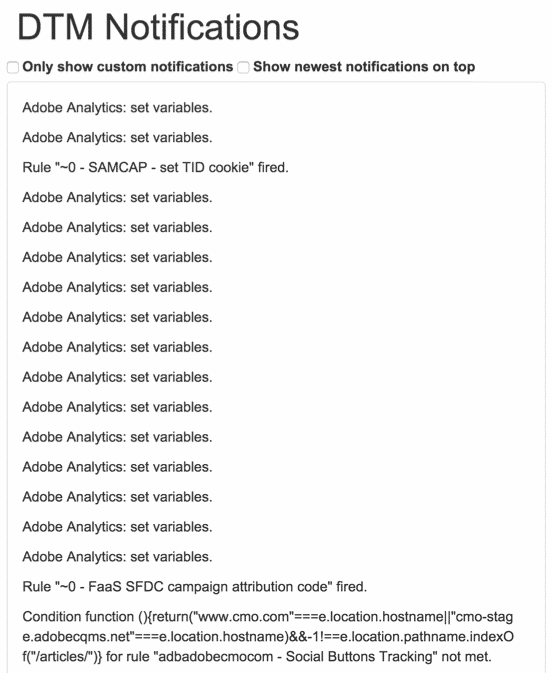
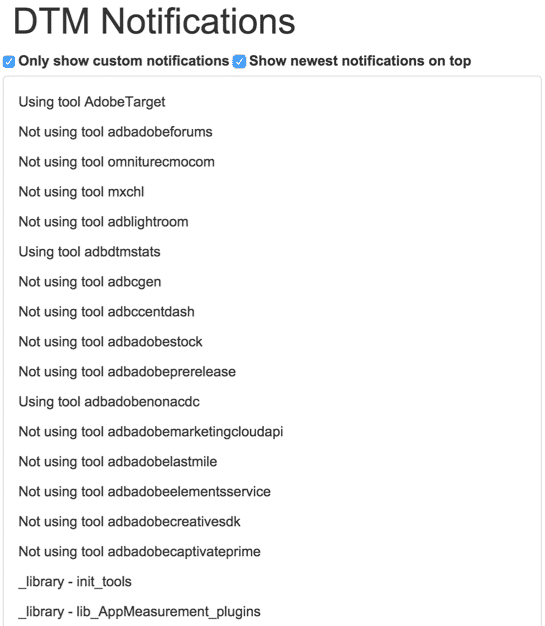
يمكنك أيضًا استخدام وظيفة _satellite.notify لوضع المحتوى الخاص بك في مصحح الأخطاء. إليك ما تبدو عليه طريقة العرض النموذجية لرسائل تصحيح الأخطاء والإشعارات:

نظرًا لأنني أقوم بتشغيل الأمثلة الخاصة بي من adobe.com ، فهناك الكثير من المعلومات هنا ، لذا فهذه مجرد معاينة.
في مصحح أخطاء DTM ، يمكنك عرض هذه القائمة نفسها دون الحاجة إلى فتح وحدة التحكم واستبعاد "SATELLITE:" المسبق في الرسائل بالإضافة إلى أي رسائل غير DTM مطبوعة على وحدة التحكم.

ولكن انتظر هناك المزيد! سيتم تحديث هذه القائمة تلقائيًا عند طباعة عناصر جديدة على الصفحة ، وتحتوي على مربعي اختيار مفيدين حقًا.
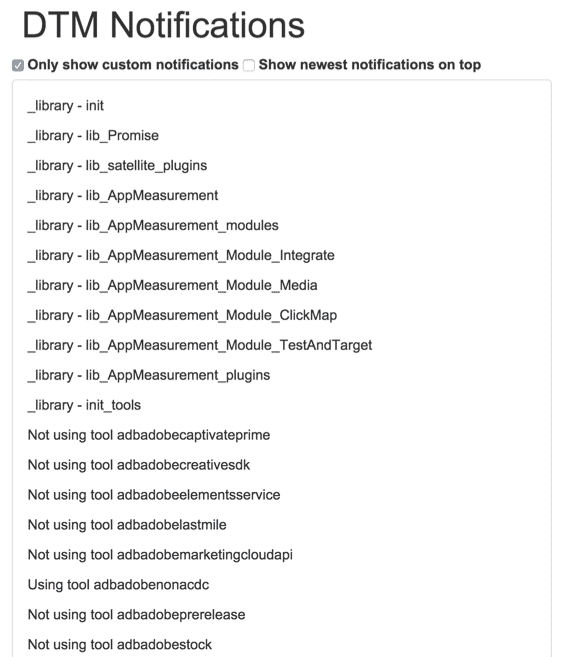
1. عرض الإخطارات المخصصة فقط
إذا كنت تستخدم _satellite.notify في الكود الخاص بك ، ولم تتطابق رسائلك مع أي من رسائل DTM الافتراضية ، فستكون هي الوحيدة التي ستظهر.
هذا مفيد حقًا للنظر إلى ما قمت بترميزه عن قصد دون الخوض في الكثير من الإشعارات. انظر إلى الفرق بين لقطة الشاشة أعلاه والشكل الذي تبدو عليه بعد التصفية للإشعارات المخصصة.

2. عرض أحدث الإخطارات في الأعلى
من خلال تحديد هذا المربع ، لن تضطر إلى التمرير إلى أسفل لرؤية ما هو جديد في الصفحة ، وسوف يسرد أحدث الإخطارات في الأعلى. يجعل هذا من السهل حقا التصحيح!

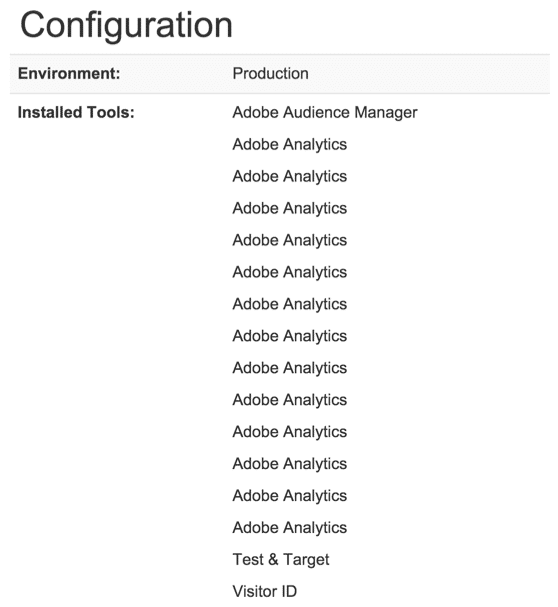
إعدادات
الميزة الأخيرة لمصحح أخطاء DTM هي التكوين. يُظهر البيئة التي تم تحميلها (نعم ، إنها تظهر في الأعلى أيضًا). يعرض حاليًا البيئة والأداة المثبتة فقط. في حالة adobe.com ، هناك الكثير من أدوات التحليلات المثبتة. 
خطط لذلك لتكون قادرًا على النقر فوق أداة وعرض تكوين / إعدادات الأداة.
DTM غير مثبت؟
قد يكون هذا هو الجزء المفضل لدي. في قمة Adobe 2015 ، ارتدى فريق DTM هذه القمصان التي تمثل مسرحية على شعار Run DMC الذي يحمل عبارة "RUN DTM". إنهم عبقريون. كتقدير لهذا القميص (الذي ما زلت لا أملكه) ، إذا فتحت مصحح أخطاء DTM على موقع لم يتم تثبيت DTM عليه ، فسيظهر هذا:

يساهم! (وقتك وأفكارك وليس المال)
بقدر ما تكون هذه الأداة رائعة ، قد يكون هناك عدد قليل من الأخطاء المنبثقة ، بالإضافة إلى ميزات أفضل ستجعلها أكثر روعة. من فضلك ، يرجى إرسال أي أخطاء أو توصيات في طريقنا! يوجد رابط في الجزء السفلي من مصحح أخطاء DTM والذي سيقوم تلقائيًا بصياغة رسالة بريد إلكتروني ، ولكن يمكنك أيضًا إرسال تعليق على هذا المنشور.
