Android مقابل iOS: المقارنة والاختلافات بين تصميمات واجهة مستخدم التطبيق {Infographic}
نشرت: 2020-01-22يعد كل من Android و iOS أكبر منافسين عندما يتعلق الأمر بتصميمات واجهة المستخدم لتطبيقات الأجهزة المحمولة .
وصل الفضول المتراكم فيما يتعلق بنظام Android مقابل iOS من حيث الحصة السوقية والشعبية والتركيبة السكانية ، من بين أمور أخرى ، إلى واجهة تصميم واجهة مستخدم الهاتف المحمول .
لذلك ، نحن هنا مع لوحة مليئة بالاختلافات البسيطة في التصميم بين Android و iOS.
من خلال مخطط المعلومات هذا ، نقوم بتقييم وتحليل حتى الفروق الدقيقة في التطبيقات المصممة لأي من المنصتين . سيساعدنا هذا في معرفة كيف يختلف أحدهما عن الآخر. سيساعدنا ذلك أيضًا في الحصول على توضيح بشأن ما يميز تكلفة تطوير تطبيقات Android عن تكلفة شركة تطوير تطبيقات iOS في الولايات المتحدة الأمريكية .
* بسبب التجزئة ، هناك اختلافات طفيفة في تصميمات تطبيقات Android.

لنبدأ بفهم مقارنة أنماط تصميم iOS مقابل android فيما يتعلق بالتصميم المسطح والتصميم متعدد الأبعاد .
اختلافات تصميم Android مقابل iOS
تصميم الواجهة المسطحة / البشرية مقابل التصميم المادي - الفرق بين Apple و Android
يعتمد تصميم الواجهة المسطحة المعروف أيضًا باسم إرشادات الواجهة البشرية بشكل أساسي على ثلاثة مبادئ: الوضوح والإحترام والعمق. بكلمات بسيطة ، يدعم هذا الأسلوب البساطة ، ويستخدم عناصر واضحة ، ويركز على الطباعة والألوان المسطحة.
تُعرف قواعد التصميم لنظام iOS بإرشادات التصميم المسطح الخاصة به. تستخدم Apple في الغالب تصميمًا مسطحًا يوفر ظلًا أقل مما يمنح العناصر شعورًا بطبقة فوق بعضها البعض.
باختصار ، يُعتقد أن Android Material Design هو نسخة مطورة من التصميم المسطح مع لمسة من التشكل. أفضل واجهة مستخدم لنظام Android ، تسمى قواعد التصميم لغة التصميم متعدد الأبعاد. يركز التصميم متعدد الأبعاد لنظام Android على الظلال وحركات العناصر لتسهيل التنقل للمستخدمين.
على حد تعبير ماتياس دوارتي ، نائب رئيس Google للتصميم ، فهو -

يمكن التعامل مع مكونات تصميم مواد Android كنسخة محسّنة من التصميم المسطح بلمسة من التشكل (مفهوم تصميم شائع لصنع العناصر التي يتم تمثيلها تشبه نظيراتها في العالم الحقيقي).
مع استبعاد هذه الأساسيات ، دعنا نتعمق في الاختلافات بين النظامين الأساسيين - تطبيقات تصميم واجهة مستخدم android UI مقابل iOS UI ، نظرًا لأن تصميم UI / UX في أحد التطبيقات لا يقل أهمية عن ذلك.
مقارنة بين iOS وأندرويد: التنقل
التنقل في الجزء العلوي من الشاشة
عند الحديث عن قواعد التصميم لنظام Android ، تعرض التطبيقات عمومًا العنوان في الزاوية العلوية اليسرى بعد قائمة الدرج أو زر الرجوع (وهو اختياري). عند الانتقال إلى أعلى اليمين ، يوجد دائمًا عنصر إجراء مثل رمز البحث (يمكن أن يكون أكثر من عنصر أيضًا مثل أيقونة المفضلة) ، متبوعًا بالقائمة الكاملة.
في حالة تطبيقات iOS ، يتم دائمًا ذكر اسم علامة التبويب السابقة في الزاوية العلوية اليسرى بجوار خيار زر الرجوع. في المنتصف ، يتم ذكر اسم علامة التبويب الحالية بينما في الزاوية اليمنى القصوى يتم تقديم خيار "تحرير" أو "تم" (زر التحكم) ، في بعض الحالات.
الإنتقال الابتدائي
في تطبيقات iOS ، تتبع أنماط التنقل الأساسية داخل التطبيق دائمًا المقدمة وقائمة الهامبرغر المستخدمة على وجه التحديد لتخزين الوظائف المستخدمة مرة واحدة في حين. حيث أنه عند مقارنة تصميم واجهة مستخدم Android مقابل iOS ، سترى التنقل الأساسي في قائمة الهامبرغر أو ينتشر في جميع أنحاء الواجهة في شكل شريط البحث ، وأزرار الإجراءات العائمة ، من بين أشياء أخرى في السابق.
التنقل الثانوي
درج التنقل هو قائمة تفتح من اليسار إلى اليمين بمجرد الضغط على أيقونة قائمة الهامبرغر. يتم وضع جميع علامات التبويب أسفل عنوان الشاشة مباشرةً ، مما يسمح للمستخدم بالتبديل بين طرق العرض ومجموعات البيانات والجوانب الوظيفية للتطبيق.
تنص إرشادات Apple Human Interface على عدم وجود تحكم قياسي في التنقل مشابه لقائمة التنقل في الدرج. بدلاً من ذلك ، ستجد التنقل العام في شريط علامات التبويب في جميع تطبيقات iOS ، والذي يتم وضعه في الجزء السفلي من شاشة التطبيق ، مما يوفر القدرة على الانتقال بسرعة بين الأقسام الرئيسية للتطبيق. ستجد التنقلات الثانوية ضمن علامة التبويب "المزيد".
رجوع الملاحة
هناك أربع طرق لاستخدام إجراء "الرجوع" في تطبيقات iOS -
- إيماءة التمرير من اليسار إلى اليمين في التطبيقات للانتقال إلى الشاشة السابقة.
- ببساطة الضغط على "رجوع" مثل الإجراء.
- الضغط على خيار "تم" لعدم تحرير العروض المشروطة
- التمرير سريعًا لأسفل على الشاشة للحصول على طرق عرض مشروطة وبملء الشاشة
في بعض الحالات ، يتم تقديم الإجراء الشبيه بالخلف في تصميم تطبيق android الذي ستصل من خلاله إلى علامة التبويب السابقة. ومع ذلك ، فإن الطريقة الأكثر شيوعًا والأسهل هي استخدام زر الرجوع لتصميم المواد في شريط التنقل (وهو الآن اختياري في Android 10).

مقارنة بين iOS وأندرويد: الأزرار
يتمثل الاختلاف الأساسي بين تصميم تطبيقات Android و iOS لأنماط الأزرار في أن الأزرار في تطبيقات iOS تتبع نمط التصميم المسطح ، وبالتالي تدعم حالة العنوان. ومع ذلك ، فإن أفضل تصميم لتطبيق Android يتبع التصميم متعدد الأبعاد ، لذا فهي بطبيعتها تمتلك أحرفًا كبيرة بأزرار مصممة بظل.
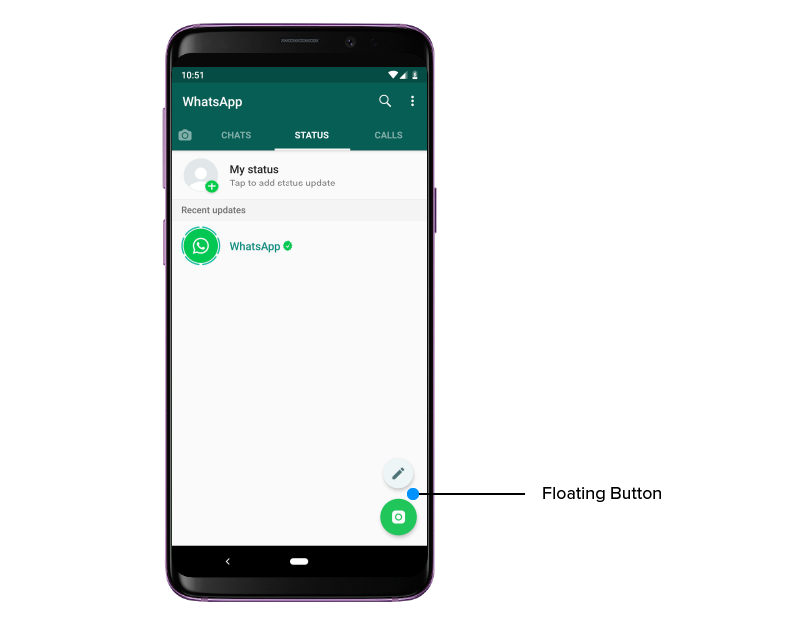
زر آخر شائع إلى حد ما هو زر الإجراء العائم (الذي يعمل كزر دعوة لاتخاذ إجراء) يستخدمه كل من Android و iOS. على سبيل المثال ، زر الإنشاء في Gmail في Android ، وزر المنشورات الجديدة على تطبيقات الوسائط الاجتماعية في iOS.

iOS مقابل Android: أيقونات التطبيقات ودقة الشاشة
يستخدم كلا النظامين شبكة 8dp لبناء هيكل الشاشة ، بينما الهوامش الأكثر شيوعًا هي 16dp.
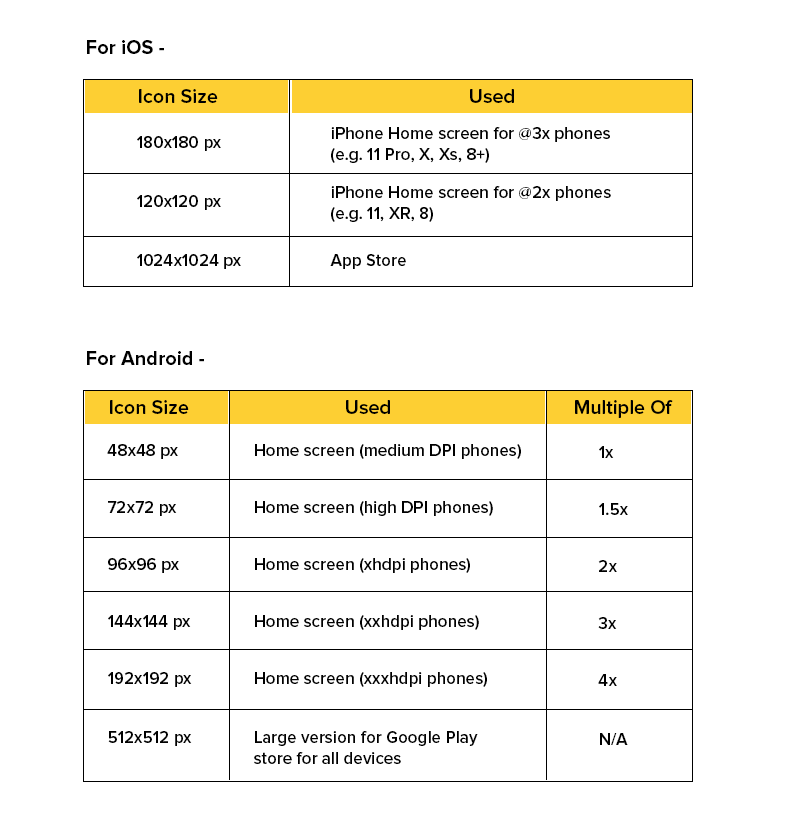
يوضح هذا الجدول الحجم المفترض للرموز المصممة لتطبيقات iOS بدقة شاشة مختلفة.

من المفهوم أن هذه الجداول قد تبدو مربكة بعض الشيء في البداية ، ومع ذلك ، إذا كنت تعرف الحجم الأساسي وتمكنت من التحقق والتصدير بالعديد من المضاعفات الأكبر حجمًا ، فسيصبح كل ذلك أكثر بساطة.
أيقونة التطبيق هي صورة فريدة من نوعها لكل تطبيق ، وهي موجودة في كل من iOS و Android. يختار المستخدم عادةً ما إذا كان بحاجة إلى اكتشاف المزيد حول أحد التطبيقات فيما يتعلق بأيقونة التطبيق. يخلق الرمز اللائق الاهتمام وهو السبب الرئيسي وراء قيام شخص ما بتنزيل / شراء تطبيق.
يتم تشكيل كل أيقونة iOS في شكل مربع ويتم تقريبها لاحقًا عند الزوايا. تؤكد Apple الصور المسطحة بدون شفافية وخلفية أساسية ، وتجنب المكونات الزائدة مثل الكلمات والصور وعناصر الواجهة.

يمكن أن تكون رموز Android على الجانب الآخر شفافة في الخلفية ويمكن أن يكون لها أي شكل يناسب منطقة الرمز.
iOS مقابل Android: الطباعة
لسنوات ، كانت Apple من المعجبين بخط Helvetica Neue ، ولكن في عام 2015 ، أحدثت تغييرًا ديناميكيًا وانتقلت إلى San Francisco ، التي توفر مساحة أكبر ومثالية للهواتف المحمولة وأجهزة الكمبيوتر المكتبية و iOS Watch.
يستخدم Android ، لفترة طويلة ، Roboto باعتباره محرف النظام القياسي. ولا توجد خطط من Google لتغيير هذا العنصر المحبوب في المستقبل المنظور.
الحجم الأساسي لكلا النصين متشابهان ، لكن تصميم المواد android vs iOS له فرق كبير في أحجام الخطوط وتصميمها. بينما يستخدم نظام iOS بشكل أساسي الكتابة بالخط العريض لبناء التسلسل الهرمي للنص ، يستخدم Android مساحة بيضاء أكبر بين النصوص.
iOS مقابل Android: التحكم في التصميم
بحث

تعتبر وظيفة البحث مهمة جدًا لكل من النظامين الأساسيين ، وهو أمر يتضح من التضمين الأخير لـ "شريط البحث" في iMessage من Apple.
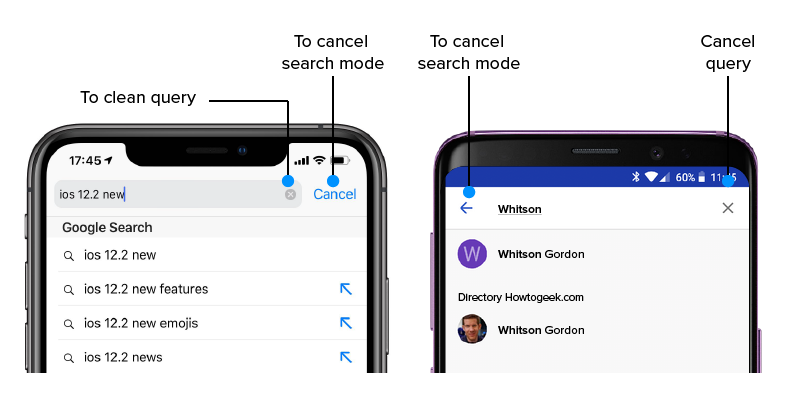
في Apple ، هناك نوعان من خيارات البحث - بارزة ومخفية. عادة ، يتم عرض أيقونة البحث في علامة التبويب العلوية بينما تحتاج أحيانًا إلى سحب الشاشة من أعلى إلى أسفل للكشف عن شريط البحث. علاوة على ذلك ، لإلغاء استعلام البحث ، يمكنك الضغط على "إلغاء" ولمحو ذلك ، استخدم "X".
في Android ، لا توجد أشرطة بحث مخفية ويمكنك دائمًا العثور على أحدها في علامة التبويب العلوية. لإلغاء البحث ، يمكنك ببساطة النقر فوق رمز "←" لمسح الاستعلام ، فهو هو نفسه الموجود في نظام التشغيل iOS.
عبارة أساسية تحث المستخدم على اتخاذ إجراء
FAB ، يمثل زر الإجراء العائم زرًا أساسيًا للحث على اتخاذ إجراء في Android ويمكن أن يظهر في أعلى أشرطة التطبيق أو على حافة بعض المكونات. حيث أن زر الحث على اتخاذ إجراء الأساسي في تطبيقات iOS يظهر دائمًا في الزاوية العلوية اليمنى من الصفحة.
ومع ذلك ، عند مشاهدة بعض الاستثناءات ، قد تعرض بعض تطبيقات iOS عبارة CTA في شريط الأدوات السفلي ، وتطبيقات Android في شريط الأدوات العلوي.
ضوابط الاختيار
إذا كنت بحاجة إلى إظهار بعض الخيارات ، فيمكنك استخدام عنصر تحكم منتقي على نظام iOS الأساسي. يمكن أن تظهر المنتقيات مثبتة في الجزء السفلي (كما هو موضح في مخطط معلومات تصميم تطبيقات Android مقابل iOS ).
لعرض بعض الخيارات على نظام Android الأساسي ، عادةً ما يتم استخدام قائمة منسدلة ، تظهر في المكان ، أو مربع حوار مشروط ، يظهر في المنتصف ويغمق خلفية التطبيق ، لإدراج الخيارات.
نوافذ التبويب
ما تم ملاحظته هو أن iOS ليس لديه عنصر تحكم يشبه "علامات التبويب" بصريًا. بدلاً من ذلك ، يطلب منك استخدام زر مجزأ. على العكس من ذلك ، يستخدم Android أسلوبًا أكثر "تصميمًا مسطحًا" لنفس الشاشة كما ترون في مخطط معلومات تصميم تطبيقات Android مقابل iOS .
قائمة العمل
قائمة الإجراء هي خيار لاتخاذ إجراء بشأن المحتوى ذي الصلة على الهاتف. على سبيل المثال أثناء عرض الرسائل ، يمكنك الحصول على خيار الأرشفة ووضع علامة كغير مقروءة والحذف وما إلى ذلك.
يتم تشغيل قوائم الإجراءات في iOS بواسطة أي زر يحاول اتخاذ أي إجراء. تنزلق القائمة لأعلى من الأسفل لأنها في متناول الإبهام. يحتوي أحدث اتجاه في iOS على قائمة سياق تعرض الإجراءات ذات الصلة عند النقر مع الاستمرار على المحتوى أو العنصر. يتم تعتيم الخلفية عند عرض قائمة السياق.
في Android ، تظهر القائمة عند النقر على أيقونة ثلاثية النقاط (غالبًا على الجانب الأيمن من المحتوى المعروف بـ "المزيد من الخيارات"). ينبثق الخيار مع مربع صغير منبثق.
iOS و Android: البطاقات
البطاقات عبارة عن مجموعة من الصور والنصوص والأفلام وتتضمن أيضًا أزرارًا وتعليقات.
في نظام التشغيل iOS ، تحتوي البطاقات على - لا يوجد ظل وعرض كامل ولا زوايا مستديرة. بينما ، في نظام التشغيل Android ، تعد البطاقات أفضل التطبيقات المصممة بميزات مثل الظلال ، والحضيض ، والزوايا الدائرية.
iOS مقابل Android: UX Design
يعتمد تصميم تجربة مستخدم Android مقابل iOS على عناصر مختلفة. إذا أخذنا مثالاً على LinkedIn ، فهناك فرق بين iOS و android في الشاشة.
على سبيل المثال ، للوصول بسهولة إلى العناصر المهمة وإدارة الشبكة ، يتم وضع المكونات مثل جهات الاتصال وجهات الاتصال الجديدة والقرب منك وما إلى ذلك في الجزء العلوي من الشاشة في نظام Android. في نظام التشغيل iOS ، يوجد مربع حيث يؤدي النقر فوقنا إلى الشاشة التالية مع جميع الخيارات. يوجد أيضًا زر عائم في iOS حيث لدينا خيار إضافة جهة اتصال من خلال الوصول السريع في الزر.
تمرير المحتوى
أثناء تمرير المحتوى في iOS ، يتقلص عرض شريط التنقل ويختفي شريط الأدوات. ولكن بشكل عام ، يمكن لمطوري iOS محاذاة أي نوع من السلوك للمحتوى والأشرطة أثناء التمرير.
iOS و Android: التنبيهات
تستخدم تنبيهات Android أنماط الأزرار المسطحة ، وهو شيء يمكن العثور على أبعاده في إرشادات تصميم المواد . يتم وضع أزرار الإجراءات في أسفل يمين التنبيه. تعتمد "الأزرار" بالكامل على النص (كلها أحرف كبيرة) ، مما يسهل على المستخدمين فهمها.
بالنسبة إلى تنبيهات iOS ، يتم فصل الإجراءات بفواصل. هم أساسًا في جملة أو حالة عنوان ، ويكتسبون هيكلهم من الكتل المنفصلة. يتم وضعها في المركز وفي نهاية النافذة المنبثقة.
أسئلة شائعة
س. لماذا تبدو التطبيقات مختلفة على نظامي iOS و Android؟
امتد الاختلاف بين العلامات التجارية وأيديولوجيتها إلى كيفية عمل أنظمة التشغيل الخاصة بها. أصبح تصميم واجهة المستخدم لكلا النظامين الأساسيين رمزًا للعلامة التجارية.
س: كيف تصمم تطبيق محلي؟
أثناء تصميم تطبيق محلي ، يجب على المرء دائمًا الالتزام بإرشادات تصميم واجهة مستخدم iOS وإرشادات تصميم المواد. سيؤدي هذا إلى جعل التطبيق متزامنًا مع النظام الأساسي الذي من المفترض أن يستهدفه. بالإضافة إلى ذلك ، فإن هذه الأنظمة الأساسية لها متطلبات مختلفة ، لذلك يجب أن يفي بها تطبيقك حتى يتم نشرها في متاجر التطبيقات .
س: هل نظام iOS أكثر سهولة في الاستخدام من Android؟
الجواب على هذا السؤال هو شخصي بحت. يعتمد على التفضيل الشخصي للمستخدمين. قد يجد البعض نظام iOS أكثر عملية بينما يدعو البعض إلى Android من جميع النواحي.
تلخيص لما سبق
لقد غطى مخطط المعلومات الرسومي لتصميم تطبيقات Android مقابل iOS جميع الاختلافات الأولية لتبدأ في خدمات تصميم المنتج . كانت هناك جميع الاختلافات التي واجهناها بين تطبيق iOS مقابل تصميم واجهة مستخدم Android ، وهو أمر سيساعدك أثناء تصميم تطبيق جوال لنظام iOS أو Android . هناك دائمًا تكرارات للإرشادات ، لذا تأكد من تحديثك باستمرار من أجل تصميم تطبيق يتمتع بفرص أكبر للاختيار من بين هذه الأنظمة الأساسية.
يعتمد القرار بين iOS و Android على العنصر الذي نحتاج إلى تقديمه لعملائنا. نظرًا لأن كل واحد منهم لديه لغة تصميم خاصة به ، مما يسمح لمصممي واجهات مستخدم iOS أو android بعمل وظائف مماثلة لمستخدمي المرحلتين. من الصعب اختيار أي منهم لأن لكل منها فوائده وفي مجموعة معينة من المستخدمين ، سيكون القرار الأكثر مثالية.
هل تحتاج إلى مساعدة في تبسيط عملية تطوير تطبيقك؟ اتصل بفريقنا من شركة تطوير تطبيقات android في الولايات المتحدة الأمريكية وخدمات تطوير تطبيقات iOS وسنخدمك بأفضل جودة أينما كنت.
