إنه ليس أنت ، إنه Outlook: الدليل الكامل لمسوقي البريد الإلكتروني
نشرت: 2019-02-22كان كل مسوق بريد إلكتروني تقريبًا موجودًا هناك: يتم عرض رسائل البريد الإلكتروني الخاصة بك بشكل جميل على جهاز iPhone أو جهاز Android أو Gmail ، ولكنها تنفجر عند فتحها في Outlook. كم هو محبط أن تستثمر قدرًا كبيرًا من الطاقة في صياغة حملة بريد إلكتروني مذهلة ، فقط لتغمرها رسائل مثل "الروابط لا تعمل" و "لا يمكنني رؤية الصور" بدلاً من صندوق الوارد المليء بالأوامر!
تم تثبيته على ملايين الأجهزة في جميع أنحاء العالم ، وكان عميل البريد الإلكتروني الدائم من Microsoft بمثابة شوكة في جوانب المسوقين والمصممين لأكثر من عقدين - ونظيره المعاصر Windows Mail ليس أفضل بكثير. يعرض كلاهما HTML باستخدام Microsoft Word (على الرغم من أن بعض الإصدارات القديمة من Outlook تستخدم Internet Explorer) ، ويتجاهل كلاهما اصطلاحات التعليمات البرمجية التي تعمل بشكل مثالي في عملاء البريد الإلكتروني الآخرين.
لقد كنا هناك ، وتعلمنا كيفية ترويض الوحش الذي هو Outlook ، ونحن هنا للمساعدة. يسرد ما يلي بعضًا من أكثر المشكلات شيوعًا في Outlook وكيف يمكنك حلها.
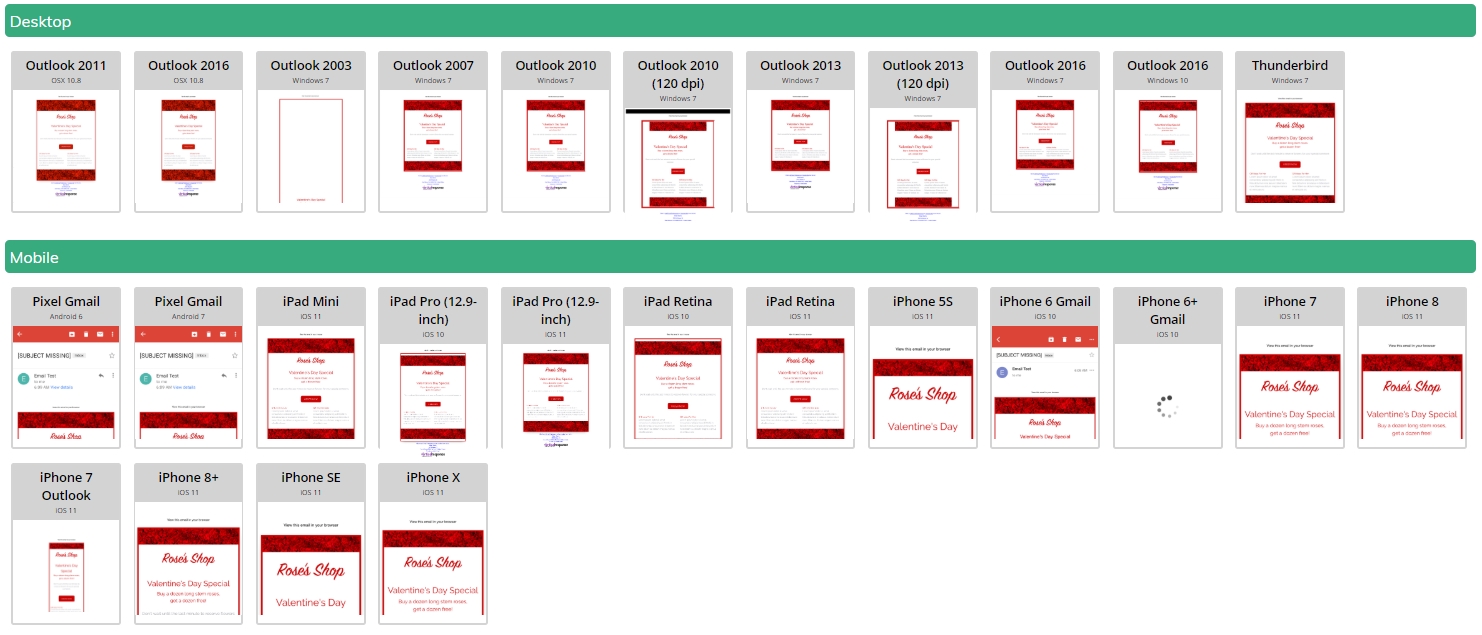
ملاحظة: هذه المقالة مخصصة للمبرمجين المتوسطين والمتقدمين الذين يمكنهم كتابة وقراءة HTML بدون واجهة رسومية. إذا لم تكن خبيرًا في البرمجة - ولا تريد أن تدفع ثمنًا واحدًا - يمكنك أن تسلك الطريق السهل باستخدام مجموعة من الأدوات من VerticalResponse. بالإضافة إلى أداة إنشاء البريد الإلكتروني الشهيرة ، نقدم أيضًا مجموعة أدوات اختبار البريد الإلكتروني ، والتي توضح لك بالضبط كيف ستبدو رسائلك الإلكترونية في ما يقرب من 60 تطبيقًا ومتصفحًا وجهازًا مختلفًا قبل أن تضغط على "إرسال". بهذه الطريقة تعرف أن رسائل البريد الإلكتروني الخاصة بك سيتم عرضها بشكل مثالي على جميع الأنظمة الأساسية والأجهزة ، بما في ذلك Outlook. يمكنك أيضًا استخدام أداة التقارير المتقدمة الخاصة بنا لاكتساب رؤى حول سلوك العملاء ، بما في ذلك الأجهزة والمتصفحات التي يستخدمونها حتى تتأكد من تصميم رسائل البريد الإلكتروني التي يتم عرضها بشكل صحيح على تلك الأنظمة الأساسية.

تم حل مشاكل Outlook الشائعة
إليك كيفية حل بعض مشكلات عرض البريد الإلكتروني الأكثر شيوعًا في Outlook.
لا يتم عرض صور الخلفية
لن يعرض Outlook صور الخلفية المطبقة مع HTML التقليدي. إذا كنت تستخدم صورة خلفية متكررة ، فاحتفظ بها أحادية اللون وقم بتطبيق لون الخلفية كنسخة احتياطية. بدلاً من ذلك ، يمكنك استخدام Vector Markup Language (VML) لفرض عرض صور الخلفية في Outlook.

تظهر الروابط بألوان خاطئة
يجعل Outlook تلقائيًا جميع الروابط باللون الأزرق (أو الأرجواني ، إذا تم النقر عليها) ، مما قد يتعارض مع تصميم البريد الإلكتروني المقصود. قم بحل هذه المشكلة عن طريق تحديد لون خط الارتباط الخاص بك في السطر.
لا يتم عرض الصور بشكل صحيح
لا يمكنك التحكم في ما إذا كان المستلم يحظر صور البريد الإلكتروني أو يسمح بها تلقائيًا ، ولكن يمكنك التأكد من أن صورك فعالة قدر الإمكان - حتى إذا لم يتم عرضها. تأكد من إضافة نص بديل وصفي لجميع الصور. يتم عرض النص البديل حتى إذا كانت الصور لا تفعل ذلك ويخبر الأشخاص بما تدور حوله صورك. يمكن أن تكون بمثابة دعوات إلى اتخاذ إجراء تحفز النقرات بل وتخلق رغبة تؤثر على المستلمين للسماح لصورك.
يجب عليك أيضًا حساب شاشات شبكية العين باستخدام الصور ضعف الأبعاد المقصودة. سيساعد هذا في تجنب مشاكل القياس التي يمكن أن تتسبب في ظهور صورك محببة.

يتم عرض الخطوط الخاطئة
سيعرض Outlook فقط الخطوط المثبتة على كمبيوتر المستخدم ، لذا من الأفضل الالتزام بالخطوط العامة مثل Arial و Times و Helvetica و Verdana و Trebuchet. إذا كنت تريد استخدام خطوط فريدة ، فتأكد من تحديد خط احتياطي لا يزال يعمل مع تصميمك.
الروابط لا تعمل أو يتم عرضها بشكل صحيح
عند إنشاء روابط ، تأكد من استخدام عنوان URL الكامل - بما في ذلك http: // أو https: // - للتأكد من أنها تعمل وتعرض بشكل صحيح في Outlook.
لا تعمل ملفات GIF المتحركة
تتجمد صور GIF المتحركة على الإطار الأول في Outlook. لسوء الحظ ، ليس هناك الكثير مما يمكنك فعله حيال ذلك ، لذلك إذا كان جمهورك يتكون من مستخدمي Outlook ، فمن الأفضل تجنب استخدامها. لاحظ أن الإصدارات الحديثة من Windows Mail تدعم صور GIF المتحركة.
لا يتم عرض CSS بشكل صحيح
مثل العديد من عملاء البريد الإلكتروني ، يكافح Outlook لتقديم CSS مشفرًا داخل علامة <head>. قم بحل هذا عن طريق تصميم عناصر HTML الخاصة بك في السطر.
لن يتم عرض أزرار الزاوية المستديرة بشكل صحيح
يمكن استخدام CSS لعرض الأزرار ذات الزوايا الدائرية عبر خاصية border-radius ؛ ومع ذلك ، Outlook لا يتعرف على هذه الخاصية وسيعرض الأزرار المستديرة كأزرار مربعة. لسوء الحظ ، هذا قيد مع عدم وجود حل حالي.


مشاكل حشو الجدول
سيتم تطبيق Padding-top على جميع علامات <td> في صف واحد ، حتى إذا أضفت مساحة متروكة لواحد من <td>. أبسط حل هو تجنب استخدام الحشو العلوي على صف وإضافة هوامش بدلاً من ذلك إلى العناصر الموجودة داخل خلايا الجدول للتحكم في التباعد. تأكد من كتابة اختزال الهامش (الهامش: 0 0 0 0) بدلاً من الكتابة بخط طويل (أعلى الهامش: 0 بكسل) ؛ وإلا فإنك تخاطر بمواجهة أخطاء أخرى. هناك حل آخر أقل أناقة وهو إضافة جدول متداخل من خلية واحدة ، ثم إضافة مساحة فارغة إلى الأعلى.
الخطأ 1800 بكسل
يمكن أن تقطع رسائل البريد الإلكتروني الطويلة مثل الرسائل الإخبارية بطول يبلغ حوالي 1800 بكسل. هذا خطأ أو خطأ في Outlook ينبع مباشرة من استخدامه لـ Microsoft Word كمحرك عرض HTML: يتم التعامل مع رسائل البريد الإلكتروني الطويلة كمستندات Word متعددة الصفحات ويحاول Outlook إضافة فاصل صفحة. المأزق؟ حافظ على رسائل البريد الإلكتروني الخاصة بك أقل من 1800 بكسل.
التخطيط خارج عن السيطرة
إذا أنشأت بريدك الإلكتروني باستخدام divs بخصائص CSS مثل تعويم وموضع ، فمن المحتمل أن تجد أن التخطيط الخاص بك معطل تمامًا في Outlook. ذلك لأن Outlook لا يتعرف على هذه الخصائص ، لذلك من الأفضل استخدام الجداول لإنشاء التخطيط الخاص بك.
خطأ خلية الجدول
بالنسبة لخلايا الجدول التي تحتوي على صور أقصر من 12 بكسل ، تأكد من تطبيق الارتفاع عليها أو مواجهة غضب Outlook. يجب أن تحدد ارتفاع الجدول على أي حال.
لا يتم عرض حدود الجدول بشكل صحيح
إذا قمت بإضافة حد إلى جدول يحتوي على عناصر أخرى ، يمكن لبرنامج Outlook إضافة مساحة / حشوة إضافية. تجنب استخدام السكتات الدماغية إن أمكن.
تفاوتات ارتفاع الخط
يمكن أن يواجه Outlook مشكلات في ارتفاع السطر ، خاصةً إذا قمت بتحديد ارتفاعات السطر باستخدام رقم مثل 1.3 أو إذا قمت بتعيين ارتفاع خط أقل من واحد ، وفي هذه الحالة سيقوم Outlook بقص أسلوب الطباعة الخاص بك بطرق غريبة. راجع هذا الدليل لتجنب مشاكل ارتفاع الخط.
كيفية تصميم رسائل البريد الإلكتروني لجميع المنصات
يمكن أن يكون حل مشكلات Outlook مشكلة حتى بالنسبة للمبرمجين المخضرمين. لا تحتاج فقط إلى معالجة مشكلات Outlook ، ولكن تحتاج أيضًا إلى التأكد من أن أي تغييرات تجريها لا تؤثر سلبًا على كيفية عرض رسائل البريد الإلكتروني الخاصة بك في برامج البريد الإلكتروني الشائعة الأخرى مثل Gmail و Apple Mail و Yahoo.
والخبر السار هو أنه يمكنك تجنب الصداع وتصميم رسائل البريد الإلكتروني التي تعمل بسرعة على جميع الأنظمة الأساسية باستخدام Email Test Kit. ما عليك سوى إنشاء بريد إلكتروني جديد في أداة إنشاء البريد الإلكتروني ذات الاستجابة الرأسية والنقر فوق "تشغيل الاختبار" للتحقق مما يلي لما يقرب من 60 نظامًا أساسيًا مختلفًا للبريد الإلكتروني:
- معاينات البريد الوارد
- معاينات سطر الموضوع
- الروابط
إذا اكتشفت مشكلة ما ، فيمكنك إجراء تغيير دون مغادرة محرر البريد الإلكتروني مطلقًا - وإرسال رسائل بريد إلكتروني بثقة مع العلم أنها ستظهر بشكل مثالي على جميع الأنظمة الأساسية والأجهزة.

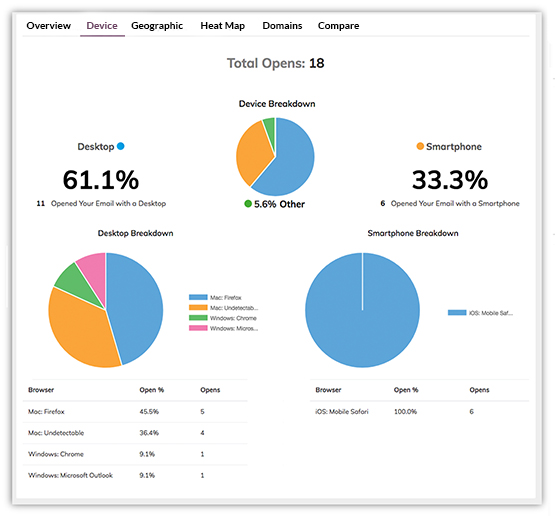
يمكنك أيضًا توفير الوقت باستخدام أدوات إعداد التقارير المتقدمة في VerticalResponse ، والتي توضح لك المتصفحات والأجهزة التي يستخدمها عملاؤك حتى تتمكن من ضمان عرض رسائل البريد الإلكتروني الخاصة بك بشكل مثالي على تلك الأنظمة الأساسية.
باستخدام أدوات مثل هذه ، أصبح ما كان يومًا ما يمثل جانبًا محبطًا للغاية في التسويق عبر البريد الإلكتروني سريعًا وبسيطًا. إذا كنت لا ترغب في الخوض في الاختبارات الشاقة والقفز ذهابًا وإيابًا بين محرر HTML الخاص بك والعديد من عملاء البريد الإلكتروني ، يمكنك توفير الوقت والمال والصداع عن طريق إنشاء رسائل البريد الإلكتروني واختبارها باستخدام VerticalResponse.
قم ببناء وإرسال وتتبع رسائل البريد الإلكتروني التي تبدو رائعة على أي جهاز
 ابدأ تجربتك المجانية
ابدأ تجربتك المجانيةملاحظة المحرر: تم نشر هذا الدليل في الأصل في عام 2012 وتم تحديثه وتنقيحه للتأكد من دقته وأهميته.
