مجموعات القوالب الشهرية # 11: مجموعة قوالب موقع الويب الخاصة بالمطعم
نشرت: 2020-06-17تصميم الموقع مستوحى من الثقافة اليابانية ، أي أسلوبها الأنيق والمتطور. تلبي قوالب مواقع الويب للمطعم هذه المطاعم والشركات عبر الإنترنت التي تتطلع إلى بناء وجودها عبر الإنترنت من خلال موقع ويب حديث ومصقول. إن بساطة ومباشرة هيكل النموذج وتخطيطه متعدد الاستخدامات في جوهره ، مما يسمح لأي نوع عمل باستخدامه وتكييفه مع احتياجاته الفريدة.
اخترنا تصميمًا نظيفًا بخلفية مبسطة تبرز اللون العميق ووضوح الصور الموضوعة في جميع أنحاء القالب. مع ذلك ، احتضننا عالم فن الطهي ، حيث عرضنا صورًا تفصيلية للغاية لأطباق الطعام التي يتم تقديمها في المطعم. في هذا المنشور ، سوف نستكشف خيارات التصميم والتفكير التصميمي الذي استخدمناه عند إنشاء القالب ، مثل نهج التصوير ، وكيف صممنا مخطط ألوان موقع الويب وتخطيطه لاستكمال الصور ، والمزيد.
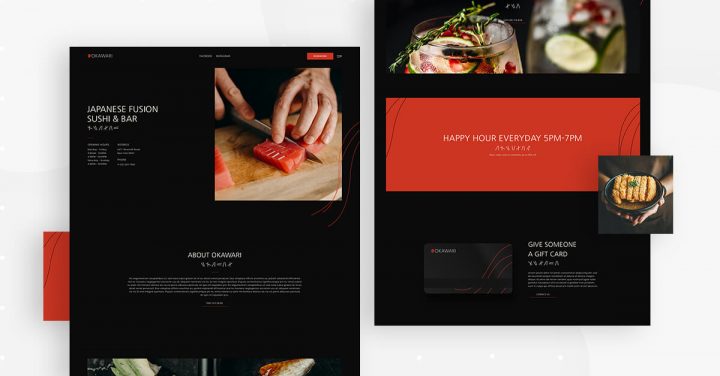
الصفحة الرئيسية: ضبط النغمة

تخلق الصفحة الرئيسية للقالب جوًا من الصفاء والألفة والبساطة المتطورة - كل ذلك بفضل نظام الألوان الخاص بها. اخترنا اللون الداكن مثل الأسود لتصوير لوحة الألوان اليابانية التقليدية للألوان الداكنة ، وكذلك الأبيض وظلال الأحمر. الهدف من التصميم العام هو خلق نفس الأجواء التي يفعلها العملاء عند دخولهم مطعمًا يابانيًا ، مع أثاث وديكورات بسيطة ولكنها حديثة.
أحد عناصر التصميم الأكثر تفرداً وقابلية للتنفيذ في الصفحة الرئيسية (والعنوان) هي قائمة الهامبرغر ، وهذا في الواقع أحد الأشياء المفضلة لدينا حول هذا القالب. لقد استخدمنا أيقونة عيدان صغيرة لتمثيل الهامبرغر ، وهو ما تمكنا من القيام به من خلال تحميل ملف SVG. ستلاحظ أيضًا أنه عند النقر فوق عيدان تناول الطعام الأفقية ، تفتح النافذة المنبثقة ويكون رمز الخروج أيضًا عبارة عن رسم توضيحي لعيدان تناول الطعام ، ولكن يتم وضعه في شكل X. تعد صور عيدان تناول الطعام واحدة من الاستخدامات العديدة للتصميمات الشبيهة بالخطوط في جميع الأنحاء الموقع.
ما يميز مخطط التصميم المستخدم هنا هو أن لوحة الألوان الكاملة للقالب تستند إلى تفاصيل الصورة الرئيسية للصفحة الرئيسية: شريحة برتقالية حمراء عميقة من سمك السلمون الخام. يتم استخدام هذا الظل الدقيق باللون الأحمر لزر "الحجوزات" وفي شعار Okawari في الزاوية اليسرى العليا.
ستلاحظ أيضًا أن الرسم الأحمر للشعار يحتوي على خطوط رفيعة ودقيقة تمر عبره ، والتي تهدف إلى عكس الخطوط المقطوعة عبر قطعة السلمون في الصورة. لقد أخذنا مفهوم التصميم هذا إلى مستوى واحد ، والذي ستلاحظه في جميع أنحاء موقع الويب بالكامل ، حيث وضعنا خطوطًا عمودية حمراء متعرجة تتجه إلى أسفل الصفحة ، مما يشير أيضًا إلى وجود المزيد من المحتوى بمجرد التمرير لأسفل الجزء المرئي من الصفحة.
بشكل عام ، نظرًا لأن نظام الألوان الذي استخدمناه مبني حول اللون الأحمر البرتقالي لسمك السلمون ، فإن لوحة الألوان النهائية لدينا عبارة عن تجميع مشابه للأحمر البرتقالي والأسود والأبيض واللون الأبيض المصفر المعروف باسم "الربيع خشب." نحن نتمتع بالأجواء الجذابة والبسيطة التي تخلقها هذه اللوحة ، وهي طريقة جيدة للتعبير عن كرم ضيافة المطعم والأجواء الجذابة للأشخاص الذين يبحثون عن وجبة لذيذة.
عندما تختار إدراج قالب الصفحة الرئيسية في موقع الويب الخاص بك ، لاحظ أن هذا النموذج هو "صفحة" ، يمكنك تنزيله من:
محرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "مطعم ياباني".
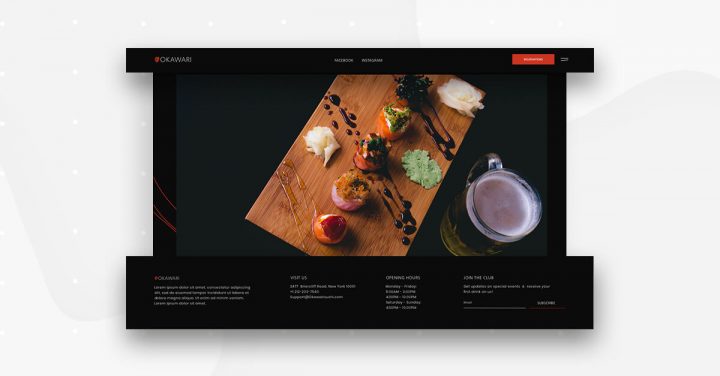
رأس وتذييل الصفحة: جمال التباين

على غرار ما ناقشناه حول الصفحة الرئيسية ، فإن تركيبة الألوان التي ستجدها في رأس الصفحة وتذييلها تخلق تباينًا دقيقًا ، لا سيما بين اللونين الأحمر والأسود ، وهو تمثيل واضح لأجواء المطعم: الجمع بين المطبخ التقليدي مع مطعم حديث وعصري.
من حيث سهولة الاستخدام ، يساعد هذا التباين زوار الموقع على ملاحظة زر "الحجوزات" الجذاب الذي يبرز بجرأة في العنوان. في النهاية ، يتمثل أحد الأهداف الرئيسية لموقع الويب في تشجيع الزائرين على إجراء الحجوزات ، ويُعد زر الحث على اتخاذ إجراء مشرقًا وجذابًا طريقة رائعة لتحقيق ذلك.
في الواقع ، تعد الرؤية أحد أهم العوامل عند تصميم زر الحث على اتخاذ إجراء. إن تمييز الزر الخاص بك بين خلفيته ومحيطه أمر بالغ الأهمية لنجاحه.
يتميز التصميم البسيط في التذييل باختياره الفريد للخط للنص في كل عمود من الأعمدة الأربعة - Poppins ، وهو محرف نحيف مستدير بلا خط. في القالب ، اخترنا في الواقع نوعين مختلفين من الخطوط ، كلاهما بلا سيريف: Poppins و Nanum Gothic. كلاهما خط رفيع وخفيف الوزن وبسيط ، في حين أن Nanum Gothic أقل تقريبًا قليلاً وأكثر استقامة وخطية. يتوافق هذا النمط جيدًا مع صور الخطوط الرفيعة المتكررة في جميع أنحاء القالب.
عندما تختار إدراج قوالب الرأس والتذييل في موقعك ، يمكنك القيام بذلك عن طريق القيام بما يلي:
العنوان:
اللوحة اليسرى لـ WP> القوالب> مُنشئ القوالب> إضافة جديد> اختر "رأس"> نافذة منبثقة للمكتبة> مرر الصفحة وابحث عنها أو ابحث عن "مطعم ياباني"
تذييل:
اللوحة اليسرى لـ WP> القوالب> مُنشئ القوالب> إضافة جديد> اختر "تذييل الصفحة"> نافذة منبثقة للمكتبة> مرر الصفحة وابحث عنها أو ابحث عن "مطعم ياباني"
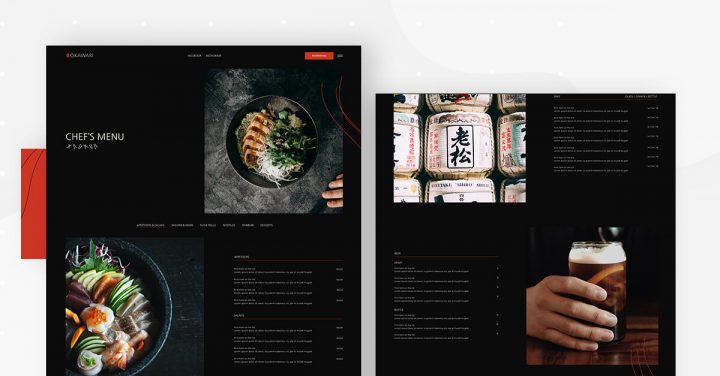
قائمة وبار الشيف: بدء وجبتك

تبرز قائمة الشيف وصفحات البار الألوان والقوام وتفرد المكونات المستخدمة في إبداعات الطعام اليابانية الأصيلة في Okawari. بالالتزام بالتخطيط الشبكي المكسور ، فإن الخلفية السوداء خلف التصوير المفصل والغني للطعام والشراب تمنح الزائر تجربة "حقيقية للغاية بحيث يمكنك لمسها".
أثناء التمرير لأسفل ، يتكون قسم المقبلات والسلطات من عمودين عريضين ، مع عنصر واجهة مستخدم للصور بجانب أداة قائمة الأسعار على جانبي كل منهما. نظرًا لأن صورة القسم تم إعطاؤها حجمًا كبيرًا يبلغ 514 × 795 بكسل ، فإن تفاصيل كل مكون تنبض بالحياة حقًا ، من نسيج السلمون إلى دقة شرائح الخيار ، إلى حلوى الصخور الباردة والمقرمشة.
أولئك الذين يستكشفون القائمة ويفكرون في حجز طاولة في المطعم يحصلون على عينة مرئية ذكية لنوع الأطعمة والمشروبات التي سيستمتعون بها.
نمط الصور الحية هذا صحيح لكل صورة على الصفحة ، وكما رأينا في الصفحة الرئيسية ، فإن النص الأبيض الخفيف الذي يصف كل عنصر في القائمة هو أسلوب تصميم فعال لتعزيز جمال تصوير الطعام في القائمة.
كل من صفحات قائمة الشيف والشريط عبارة عن قوالب صفحة. يمكنك إدراجها عن طريق القيام بما يلي:
محرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "مطعم ياباني".
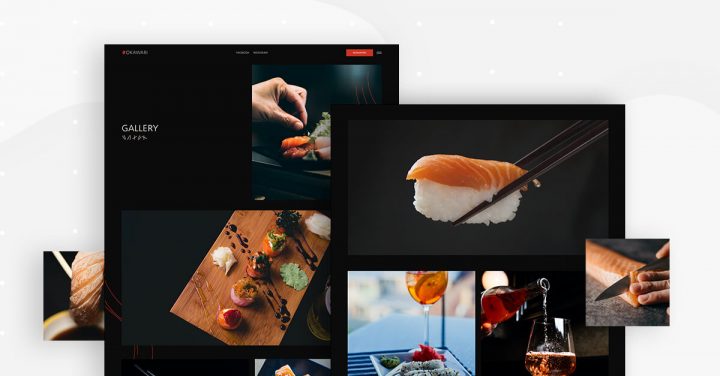
معرض: عرض عملك

تأخذ صفحة المعرض في مجموعة القوالب هذه جمال فن الطهي إلى المستوى التالي. كما أنه يزيد من إمكانات ما تقدمه أداة المعرض. من خلال الحفاظ على تخطيط الشبكة المكسور ، تمزج صفحة المعرض الأشياء قليلاً عن طريق إضافة صور كاملة العرض ، بالتناوب بين تخطيط من عمودين وعمود واحد أثناء التمرير لأسفل.
هناك أسلوب آخر استخدمناه لكل صورة في صفحة المعرض وهو التحميل البطيء ، وهو بالمناسبة أحد أساليب التصميم المفضلة لدينا هنا في Elementor. لا يعمل Lazy load على تحسين وقت تحميل الصفحة بالإضافة إلى الأداء العام لموقعك فحسب ، بل يحافظ أيضًا على تفاعل المستخدم أثناء التمرير لأسفل على الشاشة. في الأساس ، يعني التحميل البطيء أن محتوى الصورة لا يتم تحميله في وقت تحميل الصفحة ، بدلاً من ذلك فقط عندما يقوم زائر موقع الويب بالتمرير إلى قسم المحتوى على الشاشة.
يعمل هذا على تسريع عملية تحميل الصفحة ، كما أنه يحفز تفاعل المستخدم لأن الصور تظهر بنشاط على الشاشة أثناء التمرير لأسفل ، مما يؤدي إلى تفاعل مرئي ديناميكي.
يتم استخدام الصور الملونة مرة أخرى في صورة كل طبق ، وهو موضوع "الأكل الملون" النابض بالحياة الموجود في كل زاوية. إنها تجربة شاملة ، إلى الحد الذي يمكنك فيه تخيل ما يشبه أن تقضم مباشرة في كل لفة من السوشي أو النيجيري.
صفحة المعرض عبارة عن قالب صفحة. يمكنك إدراجها عن طريق القيام بما يلي:
محرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "مطعم ياباني".
تعرف على كيفية إنشاء موقع مطعم باستخدام Elementor
الأحداث: إشعاع الضيافة

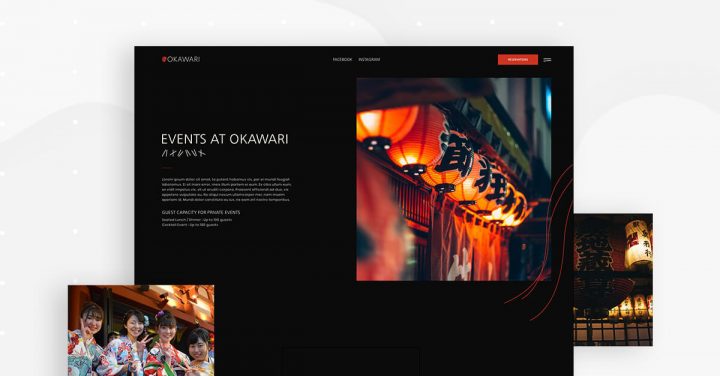
تستخدم صفحة الأحداث موقف "الأشخاص أولاً" من خلال عرض صور مفصلة وواضحة لنساء يابانيات يرتدين زيًا أصيلًا. تخلق تعبيراتهم السعيدة جوًا ترحيبيًا ومبهجًا ، تمامًا كما يرغب أي مطعم أو ضيف في الحدث في الشعور به عند الدخول إلى مدخل المطعم أو غرفة المناسبات.
إن عرض الفوانيس والديكور الموضوعي للمطعم ينقل أيضًا رسالة مفادها أن حضور حدث أو حفلة في Okawari هو تجربة احتفال يابانية تقليدية حقًا ، مع مخطط إضاءة ودود يجعل المستخدمين متحمسين للمشي عبر الباب.
كما هو الحال في جميع الصفحات الأخرى ، استخدمنا صور عيدان تناول الطعام كفواصل بين مجموعات النص المختلفة بالإضافة إلى سمة الخطوط الحمراء التي تتطابق مع كل من نظام ألوان السلمون والمظهر العام لموقع الويب.
صفحة الأحداث هي قالب الصفحة. يمكنك إدراجها عن طريق القيام بما يلي:
محرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "مطعم ياباني".
حول: الناس في Okawari

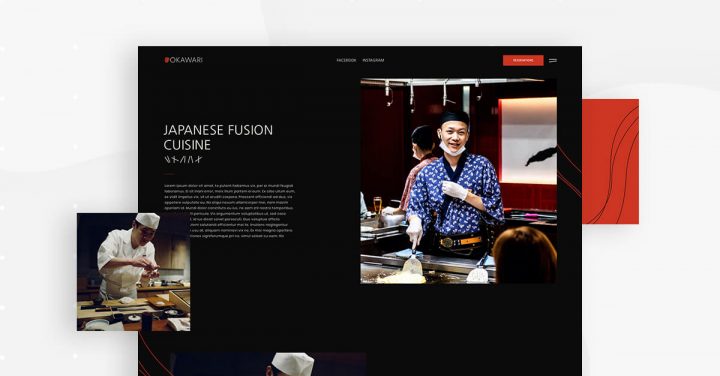
تنتقل صفحة "حول" بمفهوم تصميم محتوى "الأشخاص أولاً" إلى أبعد من ذلك. تضيف الصورة الأولى لطاهي السوشي وهو يتواصل بالعين مع زائر الموقع أثناء تواجده في منتصف حرفته ، ارتباطًا شخصيًا بصفحة "من نحن". بدون زيارة المطعم الفعلي ، يحصل العملاء المحتملون على إحساس حقيقي وملموس بمن سيتفاعلون معه في المطعم.
علاوة على ذلك ، فإن النظرة الحميمية للطاهي التنفيذي في Okawari الذي يعمل خبرته في راحة يديه تنقل نوعًا من الخبرة "وراء الكواليس" لزائر الموقع. مساحة العمل في مطبخه مرئية بالكامل ، مما يصور جوًا احترافيًا مرموقًا ولكنه متواضع.
يربط وضع تصميم الخط الأحمر الأيقوني فوق الصورة عمل الشيف التنفيذي ومساهمته في العلامة التجارية للمطعم وتجربة الموقع الشاملة.
الصفحة "حول" هي قالب الصفحة. يمكنك إدراجها عن طريق القيام بما يلي:
محرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "مطعم ياباني".
الحجوزات: التواصل

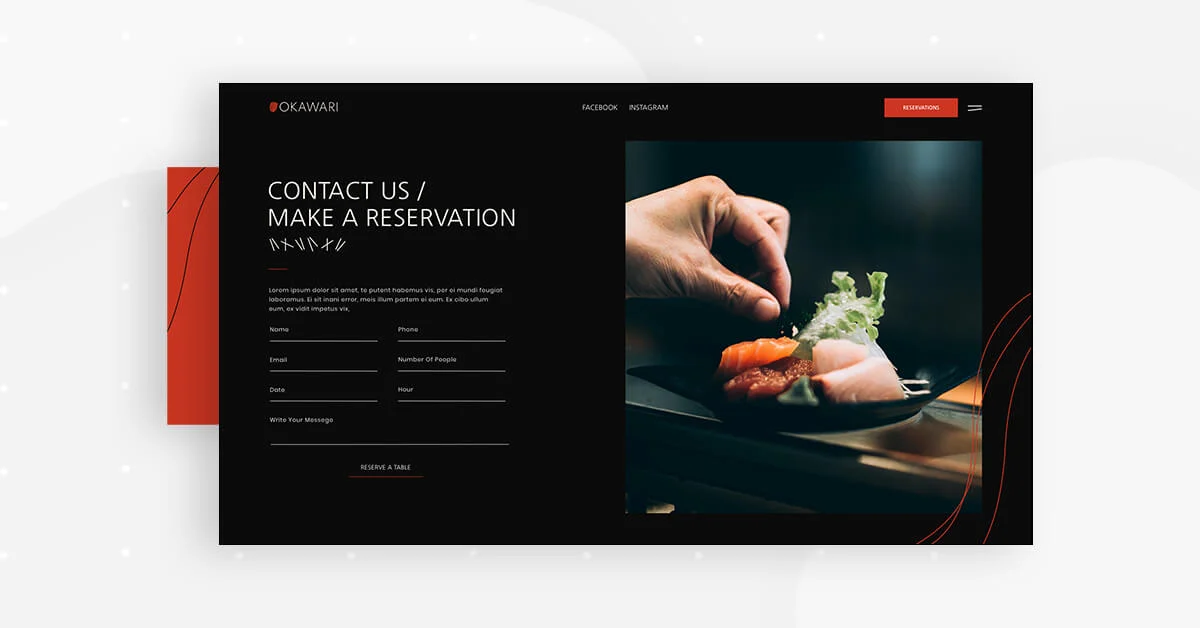
تستخدم صفحة الحجوزات أداة إنشاء النماذج لإنشاء نموذج بسيط وسهل الاستخدام. يحمل اختيار الصورة بجوار النموذج أهمية إضافية حيث تضيف اليد "لمسة إنسانية" إلى تصميم الصفحة. المعنى الضمني هنا هو أن زائر الموقع يبدأ اتصالًا بشريًا مع المطعم ويقترب خطوة واحدة من تذوق طعامه اللذيذ. هذه مجرد بداية لعلاقة إيجابية.
أداة أخرى استخدمناها في صفحة الحجوزات هي أداة خرائط Google. سيبحث العملاء بالتأكيد عن كيفية الوصول إلى مطعمك ، ولا يوجد شيء أسهل للتنقل فيه من خرائط Google الجيدة. وبنفس الطريقة التي تجعل من السهل على العملاء العثور عليك ، ستجد أنفسكم أنه من السهل إضافة أداة خرائط Google إلى موقعك. بعد إدخال الموقع الذي تريد عرضه ، يكون لديك تحكم كامل في كيفية تكبير الخريطة عندما يراها الزوار لأول مرة ، وحجمها ، ولديك الحرية الكاملة في تصميم خريطتك بالشكل الذي تراه مناسبًا.
صفحة الحجوزات عبارة عن قالب صفحة. يمكنك إدراجها عن طريق القيام بما يلي:
محرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "مطعم ياباني".
404: العودة إلى المسار الصحيح

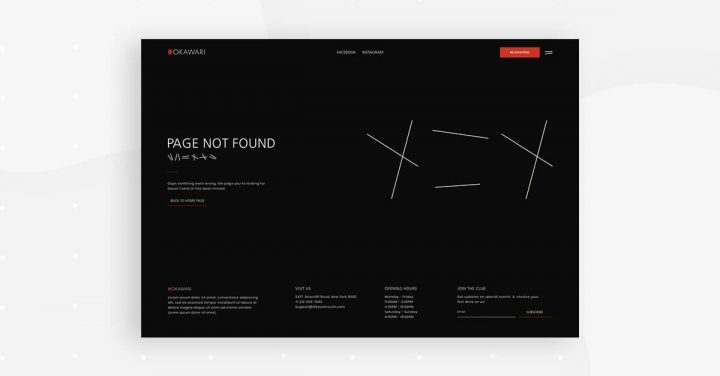
تستخدم صفحة 404 جمال التصميم بالأبيض والأسود للتأكيد على بضع كلمات قصيرة فقط. الأقل هو الأكثر في هذه الحالة ، حيث يتم توجيه انتباهنا فورًا نحو الرسالة 404 ، على الرغم من حجم خطها الصغير وقصر طول الجملة.
أولويتنا الرئيسية عندما ينتهي الأمر بمستخدم ما على صفحتنا 404 هي إعادة توجيهه مرة أخرى إلى موقع الويب في أقرب وقت ممكن والقضاء على أي مصادر تشتيت محتملة أو التنقل المربك. لذلك ، فإن استخدام مخطط مرئي ورسالة موجزة ومختصرة هو أفضل طريقة لتسهيل ذلك.
الصفحة 404 عبارة عن قالب 404. يمكنك إدراجها عن طريق القيام بما يلي:
اللوحة اليسرى لـ WP> القوالب> مُنشئ السمات> إضافة جديد> اختر "Single - 404 Page"> Library popup> مرر الصفحة وابحث عنها أو ابحث عن "Japanese Restaurant".
قائمة التنقل والنوافذ المنبثقة Happy Hour: مسار عمل واضح

تعد القائمة المنبثقة لقائمة التنقل امتدادًا لنظام الألوان الأحمر البرتقالي الأنيق للقالب. التناقض بين الخلفية الحمراء والسوداء متناغم هنا ، واللون الأحمر العميق يجعل نص عناصر القائمة الرقيقة وخفيفة الوزن تبرز وتكون مرئية تمامًا على الرغم من نحافة وحجمها المتواضع.
تتبع نافذة Happy Hour المنبثقة نفس نظام الألوان والتصميم لقائمة التنقل المنبثقة ، ومع ذلك تعيد حزم المحتوى إلى شكل رأسي. ما ركزنا عليه هنا هو التسلسل الهرمي للمعلومات الدقيقة ، نظرًا لأننا نقدم عرضًا خصمًا قد يشجع المستخدمين على القدوم وتجربة المطعم في وقت أقرب مما خططوا له في الأصل.
أخيرًا ، الخلفية الحمراء البرتقالية هي انعكاس ذكي لما تمثله الساعة السعيدة: تجربة منعشة وحيوية تهدف إلى رفع معنوياتك. ليس هناك شك في أن ساعة من السوشي والكوكتيلات ستفي بالغرض.
صفحة الحجوزات عبارة عن قالب صفحة. يمكنك إدراجها عن طريق القيام بما يلي:
اللوحة اليسرى لـ WP> القوالب> النوافذ المنبثقة> إضافة جديد> اختر "popup"> Library popup> مرر الصفحة وابحث عنها أو ابحث عن "Japanese Restaurant".
كل شيء عن العرض
يعرف عشاق الطعام أمثالنا مدى أهمية أن يبدو طعامك جيدًا مثل مذاقه. نفس الشيء ينطبق على موقع مطعمك. بمجرد إنشاء موقع ويب يقدم أطباقك المميزة وأعمالك التجارية ككل بتنسيق جذاب وممتع بصريًا عبر الإنترنت ، سيكون ضيوف مطعمك المستقبليون متحمسين لتناول النبيذ وتناول العشاء معك.
لمشاهدة مجموعة قوالب المطاعم اليابانية الكاملة ، تحقق من هذا العرض التوضيحي.
إذا كان لديك Elementor Pro ، فكل ما عليك فعله للاستمتاع بهذه المجموعة المتطورة هو الذهاب إلى Elementor ، وفتح مكتبة القوالب ، والبحث عن "مطعم ياباني".
إليك صورة gif قصيرة توضح كيفية البحث عن المجموعة:
ما القوالب التي تود رؤيتها بعد ذلك؟ اسمحوا لنا أن نعرف في التعليقات أدناه.

