استعراض JetMenu (2021) | كيفية إنشاء قائمة ضخمة في موقع ووردبريس؟
نشرت: 2019-11-17JetMenu هو مكون إضافي يساعدك في إنشاء وتصميم القوائم الضخمة. باستخدامه ، يمكنك إنشاء محتوى القائمة ومظهرها وتخصيصهما وإضافة شارات وأيقونات وتغيير خلفيات عناصر القائمة. في مراجعة JetMenu هذه ، سأوضح كيف أنه سهل الاستخدام وهو مكون إضافي لـ JetMenu وواجهة سهلة الاستخدام.
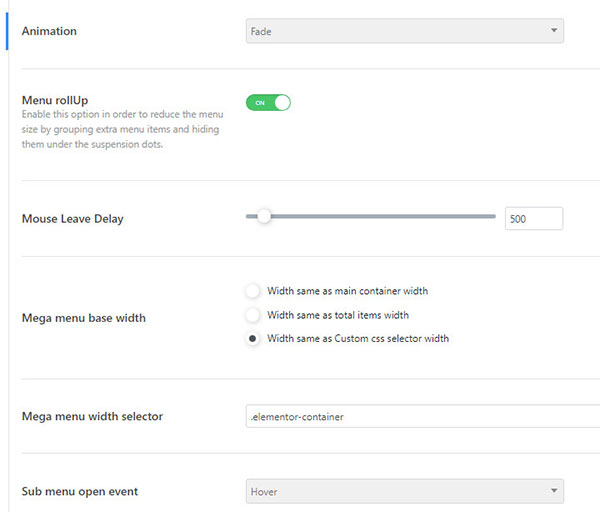
يتيح لك JetMenu نمط عناصر القائمة باستخدام مختلف الخطوط والألوان. يحتوي على إعدادات متعددة لتغيير وتعديل الأشياء مثل ظلال عناصر القائمة وتخصيص أوضاع النشط والتحول ، إلخ.
يعمل المكون الإضافي JetMenu جنبًا إلى جنب مع منشئ صفحة Elementor (انظر الاختلافات بين Elementor free و Elementor pro) ، مما يجعل من الممكن إضافة عناصر إلى القائمة عن طريق وظيفة السحب والإفلات . يشترك المكون الإضافي JetMenu في بعض السمات نفسها مثل Elementor و JetElements ، بما في ذلك وضع القائمة المخصصة من Elementor. يتيح لك ذلك إضافة قائمة إلى أي تخطيط للصفحة تريده.
JetPlugins
JetMenu هو جزء من مجموعة أدوات Crocoblock الكل في واحد. لمزيد من المعلومات تحقق من مراجعة Crocoblock ومكتبة Crocoblock المنبثقة التفاعلية والعناصر الديناميكية.
يمكنك شراء المكون الإضافي JetMenu بشكل منفصل ، أو تجميعه مع ملحقات Jet الأخرى. تأتي مجموعة JetPlugin مع مجموعة من المكونات الإضافية التي يمكن استخدامها جنبًا إلى جنب مع Elementor:
- JetElements : يحتوي على أكثر من 40 أداة مصممة لتناسب جميع احتياجات WordPress الخاصة بك.
- JetMenu : يتيح لك تخصيص عناصر القائمة وتصميمها ، بالإضافة إلى إضافة عناصر قائمة ضخمة إضافية.
- JetTabs : قم بتخصيص تخطيط علامة التبويب ليناسب تفضيلاتك ، إما عموديًا أو أفقيًا.
- JetBlog : أداة تتيح لك عرض منشورات المدونة بأنماط مختلفة.
- JetReviews : يوفر أدوات لإنشاء أشرطة تصنيف جذابة وأقسام مراجعة جذابة.
- JetWooBuilder : يعمل جنبًا إلى جنب مع أدوات WooCommerce لإنشاء قوالب صفحات منتج فريدة وجذابة.
- JetTricks : يوفر خيارات تأثيرات بصرية إضافية لمحتوى WordPress.
- JetThemeCore : يوفر كتل محتوى مسبقة الصنع وعناصر واجهة مستخدم لإنشاء صفحات ويب أكثر جاذبية وأناقة.
- JetBlocks : يتيح لك تخصيص أو إضافة شعارك وتعديل تسجيل الدخول ونماذج البحث والهامبرغر وقوائم التنقل ، من بين أشياء أخرى.
- JetEngine : مكون إضافي قوي لتحرير وتنفيذ المحتوى الديناميكي
- JetPop-up : يوفر أدوات لإنشاء مجموعة من النوافذ المنبثقة مع إمكانيات السحب والإفلات ، بالإضافة إلى تخصيص تحديد المواقع ومشغلات الأحداث للنوافذ المنبثقة.
- JetSmartFilters : يوفر مرشحات Ajax سهلة الاستخدام لإنشاء مصطلحات مخصصة ومنشورات ومنتجات WooCommerce.
- JetProductGallery : يوفر كل شيء لإبراز صور المنتج ومقاطع الفيديو الخاصة بك كمثبتات أو معارض أو منزلقات.
- JetSearch : لإضافة مربع بحث إلى Elementor لإجراء عمليات بحث سريعة.
- JetCompareWishList : يمنحك خيار إضافة مقارنات العناصر وقوائم الرغبات إلى موقعك.
- JetStyleManager : قم بضبط إعدادات نمط عنصر واجهة المستخدم والتحكم فيها في Elementor ، وإنشاء واجهات عناصر واجهة المستخدم وتطبيقها ، وتعزيز أداء موقعك.
- JetBooking : قم بتنفيذ وظائف الحجز على موقعك باستخدام المكون الإضافي Elementor و JetBooking.
يمكنك شراء ملحقات Jet من CodeCanyon (يبدو أنك لا تستطيع الشراء من CodeCanyon بعد الآن) ، وموقع Template Monster ، ومن موقع Crocoblock. حتى أنها تأتي مجمعة مع بعض السمات.
أسعار Template Monster و Crocoblock لـ JetPlugin هي نفسها (15 دولارًا لكل منها إذا تم شراؤها بشكل منفصل ، لكن JetMenu تساوي 17 دولارًا) ، بينما في CodeCanyon فهي أغلى قليلاً (22 دولارًا لكل منها).
يمنحك Crocoblock خيار شراء كل حزمة JetPlugins (راجع مراجعة JetPlugins). هناك العديد من الخطط على موقع Crocoblock ولا يتم تضمين جميع خطط JetPlugins في كل خطة.

لسوء الحظ ، لا يسمح لك Template Monster بشراء JetPlugins كحزمة واحدة. يجب عليك شرائها بشكل فردي. ولكن يمكنك الحصول عليها جميعًا كجزء من خدمة ONE by Template Monster. لمزيد من المعلومات ، تحقق من مراجعة One by Template Monster.
استعراض JetMenu
إذا كنت تقوم بإنشاء موقع WordPress باستخدام Elementor وترغب في إضافة قائمة ضخمة إليه ، فإن JetMenu هو المكون الإضافي المثالي لك.
JetMenu هو ملحق ممتاز سهل الاستخدام وقابل للتخصيص بدرجة عالية لـ Elementor. باستخدامه ، يمكنك تغيير الألوان وألوان الخلفية والخطوط وتطبيق الظلال وإضافة أيقونات وشارات وغير ذلك الكثير!

يمكنك إنشاء قائمة ضخمة ببساطة عن طريق سحب وإسقاط عناصر واجهة مستخدم Elementor فيها ، تمامًا كما تفعل عند إنشاء صفحات عادية. هذا يعني أنه يمكنك إنشاء قوائم ضخمة لتناسب تفضيلاتك ، بما في ذلك عدد الأعمدة والأقسام وبالطبع أي عناصر واجهة مستخدم تفضلها.
ميزات JetMenu
سهل الاستخدام : مع JetMenu ، لم يعد لديك ما يدعو للقلق بشأن تعلم HTML أو الترميز لإنشاء قوائم جذابة. يمنحك JetMenu هذه الإمكانية بدون المصطلحات الفنية. وظيفة البرنامج المساعد متوازنة تمامًا مع بساطتها.
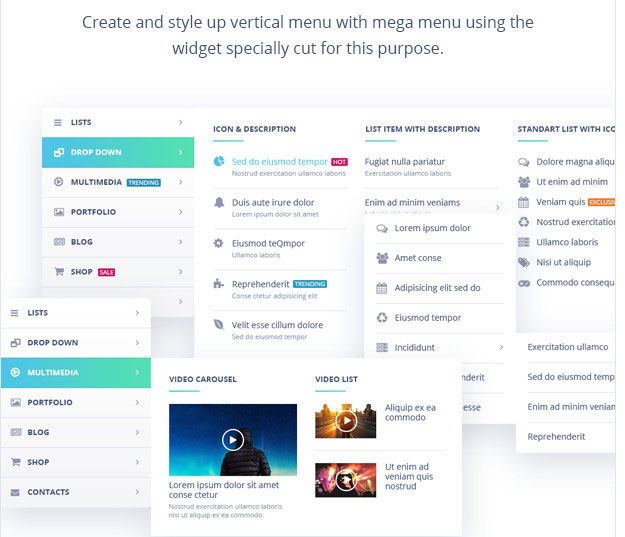
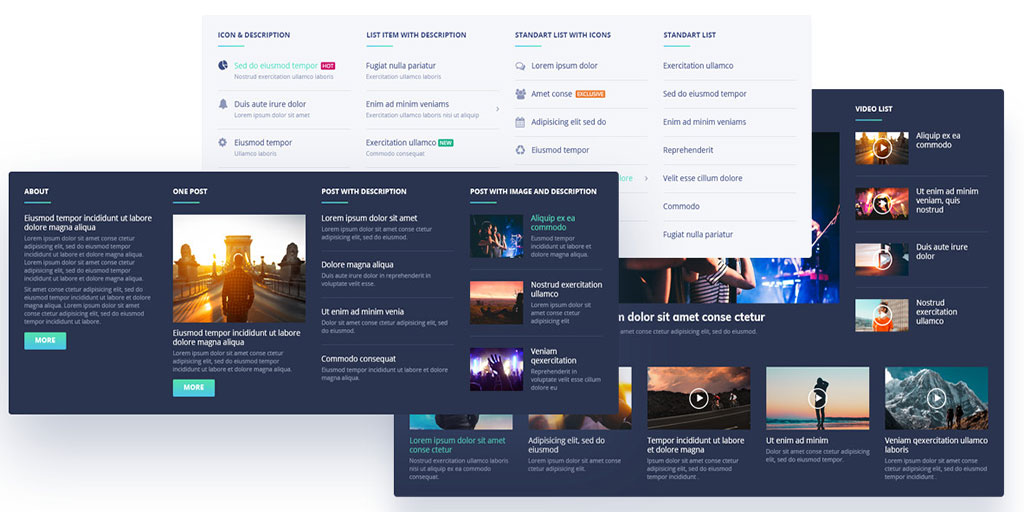
المحتوى الغني : يوفر مجموعة رائعة من وحدات المحتوى ، المصممة خصيصًا للمساعدة في بناء قوائمك. يمنحك حرية إنشاء عناصر قائمة جذابة وتعديلها بعناصر جذابة وإضافة مجموعة من محتوى الوسائط المتعددة.
استجابة كاملة: JetMenu سريع الاستجابة ، مما يعني أن قوائمك ستبدو مثالية عند عرضها على أي جهاز ، سواء كان هاتفًا ذكيًا أو جهازًا لوحيًا أو كمبيوتر محمول.

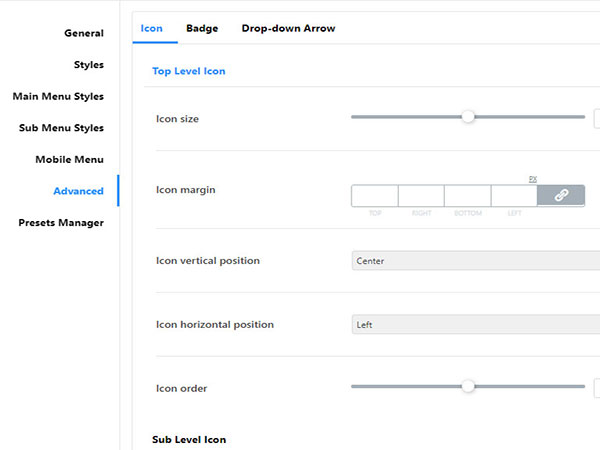
شارات رائعة : اجعل قوائمك أكثر جاذبية بإضافة شارات جذابة. عيّن عناصر القائمة كعناصر شائعة أو ساخنة أو جديدة. سيساعد هذا زوار موقعك على التنقل في موقع الويب الخاص بك بسهولة ويجعله أكثر جاذبية.

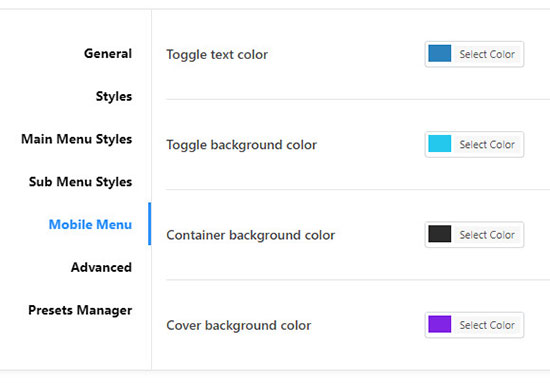
ألوان متنوعة : هل تريد إبراز قوائمك عن البقية؟ استخدم لوحة الألوان المدمجة لتحديد الألوان الغريبة التي ستجعل القوائم الضخمة الخاصة بك كهربائية.
خلفيات قابلة للتخصيص : تتيح لك خلفيات JetMenu متعددة الاستخدامات تجربة خيارات متنوعة. عيّن العرض ، وتلاعب بالألوان والخيارات الأخرى حتى تنجز المؤثرات المذهلة التي تريدها.
وحدة القائمة الضخمة : جرب مدى سهولة إضافة وحدة قائمة ضخمة إلى صفحات الويب الخاصة بك أثناء تخصيصها حسب رغبتك.

خيارات الاستيراد / التصدير : هل تحتاج إلى إعادة تعيين إعدادات القائمة إلى الإعدادات الافتراضية؟ أو تصدير إعدادات النمط الخاصة بك لاستخدامها في مكان آخر؟ فقط استخدم خيار الاستيراد / التصدير.
ThemeForest Themes متوافق : المكون الإضافي JetMenu متوافق تمامًا مع سمات ThemeForest مثل Avada (انظر مقارنة Avada و X Theme و Enfold) و BeTheme و Enfold ، لذلك لا داعي للقلق إذا كنت تستخدم هذه السمات.
متوافق مع السمات المجانية : إذا كنت تستخدم سمة مجانية (ما هو الفرق بين سمة WordPress المجانية مقابل المدفوعة) ، وتعتزم إنشاء قائمة ضخمة ، فلا تقلق. JetMenu متوافق مع معظم السمات المجانية.
قابلية تخصيص JetMenu
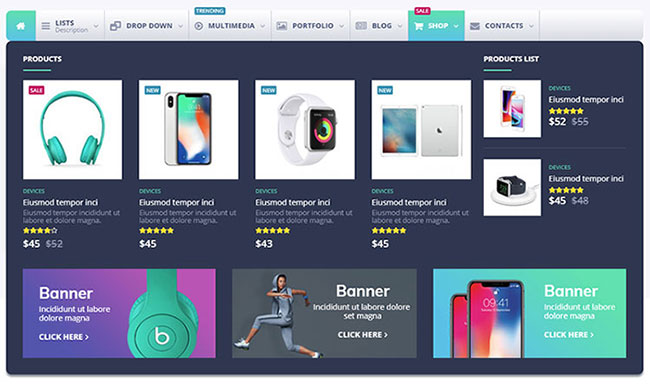
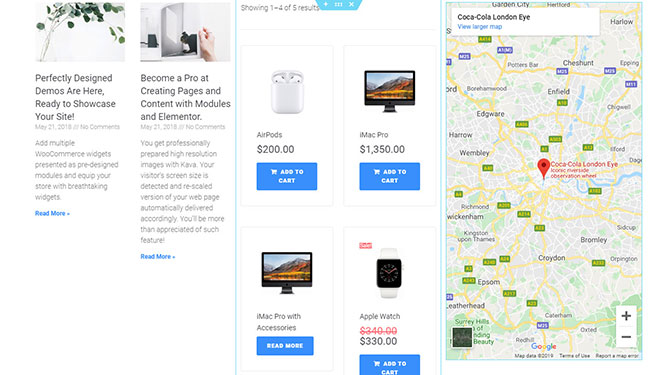
JetMenu مثالي للاستخدام مع المتاجر. يسمح لك بإضافة المنتجات الأكثر مبيعًا إلى قائمتك باستخدام أدوات WooCommerce. يمكن أيضًا إدارة عناصر الوسائط المتعددة بالإضافة إلى الخرائط ونماذج الاتصال المتقدمة.
لم تكن إضافة أحدث الخلاصات إلى قائمتك أسهل من أي وقت مضى. تخيل أنك قادر على إضافة منشورات مدونة مختلفة إلى قائمتك. هذا يجعل من السهل على الزوار التنقل في مدونتك دون أن يضيعوا.

تمنحك قابلية تخصيص JetMenu إمكانات غير محدودة. واحدة من أبسط أدوات التخصيص ، لكنها فعالة ، هي توجيه الفضاء. يمكنك ترتيب قوائمك في كتل رأسية أو كلاسيكية ، أو منحها اتجاهًا رأسيًا أكثر ملاءمة للهاتف المحمول.

من خلال تغيير الألوان أو الإبرازات أو الشفافية ، يمكنك إثارة مشاعر وعواطف مختلفة من خلال التلاعب في حدة البصر. يلعب كل من العرض والارتفاع والحشو والهوامش والمتغيرات العامة دورًا مهمًا.
لكن ماذا عن التعشيش؟ التعشيش متاح مع JetMenu. يمكنك استخدامه لتضمين قائمة واحدة ضخمة في أخرى أو إدراج صفحة كاملة مع قائمة واحدة ضخمة في قائمة أخرى. قد تكون هذه واحدة من أكثر الأدوات المبتكرة المتوفرة في JetMenu والأكثر غرابة.
كيفية إنشاء قائمة ضخمة باستخدام برنامج JetMenu الإضافي؟
التصفح الودي هو قوة كل موقع. على مر السنين ، تم تقديم أنماط مختلفة ، مثل قائمة التذييل وقائمة الهامبرغر. لكن لم يثبت أي منها أنه أكثر إثارة للاهتمام من مفهوم القائمة الضخمة.

يعد إنشاء قائمة بهذا التعقيد عملية تستغرق وقتًا طويلاً ، حتى بالنسبة للمحترفين. لكن التبديل إلى Elementor يفتح مجموعة جديدة كاملة من الفرص عند استخدامه مع المكونات الإضافية الأخرى. أحد هذه المكونات الإضافية هو JetMenu من Crocoblock.
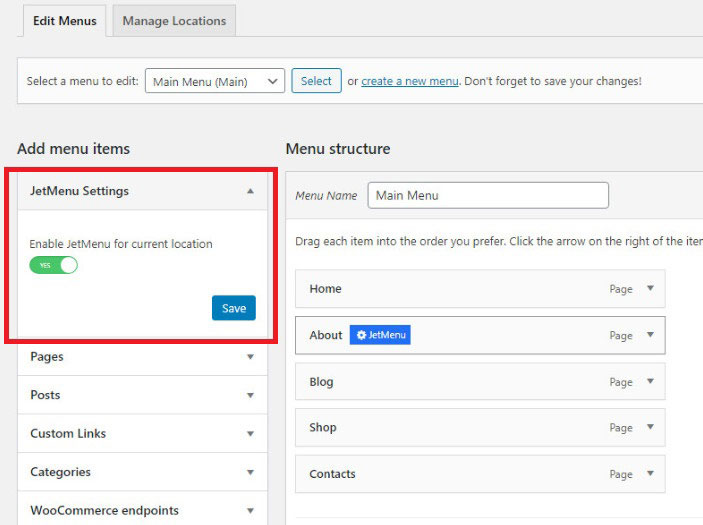
لإنشاء قائمة ضخمة باستخدام المكون الإضافي Elementor و JetMenu ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، وانتقل إلى علامة التبويب المظهر> القوائم . حدد إحدى القوائم الموجودة للتحرير أو أنشئ قائمة جديدة.
لكن أولاً ، تأكد من تثبيت JetMenu بشكل صحيح وأنه يعمل على موقع الويب الخاص بك. إذا رأيت كتلة إعدادات JetMenu ، فستعرف أنها نشطة. قم بتبديل خيار تمكين JetMenu للموقع الحالي ثم انقر فوق حفظ.

اختر العنصر الذي تريد إضافته إلى قائمة ميجا. حرك الماوس فوقه وانقر فوق زر خيار JetMenu الأزرق عندما يظهر. ستظهر قائمة بالخيارات الأخرى.
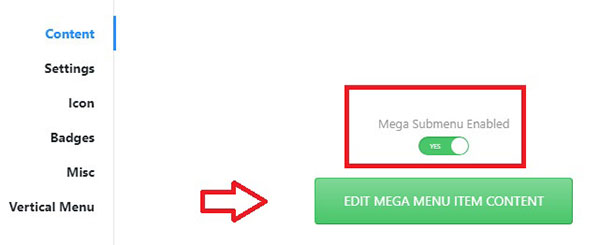
قم بتبديل خيار Mega Submenu Enabled إلى Yes. ثم انقر فوق خيار تحرير محتوى عنصر القائمة الضخمة للمتابعة إلى محرر Elementor.

اعلم أنه عند تمكين القائمة الضخمة لعنصر واحد ، لن تظهر العناصر الفرعية الأخرى تلقائيًا.
بناء قائمة ضخمة باستخدام أي عنصر واجهة. الرؤوس ، والمتزلجون ، والمحافظ ، وتخطيطات النشر ، ومقاطع الفيديو ، كلها قابلة للتطبيق. طبق الأنماط التي تناسب تفضيلاتك. عند الانتهاء ، انقر فوق الزر تحديث ، وانتقل مرة أخرى إلى علامة التبويب القوائم.

يمكنك تعديل أي قائمة بنفس الطريقة. بعد أن يتم تخصيصها جميعًا حسب رغبتك ، انقر فوق الزر " حفظ القائمة" وافتح إحدى صفحات موقعك في Elementor ، حيث سيتم عرض القائمة الضخمة.
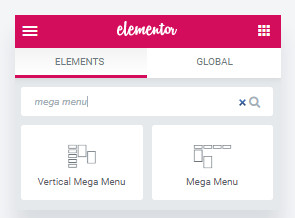
ثم أين أنت في الصفحة التي ترغب في إضافة القائمة الضخمة فيها ، في لوحة Elementor ، ابحث عن قائمة Vertical Mega Menu أو Mega Menu Widget واسحبها إلى المكان الذي تريد عرضه على الصفحة.

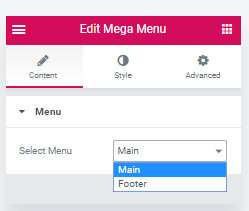
ثم حدد قائمة ميجا تم إنشاؤها من كتلة المحتوى وقم بتطبيق إعدادات النمط المفضلة.

عند الانتهاء ، انقر فوق الزر تحديث واستمتع بمدى فعالية القائمة الضخمة الجديدة الخاصة بك على موقع الويب الخاص بك.
كيفية إنشاء قائمة ضخمة مع عدة أعمدة باستخدام JetMenu؟
الخطوة 1 - افتح لوحة معلومات WordPress> المظهر> القوائم ، ثم انقر فوق إنشاء رابط قائمة جديد أعلى الصفحة. قم بتسمية القائمة الخاصة بك وانقر فوق الزر "إنشاء قائمة". ستتم إعادة تحميل الصفحة بعد ذلك ، وستظهر قائمتك في القائمة المنسدلة.
الخطوة 2 - ضمن موقع العرض ، قم بتطبيق قائمتك الجديدة على أحد المواقع المعروضة. انقر فوق حفظ ، وسيتم تحديث الصفحة.
الخطوة 3 - بعد ذلك ، قم بتمكين خيار JetMenu للموقع الحالي. ثم انقر فوق حفظ.
الخطوة 4 - إضافة عناصر القائمة. كن على علم ، على الرغم من ذلك ، إذا كنت ترغب في إنشاء قائمة ضخمة بأعمدة متعددة ، فيجب عليك إنشاء قوائم متعددة أولاً. ما عليك سوى تكرار الخطوات السابقة لإنشاء المزيد من القوائم.
الخطوة 5 - بعد النقر فوق الزر "حفظ" ، سترى علامات التبويب الخاصة بك في كتلة بنية القائمة. سترى أيضًا أسماء قوائمك.
الخطوة 6 - يمكنك تغيير موضع العناصر باستخدام السحب والإفلات.
الخطوة 7 - قم بالمرور فوق عنصر وسيصبح زر JetMenu مرئيًا. انقر فوقه.
الخطوة 8 - هنا ، يمكنك تغيير العديد من الإعدادات مثل وضع القائمة العمودية / ميجا ، والرموز ، والشارات ، وتسميات التنقل. تذكر أن تحفظ أي تغييرات تجريها. انقر فوق Mega Submenu Enabled ، ثم انقر فوق الزر Edit Mega Menu Item Item .
الخطوة 9 - ستتم إعادة توجيهك بعد ذلك إلى محرر Elementor. ثم أضف التحديد مع الأعمدة المتعددة.
الخطوة 10 - قم بسحب وإسقاط كل عنصر واجهة مستخدم من القائمة الضخمة في أعمدتها الخاصة. اختر القالب المناسب من المحتوى> علامة التبويب القائمة . كرر هذه الخطوة لكل عمود إضافي.
الخطوة 11 - تخصيص مظهر القائمة ليناسب ذوقك.
وفويلا! أنت الآن تعرف كيفية إنشاء قائمة ضخمة بأعمدة متعددة باستخدام المكون الإضافي JetMenu. إذا كنت مرتبكًا ولا تعرف كيفية القيام بذلك ، فتحقق من هذا الفيديو.
استنتاج مراجعة JetMenu
JetMenu هو مكون إضافي يتيح لك إنشاء وتصميم قوائم ضخمة . باستخدامه ، يمكنك إنشاء محتوى لعناصر القائمة وتخصيص مظهرها وإضافة شارات وأيقونات وتغيير خلفية عنصر القائمة وما إلى ذلك.
يعمل JetMenu مع منشئ صفحات Elementor ، والذي يتيح لك إضافة محتوى باستخدام وظيفة السحب والإفلات. يشتمل المكون الإضافي أيضًا على قائمة Vertical Mega Menu وعناصر واجهة مستخدم Mega Menu لـ Elementor بحيث يمكنك إضافة قائمة إلى أي قسم من أقسام الصفحة. قم بإثراء صفحاتك بقوائم ضخمة ومذهلة ومغرية تجذب انتباه الزوار.
إذا كنت مهتمًا بمزيد من إضافات Elementor ، فتحقق من Master Addons لمراجعة Elementor ، و Plus Addons لمراجعة Elementor.
JetMenu

الايجابيات
- سعر معقول
- ضمان استرداد الأموال لمدة 30 يومًا
- سهل الاستخدام
- إنشاء قوائم ضخمة عمودية وأفقية
- متوافق مع معظم السمات
- متجاوب
سلبيات
- لا يوجد نسخة مجانية
- يجب أن يكون لديك على الأقل إصدار مجاني من Elementor للعمل
