تصميم الصفحة المقصودة: كيفية إنشاء صفحات أفضل يمكن تحويلها
نشرت: 2022-03-10الأموال التي تضعها في الإعلانات المدفوعة لا طائل من ورائها إذا كنت ترسل حركة مرور كبيرة إلى صفحات مقصودة سيئة. قد لا يعود أي شخص كانت تجربته الأولى مع عملك على صفحة مقصودة مربكة أو سيئة التصميم. هذا يعني أنك تحرق الأموال لجذب انتباه مقل العيون إلى منتجاتك ، فقط لاستنفاد تلك الآفاق وتحتاج إلى البدء من نقطة الصفر.
الحقيقة هي أنه حتى بعض أكبر الشركات في العالم لديها صفحة مقصودة رهيبة أو صفحتان - إنها مشكلة شائعة ، ولكن يمكننا حلها من خلال الصفحات المقصودة التي يتم إبلاغها بفهم أعمق لجمهورك المستهدف.
يتكون تصميم الصفحة المقصودة من العناصر ، المرئية والمكتوبة ، التي تشكل صفحة ويب محسّنة لتحويل عملاء جدد وتشجيع عمليات الشراء المتكررة. تعد البساطة في التخطيط المرئي والنسخ القائم على الفوائد وصور المنتج عالية الجودة ثلاثة من العديد من الركائز الإرشادية لتصميم الصفحة المقصودة المقنع.
لقد قمنا بإحضار العديد من الخبراء لمساعدتك في إنشاء تصميمات أفضل للصفحات المقصودة التي تنمي آفاق العملاء المحتملين.
الاختصارات
- قابل الخبراء
- بناء الصفحات المقصودة حول احتياجات جمهورك
- عناصر تصميم مقنع للصفحة المقصودة
- كيفية إنشاء صندوق شراء أفضل
- صياغة باقي تصميم الصفحة المقصودة لمنتجك
- أمثلة على تصميم الصفحة المقصودة
قابل الخبراء
لقد جمعنا خبيرًا في التسويق ، ومديرًا لوكالة تحويل ، وأخصائي أبحاث تحويل ، ومستشارًا للصفحة المقصودة لدعمك في رحلتك نحو إنشاء تصميمات للصفحة المقصودة تبيعها.
- عزرا فايرستون ، مؤسس Smart Marketer والشريك المؤسس والرئيس التنفيذي لـ BOOM by Cindy Joseph : أتقن عزرا الصفحة المقصودة بناءً على التجارب والاختبار على صفحات منتجات متجر Shopify الخاصة بـ BOOM الناجحة. تنبع خبرته في التسويق من تجربته الخاصة في التسويق الرقمي والتي تمت تجربتها وحقيقية ، والتي تُعلم الدورات التي يتم تدريسها في شركته الأخرى ، Smart Marketer.
- بن لاباي ، العضو المنتدب / CRO & Experimentation في Speero بواسطة CXL: Ben هو باحث ماهر وخبير في تحسين الانقلاب. خبرته مدعومة بأكثر من 10 سنوات في المجال الأكاديمي.
- Michael Aagaard ، مستشار CRO وكبير محسِّن التحويل السابق في Unbounce: عمل مايكل في تحسين التحويل منذ عام 2008. إنه خبير في أبحاث التحويل ، باستخدام نتائج التجربة الحقيقية والخطأ لدعم تعلمه وتوصياته.
- نيك شارما ، الرئيس التنفيذي لشركة Sharma Brands : ساعد Nik في تحقيق أكثر من 100 مليون دولار من العائدات عبر الإنترنت. تستخدم Sharma Brands المبادرات الإستراتيجية لزيادة الإيرادات الرقمية للشركات. لقد أخذنا نظرة ثاقبة من كتاباته على الصفحات المقصودة لإبلاغ التوصيات التي تمت مشاركتها في هذه المقالة.
بناء الصفحات المقصودة حول احتياجات جمهورك
على الرغم من أننا نشارك توصيات نموذجية لتصميم صفحة مقصودة عالية التحويل ، إلا أنها تهدف إلى أن تكون نقطة انطلاق بناءً على جمهورك المستهدف واحتياجاتهم الفريدة.
وفقًا لمايكل ، فإن إجراء بحث حول التحويل للحصول على رؤية أساسية هو جزء أساسي من إعداد صفحاتك المقصودة لتحقيق النجاح. تتضمن أبحاث التحويل عادةً أشياء مثل اختبار المستخدم ، وتحليل مصدر حركة مرور الويب ، واختبار النسخ ، والاستطلاعات.
يقول مايكل: "غالبًا ما ينسى الناس أن الصفحة المقصودة هي جزء من رحلة مستخدم أكبر". ونتيجة لذلك ، ينتهي بهم الأمر بحرق المطاط وإضاعة الوقت في تعديل الأشياء اللامعة التي لا تهم حقًا. هناك العديد من العوامل بخلاف الصفحة المقصودة نفسها التي تؤثر على عملية اتخاذ القرار لدى المستخدم - كل شيء من مصدر الإعلان والجهاز إلى مستوى الوعي والتحفيز. كلما فهمت هذه الجوانب بشكل أفضل ، زادت فرصتك في اتخاذ القرارات الصحيحة وإنشاء صفحات مقصودة تؤدي حقًا إلى تحويل المزيد من المستخدمين ".
تحليل حركة المرور ومصدر الجهاز: أحد عناصر بحث CRO
يعد إنشاء صفحة مقصودة استنادًا إلى الجهاز الذي يتسوق به شخص ما إحدى الطرق لبدء بحث التحويل. يعد Google Analytics شريكًا رائعًا لمساعدتك في اكتشاف مصدر حركة المرور الخاصة بك ومعرفة نوع الجهاز الذي تفضل المتصفحات الخاصة بك التسوق عليه.
إذا كان معظم عملائك يأتون إلى موقع الويب الخاص بك على جهاز محمول ، فستحتاج إلى تحسين صفحاتك المقصودة للحصول على تجربة جوال رائعة. أو ، إذا علمت أن المتسوقين يفضلون سطح المكتب ، فستكون أفضل تجهيزًا لإنشاء صفحة مقصودة تعزز تجربة سطح المكتب. في صيغته Landing Page Formula ، يوصي نيك بالبحث بشكل أعمق في حركة المرور تلك لفهم نوع النظام الأساسي الذي جاء منه الأشخاص ، سواء كان TikTok ، أو Facebook ، أو منشور مدونة ، وما إلى ذلك.
كما كتب نيك ، "عدم جعل صفحاتك تتماشى مع النظام الأساسي الذي أتت منه سيؤدي إلى ارتفاع معدل الارتداد لديك وسيظل عائد النفقات الإعلانية للنظام الأساسي (عائد الإنفاق الإعلاني) منخفضًا."
يؤدي هذا النوع من الاستماع السياقي إلى تجربة عملاء أفضل بشكل عام ويضع أفضل الممارسات أدناه لتحقيق نجاح أفضل.
تفشل أفضل الممارسات عندما تخرج عن سياق استراتيجية العمل.
متى تفشل أفضل الممارسات؟
كانت النصائح الواردة في هذه المقالة ناجحة للخبراء الذين اختبروها وكرروها. لكن كن حذرًا في تنفيذ عناصر التصميم هذه دون فهم كيفية ارتباطها بأهدافك العامة. يحذر بن من أن "أفضل الممارسات تفشل عندما تخرج عن سياق استراتيجية العمل."
تفشل أفضل الممارسات أيضًا بدون سياق ، ومعرفة ما يريده جمهورك المستهدف واحتياجاته هو الأساس لبناء صفحات مقصودة عالية التحويل.
يشارك مايكل ، "كلما فهمت جمهورك المستهدف بشكل أفضل ، كان بإمكانك إنشاء صفحات مقصودة أفضل. لا تشغل بالك بأحدث اتجاهات التصميم. بدلاً من ذلك ، تأكد من حصولك على جميع الأساسيات وإجراء بحث متعمق عن المستخدم حتى تتخذ قرارات مستنيرة تؤثر على السلوك ، بدلاً من مجرد تعديل تخطيطات الصفحة ".
من الجدير بالذكر أنه لن تعمل جميع اقتراحات تصميم الصفحة المقصودة المدرجة هنا مع عملائك. ما تختاره يعتمد إلى حد كبير على جمهورك المستهدف واحتياجاتهم. حدد العناصر التي تحتاجها لتكون أكثر نجاحًا - ليس عليك استخدامها جميعًا!
عناصر تصميم مقنع للصفحة المقصودة

لقد لفتت انتباه عميل محتمل ، والآن لديك بضع ثوان لمشاركة ما يجعل علامتك التجارية ومنتجاتك فريدة من نوعها. إنه طلب كبير جدًا لتوضيح ذلك في بضع كلمات أو صور ، ويكون أكثر صعوبة عندما يكون لدى العميل المحتمل القليل من السياق حول علامتك التجارية.
بينما يعتمد الأداء على عدد كبير من العوامل ، مثل جمهورك المستهدف وأنواع المنتجات التي تبيعها ، فإن الحفاظ على تصميم الصفحة بشكل عام بسيط يمكن أن يساعد في توجيه الأشخاص إلى المعلومات التي تريدهم أن يروها بشدة. إذا لم يأخذوا أي شيء آخر ، فما هو الشيء الوحيد الذي ترغب في صدى له؟
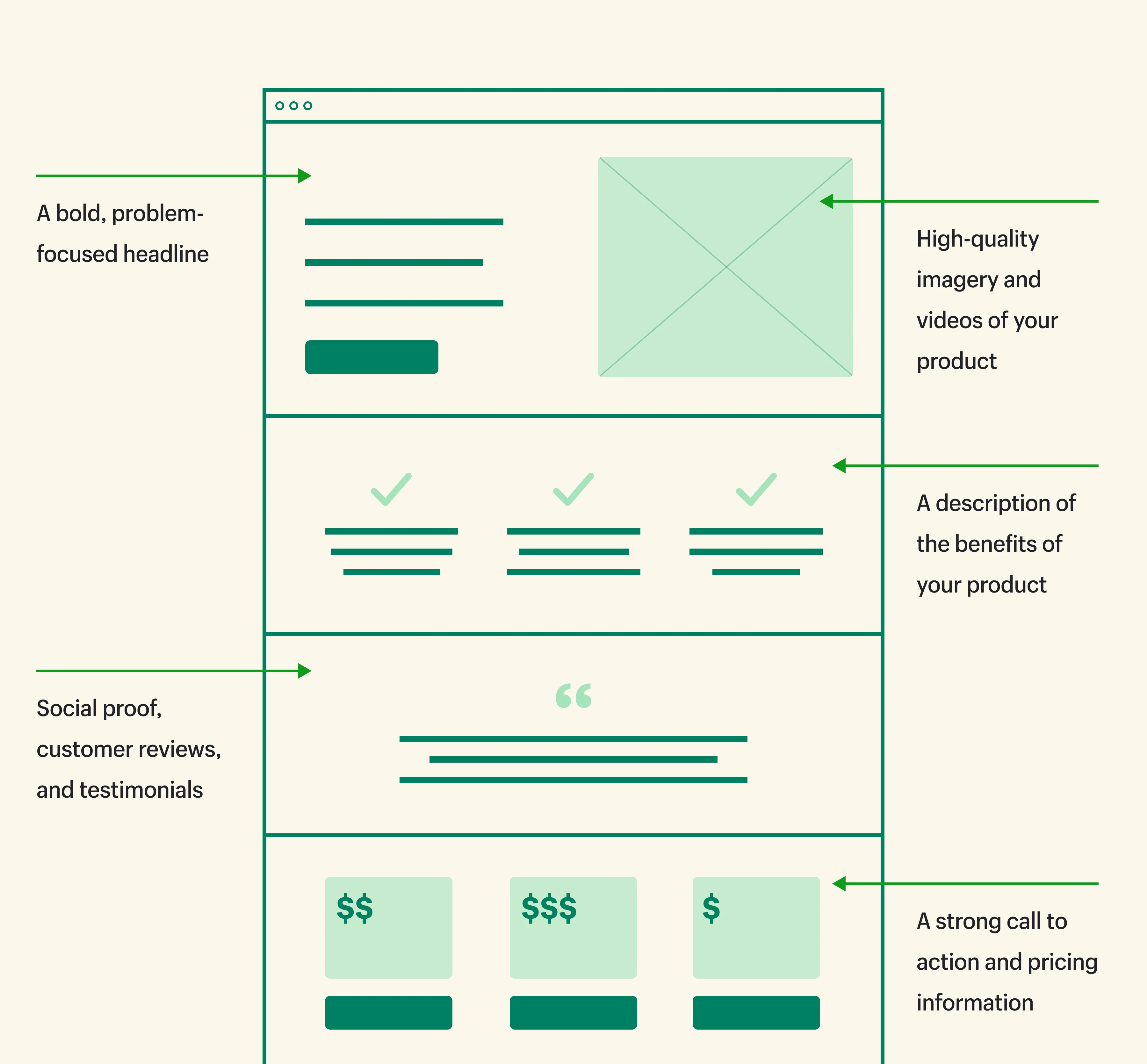
هناك عدد قليل من العناصر النموذجية التي تفسح المجال لنسختك وصورك للتألق حقًا. يتضمن تصميم الصفحة المقصودة المحسّن للغاية ما يسميه عزرا " تكديس أصول التحويل ". يتكون أساس تصميم صفحتك المقصودة من:
- صندوق شراء مُحسَّن للتحويل (المزيد حول هذا أدناه)
- صور منتج رائعة
- مقطع فيديو لشهادة العميل أو صور لمنتجك في الحياة الواقعية
- نسخة مبيعات مدفوعة بالفوائد
- الصور والنسخ التي تتحدث عن عرض البيع الفريد الخاص بك
- مراجعات العملاء الحقيقية
- قسم حول سبب شراء العميل لمنتجك
- الدليل الاجتماعي والتغطية الصحفية
فيما يلي مثال لما يمكن أن يبدو عليه على سطح المكتب:

اعتمادًا على الصناعة ونوع المنتج الذي تبيعه ، قد تبدو الصفحة المقصودة التي ترسل حركة المرور إليها مشابهة لصفحة منتج ، أو يمكن أن تكون عرضًا أكثر انسيابية.
هل التصميم للأعلى والأسفل المرئي مهم؟
يجب أن تركز على تدفق المعلومات عبر الصفحة بأكملها بدلاً من مجرد التصميم لأعلى وأسفل الجزء المرئي من الصفحة. ولكن هناك ما هو أكثر من ذلك. إليك المزيد من السياق حول "الطي" الأسطوري في تصميم صفحتك المقصودة ولماذا يوصي الكثير من الأشخاص بتضمين الأشياء المهمة في الجزء العلوي.
لن يقوم غالبية زوار الموقع بالتمرير لأسفل
الطية هي المساحة الموجودة على صفحة الويب التي يمكن رؤيتها دون التمرير ، وهي مختلفة بناءً على الجهاز الذي يستخدمه شخص ما ، سواء كان شاشة أو جهازًا لوحيًا أو جهازًا محمولًا ، وكلها تختلف في حجم الشاشة من طراز إلى آخر. بشكل عام ، يكون الجزء المرئي من الجزء العلوي من نافذة المتصفح هو 600 بكسل.
لن يقوم جميع زوار صفحتك المقصودة بالتمرير عبر حظيرة الصفحة على سطح المكتب أو الهاتف المحمول. الإحصائيات منخفضة جدًا في الواقع - لقد سمعنا أن 50٪ إلى 85٪ من الأشخاص لا يقومون بالتمرير. نظرًا لأن النسبة المئوية للمشاهدين الذين تجاوزوا الجزء المرئي من الصفحة منخفضة جدًا ، يوصي العديد من الأشخاص باستراتيجية تصميم تستند إلى جزأين: ما تقوم بتضمينه في محتوى الجزء المرئي من الصفحة وما تقوم بتضمينه بعده.
لا يتعلق الأمر بالطي ، بل يتعلق أكثر بالتسلسل الهرمي للمعلومات
بغض النظر عن أفضل ما يناسب عملائك ، سترغب دائمًا في التفكير في نوع النسخة والمحتوى الذي تضعه في الجزء العلوي من أي صفحة مقصودة. ولكن ، كما يكشف مايكل ، "محاولة حشر مجموعة من المحتوى في الشاشة الأولى غالبًا ما تؤدي إلى نتائج عكسية وتؤدي إلى تجربة شديدة الفوضى تربك المستخدم بالكثير من المعلومات."
بدلاً من ذلك ، يقول مايكل: "يجب على المسوقين أن يفكروا بدرجة أقل في" الجزء المرئي من الصفحة "وأن يفكروا أكثر بكثير في التسلسل الهرمي للمعلومات وتدفق المحتوى على الصفحة المقصودة."
يوصي Aagaard بالتفكير في الأسئلة التالية أثناء إنشاء صفحاتك المقصودة. ومع ذلك ، هناك تحذير واحد: ستعتمد الإجابات على فهمك لرحلة المستخدم الإجمالية لجمهورك المستهدف والدور الذي ترغب في أن تلعبه الصفحة المقصودة.
- هل تجيب على الأسئلة الصحيحة وتتناول العوائق الصحيحة؟
- هل تدير التوقعات وتتابع "الوعود" التي تم تقديمها في مصدر الإعلان؟
- هل تقدم المحتوى بالترتيب الصحيح وتبني الزخم نحو هدف التحويل؟
إذا كنت تتساءل عن موضع CTA ، فهذا يعتمد على ما يحتاجه جمهورك أيضًا. ستحدد هذا بناءً على اختبار هذا الموضع لمعرفة ما الذي يؤدي إلى معدل تحويل أفضل.
قائمة قراءة مجانية: أساليب كتابة الإعلانات لرواد الأعمال
هو محتوى موقع الويب الخاص بك يكلفك المبيعات؟ تعرف على كيفية تحسين نسخة موقع الويب الخاص بك من خلال قائمتنا المجانية المنسقة للمقالات عالية التأثير.
احصل على قائمة قراءة تكتيكات Copywriting الخاصة بنا والتي يتم تسليمها مباشرة إلى صندوق الوارد الخاص بك.
أوشكت على الانتهاء: الرجاء إدخال بريدك الإلكتروني أدناه للوصول الفوري.
سنرسل لك أيضًا تحديثات حول الأدلة التعليمية الجديدة وقصص النجاح من Shopify النشرة الإخبارية. نحن نكره الرسائل الاقتحامية (SPAM) ونعدك بالحفاظ على أمان عنوان بريدك الإلكتروني.
كيفية إنشاء صندوق شراء أفضل
يصف Ezra Firestone صندوق الشراء بأنه أهم جزء في الصفحات المقصودة لمنتجك. إنه مربع حرفي على الصفحة به مجموعة محسّنة للغاية من أصول التحويل التي تتضمن زر شراء.
ما هو صندوق الشراء؟
صندوق الشراء هو محرك التحويل لصفحتك المقصودة. بشكل عام ، إذا كنت تنظر إليه على سطح المكتب ، فإن مربع الشراء يشتمل على دائرة صور بها صور للمنتج على اليسار وخلاصة المبيعات ونسخة المبيعات والتسعير ونجوم المراجعة وزر الشراء أو زر التسوق والدفع والبيع الفريد اقتراح تحت الزر على اليمين. يوجد أدناه مثال على صندوق شراء على سطح المكتب.


كيفية تحسين تصميم صندوق الشراء الخاص بك لتحقيق المزيد من النجاح
صندوق الشراء هو قسم صغير من كل صفحة مقصودة يحتاج إلى إحداث تأثير كبير.
كما أخبرنا عزرا ، "معظم الشركات ليس لديها نسخة مبيعات في صندوق الشراء ، وليس لديهم دليل اجتماعي في الصندوق ، وليس لديهم عروض بيع فريدة وتنسيق صورة تحت الزر" إضافة إلى عربة التسوق "، و يعرض المنتج الدائري صورًا لا تبدو جيدة. صندوق الشراء هو كل شيء ".
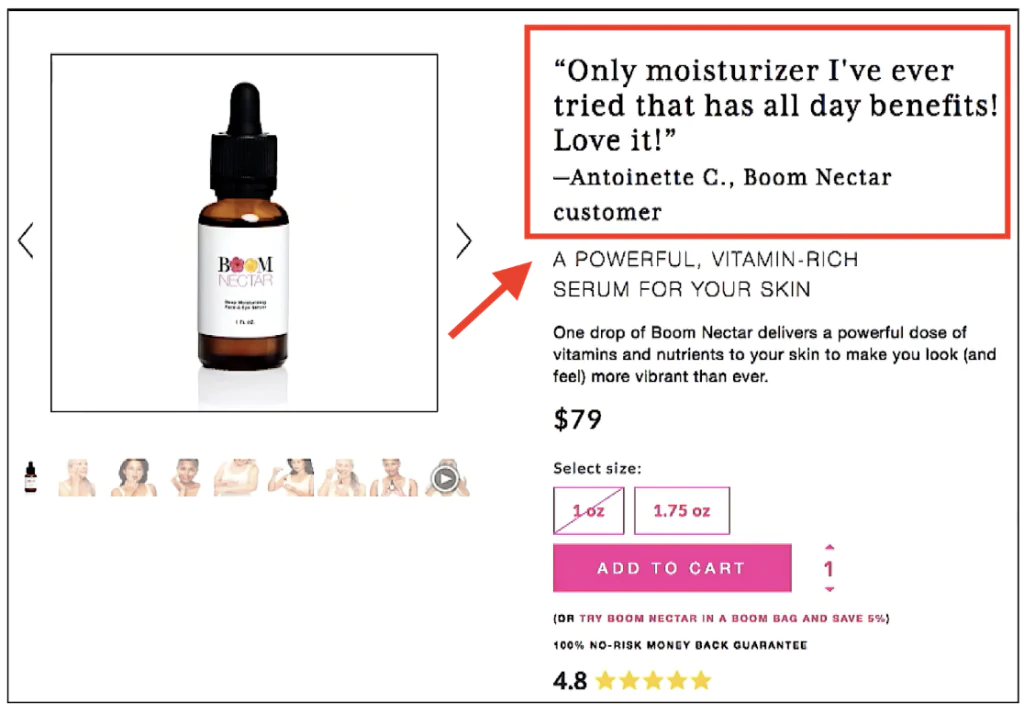
1. أضف شهادة العميل في الأعلى
كان أحد أصغر التعديلات وأكثرها تأثيرًا التي أدخلها عزرا على صناديق الشراء في متجر Shopify الخاص به هو إضافة دليل اجتماعي في الجزء العلوي من الصندوق بدلاً من اسم العنصر. هذا هو الشكل الذي يبدو عليه:

يؤدي تضمين عرض أسعار أعلى إلى بناء الثقة ، ولا يترك الأشخاص للبحث عن المراجعات ، ويتيح لعملائك التحدث نيابة عنك. فقط تأكد من اختيار عروض الأسعار التي تتحدث مباشرة عن فائدة أو نقطة ألم يحلها كل منتج.
2. تضمين تصنيف النجوم
إذا كانت لديك تقييمات إيجابية ، فأضف تصنيفًا بالنجوم إلى قسم الشراء لبناء الثقة. إذا كان لديك أكثر من 50 تعليقًا ، ففكر في إضافة عدد المراجعات بجوار النجوم أيضًا.
3. التقط صورًا رائعة للمنتج
من المحتمل أن تكون الصور التي تقوم بتضمينها لمنتجاتك هي الشيء الوحيد الذي يمتلكه المشترون المحتملون عندما يفكرون في شراء منتجاتك ، خاصةً إذا كنت علامة تجارية مباشرة إلى المستهلك. الصور هي الطريقة التي يصور بها المشتري عنصرًا دون أن يكون قادرًا على الاحتفاظ به لنفسه. إذا نشرت صورًا لا تلتقط تمامًا مدى روعة منتجاتك ، فسيكون من الصعب جدًا على العملاء فعل الشيء نفسه.
تعرف على المزيد: كيف تأخذ التصوير الفوتوغرافي للمنتج من أجل التجارة الإلكترونية
4. تحسين السرعة والتوافق
زر التفاصيل الأصغر لضمان تجربة أكثر سلاسة. استخدم ضاغط صور مثل TinyPNG لتقليل حجم الصورة لتسريع وقت التحميل. أضف حدودًا للصورة ونسخة سياقية تتحدث عن فوائد منتجاتك ، بدلاً من ميزاتها. استخدم منشئ موقع الويب الخاص بك للتحقق من كيفية عرض الصور الدوارة وعبارات الحث على اتخاذ إجراء على كل من سطح المكتب والجوال لضمان تحسينهما لكليهما.
صياغة باقي تصميم الصفحة المقصودة لمنتجك
باقي المحتوى على صفحتك المقصودة موجود لدعم التحويل. فكر في أوصاف المنتج بشكل متعمق ، ومراجعات العملاء ، وقسم يركز على سبب شراء العميل لمنتجك.
كيفية الاستفادة القصوى من المساحة المتوفرة لديك
في عموده في مدونة Shopify ، يشارك Nik عدة طرق لتحسين تصميم صفحتك المقصودة للتحويلات بشكل أفضل. إليك كيفية تنفيذ نصيحته للنصف السفلي من صفحتك المقصودة.
1. توسيع أوصاف المنتج الخاص بك
من المحتمل أن يكون وصف المنتج الذي قد تقوم بتضمينه في صندوق الشراء الخاص بك عبارة عن نسخة موجزة من النسخة التي تظهر على الفور ما هو منتجك في الواقع. لديك مساحة أكبر بكثير أسفل الصفحة لتقديم التفاصيل التي تتعامل مباشرة مع أي اعتراضات قد تمنع العميل من إتمام عملية الشراء.
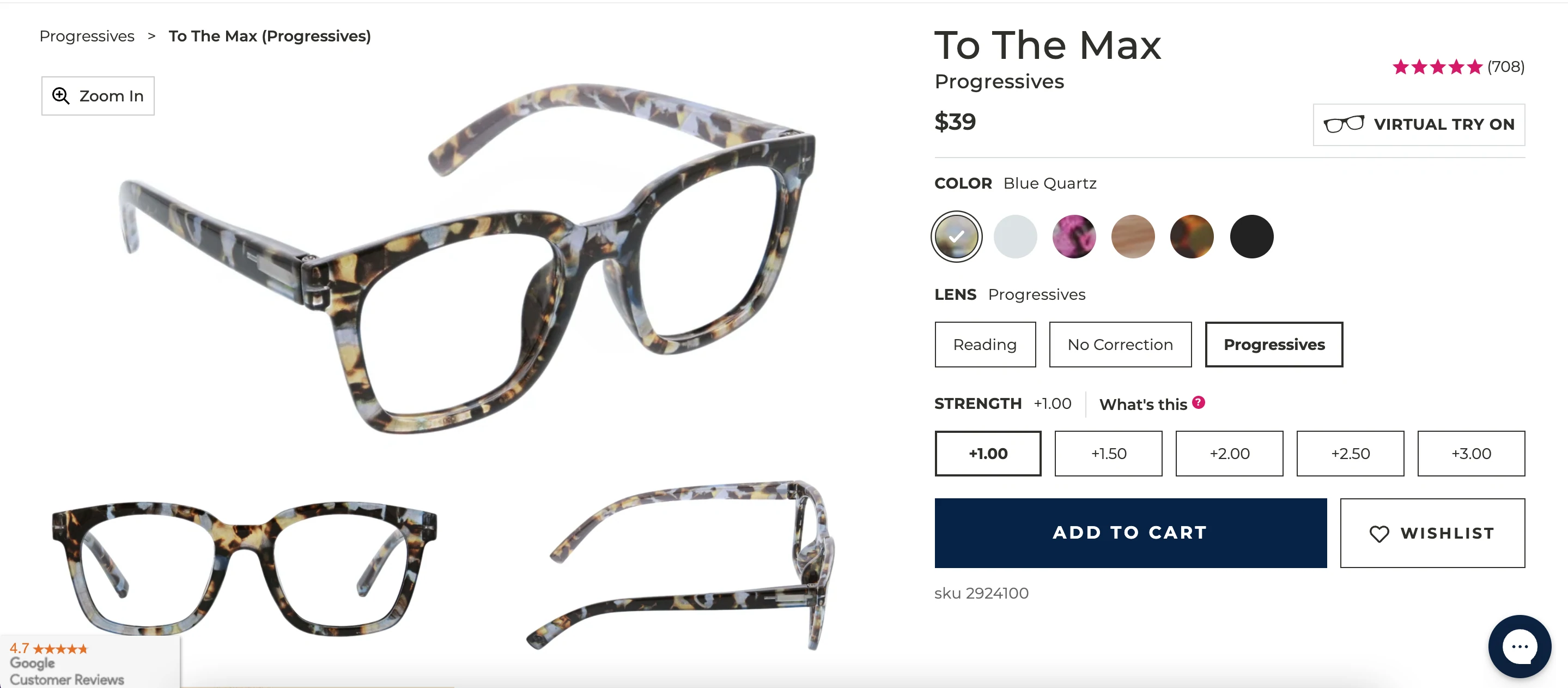
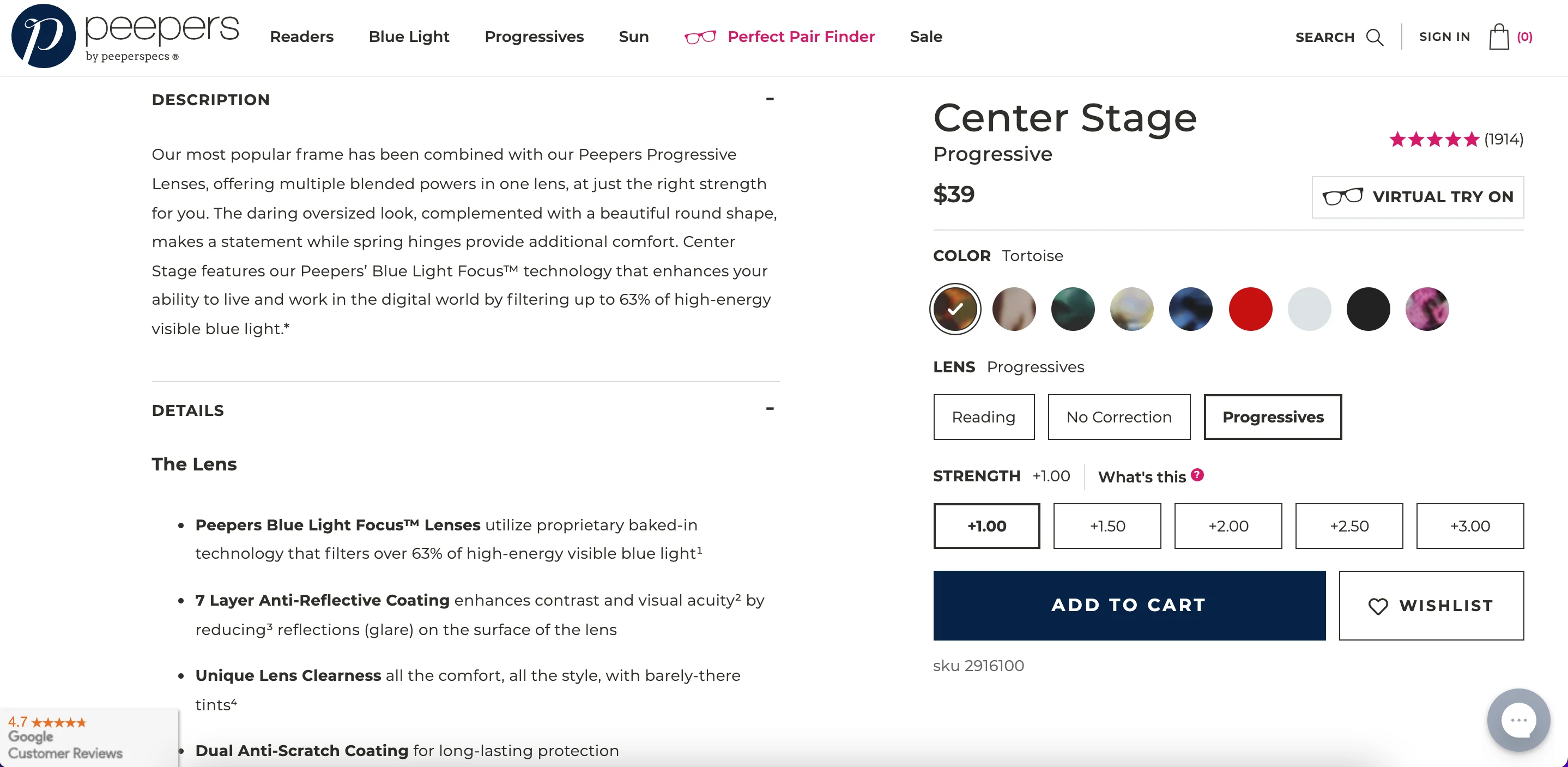
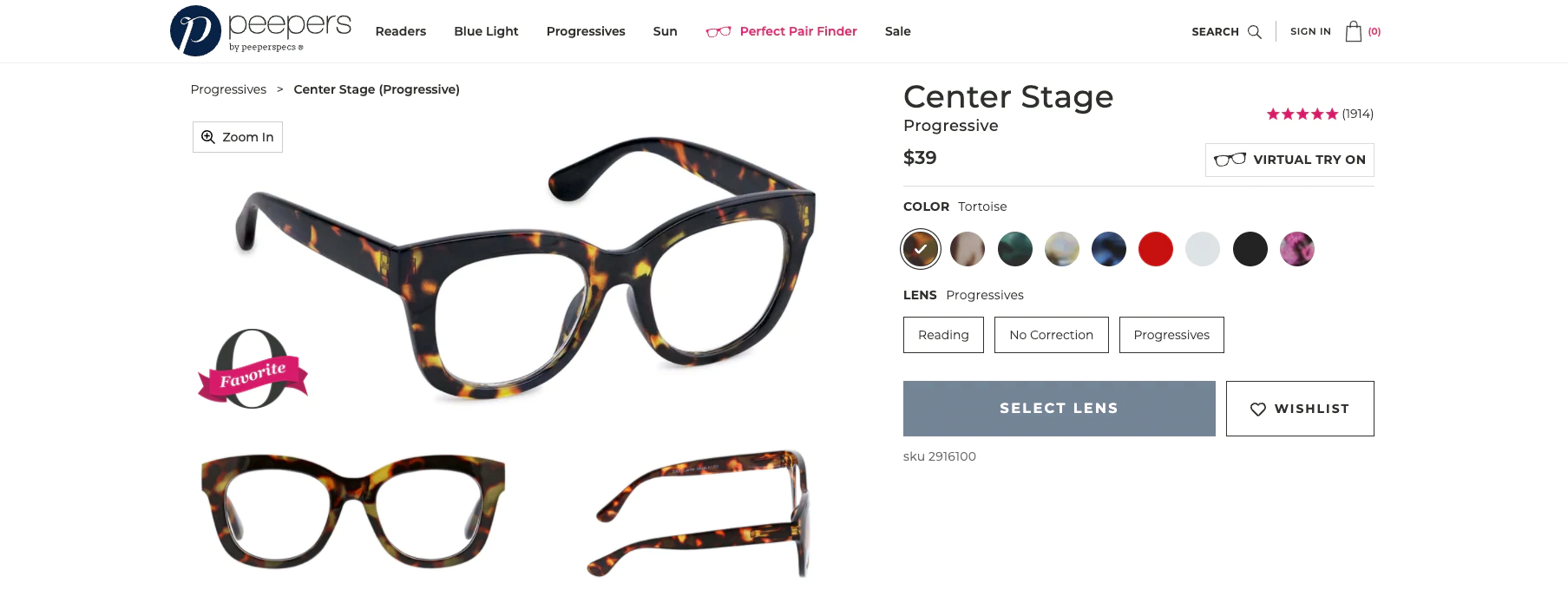
Eyewear business Peepers هو محترف في هذا: يوجد في الجزء المرئي من الصفحة عدد كبير من صور المنتج ، وستجد أدناه تفاصيل ووصفًا يسرد جميع مزايا استخدام عدسة Peepers.

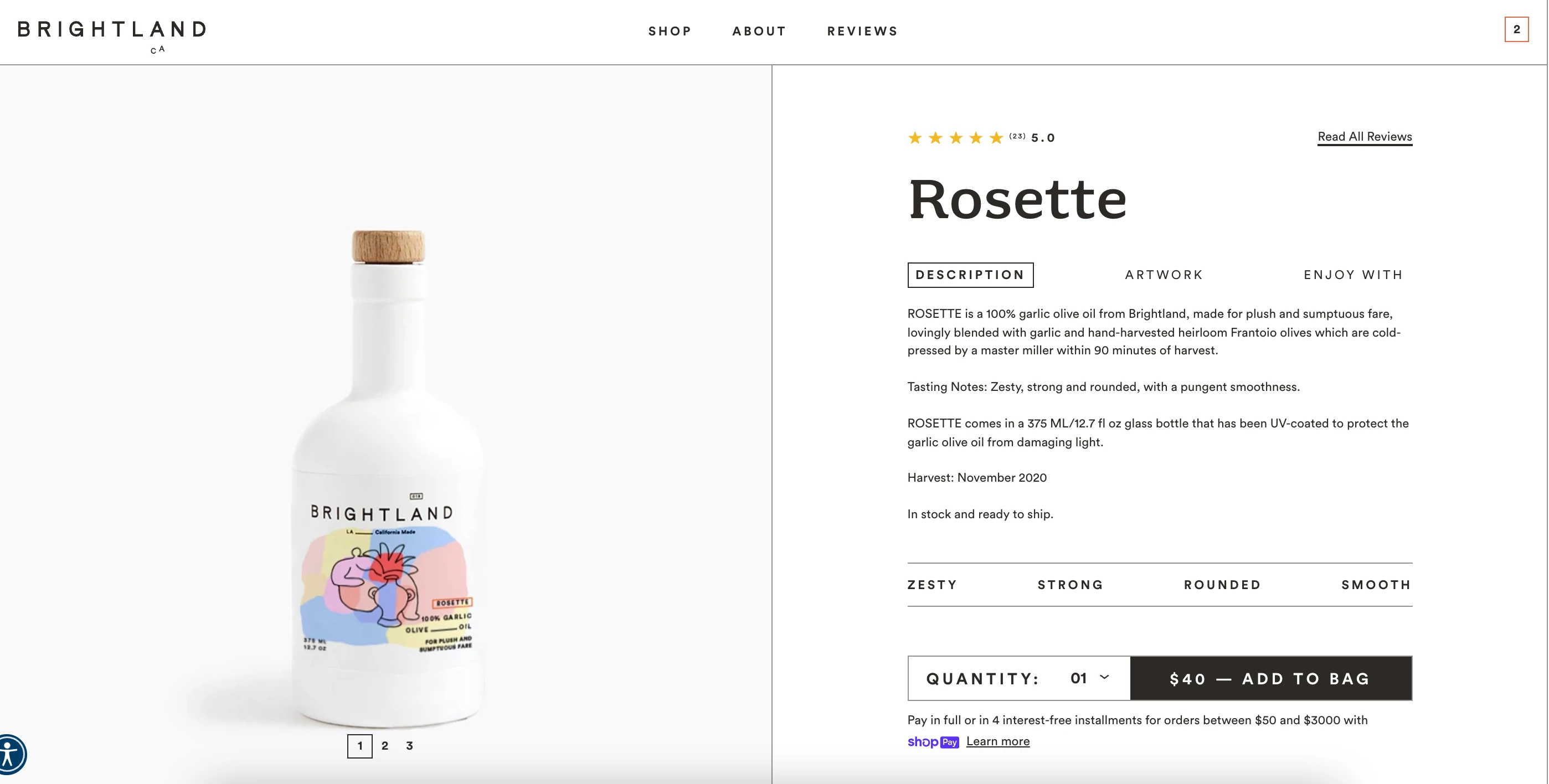
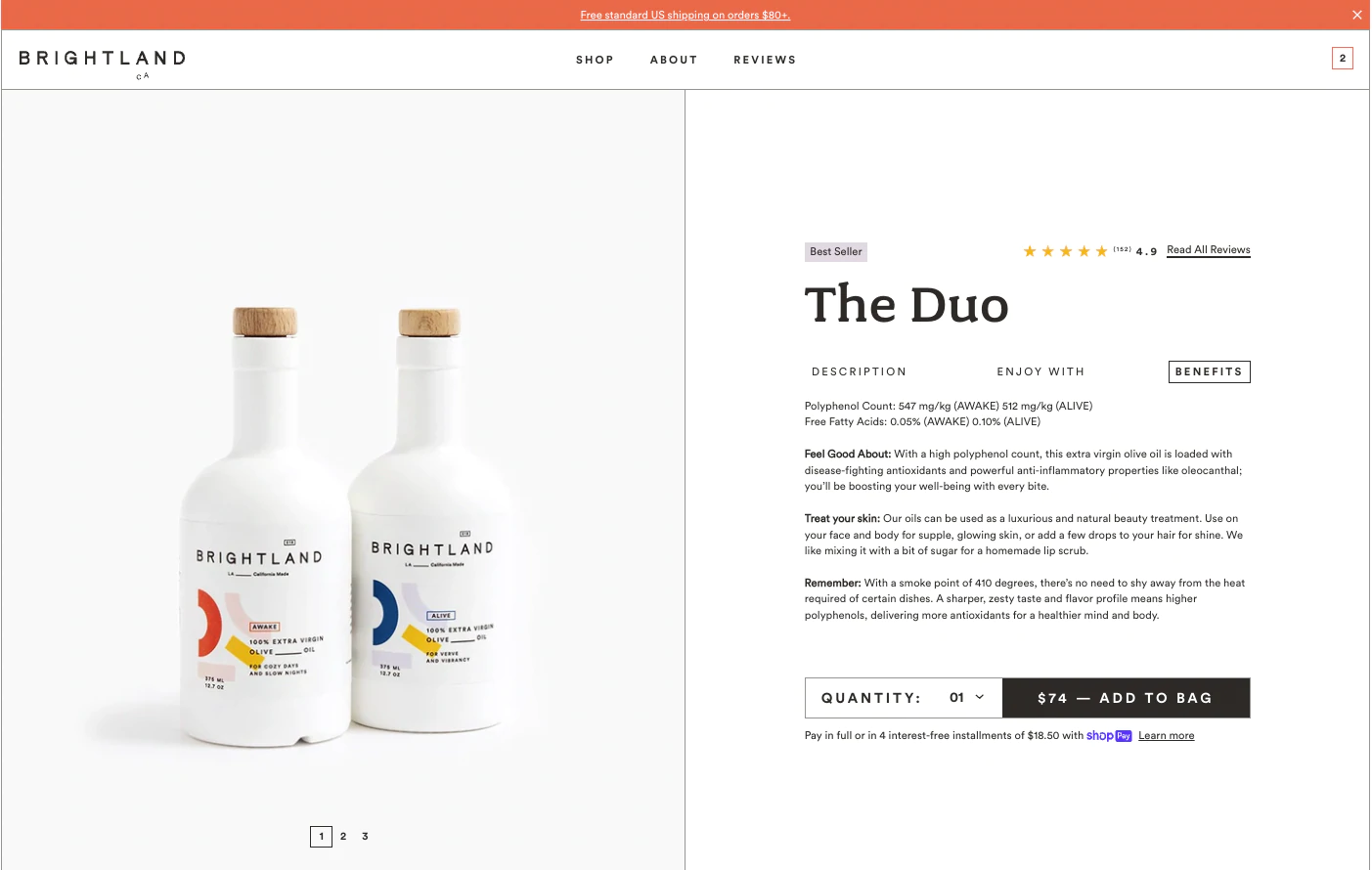
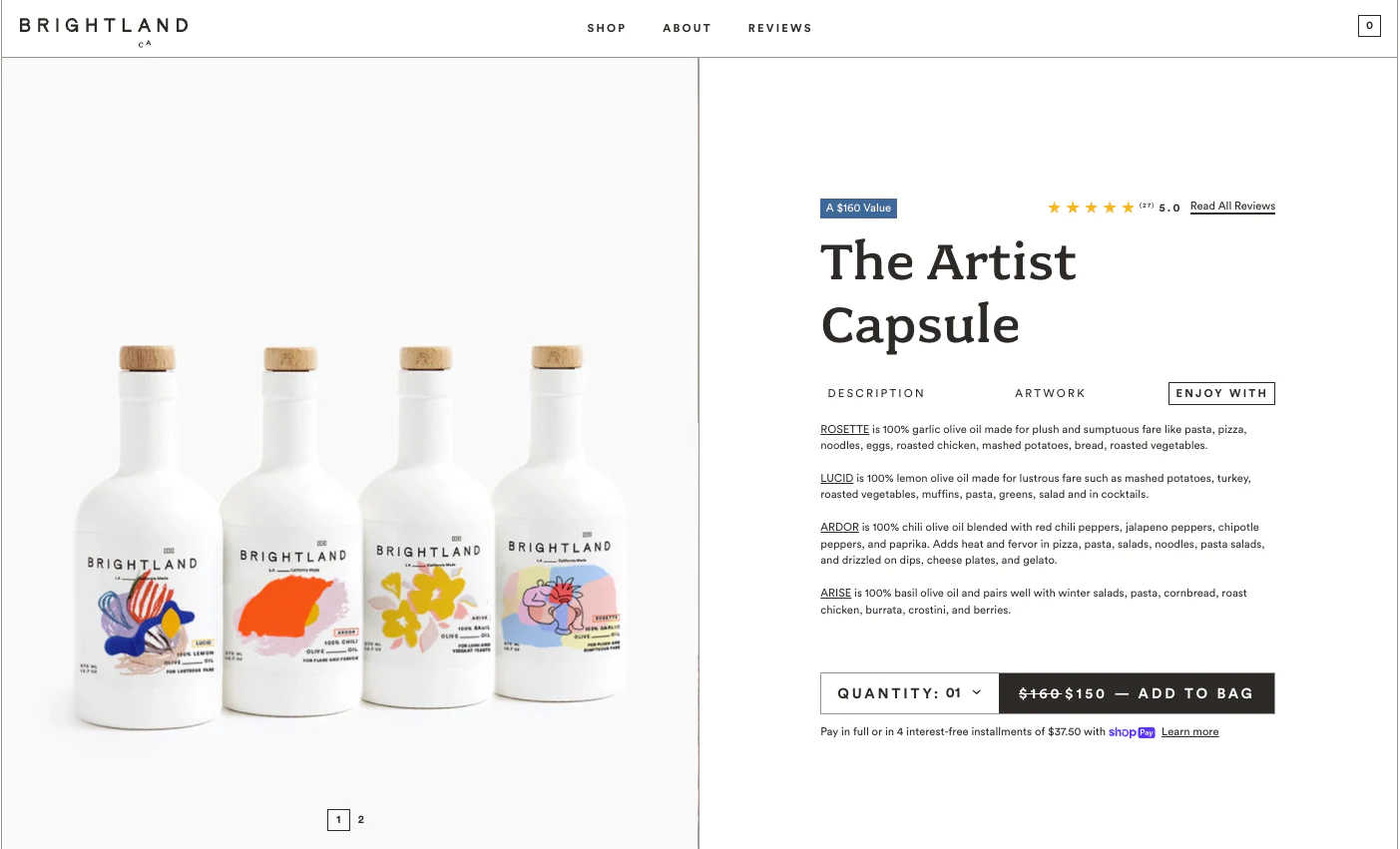
أثناء تطوير نسخ تفاصيل منتجك ، اكتب أولاً ما هو منتجك وماذا يفعل. بعد ذلك ، حدد المزايا الفريدة ، والتي يمكن أن تتحدث عن نقاط الألم التي تحاول حلها أو الفجوة التي تتطلع إلى سدها في السوق. هل تختار تضمين كل شيء في مربع الشراء؟ ضع في اعتبارك إضافة خيار تبديل ، كما تفعل برايتلاند لزيوت الزيتون ، واستكشف المزيد من فوائد المنتج هناك.

2. قم بتضمين الشهادات وعروض البيع الفريدة
تقطع الشهادات شوطًا طويلاً مع المتسوقين ، ولن يقوم البعض بالشراء بدونهم. الأرنب القافز ، غير المعدّل وراثيًا ، أو B Corp المعتمدة هي ثلاثة أمثلة. إذا تم اعتمادك لأي شيء ، فضعه على صفحتك المقصودة.

من المحتمل أيضًا أن يكون لديك بعض عروض البيع الفريدة (USPs) لمنتجاتك. إذا لم تكن قد كتبتها بعد ، اقض بعض الوقت في تطوير ما يجعل منتجك مختلفًا عن المنافسة. يستغرق هذا التمرين بعض الوقت ، ولكن نسخة USP الخاصة بك ستعلم كيف تضع علامتك التجارية بشكل عام في السوق وكيف تقوم ببناء صفحاتك المقصودة.
اقرأ المزيد: أمثلة على عروض البيع الفريدة وفيديو لكيفية إنشاء العروض الخاصة بك
3. مراجعات العملاء التي تتحدث عن الفوائد
يستخدم المتسوقون المراجعات للمساعدة في تحديد ما إذا كان المنتج مناسبًا لهم. قم بتضمين قسم كامل مخصص لمراجعات العملاء حتى يتمكن المتسوقون من قراءة وجهات نظر الأشخاص الحقيقيين الذين قاموا بالفعل بشراء منتجاتك. تأكد من عرض عدد قليل على الأقل من التعليقات السيئة ومراجعات النطاق المتوسط حتى يتمكن الآخرون من الحصول على فهم كامل لما يحبه الناس وما لا يحبونه.
4. Upsell / Cross-sell القسم مع اقتراحات المنتجات الأخرى
تحظى باهتمام المتسوق ، فلماذا لا تقترح منتجات إضافية ستنال إعجابهم؟ إذا رأوا شيئًا يحبه ، فأنت تقدم طريقة سريعة وسهلة لإضافته إلى عربة التسوق. يمكنك إضافة مكون إضافي إلى متجرك للقيام بذلك. إذا كنت تستخدم Shopify ، فإن ReConvert Upsell & Cross Sell و Honeycomb Upsell & Cross Sell و One Click Upsell - Zipify OCU كلها تطبيقات رائعة يجب التحقق منها.
تعرف على المزيد : كيفية البيع للعملاء وتحسين تجربة التسوق
5. شريط التباهي وأقسام لماذا
هل سبق لك أن ظهرت في منشور إخباري مثل Forbes أو The New York Times أو Wired ؟ إن وضع تلك الشعارات على صفحاتك المقصودة مع اقتباسات من المقالات هو ما يسميه نيك "شريط التباهي". تضيف هذه المنشورات المصداقية إلى علامتك التجارية ويؤدي ذكرها إلى قطع شوط طويل مع المتسوقين الباحثين عن مزيد من المعلومات.
قسم آخر للصفحة المقصودة ابتكر نيك هو قسم "لماذا". بدلاً من مجرد التفكير في سبب شراء شخص ما لمنتجك في جميع أنحاء النسخة الموجودة على صفحتك المقصودة ، يوصي نيك بتسميته بوضوح في قسمه الخاص. يمكن أن يقرأ العنوان ببساطة "لماذا [اسم عملك]؟" مع فقرة الفوائد أدناه. أو يمكنك اختيار عدد قليل من الرموز التي تمثل العناصر المميزة الرئيسية لعلامتك التجارية وكتابة نسخة لمرافقة كل منها.
إذا قمت بالاختبار ، فأنت لا ترغب في الاختبار لإثبات الآراء ، ولكن بدلاً من ذلك لتحدي الإستراتيجية أو اختبار الفرضيات المرتبطة مباشرة بمشاكل العملاء أو فرص العمل.
اختبار تصميمات الصفحة المقصودة
بمجرد الانتهاء من صفحاتك المقصودة وظهور بعض الزيارات الهادفة إلى موقعك ، يمكنك البدء في اختبار A / B لأجزاء مختلفة من تصميم صفحتك المقصودة للتأكد من أنها تتحول بأعلى معدل ممكن.
مزيد من المعلومات: تحويلات أعلى ، ومبيعات أكثر: دليل بدء تحسين معدل التحويل لعام 2021
ومع ذلك ، لا يتعلق الأمر فقط بالعثور على أفضل شعار أداءً. يلاحظ بن ، "إذا قمت بالاختبار ، فأنت لا ترغب في الاختبار لإثبات الآراء ، ولكن بدلاً من ذلك لتحدي الإستراتيجية أو اختبار الفرضيات المرتبطة مباشرة بمشاكل العملاء أو فرص العمل."
يقول بن إن الاختبارات يجب أن تكون متناسبة بشكل مباشر مع العوامل المتعلقة بنموذج نمو عملك. إذا كنت ترغب في اكتساب المزيد من العملاء ، أو استثمار Instagram الخاص بك ، أو الاحتفاظ بالعملاء الحاليين ، فيجب تغيير تجربة الصفحة المقصودة واختبار الفرضيات وفقًا لذلك.
جاهز لإنشاء عملك؟ ابدأ الإصدار التجريبي المجاني لمدة 14 يومًا من Shopify - لا يلزم وجود بطاقة ائتمان.
أمثلة على تصميم الصفحة المقصودة
مختلس النظر
يبيع Peepers نظارات قراءة أنيقة وبأسعار معقولة. من تضمين موضعه في قائمة الأشياء المفضلة في أوبرا إلى استخدام اللغة الإيجابية واللغة القائمة على الفوائد ، ينشئ Peepers صفحات مقصودة تتحدث مباشرة إلى ما يريده جمهورها المستهدف.

تصميم الصفحات المقصودة للمنتج على كل من سطح المكتب والجوال نظيف وواضح وسهل التنقل. يشتمل صندوق الشراء على العديد من صور المنتجات ، ويبني دليلًا اجتماعيًا مع ملصق أوبرا للأشياء المفضلة ، ويفتخر بتصنيف خمس نجوم يسرد العدد الفعلي للمراجعات المقدمة. يتضمن أيضًا ميزة تجربة افتراضية حتى يتمكن العملاء من رؤية كيف يبدو زوج جديد من الإطارات على وجوههم بالفعل. عند التمرير ، يرى الزوار وصفًا للمنتج يسرد كل من الميزات والفوائد ، وقسم تفاصيل شامل بقياسات دقيقة لضمان ملاءمة رائعة.
برايتلاند
برايتلاند تبيع زيت الزيتون البكر الممتاز من كاليفورنيا. تتبع صفحاتها المقصودة نهجًا معياريًا ، مع خطوط محددة ، وألوان بارزة ، وفوائد واضحة ، وقسم كيفية الاستخدام الذي يتميز بإقران الوصفات.

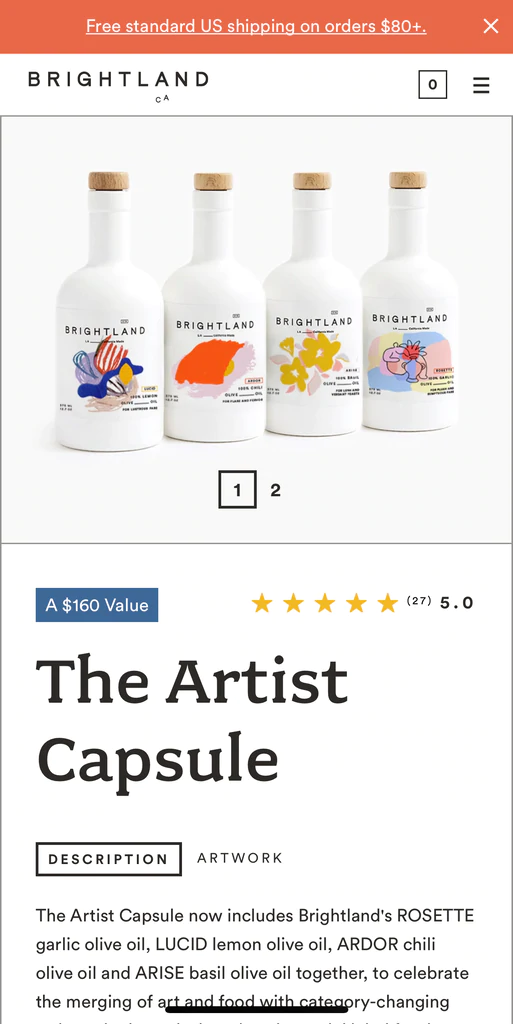
يختلف تصميم الصفحة المقصودة لمنتج برايتلاند على سطح المكتب والجوال. تتضمن الصفحات المقصودة لسطح المكتب (مثل صفحة Artist Capsule) قسم Enjoy With الإضافي الذي يسرد خيارات الاقتران الأنسب لكل زيت على حدة. قسم المكافآت هذا غير موجود على الهاتف المحمول ، حيث يمكن للعملاء التبديل فقط بين وصف المنتج والمزيد من المعلومات حول العمل الفني.
ضع في اعتبارك تحسين تصميمات الصفحة المقصودة لسطح المكتب والجوّال استنادًا إلى الاحتياجات أو السلوكيات المختلفة للعملاء الذين يزورون على سطح المكتب مقابل أجهزتهم المحمولة. هناك طريقة رائعة لمعرفة ما هو جيد وهي اختبار الأشكال المختلفة للصفحة المقصودة مقابل بعضها البعض لتحديد الفائز على سطح المكتب والفائز على الهاتف المحمول.

من أجل رؤية زر الشراء في تجربة الهاتف المحمول ، يجب على العملاء التمرير لأسفل إلى قسم وصف المنتج ، مما يشجعهم على قراءة المزيد. تشمل المكاسب الأخرى قسم الفوائد الصحية (من كان يعرف أن زيت الزيتون يحتوي على الكثير؟) ، ونسخة ملموسة تجعل براعم التذوق ترتعش ، ومختلف المنتجات (زيتون معصور على البارد بواسطة المطاحن الرئيسية) ، ووصفات مخصصة لكل منتج ، ومراجعات رائعة من عملاء حقيقيين .
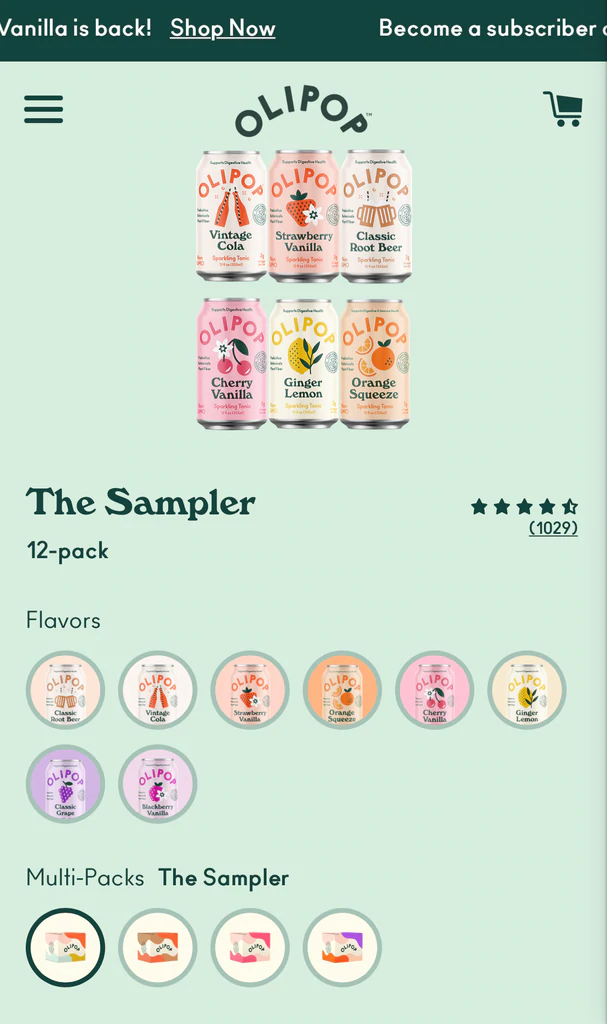
أوليبوب
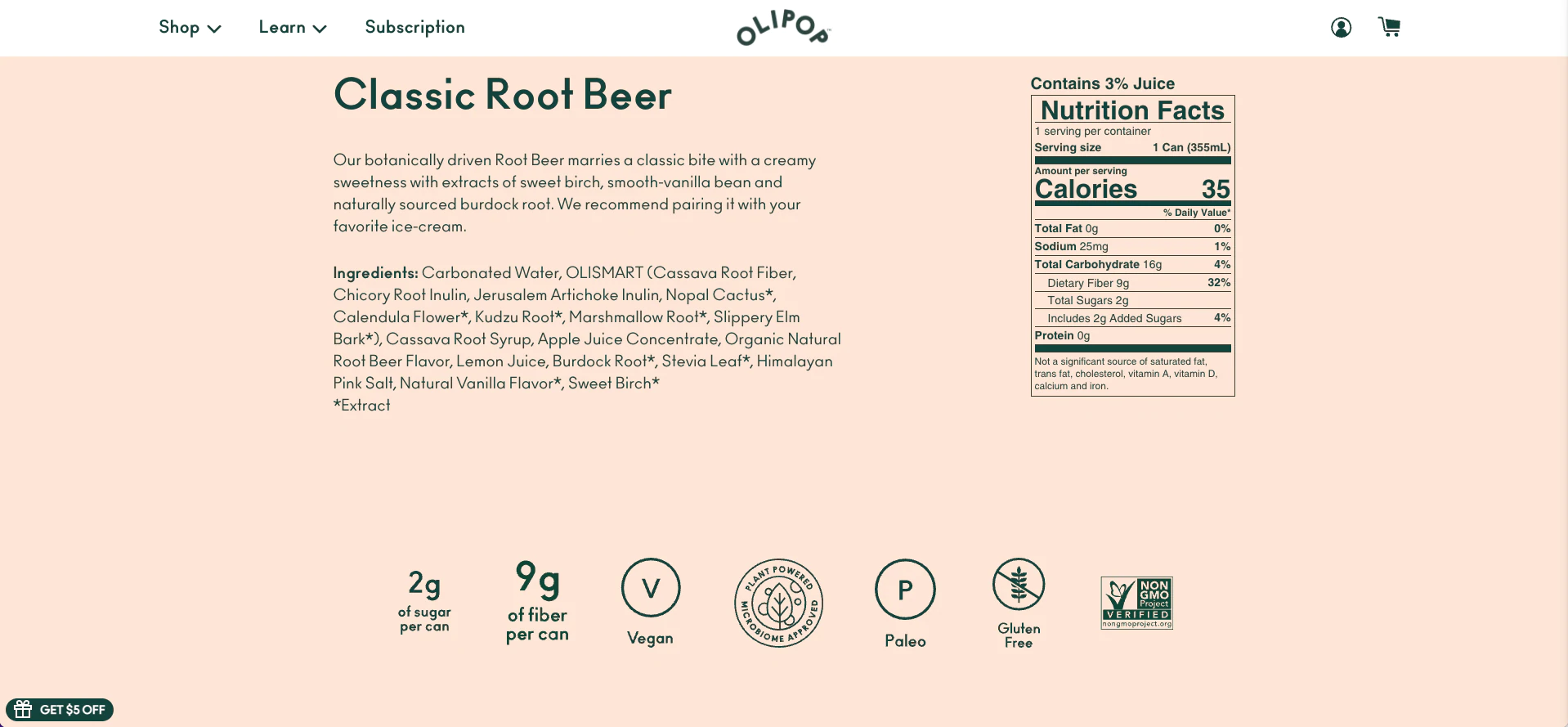
تبيع Olipop المشروبات الغازية الصحية المليئة بالمكونات النباتية والمواد الحيوية المسبقة لدعم الميكروبيوم الصحي. تصميم صفحتها المقصودة مشرق وممتع ونظيف وبسيط - جميع المستأجرين لهوية العلامة التجارية المرئية لشركة Olipop.
يستخدم Olipop نسخة مدفوعة بالفوائد للتعامل مباشرة مع الاعتراضات ("ولكن ما مقدار السكر الموجود في الصودا؟") ووضع المشروب كعلاج شغوف لمن يشربون الصودا المتعطشين الذين يبحثون عن طريقة للإقلاع عن التدخين.

تستخدم الصفحات المقصودة ، مثل The Sampler ، الموضحة أعلاه ، نفس الألوان الزاهية والتصميم الأنيق غير التقليدي الذي تستخدمه العلامة التجارية لمنتجاتها. عناصر أخرى بارزة: نص واضح وجريء ومعلومات متعمقة عن المنتج (عند التمرير) ونجوم مع عدد مراجعة فعلي للمصداقية ورأس صغير لا يهيمن على الصفحة وتخطيط بديهي وسهل التنقل ، وتصوير منتج رائع.
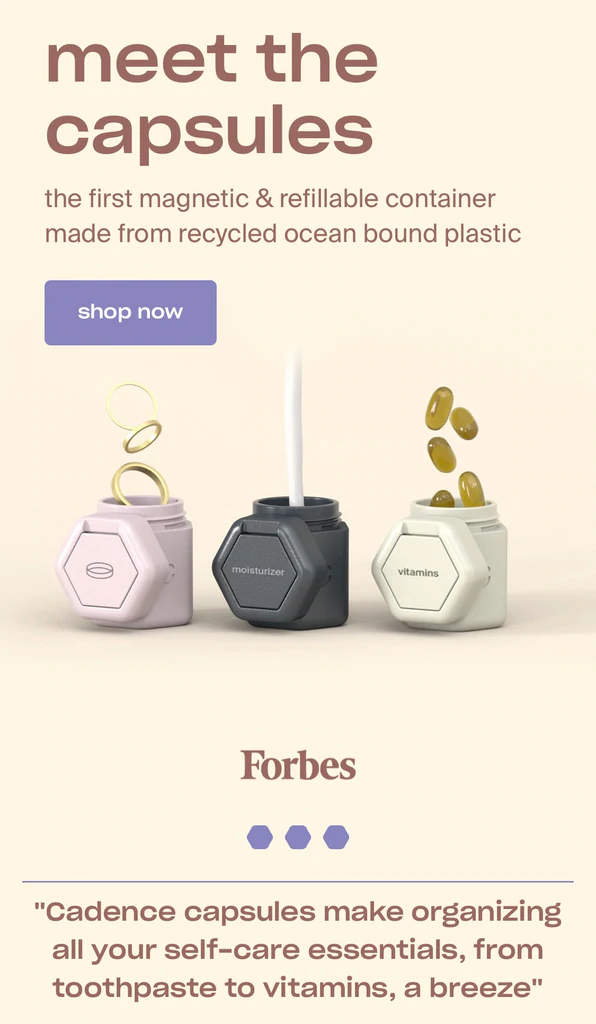
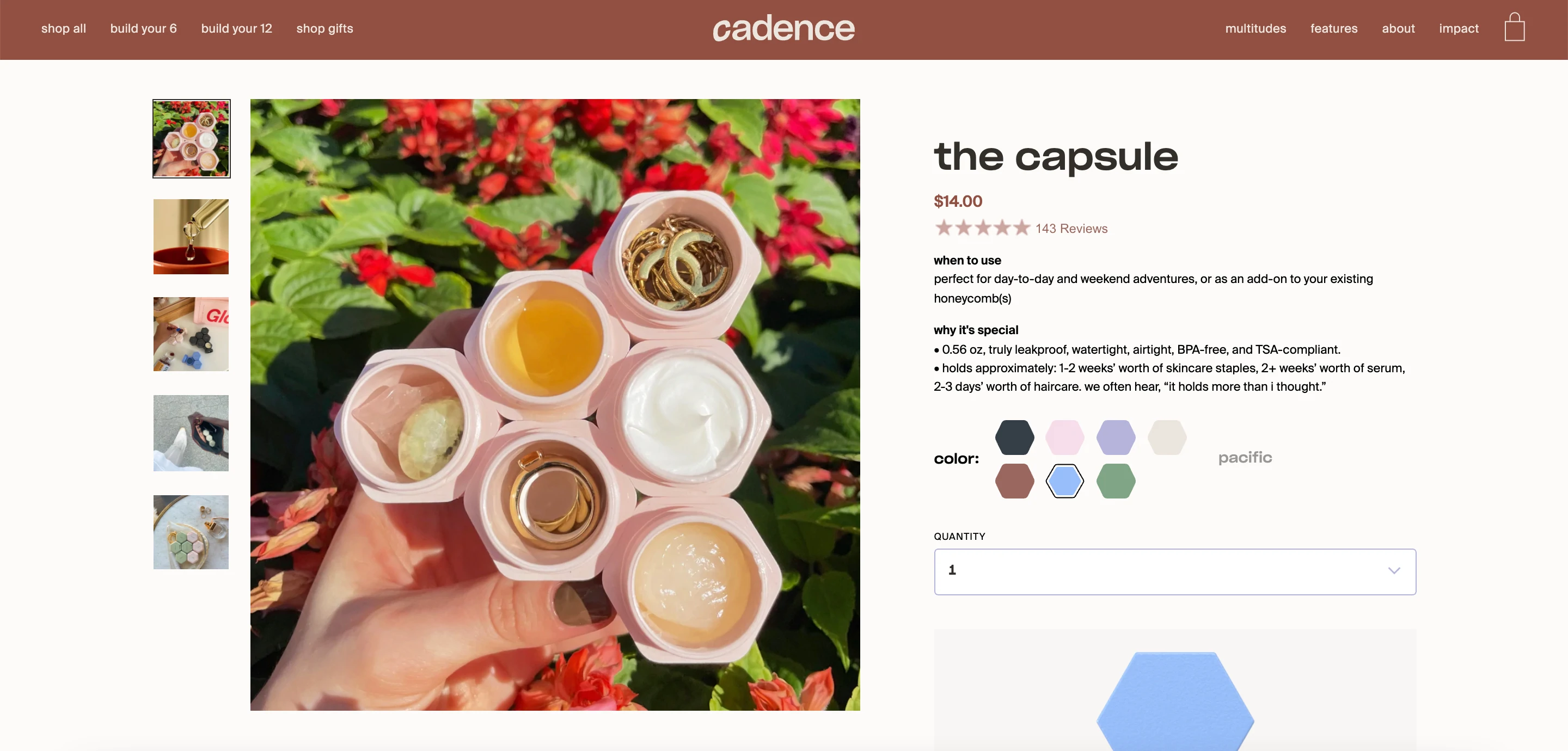
إيقاع
تبيع شركة Cadence حاويات سفر قابلة لإعادة الملء تكون ممغنطة ومقاومة للماء.
تصميم صفحته المقصودة بسيط وواضح وينشر فوائد المنتج مقدمًا. يتضمن الإيقاع أيضًا شريط التفاخر مع اقتباسات من كل منفذ أدناه للحصول على دليل اجتماعي سريع قبل أن يغوص العملاء بشكل أعمق.

نظرًا لأن العلامة التجارية تقدم مثل هذا المنتج المرئي ، فإن الصفحات المقصودة تحتوي على صور ومقاطع فيديو أكثر من النسخ. وبفضل هذا التصميم الوصفي البصري البسيط ، تمكنت إيقاع من ترك انطباع كبير بسرعة.

يوضح تصميم الصفحات المقصودة للمنتج ، مثل الكبسولة أعلاه ، كيف يعمل المنتج في الواقع. يتحدث النسخ عن الاستدامة ومزايا المنتج الأخرى ، مثل ختم مانع للتسرب وكبسولات قابلة للتخصيص.
تتميز تجربة الهاتف المحمول بدرجة أقل من الجزء المرئي من الصفحة - حيث يتعين على العملاء التمرير لأسفل لإنشاء حزمة قابلة للتخصيص أو الاطلاع على مزيد من معلومات المنتج.
استخدم صفحاتك المقصودة لإنشاء سرد
أثناء قيامك بتطوير قوالب التصميم المختلفة ، تذكر أن كل منها جزء من قصة الصفحة المقصودة الأكبر. لن تقرأ فصلًا من الكتاب دون فهم علاقته بالسرد الأكبر. الأمر نفسه مع كل صفحة مقصودة على موقعك: فأنت تأخذ المتسوق خلال رحلة منتجك ، وتريد أن يعكس التدفق ذلك.
عندما تقوم ببناء كل عنصر على صفحة مقصودة ، قم بفحص التماسك أثناء تجميعها معًا. هل يبدو تدفق الصفحة وكأنه يلتف في سرد كامل يروي قصة منتجك؟ أو هل العناصر مفككة؟ سيسمح لك فحص القناة الهضمية الأخير بتحريك الكتل أو تعديل النسخة قبل بدء تشغيل الصفحة في العالم.
