عناصر الصفحة المقصودة التي تعمل على تحسين تجربة ما بعد النقر
نشرت: 2021-10-23بنقرة واحدة فقط.
هذا هو ما يفصل الإعلان عن عناصر الصفحة المقصودة المقابلة له ، ومع ذلك يبدو أن معظم الإعلانات والصفحات المقصودة المرتبطة بها لا تشترك في أي شيء.
غالبًا ما يتجاهل معظم المسوقين جزءًا مهمًا من المعلومات عندما يتعلق الأمر بالتحسين ، وهذا ما ينتج عنه معدل ارتداد 70-90٪ للصفحات المقصودة.
ما يتجاهله العديد من المسوقين هو حقيقة أن النقرة السابقة للإعلان لا تقل أهمية عن ما يحدث بعد ذلك ، أي أن تجربة ما قبل النقر لا تقل أهمية عن تجربة ما بعد النقر.
صحيح أن صورة الإعلان الجذابة والنسخة المقنعة وزر الحث على الشراء المتباين لديها القدرة على تحفيز الزوار على النقر. ولكن ما يقنعهم بالبقاء لفترة كافية للتعرف على العرض (وتحقيق هدف التحويل بالنقر فوق الزر CTA) ، يعتمد على عناصر الصفحة المقصودة التي يرونها بعد نقرة الإعلان.
ألا ترغب في الدفع مقابل النقرات الإعلانية التي تفشل في التحويل أثناء تشغيل حملات PPC؟ تحسين تجربة ما بعد النقر للتحويلات.
ما هو تحسين ما بعد النقر؟
التحسين بعد النقر هو عملية ضمان أن تؤدي نقرة الإعلان إلى تحويل عن طريق توجيه الزوار إلى صفحة مقصودة تتطابق مع رسالة الإعلان.
عندما تقوم بتحسين تجربة ما بعد النقر ، فإنك تحفز المستخدم الذي نقر بالفعل على الإعلان للنقر أيضًا على زر CTA للصفحة المقصودة.
ولكن قبل أن نشرح كيفية تحسين عناصر الصفحة المقصودة للحصول على تجربة أفضل لما بعد النقر ، دعنا نقارن تجربة ما بعد النقر المحسّنة مع تجربة ما بعد النقر غير المحسّنة.
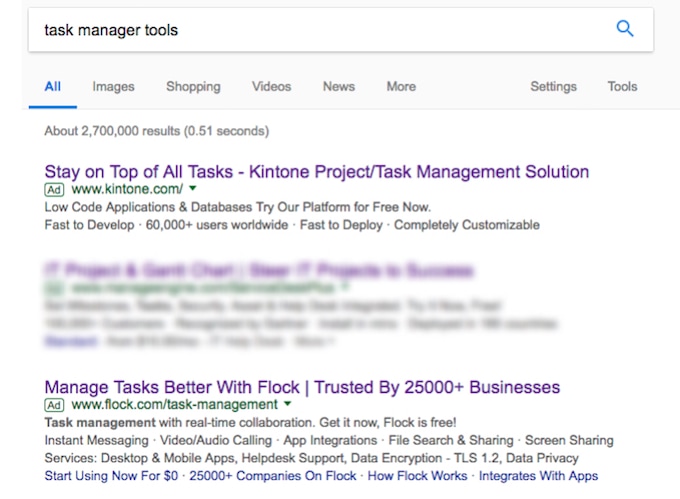
افترض أنك تتطلع إلى الاستثمار في نظام أساسي لإدارة المهام. تقوم بإجراء بحث سريع على Google:

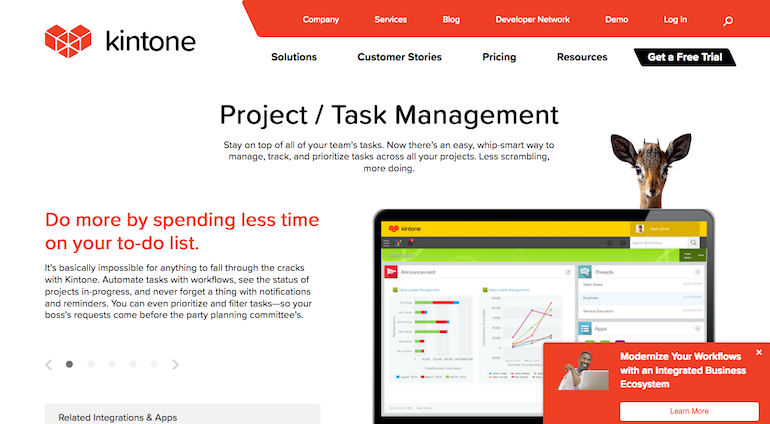
يتحدث إعلان Kintone عن إدارة المشاريع والمهام ، وهو إصدار تجريبي مجاني ، وأن النظام الأساسي سريع النشر. هذه هي الصفحة المقصودة التي يأخذك الإعلان إلى النقر عليها بعد:

- شريط التنقل مليء بالعديد من العناصر التي لم يكن الزائر يبحث عنها بالضرورة.
- يتصل العنوان الرئيسي "إدارة المشروع / المهام" بعنوان الإعلان ولكنه ليس مقنعًا بما يكفي لإبقاء الزوار على الصفحة.
- يختفي زر الحث على الشراء "احصل على نسخة تجريبية مجانية" الذي كان يجب أن يكون النقطة المحورية للصفحة في الزاوية العلوية اليمنى.
- تعمل النافذة المنبثقة التي تعرض على الزائرين "معرفة المزيد" حول النظام البيئي للأعمال المتكاملة على تشتيت انتباههم عن تحديد موقع الإصدار التجريبي المجاني.
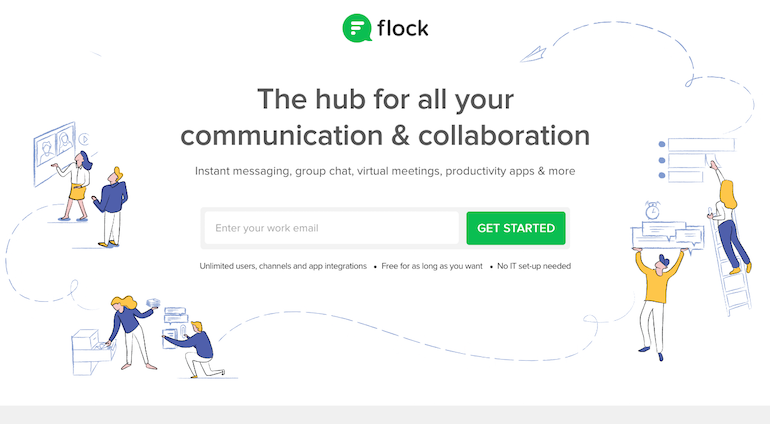
الآن ، دعونا نلقي نظرة على إعلان Flock. يتحدث عن إدارة المهام بشكل أفضل ، والرسائل الفورية ، وحقيقة أن "القطيع مجاني". هذه هي الصفحة المقصودة التي تصل إليها بعد النقر فوق الإعلان:

- يرتبط عنوان الصفحة المقصودة بشكل جيد بالرسالة الإعلانية ، حقيقة أن Flock هو مركز للتعاون والتواصل.
- يعرض العنوان الفرعي خدمات المنصة المتنوعة ، والمذكورة أيضًا في الإعلان مثل الرسائل الفورية ، والدردشة الجماعية ، والاجتماعات الافتراضية ، وما إلى ذلك.
- تعرض الصور تواصل الفريق والتعاون.
- زر CTA هو نجم الصفحة ، في المقدمة والوسط بلون متباين.
- لا توجد عوامل تشتيت في الصفحة ، ولا عناصر إضافية ، ولا روابط تنقل تسمح للزوار بالخروج دون التحويل أولاً.
- يذكّر النص الموجود أسفل النموذج و CTA الزائرين بأن Flock مجاني طالما أرادوا ، وهو شيء أبرزه الإعلان.
إذن ، ما هو زر CTA للصفحة المقصودة الذي من المرجح أن تنقر عليه؟
عناصر الصفحة المقصودة التي تؤدي إلى تجربة محسنة لما بعد النقر
كتابة إعلان مقنع ليست سوى نصف معركة التحويل. للتأكد من أن العملاء المحتملين ، الذين دفعت مقابل نقرة إعلانهم للتو ، سوف يتابعون عملية التحويل ، يجب عليك تحسين عناصر الصفحة المقصودة التالية للحصول على تجربة مثالية بعد النقر.
مطابقة الرسالة
تشير مطابقة الرسالة إلى عملية مطابقة الرسالة الأساسية للإعلان برسالة الصفحة المقصودة المقابلة. لا يقتصر على عنوان الإعلان والصفحة المقصودة ، ولكنه يشمل أيضًا الصور (للإعلانات الصورية) وألوان العلامة التجارية الأساسية.
الأهم من ذلك ، في رسالة مطابقة لتجربة ما بعد النقر ، يجب أن يكون العرض الذي يتم الترويج له في الإعلان هو العرض المميز في الصفحة المقصودة.
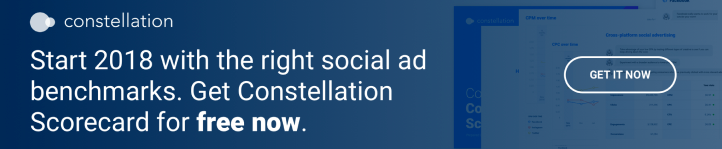
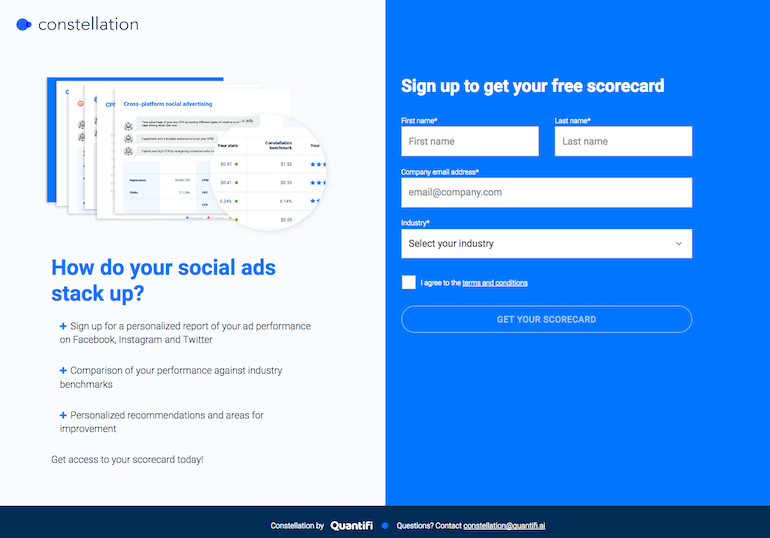
يحافظ الإعلان الصوري والصفحة المقصودة في Constellation على تطابق الرسالة ، مما يحفز الزوار على النقر. ها هو الإعلان:

ها هي الصفحة المقصودة المقابلة:

- يتحدث كل من عنوان الإعلان وعنوان الصفحة المقصودة عن معايير الإعلانات الاجتماعية.
- يتم تمييز عرض "بطاقة نقاط الكوكبة" المجاني في الإعلان وعرضه على الصفحة المقصودة.
- نسخة زر الحث على الشراء مخصصة ("الخاصة بك").
- تتشابه الصورة في الإعلان والصفحة المقصودة مما يضمن للزوار حصولهم على ما وعد به الإعلان.
تعتبر مطابقة الرسائل ضرورية بشكل خاص لإعادة استهداف الحملات. يغادر حوالي 97 ٪ من حركة المرور على موقع الويب الخاص بك دون تحويل ، من خلال استهداف الزوار السابقين بإعلانات مطابقة للرسالة وصفحات مقصودة ، فإنك تزيد من فرص ارتكابهم أخيرًا على صفحتك.
عندما يحافظ إعلانك وصفحتك المقصودة على تطابق الرسالة ، فإنك تفي بتوقعات المستخدم التي بدأت بنقرة الإعلان ، مما يجعل الحصول على التحويلات أسهل بكثير.
1: 1 نسبة التحويل
الصفحة المقصودة هي صفحة مستقلة من موقع الويب الخاص بك تم إنشاؤها للترويج لعرض واحد ، وبالتالي تحقيق هدف تحويل واحد. تشير نسبة التحويل إلى عدد العناصر القابلة للنقر على الصفحة مقارنةً بعدد أهداف التحويل.
مع وضع تعريف الصفحة المقصودة في الاعتبار ، يجب أن تحافظ جميع الصفحات المقصودة على نسبة تحويل 1: 1 ، أي عنصر واحد قابل للنقر لهدف تحويل واحد. عادة ما يكون هذا العنصر القابل للنقر هو زر الحث على الشراء.
الصفحات المقصودة التي تحتوي على أكثر من عنصر قابل للنقر يصرف انتباه الزائر عن هدف التحويل بالسماح له بالنقر بعيدًا عن الصفحة قبل التحويل. في النهاية ، يؤدي هذا إلى إعادة توجيه رحلة العميل بشكل غير مواتٍ ، وإهدار الأموال التي يتم إنفاقها على نقرة الإعلان.
للحفاظ على تركيز الزائرين على هدف التحويل ، يجب ألا يكون هناك أي عوامل تشتيت في الصفحة المقصودة. يحدث هذا فقط عندما يكون زر الحث على الشراء هو العنصر الوحيد القابل للنقر.
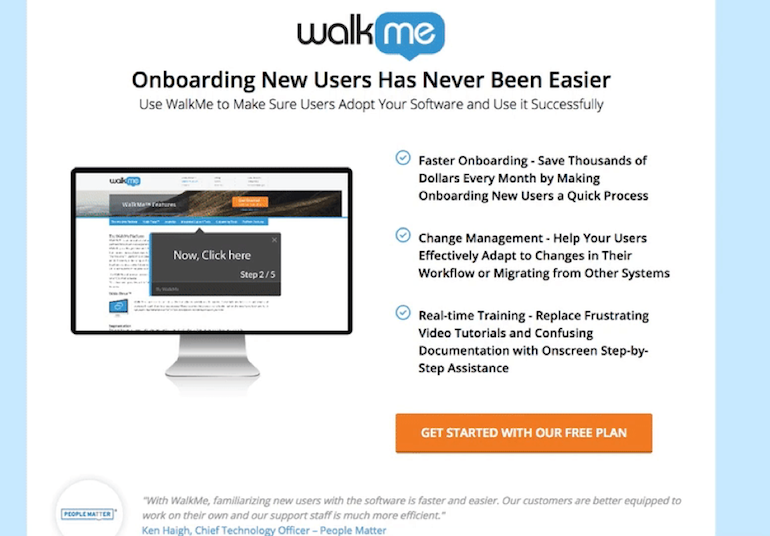
لنلقِ نظرة على الصفحة المقصودة لـ WalkMe كمثال:

- "الخطة المجانية" هي الشيء الوحيد الذي يتم الترويج له عبر الصفحة.
- يفتح كل من أزرار CTA باللونين الأحمر والبرتقالي نموذج التقاط العميل المتوقع.
- لا توجد روابط تنقل خارج الصفحة موجودة على الصفحة يمكن أن تأخذ الزوار بعيدًا عن الصفحة قبل التحويل.
اجعل زوارك يركزون فقط على العرض الذي تروج له على الصفحة المقصودة عن طريق الحفاظ على تحويل 1: 1 واستبعاد جميع روابط التنقل خارج الصفحة.
زر CTA متباين
تتمثل الوظيفة الأساسية لزر الحث على الشراء في جذب انتباه الزوار وإقناعهم بالنقر. تحدد كيفية تصميم زر الحث على اتخاذ إجراء في الصفحة المقصودة ما إذا كانوا سيفعلون ذلك بالضبط.
لا يوجد لون سحري لزر CTA يمكنك استخدامه بشكل أعمى في جميع صفحاتك. بدلاً من ذلك ، الأمر الأكثر أهمية هو أن زر الحث على الشراء يتناقض مع خلفية الصفحة. نظرًا لأن كل خلفية صفحة مختلفة ، يجب تصميم كل زر CTA وفقًا لذلك.
انتبه إلى التسلسل الهرمي المرئي عند تصميم لون الزر ، ما هو اللون الأكثر تميزًا؟ الجواب على هذا السؤال هو اللون الذي يجب أن تختاره للزر. يمكن أن تساعدك نظرة سريعة على عجلة الألوان في تصميم زر بلون مغاير (على سبيل المثال ، خلفية زرقاء مع زر برتقالي).
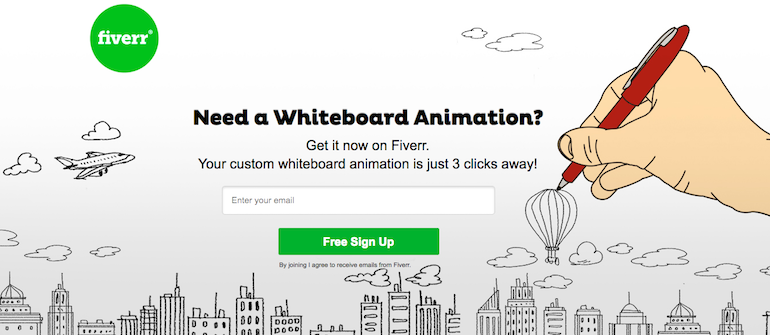
يتناقض زر الحث على الشراء الأخضر الخاص بـ Fiverr بشكل جيد مع الصفحة التي تساعد في جذب انتباه الزوار:

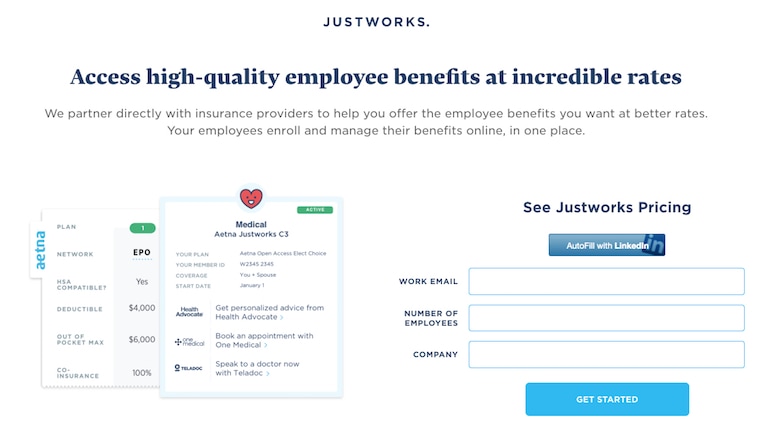
يتناقض زر CTA الأزرق الخاص بـ Justwork أيضًا مع خلفية الصفحة ، ويرتبط بالتسلسل الهرمي المرئي للصفحة:

اقنع الزائرين بالنقر عن طريق تصميم زر CTA بلون يبدو جمالياً ويبرز على الصفحة.
مساحة بيضاء
المساحة البيضاء ، وتسمى أيضًا المساحة السلبية أو المساحة الفارغة ، هي المساحة الفارغة بين عناصر الصفحة المقصودة وحولها. تساعد المساحة في لفت الانتباه إلى عناصر معينة في الصفحة المقصودة ، مثل زر CTA.
على عكس ما يوحي به اسمه ، لا يجب أن تكون المساحة البيضاء بيضاء. إنها مجرد مساحة سلبية مصممة لتجربة مستخدم عالية الجودة من خلال تقليل الفوضى وخلق مساحة أكبر لعناصر الصفحة للتنفس.
يوفر استخدام مساحة بيضاء واسعة المزايا التالية:
- يزيد من الفهم : هذا ينطبق بشكل خاص على النسخ لأنه عندما تمنحه مساحة كافية للتنفس ، يمكن للزوار قراءته وفهمه بسهولة.
- عناصر منفصلة : يؤدي ذلك إلى تجربة بصرية أفضل.
- يركز الانتباه : من خلال نشر العناصر من بعضها البعض ، فإنك تجذب المزيد من انتباه الزائرين لكل عنصر.
للتوضيح ، تتميز الصفحة المقصودة الخاصة بـ Falcon بمساحة بيضاء واسعة تساعد على زيادة استيعاب الصفحة وتركيز الانتباه على زر CTA:

تعمل تجربة ما بعد النقر المحسّنة على تحسين معدلات التحويل
تحويل الزوار إلى عملاء متوقعين ، وفي النهاية لا يعتمد العملاء فقط على كيفية إنشاء إعلاناتك. المكان الذي توجه فيه الزائرين بعد النقر لا يقل أهمية عن مرحلة ما قبل النقر.
حسِّن تجربة ما بعد النقر للزائرين من خلال تصميم عناصر الصفحة المقصودة التي تتطابق مع رسالة الإعلان ، ولا تحيد انتباههم عن الصفحة ، وتجعلهم يلاحظون العناصر الأكثر أهمية في تحقيق هدف التحويل.
