يتضمن أحدث تحديث لـ Adobe XD مجموعات واجهة مستخدم مجانية لتحسين تصميم UX في كل مكان
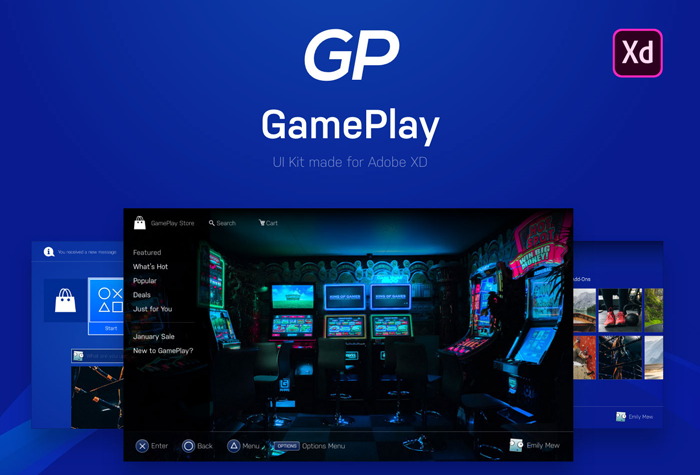
نشرت: 2018-03-02تعرف Adobe أهمية تجربة المستخدم. بصفتهم الشركة المصنعة للعديد من أدوات التصميم العليا ، فإنهم يقضون أيامهم في اكتشاف كيفية جعل التصميم الجميل سهلًا وقابلًا للتحقيق. لذلك لم يكن مفاجئًا اليوم عندما أصدر Adobe XD CC خمس مجموعات مجانية لواجهة المستخدم لإلهام المصممين في جميع أنحاء العالم وتسهيل التصاميم المبتكرة في جميع المجالات وإضافة تجربة Adobe Creative Cloud.
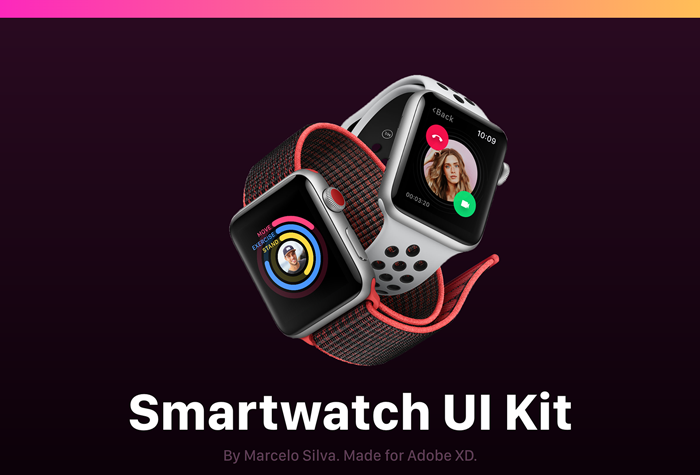
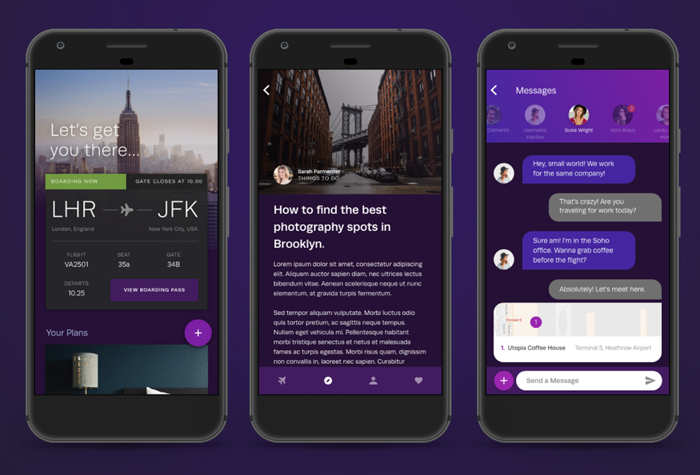
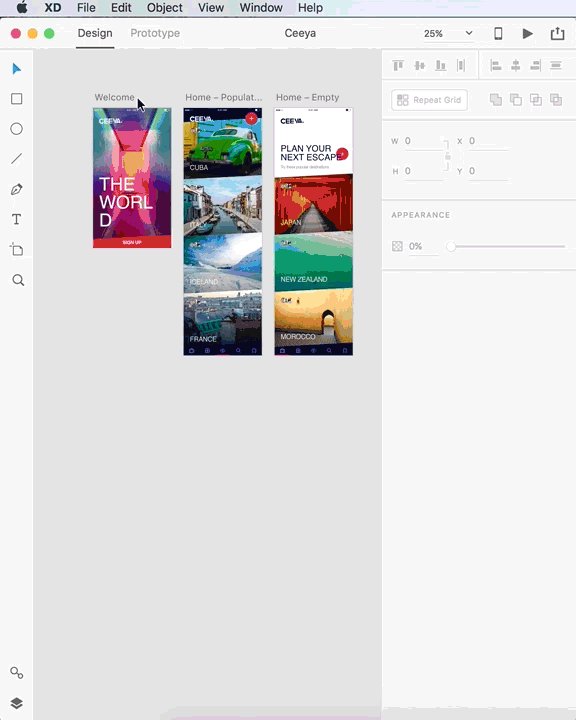
تتضمن مجموعات Adobe UI خيارات لتصميم الألعاب والساعات الذكية ولوحة تحكم Apple وتطبيقات النقل والسفر. تم تصميمها بالشراكة مع العديد من المصممين المعروفين ويمكن تنزيلها مجانًا هنا.

ما هي مجموعات تصميم واجهة المستخدم؟
مجموعات واجهة المستخدم (UI) هي ملفات (عادةً PSDs) يتم توزيعها لمساعدة المصممين في سير العمل في المشاريع وعناصر التصميم مثل أشرطة التمرير والصور الرمزية. إنها توفر في النهاية دليلًا لإنشاء تجربة سلسة ، من حل المشكلات الشائعة إلى تحديد التنقل السهل. فكر في مجموعات واجهة المستخدم باعتبارها ورقة غش لتصميم واجهة المستخدم.
هل تريد إرسال المزيد من أخبار صناعة التصميم إلى بريدك الإلكتروني مباشرةً؟
قم بالتسجيل في برنامج DesignRush Daily Dose!
إذن ، ما الفرق بين تصميم واجهة المستخدم وتصميم UX؟
تصميم تجربة المستخدم وتصميم واجهة المستخدم نوعان من البازلاء في جراب. في النهاية ، يؤثر تصميم تجربة المستخدم بشكل مباشر على الطريقة التي يشعر بها المستخدمون عند استكشافهم لموقعك على الويب أو تطبيقك أو أي تصميم تفاعلي آخر.
يعد تصميم UX مهمًا على تطبيقات الويب والأجهزة المحمولة. تريد أن تكون عملية التنقل في تطبيق ما على جهاز iPhone و Android الخاص بك سهلة وممتعة.
وفي الوقت نفسه ، فإن تصميم واجهة المستخدم يتقن تلك التجارب التي ينشئها مصمم UX ، ويتعامل مع الجماليات ويضمن أن التجربة ممتعة للنظر إليها - وليس مجرد الاستخدام - أيضًا. بطريقة ما ، يشبه تصميم واجهة المستخدم إلى حد ما مصمم الرسوم أكثر من مصمم الويب ، حيث يجب على مصمم واجهة المستخدم التأكد من أن تخطيط تصميم المواد الخاص به يكون ممتعًا من الناحية الجمالية.

كيف يمكن لمجموعات واجهة المستخدم تحسين تجربة المستخدم الإجمالية؟
يتزايد الاعتماد على تجربة المستخدم الإجمالية (المعروفة أيضًا باسم UX و UI) في تصميم مواقع الويب. وفقًا لـ Adobe ، يعد هذا المجال الأسرع نموًا في صناعة التكنولوجيا ومن المتوقع أن ينمو الطلب عليه بنسبة تصل إلى 73 بالمائة - وهذا هو السبب في أنهم كانوا سريعًا جدًا في إضافته إلى عرض Creative Cloud. تستدعي هذه الزيادة الهائلة مزيدًا من العمليات المبسطة التي لا تزال تنتج تصميمات مذهلة يستمتع بها المستهلكون ، مما يجعل مجموعات واجهة المستخدم المنسقة هبة من السماء للمصممين في كل مكان.
كما هو الحال مع أي شيء ، فإن مجموعات واجهة المستخدم لها مزايا وعيوب مرتبطة بها. قدرتك على التخصيص والتخصيص محدودة أكثر مما لو كنت تبدأ من الصفر ، كما هو الحال مع أي قالب. بالإضافة إلى ذلك ، كلما زادت شعبية مجموعة أدوات واجهة المستخدم ، زاد احتمال حصول علامة تجارية أخرى على جمالية مماثلة لك.
ومع ذلك ، على الرغم من العيوب المذكورة أعلاه ، فإن مجموعات واجهة المستخدم تجلب الكثير من القيمة لمجتمع التصميم ، وهذا هو سبب شعبيتها المتزايدة. نظرًا لأنه تم تطويرها من قبل كبار المصممين والشركات - تمامًا مثل مجموعة Adobe من مجموعات أدوات واجهة المستخدم - فإنها عادةً ما تحتوي على أخطاء محدودة ويتم تحديثها بشكل متكرر.
يمكّنك استخدام مجموعات واجهة المستخدم أيضًا من استكشاف عناصر التصميم التي ربما لم تجربها بنفسك ، وبما أنها تبسط الكثير من سير العمل في قالب ، فإنها توفر الكثير من وقتك وقوتك الذهنية للتركيز على أهم مكونات التصميم ، مثل التفاعلات وتدفق المستخدم.
ماذا بعد؟ يمكن أيضًا استخدام مجموعات واجهة المستخدم من قِبل مصممي UX ، مما يجعلها مفيدة بشكل خاص للفرق الصغيرة أو الميزانيات المحدودة أو المصممين الذين يتطلعون إلى توسيع مجموعة مهاراتهم.
ماذا يقول المصممون عن تصميم UX وتصميم واجهة المستخدم وزيادة شعبية مجموعات واجهة المستخدم؟
للحصول على فهم أفضل لكيفية عمل كل عناصر التصميم هذه معًا ، وكيف يمكن أن تساعد مجموعات واجهة المستخدم هذه في توسيع عملية التصميم ، تحدثنا إلى مارسيلو سيلفا ، مدير التصميم في Live Planet الذي أنشأ مجموعة أدوات Apple Watch من Adobe.

طلب مصمم UX آخذ في الارتفاع. لماذا تعتقد أن هناك مثل هذا التركيز على تجربة المستخدم؟
"الشيء الذي يتعلق بالتكنولوجيا هو أن الأشياء التي كانت فاخرة قبل بضع سنوات أصبحت الآن قياسية. مثل السيارات على سبيل المثال. قبل بضع سنوات ، كان امتلاك شاشة تعمل باللمس أمرًا فاخرًا ، وحتى الآن بعض الطرازات الأساسية لديها نوع من نظام شاشة اللمس الرائع. نظرًا لأن المنتجات المذهلة بصريًا أصبحت معيارًا أكثر فأكثر من كونها فاخرة ، تحتاج الشركات إلى إيجاد طرق جديدة للتمييز عن منافسيها.تجربة المستخدم هي تلك الفارق. لا يكفي مجرد إنشاء شيء يبدو جيدًا ، عليك إنشاء شيء ما سهل الاستخدام وسيؤدي ذلك إلى استمرار الأشخاص في استخدامه ".
كيف أثرت التكنولوجيا على تصميم تجربة المستخدم وإلى أين تتجه تجربة المستخدم في السنوات القليلة المقبلة؟
"اعتادت تجربة المستخدم أن تركز على كيفية تفاعل الأشخاص مع شاشات العرض ، ولكن مع تقدم التكنولوجيا والمنتجات أصبحت" غير مرئية "أكثر فأكثر ، يجب أن نكون أكثر مرونة كمصممين للتكيف. ولكن مبدأ UX يحتاج إلى أن يظل كما هو - كيف نتأكد من أن التفاعل بين الإنسان والتكنولوجيا (أيًا كان الشكل أو الشكل الذي تتخذه التكنولوجيا) يكون سلسًا قدر الإمكان؟ من الصعب التنبؤ إلى أين ستأخذنا التكنولوجيا (مصممي تجربة المستخدم) ولكن أعتقد كما يمكننا أن نرى بالفعل هناك تركيز كبير على الواقع الافتراضي والذكاء الاصطناعي. وسائط مختلفة ، ولكن نفس المفهوم - اجعل التفاعل سلسًا وممتعًا وجذابًا. "
بالنسبة لأولئك منا الذين لا يعرفون تمامًا ، ما هي مجموعة أدوات واجهة المستخدم؟
"هناك طرق مختلفة لعرض مجموعات واجهة المستخدم. أنا شخصيًا أراها على أنها مجرد سلسلة من المكونات التي تُستخدم كنقطة بداية لتطبيقك أو تصميم الويب. تكون مجموعات واجهة المستخدم مفيدة بشكل خاص إذا كان لديك موعد نهائي ضيق أو كنت بحاجة إلى تعزيز إبداعي لبدء مشروعك. عندما أنشأت مجموعة أدوات واجهة المستخدم للساعة الذكية لـ Adobe XD ، حاولت إنشاء أكبر عدد ممكن من المكونات / الشاشات للتأكد من أنني غطيت الكثير من حالات الاستخدام. لديك كل شيء من أنواع مختلفة من المخططات إلى مجموعة من أنماط القائمة وأشياء أخرى ".

هل هي مخصصة للمصممين الشباب أو المصممين ذوي الخبرة أو كليهما؟
"أود أن أقول كلاهما ، لأسباب مختلفة. إنه أمر جيد للمصممين الشباب لأن مجموعة واحدة تعادل مشاهدة ساعات وساعات من مقاطع فيديو YouTube حول كيفية التصميم. خاصة للمتعلمين المرئيين ، عندما تبحث في تصميم مصمم أكثر خبرة تم إنشاؤه ورؤية كيفية قيامه بالأشياء ، فهو يشبه الذهاب إلى مدرسة التصميم. يمكنك تعلم الكثير من تحليل تلك التصميمات. إذا كنت مصممًا متمرسًا بالفعل ، يمكن أن تساعدك المجموعة في توفير الوقت. فهي تتيح لك ركز على المزيد من التفاصيل الدقيقة التي ستجعل تصميمك بارزًا عن طريق التخلص من العبء الثقيل الأولي. لقد استخدمت مؤخرًا مجموعات واجهة المستخدم لمشروع عميل لأنه لم يكن لدينا الوقت لبدء التصميم من البداية. خاصة إذا كنت تعمل في شركة ناشئة التحول مهم للغاية ".

هل مجموعات واجهة المستخدم تفيد المصممين المتعاقد معهم في شركة معينة ، أم أنها أفضل للعاملين لحسابهم الخاص؟
"يمكن أن تكون مفيدة في كلتا الحالتين ، لكنني أقول بشكل عام أن المصممين المتفرغين لديهم وقت أطول تحت تصرفهم مقارنة بالعاملين المستقلين. لذلك ، على الرغم من أنها مفيدة لكليهما ، يمكن للموظفين المستقلين الاستفادة بشكل خاص من مجموعات واجهة المستخدم لأن الوقت الذي توفره في مشروع واحد سيسمح لك بالعمل في مشاريع أخرى (وهذا يعني إرسال المزيد من تلك الفواتير الرائعة) ".

أخبرنا عن عملية العصف الذهني وتصميم مجموعة واجهة المستخدم المخصصة لـ Adobe XD CC؟
"يبحث الأشخاص في Adobe باستمرار عن طرق لتقديم قيمة لمجتمع التصميم (يعد Adobe XD CC في حد ذاته مثالًا على ذلك السعي الدؤوب للتمكين). لقد اتصلوا بي بفكرة إنشاء مجموعة أدوات واجهة المستخدم للمجتمع ونحن عملنا معًا على موضوع. أخذته من هناك مع التصميم نفسه. بدأنا مجموعة أدوات واجهة المستخدم في منتصف ديسمبر بقلم رصاص وورق إطار سلكي لكل شاشة. كنت أرغب في أن يكون للمجموعة تطبيقات عملية للغاية وليس فقط الكثير من المكونات عديمة الفائدة (مثل الكثير من مجموعات أدوات واجهة المستخدم المتوفرة ، للأسف) ".
كيف يمكن للمصممين استخدام مجموعات واجهة المستخدم لتحسين سير العمل أو التصميمات؟
"يمكنك تحسين سير عملك عن طريق توفير الوقت والمجهود العقلي. هناك فرصة جيدة أنه إذا كنت تصمم تطبيقًا للساعة الذكية ، فستجد مكونات في هذه المجموعة تنطبق على تطبيقك. لديك بداية كبيرة إذا كان لديك مجموعة أدوات واجهة المستخدم للساعة الذكية تحت تصرفك (إنها أيضًا مجانية ، لذلك ليس لديك ما تخسره حرفيًا). أفضل طريقة لاستخدام هذه المجموعة هي أن تصبح مجنونًا بها. استخدمها كنقطة انطلاق لعقلك الإبداعي المذهل لصنع شيء سحري. استمتع بتشريح المكونات وإنشاء تصميمات فريدة خاصة بك. "
هل يمكن للمصممين إنشاء مجموعات واجهة المستخدم الخاصة بهم؟
"نعم! هذه هي الطريقة التي يتم بها إنشاء أنظمة التصميم (وهو موضوع آخر تمامًا). إذا تعاملت مع تصميمات المنتجات الخاصة بك على أنها مجموعات صغيرة من أدوات واجهة المستخدم ، فيمكنك حفظ هذه المكونات ، حتى يتمكن الفريق من إعادة استخدامها مع نمو الشركة وتطور المنتج. أعتقد أن هذا هو أروع شيء في مجموعات واجهة المستخدم. امنح فريق المنتج الخاص بك مكونات قابلة لإعادة الاستخدام وسيحبونك إلى الأبد. "
ما الأشياء الأخرى التي يتضمنها تحديث Adobe XD؟
مجموعات Adobe UI غير المسبوقة هذه ليست العناصر الوحيدة التي يقدمها Adobe XD Creative Cloud للمستخدمين هذا الأسبوع. يتضمن تحديث البرنامج الأخير ، الذي تم إصداره اليوم أيضًا ، مجموعة واسعة من الميزات الجديدة ، أحدها التكامل مع استضافة الملفات وبرنامج المشاركة Dropbox.
تدعم شراكة البرنامج هذه مع Dropbox معاينات ملفات XD الأصلية على الهاتف المحمول والويب وسطح المكتب. للوصول إلى هذه الميزة ، يقوم المستخدمون ببساطة بحفظ ملف XD في Dropbox. تلقائيًا ، ستكون المعاينة مرئية لكل من لديه حق الوصول إلى Dropbox المحدد ، مما يضمن قدرة العملاء والمصممين على التعاون وإنشاء تجارب معًا بشكل أسرع.
قال دانيال واجنر ، رئيس قسم هندسة Dropbox Previews "إن Adobe XD هو أداة مبتكرة الكل في واحد لمصممي UX ، ونحن متحمسون لتقديم قوة Dropbox و Adobe XD و Creative Cloud لمستخدمينا المشتركين". "يتمثل هدفنا في إطلاق العنان للطاقة الإبداعية من خلال نظام مشترك موسع للشريك ، وربط أدوات التصميم مثل Adobe XD مع منتجات Dropbox للجوال والويب وأجهزة سطح المكتب الأساسية."

Dropbox ليس الأداة الوحيدة التي أضافها Adobe XD إلى ميزات البرنامج. يمكن للمستخدمين أيضًا تصدير المشاريع إلى برامج الجهات الخارجية ، مثل Zeplin و Avocode و Sympli. على الرغم من أنها ليست جزءًا من نظام Adobe البيئي ، إلا أن هذه البرامج الأخرى يستخدمها المصممون بشكل متكرر. يسمح دمجها في XD بسير عمل أكثر انسيابية - من الواضح ، موضوع الأسبوع - من خلال ضمان أن المصممين يمكنهم تمرير مشاريع التصميم في حالات الإنتاج المختلفة بسلاسة.
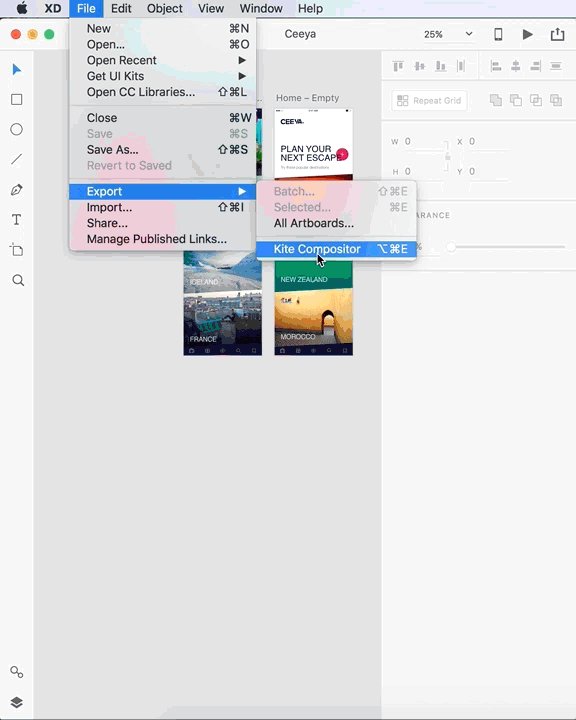
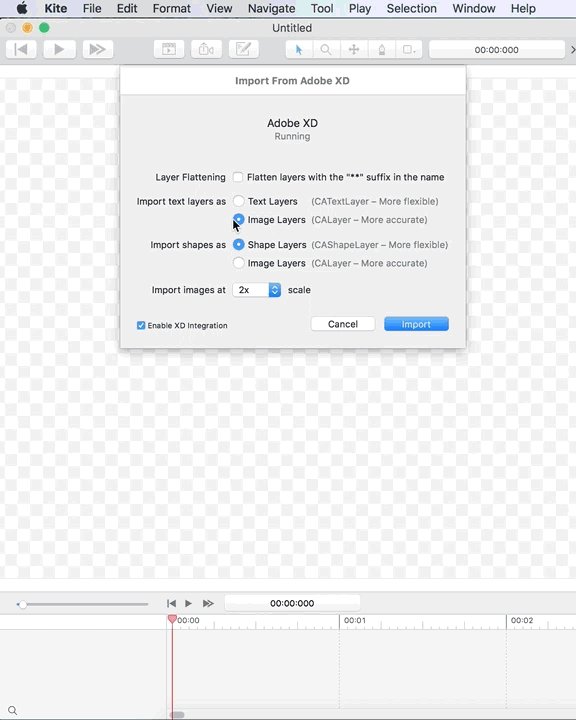
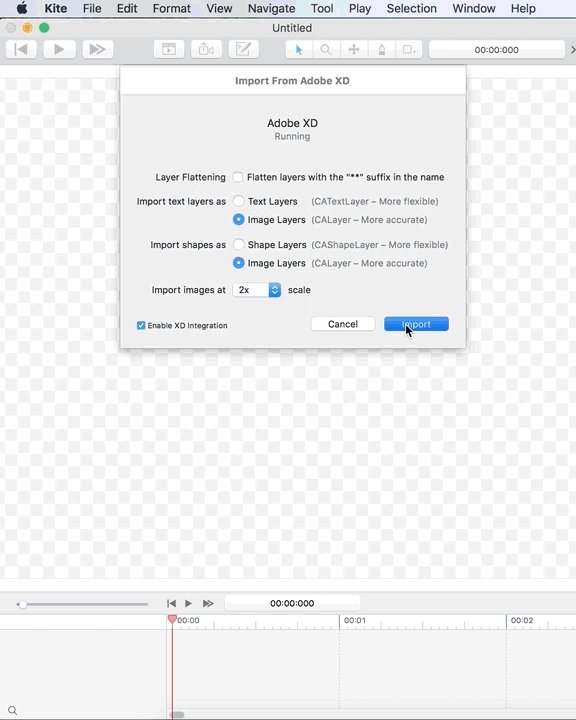
ماذا بعد؟ وقد تحسنت أدوبي XD عناصر الرسوم المتحركة المتطورة من خلال التنسيق مع ProtoPie وكايت الملحن وأضاف هذه التحسينات إلى البرنامج:
- تحسينات قابلية الاستخدام لمواصفات التصميم (تجريبية) ، مما يسهل على المستخدمين التنقل في مواصفات التصميم في المستعرض والعمل بسهولة مع الطبقات المقنعة.
- القدرة على التبديل بين HEX و RGB و HSB في Color Picker. يمكن للمستخدمين اختيار أي من الخيارات المذكورة أعلاه من القائمة المنسدلة ، مما يسهل التبديل بين نماذج الألوان في تصميم الشاشة.
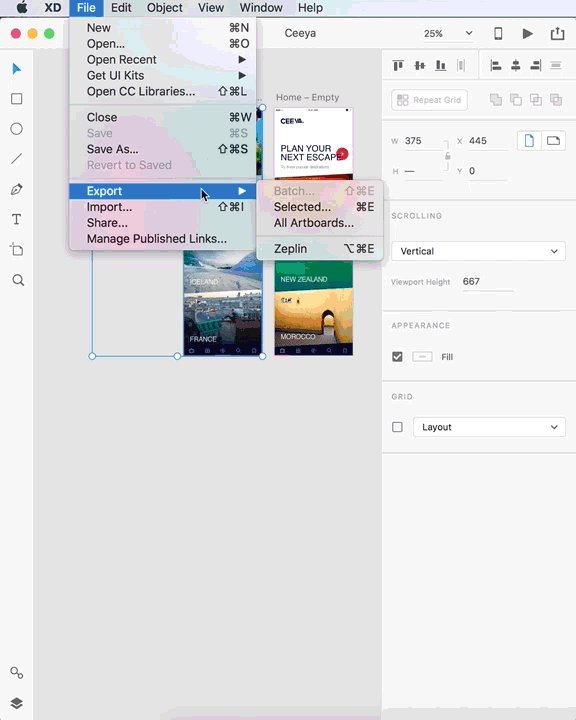
- تصدير الدُفعات ، خيار تصدير جديد يمكن الوصول إليه من خلال قائمة الملفات. يقوم المستخدمون ببساطة بالنقر بزر الماوس الأيمن في لوحة Layers لتمييز أي كائن يجب تضمينه في تصدير دفعة واحدة.

استنتاج
بشكل عام ، تجعل تحديثات Adobe XD العديدة بالإضافة إلى مجموعات واجهة المستخدم الخمس المجانية هذا الإصدار الأفضل حتى الآن. يقدم تحديث Adobe UX الجديد:
- خمس مجموعات مجانية لواجهة المستخدم
- تكامل Dropbox
- تكامل إضافي لتطبيقات الطرف الثالث بما في ذلك Zeplin و Avocode و Sympli
- تحسينات قابلية الاستخدام لمواصفات التصميم
- القدرة على التبديل بين HEX و RGB و HSB في Color Picker
- تصدير دفعة سهلة وفعالة
من خلال تكامل لا تشوبه شائبة مع البرامج الخارجية وسير العمل المحسن ، سيكون المصممون القريبون والبعيدون بالتأكيد قادرين على زيادة وقتهم إلى الحد الأقصى وإنشاء تصميمات مبتكرة ، مما يضعهم في وضع مثالي لتلبية طلبهم الكبير في المستقبل.
هل تريد المزيد من أخبار التصميم؟ سجل للحصول على اخر اخبارنا!
