كيفية تحسين تخطيط موقع الويب الخاص بك باستخدام Elementor
نشرت: 2021-05-05يعد تحسين أداء الموقع أحد أهم جوانب تجربة المستخدم. يمكن أن يؤدي موقع الويب البطيء التحميل إلى إحباط أي مستخدم ، مما يؤدي غالبًا إلى ارتفاع معدل الارتداد الذي يمكن أن يضر بنجاح أعمالنا.
يمكن أن يتأثر أداء موقع الويب بالعديد من العوامل ، على سبيل المثال: أحجام الصور الكبيرة ، وتكوينات الخادم ، والكثير من المكونات الإضافية ، والسمات المنتفخة ، من بين عوامل أخرى.
يعد أداء موقع الويب أحد أقوى قيمنا كمنشئين على الويب. هذا هو السبب في أننا أنشأنا هذه الدورة التدريبية المكونة من 5 أجزاء: تحسين الأداء في Elementor.
الآن ، يمكنك معرفة كيفية إنشاء تخطيطات الصفحة ونشرها باستخدام الأساليب المثلى. ستضمن هذه المعرفة أن مواقع الويب الخاصة بك لن تتضمن أقسامًا أو أعمدة أو عناصر واجهة مستخدم زائدة عن الحاجة لا تحتاجها ببساطة. سنستكشف أيضًا بعض وظائف الأداة المدمجة لتحسين أوقات التحميل.
بنهاية هذا البرنامج التعليمي ، ستكون مستعدًا تمامًا لتحسين أداء كل موقع ويب Elementor تقوم بإنشائه وجني المكافآت على الفور.
تتكون الدورة الكاملة المكونة من 5 أجزاء من خمسة دروس بالفيديو:
- الدرس الأول: أفضل ممارسات تحسين التخطيط
- الدرس الثاني: تحسين صورك
- الدرس 3: تعزيزات الأداء الإضافية
- الدرس 4: اختيار مضيف ويب مناسب
- الدرس الخامس: التحسينات باستخدام أدوات الطرف الثالث
جدول المحتويات
- الدرس الأول: أفضل ممارسات تحسين التخطيط
- اختبار الممارسات السيئة
- اختبار وعرض نتائج الأداء
- تحسين عناصر الصفحة
- إعادة اختبار أداء الموقع
- هل تصدق أداءنا الجديد؟
الدرس الأول: أفضل ممارسات تحسين التخطيط

في درسنا الأول ، سنغطي الطريقة الأكثر فاعلية لإنشاء صفحاتك ومنشوراتك في محرر Elementor. غالبًا ما نرى استخدام عدد كبير جدًا من الأقسام والأعمدة والأقسام الداخلية وعناصر واجهة المستخدم ، عندما كان من الممكن تحقيق نفس التخطيط باستخدام عناصر أقل بكثير.
يؤدي استخدام كميات زائدة من العناصر إلى إبطاء أداء موقع الويب الخاص بك ، لذلك دعونا نتعمق في معرفة كيفية إنشاء مواقع الويب باستخدام Elementor بأكثر الطرق فعالية.
سنغطي الموضوعات التالية:
- نظرة فاحصة على هيكل الصفحة الصحيح
- عرض واختبار أداء موقع الويب الخاص بك
- تحسين محتوى الرأس والتذييل والصفحة
- أمثلة على تخطيطات مواقع الويب الممارسة الجيدة والسيئة
- الاستخدام الصحيح لعناصر واجهة المستخدم وتحديد المواقع والأنماط العامة
- نصائح لمنع تحول الحمل وتحسين تحسين محركات البحث وزيادة وقت التحميل
- تحسين إمكانية الوصول
- تقليل كمية عناصر DOM
- وأكثر بكثير!
لفهم التخطيطات المثلى في Elementor بشكل أفضل ، سنستكشف قالب Elementor الذي يقدم بعضًا من إساءة استخدام الأقسام والأعمدة والأدوات الشائعة. بنهاية هذا الدرس ، سنكون قد أعدنا بناء هذه الصفحة بالكامل عن طريق تقليل عدد الأعمدة والأدوات. تتكون صفحتنا الأولية من تسعة أقسام و 31 عمودًا وخمسة أقسام داخلية و 44 عنصر واجهة مستخدم.
في نهاية البرنامج التعليمي ، سيتم تصغير صفحتنا المحسّنة إلى ستة أقسام وسبعة أعمدة و 16 عنصر واجهة مستخدم.
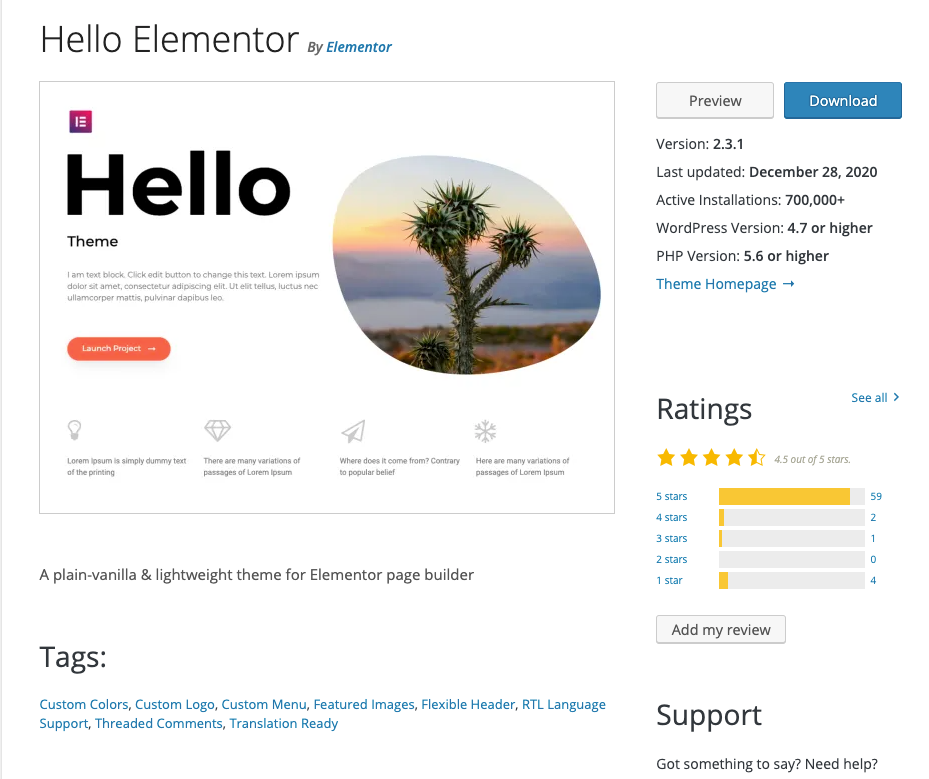
سنستخدم سمة Hello المجانية وخفيفة الوزن وسنقوم بإعادة إنشاء كل قسم من القالب وتحسين الأداء العام لموقع الويب باستخدام تقنيات أفضل الممارسات.

اختبار الممارسات السيئة
قبل أن نتعمق في تحسين تخطيط موقع الويب ، سنجري اختبارًا على صفحتنا لنفهم تمامًا ما يحدث عندما يزور شخص ما موقعنا على الويب. بمجرد إجراء جميع التحسينات الخاصة بنا ، سنكرر الاختبار ونقارن النتائج.
الخطوة 1: تحقق من موقعك في نافذة التصفح المتخفي
- افتح نافذة جديدة في "وضع التصفح المتخفي" واكتب عنوان URL لصفحة الويب التي تختبرها.
الخطوة 2: تحقق من أنك تستخدم مسار URL المباشر

إذا لم تكن متأكدًا من ارتباط صفحتك ، فيمكنك العثور عليه بسهولة بالانتقال إلى لوحة معلومات WP:
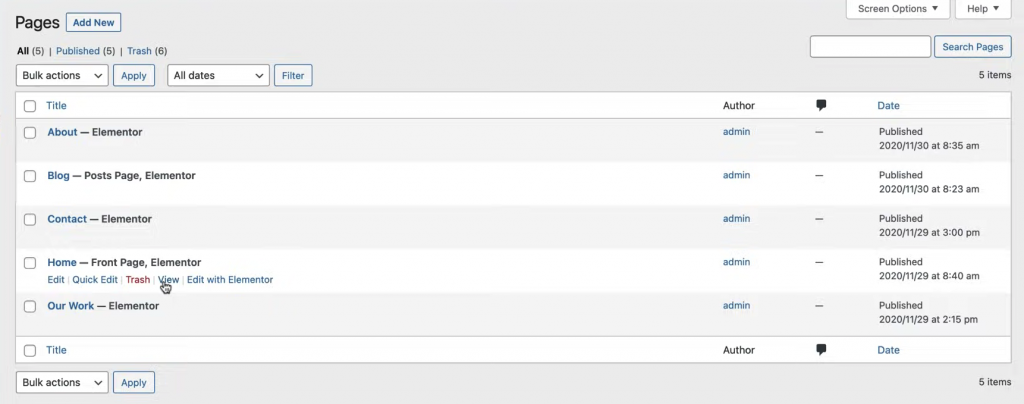
- انقر فوق "الصفحات" لرؤية جميع صفحات موقع الويب الخاص بك.
- مرر المؤشر فوق صفحتك وانقر على خيار "عرض". سينقلك هذا مباشرة إلى صفحتك.
- انسخ عنوان URL والصقه في نافذة التصفح المتخفي وبمجرد تحميل الموقع ، ستكون جاهزًا لاختباره!
اختبار وعرض نتائج الأداء
الخطوة 1: اختبر نتائج الأداء

ربما تكون قد استخدمت Chrome Developer Tools في الماضي.
إذا لم يكن الأمر كذلك ، من أجل فحص محتوى HTML & CSS لصفحتك وعرضه:
- انقر بزر الماوس الأيمن في أي مكان على صفحتك وانقر فوق "فحص".
سترى العديد من علامات التبويب حيث يمكنك قراءة HTML و CSS الخاصين بك ، والعثور على الأخطاء ، والحصول على نتائج تحسين محركات البحث ، وإجراء اختبارات متنوعة.
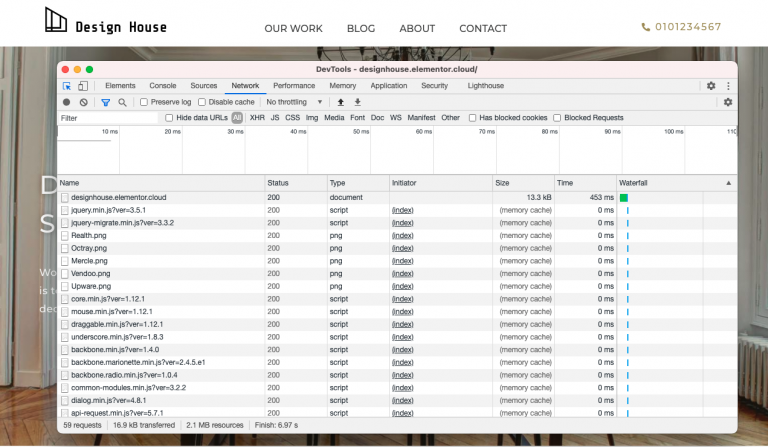
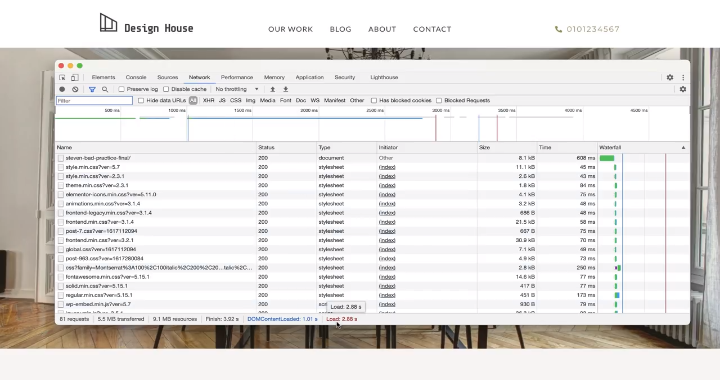
- حدد علامة تبويب الشبكة واضغط على أزرار cmd أو ctrl + R لتحميل النتائج.
كما ترى ، يستغرق تحميل تخطيط الصفحة الحالي 2.88 ثانية ويتم تشغيل 81 طلبًا.
الخطوة الثانية: عرض نتائج الأداء

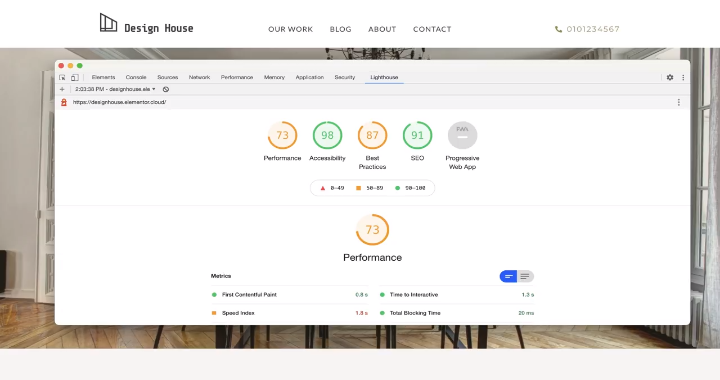
- قم بالتبديل إلى علامة التبويب Lighthouse ، حيث يمكننا تشغيل تقرير تدقيق على صفحتنا.
سيعطينا هذا مزيدًا من المعلومات حول الأداء الحالي للصفحة.
- حدد "إنشاء تقرير". بعد لحظات قليلة ، سيظهر تقريرك.
نتلقى حاليًا درجة أداء تبلغ 73/100 ، والتي يمكننا بالتأكيد العمل عليها.
من الناحية المثالية ، نود أن تكون كل هذه الأرقام خضراء. الآن دعنا نعمل على تحسين صفحتنا وتحسين إحصائياتنا.
ضع في اعتبارك أنه بعد كل خطوة تحسين نقوم بها ، يمكننا استنباط أفضل الممارسات من التغييرات ، ووضعها في الاعتبار لمواقع الويب المستقبلية التي نبنيها.
