5 أسباب لماذا يجب عليك استخدام سمة LearnDash المحددة
نشرت: 2019-02-06كيف يساعدك موضوع محدد لـ LearnDash على تحقيق المزيد باستخدام LMS الخاص بك؟ في نصف الكرة الأرضية LearnDash ، تعد السمات الشائعة مثل Astra و Divi و GeneratePress جميعها سمات WordPress عامة ومتعددة الاستخدامات.
بمعنى ، يمكن تطبيقها في العديد من الاستخدامات مثل التجارة الإلكترونية ، والتعلم الإلكتروني ، والمدونات التجارية ، والمدونات الشخصية ، وما إلى ذلك. هذه موضوعات مرنة وسهلة الاستخدام للغاية.
تم تصميم سمات LearnDash وتطويرها خصيصًا لـ LearnDash مما يعني أنها تأتي بميزات مختلفة وستمنحك ميزة معينة في جهود التعلم الإلكتروني الخاصة بك. أيضًا ، يمكن أن يؤدي تثبيت إضافات LearnDash إلى توفير المزيد من الخيارات.
مزايا استخدام سمة خاصة بـ LearnDash
تقدم بعض السمات مثل Astra و BuddyX تكامل LearnDash خارج الصندوق. الحافة التي يمنحك إياها سمة LearnDash هي التركيز. سيكون للموضوع الذي تم إنشاؤه لاستخدام معين فقط التفاصيل التي قد يفوتها السمة العامة لأنها تحاول الحفاظ على جاذبيتها العامة.
التركيز الوحيد على التعلم الإلكتروني يؤدي إلى فهم أفضل لأدوار الطالب والمعلم ، وعلم نفس المتعلم ، ومتطلباتهم ، مما يؤدي إلى بنية أكثر تنظيماً وتفاعلات سهلة مع المستخدم.
يمكن أن يساعدك استخدام سمة خاصة بـ LearnDash في الوصول إلى تفاصيل معقدة لتجربة المستخدم لموقع الويب الخاص بالتعلم الإلكتروني ، والتي قد تحتاج إلى منحنى تعليمي حاد لتنفيذه.
# 1 واجهة مستخدم مفصلة ، مصممة لوضع LearnDash في الاعتبار
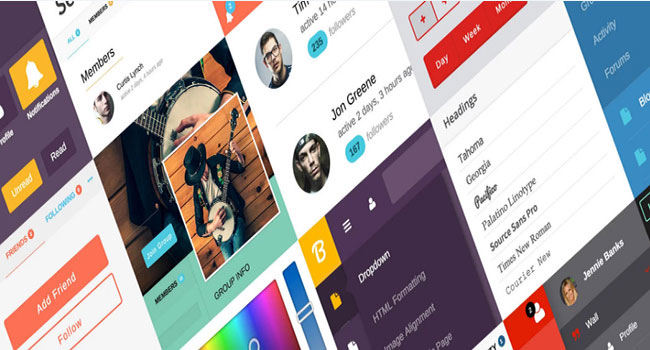
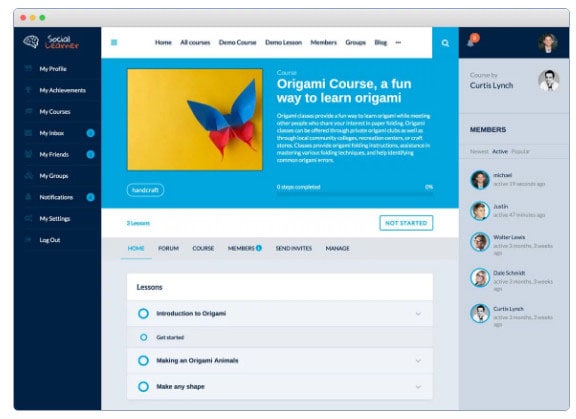
واجهة المستخدم الخاصة بموضوعات LearnDash المحددة تتفوق في توفير بيئة حيوية ومبسطة للمتعلمين على LMS.
الدافع وراء تطوير وتطوير سمات LearnDash هو جعل التفاعلات والواجهات أبسط للمتعلمين بحيث يمكن زيادة المشاركة .
يركز هذا الدافع فقط على زيادة جودة عمليات التعلم ، وبالتالي توجد عوامل تمييز مرئية لواجهة المستخدم تجعل من LearnDash موضوعات أكثر ملاءمة للوظيفة.
تجعل الفلاتر المختلفة وشريط البحث من الملائم للمتعلم تصفح الدورات. قد تكون هذه التفاصيل مفقودة في سمة WordPress العامة أو قد يكون من الصعب تنفيذها يدويًا.
موضوع eLumine بواسطة WisdmLabs وموضوع Social Learner بواسطة BuddyBoss يقودان موضوعات خاصة بـ LearnDash. توفر سمة Astra وموضوع Everse أيضًا تكامل LearnDash.

عند مراقبة موضوعي LearnDash عن كثب ، من الواضح أن هناك الكثير من العوامل (العناصر أو التفاعلات) التي تؤدي إلى مشاركة أكبر ، مثل:
- يعد التنقل بين الدورات والدروس أمرًا سهلاً للغاية وبديهيًا
- وصف الدورة التدريبية تم تصميم البلاط أو البطاقات بشكل جميل ، مما يوفر المعلومات ذات الصلة بطريقة لافتة للنظر
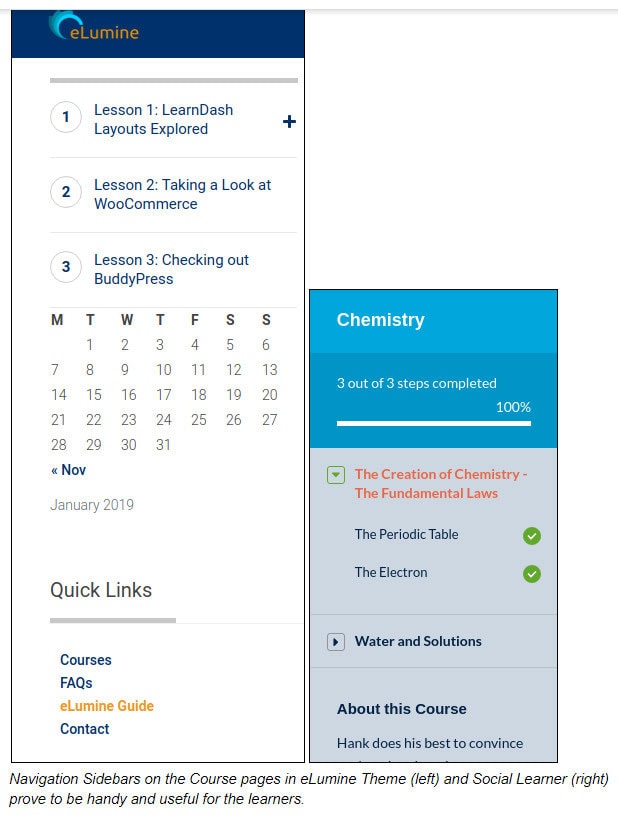
- تم استخدام الأشرطة الجانبية ببراعة لعرض المعلومات ذات الصلة وللتنقل
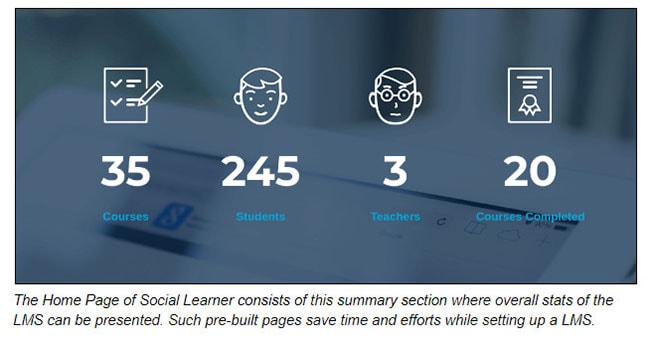
- توفر الصفحات المبنية مسبقًا مثل الصفحة الرئيسية وصفحة الاتصال بنا وصفحة تسجيل الدخول وما إلى ذلك الكثير من الوقت في إعداد LMS
- استخدام العلامات يجعل التنقل والبحث أسهل بكثير
يصعب تكرار تفاصيل واجهة المستخدم هذه عند استخدام سمة عامة لأنه سيتعين عليك تطوير هذه الميزات أو الوظائف بنفسك. لن يكون هذا مضيعة للوقت (ومكلفًا) فحسب ، بل قد يفوتك أيضًا أفضل تنفيذ لأدبيات ونظريات واتجاهات واجهة المستخدم.
باستخدام السمات الخاصة بـ LearnDash مثل هذه ، لن تضطر إلى إعادة اختراع العجلة وإنفاق مواردك للحصول على واجهة المستخدم / UX المحسّنة.
تم تصميم هذه السمات من قبل خبراء واجهة المستخدم ، ونتيجة لذلك ، لم يتم ترك أي ركن دون تغيير عندما يتعلق الأمر بتصميم التنقل والتجربة بأقصى قدر من البساطة. النتيجة؟ معدلات إتمام أفضل للمتعلمين وزيادة المشاركة بشكل عام.
# 2 الاستجابة للجوّال بفضل التخطيطات الملائمة للجوّال
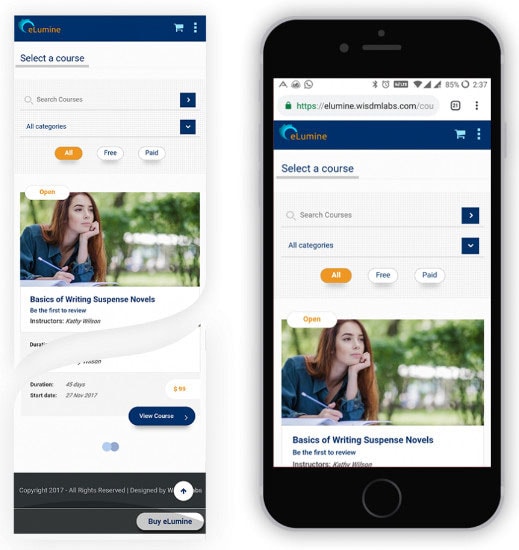
يؤدي التركيز على إبراز أفضل تجربة للمتعلمين إلى توجيه سمات LearnDash لتوفير نفس المستوى من واجهة المستخدم / UX عبر جميع الأجهزة - سطح المكتب والجوال والكمبيوتر اللوحي.
تجاوز استخدام الهاتف المحمول الآن استخدام سطح المكتب لأول مرة. نمت النسبة المئوية لزيارات مواقع الويب من الأجهزة المحمولة من 57٪ (2016) إلى 63٪ (2017) في الولايات المتحدة.

يمكن أن يكون موضوع WordPress العام مناسبًا للجوّال ، إلا أن سمات مثل eLumine أو Social Learner نجحت في تكرار واجهة المستخدم / UX الغنية لمحتوى سطح المكتب على الأجهزة المحمولة.
يأخذ هذا استجابة الهاتف المحمول ومشاركة الطلاب إلى مستوى مختلف تمامًا.
# 3 اعتماد تحديثات LearnDash خالية من المتاعب وسريعة
من خلال السمات غير المصممة حصريًا لـ LearnDash ، من المحتمل أن يؤدي تحديث LearnDash إلى تمزيق الأشياء. يمكن أن يكون هناك عدم تناسق في UI / UX مثل ألوان النسق غير المطبقة على بعض العناصر أو التفاعلات غير المتسقة أو حتى الصفحات المعطلة.
للتعامل مع مثل هذا الموقف ، عليك أولاً تحديد جميع الأخطاء والأخطاء التي ظهرت مع التحديث. ثم ، بطبيعة الحال ، تأتي المهمة الشاقة لإصلاحها يدويًا . لاحظ أن التحديث يمكن أن يؤدي إلى خلل في UI / UX بالنسبة للمكونات الإضافية الأخرى المستخدمة مع LearnDash.
يتابع مطورو سمات LearnDash المحددة عن كثب تحديثات LearnDash ويسرعون في الاستجابة لأن هذا هو مجال التركيز الوحيد.

المطورون الذين يقفون وراء هذه السمات معتادون جدًا على LearnDash ، وبالتالي ، فإن إصلاح الأخطاء والأخطاء في السمة ليس صعبًا للغاية بالنسبة لهم.
لا داعي للقلق بشأن تحديد أوجه القصور وإصلاحها يدويًا والانتظار طويلاً للحصول على تحديث السمة الذي يعمل على إصلاح جميع الأخطاء. يضمن ذلك أنه يمكنك التركيز على الجانب التجاري أو التسويقي لموقعك على الويب بدلاً من القلق بشأن أعمال التطوير.
# 4 دعم متنوع للإضافات المتوافقة مع LearnDash
ميزة أخرى تأتي مع سمات LearnDash المحددة هي أن هناك تكاملًا أفضل مع المكونات الإضافية المستخدمة بشكل شائع مع LearnDash مثل BuddyPress و WooCommerce و Elementor Page Builder (انظر الاختلافات بين Elementor free vs premium) ، إلخ.
يدعم موضوع Social Learner بشكل كامل المكونات الإضافية مثل LearnDash LMS و BuddyPress for LearnDash و WooCommerce و Paid Memberships Pro و WordPress Social Login و GD bbPress Attachments و BP Global Search و BP Edit Activity و BP Group Hierarchy و BuddyPress Groups Extras و BuddyPress Docs ودعوة أي شخص ، أشكال الجاذبية ، BuddyForms ، جميع ملحقات BuddyBoss.
تدعم سمة eLumine المكونات الإضافية LearnDash و BuddyPress و bbPress و WooCommerce و BadosOS وإطار عمل Unyson ومنشئ صفحات Divi (انظر Divi vs Beaver Builder) ، ومنشئ الصفحة Beaver ، انظر Beaver Builder مجانًا مقابل المدفوعة) ، Brizy Page Builder ، WP Bakery (راجع مراجعة WPBakery) ، Elementor، LearnDash pro panel، Ninja Forms، Gravity Forms (see WPForms vs Gravity Forms)، Theme my login، Uncanny toolkit pro، LearnDash WooCommerce Integration، Contact Form 7، All plugins by WisdmLabs.
يساعد هذا في تحقيق تجربة سلسة لكل من المتعلمين ولك أثناء إدارة نظام إدارة التعلم (LMS) الخاص بك وإدارته باستخدام المكونات الإضافية المضافة.
باستخدام سمة خاصة بـ LearnDash مع دعم غني ، يصبح من الأسهل دمج جميع عناصر موقع الويب في سمة تصميم فردية لتحقيق الاتساق والتوازن في التصميم.

يتأكد نوع الدعم المتنوع الموضح أعلاه من أنه في كل مرة يتم فيها نشر تحديث لـ LearnDash ، لا يوجد شذوذ في UI / UX في جميع أنحاء موقع الويب ، أي بما في ذلك المكونات الإضافية المجانية.
# 5 عناصر خاصة للتعلم الإلكتروني لزيادة المشاركة
تم تطويره بواسطة خبراء UI / UX المتخصصين في مجال التعلم الإلكتروني ، تتضمن موضوعات LearnDash المحددة بعض العناصر الخاصة المصممة لجعل التصفح والتنقل ودراسة الدروس أسهل للمتعلمين.
والهدف ليس فقط تسهيل استخدام المتعلمين لنظام إدارة التعلم (LMS) ولكن أيضًا الحفاظ على جاذبية واجهة المستخدم بحيث يلتزم المتعلمون بالدورة التدريبية أو نظام إدارة التعلم (LMS).
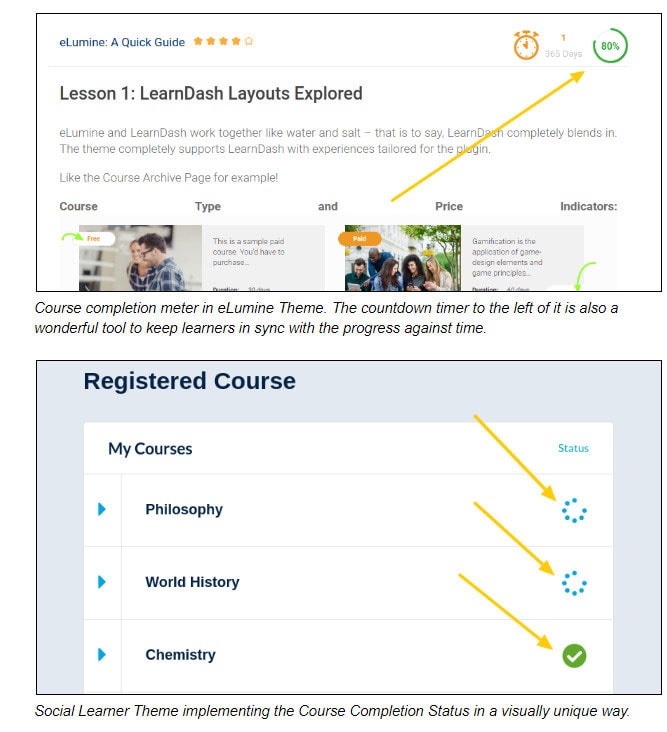
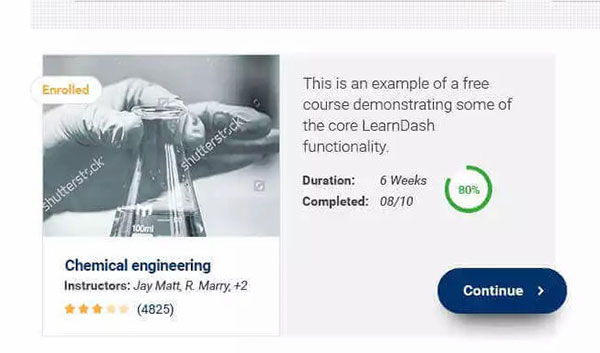
مثال # 1 عداد حالة إتمام الدورة
يساعد القياس الكمي للتقدم الذي أحرزه الطالب في دورة معينة في التخطيط للدورة المتبقية وفقًا لذلك. إنه يعطي ملاحظات مرئية للمتعلمين ، ويشجعهم أيضًا على إنهاء الدورة التدريبية بسرعة بمجرد إحراز تقدم كبير فيها.

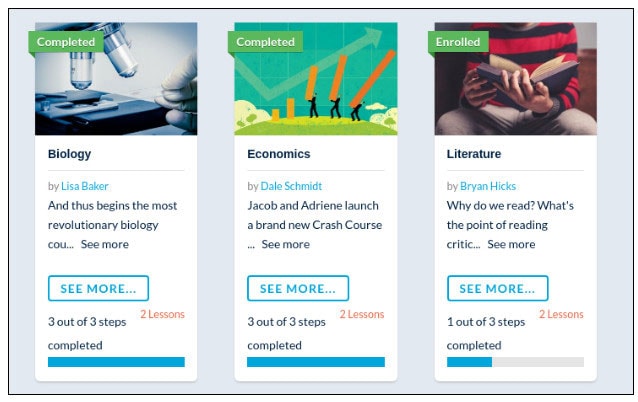
مثال: 2 بطاقات وصف المقرر
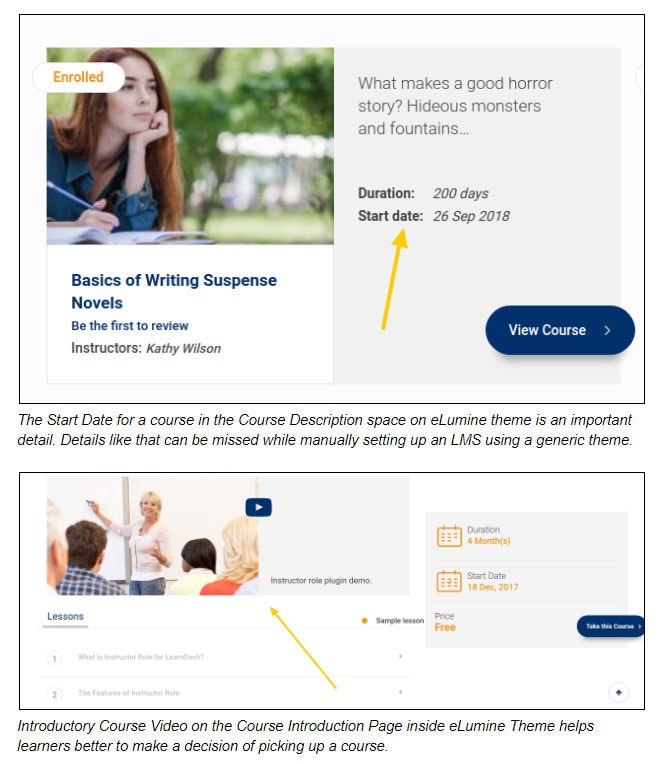
يؤثر مقدار المعلومات المعروضة في بطاقات وصف الدورة التدريبية وطريقة تقديمها على كيفية استعراض المتعلمين للدورات التدريبية وتحديدها. تضيف المعلومات الواضحة مع العرض التقديمي الجميل والأزرار التفاعلية الصحيحة قيمة إلى تجربة المتعلم على LMS.

توضح الصورة أعلاه بطاقات وصف الدورة التدريبية على سمة eLumine. تحدد العلامات الموجودة في حقل الصورة حالة الدورة (مكتملة / مسجلة).
تفاصيل أخرى حول التقدم في الدورة التدريبية في قسم "مكتمل" مع استكمال الصورة المرئية التي توضح النسبة المئوية للتقدم مع تمثيل دائري للدورة التدريبية.

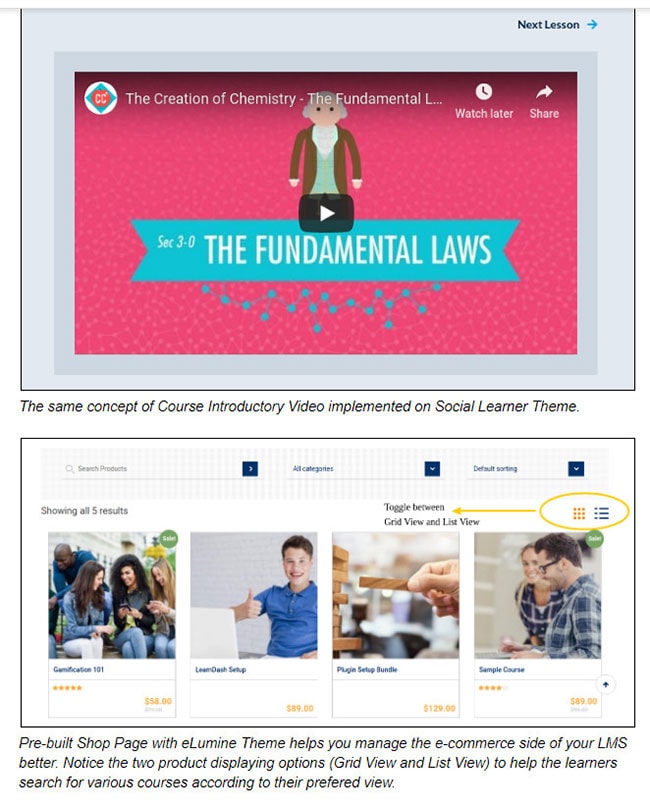
توضح الصورة أعلاه لوحة وصف الدورة التدريبية في موضوع المتعلم الاجتماعي. يظهر التقدم باستخدام الشريط الأزرق. يتم وضع حالة "مكتمل / مسجل" بشكل جميل على الصور المميزة. البطاقات مضغوطة ، لكنها تحتوي على الكثير من المعلومات المهمة.
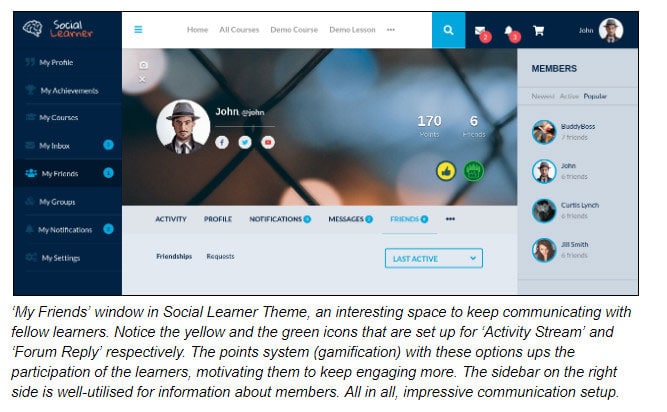
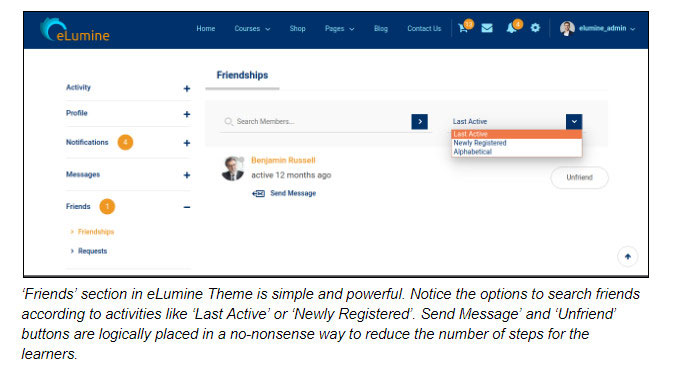
مثال 3: التواصل الداخلي للمتعلمين
يمكن دمج قنوات الاتصال داخل نظام إدارة التعلم (LMS) الخاص بك عن طريق تثبيت المكونات الإضافية الخارجية. لكن ميزة السمات المصممة خصيصًا لـ LearnDash هي أن تنفيذ الأدوات الاجتماعية يكون أكثر تفصيلاً ولا يتعين عليك إنفاق الأموال على شراء المكونات الإضافية الخارجية للقيام بالمهمة.
ميزة أخرى تتعلق مرة أخرى بالتحديثات. عندما يصل تحديث LearnDash ، لا داعي للقلق بشأن كيفية قبول المكونات الإضافية للتحديث وإذا حدث ذلك ، فلن تضطر إلى قضاء الوقت في إصلاح الأخطاء.
وبالتالي ، فإن الاتصال الاجتماعي كميزة أساسية للموضوع هو خيار أكثر راحة في أي وقت.


مثال 4: التلعيب
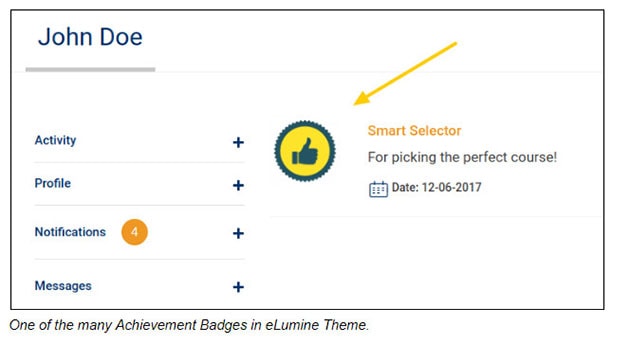
يؤدي منح شارات الإنجازات والأنشطة إلى تعزيز ميول المشاركة لدى المتعلمين. هذه مرة أخرى ميزة مدمجة فريدة في السمات الخاصة بـ LearnDash مثل eLumine و Social Learner.
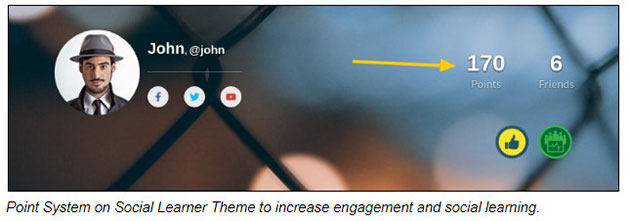
يؤدي إنشاء نظام النقاط استجابة للأنشطة مرة أخرى إلى تحفيز المتعلمين على التمسك بنظام إدارة التعلم (LMS) وقضاء المزيد من الوقت في استخدامه.


مثال 5: بعض التفاصيل الصغيرة التي تضيف ما يصل لخلق تأثير كبير
بعض الوظائف أو العناصر المنتشرة هنا وهناك لا تبدو قوية جدًا ، لكنها تضيف بشكل كبير إلى المظهر العام و "الإحساس" لـ LMS.
يصعب التفكير في مثل هذه الميزات باستخدام سمة عامة في حين أن سمات LearnDash المحددة مليئة بها. أيضًا ، دعونا لا ننسى أن هذه السمات تنمو باستمرار ويتم تحديثها بانتظام بعناصر UI / UX أفضل.
بهذه الطريقة ، لن تقلق بشأن الحفاظ على أحدث معايير UI / UX حيث يعمل صانعو هذه السمات كل يوم لتحسين السمات. كل ما عليك فعله هو توقع ما سيحدث أكثر في نظام إدارة التعلم الخاص بك.




# 6 مواقع بداية جيدة البناء ، يتم استيرادها ببضع نقرات تضمن بناء موقع كامل
بمجرد تنزيل سمة محددة من LearnDash وتثبيتها ، لا يزال هناك الكثير من العمل الذي يتعين القيام به ، على سبيل المثال ، تكوين إعداد كل سمة فيما يتعلق بالمتطلبات ، وإعداد جميع عناصر القائمة ، وإعداد الرؤوس / التذييلات ، وتعيين عائلة الخطوط وحجمها ، دورات البناء ، إلخ.

لكن العديد من السمات الموجهة لـ LearnDash تأتي مع عروض توضيحية. تتأكد العروض التوضيحية الجديدة التي تم تقديمها باستخدام سمة eLumine ، على سبيل المثال ، من أن جميع المواصفات المذكورة أعلاه إلى جانب العديد من الجوانب الأخرى للموضوع يتم إعدادها تلقائيًا ، بمجرد استيراد العرض التوضيحي. ميزة مفيدة للغاية عندما تحتاج إلى توفير الوقت وتحتاج أيضًا إلى نظام إدارة التعلم (LMS) الذي يعمل بكامل طاقته.
ملخص موضوع محدد لـ LearnDash
تمنحك السمات التي تم إنشاؤها خصيصًا لـ LearnDash مزايا إضافية على السمات العامة من حيث:
- واجهة مستخدم مفصلة وتجربة مصممة لتحقيق المشاركة المثلى.
- استجابة أفضل للأجهزة المحمولة وواجهة مستخدم / UX للأجهزة المحمولة ، بحيث تتوافق تجربة الهاتف المحمول مع تجربة سطح المكتب للمتعلم.
- تنفيذ أسهل لتحديثات LearnDash دون الحاجة إلى القلق بشأن إصلاح الأخطاء عبر موقع الويب.
- مجموعة كبيرة من الدعم لمختلف المكونات الإضافية ، إضافة إلى تجربة سلسة.
- عناصر التعلم الإلكتروني الخاصة المضمنة لتحسين التنقل وتفاعل المستخدم وإمكانية الوصول.
وهذا هو السبب في أن الاستثمار في سمة LearnDash مثل eLumine سيساعدك على الاستفادة من معرفة خبراء UI / UX الذين يقفون وراء تطوير مثل هذه الموضوعات.
لن تضطر إلى اكتساب أو تطبيق معرفتك بواجهة المستخدم / UX أثناء استخدام سمة محددة من LearnDash . يمكنك بدلاً من ذلك الاعتماد على صانعي هذه السمات للحصول على تحديثات سريعة وابتكار UI / UX.
يمكن تحقيق قدر أكبر من التفاصيل في LMS (مقارنة باستخدام سمة عامة) لجعله مكانًا ودودًا ومريحًا للتعلم .
يضمن الدعم الكبير للمكونات الإضافية الأخرى الاتساق في UI / UX في كل مرة يتم فيها طرح تحديث رئيسي لـ LearnDash. يمكن أن تنتهي هذه المزايا بمنحك ميزة فائقة في جو التعلم الإلكتروني التنافسي.
لأنها ستجلب لك مشاركة متزايدة من المتعلم بسبب التفاصيل المعقدة المنقوشة في سمات LearnDash مثل eLumine. وإذا كنت ترغب في إضافة المزيد من الميزات إلى موقع LearnDash الخاص بك ولديك طريقة أسهل للتعامل مع العدد المتزايد من الطلاب ، فسيكون المكون الإضافي Instructor Role إضافة رائعة لأي موقع LMS. إذا لم يكن LearnDash هو ما تبحث عنه ، فإن ملحقات Tutor LMS هي خيار رائع آخر لإنشاء الدورات التدريبية وبيعها (راجع مراجعة Tutor LMS).
