أساسيات Litmus Builder: أفضل الممارسات لإنشاء قوالب بريد إلكتروني بتنسيق HTML في Builder
نشرت: 2021-06-25Litmus Builder هو منشئ بريد إلكتروني مخصص قوي لرسائل البريد الإلكتروني بتنسيق HTML. لقد قمنا بتفصيل كيفية استخدام Builder من قبل في الإصدارات السابقة من سلسلة Litmus Builder Essentials (الأجزاء الأول والثاني والثالث). سنشرح لك اليوم كيفية استخدام هذه الميزات عند إنشاء قوالب HTML الخاصة بك.
كما رأينا في الجزء الأول ، يمكنك استخدام أي عدد من قوالب HTML سابقة الإنشاء والمختبرة مسبقًا لحملاتك الخاصة. يعمل كل منها كأساس جيد ، مما يتيح لك توفير الوقت والتركيز على ما هو مهم: المحتوى. تسمح القوالب أيضًا للمسوقين أو المصممين الذين لا يرمزون إلى إنشاء حملة بريد إلكتروني رائعة بأنفسهم.

ومع ذلك ، إذا كنت تبحث عن مزيد من المرونة والتخصيص في تصميم البريد الإلكتروني الخاص بك ، فإن إنشاء القالب الخاص بك من البداية هو السبيل للذهاب.
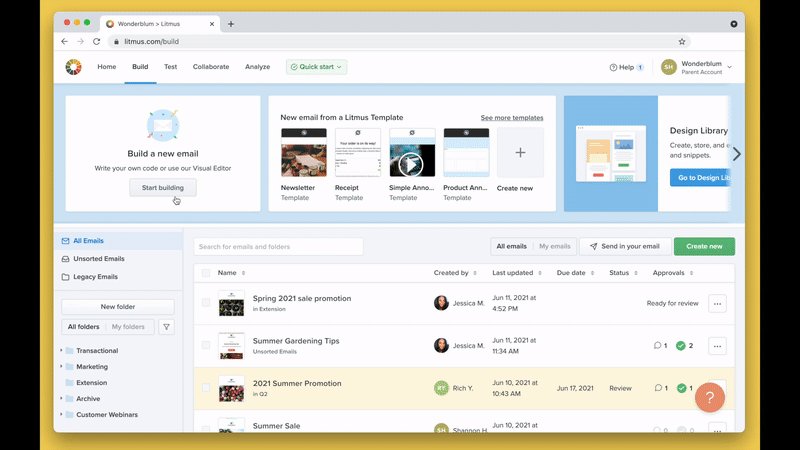
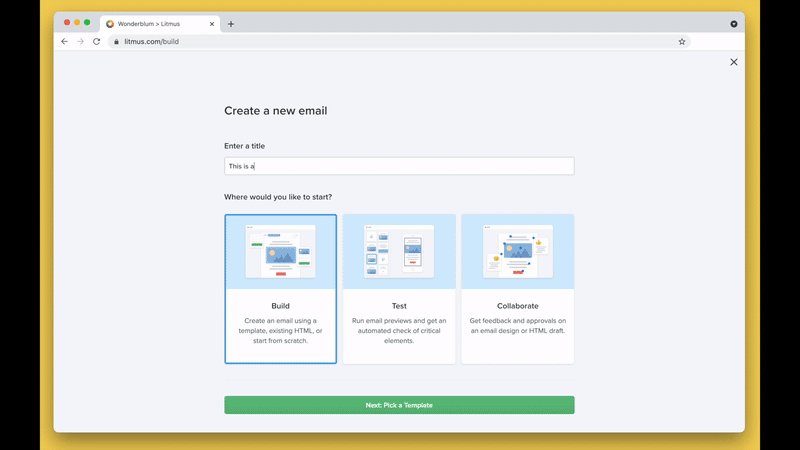
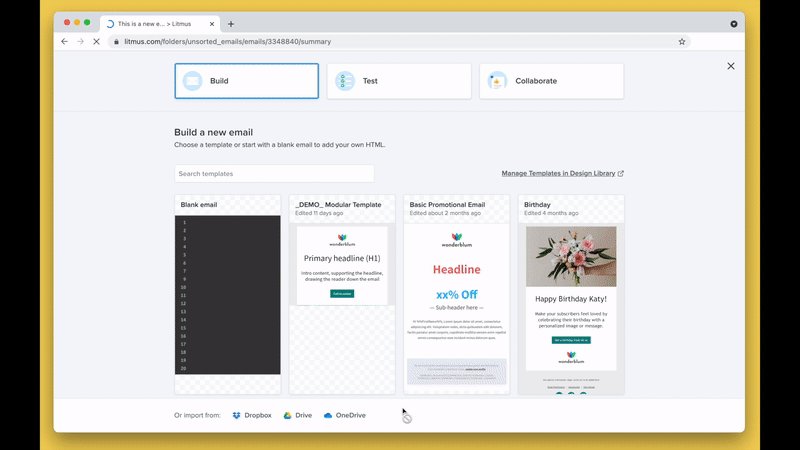
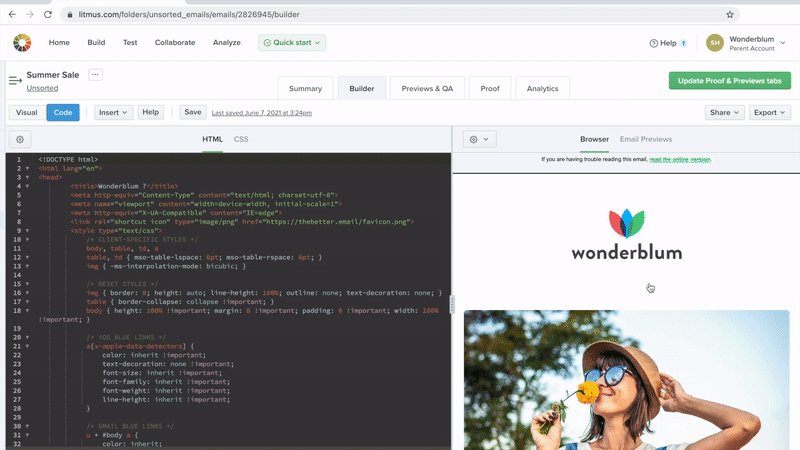
عندما تكون في Builder ، انقر إما على زر البدء في البناء بالقرب من أعلى اليسار أو الزر " إنشاء جديد" على الجانب الأيمن ، وامنح مشروعك عنوانًا ، وحدد " إنشاء" ، ثم انقر فوق الزر " التالي" . من شاشة إنشاء بريد إلكتروني جديد ، حدد الخيار الأول: بريد إلكتروني فارغ . سيقوم Builder بإنشاء مشروع بريد إلكتروني جديد وإسقاطك في واجهة Builder.
فيما يلي ميزات Litmus Builder التي تجعل إنشاء القالب الخاص بك أسهل كثيرًا:
- تضمين CSS
- المقتطفات والجزئيات
- خطوط الشبكة
- معاينات البريد الإلكتروني
- مشاركة
استخدم تضمين CSS
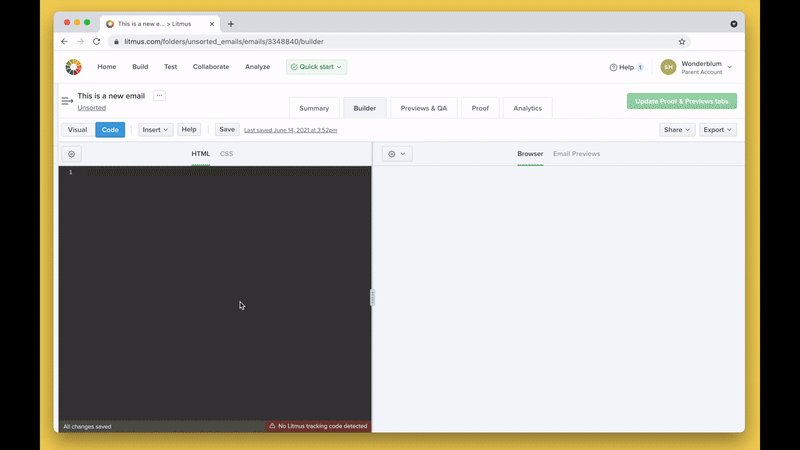
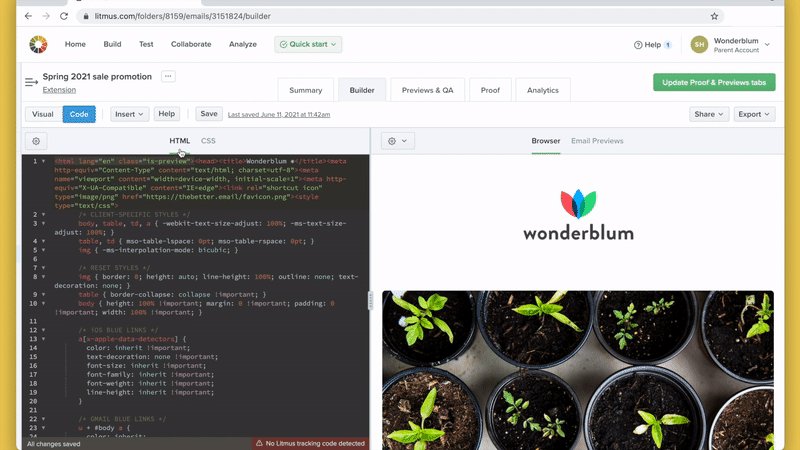
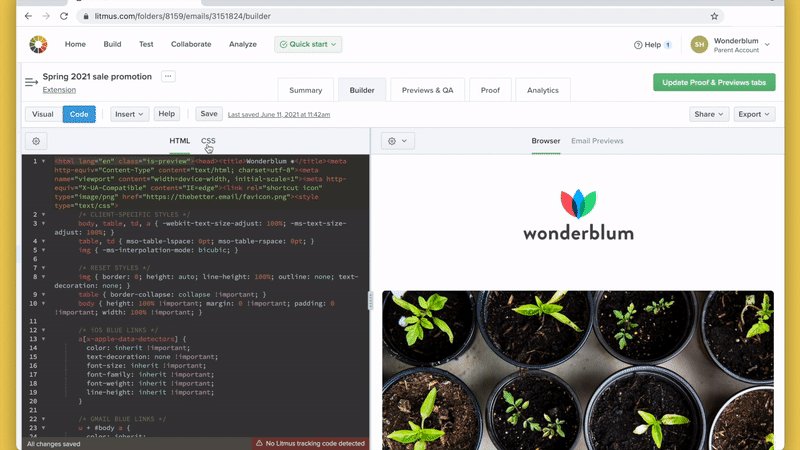
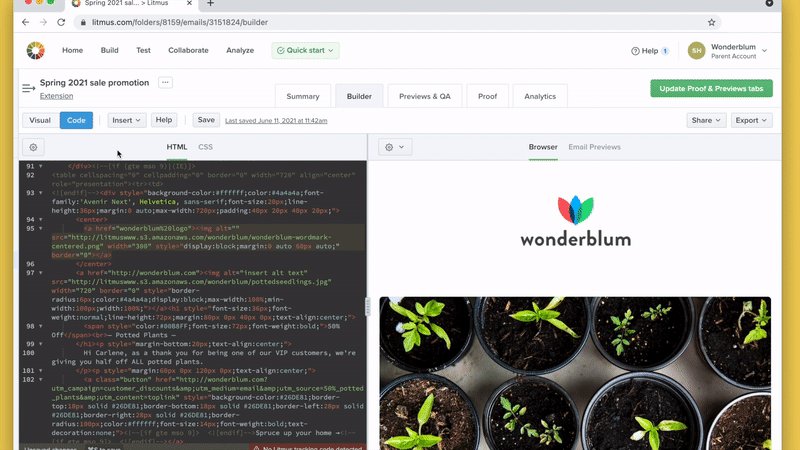
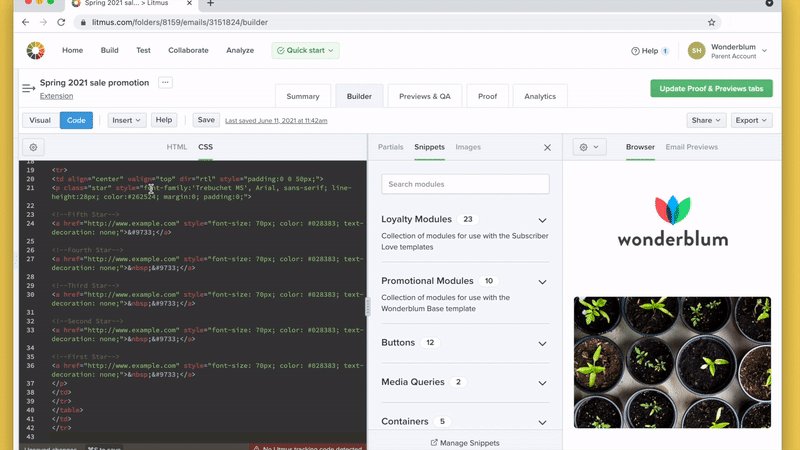
يمنحك CSS inliner القدرة على فصل HTML و CSS في علامات تبويب مختلفة في الواجهة. يضمن ذلك أن تكون التعليمات البرمجية الخاصة بك نظيفة وقابلة للقراءة قدر الإمكان ، مما يسمح لك بالتنقل بسرعة وتحديث رمز القالب الخاص بك. إنه مثالي للمطورين الذين يحتاجون إلى التسليم لأعضاء الفريق الأقل تقنيًا أيضًا.
لتمكين تضمين CSS ، انقر فوق رمز الترس على الجانب الأيسر من شاشة Builder الخاص بك وقم بتبديل الخيار المسمى Inline CSS . يمكنك التبديل بين محرر HTML و CSS باستخدام الخيارات الموجودة في شريط أدوات المحرر.

تم تصميم CSS inliner من Builder's لفهم البريد الإلكتروني حقًا. على سبيل المثال ، لا يزيل أي تعليقات شرطية في Outlook أو محددات زائفة ، كما أنه يحافظ على كيانات الشخصية ويحتوي على الكثير من الأدوات التي تسمح لك بتحسين سير عملك.
عندما تكون جاهزًا لنقل النموذج الخاص بك من Litmus Builder إلى مزود خدمة البريد الإلكتروني الخاص بك (ESP) ، انقر فوق الزر تصدير . من هنا ، يمكنك مزامنة بريدك الإلكتروني مع ESP الخاص بك ، أو نسخ HTML المترجمة ، أو تنزيل HTML المترجم. انه من السهل!
استفد من المقتطفات والجزئيات
يحتوي Litmus Builder على أداتين مصممتين خصيصًا لجعل إنشاء النماذج واستخدامها أسرع وأسهل: المقتطفات والجزئيات . دعنا نلقي نظرة فاحصة على كيف يمكنهم مساعدتك في إنشاء قوالب أفضل.
المقتطفات
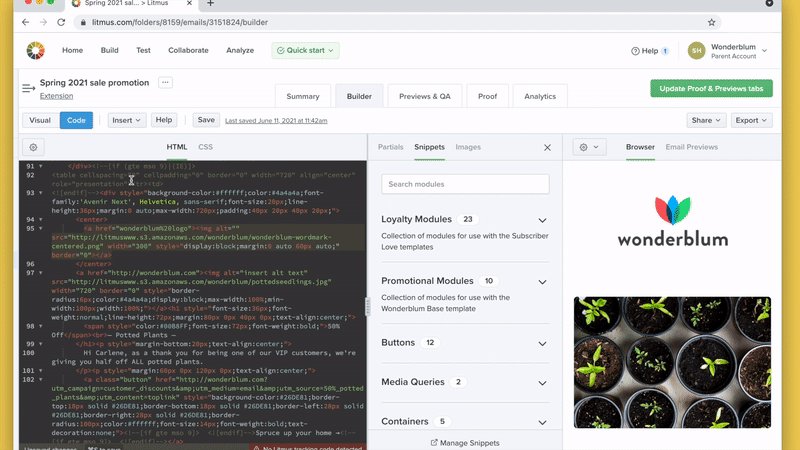
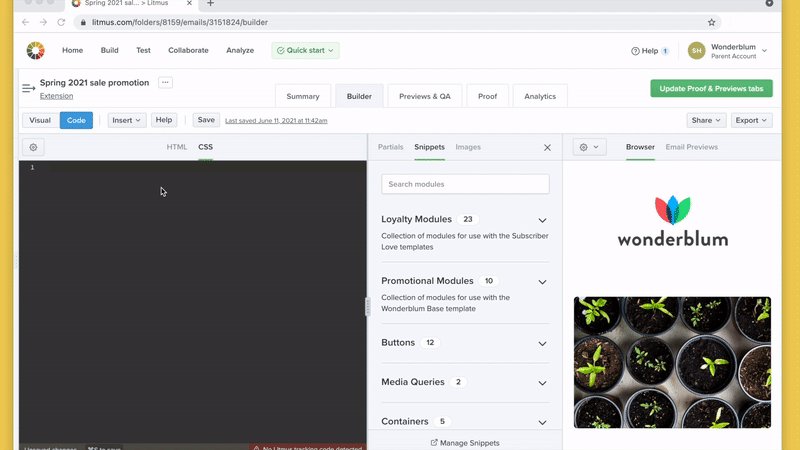
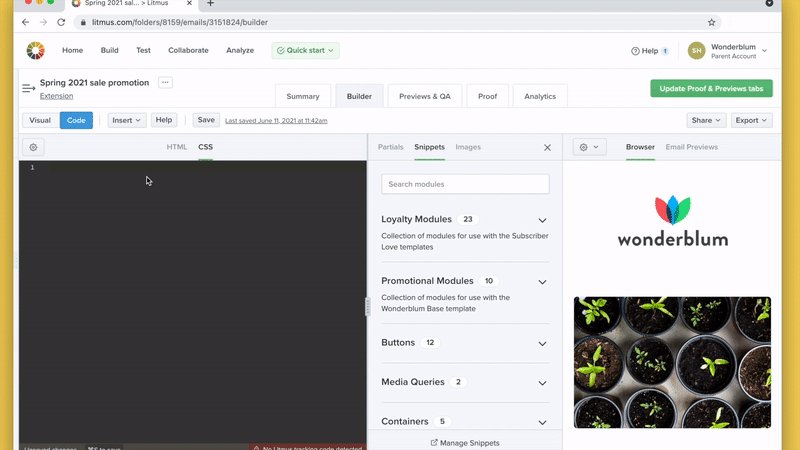
تتيح لك المقتطفات حفظ أجزاء من التعليمات البرمجية وإعادة استخدامها في جميع مشاريع Builder الخاصة بك. يمكنك الوصول إلى مقتطفاتك باستخدام الزر " إدراج" .

إذا لم تكن قد استخدمت المقتطفات من قبل ، فسترى مكتبة فارغة. لحسن الحظ ، من السهل إنشاء مقتطف جديد!
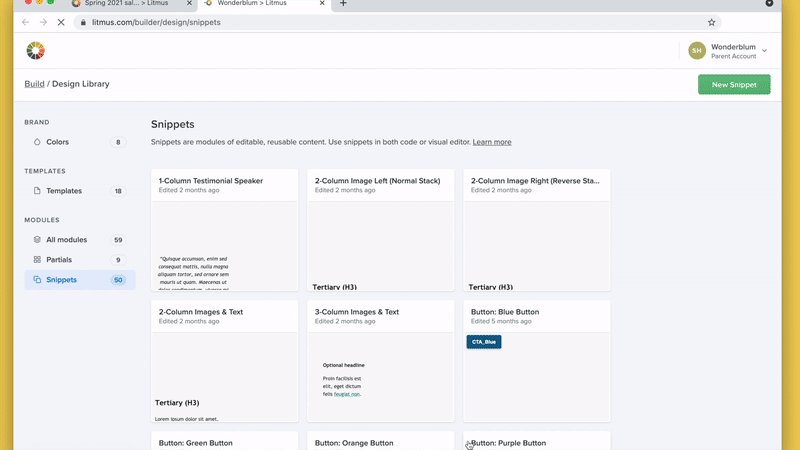
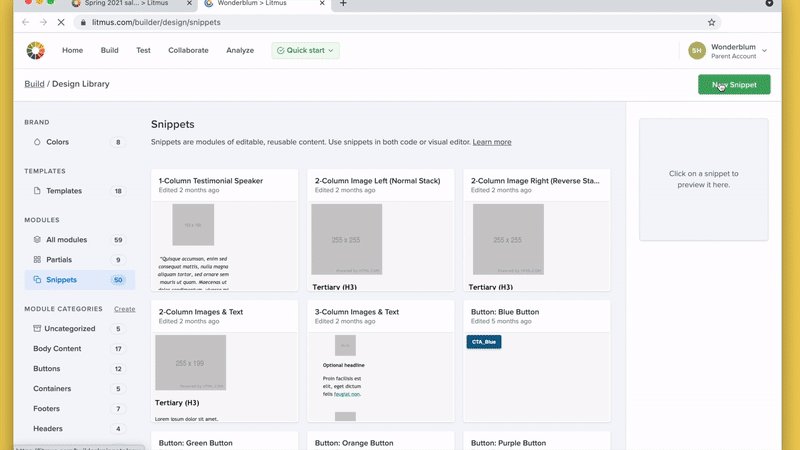
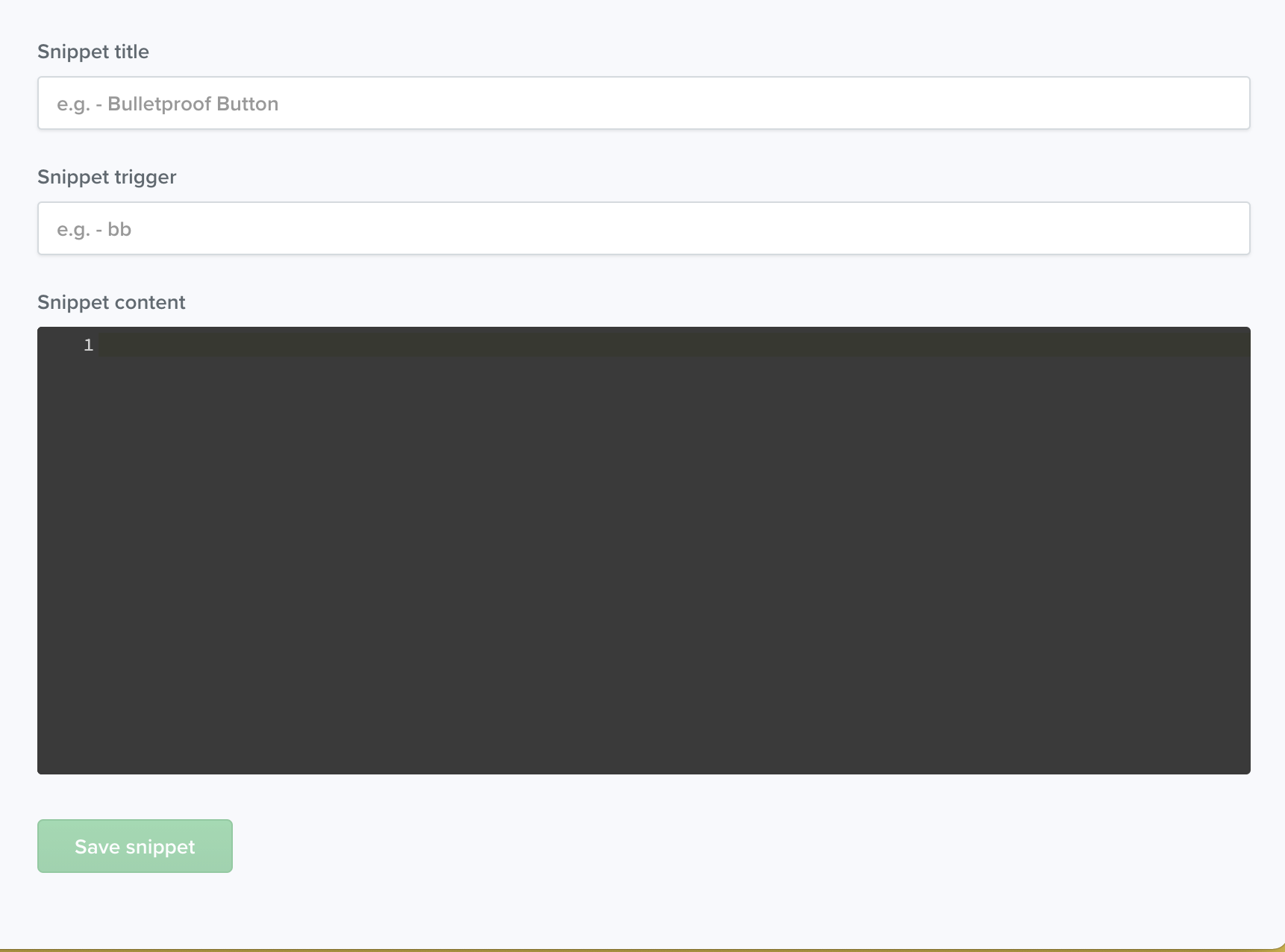
داخل مكتبة Snippets ، انقر فوق Manage snippets. من هنا ، ستختار New Snippet . ستظهر شاشة جديدة ، حيث يمكنك تسمية المقتطف الخاص بك ، وإنشاء مشغل مقتطف لإدراج ذلك المقتطف ، وكتابة أو لصق HTML و / أو CSS الذي تريد تضمينه في المقتطف.
مفتاح الاستخدام الفعال للمقتطفات هو إنشائها للمكونات شائعة الاستخدام في البريد الإلكتروني والاعتماد على مشغلات المقتطفات لإدراجها.
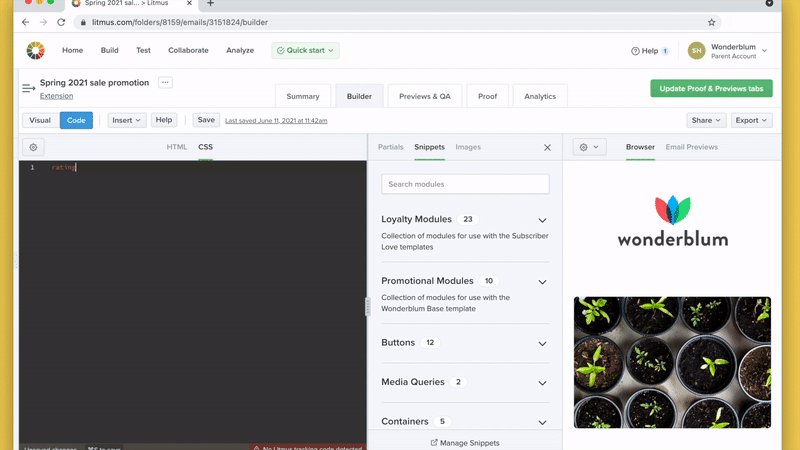
على سبيل المثال ، تعتمد معظم حملات البريد الإلكتروني على معاينة النص لتشجيع المشتركين على فتح بريد إلكتروني. بدلاً من كتابة مكون نص معاينة جديد يدويًا لكل بريد إلكتروني تقوم بإنشائه ، يمكنك حفظ هذا المكون كمقتطف وتشغيله مباشرةً في محرر Builder. في هذه الحالة ، يمكننا تضمين رمز في المقتطف الجديد ، وإعطائه اسمًا ، وتعيين مشغله على شيء مثل pvt .

الآن ، كلما احتجت إلى استدعاء هذا المقتطف في المحرر ، ما عليك سوى كتابة pvt ، متبوعًا مباشرة بزر علامة التبويب ، وسيقوم Builder بإدراج الرمز في القالب الخاص بك.
يمكنك أيضًا تضمين نقاط التحرير / الانتقال في المقتطف الخاص بك عن طريق لف النص بأقواس معقوفة. المقتطفات التي تحتوي على نقاط تحرير / انتقال ستضع المؤشر تلقائيًا عند تلك النقطة عند إدراج المقتطفات ، مما يسمح لك بتحرير محتوى المقتطف بسرعة.

ألست متأكدًا من المقتطفات المراد تضمينها في مكتبتك الخاصة؟ تحقق من دليلنا النهائي لاستخدام القصاصات في تصميم البريد الإلكتروني للحصول على الإلهام.
جزئيات
على غرار قصاصات، جزئيات تسمح لك لجمع المكونات المدونة للاستخدام في مشاريع البناء. يتمثل الاختلاف الرئيسي بين المقتطفات والجزئيات في أن المقتطفات تنتهي بترميزها الثابت في القالب الخاص بك ، بينما يقوم Builder بسحب الأجزاء إلى القالب كلما قمت بمعاينة القالب الخاص بك أو تجميعه أو تنزيله.
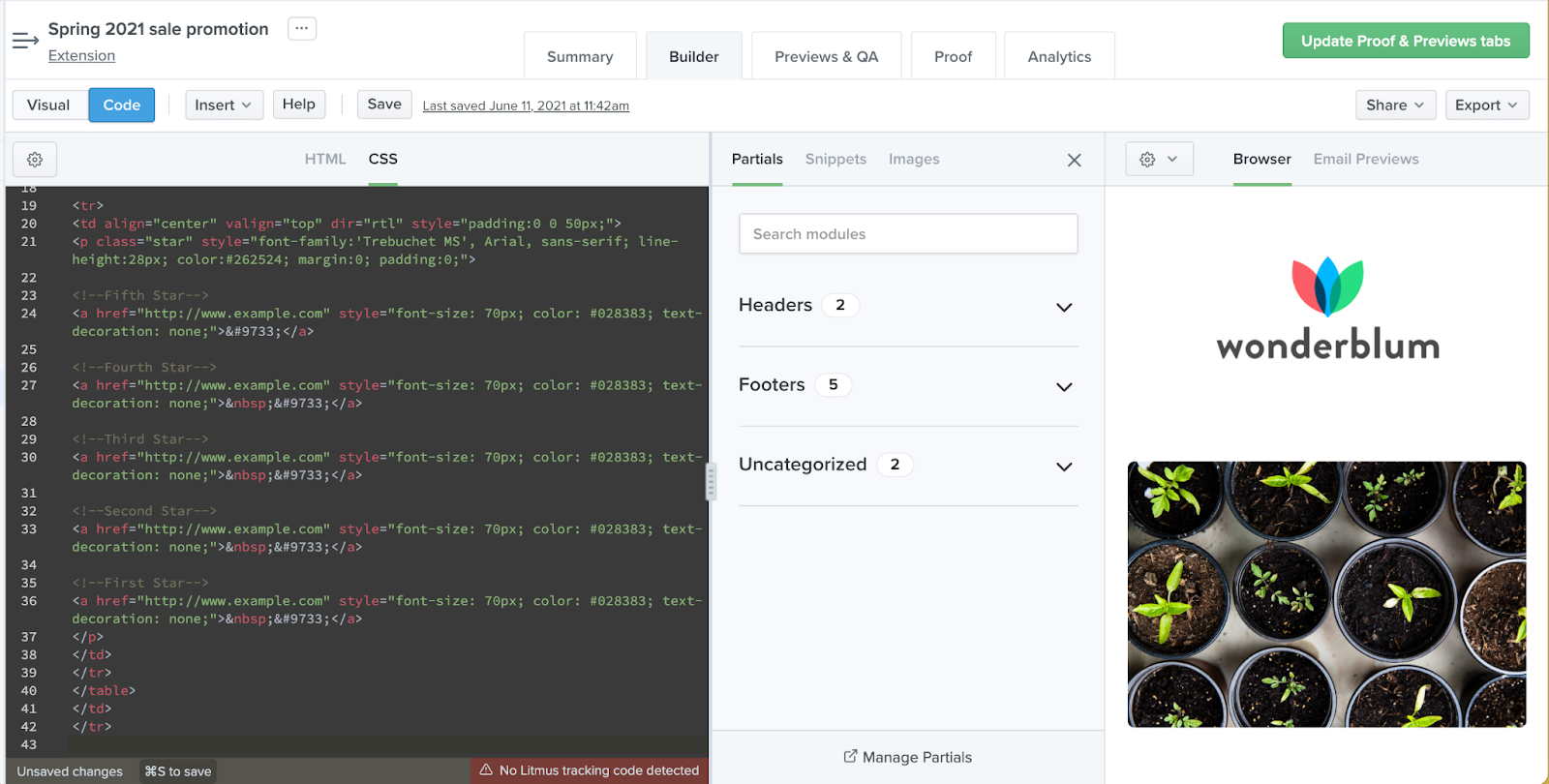
يمكن الوصول إلى الأجزاء الجزئية بالنقر على إدراج ، ثم الجزئي.

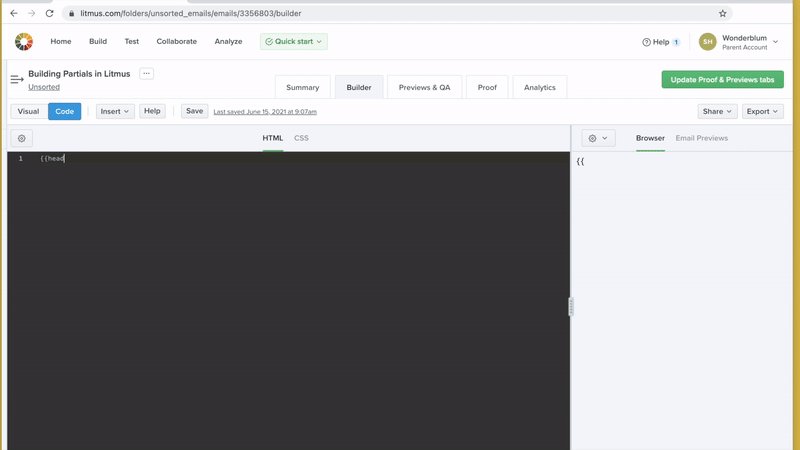
لإنشاء جزء جديد ، انقر فوق إدارة الجزئيات . سيفتح Builder الأجزاء الخاصة بك في نافذة جديدة. من هنا ، حدد New Partial لإنشاء جزء جديد. يتم تحديد كل جزء من خلال عنوان المستند ويمكن تضمينه في القوالب الخاصة بك عن طريق لف عنوان الجزء في أقواس مزدوجة متعرجة. على سبيل المثال ، إذا كان لدينا جزء مُسمى header ، فيمكننا استدعاء ذلك في مستند Builder عن طريق كتابة {{header}} . يعرض محرر الكود فقط تلك الكتلة القصيرة من النص بينما يتم سحب الجزئية ديناميكيًا في بريدك الإلكتروني.


قد تتساءل ، "لماذا قد تستخدم الأجزاء الجزئية بدلاً من المقتطفات؟" هذا سؤال رائع.
على الرغم من أن المقتطفات سهلة الاستخدام للغاية ، إلا أن الميزة القاتلة للأجزاء تتم إضافتها إلى القوالب بشكل ديناميكي. نظرًا لأن الشفرة لا تتم إضافتها فعليًا إلى المحرر حتى تقوم بتجميع القالب أو معاينته أو تنزيله أو مشاركته ، يمكنك تحديث الجزء في مكان واحد وجعل هذه التغييرات تتدفق إلى جميع القوالب التي تستخدم ذلك الجزئي.
فكر في تذييل البريد الإلكتروني. في كثير من الأحيان ، تحتاج الشركات إلى تحديث المعلومات الموجودة في تذييل رسائل البريد الإلكتروني المتعددة كلما قام القسم القانوني بإجراء تغيير. بدلاً من الاضطرار إلى تحديث العشرات من رسائل البريد الإلكتروني يدويًا بشكل فردي ، يمكنك تحديث جزء {{footer}} واحد يتم سحبه في جميع رسائل البريد الإلكتروني هذه بدلاً من ذلك. يؤدي تحديث هذا الجزء إلى تحديث جميع القوالب تلقائيًا ، مما يوفر لك قدرًا كبيرًا من الوقت.
يمكن أن يكون هذا مفيدًا للغاية للمصممين والمطورين الذين يشكلون جزءًا من فريق أكبر. يمكنهم التحكم في الأجزاء مع منح المسوقين الوصول إلى القوالب التي تحتوي على محتوى البريد الإلكتروني. يمكن للمسوقين تحديث هذا المحتوى ، مع الاحتفاظ بعناصر مثل الرؤوس والتذييلات دون تغيير - مما يقلل الأخطاء ويضمن رسائل بريد إلكتروني أفضل للمشتركين.
استخدم خطوط الشبكة للتنقل السريع
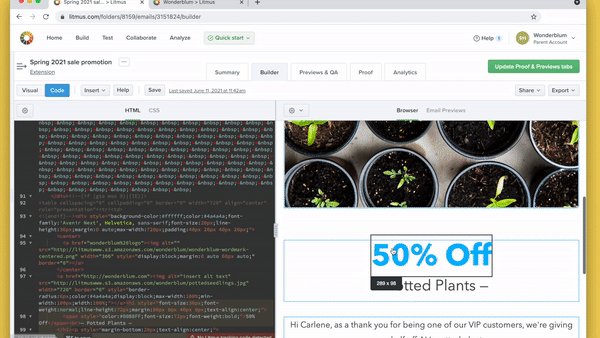
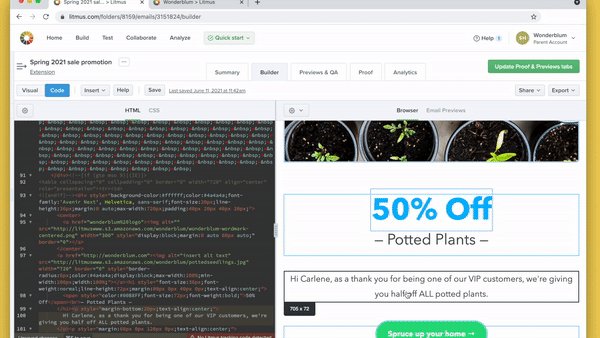
بينما يمكن أن يساعد تضمين CSS والمقتطفات والجزئيات في تسريع التطوير وتسهيل التنقل في التعليمات البرمجية ، لا تزال معظم رسائل البريد الإلكتروني تحتوي على الكثير من التعليمات البرمجية التي يصعب قراءتها. بدلاً من التمرير عبر مئات الأسطر من التعليمات البرمجية للعثور على قسم واحد يحتاج إلى التحرير ، تسمح لك خطوط شبكة Builder بالعثور على عناصر بريد إلكتروني وتحديدها بسرعة للتركيز عليها.

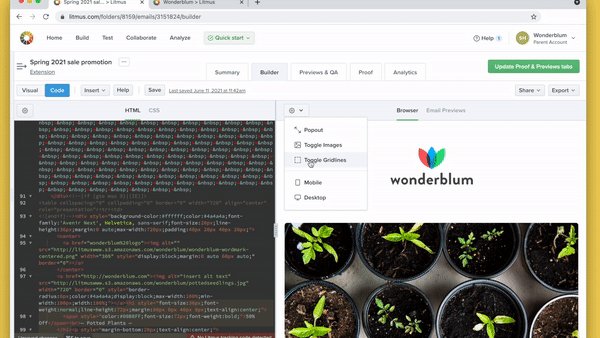
لتمكين خطوط الشبكة ، اضغط على رمز الترس في شريط أدوات المعاينات ، ثم انقر على " تبديل خطوط الشبكة" . ستغطي خطوط الشبكة المربعات الزرقاء في بريدك الإلكتروني في جزء المعاينة ، مع إبراز كل عنصر فردي في قالب البريد الإلكتروني الخاص بك. مع تمكين خطوط الشبكة ، ما عليك سوى تحديد أي عنصر ، وسيقوم محرر الشفرة تلقائيًا بالانتقال إلى كتلة التعليمات البرمجية هذه ، حتى تتمكن من إجراء أي تحديثات ضرورية.
معاينة في أكثر من 100 عميل بريد إلكتروني
بمجرد البدء في إنشاء القوالب الخاصة بك في Litmus Builder ، فإن الخطوة التالية هي التأكد من عرض القوالب الخاصة بك بشكل صحيح في جميع عملاء البريد الإلكتروني الضروريين. تجعل معاينات البريد الإلكتروني Litmus هذا الأمر سريعًا وسهلاً. في جزء معاينة منشئ البريد الإلكتروني ، قم بالتبديل بين معاينة المستعرض الافتراضية ومعاينات البريد الإلكتروني . يؤدي تحديد معاينات البريد الإلكتروني إلى بدء سلسلة من الاختبارات التي تمنحك القدرة على رؤية كيف يبدو النموذج الخاص بك في أكثر من 100 عميل بريد إلكتروني.
إذا كنت تعلم أن جمهورك يفتح حملاتك فقط في عملاء بريد إلكتروني معين ، يمكنك تحديد العملاء الذين تريد اختبارهم بالنقر فوق الزر اختيار العملاء في عرض معاينات البريد الإلكتروني. سيؤدي هذا إلى فتح قائمة بجميع العملاء المتاحين الذين يمكنك التبديل بين تشغيلهم وإيقاف تشغيلهم. ألست متأكدًا من عملاء البريد الإلكتروني الذين يستخدمهم المشتركون لديك؟ جرّب Litmus Email Analytics لإلقاء نظرة متعمقة على سلوك المشتركين لديك.
شارك القوالب مع فريقك
تتمثل الخطوة الأخيرة لتطوير القوالب في Litmus Builder في مشاركة هذه القوالب مع أعضاء الفريق وأصحاب المصلحة.
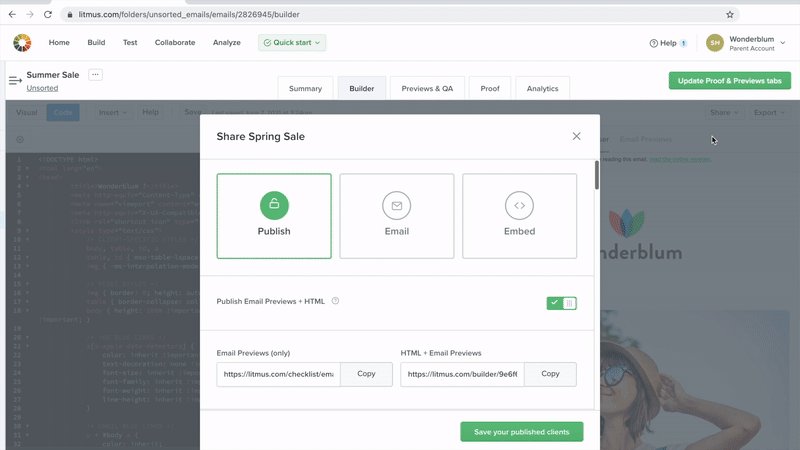
بدلاً من نسخ التعليمات البرمجية والصور الخاصة بك إلى برنامج ESP الخاص بك ، وإعداد قائمة اختبار ، وإرسال حملة يدويًا إلى تلك القائمة ، فإن Litmus Builder لديه لوحة مشاركة كاملة مخصصة للحصول على تعليقات حول حملاتك.

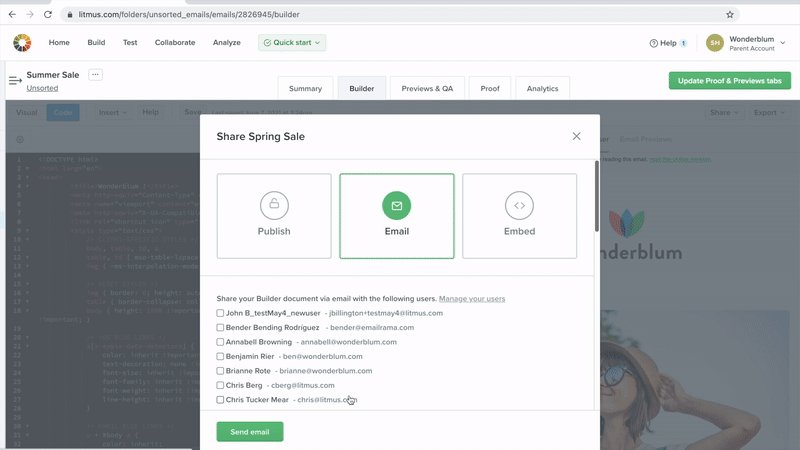
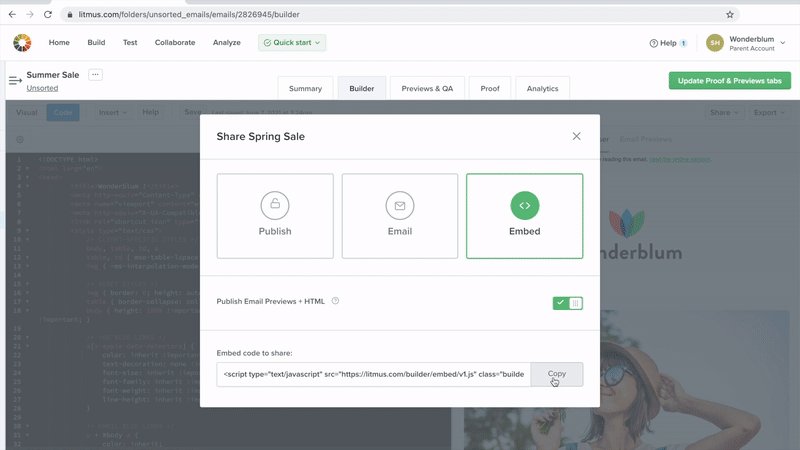
ضمن لوحة المشاركة ، لديك خيارات للنشر وإرسال بالبريد الإلكتروني وتضمين القالب الخاص بك. إذا قمت بنشر بريدك الإلكتروني ، يمكنك اختيار مشاركة معاينات البريد الإلكتروني فقط في العملاء المحددين أو معاينات HTML والبريد الإلكتروني معًا.
بهذه الطريقة ، يمكنك اختيار ما تشاركه مع كل صاحب مصلحة. إذا كنت تحتاج فقط إلى أحد أصحاب المصلحة للتوقيع على التصميم ، فقم بمشاركة المعاينات فقط حتى لا يتم الخلط بينه وبين HTML. إرسال قالب إلى مطور آخر للمراجعة أو استكشاف الأخطاء وإصلاحها؟ شارك كل من HTML والمعاينات.
يتيح لك خيار البريد الإلكتروني إرسال بريد إلكتروني تجريبي سريعًا إلى صندوق الوارد الخاص بك دون الحاجة إلى تحميله إلى ESP الخاص بك.
إذا كنت ترغب في مشاركة القالب الخاص بك على مدونتك أو على Litmus Community ، فاستخدم ميزة التضمين لتضمين معاينة مباشرة للقالب الخاص بك على أي موقع ويب. يمكن للأشخاص حتى فتح الكود والبدء في التحرير في حساب Builder الخاص بهم ، مما يسمح لأعضاء الفريق بالبحث عن الأفكار بسرعة دون التأثير على القالب الخاص بك. تنتهي صلاحية معاينات المنشئ بعد 60 يومًا من الإنشاء.
ابدأ مع Builder اليوم
الآن بعد أن عرفت كيفية إنشاء قوالب ومقتطفات وجزئيات في Builder ، فلماذا لا تأخذها في جولة؟ إنها إحدى أقوى الطرق لتسريع سير عملك ، كل ذلك مع ضمان أعلى معايير الجودة في حملاتك الخاصة.
بالفعل عميل Litmus؟ انتقل مباشرة. وإلا ، فجرّب Litmus مجانًا لمدة 7 أيام وشاهد كيف يمكن لـ Builder تحسين عملية التطوير الخاصة بك اليوم.
 | Litmus Builder هو أكثر من مجرد إنشاء رسائل بريد إلكتروني قم ببناء واختبار ضمان الجودة بسرعة على عملاء البريد الإلكتروني الأكثر أهمية لجمهورك ، واستفد من نماذج وقوالب البريد الإلكتروني القابلة لإعادة الاستخدام لتقليل الأخطاء والحفاظ على اتساق العلامة التجارية. مشاهدة جميع الامتيازات → |
تعرف على المزيد في سلسلة Litmus Builder Essentials
- أساسيات Litmus Builder ، الجزء 1: تعرف على منشئ البريد الإلكتروني الخاص بنا
- أساسيات Litmus Builder ، الجزء 2: أنشئ في منشئ البريد الإلكتروني الخاص بنا
- أساسيات Litmus Builder ، الجزء 3: كيف يمكن للفرق استخدام أداة إنشاء البريد الإلكتروني الخاصة بنا
- أنت هنا: أساسيات Litmus Builder ، الجزء 4: أفضل الممارسات لإنشاء قوالب بريد إلكتروني بتنسيق HTML في المنشئ
