أساسيات Litmus Builder: أنشئ في منشئ البريد الإلكتروني الخاص بنا
نشرت: 2021-06-11في المنشور الأخير في سلسلة Litmus Builder Essentials ، أخذنا جولة عبر واجهة Builder ، وتعرّفنا على جميع الأقسام المختلفة لـ Builder ، وبعض خيارات القائمة والإعدادات ، وما هي بالضبط تلك الرموز الصغيرة الموجودة في الزاوية العلوية اليمنى . الآن بعد أن أصبحت مرتاحًا لما يحدث في Builder ، فقد حان الوقت للبحث في بعض الميزات التي تجعل تطوير رسائل البريد الإلكتروني في Builder تجربة رائعة.
في هذا الإصدار الثاني من Litmus Builder Essentials ، سنلقي نظرة أعمق على كود Builder والمحررات المرئية ، وبعض الميزات المصممة خصيصًا لتطوير البريد الإلكتروني ، وكيفية استخدام Builder لتسريع سير عمل التطوير لديك.
قابل محرري البريد الإلكتروني لدينا
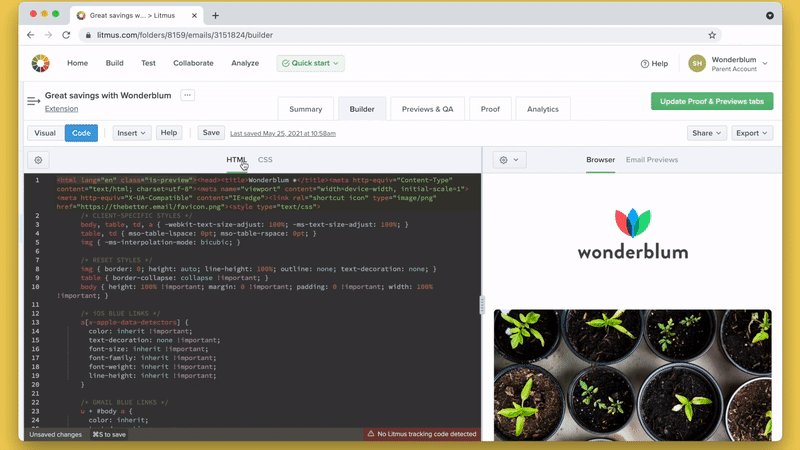
ينقسم Litmus Builder إلى ثلاثة أقسام رئيسية: محرر الكود والمحرر المرئي وجزء المعاينة.
بالنسبة لمعظم ، سيحدث العمل الرئيسي في Builder إما في الكود أو المحرر المرئي.
محرر الكود
محرر الكود هو المكان الذي تكتب فيه HTML و CSS لبريدك الإلكتروني.
ما لم تكن قد بدأت بقالب جديد أو انسخ الرمز الخاص بك ولصقه في مشروع Builder الخاص بك ، فسيكون محرر الكود فارغًا افتراضيًا.

إذا كنت من ذوي الخبرة في ترميز رسائل البريد الإلكتروني ، فيمكنك البدء في كتابة التعليمات البرمجية مباشرة في المحرر - أو نسخ ولصق رسالة بريد إلكتروني من ملف محلي أو محرر نصوص من اختيارك.
إذا بدأت مستندًا جديدًا فارغًا ولكنك قررت لاحقًا أنك بحاجة إلى قالب للبناء عليه ، فانتقل إلى شريط القائمة للنقر فوق " إدراج" ، ثم. سيؤدي هذا إلى فتح معرض النماذج ، حيث يمكنك الاختيار من أحد القوالب المحفوظة الخاصة بك أو من مكتبة من القوالب الأنيقة التي تم اختبارها مسبقًا لمجموعة من حالات الاستخدام التي يمكنك تخصيصها لحملتك التالية. حدد نموذجًا جديدًا ، وسيقوم Builder بتحميل هذا النموذج — الصور وكل شيء — في محرر التعليمات البرمجية.
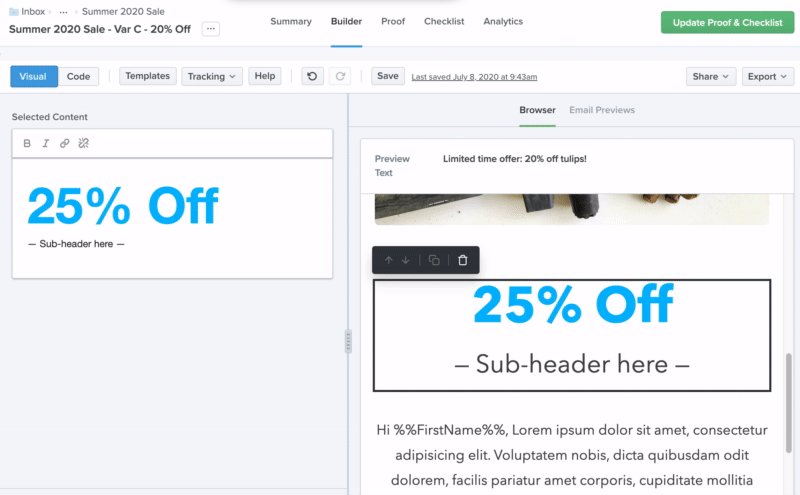
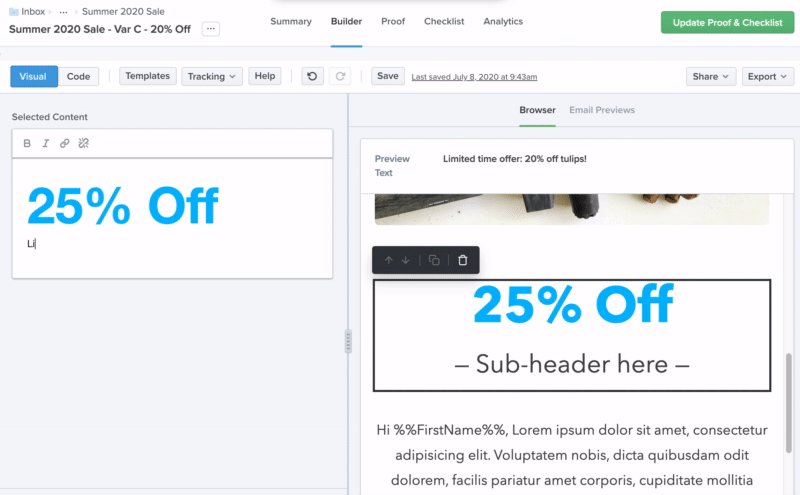
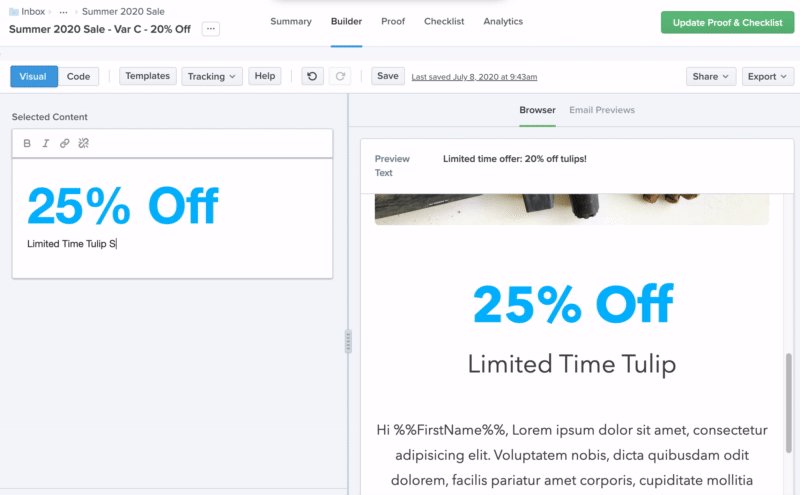
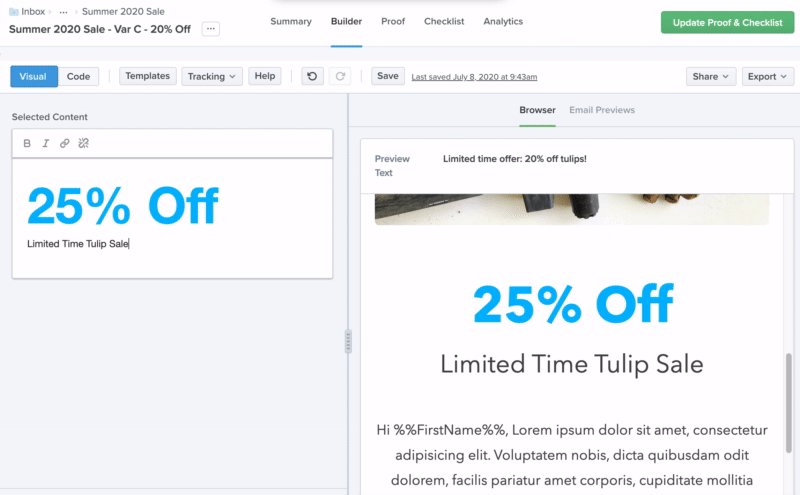
المحرر المرئي
يسمح المحرر المرئي للمبرمجين وغير المبرمجين على حد سواء ببناء رسائل البريد الإلكتروني الخاصة بالعلامة التجارية بسرعة وسهولة باستخدام القوالب والوحدات النمطية. يعمل إنشاء تلك الخاصة بالمحرر المرئي مع أي HTML — ولا يتطلب إعدادًا طويلاً أو تركيبًا معقدًا خاصًا بالملكية للتعلم. لا يضيف أي شيء إضافي إلى التعليمات البرمجية الخاصة بك أيضًا.
للبدء ، افتح بريدًا إلكترونيًا موجودًا في حساب Litmus الخاص بك ، أو ابدأ بريدًا إلكترونيًا جديدًا باستخدام قالب. يمكنك القيام بذلك إما عند إنشاء بريد إلكتروني جديد لأول مرة أو بالانتقال إلى بريدك الإلكتروني الحالي والنقر فوق الزر " قوالب" في قائمة "المحرر المرئي".
ثم الأمر يتعلق فقط بتحديد عنصر من بريدك الإلكتروني في جزء المعاينة لتحريره في المحرر المرئي على الجانب الأيسر.

لمزيد من التفاصيل حول كيفية إنشاء رسائل بريد إلكتروني باستخدام المحرر المرئي ، راجع منشور المدونة هذا: إنشاء المزيد من رسائل البريد الإلكتروني عالية الجودة ، بشكل أسرع باستخدام المحرر المرئي لـ Litmus.
وإذا كنت أحد عملاء Litmus Enterprise ، فلديك أيضًا المرونة في سحب الوحدات النمطية أو كتل المحتوى وإفلاتها لجعل كل بريد إلكتروني خاصًا به دون التضحية بالجودة.
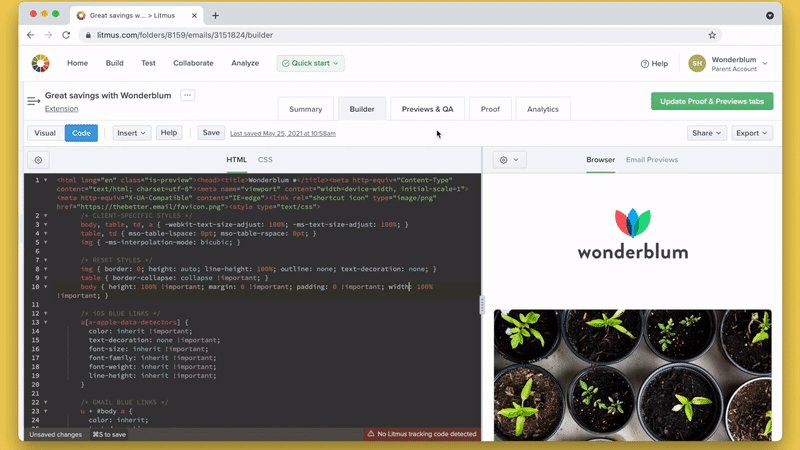
طرق عرض الترميز: HTML و CSS
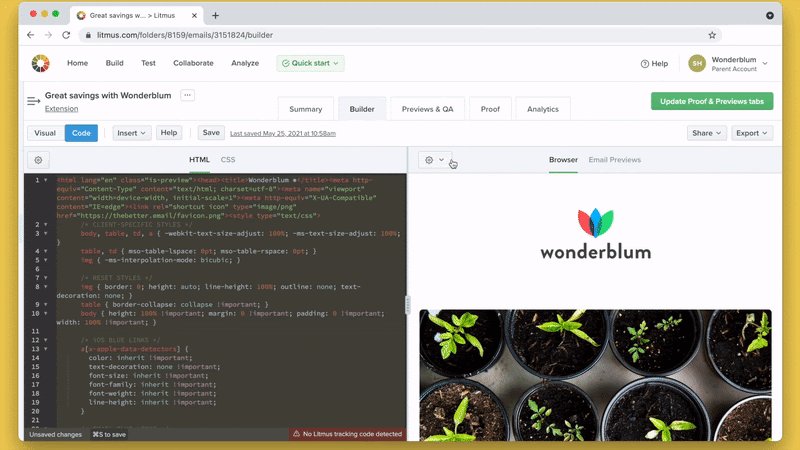
يسمح لك Builder بالتحرير في كل من HTML و CSS. بشكل افتراضي ، يفتح محرر التعليمات البرمجية في Builder مستندًا في طريقة عرض HTML ، وهذا ما يعرفه معظم مصممي البريد الإلكتروني والمطورين. في عرض HTML ، يمكنك كتابة HTML و CSS لبناء بريدك الإلكتروني. يتم عرض جميع التغييرات التي تجريها على التعليمات البرمجية الخاصة بك على اليمين في جزء المعاينة في الوقت الفعلي.
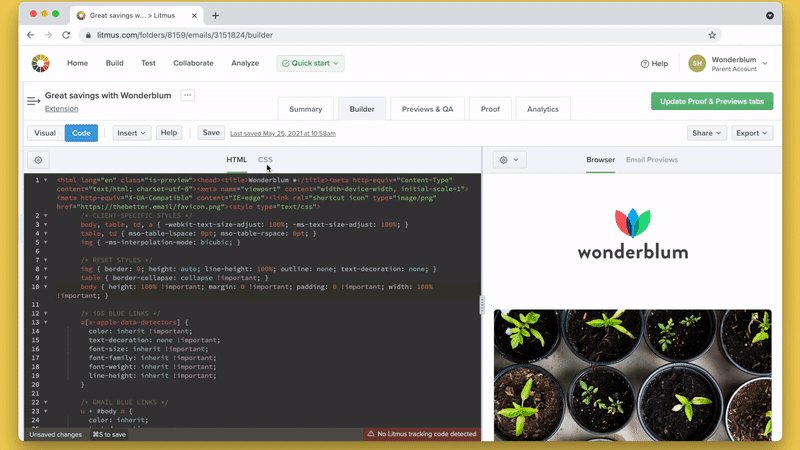
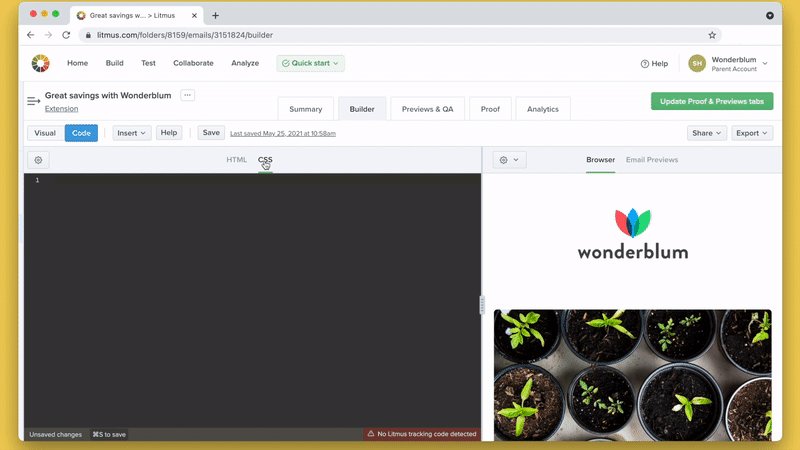
ومع ذلك ، فإن محرر كود Builder لديه وجهة نظر ثانية. يتيح لك عرض CSS تقسيم HTML و CSS بحيث يمكنك العمل عليهما بشكل منفصل.

بينما يجعل فصل HTML و CSS عملية الترميز أسهل بكثير ، فإن العديد من عملاء البريد الإلكتروني لا يدعمون أوراق الأنماط الخارجية - أو حتى CSS - في رأس البريد الإلكتروني. بدلاً من ذلك ، تتطلب أنماطًا ليتم تطبيقها مباشرةً على عناصر HTML في كل سطر من HTML.
يعد تضمين CSS يدويًا عملية مرهقة: عندما تقوم بإجراء تغيير على علامة نمط ، يجب عليك تحديثها في كل سطر من التعليمات البرمجية الخاصة بك. يقوم Litmus Builder بأتمتة هذه الخطوة نيابة عنك. حافظ على فصل HTML و CSS الخاصين بك عند إنشاء بريدك الإلكتروني واترك عملية تضمين CSS في أداة CSS الداخلية التلقائية من Builder.
يمكنك تشغيل تضمين CSS في Builder في قائمة الإعدادات ، والتي يمكن الوصول إليها من رمز الترس في لوحة محرر الكود. بمجرد تشغيله ، سيضيف Builder CSS تلقائيًا إلى مستند HTML الخاص بك - أثناء التصميم وعند اختبار حملاتك باستخدام معاينات البريد الإلكتروني.
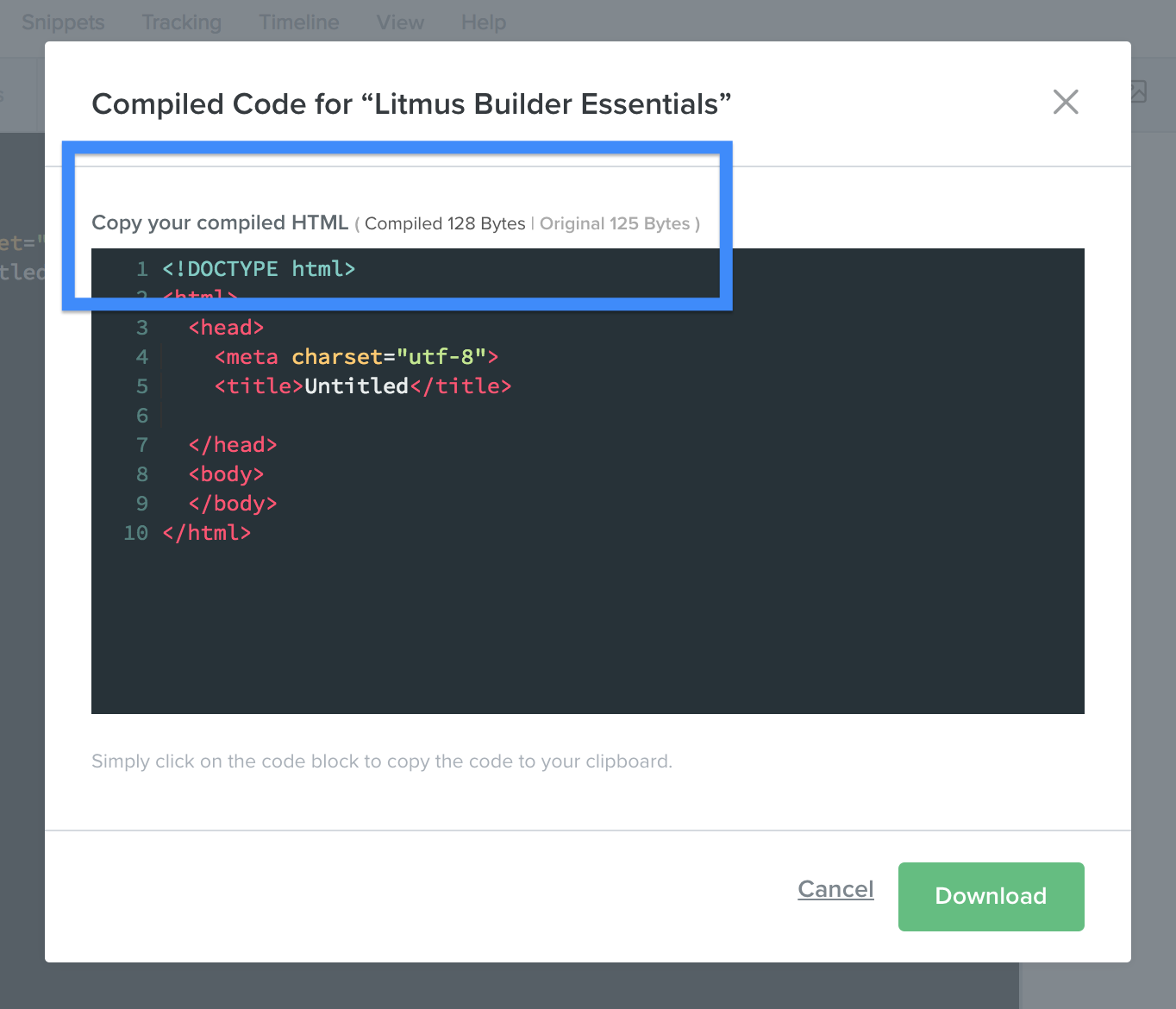
بمجرد الانتهاء من حملة البريد الإلكتروني ، يقوم Builder بتجميع HTML و CSS معًا للنسخ واللصق في ESP الخاص بك. احصل على الكود المترجم بالنقر فوق تصدير ، ثم اختيار نسخ HTML أو تنزيل HTML ، والذي سيقوم بتنزيل البريد الإلكتروني وأي أصول تم تحميلها مباشرة إلى جهاز الكمبيوتر الخاص بك.
عند نسخ HTML الخاص بك ، سترى حجم البريد الإلكتروني المترجم. يمكن أن يمنحك هذا نظرة ثاقبة عن مدى تأثير استخدام الأجزاء وتضمين CSS والميزات الأخرى على الوزن الإجمالي للترميز الخاص بك. استخدم هذا لمعرفة ما إذا كان وزن بريدك الإلكتروني يمكن أن يؤثر على سرعات التحميل - وتأكد من أنك أقل من حد عرض Gmail البالغ 102 كيلوبايت لمنع قص بريدك الإلكتروني أو اقتصاصه.

في حين أن الاعتماد على Inliner من Builder's CSS هو إحدى الطرق لتسريع تطوير البريد الإلكتروني ، فإن Builder لديه بعض الحيل الأخرى.
قد تتذكر من الجزء الأول أن قائمة الإعدادات بها مفتاحان آخران للتبديل إلى جانب Inline CSS: علامات الإكمال التلقائي والإغلاق . يتيح لك هذان الخياران ، عند تشغيلهما ، برمجة حملات أكثر موثوقية بشكل أسرع.
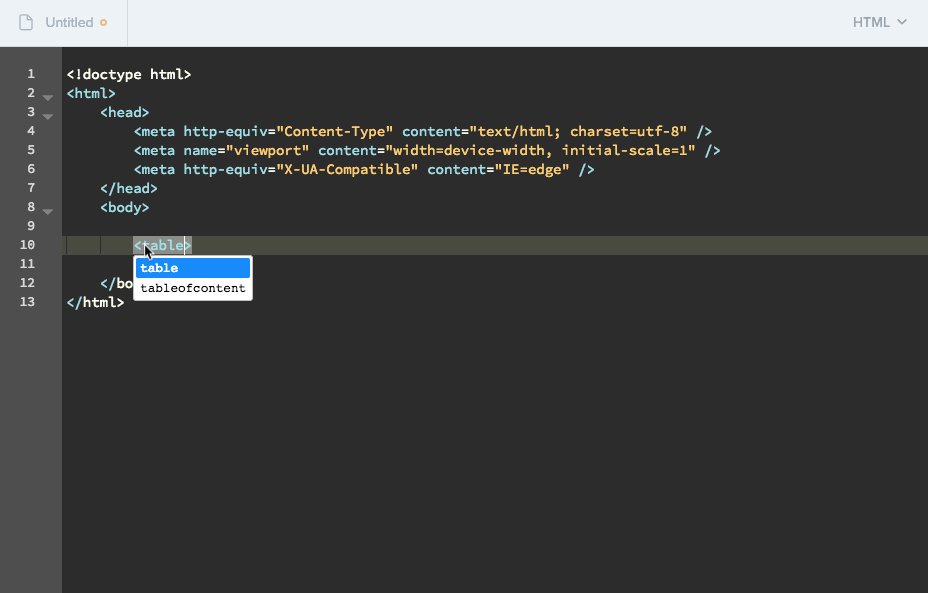
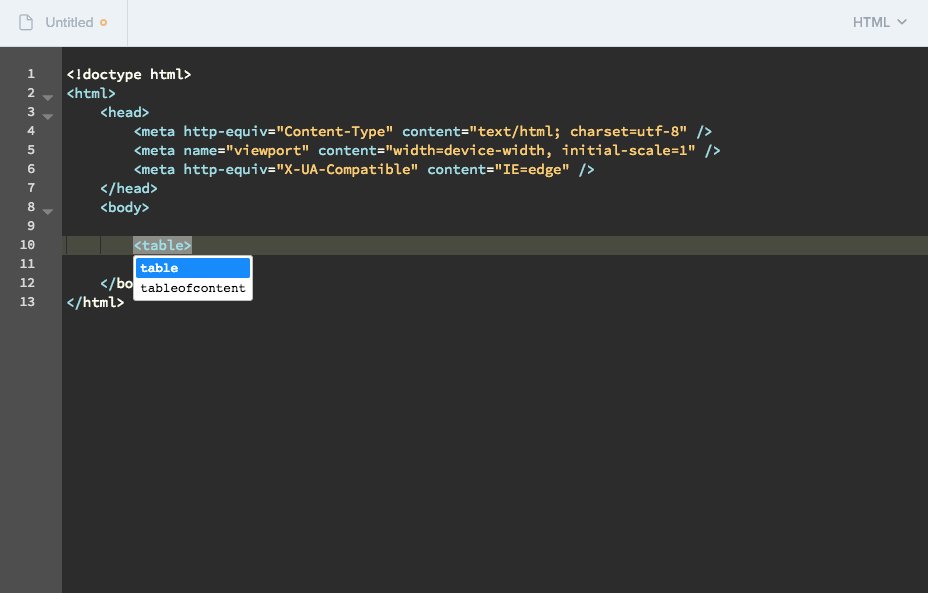
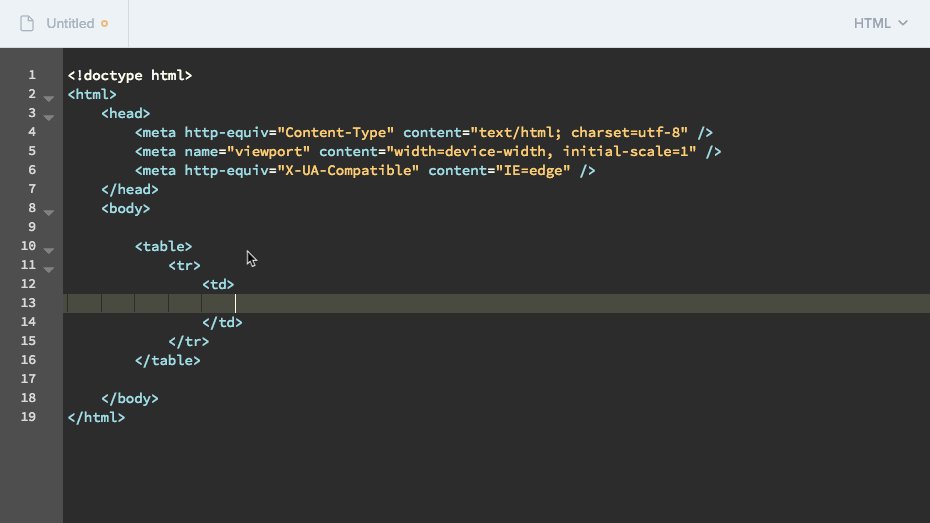
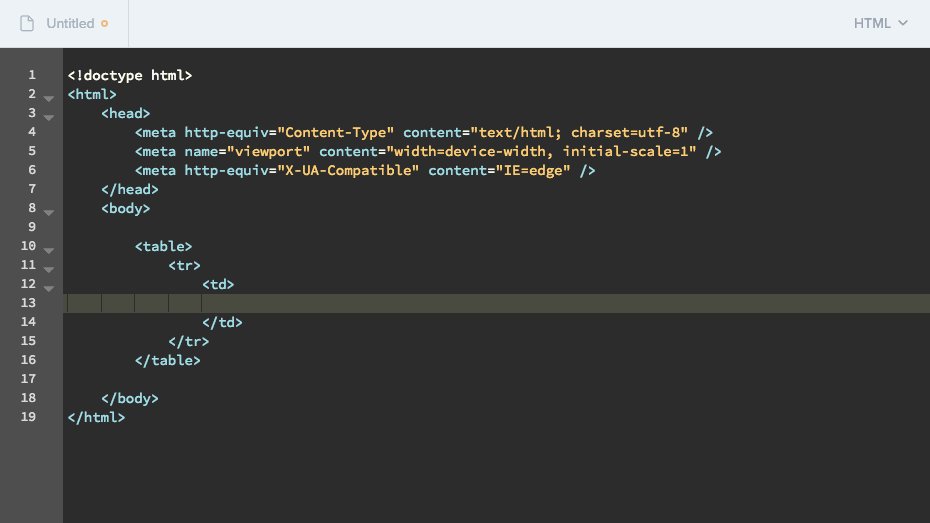
يتيح لك الإكمال التلقائي عرض قائمة خيارات لعناصر HTML عند الكتابة في محرر التعليمات البرمجية. يمكن أن يكون هذا مفيدًا لتلك الأوقات التي تنسى فيها عنصر HTML معين. ما عليك سوى البدء في الكتابة وسيعرض لك Builder قائمة بالعناصر التي يمكنك تحديدها لإدخالها في التعليمات البرمجية الخاصة بك.

هل سئمت من كتابة نفس سطور الكود مرارا وتكرارا؟ قم بتسريع عملية التطوير الخاصة بك من خلال إضافة دعم الإكمال التلقائي لـ CSS والصور الموجودة مسبقًا. بالنسبة لأي CSS موجودة مسبقًا (سواء كانت مضمنة في كتلة النمط ، أو في علامة التبويب CSS ، أو في الأجزاء) ، ستكون القيم متاحة كخيار إكمال تلقائي عند استخدام سمات الفئة أو المعرف.
بالإضافة إلى ذلك ، أي صور يتم تحميلها إلى Builder سيكون اسم ملف الصورة متاحًا كخيار إكمال تلقائي لسمة المصدر ، جنبًا إلى جنب مع أبعاد العرض / الارتفاع لسمات العرض / الارتفاع وخصائص CSS.
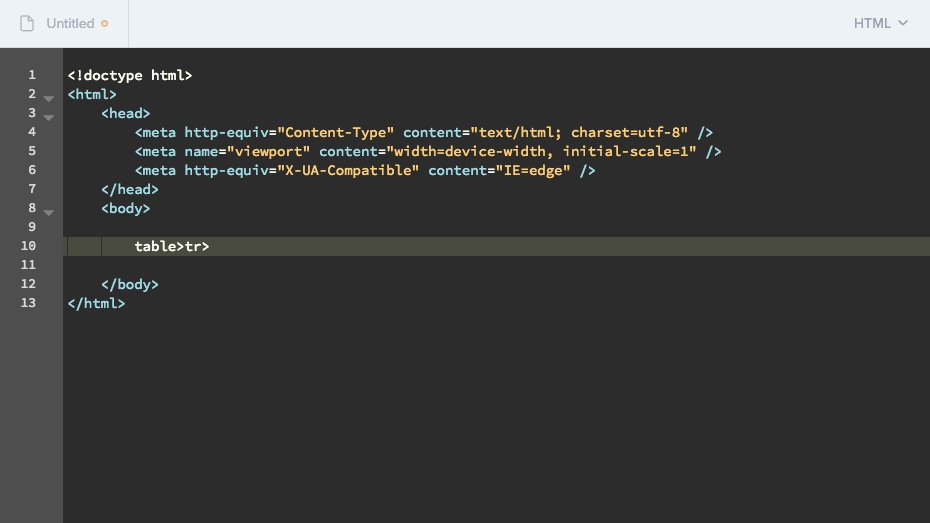
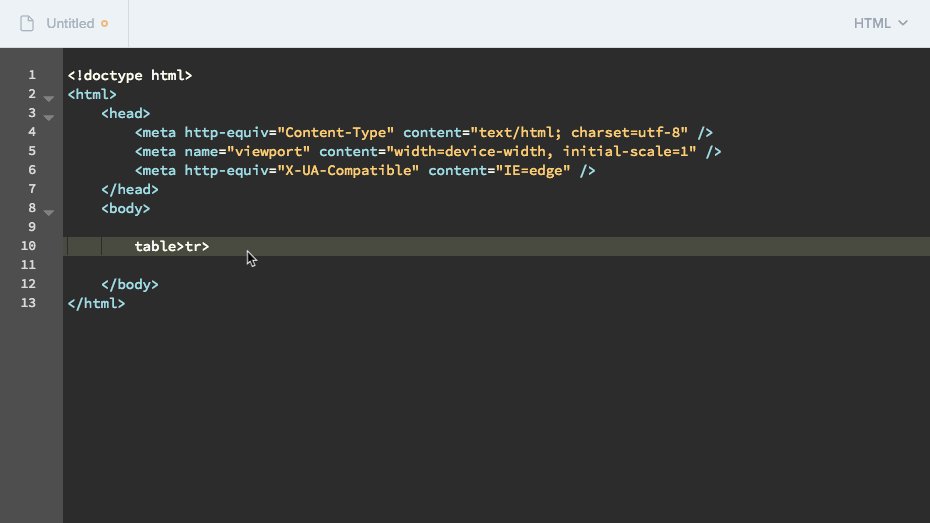
يقوم خيار إغلاق العلامات بإغلاق علامات HTML تلقائيًا أثناء الترميز. يمكن أن يتسبب فقدان علامات HTML المغلقة في حدوث مجموعة متنوعة من المشكلات في رسائل البريد الإلكتروني ، لذلك تعد علامات الإغلاق طريقة جيدة لضمان عدم مواجهتك لأي مشاكل في العرض بسبب علامة مارقة ومفتوحة.
تتمثل إحدى ميزاتي المفضلة لمحرر التعليمات البرمجية في Builder في تكامل Emmet المدمج. يتيح لك Emmet كتابة الاختصارات التي يتم توسيعها بعد ذلك إلى مقتطفات التعليمات البرمجية الكاملة. بينما تم إنشاء Emmet في الأصل كمكوِّن إضافي لمحرري نصوص سطح المكتب ، فقد قمنا ببناء Emmet في محرر الكود - مما يتيح لك الاستفادة من قوة Emmet دون الحاجة إلى تنزيل أو تثبيت أي شيء بنفسك.

لقد قمنا بتجميع دليل سريع لمساعدتك على البدء في استخدام Emmet في رسائل البريد الإلكتروني الخاصة بك.
هناك عدد قليل من الميزات الإضافية لـ Builder التي تتيح لك تسريع سير عمل التطوير ، بما في ذلك استخدام Snippets and Partials and Tracking Manager . سنلقي نظرة أكثر تعمقًا على تلك الموجودة في مشاركتنا الأخيرة من سلسلة Litmus Builder Essentials.
اختبر رسائل البريد الإلكتروني الخاصة بك
بمجرد البدء في إنشاء بريدك الإلكتروني في كود Builder أو المحرر المرئي ، سترغب في معاينته واختباره في عملاء البريد الإلكتروني الفعلي. هذا هو المكان الذي يلعب فيه جزء المعاينة. يسمح لك جزء معاينة Builder بمعاينة حملاتك والتنقل فيها واختبارها في أكثر من 90 عميلًا وجهازًا ومتصفحات بريد إلكتروني مختلفة باستخدام معاينات البريد الإلكتروني.


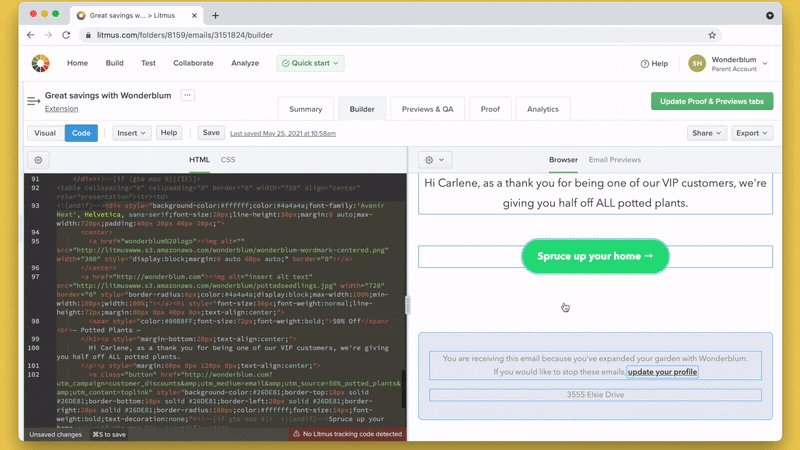
بشكل افتراضي ، يقوم جزء المعاينة بتحميل طريقة عرض المستعرض لبريدك الإلكتروني. يستخدم هذا العرض محرك التقديم في متصفح الويب الخاص بك لعرض بريدك الإلكتروني ويسمح لك بمشاهدة التغييرات التي تم إجراؤها على بريدك الإلكتروني بسرعة أثناء الإنشاء. يمكنك حتى اختبار أشياء مثل الروابط والتفاعل داخل بريدك الإلكتروني.
تتيح لك طريقة عرض المتصفح في محرر التعليمات البرمجية أيضًا استخدام بعض الأدوات الموجودة في شريط الأدوات في جزء المعاينة.
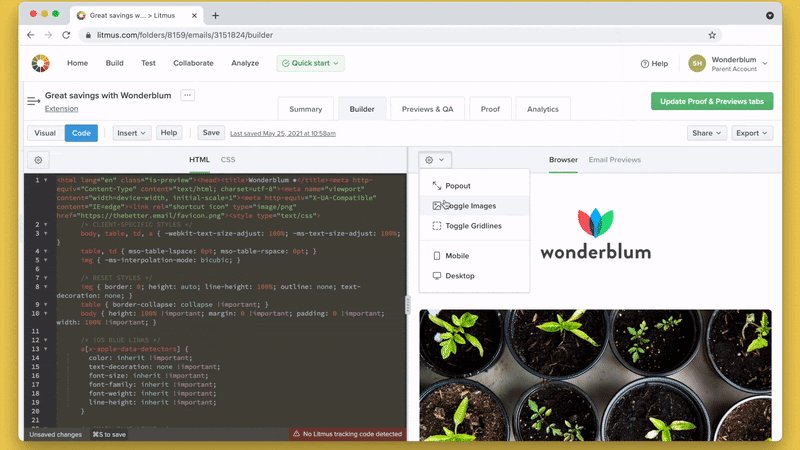
في شريط أدوات جزء المعاينة ، سترى رمز الترس. عند النقر فوق الترس ، تظهر قائمة منسدلة تحتوي على الخيارات التالية:
- Popout: يفتح جزء المعاينة بالكامل على نافذة منفصلة ، وهو أمر مفيد إذا كنت تريد رؤية المزيد من التعليمات البرمجية في محرر التعليمات البرمجية أو الاستفادة من شاشات العرض المتعددة.
- تبديل الصور: قم بتشغيل وإيقاف تشغيل الصور في بريدك الإلكتروني ، وهو أمر مفيد لمحاكاة عملاء البريد الإلكتروني الذين يحظرون الصور افتراضيًا. ضع في اعتبارك هذا تذكيرك الودي لاستخدام نص ALT لأي صور ، إذا كانت مفقودة ، من شأنها أن تنتقص من رسالتك.
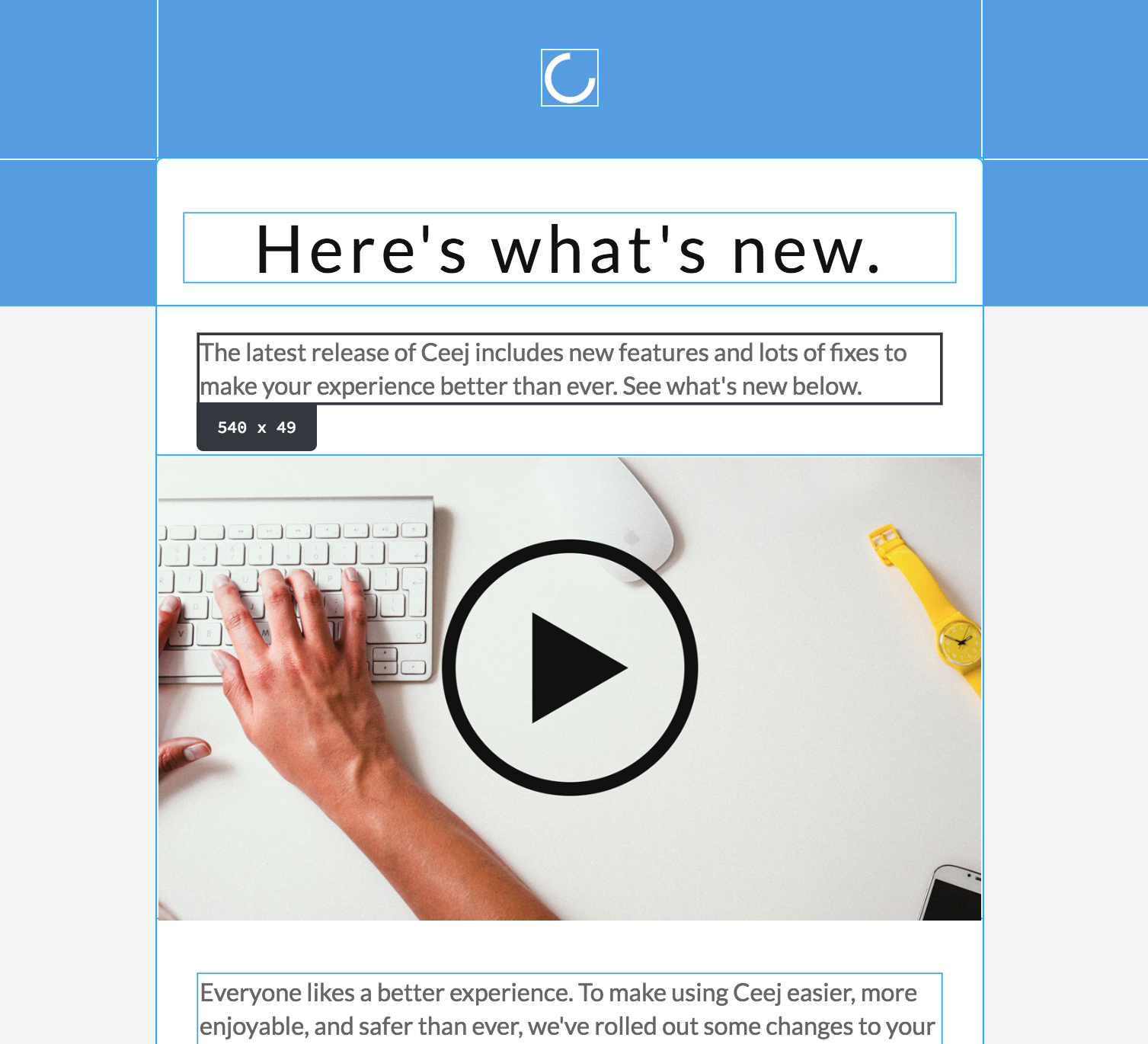
- تبديل خطوط الشبكة: تبديل شبكة زرقاء حول جميع العناصر الفردية في بريدك الإلكتروني ، مما يتيح لك النقر عليها والتنقل مباشرةً إلى هذا الجزء من الكود في محرر الكود. ها هم مستخدمي Dreamweaver.
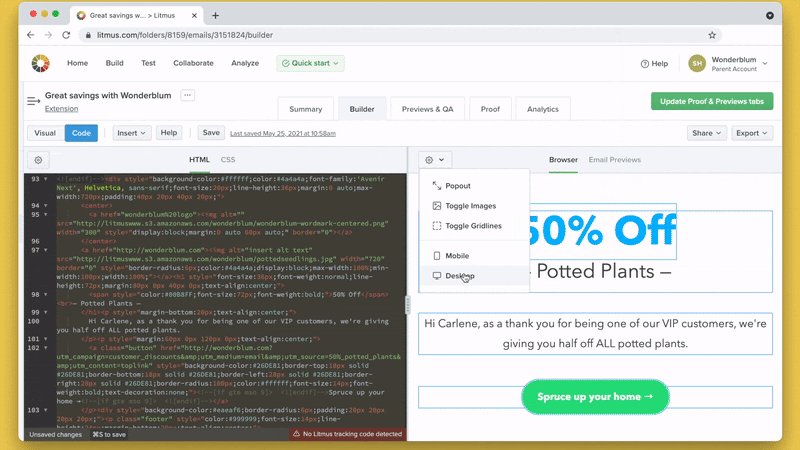
- الهاتف المحمول: يبدل عرض جزء المعاينة بسرعة لتقليد حجم شاشة جهاز محمول أضيق.
- سطح المكتب: يقوم بتبديل عرض جزء المعاينة بسرعة لتقليد حجم شاشة جهاز سطح المكتب الأوسع.

تحتاج أبعاد العناصر في بريدك الإلكتروني؟ اعرض بسهولة أبعاد عناصر معينة ، مثل خلية جدول أو صورة ، بتمرير بسيط.

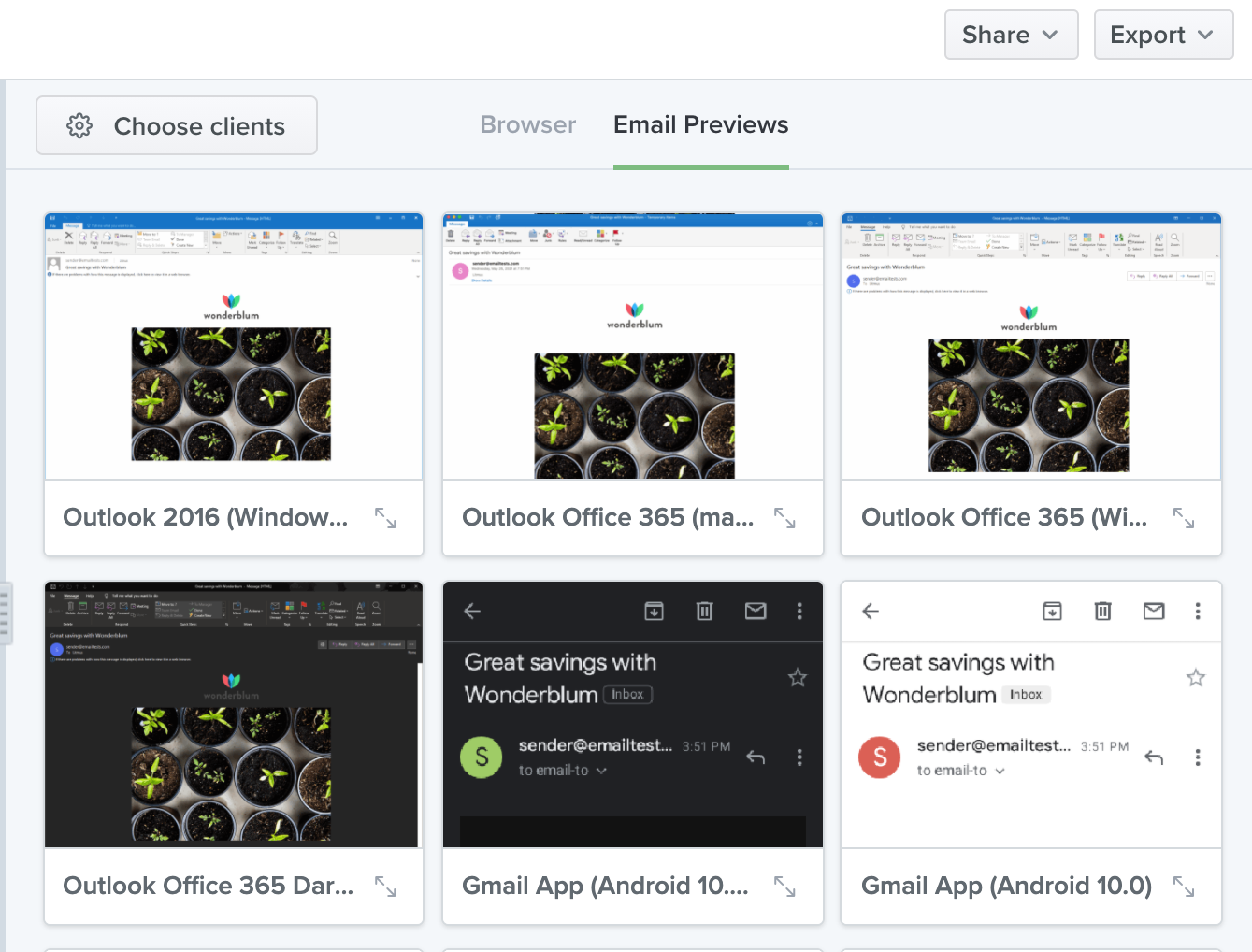
العرض الثاني داخل جزء المعاينة هو معاينة البريد الإلكتروني . تتيح لك طريقة العرض هذه معرفة كيف تبدو حملة البريد الإلكتروني الخاصة بك في أكثر من 90 عميلاً وجهازًا ومتصفحات بريد إلكتروني مختلفة. انقر فوق معاينة البريد الإلكتروني في شريط أدوات جزء المعاينة للوصول.

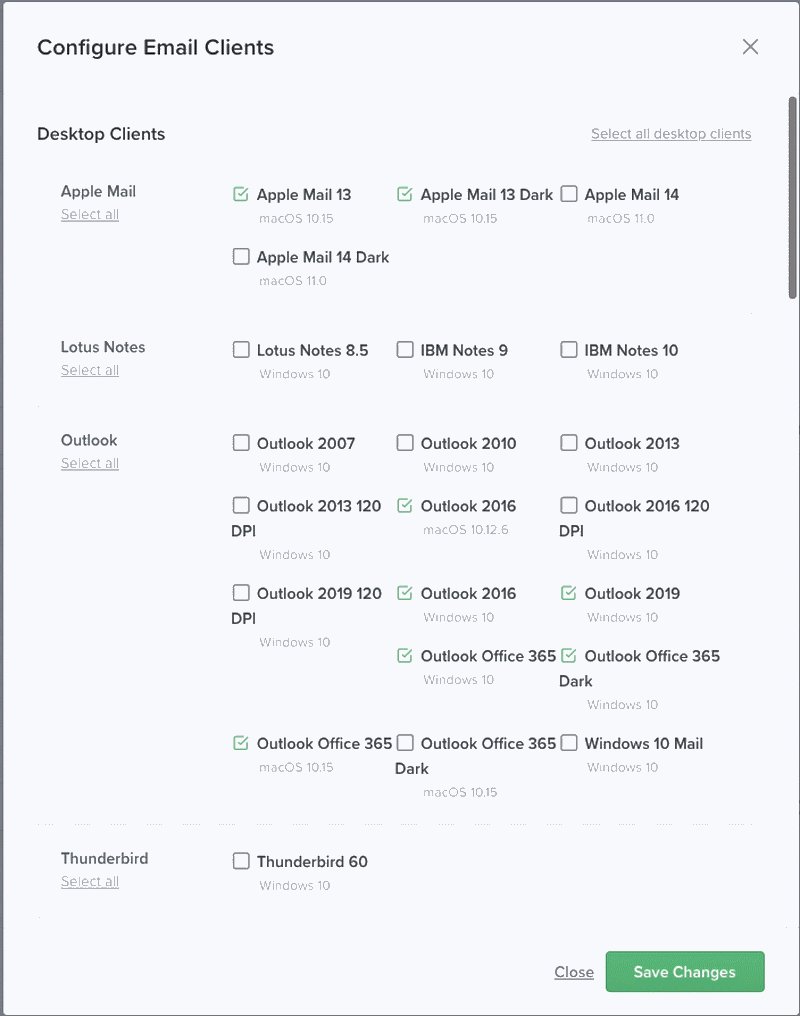
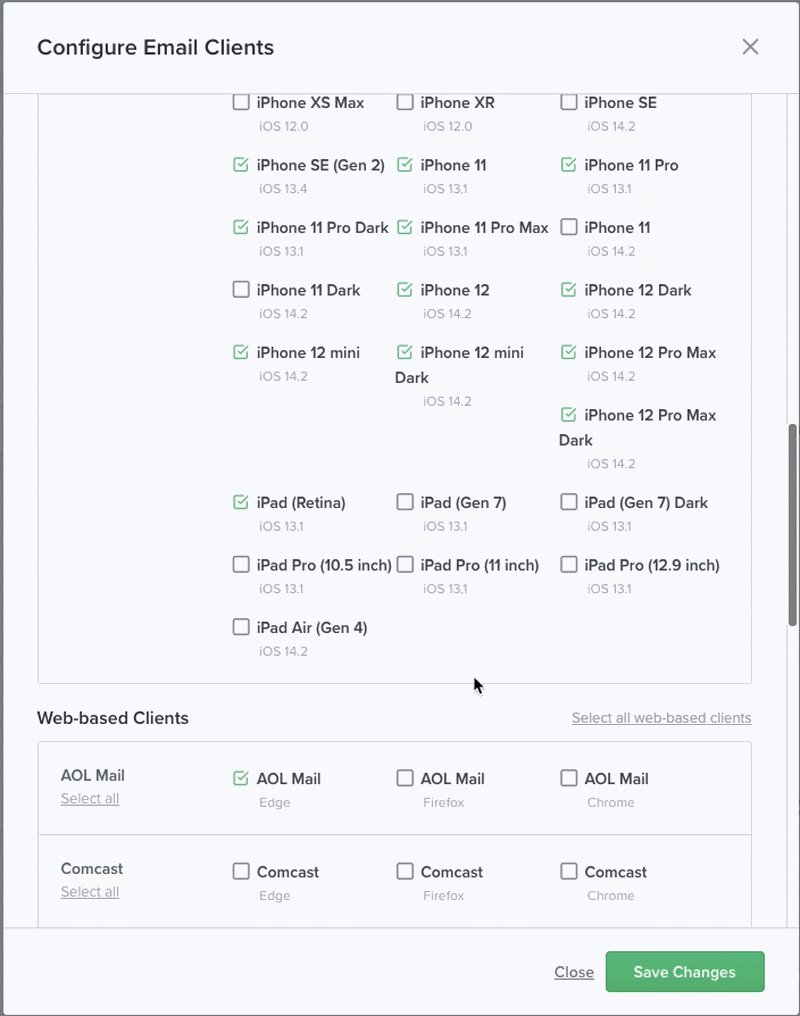
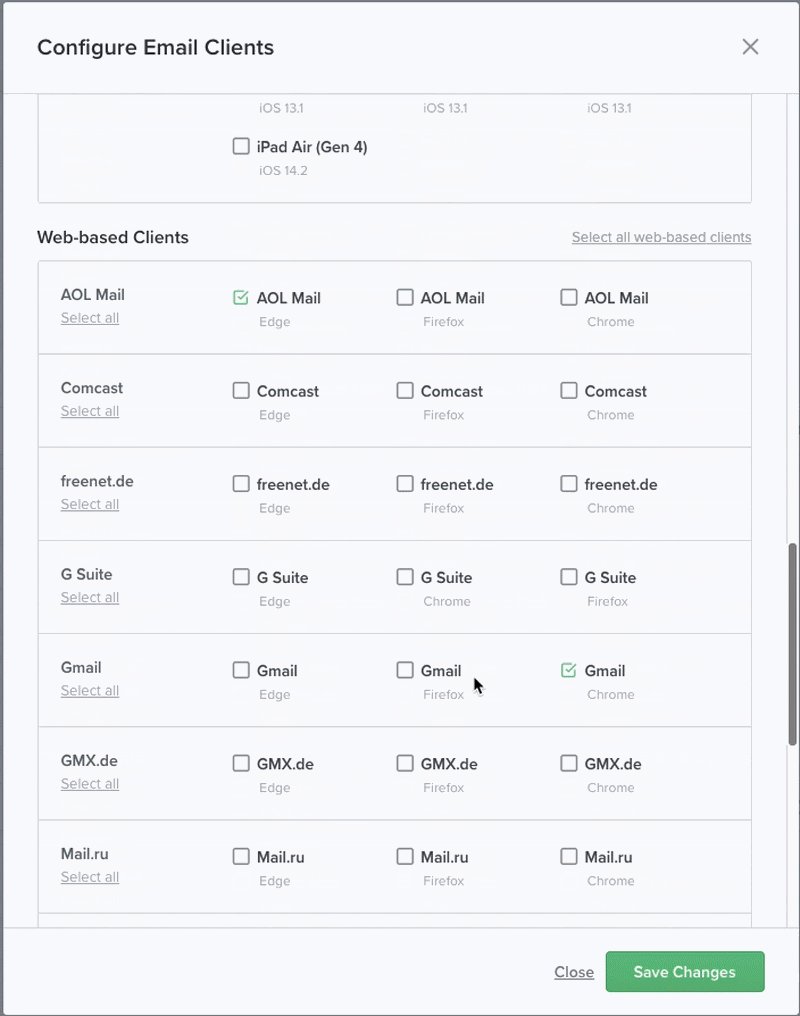
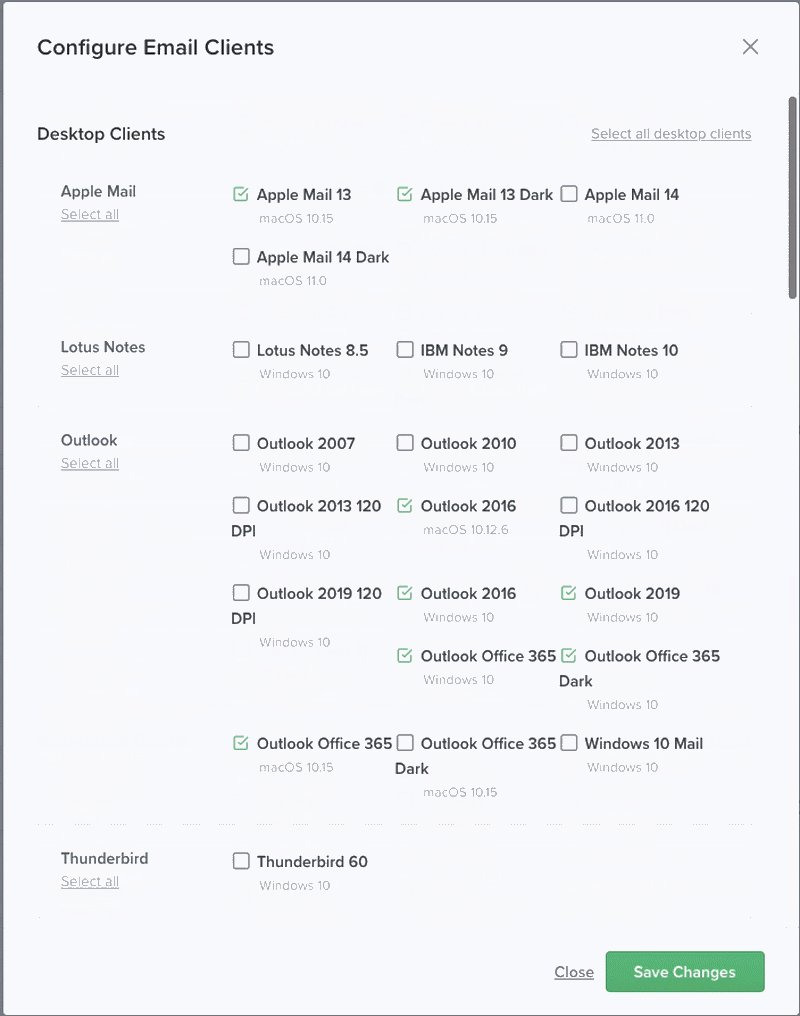
في طريقة عرض معاينات البريد الإلكتروني ، سترى الرموز في شريط أدوات جزء المعاينة يتم استبدالها بزر يقول اختيار العملاء . هذا يفتح نموذجًا حيث يمكنك اختيار عملاء البريد الإلكتروني الذين تريد اختبارهم بالضبط. لاحظ أن هناك خيارات لتحديد جميع العملاء استنادًا إلى النظام الأساسي (سطح المكتب ، الويب ، الجهاز اللوحي / الجوال) أو حدد جميع العملاء بناءً على البائع أو الجهاز (Microsoft Outlook ، Gmail ، عملاء iOS ، إلخ). يتيح لك هذا الاختيار السريع لمجموعات محددة من العملاء للاختبار بدلاً من الاختبار في جميع العملاء افتراضيًا.

بمجرد تحديد عملاء البريد الإلكتروني ، يصبح اختبار التغييرات على التعليمات البرمجية أمرًا سهلاً. تعمل معاينات البريد الإلكتروني في كل مرة تحفظ فيها التغييرات على بريدك الإلكتروني في Builder. ما عليك سوى تحديث التعليمات البرمجية ، واضغط على Command ⌘ + S (في أنظمة تشغيل Mac) أو CTRL + S (على أجهزة الكمبيوتر) ، وشاهد Litmus يُرجع لقطات شاشة محدثة لحملة البريد الإلكتروني الخاصة بك في عملاء البريد الإلكتروني الذي تختاره.
ضمن عرض معاينات البريد الإلكتروني ، يمكنك تحديد عملاء بريد إلكتروني فردي لتوسيع هؤلاء العملاء ، مما يسمح لك بمشاهدة لقطة الشاشة الكاملة لبريدك الإلكتروني في هذا العميل.
بالنسبة لبعض عملاء البريد الإلكتروني ، يمكنك تبديل الصور وإيقاف تشغيلها في المعاينات. يمكنك أيضًا عرض تحليل الكود لبعض العملاء. يعرض تحليل الكود معلومات حول المشكلات المحتملة في التعليمات البرمجية لعملاء معينين ، وعادةً ما يبرز HTML و CSS غير المدعومين بالكامل في هؤلاء العملاء. يمكن الوصول إلى كل من Toggle Images and Code Analysis عبر شريط أدوات جزء المعاينة. 
بالإضافة إلى ذلك ، يمكنك تبديل طرق عرض الجهاز المحمول على 40 عميلًا للهاتف المحمول ، مما يتيح لك رؤية كيفية عرض بريدك الإلكتروني بالضبط على الجهاز الفعلي.
بالحديث عن كيفية قيام العملاء بتقديم البريد الإلكتروني الخاص بك ، يمكنك أيضًا مشاهدة الإصدار المعالج من HTML الخاص بك. سيتعامل الكثير من عملاء البريد الإلكتروني مع الكود الذي ترسله إليهم ، مما يؤدي إلى حدوث تغييرات إشكالية في HTML و CSS. يمكنك أن ترى بالضبط كيف يتم تغيير التعليمات البرمجية الخاصة بك من خلال النظر إلى زر HTML الذي تمت معالجته ، والذي يمكن العثور عليه عن طريق النقر فوق الرمز في نافذة المعاينات المنبثقة (انظر أدناه). سيعرض محرر التعليمات البرمجية HTML المعالج ، مما يجعل تعقب الأخطاء الصعبة أسهل من أي وقت مضى.

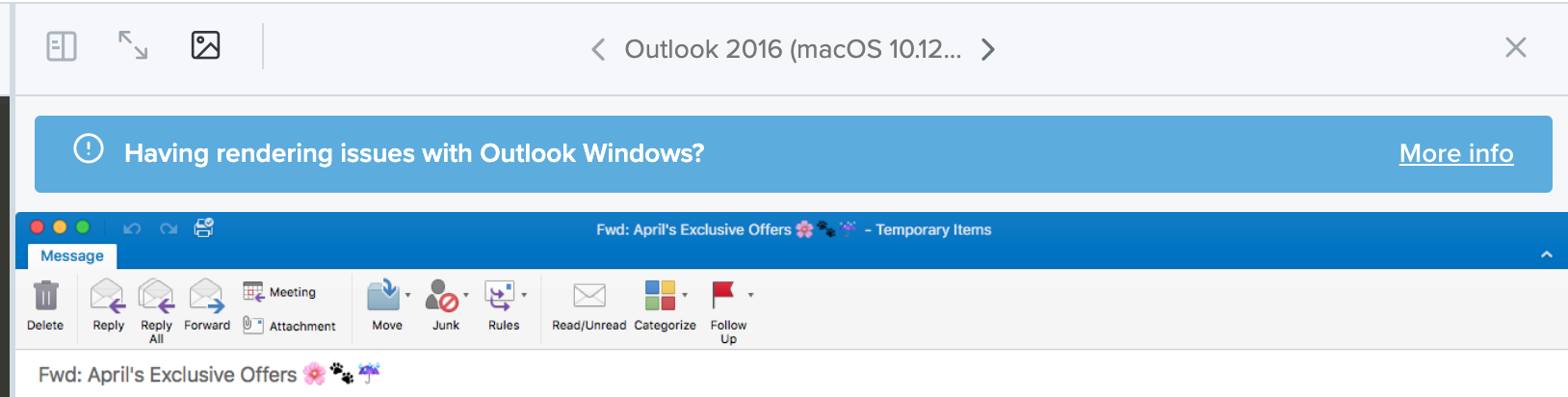
العديد من عملاء البريد الإلكتروني لديهم مساعدة سياقية مضمنة أيضًا. عندما يكون ذلك متاحًا ، سترى تنبيهًا أعلى معاينة البريد الإلكتروني. انقر فوق مزيد من المعلومات لعرض توضيحات للمشكلات الشائعة في عملاء البريد الإلكتروني - جنبًا إلى جنب مع ارتباطات إلى مقالات تشرح كيفية إصلاحها.

أخيرًا ، يمكنك التبديل بسرعة بين العملاء باستخدام رموز الأسهم على جانبي اسم عميل البريد الإلكتروني في شريط أدوات جزء المعاينة. يمكنك أيضًا استخدام الأسهم الموجودة على لوحة المفاتيح.
بمجرد الانتهاء من عرض بريدك الإلكتروني في عميل معين ، أغلق هذه المعاينة الكاملة ، والتي ستعيدك إلى شبكة معاينات البريد الإلكتروني.
ابدأ البرمجة باستخدام Builder اليوم
الآن بعد أن عرفت طريقك حول Builder ، لماذا لا تأخذها في جولة؟ بغض النظر عن تقنيات الترميز التي تستخدمها ، يمكن أن يساعدك Litmus Builder في تطوير حملات أكثر موثوقية بشكل أسرع من أي وقت مضى. وإذا كنت جزءًا من فريق ، فتحقق من الإصدار التالي من Litmus Builder Essentials لمعرفة كيف يمكن لـ Builder تحسين سير العمل عبر الفرق والمؤسسات.
بالفعل عميل Litmus؟ انتقل مباشرة. وإلا ، فجرّب Litmus مجانًا لمدة 7 أيام وشاهد كيف يمكن لـ Builder تحسين عملية التطوير الخاصة بك اليوم.
 | Litmus Builder هو أكثر من مجرد إنشاء رسائل بريد إلكتروني قم ببناء واختبار ضمان الجودة بسرعة على عملاء البريد الإلكتروني الأكثر أهمية لجمهورك ، واستفد من نماذج وقوالب البريد الإلكتروني القابلة لإعادة الاستخدام لتقليل الأخطاء والحفاظ على اتساق العلامة التجارية. مشاهدة جميع الامتيازات → |
تعرف على المزيد في سلسلة Litmus Builder Essentials
- أساسيات Litmus Builder ، الجزء 1: تعرف على منشئ البريد الإلكتروني الخاص بنا
- أنت هنا: أساسيات Litmus Builder ، الجزء 2: إنشاء في منشئ البريد الإلكتروني الخاص بنا
- أساسيات Litmus Builder ، الجزء 3: كيف يمكن للفرق استخدام Litmus Builder
- أساسيات Litmus Builder ، الجزء 4: أفضل الممارسات لإنشاء قوالب بريد إلكتروني بتنسيق HTML في Builder
