كيفية إضافة زر تنزيل متحرك على WordPress
نشرت: 2020-06-24ربما لاحظت مؤخرًا أن الرسوم المتحركة لواجهة المستخدم تكتسب شعبية كبيرة في مجال تصميم الويب. يمتلك منشئو الويب العديد من الخيارات حول كيفية إضافة رسوم متحركة إلى مواقع الويب التي ينشئونها. شخصياً ، المفضلة لدينا هذه الأيام هي استخدام الرسوم المتحركة Lottie ، على الرغم من أن الطرق البديلة مثل إنشاء الرسوم المتحركة SVG ، أو الرسوم المتحركة المتجهة باستخدام After Effects ، تعتبر رائعة أيضًا.
من حيث القيمة المضافة لزائر الموقع أو مستخدم الواجهة ، تعد الرسوم المتحركة صديقًا رائعًا لتجربة المستخدم. نظرًا لأن تجربة المستخدم تزدهر من خلال التفاعلات الدقيقة المثيرة وجذب انتباه المستخدم بطريقة دقيقة وأنيقة ، فإن الرسوم المتحركة المصممة جيدًا تُغير قواعد اللعبة عندما يتعلق الأمر بصياغة واجهة سهلة الاستخدام.
إذا قمنا بتضييق مناقشتنا خطوة أخرى إلى الأمام ، فإن أحد أكثر حالات الاستخدام فاعلية لتصميم الرسوم المتحركة هي الأزرار المتحركة. غالبًا ما تكون أزرار الحث على اتخاذ إجراء واحدة من أهم عناصر التصميم على الصفحة ، وإذا أدى تحريكها إلى زيادة قابلية النقر عليها ، فهي بالتأكيد شيء نريد متابعته.
في هذا المنشور ، سوف نتعمق في كيفية استخدام أداة Lottie لإنشاء زر متحرك على موقع Elementor الخاص بك.
1. ابدأ مع Lottie Widget

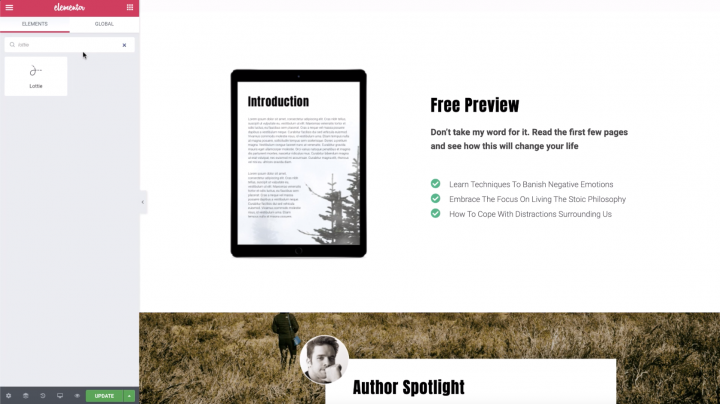
أول شيء ستفعله هو البحث عن "Lottie" ، واسحبه إلى المكان الذي تريده على الصفحة.
دعنا نختار المصدر. لديك خياران لكيفية القيام بذلك ، كلاهما في علامة تبويب المحتوى في الأداة:
- استخدم عنوان URL خارجيًا ببساطة عن طريق نسخ رابط Lottie Animation عبر الإنترنت ولصقه في الحقل
- اضبط المصدر على Media File ، وقم بتحميل Lottie Animations الخاصة بك *
* في هذا المنشور ، سنتابع عملية تحميل ملف Lottie.
2. اختر زر لوتي الخاص بك

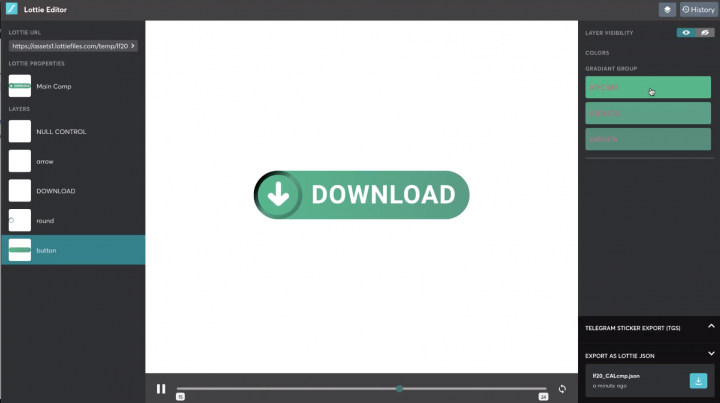
أول شيء نتأكد من القيام به هو اختيار زر من مكتبة LottieFiles الذي تريده وإذا كنت ترغب في ذلك ، فقم بتخصيص الزر في Lottie Editor.
بمجرد تخصيص الزر ، ستقوم بتنزيله كملف Lottie JSON.
3. قم بتحميل ملف Lottie JSON الخاص بك

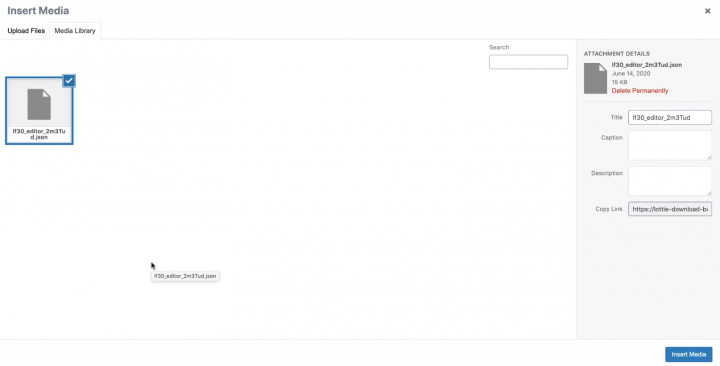
ثم ، مرة أخرى في أداة Lottie ، انقر فوق رمز الوسائط لتحميل ملف Lottie JSON.
ما عليك سوى سحبها للتحميل ، ثم إدراجها في صفحتك.
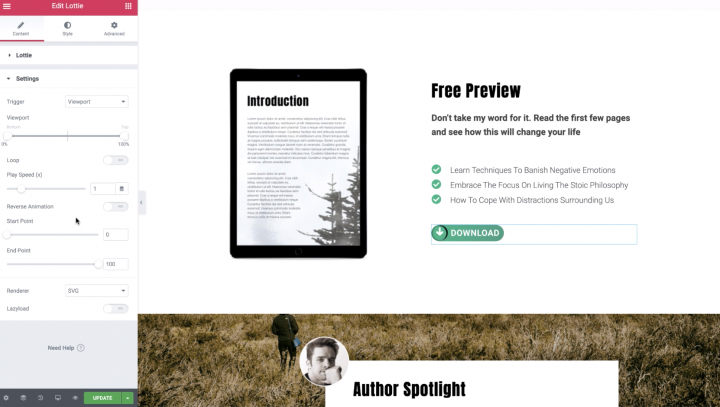
بمجرد إدخاله ، يمكنك اختيار محاذاته وتحويله إلى زر حقيقي عن طريق تعيين ارتباطه إلى عنوان URL المخصص. سيقوم هذا الرابط بتنزيل كتابك الإلكتروني المجاني تلقائيًا عند النقر على الزر. سنصل إليه قريبًا.
3. اختر تفضيلات الرسوم المتحركة الخاصة بك

لنتأكد أولاً من تشغيل الرسوم المتحركة وفقًا لتفضيلاتنا.
اضبط المشغل على "عند النقر" ، بحيث يبدأ تشغيل الرسوم المتحركة عند النقر على زر لوتي. أيضًا ، اضبطه على التكرار ، بحيث يستمر في اللعب.
من أجل إيقافه في نفس وقت اكتمال التنزيل تقريبًا ، اضبطه على التكرار 3 مرات فقط. بهذه الطريقة يكون لدى المشاهد الوقت الكافي للاستمتاع بالرسوم المتحركة المرحة أثناء تنزيل الكتاب الإلكتروني المجاني.
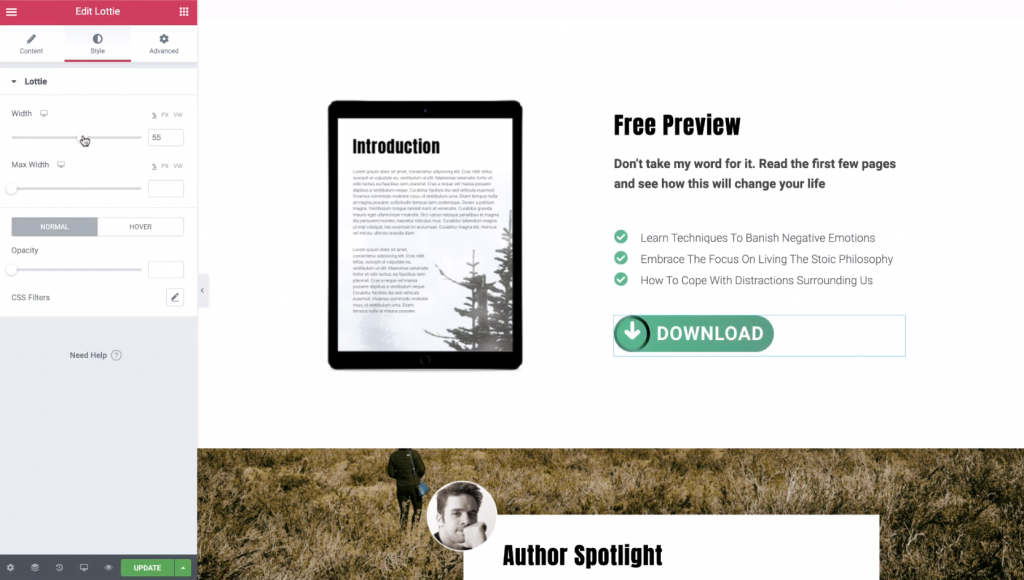
4. نمط الزر الخاص بك

بعد ذلك ، ستنتقل إلى علامة تبويب النمط ، حيث يمكنك ضبط حجم الزر ، جنبًا إلى جنب مع خيارات التصميم المعتادة. قم بزيادة عرض الزر بحيث يتلاءم بشكل جيد مع الصفحة ويبدو كزر حقيقي.
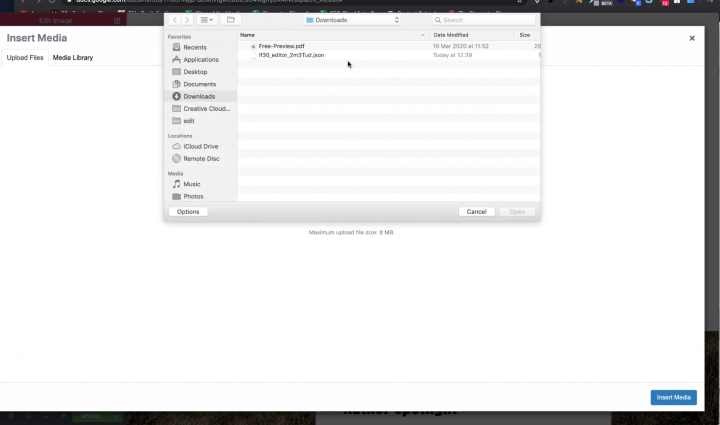
6. قم بتحميل ملف الكتاب الإلكتروني الخاص بك

حان الوقت لتحميل الكتاب الإلكتروني إلى مكتبة الوسائط الخاصة بنا .. يمكنك النقر فوق أي صورة لإدخالها.
انتقل إلى تحميل الملفات وحدد الكتاب الإلكتروني المراد تحميله ، ثم انسخ رابط الكتاب الإلكتروني من تفاصيل المرفقات ، وأغلق مكتبة الوسائط. سنستخدم هذا الرابط في خطوتنا الأخيرة ، للتأكد من أن الزر يقوم تلقائيًا بتنزيل الكتاب الإلكتروني المجاني.
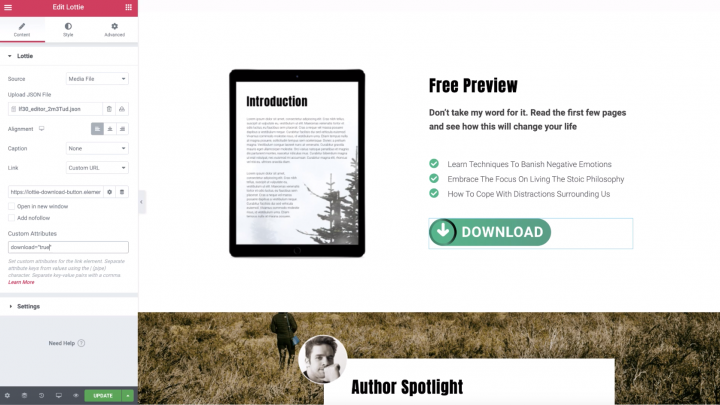
7. قم بإنشاء رابط التنزيل المباشر الخاص بك
أخيرًا ، بالعودة إلى أداة Lottie ، حان الوقت للصق رابط الكتاب الإلكتروني في حقل عنوان URL المخصص وتحويله إلى رابط تنزيل مباشر.
للقيام بذلك ، انقر فوق "خيارات الارتباط" وأضف هذه السمة المخصصة: download = "true".

استمتع بالرسوم المتحركة الخاصة بك
تهانينا ، أنت تعرف رسميًا كيفية استخدام Lottie Widget كزر وتعيينه لتشغيل رسم متحرك وتنزيل كتاب إلكتروني مجاني في نفس الوقت.
بمجرد إضافة الرسوم المتحركة Lottie إلى موقعك ، فإن موقع الويب الخاص بك ، وخاصة الأزرار الخاصة بك ، سوف يشكرك فقط. وأكثر من ذلك ، سوف يكافئونك بنتائج تفاعلية رائعة مع المستخدم.
هل تريد مشاهدة دروس لوتي التعليمية الأخرى؟
