ماذا يقول معدل التحويل المنخفض عن موقع الويب الخاص بك؟
نشرت: 2023-03-29"لماذا معدل التحويل الخاص بي منخفض جدًا؟" - سؤال وجد كل مالك موقع ويب تقريبًا نفسه يطرحه في مرحلة ما.
إستراتيجية تحسين محركات البحث (SEO) الخاصة بك صلبة للغاية. لقد استثمرت ما يكفي في الإعلانات المدفوعة. ولكن ما الذي يجعل تحويل حركة المرور إلى عملاء متوقعين أمرًا صعبًا للغاية؟
ربما هناك شيء لا توليه اهتمامًا كافيًا. إستراتيجية تحسين معدل التحويل (CRO) الخاصة بك.
نعم ، قد يحتاج إلى التزام الوقت والخبرة للتنفيذ الفعال. ولكن بمجرد أن تبدأ ، يمكن أن تقدم لك CRO رؤى للمستخدم مثل أي نشاط تسويقي آخر. بناءً على هذه الأفكار ، يمكنك تجربة أفكار مختلفة وتحسين موقع الويب الخاص بك بأفضل التجارب.
قبل فوات الأوان ويصل معدل التحويل إلى الحضيض ، أعد تحويل تركيزك على CRO واكتشف المناطق المعطلة على موقع الويب الخاص بك والتي تحتاج إلى اهتمام فوري.
اتخذ خطوتك الأولى من خلال قراءة هذه المدونة حيث نناقش الأسباب المحتملة للتحويلات المنخفضة على موقع الويب الخاص بك ونعطي تدابير لتصحيحها.
هل أنت مهتم بمعرفة المزيد؟ لنبدأ.
ما هو معدل التحويل المنخفض؟
يعني معدل التحويل المنخفض ببساطة أن عدد الأشخاص الذين يزورون موقعك على الويب لا يتخذون الإجراء المطلوب ، سواء أكانوا يجرون عملية شراء ، أو يملئون نموذج اتصال ، أو يشتركون في رسالة إخبارية. لكن تذكر أن تحديد ما إذا كان معدل التحويل منخفضًا أم لا يعتمد على عوامل مثل نوع موقع الويب لديك ، والإجراء المطلوب الذي تريد أن يتخذه الزوار ، والأهم من ذلك المجال الذي تعمل فيه.
أجرت Wordstream ، وهي وكالة إعلانات عبر الإنترنت ، بحثًا حيث نظروا في معدلات التحويل في الصناعات المختلفة. إذا كنت لاعبًا في التجارة الإلكترونية وكان معدل التحويل لديك يتراوح بين 4٪ و 6٪ ، فيمكن اعتباره جيدًا. ولكن إذا كنت تعمل في مجال التمويل ، فإن معدل التحويل البالغ 4٪ يكون محبطًا إلى حد ما لأن أصحاب الأداء الأفضل يحققون خمسة أضعاف ذلك!
لذلك ، يجب عليك قياس أداء موقع الويب الخاص بك مقابل معدل التحويل الخاص بالصناعة ، بدلاً من مراعاة المتوسط في جميع الصناعات.

مصدر الصورة: Wordstream
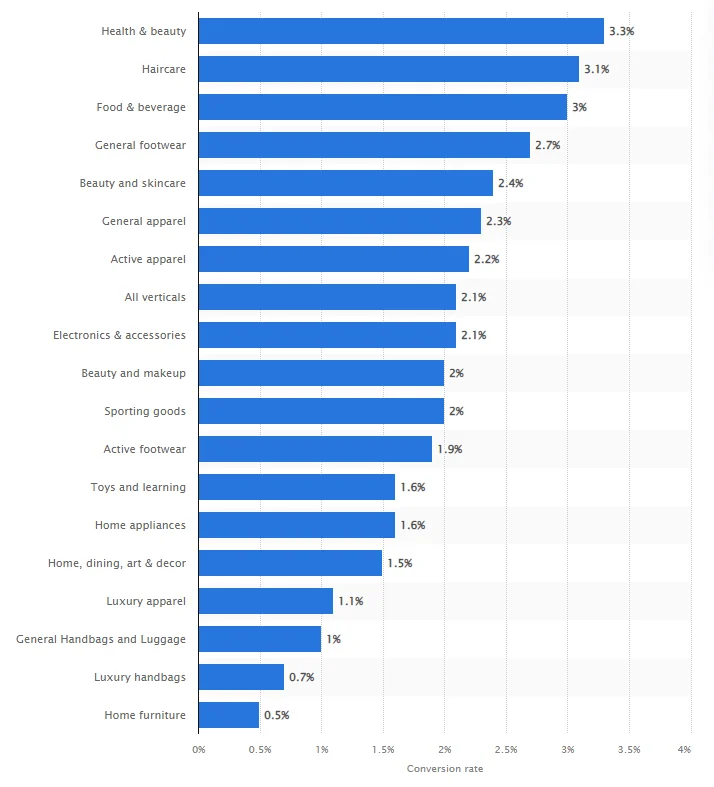
إذا كنت تعمل في التجارة الإلكترونية ، فإليك معدل التحويل الرأسي في عام 2022 بواسطة Statista. يجب أن يمنحك هذا فكرة عن كيفية أداء موقع الويب الخاص بك مقابل المتوسط الرأسي.

ما هي بعض الأسباب المحتملة لمعدلات التحويل المنخفضة؟
لا يهم إلا قليلاً إذا كنت تعتقد أنك قد أنشأت موقعًا رائعًا على شبكة الإنترنت. يُظهر معدل التحويل المنخفض أن جمهورك لا يفكر في الأمر نفسه. يجب أن تكون هناك أسباب لعدم قيامهم بالتحويل على موقع الويب الخاص بك. نحن نلقي نظرة على بعض الأسباب الشائعة في هذا القسم.
التنقل السيئ
أين يقع شريط التنقل على موقع الويب الخاص بك؟ يتوقع الأشخاص رؤية ميزة قابلية الاستخدام لا تقل أهمية عن التنقل في الأماكن التي يمكن التنبؤ بها على موقع الويب الخاص بك. إذا كانت متداخلة في زاوية ما ، فقم بإبرازها بوضعها كشريط أفقي في الأعلى.
أيضًا ، تعد القائمة الضخمة نمط تنقل قياسي اليوم ، ويشعر المستخدمون براحة أكبر في التفاعل معها. إذا قمت بتنفيذ قائمة الهامبرغر على موقع الويب الخاص بك ، فمن المحتمل جدًا أن تمر دون أن يلاحظها أحد ، وبالتالي تمنع الجماهير من البحث عن منتجات أو خدمات.
تعرض بعض مواقع الويب ، خاصة في التجارة الإلكترونية ، فئات منتجات تخدم أغراض التنقل. هل تحققت مما إذا كانت أسهم التمرير الموجودة على جوانب فئات المنتجات هذه تعمل بشكل جيد؟ عندما يحاول المستخدمون التمرير جانبياً ولكن الأسهم لا تعمل ، فهذا أمر محبط بالنسبة لهم.
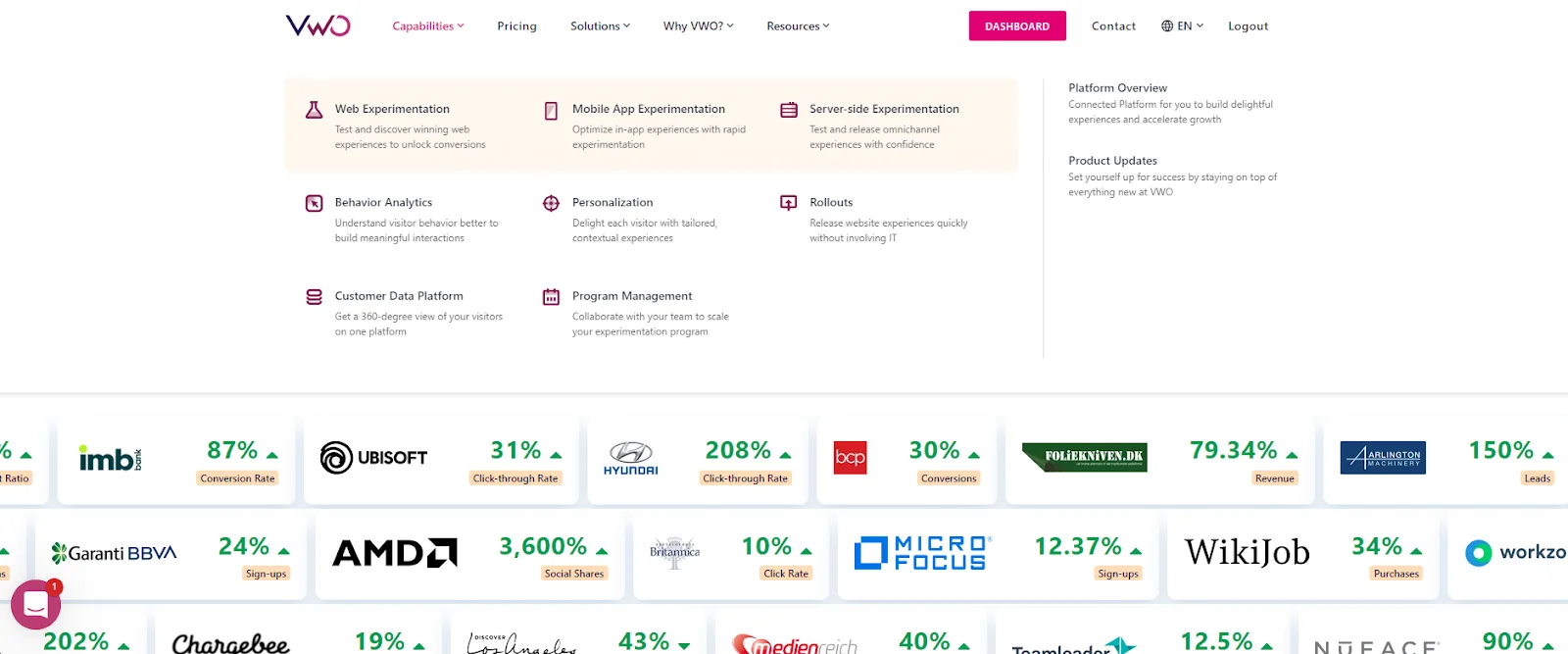
لقد رأيت مواقع الويب التي تعرض المصطلحات كمصطلحات تصنيف (ربما تبدو مناسبة) ، والتي لم تساعدني في فهم ما أرادت هذه التصنيفات نقله للوهلة الأولى. أنا متأكد من أن الكثيرين شعروا بنفس شعوري. كمصدر إلهام ، انظر إلى كيفية نجاحنا في هذه الممارسة في VWO. لقد استخدمنا تسميات مثل القدرات والتسعير والحلول ولماذا VWO والموارد. يمكنك بسهولة معرفة ما تمثله كل من هذه الملصقات. ما عليك سوى تمرير مؤشر الماوس ويمكنك رؤية الفئات الفرعية أيضًا.

أزرار الحث على اتخاذ إجراء غير واضحة
بغض النظر عن الصفحة - الصفحة الرئيسية أو صفحة الخدمة / المنتج أو صفحة الخروج - تعتبر أزرار CTA شريان الحياة لموقع الويب الخاص بك. هذا لأنهم يطلبون من زوارك القيام بعمل ما. إذا لم يتمكن المستخدمون من فهم ما تريد عبارات CTA الخاصة بك نقله ، فسيصابون بالارتباك وسيغادرون موقع الويب الخاص بك.
في بعض الأحيان ، لا تبرز أزرار الحث على الشراء لأن لونها يمتزج مع بقية تصميم موقع الويب. بالإضافة إلى ذلك ، فإن وجود مساحة بيضاء غير كافية حولهم يزيد من العبء المعرفي للمستخدمين ، حيث يتعين عليهم بذل جهد إضافي لتمييز هذه الأزرار عن بقية الأزرار المرئية.
هل راجعت نسخة CTA؟ هل هو فعل ومدفوع بالعمل؟ إذا لم يكن الأمر كذلك ، ففكر في تغييره إلى شيء مقنع. لنفترض أنك تقدم كتابًا إلكترونيًا مجانيًا للتنزيل وأن الزر CTA يقول "تنزيل". الآن هذا يبدو عام ومه! بدلاً من ذلك ، يبدو شيء مثل "احصل على نسختك المجانية" أكثر تحركًا ويمكن أن يحث الزائرين على اتخاذ الإجراء.
خطأ آخر لا تدرك أنك ترتكبه ولكن يمكن أن يكلفك غالياً هو إعطاء وزن متساوٍ للأزرار الأساسية والثانوية. غالبًا ما تعرض صفحات الإضافة إلى سلة التسوق أزرار "Checkout now" و "متابعة التسوق". قد ترغب في أن يقوم زوارك بتسجيل المغادرة قبل أن يغيروا رأيهم ، أليس كذلك؟ في هذه الحالة ، فإن مطالبتهم بمواصلة التسوق يأخذ المقعد الخلفي وهو زر ثانوي. وبالتالي ، فإن "Checkout now" يحتاج إلى أهمية أكبر من CTA الأخرى.
إشارات الثقة المفقودة
أين تعرض شارات الأمان على موقع الويب الخاص بك؟ في حين أن الممارسة التقليدية هي وضع هذه الشارات أثناء الخروج ، فإن فكرة إظهارها على الصفحة الرئيسية يتم تبنيها من قبل عدد متزايد من الشركات. نظرًا لأن العملاء أكثر وعياً بأمانهم عند التسوق عبر الإنترنت ، فإن إظهار هذه الشارات في وقت مبكر من رحلتهم يساعدك على كسب ثقتهم من البداية. وبالتالي ، فإنهم يشعرون بأمان أكبر عند مشاركة المعلومات الشخصية أو المالية مع علامتك التجارية.
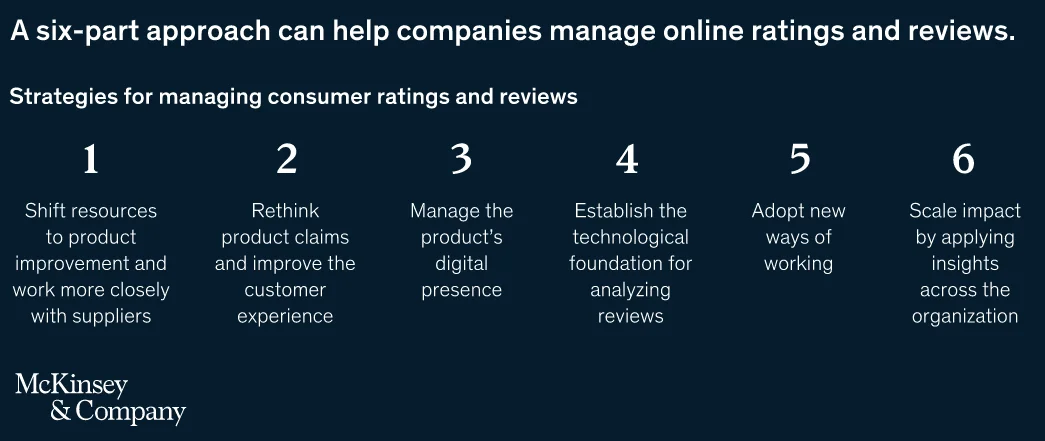
لا يمكننا التأكيد بما فيه الكفاية على مدى أهمية إشارات الثقة إلى مراجعات العملاء. 95٪ من العملاء يقرؤون التقييمات عند التسوق عبر الإنترنت. يمكن أن تساعد ملاحظة أن العملاء الآخرين قد مروا بتجارب إيجابية مع منتجاتك أو خدماتك في طمأنة العملاء المحتملين بأنهم يتخذون قرارًا جيدًا عن طريق اختيار التسوق أو التعامل معك.
أحيانًا ترتكب الشركات خطأ عرض مراجعات عامة على صفحات منتج معين. يتوقف عن فعل هذا! يصعب إرضاء العملاء أكثر من أي وقت مضى وسيستغرق الأمر جزءًا من الثانية لمغادرة موقع الويب الخاص بك إذا لم يجدوا التعليقات ذات الصلة على صفحات المنتج. هذا ، دون أدنى شك ، يؤدي إلى انخفاض معدل التحويل.

عملية الخروج معطلة
لقد تركت نفسي من عدد من مواقع الويب لأن عمليات الدفع الخاصة بهم أعطتني أقدامًا باردة. حتى لو انتهى بي الأمر بالشراء في المرة الأولى ، فلن أعود للتسوق معهم مرة أخرى. يمكن أن تكون عمليات الخروج الطويلة والمربكة مع نموذج لا ينتهي لملئه كابوسًا لأي مستخدم. يؤدي ملء المعلومات المتكررة في حالة عدم وجود التحقق من صحة حقل النموذج وإشعارات الأخطاء وخيارات الملء التلقائي إلى تفاقم الأمر.
إذا كنت لا تظهر شارات الثقة أثناء الخروج ، فيجب عليك في أقرب وقت ممكن. وإذا كنت تثق في الشارات بالفعل ، فتأكد من سهولة اكتشافها ، خاصةً على صفحة الدفع. علاوة على ذلك ، هناك سببان آخران وراء انسحاب المستخدمين من السداد. أولاً ، تكلفة الشحن غير المتوقعة - قصف المستخدمين بتكاليف شحن غير متوقعة في مرحلة الخروج ليس فكرة جيدة أبدًا. يُعد الشحن المجاني أمرًا مثاليًا ، ولكن إذا كان عليك شحنهم مقابل الشحن ، فقم بتوضيح ذلك في وقت مبكر من رحلتهم على موقع الويب الخاص بك.
ثانيًا ، لا توجد خيارات دفع كافية - يتزايد استخدام المحافظ الرقمية يومًا بعد يوم. لذا ، فإن تسهيل الدفع بالبطاقة ليس كافيًا اليوم. إذا كنت لا تدمج طرق الدفع الشائعة بين العملاء في عملية الدفع ، فإنك تفقد فرصتك في تحقيق مبيعات منها.

أوصاف المنتج أو الخدمة سوببر
سواء كان موقعك على الويب للتجارة الإلكترونية أو موقع B2B SaaS ، هل أوصاف منتجك وخدمتك تنقل عرض القيمة الخاص بك بوضوح إلى جمهورك؟ لقد مررنا بالأيام التي كانت فيها نسخة موقع الويب تدور حول "نحن الأفضل" ، و "نحن رقم 1 في صناعتنا ، و" لقد حصلنا على جائزة X "، وما إلى ذلك.
اليوم ، يريد المستخدمون معرفة كيف يمكن لمنتجك مساعدتهم في حل مشاكلهم. إذا لم يُظهر المحتوى الخاص بك ذلك ، فسيتخلون عن موقع الويب الخاص بك لآخر يتعاطف مع مشاكلهم. اربط عروضك (سواء كانت منتجًا أو خدمة) بالمزايا. لنفترض أن موقع الويب الخاص بك يبيع مراتب الأسرة وأنك تبرز أن مراتبك تتميز بالبوليفوروم ورغوة الذاكرة في أوصاف المنتج. لكن هل تذكر كيف توفر هذه الرغوة لجمهورك توازنًا جيدًا بين الدعم الدائم وتخفيف الضغط عند النوم؟ فهمت النقطة ، أليس كذلك؟
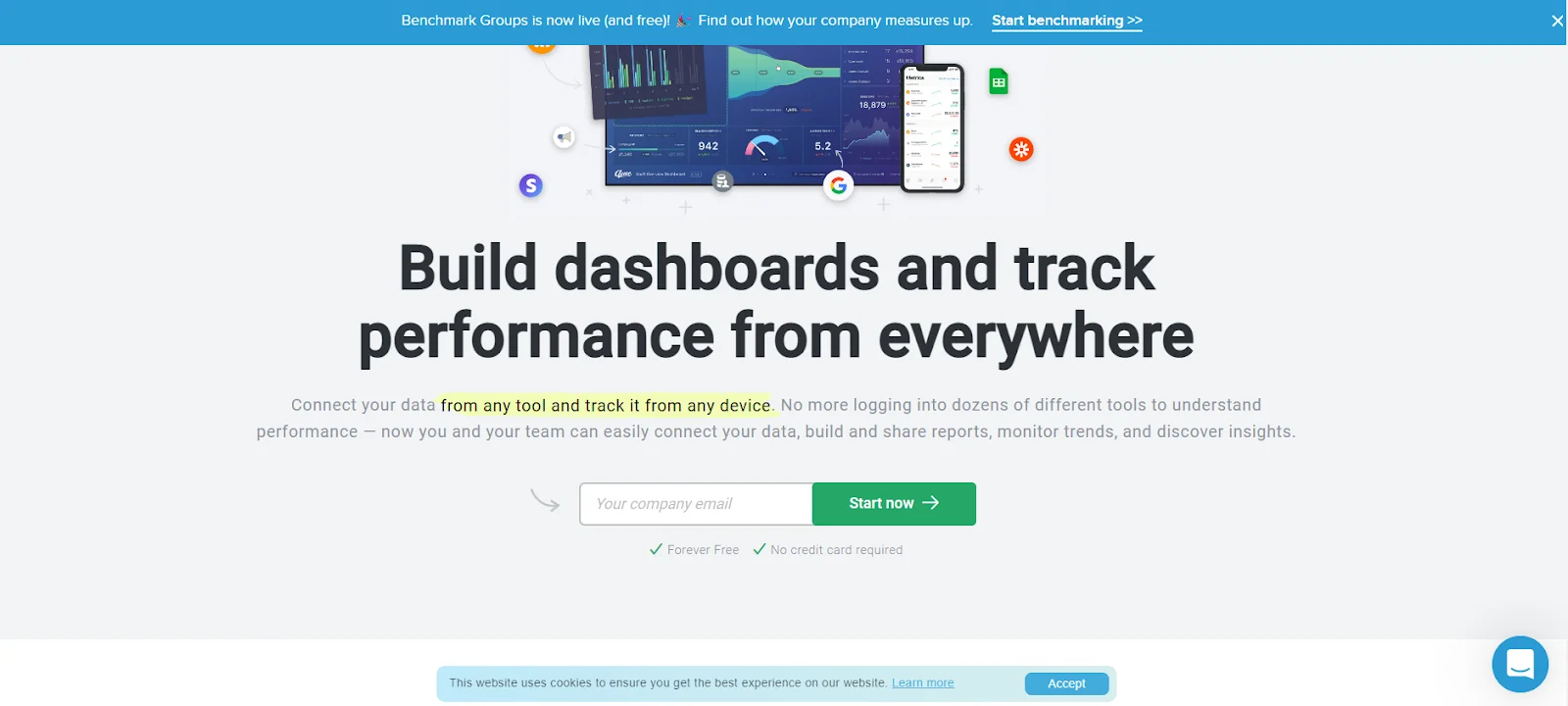
انظر أدناه كيف يوضح Databox بوضوح كيف يمكن للعملاء الاستفادة من استخدام نظامهم الأساسي.

صور منخفضة الجودة
يمكن أن تجعل الصور ذات الجودة الرديئة من الصعب على العملاء الحصول على تمثيل واضح ودقيق للمنتج. يمكن أن يؤدي ذلك إلى الارتباك وعدم اليقين بشأن ما يمكن توقع الحصول عليه ، مما يزيد من مخاطر العودة وعدم الرضا.
إن استخدام الكثير من الصور المخزنة يحرمك من فرصة بناء اتصال مع زوارك وكسب ثقتهم. يعكس الافتقار إلى المرئيات ذات العلامات التجارية البراعة ويؤثر على الجماهير للتخلي عنهم. في الواقع ، يعد استخدام الصور المخزنة أكثر انتشارًا في مواقع B2B التي على عكس مواقع B2C ليس لديها مخزون كبير من المنتجات لعرضه. يمكن أن تساعد إضافة صور ومقاطع فيديو ورسوم متحركة عالية الجودة في عكس التحويلات المنخفضة وتحسين تفاعل المستخدم.
كيف تساعدك VWO Insights على البحث في الأسباب؟
الأسباب المذكورة أعلاه هي أسباب محتملة تؤدي إلى انخفاض معدل التحويل على موقع الويب الخاص بك ، وهي مستمدة من تجاربنا في العمل مع العديد من العلامات التجارية على مر السنين. ولكن كيف تحلل سلوك المستخدم وتؤكد أسباب الاضطرابات على موقع الويب الخاص بك على وجه الخصوص؟ يمكن أن تكون VWO Insights هي الضوء الذي ترشدك في هذا التمرين.
الأهداف
من خلال إعداد الأهداف في VWO Insights ، يمكنك تتبع عدد الزوار الذين يكملون إجراءً على موقع الويب الخاص بك. ويمكن أن يكون هذا الإجراء أي شيء تقريبًا ، بدءًا من إجراء عملية شراء أو الاشتراك في رسالة إخبارية أو الاتصال بك من خلال نموذج. يمكنك أيضًا إعداد أهداف متعددة وتتبع إجراءات متعددة على موقع الويب الخاص بك. يمكن أن يساعدك هذا في فهم مناطق موقع الويب الخاص بك التي تعمل بشكل جيد والمجالات التي تحتاج إلى تحسين.
خرائط الحرارة
من خلال الخرائط الحرارية وخرائط التمرير وخرائط النقر ، يمكنك قياس كيفية تفاعل المستخدمين مع مناطق مختلفة على موقع الويب الخاص بك. على سبيل المثال ، إذا لاحظت أن المستخدمين ينقرون على زر CTA الثانوي ، بدلاً من زر CTA الأساسي الموجود على لافتة الصفحة الرئيسية ، يمكنك استخدام هذه المعلومات لتحسين موضع أو تصميم هذه الأزرار.
استخدمت دالاس ، وهي وكالة مقرها الولايات المتحدة ، VWO لإجراء تحليل إرشادي للموقع الإلكتروني لأحد عملائها ، Life Pro Fitness. ساعدتهم خرائط VWO الحرارية وخرائط النقر وتسجيلات الجلسة في الكشف عن نقطة الألم التي كان على الزوار البحث فيها عن المعلومات المطلوبة للتحويل. لتسهيل الوصول إلى هذه المعلومات للزوار ، فقد جعلوا صور المنتج أكثر بروزًا ، ووضعوا عبارات الحث على اتخاذ إجراء بوضوح في الطية الأولى ، ونقلوا وصف المنتج إلى الجزء الأول في الشكل.
أظهرت الخرائط الحرارية أن الزائرين الذين تفاعلوا مع الشكل كان لديهم مشاركة أعلى. تفوق التباين على عنصر التحكم بزيادة قدرها 15.63٪ في معدل التحويل. رصد الفريق زيادة في الإيرادات وحصل على زيادة قدرها 0.67 دولار لكل زائر.

قمع
تساعدك مسارات التحويل في تحديد نقاط الانزال واتخاذ الإجراءات لتحسين رحلة المستخدم. لنفترض أنك لاحظت أن المستخدمين ينسحبون من صفحة الدفع. بناءً على هذه الملاحظة ، يمكنك التحقق مما إذا كانت هناك أية مشكلات في عملية الدفع أو إذا كانت بعض خيارات الدفع مفقودة.
تسجيلات الجلسة
هل تريد مشاهدة المستخدمين أثناء العمل واستنباط الملاحظات بناءً عليه؟ تساعدك تسجيلات الجلسة على القيام بذلك! لنأخذ مثالاً على كيفية تصفح المستخدمين للتنقل. إذا نقر جمهورك على شريط التنقل ولكن لا ينقر فوق أي فئة منتج ، فيجب أن يخبرك هذا أن شيئًا ما قد يمنعهم من اتخاذ الخطوة التي يمكن التنبؤ بها. من خلال أخذ إشارة من هذا ، يمكنك افتراض أن تغيير ترتيب فئات المنتجات يمكن أن يشجع المستخدمين على العثور على ما يبحثون عنه.
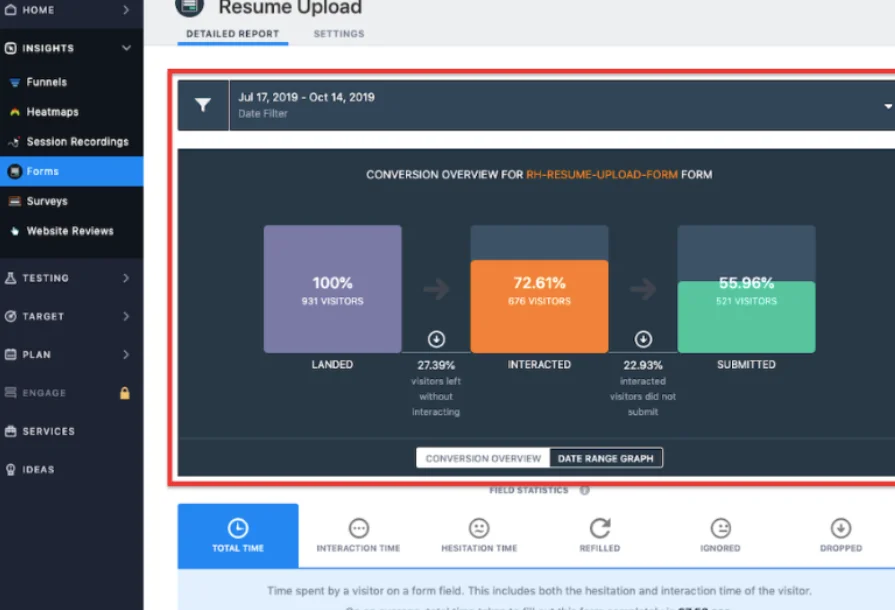
تحليلات النموذج
كما يوحي الاسم ، تساعدك هذه الميزة في تحليل الأداء الشامل لنماذج الويب الخاصة بك. إذا لاحظت أن المستخدمين ينسحبون من نموذج عنوان الشحن أثناء السداد ، فيمكنك إجراء مزيد من التحقيق إذا كانت أي حقول تتسبب في حدوث ارتباك أو إذا كان النموذج طويلاً جدًا وإجراء التعديلات وفقًا لذلك.
دخلت Qualicorp ، وهي منظمة رعاية صحية مقرها البرازيل ، في شراكة مع VWO لزيادة عدد العملاء المحتملين على موقعها على الإنترنت. باستخدام تحليلات نموذج VWO ، وجدوا أن حدوث انخفاض كبير حدث أثناء ملء النموذج. افترض الفريق أن طلب المزيد من التفاصيل قد يشجع المستخدمين على إكمال تعبئة النموذج. بناءً على هذه الفرضية ، تم إجراء 3 اختبارات أدت إلى زيادة الاشتراكات للشركة بنسبة 16.93٪. اقرأ عن هذه الاختبارات ونتائجها بالتفصيل هنا.

الدراسات الاستقصائية
بدلاً من المشاهدة من بعيد ، يمكنك الوصول إلى جمهورك من خلال الاستطلاعات والحصول على تعليقاتهم. ما الذي يعجبهم على موقع الويب الخاص بك؟ ما الذي يمكن تحسينه على موقع الويب الخاص بك؟ هل يمكنهم العثور على ما ينوون القيام به؟ باستخدام استطلاعات الرأي على الصفحة من VWO ، يعد إعداد الاستطلاعات أمرًا سهلاً وسريعًا ويمنحك صورة واضحة لتوقعات المستخدم من موقع الويب الخاص بك.
كيف يمكنك تحسين معدل تحويل موقع الويب الخاص بك؟
بمجرد اكتشاف أسباب انسحاب المستخدمين من موقع الويب الخاص بك دون شراء ، فقد حان الوقت للبحث عن حلول. وفي هذا المشروع ، تحتاج إلى أدوات قوية مثل VWO Testing و VWO Personalization بجانبك.
لنفترض أنك لاحظت في التحليل النوعي أن المستخدمين يحومون فوق قائمة التنقل لكن لا ينقرون فوق أي من فئات المنتجات. بدلاً من ذلك ، فإنهم ببساطة يخرجون من موقع الويب دون الحاجة إلى مزيد من التصفح. في هذه الحالة ، يمكنك اختبار ما إذا كانت إعادة ترتيب الفئات الفرعية (إحضار الفئة الفرعية الأكثر أهمية إلى الأعلى) أو تغيير تسميات الفئات يمكن أن يساعد في تحسين تفاعل المستخدم مع قائمة التنقل الخاصة بك.
الآن ، ما هي العناصر التي يمكنك تخصيصها على موقع الويب الخاص بك؟ ابدأ برأس الصفحة الرئيسية. تخيل أنك تدير متجرًا للتجارة الإلكترونية يبيع معدات خارجية وتريد تخصيص العنوان على صفحتك الرئيسية. تتمثل إحدى طرق القيام بذلك في استخدام الاستهداف المستند إلى الموقع. يمكنك إنشاء عنوان مخصص يقول "مرحبًا بك في أفضل متجر معدات خارجي في [المدينة]" للزوار المقيمين في تلك المدينة.
هل يمكنك تخصيص أزرار CTA؟ بالطبع تستطيع. لنفترض أنك عرضت لافتة بيع على مستوى الموقع على العناصر الإلكترونية. يمكنك تخصيص التجارب للعملاء الجدد والعائدين حيث تعرض الزر "استكشاف المزيد" للأول و "اشتر الآن" للأخير. من هناك ، تتعمق أكثر وترى أن المبيعات من هيوستن أقل من توقعاتك. يمكنك تخصيص CTA إلى "اشتر الآن واحصل على خصم 10٪" للعملاء من هذه المدينة لتشجيع المزيد من عمليات الشراء.
تشخيص التحويلات المنخفضة وإصلاحهم!
لقد كافحت بما يكفي مع التحويلات المنخفضة! شمر عن ساعديك وتوصل إلى السبب الجذري الذي قد يكون سببًا للمشكلة. لقد ناقشنا بالفعل الاحتمالات التي قد تكون قد أخطأت فيها ، ولكن قم بإجراء بحث المستخدم الخاص بك لتشخيص المشكلة الحقيقية. لأن بحثك فريد من نوعه لموقعك على الويب وما يقدمه وزواره. عند الانتهاء من ذلك ، اختبر أو خصص بناءً على نوع المشكلة التي تحاول حلها. وتذكر أنه يمكنك دائمًا الرجوع إلى VWO لمساعدتك على طول الطريق.