قياس وتحسين مؤشرات الويب الأساسية لـ Google: دليل تقني لتحسين محركات البحث
نشرت: 2023-09-25يعد جمع البيانات حول أداء موقعك هو الخطوة الأولى نحو تقديم تجربة رائعة للمستخدم. على مر السنين، قدمت Google أدوات متنوعة لتقييم أداء الويب وإعداد التقارير عنه.
ومن بينها مؤشرات أداء الويب الأساسية، وهي مجموعة من إشارات الأداء التي تعتبرها Google ضرورية لجميع تجارب الويب.
تتناول هذه المقالة المجموعة الحالية من مؤشرات أداء الويب الأساسية والنصائح والأدوات الأساسية لتحسين أداء الويب الخاص بك لتقديم تجربة صفحة جيدة للمستخدمين.
نظرة على تطور أداء الويب
لقد ولت الأيام التي كان فيها تحسين أداء الموقع أمرًا سهلاً.
في الماضي، غالبًا ما كانت الموارد المتضخمة والاتصالات البطيئة تؤدي إلى إعاقة مواقع الويب. ولكن يمكنك التفوق على المنافسين عن طريق ضغط بعض الصور، أو تمكين ضغط النص، أو تصغير أوراق الأنماط ووحدات JavaScript الخاصة بك.
اليوم، أصبحت سرعات الاتصال أسرع. يتم ضغط معظم الموارد افتراضيًا وتتعامل العديد من المكونات الإضافية مع ضغط الصور ونشر ذاكرة التخزين المؤقت وما إلى ذلك.
يستمر سعي Google للحصول على شبكة ويب أسرع. لا تزال PageSpeed Insights (PSI) موجودة على web.dev، وهي بمثابة أفضل أداة لتقييم تحميلات الصفحات الفردية.
في حين يشعر الكثيرون أن تقييمات PSI هي عقابية بلا داعٍ، إلا أنها لا تزال أقرب ما يمكن أن نصل إليه حول كيفية قيام Google بتقييم المواقع وتصنيفها عبر إشارات سرعة الصفحة.
لاجتياز أحدث إصدار من اختبار سرعة الصفحة من Google، ستحتاج إلى استيفاء تقييم مؤشرات أداء الويب الأساسية.
فهم مؤشرات الويب الأساسية
مؤشرات أداء الويب الأساسية هي مجموعة من المقاييس المدمجة في إشارات البحث عن تجربة الصفحة الأوسع التي تم تقديمها في عام 2021. ويمثل كل مقياس "جانبًا مميزًا من تجربة المستخدم، ويمكن قياسه في الميدان، ويعكس التجربة الواقعية للمستخدم المهم". نتيجة مركزية "، وفقًا لجوجل.
تتضمن المجموعة الحالية من مقاييس مؤشرات أداء الويب الأساسية ما يلي:
- الطلاء المحتوى الأول
- تأخير الإدخال الأول (سيتم استبداله بالتفاعل مع الطلاء التالي)
- التفاعل مع الطلاء التالي
- الوقت للبايت الأول
- أكبر طلاء المحتوى
- تحول التخطيط التراكمي
يشرح Web.dev كيفية عمل كل مقياس على النحو التالي.
أول طلاء محتوى (FCP)
"يقيس مقياس الرسم الأول للمحتوى (FCP) الوقت من وقت بدء تحميل الصفحة إلى وقت عرض أي جزء من محتوى الصفحة على الشاشة. بالنسبة لهذا المقياس، يشير "المحتوى" إلى النص أو الصور (بما في ذلك صور الخلفية) أو عناصر
<svg>أو عناصر<canvas>غير البيضاء.
ماذا يعني هذا بالنسبة لكبار المسئولين الاقتصاديين التقنية
FCP سهل الفهم إلى حد ما. أثناء تحميل صفحة الويب، تصل بعض العناصر (أو "يتم رسمها") قبل العناصر الأخرى. في هذا السياق، تعني كلمة "الرسم" العرض على الشاشة.
بمجرد عرض أي جزء من الصفحة - لنفترض أن شريط التنقل الرئيسي يتم تحميله قبل العناصر الأخرى - سيتم تسجيل FCP عند هذه النقطة.
فكر في الأمر على أنه مدى سرعة بدء تحميل الصفحة بشكل واضح للمستخدمين. لن يكتمل تحميل الصفحة، ولكنه قد بدأ.
تأخير الإدخال الأول (FID)
"يقيس FID الوقت منذ تفاعل المستخدم لأول مرة مع الصفحة (أي، عند النقر فوق رابط، أو النقر فوق زر، أو استخدام عنصر تحكم مخصص مدعوم بـ JavaScript) إلى الوقت الذي يكون فيه المتصفح قادرًا فعليًا على البدء معالجة معالجات الأحداث استجابة لهذا التفاعل."
ماذا يعني هذا بالنسبة لكبار المسئولين الاقتصاديين التقنية
FID هو مقياس لاستجابة تفاعل المستخدم تم تعيينه ليحل محله التفاعل مع الرسم التالي (INP) في مارس 2024.
إذا تفاعل المستخدم مع عنصر على الصفحة (على سبيل المثال، رابط، أو فرز جدول، أو تطبيق التنقل متعدد الأوجه)، فكم من الوقت سيستغرق الموقع لبدء معالجة هذا الطلب؟
التفاعل مع الطلاء التالي (INP)
"INP هو مقياس يقوم بتقييم الاستجابة الشاملة للصفحة لتفاعلات المستخدم من خلال ملاحظة زمن الاستجابة لجميع تفاعلات النقر والنقر ولوحة المفاتيح التي تحدث طوال فترة زيارة المستخدم للصفحة. قيمة INP النهائية هي أطول تفاعل تمت ملاحظته، متجاهلة القيم المتطرفة.
ماذا يعني هذا بالنسبة لكبار المسئولين الاقتصاديين التقنية
كما ذكرنا سابقًا، سيحل INP محل FID باعتباره عنصرًا حيويًا للويب في مارس 2024.
يقوم INP بتحليل معلومات أعمق (تمتد على ما يبدو إلى لوحة المفاتيح) ومن المحتمل أن تكون أكثر تفصيلاً وتعقيدًا.
الوقت حتى البايت الأول (TTFB)
"TTFB هو مقياس يقيس الوقت بين طلب المورد ووقت بدء وصول البايت الأول من الاستجابة."
ماذا يعني هذا بالنسبة لكبار المسئولين الاقتصاديين التقنية
بمجرد طلب "المورد" (على سبيل المثال، صورة مضمنة، وحدة JavaScript، ورقة أنماط CSS، وما إلى ذلك)، ما الوقت الذي سيستغرقه الموقع لبدء تسليم هذا المورد؟
لنفترض أنك قمت بزيارة صفحة ويب، وفي تلك الصفحة توجد صورة مضمنة. يبدأ التحميل ولكنه لم ينته من التحميل بعد. كم من الوقت حتى يتم تسليم البايت الأول من تلك الصورة من الخادم إلى العميل (متصفح الويب)؟
أكبر طلاء محتوى (LCP)
"يُبلغ مقياس أكبر رسم للمحتوى (LCP) عن وقت العرض لأكبر صورة أو كتلة نصية مرئية داخل إطار العرض، مقارنةً بالوقت الذي بدأ فيه تحميل الصفحة لأول مرة."
ماذا يعني هذا بالنسبة لكبار المسئولين الاقتصاديين التقنية
يعد LCP أحد أهم المقاييس ولكن من الأصعب تلبيتها.
بمجرد تحميل الجزء الأكبر من الوسائط المرئية (أي النص أو الصورة)، يتم تسجيل LCP.
يمكنك قراءة هذا على النحو التالي: كم من الوقت يستغرق تحميل الجزء الأكبر من المحتوى الرئيسي للصفحة؟
ربما لا تزال هناك أجزاء صغيرة يتم تحميلها في أسفل الصفحة، وأشياء لن يلاحظها معظم المستخدمين.
ولكن، بحلول الوقت الذي يتم فيه تسجيل LCP، يتم تحميل الجزء الكبير والواضح من صفحتك. إذا استغرق حدوث ذلك وقتًا طويلاً، فسوف تفشل في فحص LCP.
إزاحة التخطيط التراكمي (CLS)
"يعد CLS مقياسًا لأكبر موجة من درجات تغيير التخطيط لكل تغيير تخطيط غير متوقع يحدث خلال عمر الصفحة بالكامل.
يحدث تغيير التخطيط في أي وقت يقوم فيه عنصر مرئي بتغيير موضعه من إطار معروض إلى الإطار التالي. (انظر أدناه للحصول على تفاصيل حول كيفية حساب درجات تغيير التخطيط الفردي.)
تحدث موجة من تحولات التخطيط، المعروفة باسم نافذة الجلسة، عندما تحدث واحدة أو أكثر من تحولات التخطيط الفردية في تتابع سريع مع أقل من ثانية واحدة بين كل نوبة وبحد أقصى 5 ثوانٍ لإجمالي مدة النافذة.
أكبر دفعة هي نافذة الجلسة مع الحد الأقصى من النقاط التراكمية لجميع تغييرات التخطيط داخل تلك النافذة.
ماذا يعني هذا بالنسبة لكبار المسئولين الاقتصاديين التقنية
في الماضي، عندما كان تحسين سرعة الصفحة أبسط، أدرك العديد من مالكي المواقع أن بإمكانهم تحقيق تقييمات عالية لسرعة الصفحة بشكل لا يصدق عن طريق تأجيل جميع موارد حظر العرض (عادةً، أوراق CSS ووحدات JavaScript).
كان هذا رائعًا في تسريع تحميل الصفحات ولكنه جعل تجربة التنقل على الويب أكثر تعقيدًا وإزعاجًا.
إذا تم تأجيل CSS الخاص بك - الذي يتحكم في كل أنماط صفحتك - فيمكن تحميل محتويات الصفحة قبل تطبيق قواعد CSS.
هذا يعني أن محتويات صفحتك سيتم تحميلها بدون نمط، ثم ستقفز قليلاً أثناء تحميل CSS.
يعد هذا أمرًا مزعجًا حقًا إذا قمت بتحميل صفحة ونقرت على رابط، ولكن بعد ذلك يقفز الرابط وتنقر على الرابط الخطأ.
إذا كنت مصابًا بالوسواس القهري مثلي، فإن مثل هذه التجارب تثير الغضب تمامًا (على الرغم من أنها لا تكلف سوى ثوانٍ من الوقت).
نظرًا لمحاولة مالكي المواقع "التلاعب" بتصنيفات سرعة الصفحة من خلال تأجيل جميع الموارد، احتاجت Google إلى مقياس مضاد، والذي من شأنه أن يعوض جميع مكاسب سرعة الصفحة مقابل عجز تجربة المستخدم.
أدخل إزاحة التخطيط التراكمي (CLS). يعد هذا أحد العملاء المخادعين، الذي قد يفسد يومك إذا حاولت استخدام الفرشاة العريضة لتطبيق تعزيزات سرعة الصفحة دون التفكير في المستخدمين.
سوف يقوم CLS بشكل أساسي بتحليل تحميلات صفحتك بحثًا عن التحولات المعقدة وقواعد CSS المتأخرة.
إذا كان هناك عدد كبير جدًا، فسوف تفشل في تقييم مؤشرات أداء الويب الأساسية على الرغم من استيفاء جميع المقاييس المتعلقة بالسرعة.
تقييم مؤشرات الويب الأساسية لديك للحصول على نتائج أفضل لتجربة المستخدم وتحسين محركات البحث
إحدى أفضل الطرق لتحليل أداء صفحة ويب واحدة هي تحميلها في PageSpeed Insights. يتم تقسيم العرض إلى مجموعة من:
- البيانات على مستوى URL.
- بيانات الأصل (على مستوى المجال).
- بيانات المختبر.
- بيانات خاطئه.
لفهم ذلك، علينا أن ننظر إلى مثال:
https://pagespeed.web.dev/analogy/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile
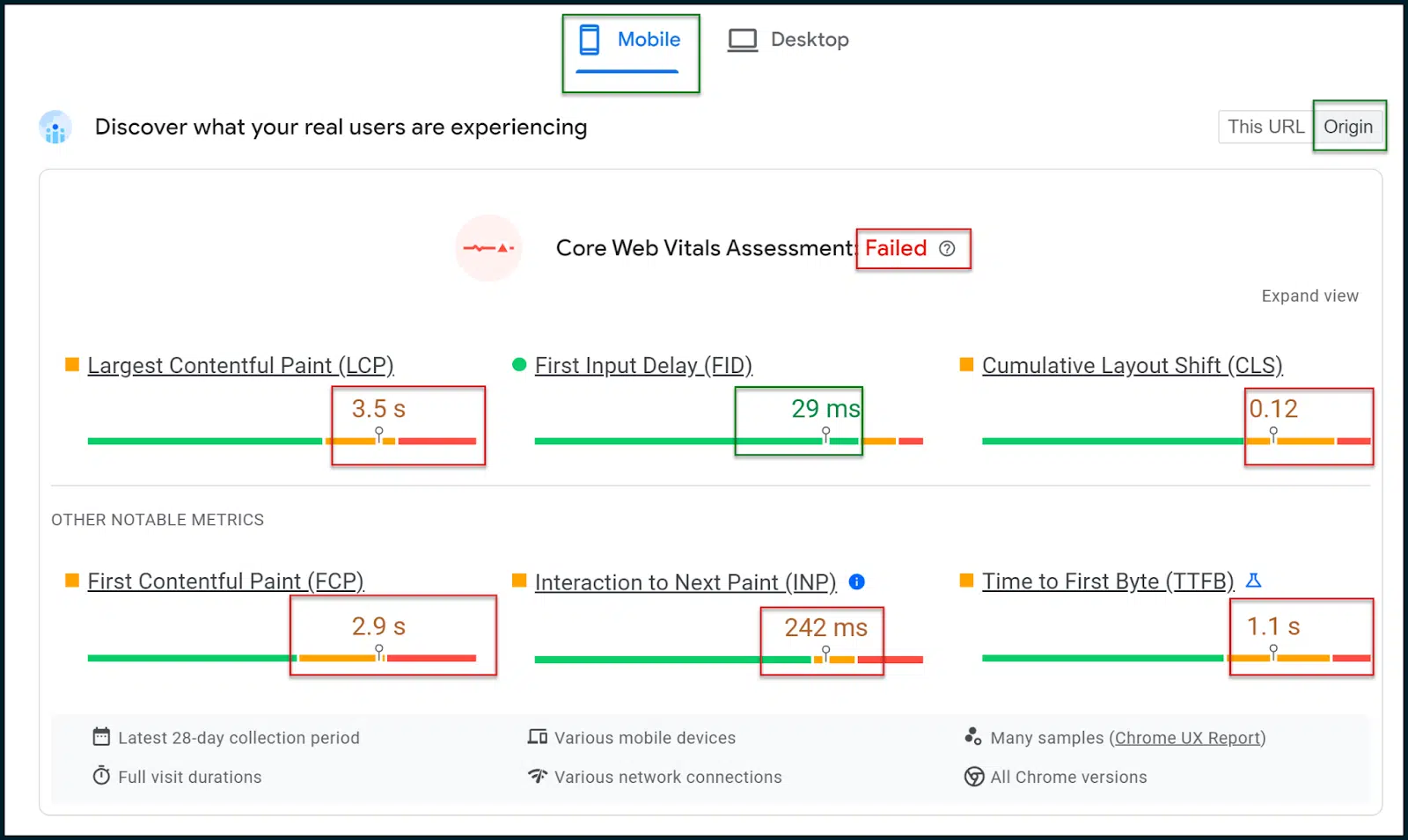
هنا، يمكننا رؤية تقييمات ومقاييس سرعة الصفحة لصفحة TechCrunch الرئيسية.

أعلاه، يمكنك أن ترى أن تقييم مؤشرات أداء الويب الأساسية قد فشل.
في شبكة الويب التي تعطي الأولوية للجوال، من المهم تحديد علامة التبويب نتائج الجوال ، والتي يجب أن يتم عرضها افتراضيًا (هذه هي النتائج المهمة حقًا).
حدد مفتاح التبديل Origin حتى تتمكن من رؤية متوسط البيانات العامة عبر نطاق موقعك بدلاً من الصفحة الرئيسية فقط (أو أي صفحة تضعها للمسح الضوئي).
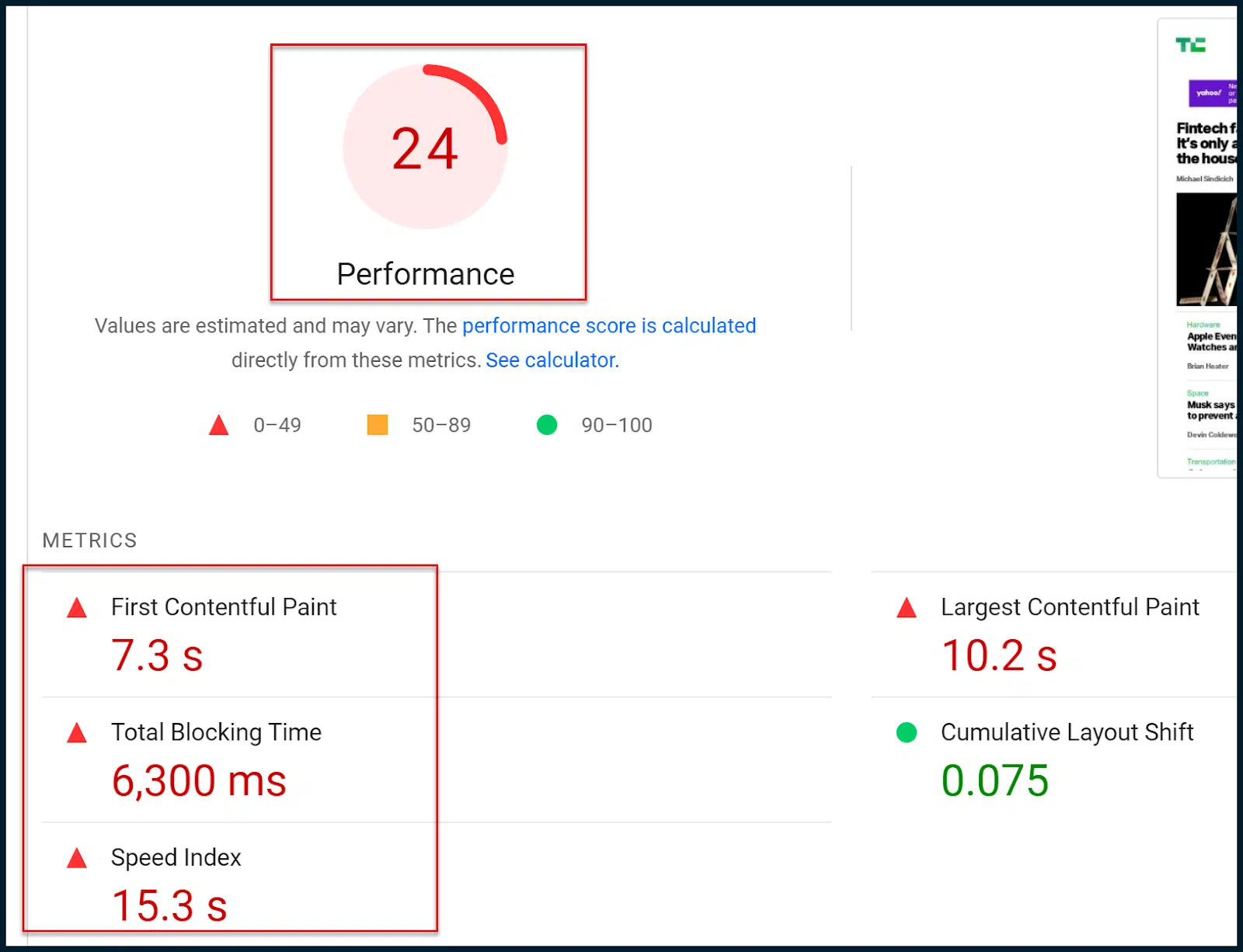
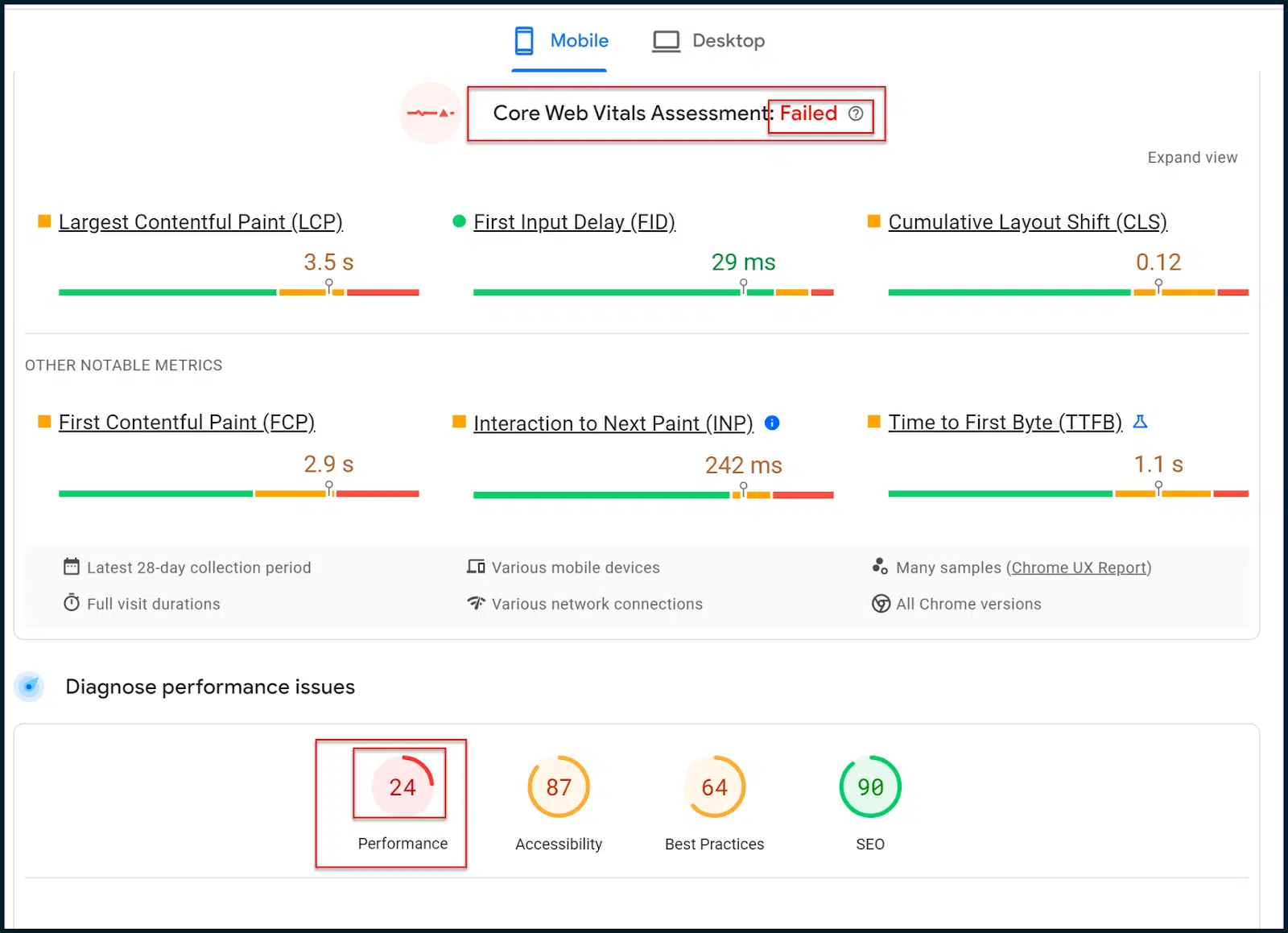
في أسفل الصفحة، ستشاهد تصنيف سرعة الصفحة الرقمي القديم والمألوف:

إذًا، ما الفرق بين تقييم مؤشرات أداء الويب الأساسية الجديد وتقييم سرعة الصفحة القديم؟
بشكل أساسي، يعتمد تقييم مؤشرات أداء الويب الأساسية (النجاح/الفشل) على البيانات الميدانية (المستخدم الحقيقي).
يعتمد التقييم الرقمي القديم على محاكاة عمليات زحف الأجهزة المحمولة وبيانات المختبر، وهي مجرد تقديرات.
بشكل أساسي، انتقلت Google إلى تقييم Core Web Vitals من حيث تعديل تصنيفات البحث.
لكي نكون واضحين، يمكن لبيانات المختبر المحاكاة أن تعطي تفصيلاً جيدًا فيما يتعلق بالخطأ الذي يحدث، لكن Google لا تستخدم هذا التصنيف الرقمي ضمن خوارزميات التصنيف الخاصة بها.
وعلى العكس من ذلك، لا يقدم تقييم مؤشرات أداء الويب الأساسية الكثير من المعلومات الدقيقة. ومع ذلك، يتم أخذ هذا التقييم في الاعتبار في خوارزميات التصنيف الخاصة بجوجل.
لذا، فإن هدفك الرئيسي هو استخدام التشخيصات المعملية الأكثر ثراءً حتى تتمكن في النهاية من اجتياز تقييم Core Web Vitals (المستمد من البيانات الميدانية).
تذكر أنه عند إجراء تغييرات على موقعك، بينما قد يلاحظ التقييم الرقمي التغييرات على الفور، سيتعين عليك الانتظار حتى تقوم Google بسحب المزيد من البيانات الميدانية قبل أن تتمكن في النهاية من اجتياز تقييم Core Web Vitals.
ستلاحظ أن كلاً من تقييم Core Web Vitals وتقييم سرعة الصفحة القديم يستخدمان بعض المقاييس نفسها.
على سبيل المثال، يشير كلاهما إلى أول طلاء محتوى (FCP)، وأكبر طلاء محتوى (LCP)، وإزاحة التخطيط التراكمي (CLS).
وبطريقة ما، فإن أنواع المقاييس التي يتم فحصها بواسطة كل نظام تصنيف متشابهة إلى حد ما. إنه مستوى التفاصيل ومصدر البيانات التي تم فحصها، وهو أمر مختلف.
يجب أن تهدف إلى اجتياز تقييم Core Web Vitals الميداني. ومع ذلك، نظرًا لأن البيانات ليست غنية جدًا، فقد ترغب في الاستفادة من بيانات المختبرات التقليدية والتشخيصات لتحقيق التقدم.
نأمل أن تتمكن من اجتياز تقييم "مؤشرات أداء الويب الأساسية" من خلال معالجة الفرص المعملية والتشخيصات. لكن تذكر أن هذين الاختبارين ليسا مرتبطين بشكل جوهري.
احصل على النشرة الإخبارية اليومية التي يعتمد عليها مسوقو البحث.
انظر الشروط.
تقييم CWVs الخاصة بك عبر PageSpeed Insights
الآن بعد أن تعرفت على مقاييس "مؤشرات أداء الويب الأساسية" الرئيسية وكيف يمكن استيفائها من الناحية الفنية، فقد حان الوقت لعرض مثال.

دعنا نعود إلى فحصنا لـ TechCrunch:
https://pagespeed.web.dev/analogy/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile

هنا، يتم استيفاء FID، ويفشل INP فقط بفارق ضئيل.
CLS لديه بعض المشاكل، ولكن المشاكل الرئيسية هي مع LCP وFCP.
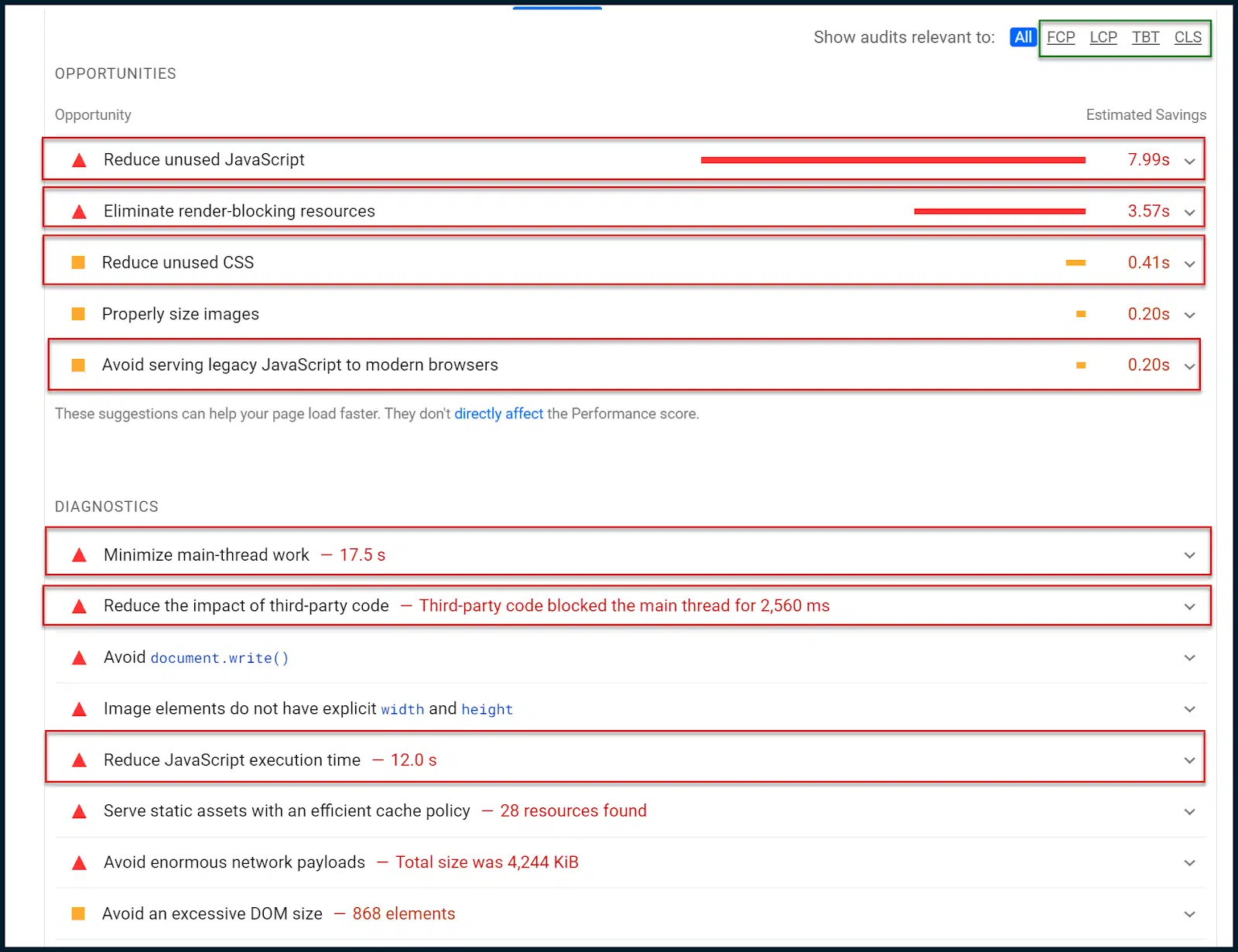
دعونا نرى ما تقوله PageSpeed Insights فيما يتعلق بالفرص وعمليات التشخيص .
يجب علينا الآن الانتقال من البيانات الميدانية إلى البيانات المعملية ومحاولة عزل أي أنماط قد تؤثر على مؤشرات أداء الويب الأساسية:

أعلاه، يمكنك رؤية تنقل فرعي صغير في الزاوية اليمنى العليا محاطًا باللون الأخضر.
يمكنك استخدام هذا لتضييق نطاق الفرص والتشخيصات المختلفة لمقاييس معينة لمؤشرات أداء الويب الأساسية.
ومع ذلك، في هذه الحالة، تحكي البيانات قصة واضحة للغاية دون تضييق نطاقها.
أولاً، طُلب منا تقليل JavaScript غير المستخدمة. وهذا يعني أنه في بعض الأحيان، يتم تحميل JavaScript دون تنفيذه.
هناك أيضًا ملاحظات لتقليل CSS غير المستخدمة. بمعنى آخر، يتم تحميل بعض أنماط CSS، والتي لا يتم تطبيقها (مشكلة مماثلة).
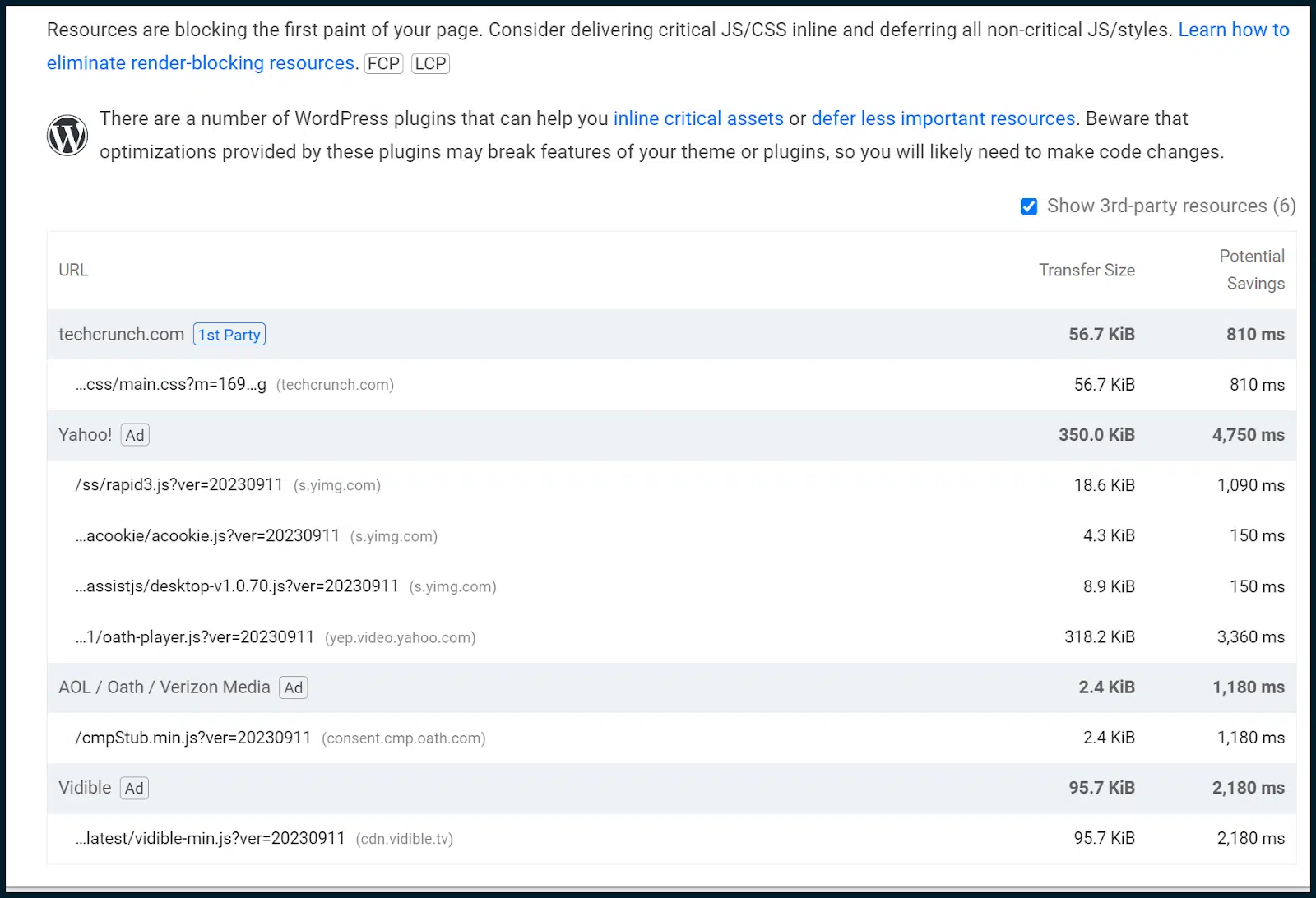
لقد طُلب منا أيضًا التخلص من موارد حظر العرض، والتي ترتبط دائمًا تقريبًا بوحدات JavaScript وأوراق CSS.

يجب تأجيل موارد حظر العرض لمنعها من حظر تحميل الصفحة. ومع ذلك، كما اكتشفنا بالفعل، قد يؤدي هذا إلى تعطيل تصنيف CLS.
ونتيجة لهذا، سيكون من الحكمة البدء في صياغة مسار عرض CSS مهم ومسار عرض JavaScript مهم. سيؤدي القيام بذلك إلى تضمين JavaScript وCSS المطلوبين في الجزء المرئي من الصفحة مع تأجيل الباقي.
يمكّن هذا الأسلوب مالك الموقع من تلبية متطلبات تحميل الصفحة مع الموازنة مع مقياس CLS. إنه ليس بالأمر السهل وعادة ما يتطلب مطور ويب كبير.
وبما أننا وجدنا أيضًا CSS وJavaScript غير مستخدمين، يمكننا أيضًا إصدار تدقيق عام لرمز JavaScript لمعرفة ما إذا كان من الممكن نشر JavaScript بشكل أكثر ذكاءً.
دعنا نعود إلى الفرص والتشخيصات :
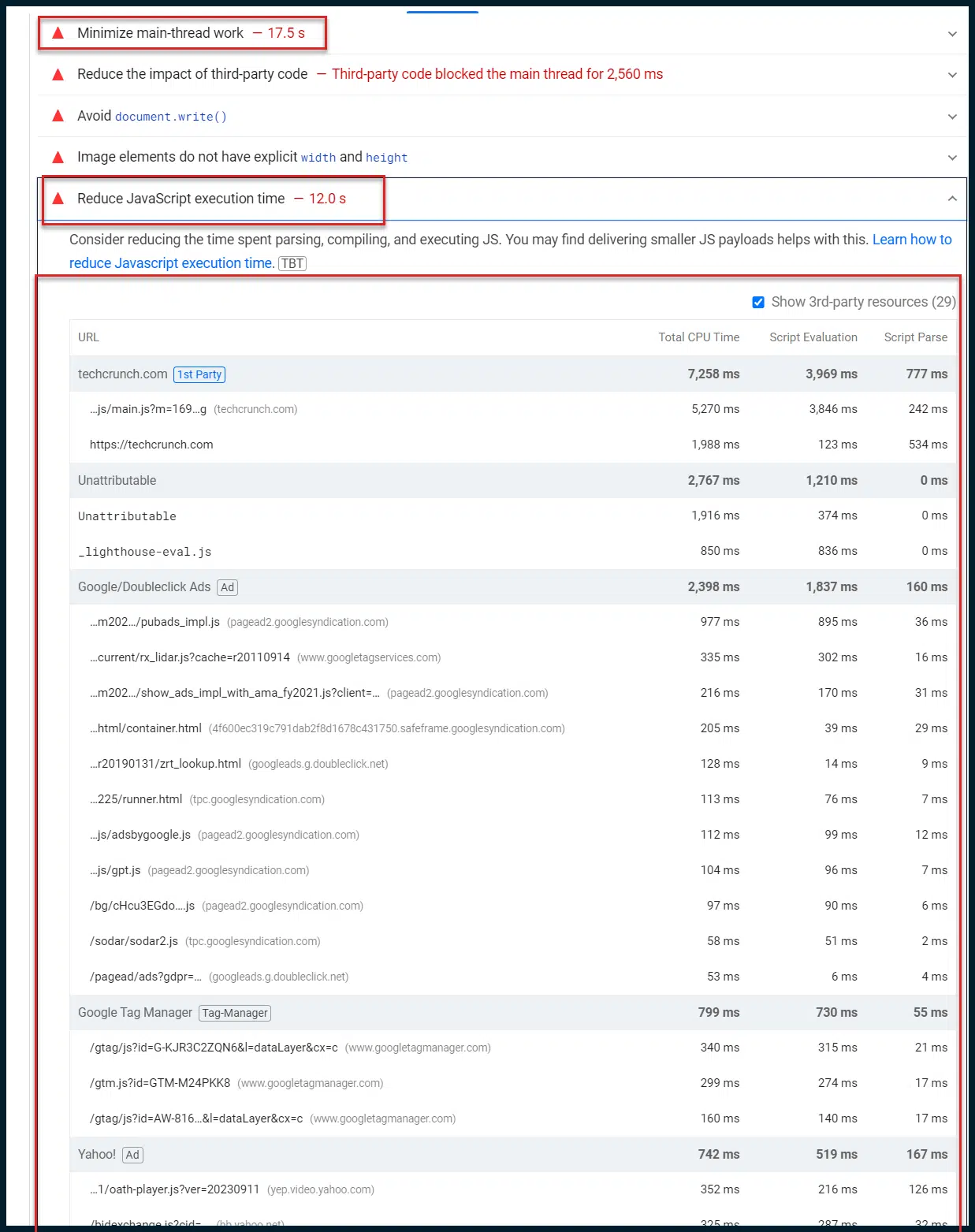
والآن نريد التركيز على التشخيص. تقوم Google بخنق عمليات التحقق هذه عمدًا من خلال اتصالات 4G الضعيفة، لذلك تبدو عناصر مثل الخيط الرئيسي طويلة جدًا (17 ثانية).
وهذا مقصود من أجل إرضاء المستخدمين ذوي النطاق الترددي المنخفض و/أو الأجهزة البطيئة الشائعة في جميع أنحاء العالم.
أريد أن ألفت انتباهك هنا إلى "تقليل عمل الموضوع الرئيسي". غالبًا ما يكون هذا الإدخال الفردي بمثابة منجم ذهب للأفكار.
افتراضيًا، يتم دفع معظم مهام عرض صفحة الويب وتنفيذ البرنامج النصي (JavaScript) من خلال سلسلة المعالجة الرئيسية لمتصفح الويب الخاص بالعميل (سلسلة معالجة واحدة). يمكنك فهم كيف يتسبب ذلك في حدوث اختناقات كبيرة في تحميل الصفحة.
حتى إذا تم تصغير كافة عناصر JavaScript الخاصة بك بشكل مثالي وشحنها إلى متصفح المستخدم بسرعة، فيجب أن تنتظر في قائمة انتظار معالجة سلسلة رسائل واحدة افتراضيًا، مما يعني أنه يمكن تنفيذ برنامج نصي واحد فقط في وقت واحد.
لذا، فإن شحن كميات كبيرة من JavaScript بسرعة إلى المستخدم الخاص بك يعادل إطلاق خرطوم إطفاء على جدار من الطوب به فجوة تبلغ سنتيمترًا واحدًا.
لقد تم تقديم عمل جيد، ولكن لن يتم تنفيذ كل شيء!
المزيد والمزيد، تعمل Google على دفع سرعة الاستجابة من جانب العميل باعتبارها مسؤوليتنا. سواء أعجبك ذلك أو اجمعه، هذا هو الحال (لذا من الأفضل أن تتعرف عليه).
قد تقول بإحباط: "لماذا الأمر هكذا!؟ تمكنت متصفحات الويب من الوصول إلى سلاسل المعالجة المتعددة لسنوات، حتى أن متصفحات الهاتف المحمول تمكنت من اللحاق بها. ليست هناك حاجة لأن تكون الأمور بهذا القدر من الغرابة، أليس كذلك؟ "
في الواقع نعم. تعتمد بعض البرامج النصية على مخرجات البرامج النصية الأخرى قبل أن تتمكن من تنفيذها بنفسها.
في جميع الاحتمالات، إذا بدأت جميع المتصفحات فجأة في معالجة جميع جافا سكريبت بالتوازي، خارج التسلسل، فمن المحتمل أن يتعطل معظم الويب ويحترق.
لذلك، هناك سبب وجيه لأن تنفيذ البرنامج النصي المتسلسل هو السلوك الافتراضي لمتصفحات الويب الحديثة. أواصل التأكيد على كلمة "الافتراضي". لماذا هذا؟
ذلك لأن هناك خيارات أخرى. الأول هو منع متصفح العميل من معالجة أي نصوص برمجية عن طريق معالجتها نيابة عن المستخدم. يُعرف هذا بالعرض من جانب الخادم (SSR).
إنها أداة قوية لفك عقدة تنفيذ JavaScript من جانب العميل ولكنها أيضًا مكلفة للغاية.
يجب أن يعالج خادمك جميع طلبات البرامج النصية (من جميع المستخدمين) بشكل أسرع من معالجة متصفح المستخدم العادي لبرنامج نصي واحد. دع هذا يغرق في لحظة.
لست من محبي هذا الخيار؟ حسنًا، دعنا نستكشف موازاة جافا سكريبت. الفكرة الأساسية هي الاستفادة من العاملين على الويب لتحديد البرامج النصية التي سيتم تحميلها بالتسلسل مقابل البرامج النصية التي يمكن تحميلها بالتوازي.
على الرغم من أنه يمكنك فرض تحميل JavaScript بشكل متوازٍ، إلا أن القيام بذلك بشكل افتراضي أمر غير مستحسن على الإطلاق. إن دمج مثل هذه التكنولوجيا من شأنه أن يخفف إلى حد كبير من الحاجة إلى إصلاح القطاع الأمني (SSR) في معظم الحالات.
ومع ذلك، سيكون تنفيذه أمرًا صعبًا للغاية وسيتطلب (كما خمنت!) وقت أحد كبار مطوري الويب.
قد يتمكن نفس الشخص الذي عينته لإجراء تدقيق كامل لرمز JavaScript من مساعدتك في هذا الأمر أيضًا. إذا قمت بدمج موازاة JavaScript مع مسار عرض JavaScript مهم، فأنت تحلق حقًا.
في هذا المثال، إليك الشيء المثير للاهتمام حقًا:

يمكنك أن ترى على الفور أنه بينما يكون الموضوع الرئيسي مشغولاً لمدة 17 ثانية، فإن تنفيذ JavaScript يستغرق 12 ثانية.
هل هذا يعني أن 12 ثانية من 17 ثانية من عمل الخيط هي تنفيذ JavaScript؟ وهذا أمر محتمل للغاية.
نحن نعلم أن كل JavaScript يتم دفعه عبر سلسلة الرسائل الرئيسية افتراضيًا.
وهذه أيضًا هي الطريقة التي يتم بها إعداد WordPress، نظام إدارة المحتوى النشط، افتراضيًا.
نظرًا لأن هذا الموقع يعمل بنظام WordPress، فمن المحتمل أن تكون كل تلك الثواني الـ 12 من وقت تنفيذ JavaScript ناتجة عن 17 ثانية من عمل الموضوع الرئيسي.
هذه فكرة رائعة لأنها تخبرنا أن معظم وقت المعالجة الرئيسي يتم إنفاقه في تنفيذ JavaScript. وبالنظر إلى عدد النصوص المشار إليها، ليس من الصعب تصديق ذلك.
أخذ الحملة الصليبية إلى أدوات تطوير Chrome
حان الوقت للحصول على التقنية وإزالة عجلات التدريب.
افتح مثيلًا جديدًا لمتصفح Chrome. يجب عليك فتح ملف تعريف ضيف للتأكد من عدم وجود فوضى أو تمكين المكونات الإضافية لتضخيم النتائج التي توصلنا إليها.
تذكر: قم بتنفيذ هذه الإجراءات من ملف تعريف Chrome الضيف النظيف.

قم بتحميل الموقع الذي تريد تحليله. في حالتنا، هذا هو TechCrunch.
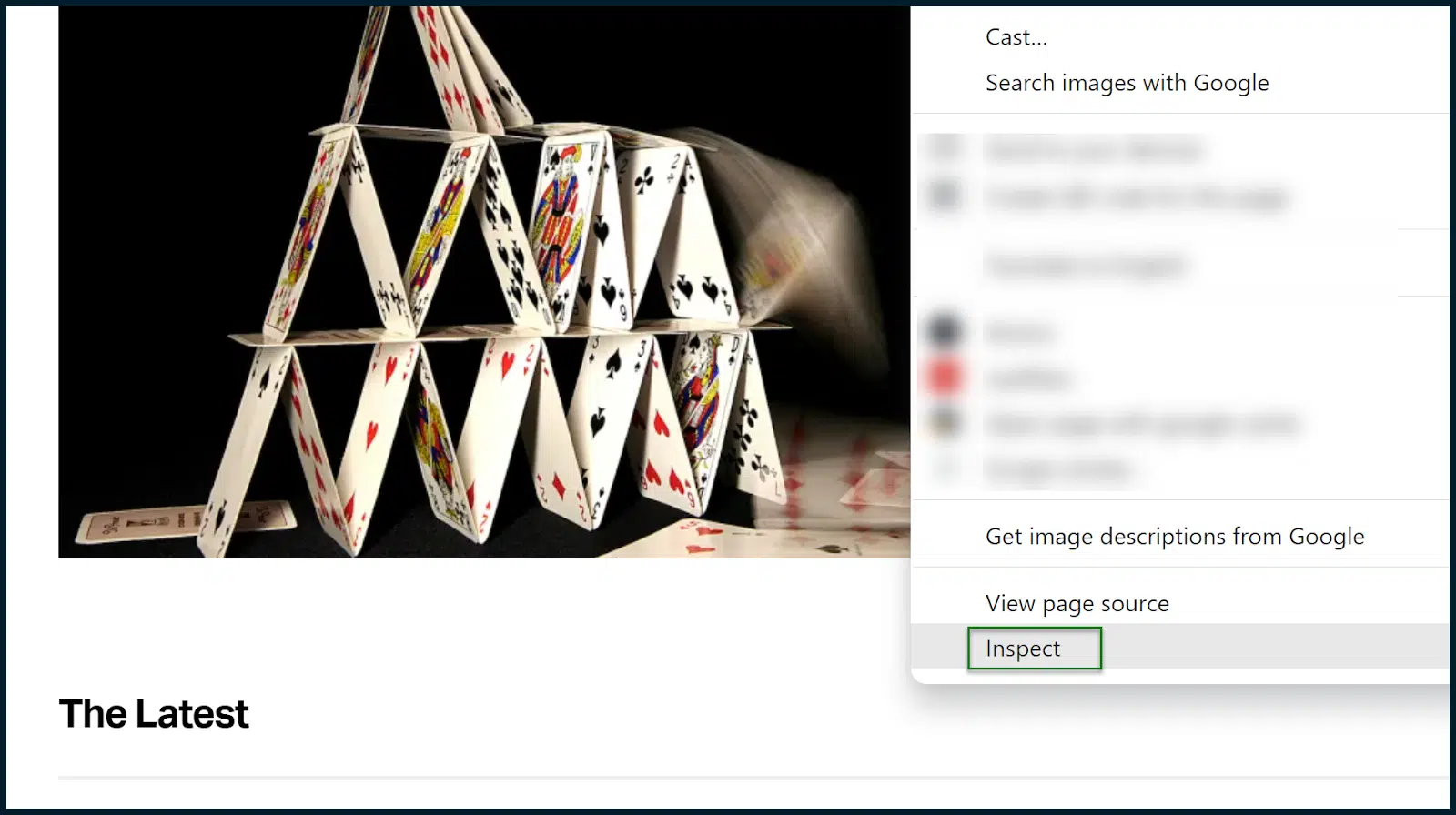
قبول ملفات تعريف الارتباط حسب الحاجة. بمجرد تحميل الصفحة، افتح Chrome DevTools (انقر بزر الماوس الأيمن على الصفحة وحدد فحص ).

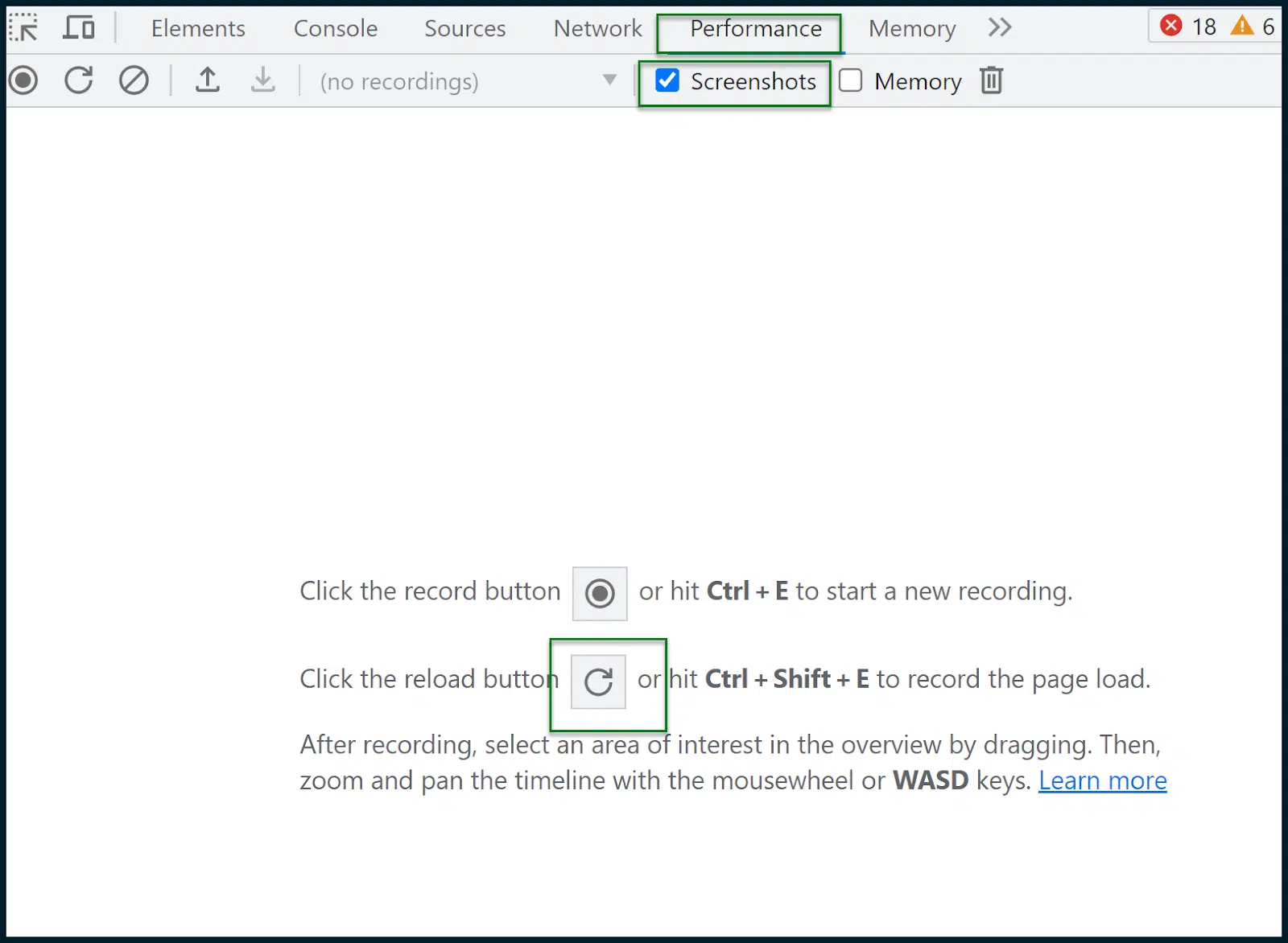
انتقل إلى الأداء > لقطات الشاشة.

اضغط على زر إعادة التحميل لتسجيل تحميل الصفحة. سيتم بعد ذلك إنشاء تقرير:

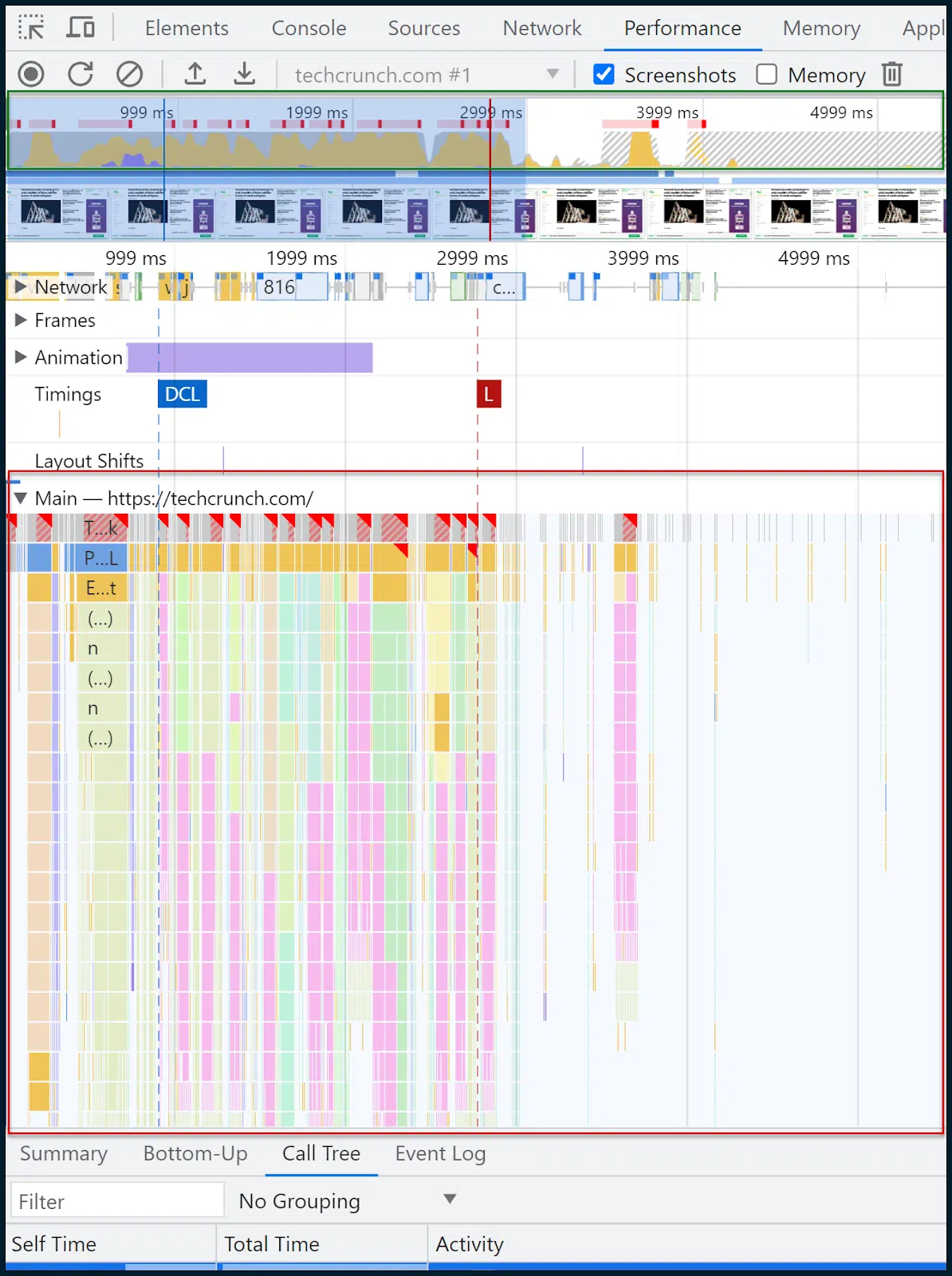
هذا هو المكان الذي نحتاج فيه جميعًا إلى أخذ نفس عميق ومحاولة عدم الذعر.
في الأعلى، يمكنك رؤية جزء رفيع، محاطًا باللون الأخضر، يوضح الطلبات بمرور الوقت.
داخل هذا المربع، يمكنك سحب الماوس لتحديد شريحة زمنية، وسيتم تكييف بقية الصفحة والتحليل تلقائيًا.
المنطقة التي حددتها يدويًا هي المنطقة المغطاة بمربع أزرق شبه شفاف.
هذا هو المكان الذي يحدث فيه تحميل الصفحة الرئيسية وما أنا مهتم بفحصه.
في هذه الحالة، قمت تقريبًا بتحديد نطاق الوقت والأحداث بين 32 مللي ثانية و2.97 ثانية. دعونا نركز أنظارنا على الجزء الداخلي من الخيط الرئيسي:

هل تعلم في وقت سابق أنني كنت أقول إن معظم مهام العرض وعمليات تنفيذ JavaScript يتم فرضها عبر عنق الزجاجة في الموضوع الرئيسي؟
حسنًا، نحن الآن ننظر إلى الجزء الداخلي من هذا الخيط الرئيسي مع مرور الوقت. ونعم، باللون الأصفر، يمكنك رؤية الكثير من مهام البرمجة النصية.
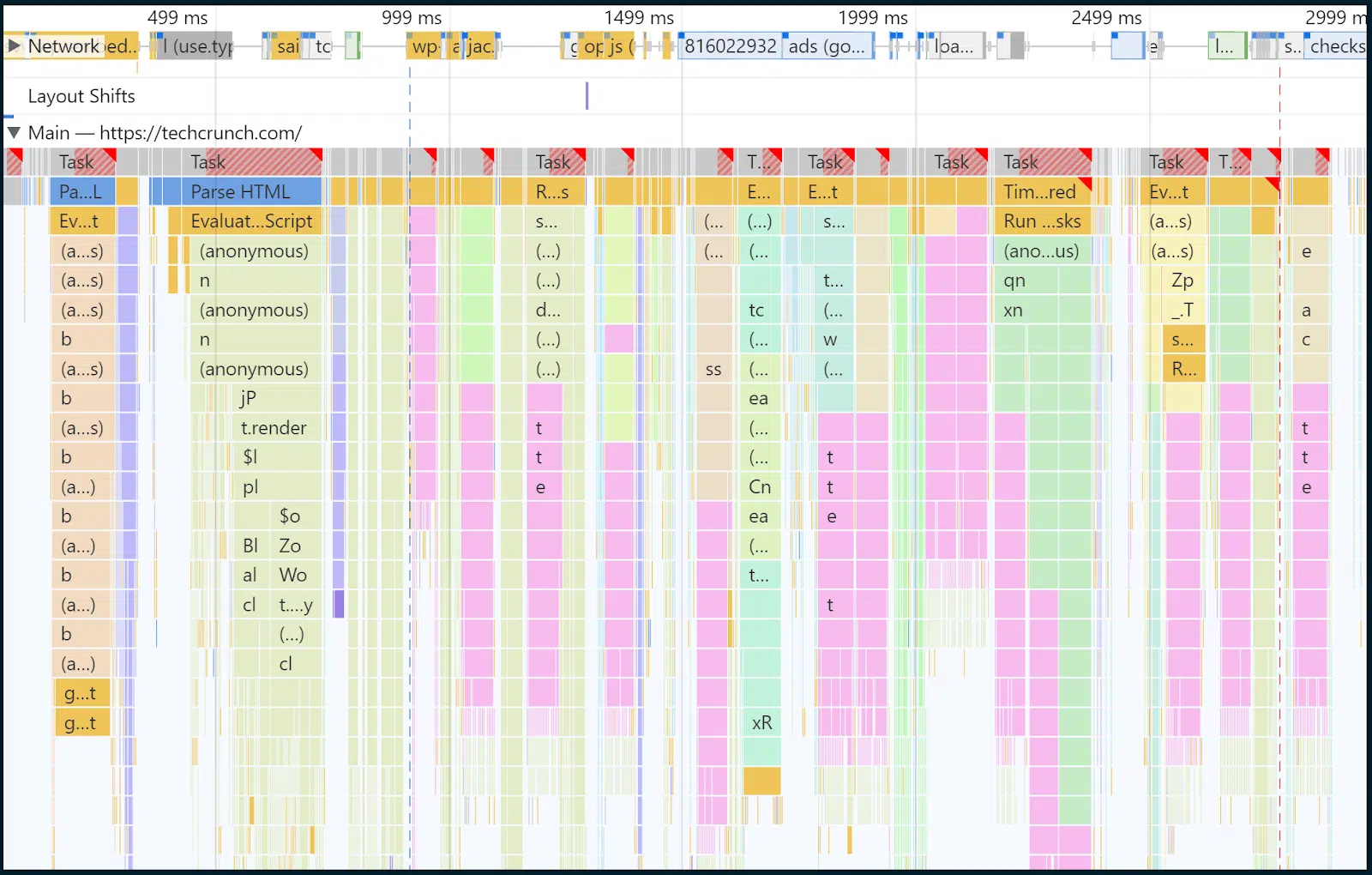
في الصفين العلويين، مع مرور الوقت، هناك المزيد والمزيد من القطع الصفراء الداكنة التي تؤكد جميع البرامج النصية المنفذة والمدة التي تستغرقها المعالجة. يمكنك النقر على أجزاء شريطية فردية للحصول على قراءة لكل عنصر.
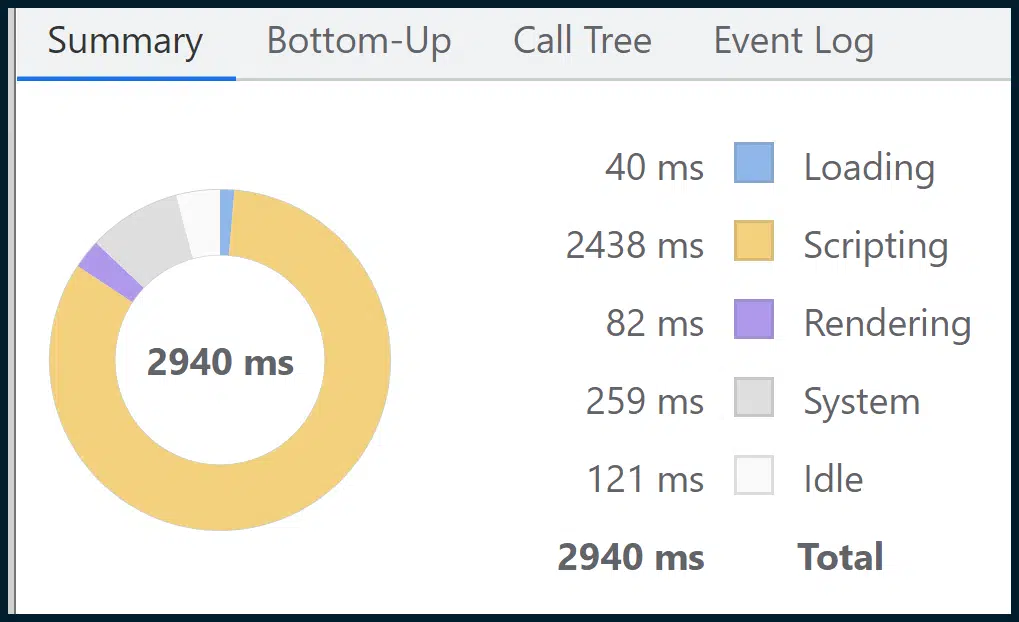
على الرغم من أن هذه صورة مرئية قوية، إلا أنك ستجد صورة أكثر قوة في قسم الملخص :

يقوم هذا بتلخيص كافة البيانات الدقيقة، مقسمة إلى أقسام موضوعية بسيطة (على سبيل المثال، البرمجة النصية والتحميل والعرض ) عبر وسيط مرئي سهل الاستيعاب للمخطط الدائري المجوف.
كما ترون، البرمجة النصية (تنفيذ البرنامج النصي) تشغل معظم تحميل الصفحة. لذا، يبدو أن افتراضنا السابق من مزيج Google من البيانات الميدانية والمختبرية، والذي أشار بإصبع الاتهام إلى اختناقات تنفيذ JavaScript في الموضوع الرئيسي، كان دقيقًا.
وفي عام 2023، ستكون هذه إحدى المشكلات الأكثر شيوعًا، مع وجود عدد قليل من الحلول البسيطة والجاهزة.
من الصعب إنشاء مسارات عرض JavaScript مهمة. يتطلب الأمر خبرة لإجراء عمليات تدقيق كود JavaScript، وليس من السهل اعتماد موازاة JavaScript أو SSR.
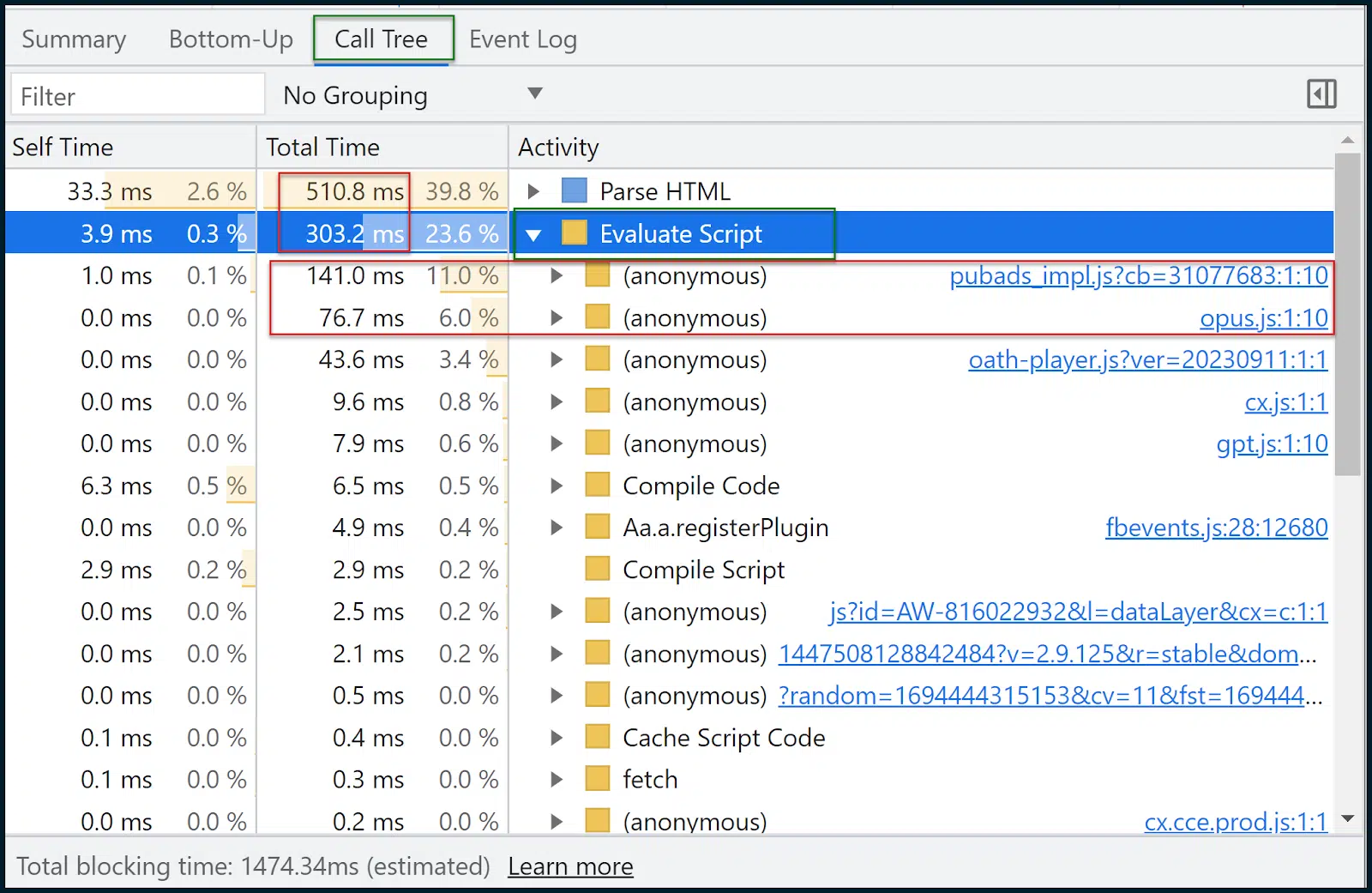
الآن دعنا نذهب ونلقي نظرة على شجرة الاتصال :

غالبًا ما تكون شجرة الاتصال أكثر فائدة من طريقة "من الأسفل إلى الأعلى" .
البيانات متشابهة، لكن Call Tree ستقوم بتجميع المهام بشكل موضوعي في مجموعات سهلة الاستخدام مثل تقييم البرنامج النصي (تنفيذ البرنامج النصي).
يمكنك بعد ذلك النقر فوق مجموعة وتوسيعها والاطلاع على البرامج النصية والمدة التي استغرقها التحميل. تم استغراق 11% من الوقت في تحميل pubads_impl.jsm بينما تم استغراق 6% من الوقت في تحميل opus.js .
لا أعرف ما هي هذه الوحدات (وربما لا تعرفها أنت أيضًا)، ولكن هذا هو المكان الذي تبدأ فيه رحلة التحسين غالبًا.
يمكننا الآن أن نعود خطوة إلى الوراء:
- ابحث في Google عن هذه البرامج النصية واعرف ما إذا كانت جزءًا من مكتبات الجهات الخارجية، وماذا تفعل، وما هو التأثير.
- استشر المطور فيما يتعلق بكيفية نشرها بشكل أكثر ذكاءً.
- تضييق المشكلة وصولاً إلى الموارد الفردية والبحث عن البدائل.
- معالجة العجز في الأداء (أو بدلاً من ذلك، الكفاح من أجل المزيد من الموارد/النطاق الترددي، وبيئة استضافة قوية - إذا كان ذلك مطلوبًا بالفعل).
أدوات أخرى لقياس وتحسين مؤشرات أداء الويب الأساسية
إذا تمكنت من البقاء معي إلى هذا الحد، تهانينا. فيما يتعلق بمؤشرات الويب الأساسية العميقة وتحليل سرعة الصفحة، استخدمنا فقط:
- رؤى سرعة الصفحة
- أدوات تطوير Chrome (علامة التبويب الأداء )
نعم، يمكنك حقًا أن تكون نحيفًا إلى هذا الحد. ومع ذلك، هناك أدوات أخرى قد تكون ذات فائدة كبيرة لك:
- GTMetrix : مفيد بشكل خاص لمخططه الشلالي (يتطلب حسابًا مجانيًا للشلال)، والذي يمكنك تعلم كيفية قراءته هنا. لا تنس أن GTMetrix سيتم تشغيله دون أي قيود بشكل افتراضي، مما يعطي نتائج إيجابية للغاية. تأكد من ضبطه على اتصال LTE.
- Google Search Console : إذا قمت بإعداد هذا والتحقق من موقعك، فيمكنك رؤية الكثير من بيانات الأداء وسهولة الاستخدام بمرور الوقت، بما في ذلك مقاييس مؤشرات أداء الويب الأساسية عبر صفحات متعددة (مجمعة).
- Screaming Frog SEO Spider : يمكن توصيل هذا بواجهة برمجة تطبيقات سرعة الصفحة، للسماح بالجلب المجمع لدرجات النجاح أو الفشل في مؤشرات أداء الويب الأساسية (لصفحات متعددة). إذا كنت تستخدم واجهة برمجة التطبيقات المجانية لسرعة الصفحة، فلا تستخدمها بطريقة غير معقولة
كان تحسين تقييمات سرعة صفحتك أمرًا بسيطًا مثل ضغط بعض الصور وتحميلها.
في الوقت الحاضر؟ إنها حملة معقدة لمؤشرات أداء الويب الأساسية.
الاستعداد للمشاركة بشكل كامل. وأي شيء أقل من ذلك سيقابل بالفشل.
الآراء الواردة في هذه المقالة هي آراء المؤلف الضيف وليست بالضرورة Search Engine Land. يتم سرد المؤلفين الموظفين هنا.
