دليل حول كيفية تحويل موقع ويب إلى تطبيق ويب تقدمي (PWA)
نشرت: 2018-07-02في فترة زمنية قصيرة جدًا ، حققت PWAs علامة بارزة جدًا في صناعة تطبيقات الأجهزة المحمولة.
المفهوم ، الذي تريد Google أن تعرفه ، هو فترة راحة للصناعة التي تقدم باستمرار نفس الشكاوى مرارًا وتكرارًا -
فيما يتعلق بالمواقع الإلكترونية: سرعة تحميل بطيئة ومعدل رنين منخفض
فيما يتعلق بتطبيقات الهاتف المحمول: تستهلك التطبيقات مساحة كبيرة من الذاكرة ، وتعتمد على اتصال الشبكة ، والخطوات الطويلة التي سيتعين على المستخدمين اتخاذها من العثور على تطبيق إلى البدء في استخدامه.
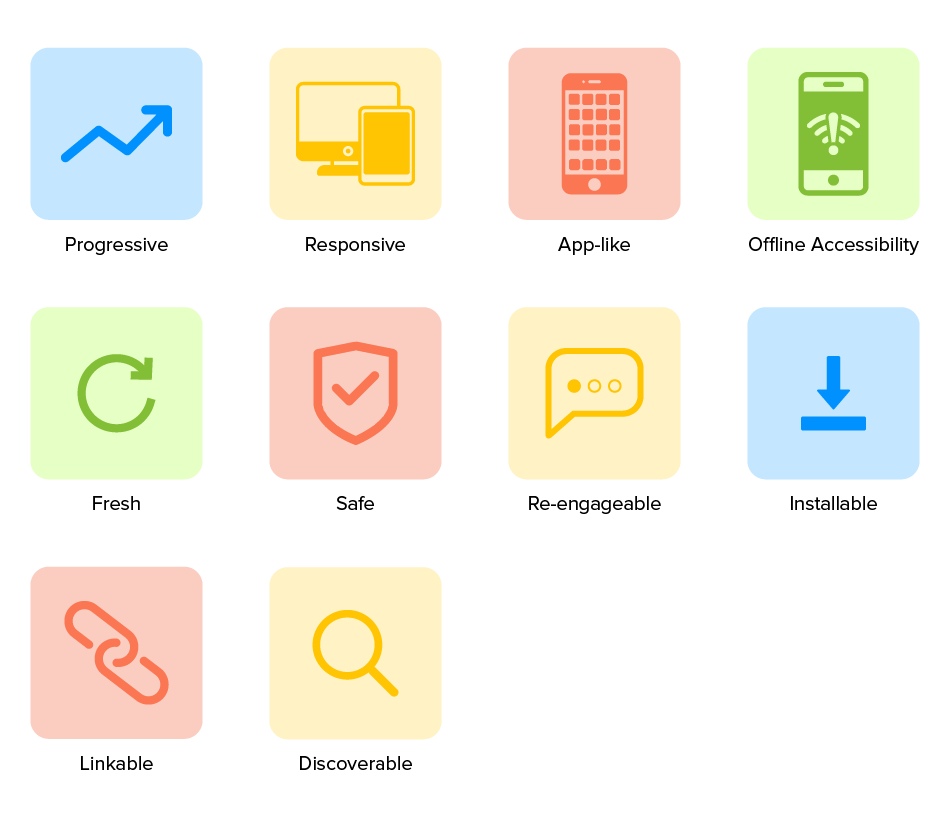
نظرًا لأنه يتم تنزيل تطبيقات الويب التقدمية (PWAs) مباشرة من موقع ويب وتشغيلها كموقع ويب أيضًا ، يستفيد المستخدمون من ثلاث طرق -
- يمكنهم توفير الوقت المستغرق أولاً في العثور على تطبيق في المتجر وتثبيته ثم تغذية المعلومات لبدء تشغيله
- نظرًا لأن تطبيقات الويب التقدمية تعمل كموقع ويب ، فإنها تشغل الحد الأدنى من مساحة تخزين الجهاز ، و
- نظرًا لأنهم يعملون بشكل أساسي كموقع ويب ، فإن مفهوم ذاكرة التخزين المؤقت صحيح ، مما يمكّن التطبيق من العمل حتى في حالة عدم وجود اتصال بالشبكة.

أسباب تحويل موقعك الحالي إلى PWA

إلى جانب تقديم هذه الفوائد الواضحة للمستخدمين ، ظهرت تطبيقات الويب التقدمية - المزيج المثالي من مواقع الويب وتطبيقات الأجهزة المحمولة - كصيغة فعالة من حيث التكلفة لنجاح الأعمال أيضًا. هذا هو السبب في أن الناس يتطلعون إلى تحويل صفحة الويب إلى تطبيق.

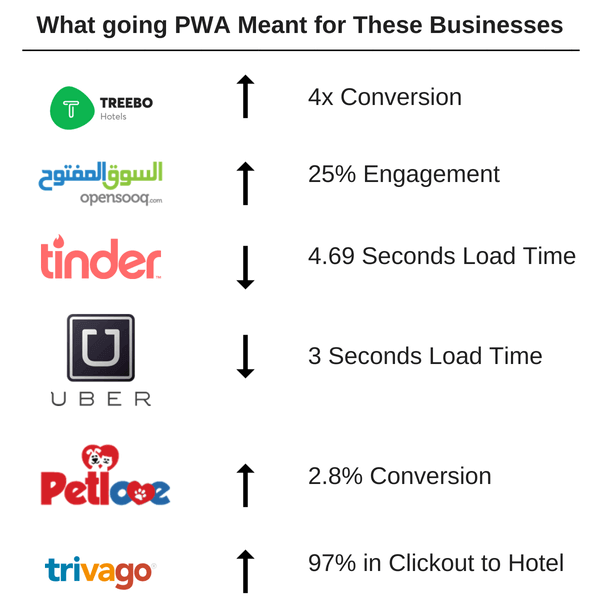
الفوائد التي تجلبها PWAs للشركات من خلال سهولة اكتشافها ، عن طريق شغل مساحة ذاكرة أقل ، من خلال التكلفة المنخفضة للتطوير ، وأخيراً عن طريق التشغيل دون اتصال بسرعة كبيرة يمكن قياسها من خلال رؤية التغيير في أعداد النمو لهذه العلامات التجارية الشهيرة -

إن قصص النجاح مثل هذه والكثير منها في الصناعة كافية لجعل كل عمل تجاري حديث للهاتف المحمول يبحث عن أفضل شركة تطوير تطبيقات ويب تقدمية والبحث عن طرق حول كيفية تحويل مواقع الويب إلى PWA.
إذا كنت تخطط أيضًا لتحويل موقع الويب إلى تطبيق ويب تقدمي والاستفادة من جميع مزايا التكلفة الاستثمارية المنخفضة التي يوفرها المفهوم ، فأنت في المكان المناسب.
فيما يلي الخطوات الدقيقة لكيفية تحويل موقع PHP على الويب إلى PWA أو كيفية تحويل موقع ويب إلى تطبيق ، كما تشاركه Google مع فريق مطوري تطبيقات الويب التقدمي لدينا (إحدى مزايا كونك أحد وكالات Google Developer الرسمية) .
لكن أول شيء أولاً. تعرف على العناصر التي ستحتاجها لإنشاء PWA من موقع ويب أو إذا كنت تريد تحويل صفحة الويب إلى تطبيق.
كيفية تحويل موقع ويب إلى PWA
لتحويل موقع الويب إلى PWA ، إليك الأشياء الثلاثة المطلوبة -
- جهاز Android متصل يعمل بنظام Chrome 52 أو أعلى ،
- فهم أساسي لـ Git و Chrome DevTools ،
- نموذج التعليمات البرمجية و
- محرر نصوص
بمجرد أن تكون جاهزًا ، استعد لتحويل الويب إلى PWA أو تحويل موقع الويب إلى تطبيق ويب.
الخطوة 1: قم بتحميل عنوان URL
الخطوة الأولى في ترحيل موقع الويب الخاص بك إلى PWA هي استنساخ مستودع GitHub من سطر الأوامر:
استنساخ $ git https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
سيؤدي القيام بذلك إلى المساعدة في تطوير دليل Migrate to PWA مع الكود المكتمل لكل خطوة. بالنسبة إلى معمل الرموز المحدد هذا ، قم بتحميل ملف العمل ثم قم بإجراء التغييرات هناك.
بمجرد سحب الرمز الخاص بك ، استخدم "Simple HTTP Server Application" لخدمة ملف العمل على المنفذ 8887.
بعد ذلك ، ستتمكن من تحميل عنوان URL لتحويل الموقع إلى PWA.
الخطوة 2: عرض الموقع على هاتفك المحمول
هذه هي الخطوة الثانية لتحويل موقع الويب إلى تطبيق ويب تقدمي. إذا كان لديك جهاز Android متصل بسطح المكتب ، فاكتب هذا في عنوان URL الخاص بك - chrome: // inspect. سيتيح لك ذلك تعيين منفذ للأمام بمساعدة المنفذ الذي كتبته من قبل إلى نفس المنفذ على الجهاز.
اضغط على Enter لهذا للحفظ.
ستتمكن الآن من الوصول إلى الإصدار الأساسي من موقع الويب الخاص بك على - http: // localhost: 8887 / على هاتف Android المتصل.

الخطوة 3: أضف علامات الرأس الحديثة
لتحويل موقع الويب إلى تطبيق جوال ، فإن أول شيء عليك القيام به هو جعل موقع الويب متوافقًا مع الأجهزة المحمولة وثانيًا سيكون عليك إضافة بيان تطبيق الويب. سيصف البيان المعلومات الوصفية للموقع بطريقة تظهر على الشاشة الرئيسية للمستخدم.
إذا لم يكن لديك نظام قوالب في مكانه ، أضف هذه السطور -
<head> <meta name = "viewport" content = "width = device-width، user-scalable = no” /> <link rel = “manifest” href = “manifest.json” /> </head>
- منفذ العرض - يتكون السطر الأول من علامة وصفية تحدد منفذ العرض. سيساعدك هذا العنصر في الاستجابة. بعد كتابة سطر الكود بمجرد إعادة تحميل الموقع ، ستجد الموقع الذي يناسب جهازك بدقة.
- بيان - في السطر الثاني من التعليمات البرمجية الخاصة بك ، قمت بالإشارة إلى الملف - وهي حركة ضرورية للتحكم في كيفية إضافة الموقع إلى الشاشات الرئيسية.
بمجرد الانتهاء من ذلك ، افتح محرر نصوص. حان الوقت لكتابة JSON. في قسم الاسم المختصر ، حدد ما سيتم عرضه على الشاشة الرئيسية وحاول إبقائه في حدود 15 حرفًا .
بعد ذلك ، احفظ ملفك باسم manifest.json ، وأعد تحميل الصفحة على جهاز Android وانتقل إلى القائمة اليمنى العلوية واختر " Add to Home Screen ". الآن ستتمكن من رؤية الرمز الخاص بك على الشاشة الرئيسية!
الخطوة 4: إضافة عامل الخدمة
عامل الخدمة هو البرنامج النصي الذي يعمل في الخلفية والذي يمكن للمتصفح تشغيله عندما لا يكون المستخدم على الصفحة. إنه العنصر الذي يوفر الدعم في وضع عدم الاتصال وينشط عند دفع الإشعار.
إنشاء عامل الخدمة
انسخ هذا الرمز في ملف جديد ثم احفظه كملف sw.js.
/ ** عامل خدمة فارغ! * /
self.addEventListener ('جلب' ، وظيفة (حدث)
{
/ ** معالج جلب فارغ! * /
}) ؛وهذا كل شيء.
سجل عامل الخدمة
سيتعين عليك تسجيل الرمز في كود موقع الويب الخاص بك لتحويل صفحة الويب إلى تطبيق ، لذلك ، افتح ملف site.js والصقه -
navigator.serviceWorker && navigator.serviceWorker.register ('./ sw.js'). ثم (الوظيفة (التسجيل) {console.log ('ممتاز ، مسجل بالنطاق:'، registration.scope)؛})؛الآن ، سيتم تنفيذ الكود عند كل تحميل صفحة واحدة. تحقق مما إذا كان يعمل بشكل صحيح عن طريق إعادة تحميل الصفحة ثم التحقق من - chrome: // serviceworker-internals /
الآن سيكون موقع الويب الخاص بك قادرًا على مطالبة المستخدمين بتثبيته على شاشاتهم الرئيسية وثانيًا ، ستتمكن من جعل موقعك قادرًا على دعم دفع الإشعارات وحتى العمل دون اتصال.
الخطوة 5: اجعل الموقع يعمل دون اتصال بالإنترنت
ستكون الخطوة الأولى هي فتح البرنامج النصي sw.js والحصول على كائن ذاكرة التخزين المؤقت. بمجرد الحصول على ذلك ، قم بتحديث الكود وتطبيق موقع الويب بالكامل للتخزين المؤقت.
جرب كيف يعمل الآن. قم بإلغاء تثبيت التطبيق الحالي وتحميله على Chrome. بعد ذلك ، قم بتحديث الصفحة وحدد " إضافة إلى الشاشة الرئيسية " في قائمة الزاوية اليمنى.
للالتزام بالقاعدة التي تنص على أنه عندما يتغير عامل الخدمة ، يجب إعادة تحميل الصفحة وإعادة تثبيتها ، كل ما عليك فعله هو إضافة مكون له "إصدار" عامل الخدمة. عندما يتغير ذلك ، تحدث حركة التثبيت مرة أخرى ، وتخزين الموارد التي كانت ستتغير مؤقتًا.
تهانينا ، أنت تعرف الآن كيفية تحويل تطبيق الويب إلى PWA وإذا اتبعت الخطوات جنبًا إلى جنب ، فقد قمت الآن بترحيل موقع الويب الخاص بك إلى تطبيق ويب تقدمي!

* إخلاء المسؤولية *: ستمنحك هذه الخطوات ، كمطور ، فكرة دقيقة عن كيفية ملء الفراغات والانتقال من النقطة "أ" في العملية إلى النقطة "ج". إذا كنت تقرأ هذا بصفتك رائد أعمال متحمسًا يرغب في ذلك تحويل ووردبريس إلى تطبيق ويب تقدمي أو ترغب في إنشاء تطبيق من موقع ويب ، أود أن أقول ، لا تفعل ذلك دون الحصول على دعم من مزود خدمات تطوير التطبيقات التدريجي ذي الخبرة.
في حين أن هذه الخطوات توضيحية في كيفية تحويل موقع الويب إلى تطبيق أو تحويل تطبيق الويب إلى تطبيق ويب تقدمي ، إلا أن هناك عددًا من العناصر التي تظهر كجزء من العملية عندما تجلس مع عملية التطوير الفعلية . لذا ، بدلاً من تجربة يديك بالخطوات اللازمة لإنشاء تطبيق من موقع الويب والعثور على نتيجة مختلفة لأنك لم تكن متأكدًا من العناصر الموجودة بين عناصر الخط ، قم بإعطاء الوظيفة لشركة تطوير PWA التي لديها تخصص في المجال. سيجيب الخبراء على جميع الأسئلة المتعلقة بكيفية تحويل موقع ويب إلى تطبيق ، وكيفية تحويل موقع ويب إلى تطبيق.
