دليل المبتدئين لتصميم الحد الأدنى من التطبيقات
نشرت: 2019-11-06" يتحقق الكمال ، ليس عندما لا يوجد شيء آخر يمكن إضافته ، ولكن عندما لا يتبقى شيء ليأخذ منه. "
- أنطوان دو سانت إكزوبيري
كان هناك وقت كانت فيه إضافة الكثير من العناصر إلى تطبيق الجوال أمرًا معتادًا. ولكن مع مرور الوقت ، تغير سلوك المستخدم.
بعد معرفة جميع الاختلافات بين تصميمات واجهة مستخدم تطبيقات Android و iOS ، بدأ المستخدمون الآن في الميل نحو الحد الأدنى من التفاعلات والعناصر ؛ أملا في التفاعل مع أشياء محدودة مع التمتع بنفس المستوى من الخدمات.
هذه الحاجة المتغيرة بدورها جعلت من الضروري لمصممي التطبيقات ووكالات تصميم UI UX دمج مفهوم الحد الأدنى من تصميم التطبيق وبناء تصميمات جذابة بعناصر محدودة.
في هذه المقالة ، سوف نتحدث عن مفهوم التصميم الذي تم الحديث عنه كثيرًا بدءًا من التعريف المبسط لما هو الحد الأدنى.
ما هي بساطتها؟
توصف البساطة في تصميم التطبيق ، كما هو موضح من الاسم ، بأنها عملية تعمل على مبدأ "الأقل هو الأكثر". هنا ، تتم إضافة أقل العناصر الممكنة إلى تصميم التطبيق الخاص بك ، بحيث يشكل الشكل الأكثر ذرية للتطبيق. بمعنى ، لا يمكنك تحقيق الوظيفة الأساسية للتطبيق عند إزالة العناصر بشكل أكبر.
اكتسب المفهوم زخمًا كبيرًا في عالم تصميم UI / UX بسبب عدد الفوائد التي يقدمها.
ما الذي يجب أن يبدو عليه تصميم الحد الأدنى لواجهة المستخدم؟
يجب أن يكون تصميم تطبيق UX للويب والجوال البسيط موجزًا وواضحًا ومتسقًا. يجب أن يتم توجيه اتصال شرائح البرنامج نحو حل مشكلة العميل ، سواء أكان ذلك عبر الرسائل النصية أو التسوق عبر الإنترنت أو أي شيء آخر ، مما يستدعي راحة المستخدم.
بشكل عام ، فإن التقليلية تقوي المتخصصين في UI / UX لتعقب طريقة شرعية لقول المزيد بوسائل أقل. لتحقيق مثل هذه النتيجة ، تحتاج إلى اتباع بعض مبادئ تصميم واجهة المستخدم البسيطة. إنها مباشرة وبسيطة ومتسقة.
مزايا الحد الأدنى من التصميم في عملية تصميم التطبيق
يسلم رسالة مصقولة
عند إضافة عناصر متعددة إلى شاشة ، فمن المرجح أن يربك المستخدمين ويجعل من الصعب عليهم فهم القيمة الأساسية التي ترغب في تقديمها. ولكن ، على الجانب الآخر ، فإن البساطة ، عند إضافتها إلى واجهة تطبيق الهاتف المحمول ، تجعل من المستحيل تقريبًا على المستخدمين ألا يكونوا قادرين على فهم الرسالة التي ترغب في إيصالها.
تحميل سريع لشاشات التطبيق
بطبيعة الحال ، عندما يتم التخلص من المكونات غير الضرورية ، يصبح التطبيق أسرع. هذا يجلب ميزة الحد الأدنى من حالات تعطل التطبيق إلى الصفر. عندما يتم تحسين أداء التطبيق ، تتحسن التجربة ، مما يؤدي في النهاية إلى توسيع الإطار الزمني لقابلية استخدام التطبيقات على أجهزة المستهلك.
يسهل عملية التنقل
سبب آخر وراء انتشار تصميم تطبيقات الويب والجوال البسيط هو أنه يعزز التنقل في التطبيق.
يتفاعل المستخدمون مع عناصر أقل على الشاشة. لذلك ، تقل فرص العثور على مسار تنقل بديل وتشتيت انتباههم.
يتطلب صيانة أقل
نظرًا لأن الوقت والجهد والتكلفة المطلوبة لصيانة التطبيق تختلف باختلاف. من العناصر المتوفرة على الشاشة ، يتم تخفيض القيمة في حالة تصميم UX البسيط.
يعزز قيمة العلامة التجارية
أخيرًا وليس آخرًا ، يساعد تصميم التطبيق البسيط العلامات التجارية على زيادة ثبات التطبيقات. من خلال مفهوم التصميم ، يمكن للمستخدمين التمسك بالواجهة لفترة طويلة ، وطوال الوقت ، يستمر اهتماماتهم في الارتفاع.
عبارة موجزة تحث المستخدم على اتخاذ إجراء
نظرًا لتقنية الخطة المعتدلة ، فإن أي إبراز سيكون لافتًا للنظر. يتيح لك إيجاز الواجهة وبساطتها جذب انتباه المستخدم إلى ما تريده حقًا أن يراه.
هل تحتاج إلى المستخدمين لديك لاستخدام التطبيق الخاص بك لأي سبب من الأسباب؟ أو هل تحتاج منهم للاشتراك في الفيديو الأعلى الخاص بك؟ مهما كان نشاطك ، فإن دعوته ستظهر بشكل مبهج على التطبيق.
بمعرفة فوائد استخدام الحد الأدنى من تصميم واجهة المستخدم ، أنا متأكد من أنك ستكون حريصًا على البدء في تنفيذه في تصميم التطبيق الخاص بك.
لكن انتظر!
قبل أن تطلب من شركة تصميم وتطوير تطبيقات الأجهزة المحمولة التي استأجرتها اتباع نهج التصميم الأدنى ، سيكون من المفيد الحصول على السبق من خلال النظر في كيفية استفادة التطبيقات المختلفة من المزايا منه.
تطبيقات شعبية باستخدام الحد الأدنى من مفهوم التصميم
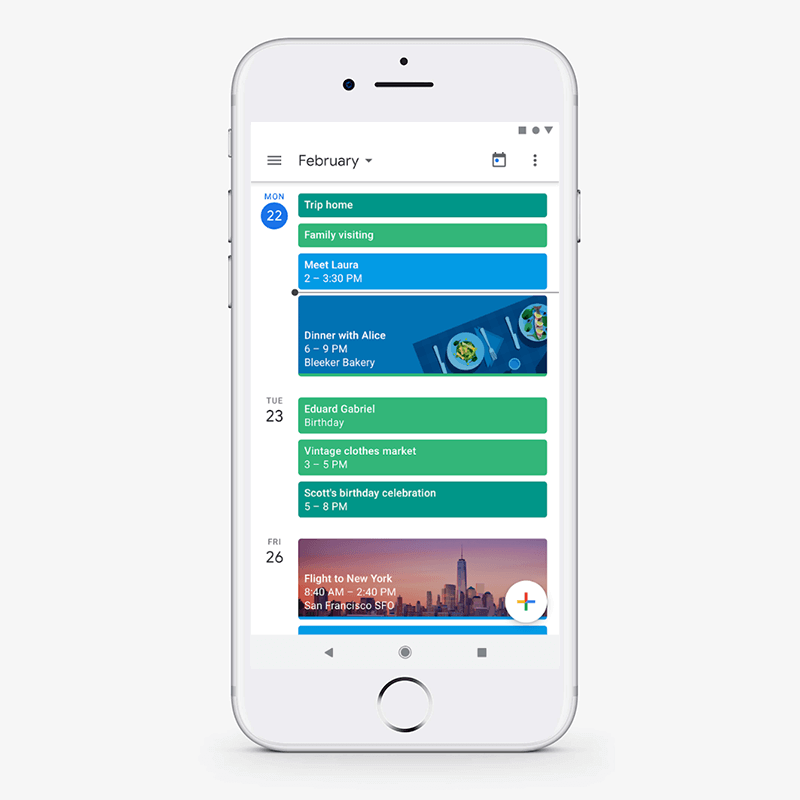
تقويم جوجل

يستخدم تقويم Google تخطيط الشبكة لإظهار جميع المعلومات بأسلوب مبسط ومنظم. أيضًا ، تم اختيار نظام ألوان مماثل لإعطاء مظهر جديد وإيجابي للواجهة.
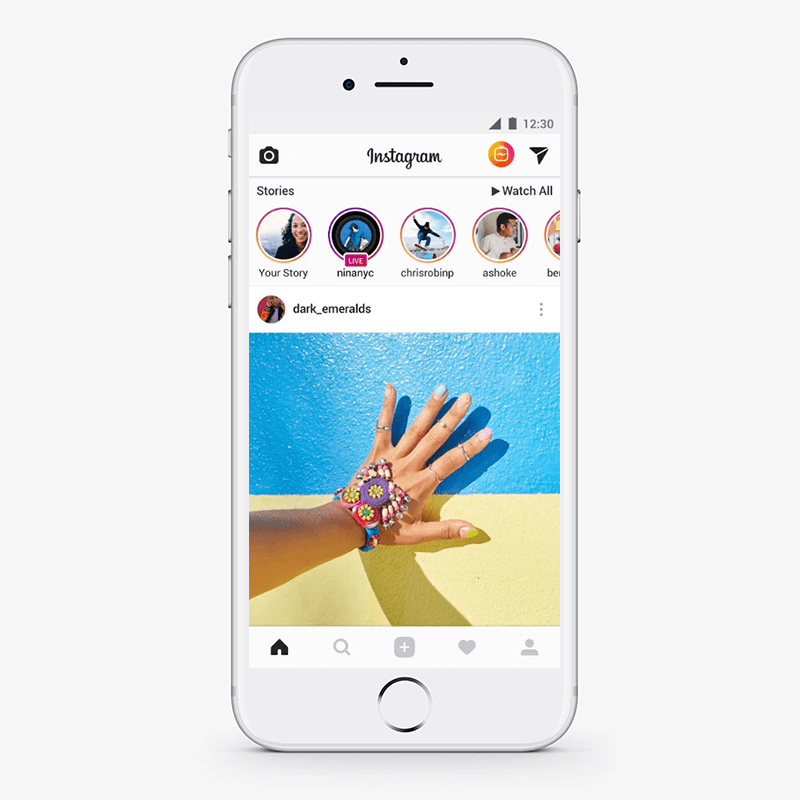
انستغرام

يتبنى Instagram مفهوم المساحة البيضاء ويضيف أبسط أشكال الرموز لإضفاء إحساس لطيف لقاعدة المستخدمين المستهدفين.
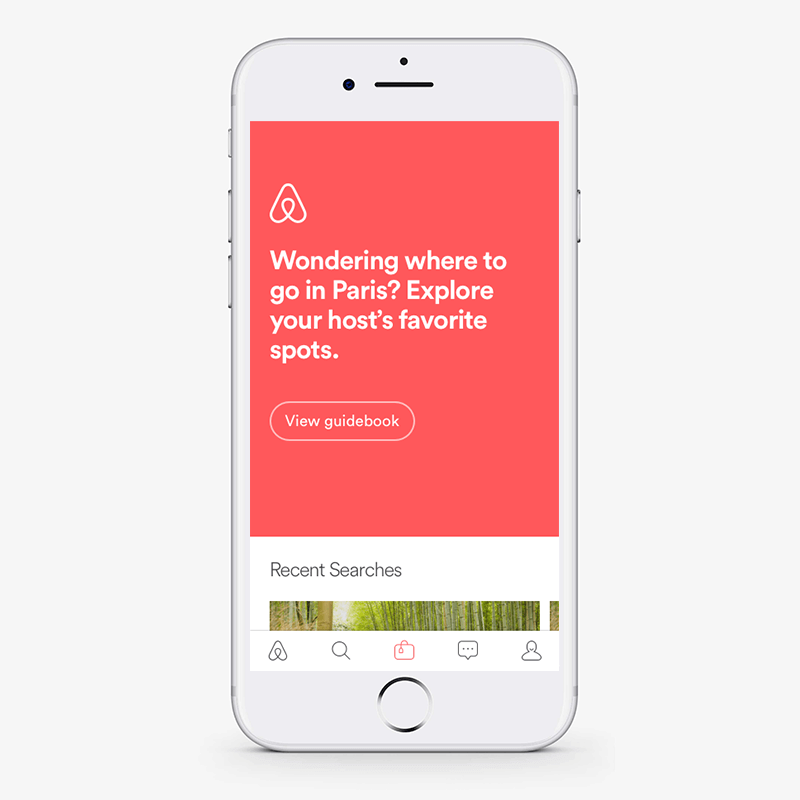
Airbnb

في Airbnb ، يتم استخدام أسلوب طباعة واحد لجعل واجهة التطبيق تبدو خالية من الفوضى. أيضًا ، يتم استخدام الرموز بذكاء لتحديد الغرض.
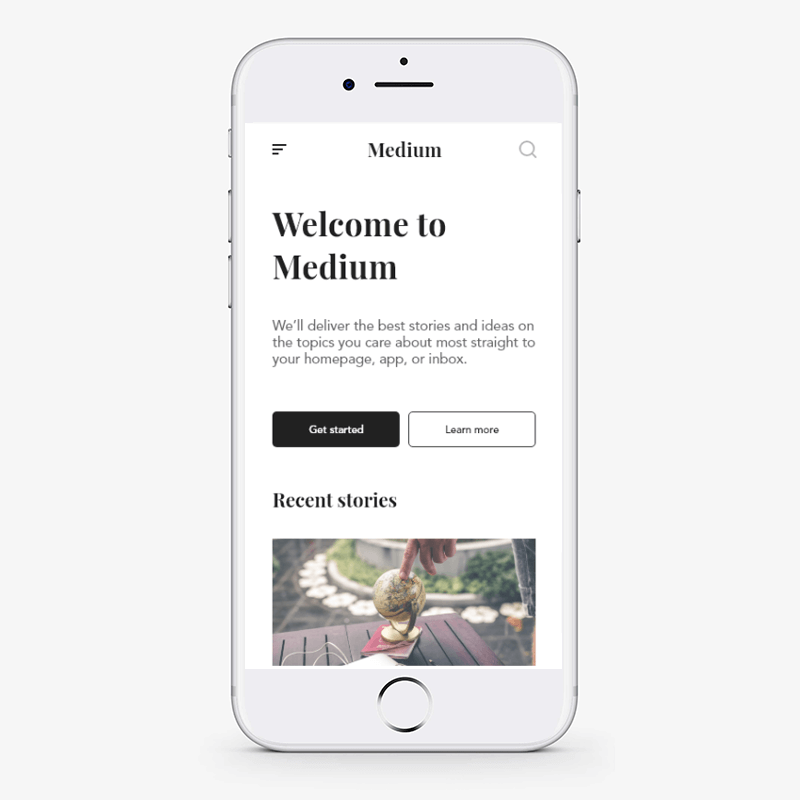
متوسط

يتم استخدام الطباعة والصور وكل عنصر بتنسيق شبكة في تطبيق Medium.
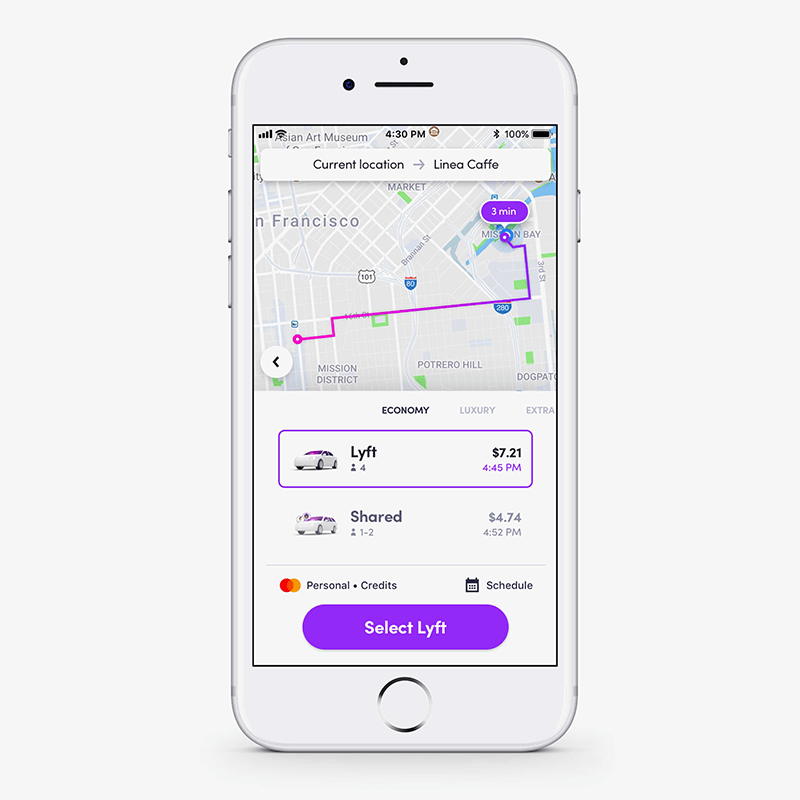
ليفت

Lyft هو مثال مناسب لكيفية إضافة مخطط ألوان مماثل إلى خطة تصميم التطبيق الخاص بك لإخراج أفضل النتائج دون الاستثمار بشكل كبير من حيث تكلفة تصميم التطبيق .
مع تغطية هذا ، دعنا نتعمق أكثر في الجوانب الفنية للتصميم البسيط - بدءًا من الميزات الأساسية لمفهوم تصميم Minimalism لمراقبتها.
خصائص الحد الأدنى من تصميم التطبيق
1. البساطة
يستخدم تصميم التطبيق البسيط عناصر أقل وليست معقدة ، مما يعطي مظهرًا بسيطًا ونظيفًا للتطبيق.
2. الوضوح
لا يبدو الأمر بسيطًا فحسب ، بل يبسط أيضًا عملية فهم الغرض الأساسي من التطبيق.
3. وظائف كل عنصر
يقوم كل عنصر على شاشة التطبيق ببعض الإجراءات ، ولا يجعل التطبيق يبدو جذابًا فقط.
4. التسلسل الهرمي المرئي المعبّر
يتم وضع العناصر في حالة الحد الأدنى من تصميم التطبيق بحيث تعرض هيكلًا هرميًا مرئيًا.
5. ارتفاع نسبة الاهتمام بالنسب والتكوين
يتم إنشاء تصميم UI / UX من خلال مراعاة النسبة الذهبية .
في حين أن هذه هي السمات التي يوضحها التطبيق الذي يصمم من خلال نهج التصميم البسيط ، فلننتقل نحو العناصر التي يتكون منها.
عناصر من الحد الأدنى من التصميم يجب الانتباه لها أثناء تطوير التطبيقات
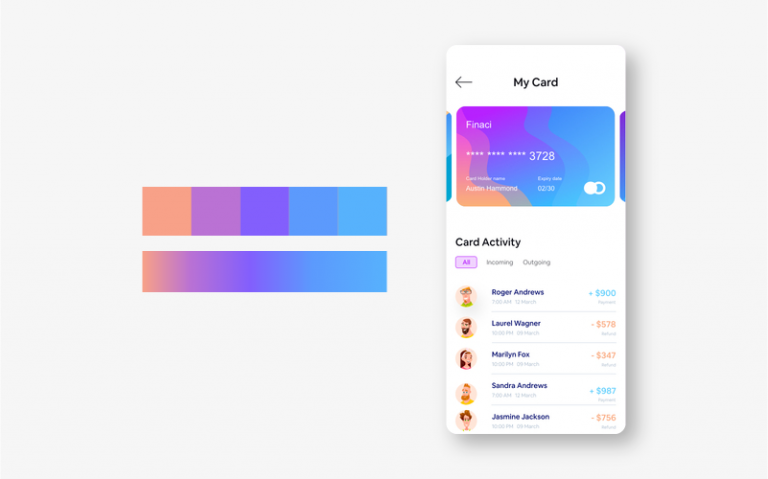
نظام الألوان
أحد العناصر البدائية للتصميم البسيط هو نظام الألوان.
يترك نوع وكمية الألوان التي تختارها لواجهة تطبيقك تأثيرًا كبيرًا على قاعدة المستخدمين المستهدفين ، على الصعيد العاطفي. إذا كان التطبيق الخاص بك يحتوي على ألوان جريئة جدًا أو كثيرة جدًا في نفس المكان ، فقد يبدو التطبيق مشوشًا ومربكًا. بينما ، على الجانب الآخر ، قد تجعل الألوان الهادئة أو لون واحد على الواجهة التطبيق يبدو مملًا ويؤثر على معدل الاحتفاظ بالمستخدم .
في مثل هذا السيناريو ، الطريقتان اللتان يمكنك من خلالهما إنشاء واجهة تطبيق جذابة هما: -
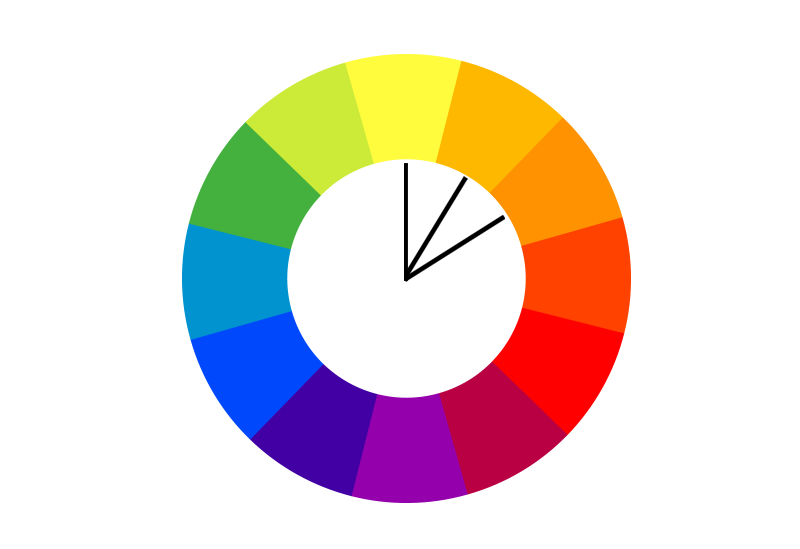
- استخدام نظام الألوان أحادية اللون - يتم إنشاء ألوان متعددة من تغيير سطوع تدرج اللون وتشبع اللون نفسه ؛ مما يجعلها مريحة للعينين.
- نظام الألوان المتماثل - يتم استخدام ثلاثة ألوان متجاورة على عجلة الألوان لإنشاء جوانب مختلفة من التطبيق.

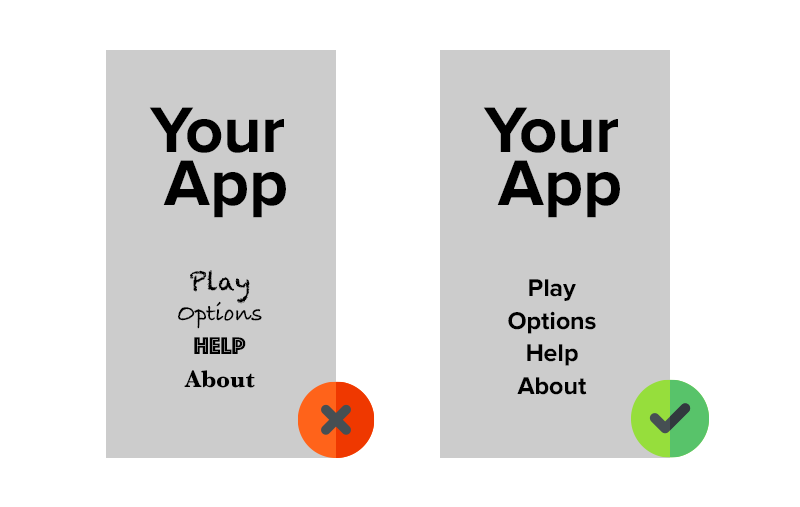
الطباعة
عنصر آخر يعطي جانبًا مختلفًا للحد الأدنى من التصميمات هو أسلوب الطباعة. تم تعريفه على أنه تقنية تمثيل الكلمات المكتوبة ، فهو يحسن الاتصال بين المستخدمين وواجهة التطبيق.
إذا تم اختياره بحكمة ، فيمكن أن يجلب المزيد من مقل العيون على شاشة تطبيقك. بينما ، على الجانب الآخر ، يمكن أن يعطي إحساسًا غير منظم وسلبي للمستخدمين ، خاصة عند استخدام خطوط طباعة متعددة.
في مثل هذا السيناريو ، من الضروري معرفة أفضل أدوات الطباعة بالإضافة إلى فكرة عدد الخطوط التي يجب على المرء مراعاتها لبناء مظهر متطور.
مساحة بيضاء
عند الحديث عن تنفيذ الحد الأدنى من التصميم في عالم التطبيقات ، هناك عنصر آخر يحتاج المصممون والمطورون إلى التركيز عليه وهو المساحة البيضاء. نظرًا لكونه مسافة بين سطور النص ، فإنه يعطي انطباعًا واضحًا وخاليًا من الفوضى لواجهة التطبيق ؛ جعل المستخدمين يشعرون بالإيجابية تجاه التفاعل مع الصفحة.
أيقونات
الايقونية هي لغة بصرية تستخدم لمعالجة الوظائف والمحتوى. الرمز الجيد بسيط مع مكونات مرئية يسهل اكتشافها وفهمها. نظرًا لأن رموز الشريط تملأ أثناء التنقل إلى أقسام مختلفة من التطبيق ، فمن الضروري الإشارة إلى القسم النشط من خلال تمييز الرمز.
التعزيز
التحسين هو عنصر آخر لأداة تصميم واجهة المستخدم لتطبيقات الأجهزة المحمولة والذي يبني تصميمًا بسيطًا في عالم تطبيقات الأجهزة المحمولة. هذا يعني ، الطريقة التي تجلب بها المزيد من التركيز على صورة أو نص معين أثناء تواجدك بشكل متعدد على الصفحة.
الآن فيما يتعلق بما يعنيه التصميم البسيط في التطبيق بالضبط وكيف تقدمه التطبيقات في تصميم التطبيق الخاص بهم ، فلنلقِ نظرة على بعض النصائح والممارسات التي يمكنك وضعها في الاعتبار لإنشاء واجهات أضيق الحدود لتطبيقك.
أفضل الممارسات لبناء الحد الأدنى من التصميم لتطبيقك دون عناء
اختر التصميم المسطح
يعد اتباع التصميم المسطح في تصميم تطبيقك هو الطريقة الأولى لتقديم الحد الأدنى من التصميم في تطبيقك.
يركز التصميم المسطح ، بخلاف أنماط التصميم الأخرى ، على استخدام عناصر ثنائية الأبعاد محدودة وتجنب الظلال أو الأنسجة أو التدرجات اللونية. هذا يجعل من السهل على الصور المصممة والعناصر المرئية الأخرى أن تبدو أنيقة ، وتشغل مساحة أقل ، وتعزز قابلية الاستخدام في الواجهة.


قم بعمل تخطيط شبكي
هناك عامل آخر يجب على كل مصمم تطبيقات UI / UX مراعاته أثناء إنشاء الحد الأدنى من تصميمات واجهة المستخدم للتطبيق وهو تخطيط الشبكة.

لا يضيف التصميم الراحة لواجهة التطبيق فحسب ، بل يبرز أيضًا العناصر المرئية. كما أنه يخدم المصممين بسهولة في الحفاظ على نفس الشعور في جميع أنحاء الصفحة في حالة التصميم سريع الاستجابة.
إزالة العناصر الزائدة
من أفضل الممارسات للتصميم البسيط ضمان عدم إضافة أي عنصر غير ضروري إلى الشاشة. بمعنى ، يتم تقديم هذه العناصر فقط إلى الشاشة التي تخدم غرضًا هناك.
الآن ، عندما يتعلق الأمر بتحديد العناصر التي يجب الاحتفاظ بها في التصميم والعناصر التي يجب إزالتها ، فإليك نصيحتين يجب مراقبتهما: -
- لا تضف الصور إلا إذا كانت تساعد في توضيح رسالتك للآخرين.
- استخدم كلمات بسيطة ومحدودة للتواصل ، بحيث يتم تقديم معلومات مفيدة للجمهور.
لا تبالغ في تبسيط عناصر التصميم
البساطة تؤدي إلى بساطتها. ومع ذلك ، هذا لا يعني أنه يجب عليك المبالغة في تبسيط تصميم التطبيق الخاص بك.
وذلك لأن واجهة المستخدم المبسطة يمكن أن تجعل من الصعب على المستخدمين فهم الغرض من التطبيق الخاص بك. أيضًا ، يمكن أن يؤدي إلى تعطيل تدفق التنقل ، مما قد يؤدي إلى زيادة مشاركة التطبيق ومعدل الاحتفاظ به.
لذلك ، من الضروري لمصممي UI / UX التأكد من أنهم يحافظون على التوازن بين البساطة والبساطة أثناء تصميم تطبيقات الهاتف المحمول الخاصة بهم.
استخدم مساحة سلبية
المساحة السلبية ، أي المساحة البيضاء الناتجة عن إزالة العناصر الإضافية من الواجهة ، هي العمود الفقري للتصميم البسيط.
يلعب هذا العنصر ، عند استخدامه بذكاء ، دورًا مهمًا في منع الإلهاء وزيادة المشاركة وإيصال الرسالة الصحيحة للعملاء. ومع ذلك ، هذا ممكن فقط عندما تركز على المتطلبات التالية: -
- المحتوى ليكون على الجانب الأيسر.
- ركز على التسلسل الهرمي للعناصر.
- أصبح التفاعل بسيطًا ، دون المساومة على المعلومات.
- تم الحفاظ على الاختلافات في المساحة السلبية لدرجات دقة مختلفة.
اختر الرموز الصحيحة
تساعد الرموز ، عند استخدامها بحكمة ، المصممين على تقليل الحاجة إلى المحتوى ، وتحسين المظهر المرئي للتطبيق ، وإضافة إلى إمكانية الوصول.

لذلك ، فإن تصميم أيقونات التطبيق الصحيحة وتنفيذها في الأماكن المناسبة في تصميم التطبيق الخاص بك هو أيضًا طريقة فعالة لتحقيق أرباح أعلى.
اكتب محتوى هش
كما تمت مشاركته بالفعل في مؤشر "المساحة السلبية" ، تعمل كتابة نسخة نصية بسيطة وموجزة على تحسين مقاييس التطبيق. سيكون امتدادًا له هو التعبير عن أفكارك بكلمات محدودة ولكنها ذات مغزى وجذابة.
اذهب للطباعة الجريئة
تساعد الطباعة في تصميم واجهة مستخدم التطبيق ، تمامًا مثل الرموز والعناصر المرئية الأخرى ، في الاستمتاع بالبساطة في تصميم التطبيق. خاصة في شكل طباعة جريئة.
تعمل الطباعة الجريئة على تحويل انتباه المستخدمين إلى الكلمات المركزة وتساعد في صياغة تجربة بصرية عالية. لذلك ، لا تنسَ إدخالها في خطة تصميم التطبيق الخاص بك.
اعتنق فكرة التباين
يساعد استخدام عناصر التباين المصممين في إنشاء تسلسل هرمي مرئي وجذب الانتباه إلى عناصر تصميم معينة. لذلك ، يعد استثمار وقتك وجهدك في بناء واجهة تباين ممارسة جيدة.
عند الحديث عن احتضان قوة التباين ، من الجيد تقديم خلفيات سوداء أو بيضاء أو داكنة مع طباعة وصور مشرقة وملونة. من المهم ملاحظة أنه إذا كنت تفكر في دمج سمة تصميم الوضع المظلم ، فستكون قواعد التباين مختلفة تمامًا.
استخدم ألوانًا محدودة
إن استخدام الكثير من الألوان على نفس شاشة التطبيق يترك تأثيرًا سلبيًا على المستخدمين. لذلك ، للتأكد من أن التصميم الخاص بك يضفي طابعًا إيجابيًا ويجذب جمهورًا أوسع ، استخدم ألوانًا محدودة. أفضل طريقة لاستخدام ظلال مختلفة من نفس اللون.

وبالمثل ، فإن استخدام الألوان الزاهية جنبًا إلى جنب مع الأشكال المريحة والتكميلية والطباعة البسيطة والرسوم المتحركة الأقل تعقيدًا يمكن أن يساعدك أيضًا في تحقيق البساطة في تصميم التطبيق .
ركز على التنقل المختصر والبديهي
عندما يتعلق الأمر بالعمل على عنصر التنقل ، غالبًا ما يتجه العديد من المصممين نحو تقنيات مثل إخفاء جزء من التنقل. قد يساعد ذلك في الحفاظ على الحد الأدنى من التصميم ولكنه يقلل من إمكانية اكتشاف عناصر القائمة. هذا يجعل المستخدمين مرتبكين في مكان ما في رحلتهم ويفشلون في تجربة نوع تجربة المستخدم التي ترغب في تقديمها بعد عملية مراجعة ux .
لذلك ، من الضروري اتباع فلسفة "القياس ثلاث مرات ، والقطع مرة واحدة" أثناء تصميم التنقل في تطبيقك.
احتضان الرسوم المتحركة الوظيفية
هناك عامل آخر يجب الانتباه إليه مع ضمان الحد الأدنى من التصميم في التطبيق وهو تبني فكرة الرسوم المتحركة الوظيفية.
يضاف عنصر تصميم الحركة هذا إلى واجهة المستخدم كجزء من أي وظيفة. ويركز على تحسين قابلية الاكتشاف وتقديم غرض هادف ، دون طلب مساحة أكبر.
اتبع إرشادات تصميم نظام التشغيل
لدى كل من Apple و Google قواعد خاصة بنوع التصميم الذي يجب أن يحتوي عليه التطبيق القياسي. يمكن أيضًا أن تكون مراعاة إرشادات التصميم هذه أثناء إدخال الحد الأدنى في تطبيقك طريقة فعالة لضمان معدل نجاح أعلى.
تخلص من بعض القواعد
أخيرًا وليس آخرًا ، يعد ثني بعض قواعد التصميم البسيط أيضًا ممارسة جيدة. هذا لأنه عندما تنتهك بعض القواعد ، تحصل على حرية تجربة تصميمك وإضافة إبداع إليه ، مما يساعد في جذب المزيد من مقل العيون إلى صفحة تطبيقك.
10 نصائح سريعة وقابلة للتنفيذ UI UX لتصميم تطبيقات الأجهزة المحمولة
تأثيرات ضبابية
يظهر تأثير التمويه كإجابة منطقية للحد الأدنى من واجهة مستخدم تصميم المنتج ، مما يسمح بمقياس معين للتلاعب بالطبقات والتسلسل الهرمي للواجهة. يجعل Blur من الأسهل إنشاء طبقات من البيانات في واجهة المستخدم. يوفر هذا أيضًا الحد الأدنى من المصممين فرصة مثالية لاستكشاف حلول تراكب مختلفة.
تطبيق واحد ، محرف واحد

نادرًا ما يؤدي المزيد من المحارف إلى تحسين تجربة العميل. في الواقع ، يمكن أن يؤدي مزج العديد من الخطوط المختلفة إلى جعل تطبيقك يبدو مجزأًا. يمكن أن يؤدي تقليل كمية أنماط الخطوط على الشاشة إلى الكشف عن قوة الطباعة. تتمثل إحدى نصائح تصميم تطبيقات الأجهزة المحمولة في أنه عند تصميم تطبيق ما ، ضع في اعتبارك كيف يمكنك جعل الطباعة مدهشة من خلال اللعب بالوزن والأسلوب والحجم.
خلفية بسيطة
ينشئ مصممو الويب في بعض الأحيان سمات خلفية معقدة ، مثل تلك التي تتضمن صور فوتوغرافية. ومع ذلك ، فقد تخلى مقدمو خدمات تصميم تطبيقات الأجهزة المحمولة منذ فترة طويلة عن مثل هذا التدريب لصالح البساطة والرتابة. خلفية ساطعة للغاية في ظل مساحة محدودة تربك الطريق نحو استكشاف التطبيق وتبطئ مرحلة التحميل ، وهو أمر غير مقبول.
تنقل بسيط
لا توجد أنماط معقدة للميزات أو الصفحات أو الوظائف ، ولكن ما عليك سوى ترتيب التجارب بشكل ملائم. وبالتالي ، من خلال هذا العملاء سوف يتمكنون من الاستكشاف من وحدة إلى أخرى دون عيب وإكمال الأشياء بشكل أسرع مما كانوا سيفعلون.
Declutter واجهة المستخدم
من الحكمة الاحتفاظ بأفضل تصميم لواجهة مستخدم التطبيق مجانًا. الوضوح سمة مهمة لتصميم الأجهزة المحمولة. يمكن للكمية الزائدة من مكونات التصميم مثل الأزرار والنصوص والصور وما إلى ذلك أن تجعل أي تطبيق جوال معقدًا وغير قادر على الاستخدام. اجعله أساسيًا وبسيطًا ، وإلا فلن تتمكن من نقل الرسالة إلى المستخدم بطريقة واضحة وموجزة.
إمكانية الوصول
مع اتخاذ المنظمات تدابير لجعل المنتجات في متناول الجميع ، يحتاج الحد الأدنى من المصممين إلى التعاطف وتقديم تجارب مختلفة لمختلف الأفراد من خلال خطة الهاتف المحمول المماثلة. يجب أن يكون العنصر المخطط جيدًا في متناول العديد من المستخدمين مثل المستخدمين الذين يعانون من ضعف البصر وأي نوع من أنواع القصور البصري وضعف الحركة والسمع. من خلال ميزات تصميم التطبيق الشاملة ، يمكن للأفراد ذوي الاحتياجات الخاصة استكشاف منتجك والتفاعل معه.
منطقة الإبهام
مع كل إصدار جديد للهاتف المحمول ، يتسع حجم الشاشة ، ويمسك الجهاز بيد واحدة ويصبح تصفح التطبيق أمرًا مزعجًا. وبالتالي ، لا ينبغي أن يكون تصميم تطبيقات الهاتف المحمول مخططًا من الناحية الجمالية ولكن يجب أيضًا التركيز على حركة الأصابع والإبهام.
تذكر جميع المناطق عندما يتم تصميم تطبيقات الهاتف المحمول. اتساع الهاتف ، يصعب على المستخدم حمل الهاتف بيد واحدة والنقر على الأهداف إذا كانت بعيدة عن منطقة الوصول.
ضع توقعات
العديد من الارتباطات بصفحة ويب أو تطبيق لها نتائج: النقر فوق الزر يمكن أن يعني إنفاق الأموال أو مسح موقع الويب أو الإدلاء بملاحظة مرفوضة. ما هو أكثر من ذلك ، هو أنه عند النقر على زر هناك تداعيات ، هناك قلق إضافي.
لذلك تأكد من إخبار المستخدمين بما سيحدث بعد النقر فوق هذا الزر قبل القيام بذلك. يمكنك القيام بذلك من خلال خطة تصميم لطيفة.
لا تفاصيل اضافية
تلعب جميع مكونات التصميم الأدنى وظائف محددة: ظرف حيث كل تفاصيل واجهة المستخدم تملأ حاجة معينة. هذا يعني أنه يمكنك التخلص بشكل آمن من أجزاء التطبيق بدون تعهدات مباشرة. إنها غير ضرورية.
ينطبق هذا أيضًا على المحتوى ، أي تقليل عدد الكلمات المستخدمة والتواصل بإيجاز قدر الإمكان.
واجهة تطبيق بديهية
تتلخص المشكلة بأكملها في آخر نقطة مهمة وهي إنشاء واجهة سهلة الاستخدام.
في نهاية المطاف ، لا يحتاج أي شخص إلى الشعور بالبلل والحنق ، وقابلية الاستخدام غير المخطط لها ستزود المستخدم ببساطة بانطباعات غير مرغوب فيها. بهذه الطريقة ، يجب أن تكون واجهة التطبيق الخاصة بك بديهية ، وتعمل على جميع الأجهزة بطريقة متماسكة قابلة للمقارنة. علاوة على ذلك ، فإن تحقيق الاستجابة في تخطيط الحد الأدنى من التطبيقات ليس بالأمر الصعب.
استنتاج
لطالما كان تصميم التطبيق البسيط أسلوبًا شائعًا منذ عدة سنوات ، ومن المحتمل أن يكون أيضًا أحد اتجاهات UI / UX . لذلك ، يُنصح كل من يرغب في الدخول في مجال UX / UI أو يتم تصميم تطبيقه للتركيز على هذا المفهوم وزيادة فرص النجاح. شيء يمكنك الرجوع إليه من أجل القواعد والممارسات التي تمت مشاركتها في هذه المقالة. أو ببساطة ، تواصل مع شركة تصميم UI / UX الخاصة بنا في الولايات المتحدة الأمريكية.
