أفضل أمثلة تصميم مواقع الويب البسيطة وواجهة المستخدم - بالإضافة إلى سبب فعاليتها
نشرت: 2018-07-20
كان هناك الكثير من الحديث عن التقليلية في واجهة المستخدم والقوة التي تتمتع بها لجذب انتباه المستخدم. لذا ، هل يجب عليك القفز على عربة وتجريد موقع الويب الخاص بك من جميع العناصر غير الضرورية؟
كما اتضح ، يجب عليك.
أظهرت إحدى الدراسات أن التعقيد البصري يمكن أن يؤثر على تصور المستخدم لموقع الويب في غضون 50 مللي ثانية من التعرض ، مما يجعل من الصعب عليهم التنقل والتفاعل مع عناصر الموقع.
لكن ، لا تخطئ في البساطة والبساطة. يمكن أن يكون الحد الأدنى من موقع الويب نظامًا بيئيًا معقدًا ، لكن واجهته نظيفة وواضحة وموجزة. نظام الألوان بسيط ، والتخطيط يجعل من السهل استكشاف الموقع ، وكل شيء مصمم مع وضع تجربة المستخدم في الاعتبار.
لا يقتصر تصميم الويب البسيط على جعل موقعك على الويب أو تطبيقك يبدو جميلًا فقط. يتعلق الأمر بمساعدة المستخدم على التنقل عبر الأنظمة الأساسية الخاصة بك بأكبر قدر ممكن من الكفاءة. إنها تطابق مثالي من حيث الشكل والوظيفة.
"الاقل هو الاكثر."
كن مطمئنًا ، لقد سمعنا جميعًا هذه الجملة الدقيقة مرات أكثر مما يمكننا الاعتماد عليه عندما يكون التصميم الحديث هو موضوع المحادثة. وكما اتضح ، فإن التقليلية في الواقع هي السبيل للذهاب. ولكن ، يجب علينا جميعًا أن نضع في اعتبارنا أنه على الرغم من أنه يبدو من السهل إنشاء وإدارة نهج أضيق الحدود للتصميم وواجهة المستخدم بشكل عام ، فإن الطريق للوصول إلى هناك صعب وغالبًا ما يكون صعبًا.
الآن ، ربما تكون قد فكرت ، "إنشاء واجهة مستخدم بسيطة أمر سهل ... ما عليك سوى حذف كل ما لا تحتاج إليه."
لكن يا فتى ، هل ستكون مخطئا! حاول أن تتخيل الأمر على النحو التالي: لديك منتج و / أو خدمة وتريد الحصول على أكبر قدر ممكن من المعلومات لعملائك (المحتملين). لكن هناك مشكلة. لا يمكنك مطلقًا استخدام أي نوع من الاتصالات المعقدة.
لا يبدو الأمر بهذه السهولة بعد الآن ، أليس كذلك؟

إذن ، كيف يمكنك إنشاء تصميم بسيط؟
حسنًا ، هناك فرق بين المصمم الجيد والمصمم العظيم. يتطلب إنشاء موقع ويب أو تطبيق مثالي للحصول على كمية المعلومات فقط الصبر والخبرة والبحث. هناك طريقتان لإنشاء واجهة مستخدم مثالية لتجربة مستخدم مثالية ، ولكن التكتيكات الرئيسية هما:
- ينشئ
- بناء أسفل
الأول يتطلب المزيد من الخبرة وهو أصعب بكثير من الأخير. يعني البناء أساسًا أن تبدأ من الصفر وأن تنشئ فقط العناصر الضرورية التي يحتاجها موقعك. هذا ينطوي على مخاطر محتملة ، حتى بالنسبة للمحاربين القدامى في التصميم ، لأن هناك دائمًا عناصر يمكن تفويتها. هذا هو السبب في أن البناء هو الأفضل دائمًا.
البناء (أو القشط) هو بالتأكيد الطريق الأطول عند إنشاء موقع ويب (خاصةً الحد الأدنى). بشكل أساسي ، تحصل على كل عنصر ممكن يمكنك التفكير فيه في مزيج واحد كبير. بعد ذلك ، تبدأ في مسح العناصر غير الضرورية ، وخطوة بخطوة ، ستحصل فقط على أهم الميزات والوظائف والمعلومات. وبعد هذا التصفية ، يتم تحسين التجربة المرئية عن طريق التبسيط.
الآن ، دعنا ننتقل إلى بعض الأمثلة لواجهة مستخدم ويب مصممة بشكل جميل ، ونستكشف سبب كونها جيدة (أو سيئة) وتحديد ما يمكن أن نتعلمه منها.
هذه الأمثلة العشرة المذهلة للتصميم البسيط تحدد الاتجاهات الحديثة

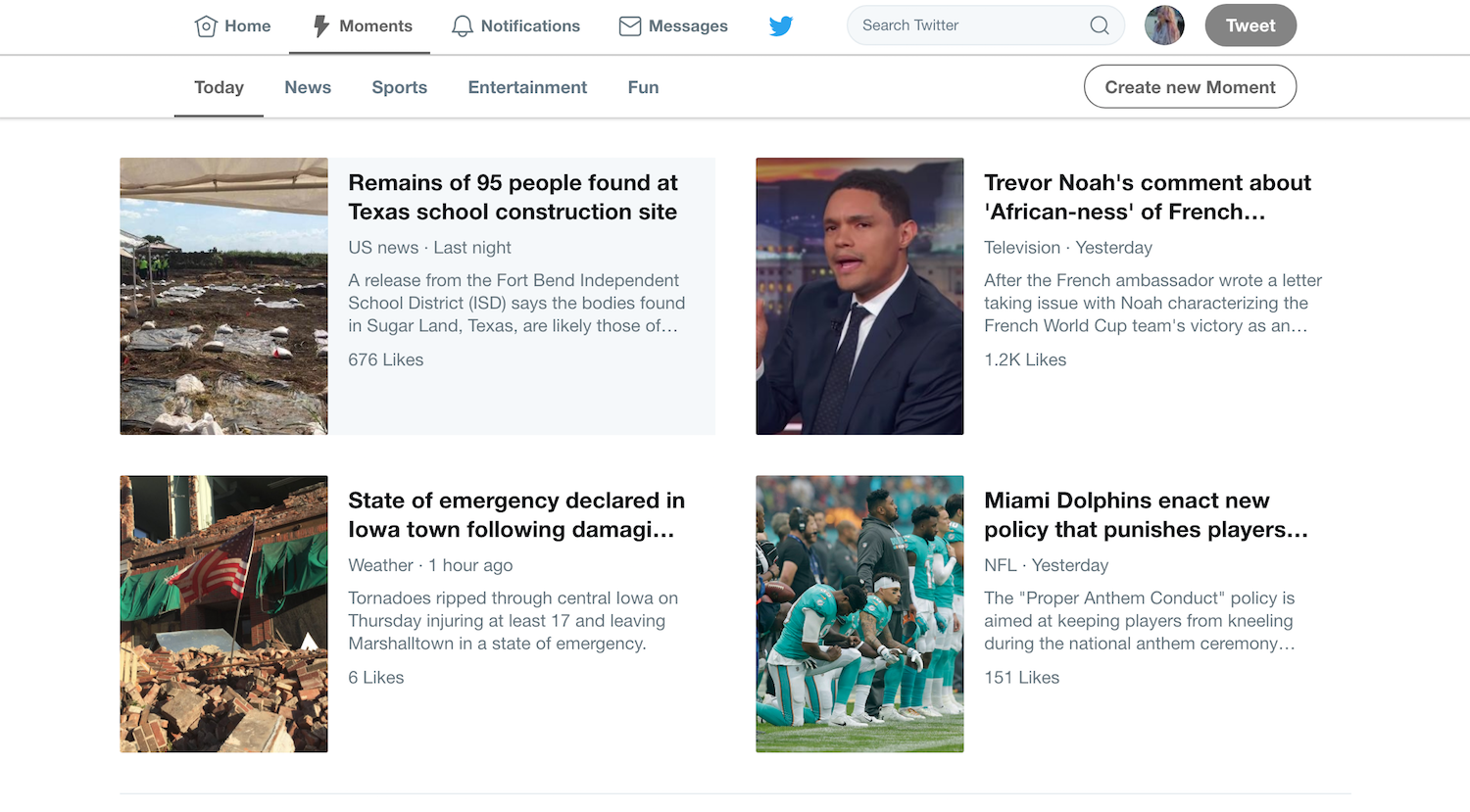
1. تويتر
على الفور ، لدينا طائر تويتر سيء السمعة. لا يسعنا إلا أن نذكر هذا الرمز الذكي بسبب بساطته وأناقته.
عندما أصبحت هذه الشبكة الاجتماعية مستخدمة على نطاق واسع ، كان التصميم بسيطًا ، ولكنه عتيق نوعًا ما. كان الشعار يحتوي على كلمة "Twitter" ، وكان شعار الطيور قديمًا إلى حد كبير في ذلك الوقت. بعد فترة وجيزة ، بدأت الأمور تتغير. أصبحت واجهة المستخدم أبسط وأبسط. ودعنا لا ننسى قيود 140 حرفًا (الآن ضعف هذا الحجم) لتوصيل رسالتك.
كان التصميم بأكمله يحاول أن يكون بسيطًا وبسيطًا ولكنه كان يفتقد العلامة فقط. تفوح رائحة هذا النظام من النوع البسيط "كن فعالاً وافعل ذلك بسرعة". ولكن مع التحديثات الأخيرة ، فإن هذا التصميم يجسد حقًا بساطتها الإبداعية.
الآن ، هناك المزيد من الأشياء التي يمكننا تعلمها من هذه الخدمة. على سبيل المثال ، يعد قرار إعادة تشكيل الرمز "المفضل" من نجمة إلى قلب مثالًا رائعًا للتبسيط المفيد. نظرًا لأن المستخدم يحتاج إلى قضاء وقت أقل في اكتشاف الموقع قدر الإمكان ، فإن تغيير رمز القلب كان مثاليًا. أتاح التغيير الطفيف على رمز معروف أكثر للمستخدمين إمكانية التصفح بشكل أكثر كفاءة.
بالإضافة إلى ذلك ، فإن القائمة الأنيقة للتغريدات من الأصدقاء والعلامات التجارية المتطابقة مع الصور الذكية والواجهة النظيفة تجعل التصميم الذي يجذبك جنبًا إلى جنب مع الأناقة والرقي.
هذه الواجهة بديهية بالفطرة وقد تم تصميمها مع وضع المستهلكين في الاعتبار ، كما أن إدخال عناصر أضيق الحدود مثل المساحة البيضاء في قسمها الرئيسي والتنظيم الجميل للعناوين الرئيسية في قسم الاكتشاف الخاص بها يجلب التصميم الكامل والبسيط إلى دائرة كاملة.

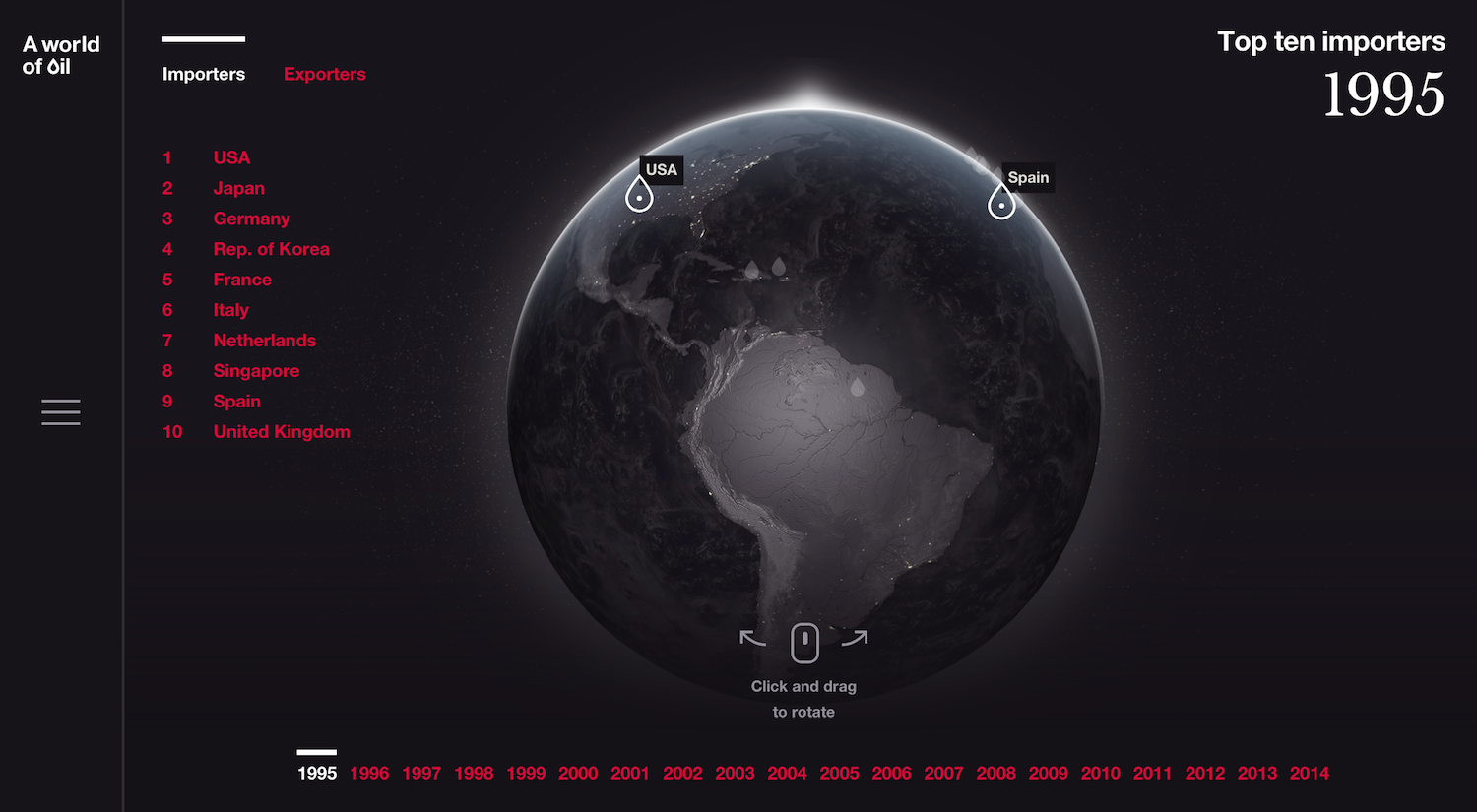
2. خريطة النفط العالمية (بواسطة GSM London)
الآن ، إلى موضوع متعلق بالعمل أكثر قليلاً - مثال غريب إلى حد ما لواجهة المستخدم ، المتعلقة بواردات وصادرات النفط الخام. هذا الموقع فريد من نوعه إلى حد ما ويوفر مثالًا تعليميًا لطيفًا عن البساطة الاستثنائية.
عندما تهبط على موقع الويب ، يتم استقبالك بالزيت المتدفق ورسالة نصية قصيرة. بالإضافة إلى هذه الخيارات ، يوجد زر الاستكشاف. الانطباع الأول الذي تحصل عليه من هذه الصفحة الأولى هو الجدية مع الدفع نحو الحداثة. لكن بعد ذلك يأتي الجزء المهم حقًا.
بعد النقر فوق الزر "استكشاف" ، لن يتم الترحيب بك من خلال السطور والمربعات النصية التي توضح ماهية الخريطة التي تبحث عنها. لا ، يمكنك الحصول على كرة أرضية لاستكشافها والنقر عليها ، مع وضع المرشحات على الجانب لمزيد من الاكتشاف.
في هذا المثال ، لا نرى فقط مثالًا على انطباع أول قوي حقًا ، بل نرى أهمية المتابعة. عند إنشاء واجهة مستخدم بسيطة ، ضع في اعتبارك أن كل جانب من جوانب موقع الويب الخاص بك يحتاج إلى الاندماج بشكل مثالي. بهذه الطريقة يمكنك بصمة التأثير المهم والمسؤول على خدمتك و / أو منتجك ، وهذه هي النتيجة المثالية.

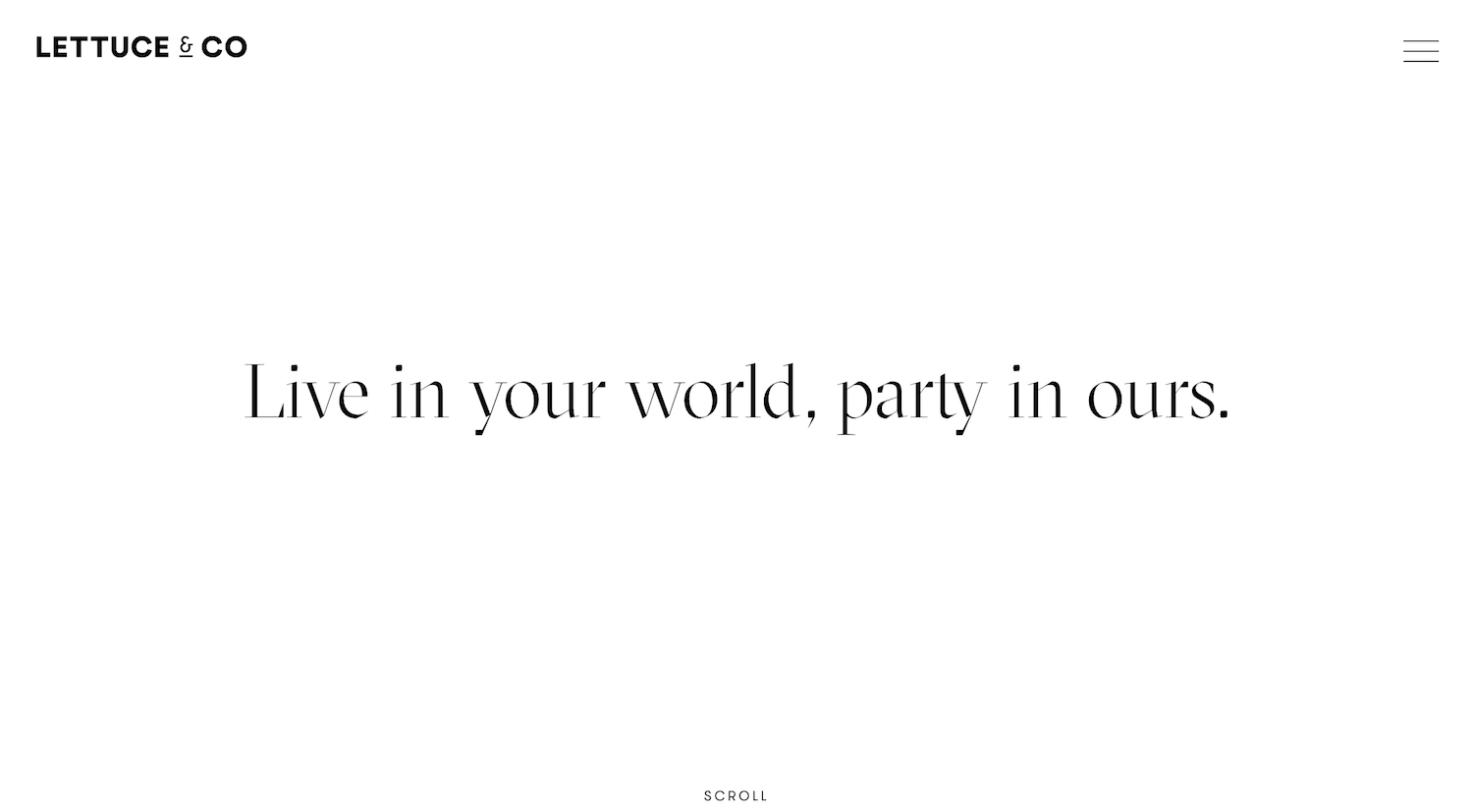
3. Lettuce & Co.
نحن نصل ببطء إلى الصفقة الحقيقية (لا يعني أن الأمثلة السابقة لم تكن جيدة). تضرب شركة تخطيط الأحداث هذه الحلوة الحقيقية للبساطة. إذا كنت تفكر في الأمر ، فإن القيام بالتصميم الداخلي ، أو أي وظيفة مرئية أخرى تتطلب تمثيلك عبر الإنترنت في مكانه الصحيح. ويمكننا أن نرى من مثال Lettuce أن هذه الأجواء المهنية يمكن نقلها إلى مساعيك عبر الإنترنت.
يتم استخدام عنصر بساطتها شديد الأهمية هنا بشكل مثالي. إذا لم تكن قد خمنتها الآن ، فهي مهارة مهمة جدًا للمساحة البيضاء. نعم ، بقدر ما تهم العناصر التي تضعها على موقع الويب الخاص بك ، كذلك العناصر التي لا تضعها على موقع الويب الخاص بك مهمة. هذا هو جمال ونعمة ولعنة التبسيط.
توفر المساحة البيضاء نوعًا من مساحة التنفس ، ومنطقة مفتوحة للمستخدم للوقوف ومراقبة ما لديك لتقدمه. في القائمة المتحركة المتحركة على هذا الموقع ، يمكننا أن نرى أن الافتقار إلى العروض الترويجية والخصومات الخاصة هو بالضبط الشيء الذي يجعلنا نبقى. يبدو الأمر غير بديهي تقريبًا ، لكنه مع ذلك يوضح لنا أنهم يقصدون العمل الجاد عندما يتعلق الأمر بالجماليات.
ضع في اعتبارك دائمًا من هو جمهورك المستهدف ، وكيف يمكنك نقل أكبر قدر ممكن من المعلومات دون إخافتهم في هذه العملية.

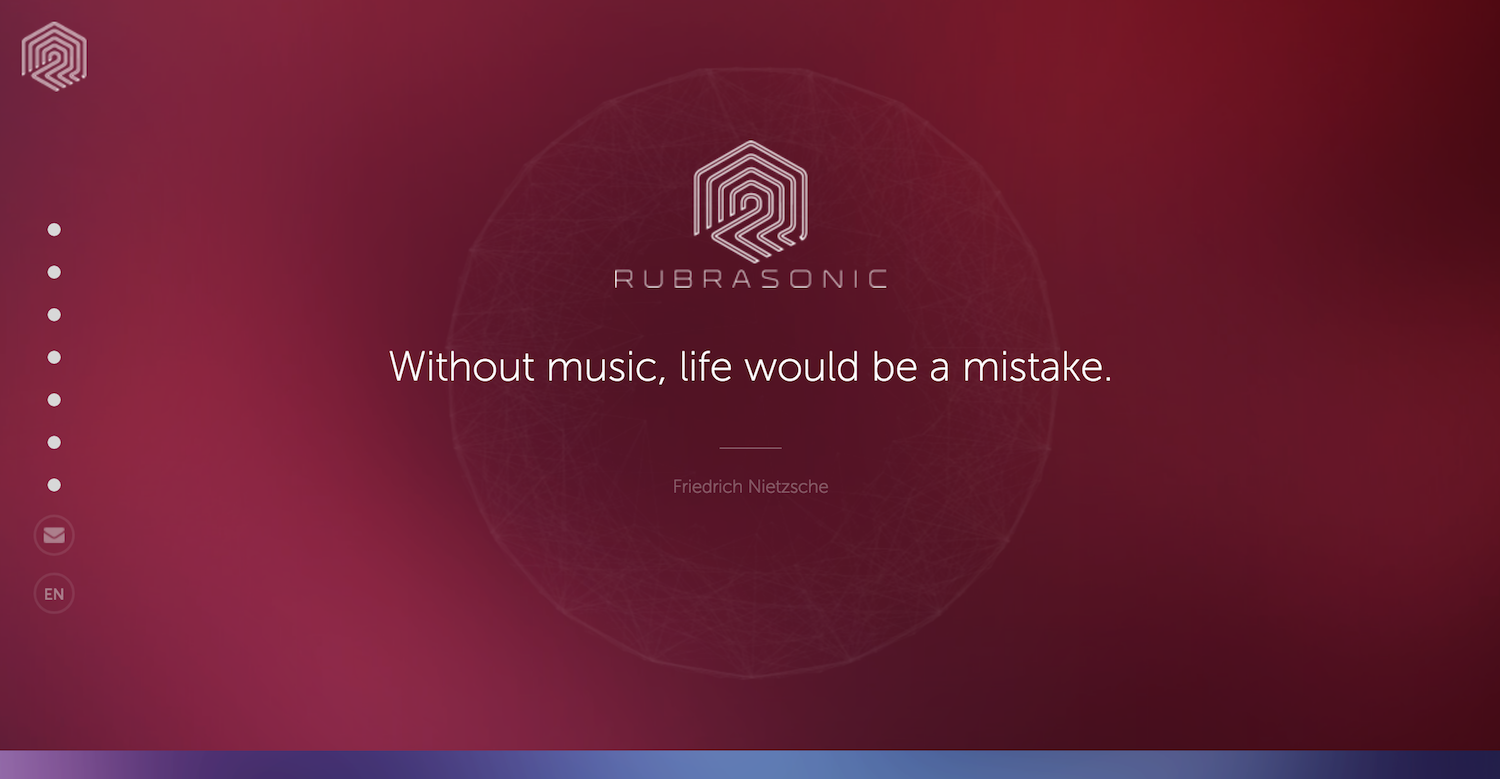
4. روبراسونيك
حان الوقت لخدش سطح الحواس الأخرى بجانب أعيننا. أدرجت هذه الشركة التي تقدم الموسيقى الخلفية الصوت كجزء من تصميمها البسيط. مع الحد الأدنى من شعارها الهندسي الذي يرحب بك في منتصف الصفحة ، لا يمكنك فعل الكثير. هذا حتى تدرك أن التحليق فوق الفقاعات في الجزء السفلي من الشاشة يصنع اللحن.
مباشرة بعد اللحن ، يمكنك التمرير لأسفل والاستماع إلى النغمة التي قمت بتعيينها بنفسك. يعد هذا الاستخدام للصوت لبيع خدمات الصوت الخاصة بهم أمرًا بارعًا لأنه يوضح أهمية الموسيقى كجزء أساسي من بيئة متطورة.
يحتوي موقع الويب على تناوب على اقتباسات متعددة حول الصوت لشخصيات تاريخية مشهورة. الصيد العبقري الذي وضعه المصمم هنا يختبئ على مرأى من الجميع. الموقع ممل نوعًا ما قبل بدء تشغيل الموسيقى عن طريق تحريك الماوس ، مما يثبت أن موسيقى الخلفية لديها القدرة على تغيير الحالة المزاجية وتغيير الحالة المزاجية في غمضة عين.
على الرغم من أن الصوت هو أكبر سلاح في واجهة المستخدم هذه ، فقد ارتكب Rubrasonic خطأً بسيطًا. لقد استخدموا لوحة ألوان ثقيلة ، والتي تكون قاسية على العيون. لا يزال مزيج التأثيرات الصوتية والمرئية في صلب الموضوع ، لكن يجب ألا ننسى أبدًا الدور الذي تلعبه الألوان في التصميم ، خاصة في الحد الأدنى من التصميم. لا يمكن التأكيد على أهمية التوازن بما فيه الكفاية.
الألوان لها تأثير. تعرف على كيفية الاستفادة منه وجذب المستهلكين في دراسة الحالة DesignRush هذه حول علم نفس الألوان!

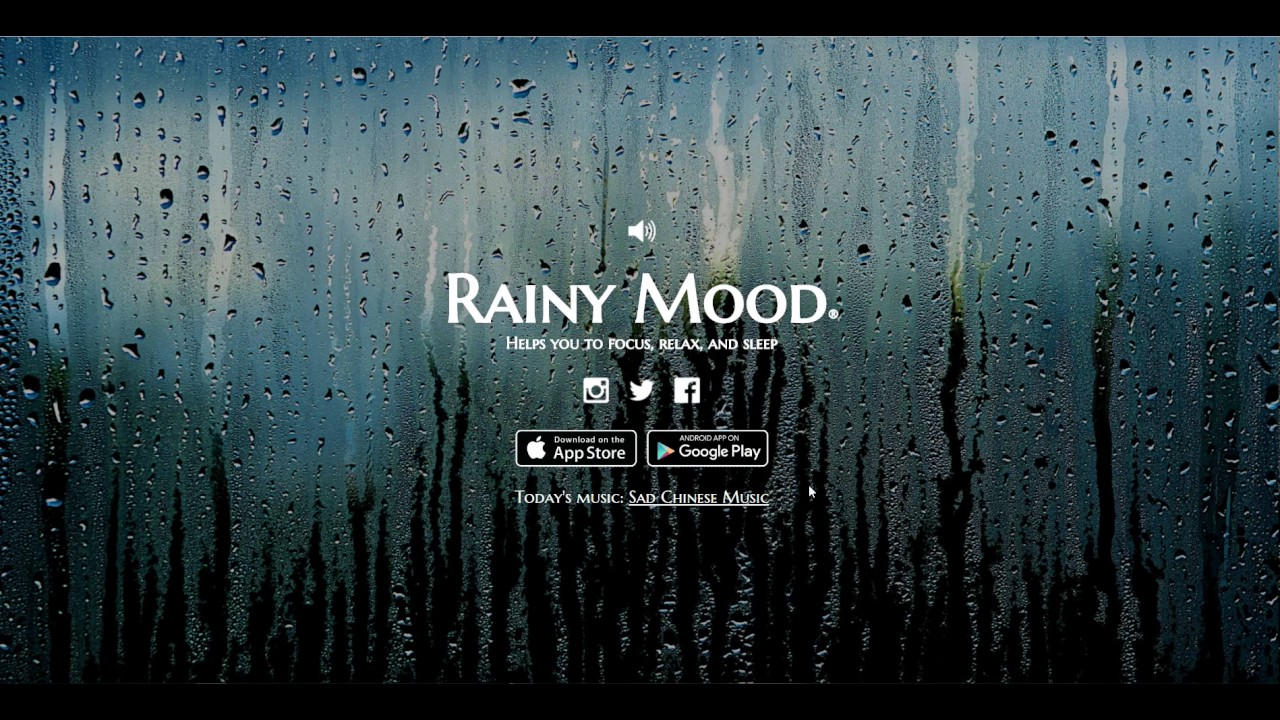
5. مزاج ممطر
عند الحديث عن الصوت ، من المؤكد أن أولئك الذين يستمتعون بـ ASMR وموسيقى الغلاف الجوي الأخرى على دراية بهذا الموقع البسيط للغاية. Rainy Mood هو موقع من صفحة واحدة لا يوفر سوى عدد قليل من الخيارات ولكنه يفعل ذلك بأمان.

تكمن قوة هذا الموقع في تصميمه الفردي. الغرض الوحيد من الموقع هو تشغيل ضجيج أبيض ممطر ، مما يوفر شعورًا بالاسترخاء والتأمل. مع صورة خلفية واحدة تمثل منظر نافذة لحقل عشبي ، مع رش الماء في كل مكان ، فإن أصوات المطر مناسبة تمامًا. تتضمن بقية الصور مقبض التحكم في مستوى الصوت وروابط الوسائط الاجتماعية المصممة كرموز صغيرة بيضاء صغيرة.
من مثال Rainy Mood ، يمكننا أن نتعلم أنه يمكن استغلال صورة واحدة لدرجة أنها تغطي موقع الويب بالكامل. بالإضافة إلى ذلك ، قاموا مؤخرًا بتضمين ميزة "الأغنية اليومية" وهي عبارة عن نظام توصية يمنحك اقتراحات الأغاني التي تتوافق بشكل جيد مع صوت المطر.
على الرغم من أن موقع الويب هذا لا يبيع منتجًا أو خدمة ، إلا أنه يوفر أجواءً مريحة ببساطته. من خلال استغلال حقيقة أننا نتعرض لقصف كبير من التسويق المكثف كل يوم في كل زاوية ، يكمن الآن إتقان الحد الأدنى من التصميم.

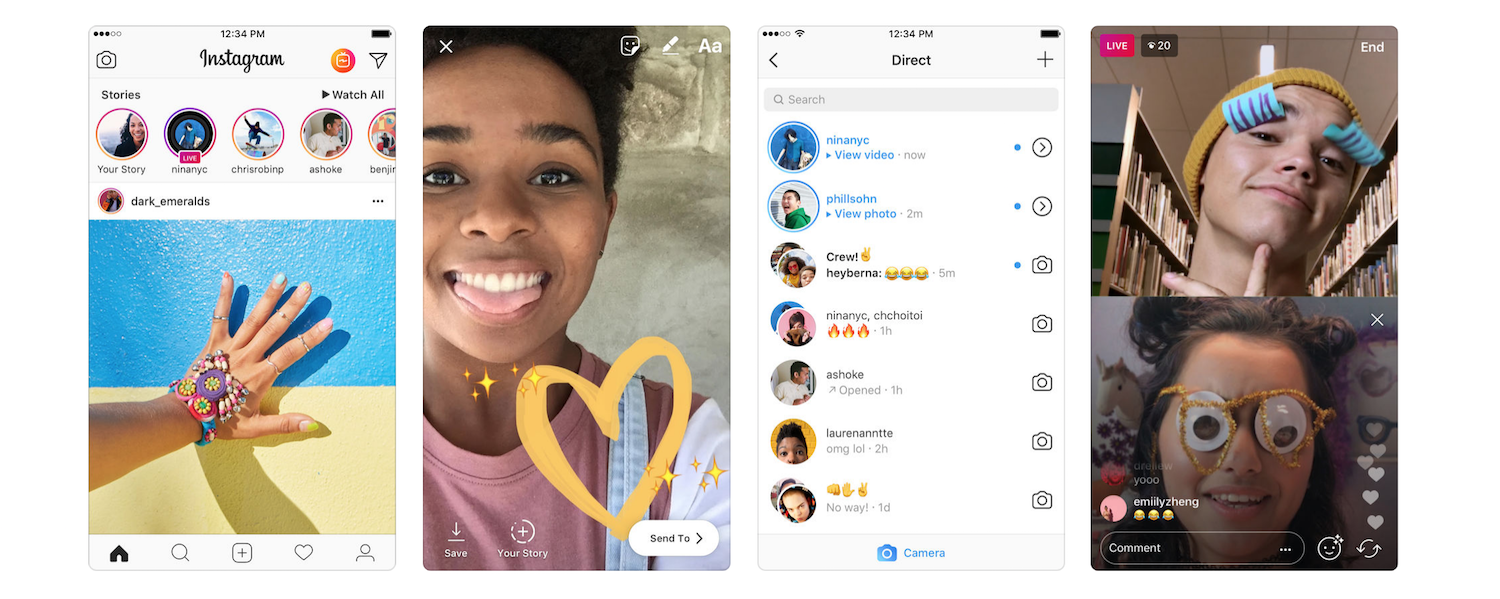
6. Instagram
حان الوقت للانتقال من الصوت إلى المرئيات النقية الآن. لا يمكننا مطلقًا التحدث عن الحد الأدنى من التصميم دون ذكر Instagram ، وهو تصميم نادر جدًا وغني في نفس الوقت. بادئ ذي بدء ، من المهم التمييز بين تكرار موقع الويب وتطبيقات الأجهزة المحمولة لمنصة مشاركة الصور هذه.
لكي نكون صادقين تمامًا ، على الرغم من أنه وظيفي ، يلاحظ المرء أن موقع الويب يعطي إحساسًا بسيطًا غير مكتمل. عندما يصل التعبير البسيط إلى حد إعطاء مثل هذا الشعور ، فإن إعادة النظر في محله.
لكن دعونا لا ننسى أن Instagram مصمم خصيصًا لمستخدمي الأجهزة المحمولة ويستخدمه بشكل أساسي ، وواجهة مستخدم التطبيق قريبة من العيوب. التمرير ، انقر فوق نقرة هي خيارات الحركة الوحيدة. والمحتوى الوحيد الذي يمكنك رؤيته هو من المستخدمين أنفسهم - لا يضع موقع الويب أي عناصر إضافية لتختار من بينها. يمكننا ملاحظة ذلك ومعرفة أن إضافة الكثير من الخيارات يمكن أن تخنق حركة مرور الويب الخاصة بك ، وقد رقص Instagram حول هذه العقبة بسهولة.
نحن جميعًا على دراية تقريبًا بهذه المنصة والغرض منها ، ولكن من المهم النظر إليها من منظور التصميم ومقارنتها بوسائط أخرى من نفس الفرع. Twitter ، كما ذكرنا ، هو واحد من أفضل مواقع الويب الحد الأدنى ، و Instagram يكسر قالب تصميم الشبكات الاجتماعية القياسي. وكلاهما يفعل ذلك دون فقدان أي مصداقية أو دون أي نقص في إدارة الوظائف.

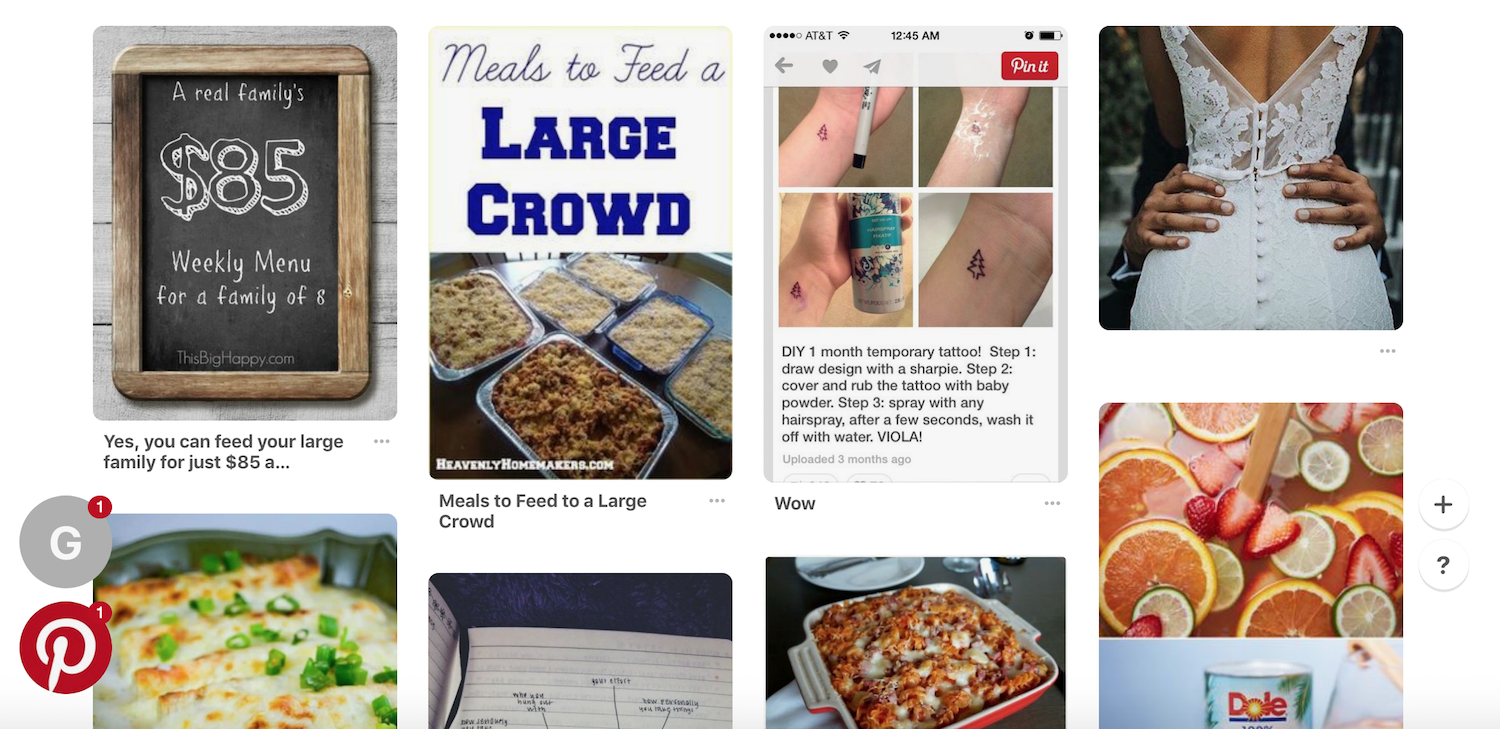
7. بينتيريست
عند الحديث عن مواقع الويب المصممة بعناية والتي تستند إلى المجتمعات ، لا يمكننا الاستمرار دون ذكر Pinterest. أحدثت Pinterest ثورة ليس فقط في الطريقة التي نتصفح بها الأفكار والإلهام ، ولكن الأهم من ذلك أنها أحدثت ثورة في الطريقة التي نرعا بها المحتوى عبر الإنترنت.
من خلال هيكل يتكون من صور فقط ، مع اتباع نهج بسيط ونص صغير متصل بفوضى الشاشة ، يقوم Pinterest بتثبيتها عندما يتعلق الأمر بتدفق موقع الويب نفسه. مع وجود خيارات إضافية قليلة أو معدومة إلى جانب الحزمة الاجتماعية القياسية - يكون وضع دبوس في المحتوى الذي تريد حفظه لوقت لاحق أو كجزء من مجموعة هو المكان الموجود فيه.
Pinterest هو موقع ويب يمكنك قضاء ساعات فيه دون الشعور بالضغط عليك أو جعلك متعبًا.
كل هذا بفضل نظام التمرير الذي طور جو "التطفل المضاد" ، من خلال عدم رمي الروابط والاقتراحات في طريقك كل دقيقة. على الرغم من أن Pinterest لديها قاعدة بيانات ضخمة تحت تصرف المستخدمين ، إلا أنها لا تزال تبدو كما لو كنت تتصفح بين عدد قليل من الصور الرئيسية.
من وجهة نظر التصميم ، فإن التصميم البسيط ، مع عدم وجود نص على الشاشة ، يجلب الشعور بالاسترخاء والحداثة إلى موقع ويب كثيف الحركة.

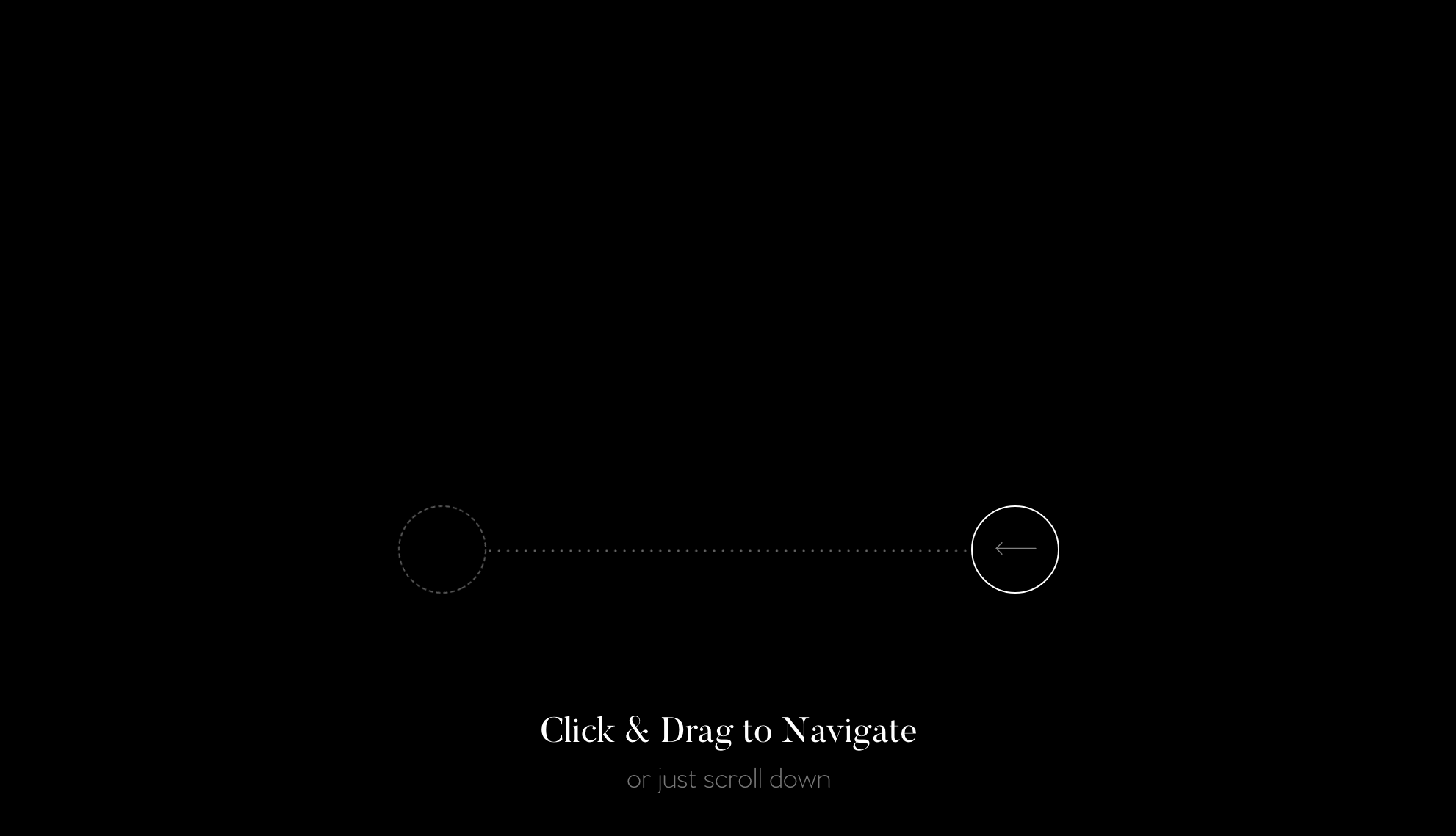
8. لماذا نستكشف
حان الوقت للابتعاد عن الشبكات الاجتماعية والإعجابات والمشاركات. في هذا المثال الرائع ، يمكننا أن نرى كيف يتم استخدام التقليلية للأغراض السردية. تأتي أداة سرد القصص الجميلة هذه في شكل مغامرة نصية بالتمرير من اليسار إلى اليمين.
مع استخدام الكثير من المساحات البيضاء بذكاء ، لن يتعب زائر هذا الموقع البسيط نوعًا ما ، ولديه صورة لقسم اليوم لإبقائه جديدًا ولإعطائه قيمة إعادة التشغيل.
في حالة مواقع الويب ذات النمط البسيط من اليسار إلى اليمين ، يمكننا أن نرى أنه يمكن استخدام التمرير غريزيًا لتمثيل ترتيب زمني ، و / أو أي تسلسل هرمي متصور.
على الرغم من أن هذا الموقع الخاص به نماذج ثلاثية الأبعاد حتى ، إلا أنه يتم مزجها بسلاسة في الخلفية السوداء مما يترك مساحة فارغة كافية لمنحنا إحساس الكويكب في الكون. طوال الرحلة بأكملها ، يحافظ الحد الأدنى من البيئة على هدوء الزائر ويركز على المعلومات المقدمة. ولرفع الشريط إلى أعلى قليلاً ، هناك نقرات دقيقة حول الكويكبات للحصول على معلومات إضافية.
كما فعل عدد قليل من المواقع المذكورة أعلاه ، يعلمنا هذا الموقع أن المزيد من IS أقل ، في الواقع. إنه يوضح لنا أنه حتى مواقع الويب التعليمية "غير التقليدية" يمكن إجراؤها بذوق رفيع وبأسلوب مبسط لا يقل عن ذلك.
احصل على إصلاح التصميم الخاص بك بسرعة. اشترك في DesignRush Daily Dose!

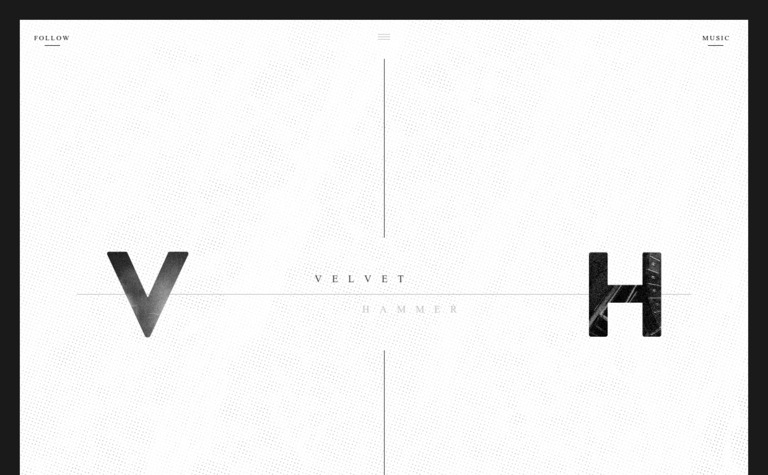
9. المطرقة المخملية
يمكن أن يكون موقع الويب المصمم جيدًا أفضل إعلان لعملك. أدركت شركة Velvet Hammer ، وهي وكالة إنتاج موسيقي ووكالة علاقات عامة ، ذلك ووضعته في العمل على أكمل وجه.
الموقع أحادي اللون تقريبًا ، مع الاحتفاظ بالألوان في نطاق الأسود والأبيض والرمادي. عندما تفتح موقع الويب ، يتم قصفك بمونتاج صور سريع لعملاء الشركة وهم يؤدون أعمالهم دون أي تفسير. بعد فترة وجيزة ، ظهر شعار الشركة ، وتبع ذلك الطباعة الجميلة. تم تصغيرها إلى حجم الأيقونة ، حيث يتم عرض جميع النطاقات التي عملت Velvet Hammer معها بشعاراتها.
مع زيادة النسيج خلف النص وتدرجات الخلفية إلى اللون الرمادي من خلال التمرير ، يظل انتباه الزائرين مركزًا على الرغم من عدم وجود نص للقراءة.
يتم وضع قائمة تحتوي على المزيد من الخيارات (ولكن ليس الكثير) بعناية في الأعلى. إنه محير بعض الشيء ولكنه نظيف. وبمجرد الانتهاء من التمرير ، يتحول الموقع إلى اللون الأسود مع ظهور المزيد من الخيارات.
يتم استخدام المساحة البيضاء هنا بشكل جميل ، وتبدو الصفحة نفسها متطورة وفاخرة.

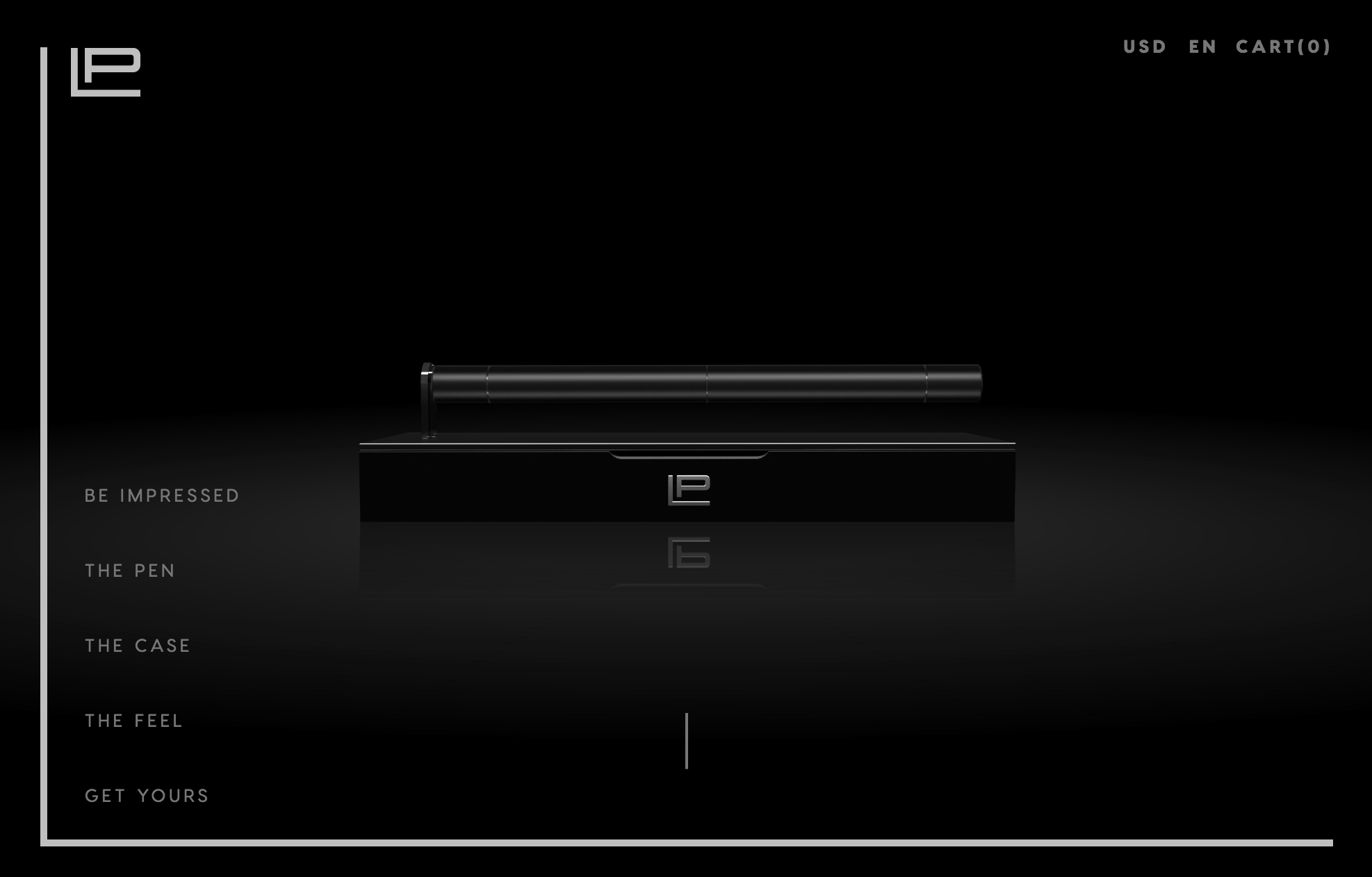
10. قلم ليفيت
خلال هذا التحليل بأكمله ، لاحظنا الخدمات المجانية والمدفوعة ، القائمة على المجتمع والمتمحورة حول الفرد. الآن ، حان الوقت لمعرفة كيف يمكن استخدام بساطتها للإعلان عن منتج.
صدق أو لا تصدق ، هذا موقع إلكتروني لقلم - موقع فاخر على وجه الدقة. إنها أداة متعددة الوظائف ، مع الكثير من الخيارات. مع اللون الأسود للموقع ، منحه المصممون لمسة جادة ، في حين أن الرسوم المتحركة التي تتبع المستخدم تجعله يبدو حديثًا للغاية ، بل ومستقبليًا. أثناء التمرير لأسفل في موقع الويب ، يتم تشريح القلم ويتم شرح النظام بأكمله بسهولة.
يتم استخدام المساحات البيضاء بدقة وترتيب. يعلن هذا التصميم عن هذا القلم كنوع من معدات الخيال العلمي. يتم تشريح كل شيء أمام عينيك ، وحتى الأشخاص غير المتخصصين في التكنولوجيا يفهمون المفهوم بالكامل على الفور.
يوضح لنا هذا أن مناهج التسويق العدوانية ليست بالتأكيد الطريقة الوحيدة للبيع. عنصر عادي ، مع تصميم غير عادي وعناصر موقع ويب ، يصبح غير عادي في حد ذاته.
تأتي تصاميم مواقع الويب المبسطة بجميع الأشكال والأحجام
وها نحن ذا - قائمة كاملة من الحد الأدنى من مواقع الويب للتعلم منها. بعضها معروف أكثر من البعض الآخر ، لكن كل درس يعطينا درسًا قيمًا أو درسين لنستخلصه. لحسن حظك ، قمنا بتلخيصها في نصائح وحيل قابلة للتنفيذ:
الأقل هو الأكثر ... ولكن كم أكثر؟
عادة ما تكون بساطتها موجودة دائمًا إلى حد ما. في الآونة الأخيرة ، مع توسع الشبكة الاجتماعية للمعلنين ، أصبح التقليلية مرغوبًا فيه أكثر لأنه يوفر أسلوب تسويق أقل حدة. عند البحث عن أسلوب الحد الأدنى المناسب لمشروعك ، ضع في اعتبارك أنك لا تزال بحاجة إلى إيصال جميع المعلومات الضرورية إلى العميل المحتمل. يجب أن تتحدث واجهة المستخدم نيابة عنك ، لذا اجعلها بسيطة وموجزة ولذيذة.
يمكن أن تكون الألوان صعبة
هذه منطقة حساسة في بساطتها. القاعدة العامة هي استخدام أقل عدد ممكن من الألوان ، ولكن لا تقصر نفسك على الأبيض والأسود. يمكن أن يساعدك استخدام كمية صغيرة من الألوان هنا وهناك في التأكيد حقًا على النقطة الرئيسية التي تنقلها. ومع ذلك ، يمكن استخدام الترميز اللوني للروابط الخارجية أو أجزاء أخرى من الموقع كأداة تنقل.
الصوت يتطور
نعم ، الصوت. في الوقت الحاضر ، لدينا جميعًا أجهزة كمبيوتر قوية بما يكفي ، في المنزل أو في حجم الجيب ، مع أنفسنا. لذا ، نعم ، الصوت أداة صالحة لاستخدامها داخل النظام الأساسي. اجعلها مفيدة قدر الإمكان ، واستعن بخبير لمطابقة الصوت بالموضوع الذي يدور حوله موقع الويب الخاص بك. في الآونة الأخيرة ، يبدو أن هذا مؤثر للغاية مع تقدم التكنولوجيا بشكل متزايد.
لا تقطع فقط لتقطع
هذا أحد أكثر الأخطاء شيوعًا في عالم التصميم. يرغب الأشخاص في جعل مواقعهم الإلكترونية أكثر فاعلية ، لذلك قاموا بقص الكثير من الأشياء ، فقط لتترك مع نصف المعلومات الضرورية.
بيت القصيد من التصميم هو وضع كل الاهتمام والتركيز على الشيء الوحيد الذي تقدمه. جربي التفكير في التبسيط باعتباره ضوءًا خفيًا وفعالًا وليس كمكياج.
هناك - دراسة المواقع الإلكترونية جيدة التنفيذ ، في الصناعات التي تتراوح من التجارة الإلكترونية التجارية إلى التعليم والإعلان. كما قد تكون قد خلصت بالفعل ، الصورة هي كل شيء والإعلان هو المفتاح.
في عالم تعلن فيه الغالبية عن نفسها من خلال قنوات صاخبة وفوضوية وفوضوية ، فكر في اتخاذ المسار الأكثر هدوءًا. غالبًا ما تكون العدوانية السلبية للتصميم البسيط أعلى من الأصوات العادية.
استكشف الوكالات الرائعة لمنح موقع الويب الخاص بك ميزة في تصميم مواقع الويب وقوائم وكالة التطوير الخاصة بـ DesignRush !
