4 أخطاء فادحة في إدارة صور البريد الإلكتروني
نشرت: 2017-10-17في هذه المقالة
تشبه رسائل البريد الإلكتروني الجبال الجليدية : غالبًا ما نركز على الجوانب الأكثر وضوحًا لها - مثل عبارات الحث على اتخاذ إجراء والموضوع وجودة النسخ - بينما ننسى تحسين العديد من الرسائل الأخرى التي لا تكون مرئية على الفور للمستخدم النهائي . لكن للأسف - يمكن لهذه الأشياء حقًا أن تُحدث فرقًا بين الرسالة الأساسية والمهنية.
سننظر اليوم في بعض الأخطاء التي قد تصادفها أثناء إدارة صور بريدك الإلكتروني. في الواقع ، يحدث غالبًا أنك تركز كل انتباهك على العرض الرسومي للصورة : ساعات العمل من قبل الفنانين أو المصممين ، متبوعة بنقرة واحدة للتحميل على منصة التسويق عبر البريد الإلكتروني.
ومع ذلك ، لتحقيق الأداء الأمثل ، لا يكفي الحصول على صور جميلة من الناحية الجمالية بدقة جيدة . يجب أن تكون هناك خطوتان إضافيتان على الأقل:
- موجز دقيق لقسم الرسوم ، بحيث يجب أن يأخذوا في الاعتبار مواصفات ومتطلبات قناة البريد الإلكتروني عند إنشاء صور لرسائل البريد الإلكتروني
- إجراءات ما بعد التحميل على النظام الأساسي (مثل تضمين نصوص بديلة ، والتي سنناقشها قريبًا) ، لتقليل احتمالية الفشل أو عرض الصور بشكل غير صحيح
دعنا ننتقل بعد ذلك إلى الأخطاء الأربعة الأكثر شيوعًا في إدارة صور البريد الإلكتروني. الترتيب عشوائي تمامًا.
1. الصور ثقيلة جدًا
يحب الجميع الخوض في صورة جميلة ، خاصة إذا كانت محددة بشكل جيد. ومع ذلك ، يجب أن نضع في اعتبارنا دائمًا الوسيط الذي نستخدمه. لنفترض أن عميل البريد الإلكتروني لا يحظر الصور مقدمًا: يمكننا بعد ذلك افتراض أنه عادةً ، ما لم يتم إرسالها كمرفق مع الاتصال ، يتم تنزيل الصور فقط عند فتح البريد الإلكتروني .
بمجرد فتح البريد الإلكتروني في العميل أو المتصفح ، يبدأ طلبًا إلى الخادم حيث يتم تخزين الصور ليتم تنزيلها ثم عرضها. من الواضح أن هذا يعني أن عرض النطاق الترددي للاتصال مشغول ببيانات تبادل العميل / الخادم.
الآن ، عرض النطاق الترددي ليس لانهائي. يمكنك بالتأكيد معرفة مدى أهمية أن وزن الملف لا يمنع تنزيل الصور وعرضها بسهولة .
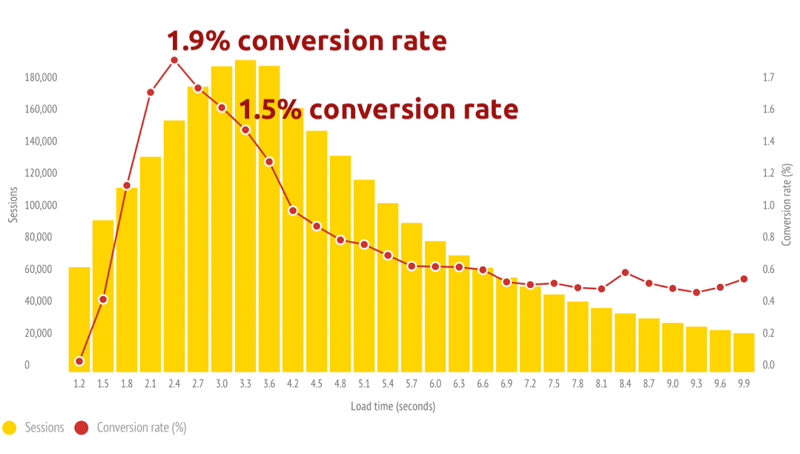
على الجانب المحمول ، يتم تنزيل صورة تزن 1 ميغا بايت في حوالي 0.3 ثانية. فكر فقط في الوقت الذي ترغب عادةً في الانتظار لفتح صفحة ويب: وفقًا لـ Kinsta ، يتخلى 74٪ من المستخدمين عن الصفحات التي لا يتم تحميلها في غضون 5 ثوانٍ ، بينما تُظهر البيانات الواردة أدناه بواسطة Soasta كيف يبدأ معدل التحويل السقوط قبل ثانيتين.

من هذه البيانات المحدودة ، يتضح مدى أهمية عدم إطالة وقت التحميل ومعالجة الصور بشكل غير ملائم بحيث تكون خفيفة بدرجة كافية ليتم تنزيلها بسرعة ، وفي نفس الوقت حماية الدقة لتجنب التأثير الحبيبي .
فيما يلي توصياتنا لضمان التوازن الصحيح بين الوزن الخفيف والدقة الجيدة:
- الحفاظ على وزن أقصى يبلغ حوالي 50 كيلو بايت
- تأكد من أن دقة الصورة 72 نقطة في البوصة
- احفظ الصور بتنسيق JPG أو GIF أو PNG .
2. الصور كبيرة جدًا أو صغيرة جدًا
إنها ممارسة مغرية للغاية. إذا كانت لديك صور أو صور تم التقاطها - على سبيل المثال - لحملة إعلانية أو لموقعك على الويب ، فلماذا لا تستخدمها في حملات البريد الإلكتروني أيضًا؟
بالطبع تفضل. لكن تذكر أنه بدون الاحتياطات المناسبة ، لن يكون حجم (ارتفاع وعرض) هذه الصور هو الأمثل أو الوظيفي للرسالة.
دعنا ندخل في مزيد من التفاصيل. علامة HTML IMG يسمح لك لتحديد الارتفاع والعرض للصورة. على سبيل المثال ، يحدد سطر التعليمات البرمجية التالي أن ارتفاع الصورة سيكون 123 بكسل والعرض 456 بكسل.
<img src = ”[ImagePath]” height = ”123 ″ width =” 456 ″>
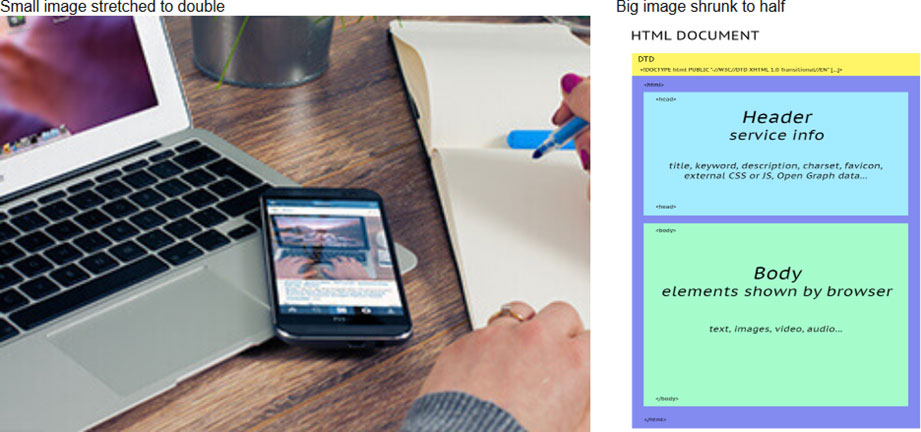
بمجرد تعيين أحد المعلمات أو كلاهما ، بغض النظر عن الحجم الفعلي ، سيعرض المتصفح الصورة بالعرض والارتفاع المحددين . هذا يعني أنه إذا كانت الصورة الموجودة على الخادم أصغر حجمًا مما تم تعيينه في العلامة ، فسيتم تكبيرها ، وإذا كانت أكبر ، فسيتم تصغيرها.
لذلك ، إذا كنت تستخدم صورة ذات أبعاد غير محسّنة للبريد الإلكتروني ، فيمكن أن تنتج نتيجتان محتملتان ، في كلتا الحالتين بنتائج سيئة:
- الصورة أكبر من اللازم : زيادة الوزن وعرض النطاق الترددي الضائع ، مع حدوث انتكاسة في حالة القسم 1
- الصورة أصغر من اللازم : التكبير القسري وفقدان الجودة والتأثير الحبيبي

شبكية العين أم الشاشة العادية؟
تتناول مناقشة منفصلة شاشات Retina التي قدمتها Apple في عام 2010. تعتمد تقنية Retinal على كثافة بكسل أعلى لكل وحدة مساحة ، حيث وفقًا لكوبرتينو ، يمكن للعين البشرية أن تدرك وحدات البكسل الفردية. ستصبح الصورة بعد ذلك أكثر تجانساً وستكون المشاهدة أكثر إمتاعًا وأقل إجهادًا للعين .
نظرًا لأن كثافة البكسل لكل شاشة Retina تقارب ضعف كثافة الشاشة العادية ، لمنع حدوث تأثير محبب ، ستحتاج إلى مضاعفة حجم الصور . على سبيل المثال ، إذا كانت الصورة في البريد الإلكتروني ذات أبعاد 250 × 145 بكسل (على سبيل المثال ، <img height = ”250 ″ width =” 145 ″) ، فأنت بحاجة إلى استخدام صورة 500 × 290 بكسل.
نصائحنا
- قص الصور لتناسب حجم البريد الإلكتروني
- احفظ جميع الصور في نفس المجلد ، بحيث يكون لديك نفس المصدر والمزيد من التحكم عند التحرير
- لا تقم بتعيين حجم الصور ، واحتفظ بسلاسة داخل الإطار الذي توجد فيه ، مما يسمح لهيكل الاتصال "بتشكيل" الصورة
3. لم يتم تحسين صور GIF المتحركة
من المؤكد أن إضافة رسم متحرك (مثل GIF) إلى اتصالاتك يوفر الكثير من الأهمية للرسالة: فهذه طريقة فعالة للغاية لجذب الانتباه ، خاصةً إذا تم إنشاء التصميم الجرافيكي بعناية وكان أصليًا.

يعد إدراج صور GIF المتحركة في رسائل البريد الإلكتروني أمرًا سهلاً ، ولكن عليك أن تولي اهتمامًا أكثر بقليل من الصور الثابتة المعتادة.
تعرف على كيفية إدراج صور GIF المتحركة في رسائل البريد الإلكتروني>
بعض التاريخ: وُلدت ملفات GIF ، وهي اختصار لـ Graphics Interchange Format ، في عام 1987 . كانت الفكرة الأساسية هي تحديد مجموعة افتراضية من الألوان ليتم تضمينها مع البيانات التي تشكل الصورة بحيث تتجنب فقدان جودة الصورة أثناء الضغط.
منذ عام 1989 ، تلقى التنسيق ابتكارين مهمين: الشفافية ، وقبل كل شيء الصور المتعددة التي مهدت الطريق للرسوم المتحركة .
منذ ذلك الحين ، أثار المصممون حول العالم خيالهم ، وقاموا بإنشاء صور GIF تاريخية تغمر الويب . حتى الآن ، تعتبر الحالة الصحية لـ GIF ممتازة : فنحن لا نفكر فقط في عدد الطرق التي يتم تضمينها بها في رسائل البريد الإلكتروني كل يوم ، ولكن أيضًا في ثروة المواقع مثل giphy.com.

كما هو الحال في كل الأشياء ، في هذه الحالة أيضًا ، عليك الانتباه إلى الوسائط التي تستخدمها. بادئ ذي بدء ، علينا أن نأخذ في الاعتبار أن وزن GIF المتحركة في كيلوبايت يرتفع بسرعة كدالة لكل من عدد الإطارات في الرسوم المتحركة وبناءً على الحجم. لذا ، فمن الجيد منذ البداية التفكير مليًا في نوع الرسوم المتحركة التي ستقوم بإنشائها.
ثانيًا ، عليك أن تضع في اعتبارك أن بعض العملاء لا يعرضون الرسوم المتحركة على الإطلاق . يعرض أحد العملاء الرئيسيين (Outlook 2007-2013) الإطار الأول فقط - كما يوضح المثال التالي.

نصائحنا
- انتبه إلى الوزن الإجمالي للصورة (وتذكر ما قيل في القسم 1!)
- لا تستخدم أكثر من رسم متحرك لكل بريد إلكتروني
- لا تستخدم الكثير من الإطارات: GIF ليس فيديو!
- تجنب الرسوم المتحركة شديدة التعقيد التي يمكن أن تعرض المجموعة بأكملها للخطر
- تأكد من أن الإطار الأول يعطي فكرة كاملة عن الاتصال ، وتأكد على أي حال من أنه ليس فارغًا أبدًا
- استفد ، على سبيل المثال ، من تقنية التصوير السينمائي لتقليل الوزن الإجمالي للرسوم المتحركة
4. النصوص البديلة غير متوفرة
أصبحت رسائل البريد الإلكتروني التي تم إنشاؤها بدون صور نادرة بشكل متزايد هذه الأيام. ومع ذلك ، ضع في اعتبارك أن بعض عملاء البريد الإلكتروني ، افتراضيًا ، لا يعرضون الصور ، ولأسباب مختلفة ، يفضل بعض المستخدمين تعطيلها: في مثل هذه الحالات ، إذا لم يكن لدى البريد الإلكتروني طرق بديلة لإيصال الرسالة ، يكون الاتصال للخطر بشكل ميؤوس منه .
لذلك دعونا نرى كيفية وضع غطاء فعال على هذه المشكلة الحرجة من خلال الاستفادة من HTML ، باستخدام خصائص alt وعنوان العلامة <img> .
خاصة:
- يسمح العنوان بعرض المحتوى عند وضع مؤشر الماوس فوق منطقة الصورة
- يحدد alt النص الذي سيتم عرضه في حالة فشل تحميل الصورة (نص بديل)
لذلك ، من المهم جدًا إضافة هاتين الخاصيتين دائمًا إلى الصور التي تعتبرها استراتيجية (مثل شعار العلامة التجارية ، والمرئيات ، والمنتج ، وما إلى ذلك) ، مع إعطائهم قيمًا مع وصف لما تحتويه الصورة.
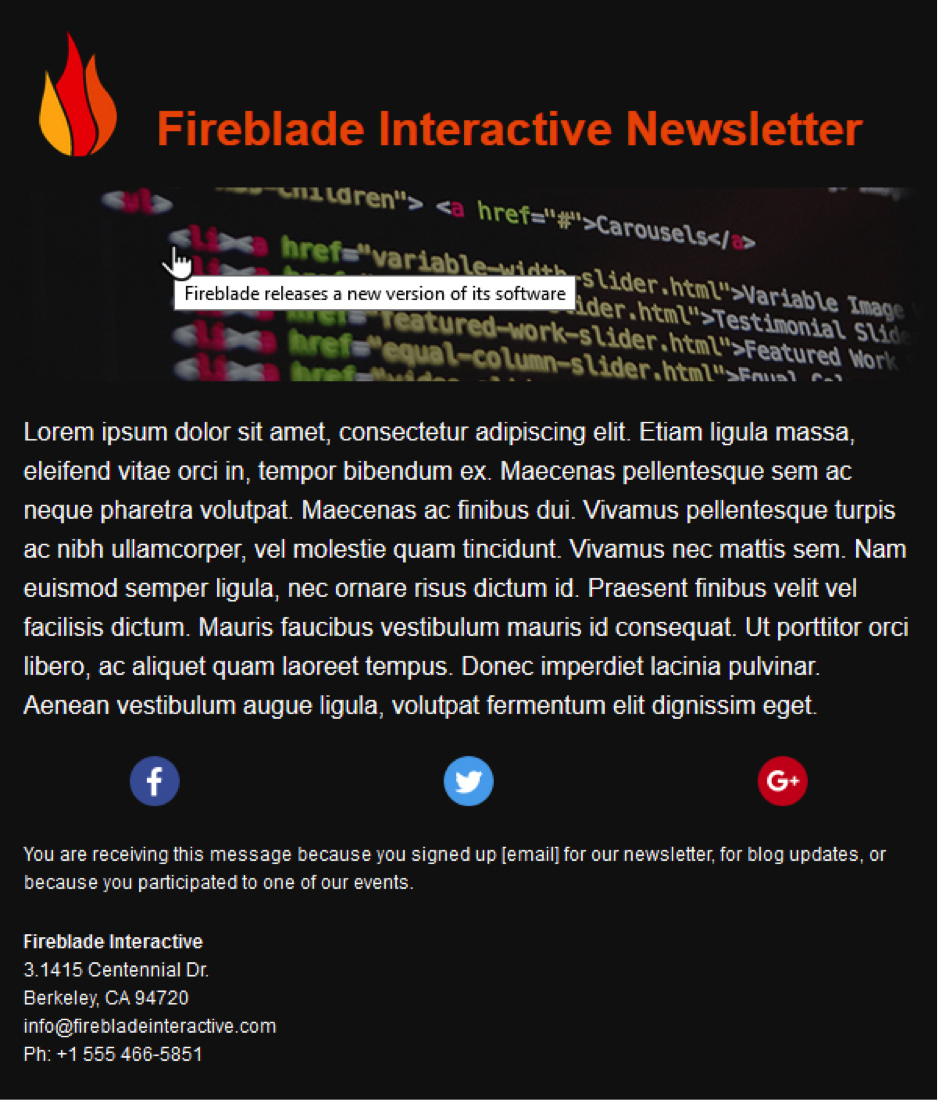
سمة العنوان
دعونا نرى كيف يعمل عنوان السمة: يمكنك أن ترى من الشكل أن نافذة صغيرة ظهرت تحت المؤشر مع النص الذي تم إدخاله في الكود. لذلك يمكننا الاستفادة من هذا الجزء لإضافة معلومات إضافية من شأنها أن تكمل ما هو موجود في الصورة.

سمة Alt
دعنا ننتقل الآن لتحليل سلوك بديل السمة ، حيث يوجد بالتأكيد مساحة أكبر للعمل.
توضح لك لقطة الشاشة أدناه كيفية عرض النشرة الإخبارية لعميل بريد إلكتروني يستبعد تحميل الصور . يمكنك مشاهدة الروابط الكلاسيكية الزرقاء والبنفسجية التي تظهر على التوالي وجود رابط ورابط تمت زيارته مسبقًا.

من الواضح أن أي شخص يقوم بالتسويق عبر البريد الإلكتروني لا يقبل بهذا كثيرًا: حسنًا ، يظهر نص به رابط عندما لا يتم عرض الصورة ، ولكن بالتأكيد هذا العرض مرئي للعين ويصعب قراءته.
هل يمكنك تحسين هذا الوضع؟ هنا يأتي CSS للإنقاذ . من خلال تطبيق النمط المضمن على الصورة كما لو كانت نصًا ، لا يمكننا تحديد اللون فقط (لاحظ كتلة الوسائط الاجتماعية) ، ولكن أيضًا الحجم والخط والتسطير.

دعونا نرى الكود الكامل. لاحظ أنه بالإضافة إلى السمات alt والعنوان ، تحتوي الصورة على نمط مضمن يحدد الحجم (16 بكسل) ونوع الخط (Helvetica ، Arial ، ...) ولون النص (#ffffff) عندما لا تكون الصورة محمل.

بهذه الطريقة ، حتى إذا لم تظهر الصور بشكل صحيح ، فلن تفقد المعلومات بالكامل على الأقل. بتطبيق هذه التقنية ، ما زلنا نحصل على المعلومات من خلال نص منسق بشكل جيد ، بالإضافة إلى أنه يسلط الضوء على وجود رابط قابل للنقر للانتقال إليه.
نصائحنا
- تأكد من أن أهم الصور تحتوي دائمًا على قيم لسمات النص البديل والعنوان ؛
- تجنب تجاوز النص الذي تم إدخاله ، فقد يكون طويلاً جدًا وقد يؤدي إلى إنشاء عدة صفحات في الاتصال (للبدائل) أو يصعب استخدامه (للعنوان) ؛
- تأكد من سهولة قراءة لون النص البديل من حيث الحجم واللون ، خاصة عندما يكون لديك خلفية ملونة ؛
- على نحو مفضل ، اترك التسطير للنص البديل مع ارتباط بحيث يسهل التعرف على وظيفته في الاتصال.
ما هي تجربتك مع الصور في البريد الإلكتروني؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!

