تأثير التصميم متعدد الأبعاد لـ Google على تصميم تطبيقات الجوال [الدليل الكامل]
نشرت: 2019-02-06في الدقائق الثماني المقبلة ، ستقرأ عن كيفية تأثير التصميم متعدد الأبعاد على شركات تصميم تطبيقات الأجهزة المحمولة في جميع أنحاء العالم. سوف تقرأ المبادئ التوجيهية التي تستند إليها معايير التصميم متعدد الأبعاد من Google ، وكيفية دمج التصميم متعدد الأبعاد في تطبيق الجوال الخاص بك.
لنبدأ رحلة التصميم المسماة "التصميم متعدد الأبعاد".
UI و UX هما عنصرا تطبيقات الأجهزة المحمولة اللذان يحددان الحاضر والمستقبل ليس فقط التطبيق ولكن أيضًا لشركة تصميم تطبيقات الأجهزة المحمولة التي صممت وطورته.
تركز جميع النصائح التي أثبتت جدواها لتحسين واجهة مستخدم تطبيقات الأجهزة المحمولة على عنصر واحد - تصميم تطبيقات الأجهزة المحمولة.
الطريقة التي يتم بها تصميم تطبيقك هي ما يؤثر على عاطفة التجربة التي يواجهها المستخدمون عند العمل داخل تطبيق Android الخاص بك.
مطالب مستخدم التطبيقات الحديثة - التطبيقات التي تبدو بنفس مظهر عناصر الحياة الواقعية - بينما تبدو سهلة الفهم ، يمكن أن تشكل تحديًا عند تحويلها إلى تصميم.
الآن عندما يتعلق الأمر بإنشاء وإدراج عناصر تصميم تفاعلية تمنح إحساسًا بالعالم المادي ، فإن Google بتصميمها متعدد الأبعاد قد أعطت مطوري تطبيقات الأجهزة المحمولة المساعدة التي يحتاجون إليها بشدة.
تم الآن استبدال عالم التصميم الذي كان يحكمه التسطيح البسيط في وقت سابق بعناصر المواد التفاعلية المبسطة مع إدخال "التصاميم المادية".
الآن بعد أن فهمنا ما هو تصميم المواد من Google ، دعنا الآن نتعمق في واجهة مستخدم تصميم المواد من Google ونصائحها وحيلها
فيما يلي مبادئ تصميم المواد من Google

تسترشد تطبيقات التصميم متعدد الأبعاد بالمبادئ الثلاثة الموضحة في الصورة أعلاه. المبادئ التي تم حلف اليمين عليها من قبل جميع الشركات الرائدة في تصميم تطبيقات Android حول العالم.
المادة هي الاستعارة
يعتمد المبدأ التخيلي على دراسة المواد وكيف تبدو مختلفة في كمية الضوء المتنوعة وكيف تبدو عندما تتراكم الواحدة فوق الأخرى.
المبدأ مدعوم بسمات مثل الحواف والظلال والأبعاد وما إلى ذلك.
جريئة ، مقصودة ، جرافيك

المساحة البيضاء المقصودة في التصميم ، واستخدام مجموعة ألوان جريئة ومتزامنة ، ورسومات تتناسب من شاشة إلى أخرى ، بينما تخدم الغرض المباشر منها هو ما يحدد ثاني أكثر المؤشرات في مبادئ تصميم المواد في Google .
عروض الحركة المعنى

الرسوم المتحركة في التصميم متعدد الأبعاد هي تلك التي لا تتداخل مع عناصر التصميم الأخرى ، ولا تبدو قسرية. تظهر كنتيجة لإجراءات المستخدم الأساسية وتتبع إشاراتهم.
في حين أن هذه هي المبادئ التوجيهية الرئيسية الثلاثة للتصميم متعدد الأبعاد ، إلا أن هناك مبدأين آخرين يحددان معيار التصميم المقبول عالميًا - الأساس المرن والنظام الأساسي المتقاطع.
كريم أساس مرن

يأتي التصميم متعدد الأبعاد مع ميزة قاعدة التعليمات البرمجية المخصصة التي تسمح لمصممي واجهة مستخدم تطبيقات الأجهزة المحمولة بإضافة عناصر علامتهم التجارية إلى التصميم.
عبر منصة

يساعد التصميم متعدد الأبعاد في الحفاظ على واجهة مستخدم مماثلة عبر الأنظمة الأساسية المختلفة ، مما يساعد على استخدام المكونات المشتركة عبر الكل - Android و Flutter و iOS والويب.
إذن ، هذه هي المبادئ التوجيهية الخمسة للتصميم متعدد الأبعاد لتطبيقات Android. لتسريع نهجك في فهم هذه المبادئ ، حان الوقت للنظر في كيفية تطبيقها في تصميم واجهة مستخدم تطبيق الهاتف المحمول الخاص بك.
كيفية إتقان تصميم المواد من Google في تطبيق Android الخاص بك؟

بافتراض أنك قرأت موارد تصميم المواد الرسمية التي أصدرتها Google باعتبارها كتابك المقدس ، فلنبدأ في تطبيق إرشادات تصميم المواد لنظام Android في تطبيق الهاتف المحمول الخاص بك.
فيما يلي النصائح التي من شأنها مساعدتك في إنشاء تطبيق Google Material Design للجوال والظهور كنجم تصميم لشركة تصميم تطبيقات الأجهزة المحمولة الخاصة بك من خلال اتباع إرشادات Android ux .
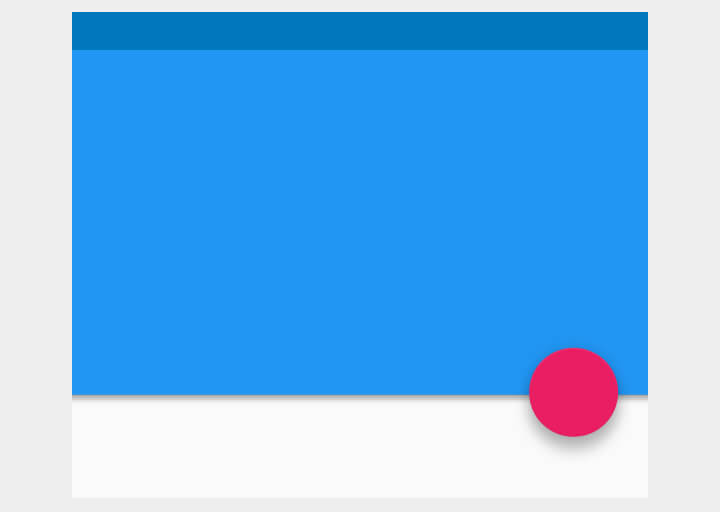
1. استخدم الظلال لإظهار التسلسل الهرمي

تعد الحواف والظلال السطحية والظلال الواقعية الأداة الرئيسية لإرشادات Google ui . استخدم الظلال لإظهار التسلسل الهرمي لعناصر التصميم لإظهار العنصر الذي يأتي على ماذا.
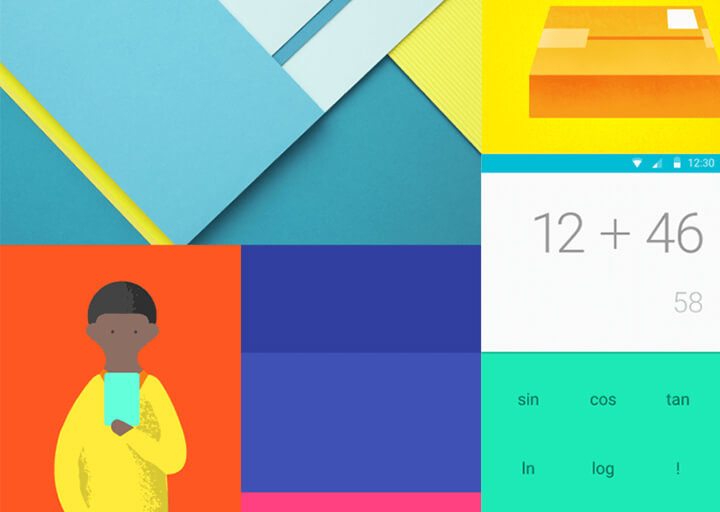
2. جريئة الألوان

المقصود والجرافيكي والجريء هو شعار تنفيذ تصميم المواد الجديد من Google عندما يتعلق الأمر بتطوير UI / UX للجوال. يجعل استخدام الألوان الجريئة الأشياء تفاعلية وممتعة للمستخدمين ، مع جعل التطبيق ممتعًا للاستخدام.
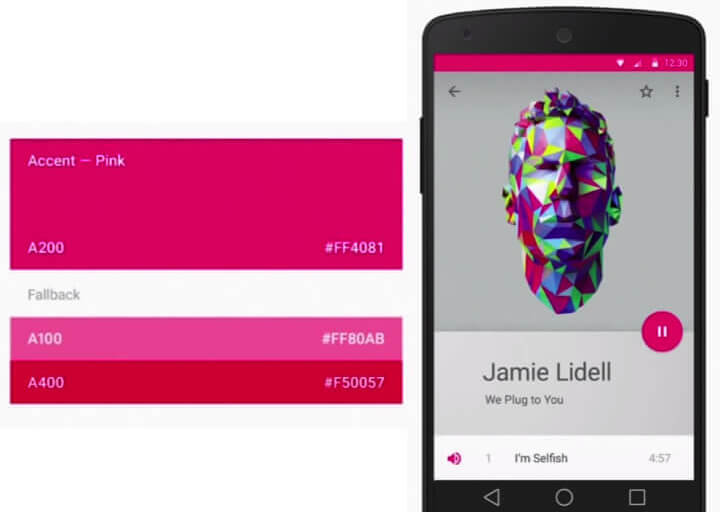
3. استخدام اللون الأساسي ولون التمييز


تطلب مستندات Google Material من مصممي تطبيقات الجوّال استخدام ثلاثة ظلال من اللون الأساسي وواحد من لون التمييز.
سيتم استخدام مجموعة الألوان الأساسية للخطوط والمربعات والخلفيات وما إلى ذلك ، بينما يمكن ملء لون التمييز لإظهار العنصر الرئيسي لشاشة تطبيق الهاتف المحمول.
4. استخراج الألوان من الصور
تشجع Google باستمرار مصممي تطبيقات الأجهزة المحمولة على استخراج اللون من الصور واستخدامها كلوحة ألوان عند تطوير تصميم يعتمد على الصور.
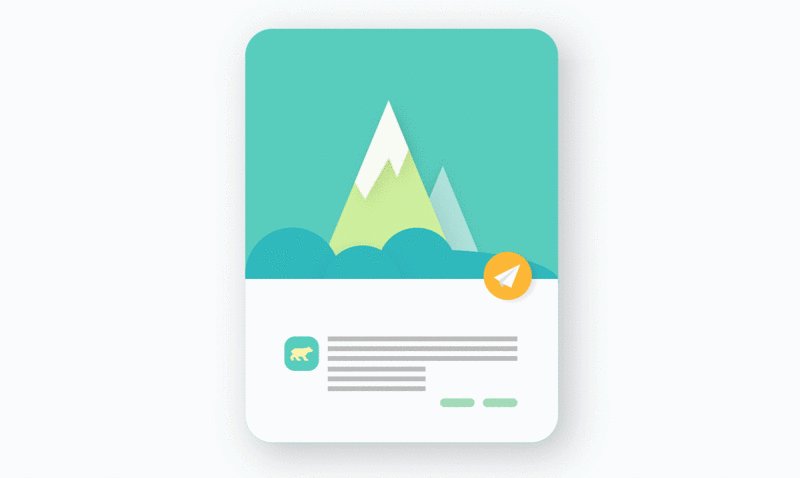
5. دمج الحركة

تتقدم Google بشكل كبير في استخدام الحركة في تصميم واجهة مستخدم التطبيق. يجعلنا نفهم كيف تتحرك الأشياء في التطبيق وكيف يجب أن يتفاعل المستخدمون مع التطبيق.
6. اجعل كل شيء يطفو
إذا كان هناك تطبيق تصميم متعدد الأبعاد مرئي USP ، فهو عناصر التصميم العائمة. يجب أن يظهر زر التطبيق أو شريط الحث على الشراء كما لو كانا يطفوان على الشاشة ولا يستلقيان على الشاشة.
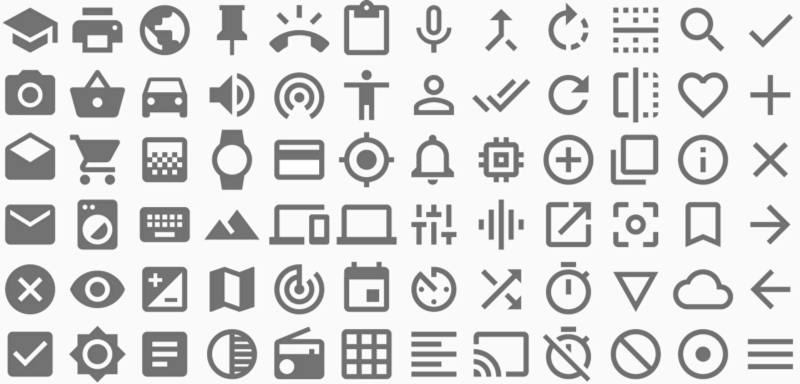
7. اختيار الأيقونة

عندما يتم اختيار الأيقونات بشكل صحيح ، فإنها تعزز قابلية استخدام التطبيق وتصميمه. الآن ، تمنحك واجهة التصميم متعدد الأبعاد اختيار عدد من الرموز التي تندرج في معيارين رئيسيين - أيقونات المنتج وأيقونات النظام.
8. اجعل التطبيق صحيحًا من حيث النوع

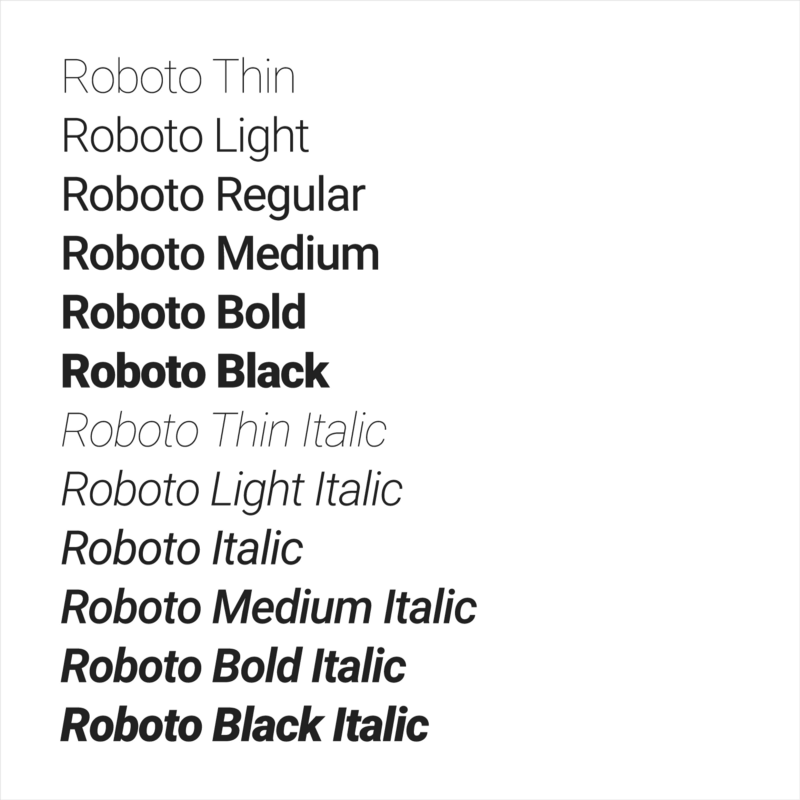
إذا كنت قد بدأت للتو بفكرة تطوير تطبيق Android Material Design ، فإن ما نوصي به هو أنه يجب عليك الالتزام بأنماط طباعة Roboto و Noto.
9. دمج الاستجابة في التصميم الخاص بك

الاتساق هو أحد المبادئ التوجيهية الرئيسية التي تزدهر بها المواد. ونفس الشيء يجب أن يكون مرئيًا في تصميم تطبيق الجوال الخاص بك.
يجب أن يعمل كل عنصر من عناصر التصميم بنفس الطريقة عبر جميع الأجهزة التي يتفاعل معها المستخدم.
بينما ستساعدك هذه الإضافات التسعة في تطبيقاتك الحالية ، فإن معايير التصميم كلها معدة لإعادة تعريفها مرة أخرى مع إصدار تصميم المواد الجديد الذي يتم إعداده داخل ورشة عمل مختبر Google الإبداعي.
والآن ، حان الوقت للنظر في التطبيقات المختلفة التي تم تجديدها (أو تجديدها) باستخدام تصميم المواد من Google.
أفضل التطبيقات التي جددت تصميمها باستخدام إرشادات التصميم متعدد الأبعاد
1. تقويم Google
تقويم Google هو التطبيق الأول الذي تلقى تغييرات رائعة حقًا على مر السنين مع تنفيذ إرشادات التصميم متعدد الأبعاد من Google. يحتوي التطبيق على لمسات مفيدة كثيرة مثل الرسومات والخرائط التي يتم تقديمها للأحداث تلقائيًا ونظام اقتراح تلقائي بسيط يسهل إضافة موعد جديد.
2. بريد جوجل
بفضل التصميم متعدد الأبعاد ، يتم تصنيف رسائل البريد الإلكتروني في Google Gmail في واجهة على غرار البطاقة. أيضًا ، تمت إضافة قائمة منزلقة جديدة تمامًا إلى الواجهة مع زر عائم لإنشاء رسالة جديدة أو تذكير أو تنفيذ أي إجراء آخر.
3. ليفت
Lyft هو تطبيق آخر يستخدم قوة التصميم متعدد الأبعاد. يعرض التطبيق مجموعة من عناصر التحكم وخريطة تعرض المعلومات المطلوبة باتباع مبادئ تصميم المواد من Google دون جعل واجهة المستخدم مزعجة.
4. BuzzFeed
تطبيق BuzzFeed الآخر للهاتف المحمول الذي ترك بصمته بين تطبيقات Google Material Design.
كان التطبيق شائعًا في وقت سابق لمحتواه الترفيهي الجذاب للغاية. ولكن الآن ، يُعرف أيضًا بوضع معيار لكيفية ظهور تطبيق الويب لتصميم المواد من Google.
5. خرائط جوجل
أخيرًا وليس آخرًا ، خرائط Google هي تطبيق آخر يظهر فرقًا كبيرًا يشمل التصميم متعدد الأبعاد. وفقًا للأخبار الأخيرة ، يشتمل التصميم الجديد لخرائط Google على أيقونات مستديرة وملونة في قسم البحث وخلفية بيضاء ، والتي كانت متوفرة سابقًا باللونين الأسود والرمادي الفاتح على التوالي.

إليك ما هو التالي في خط التصميم متعدد الأبعاد -
ما التالي لتصميم مواد Android؟
بعد تغيير معيار التصميم العالمي باستخدام إرشادات Google ux ، أدخلت Google مرة أخرى تغييرًا في هيكلها باستخدام Material Design 2.0.
الجيل الثاني من التصميم متعدد الأبعاد ، والذي سيتم نشره للعالم في غضون أيام قليلة ، سيعرض على الواجهة المستطيلة والمضي قدمًا في تصميم واجهة مستخدم الهاتف المحمول ذات الحواف المستديرة .
من خلال إرشادات Android ux الجديدة الخاصة بها ، تخطط Google لإجراء عملية تجميل لجميع منتجاتها المهمة مثل Gmail وبحث Google وخرائط Google وما إلى ذلك.
الهدف من تصميم المواد 2.0 - خليفة التصميم متعدد الأبعاد - هو زيادة الكفاءة ، وسهولة القراءة ، والقضاء على الفوضى - وبالتالي توفير أنظف تنفيذ لواجهة المستخدم ، حتى الآن.
ملاحظة أخيرة
لذلك كان هنا ، دليل تصميم مواد Android ليس فقط لمصممي تطبيقات Android ولكن أيضًا لشركة تطوير تطبيقات Android التي دخلت للتو في عالم تصميمات تطبيقات Android.
الآن سواء كنت مصممًا أو شركة تتطلع إلى السيطرة على ملايين قلوب Android ، لإعداد تطبيقك للانضمام إلى قائمة أفضل تطبيقات تصميم المواد من Google ، استشر فريق Mobile UI / UX Designer اليوم.